1、小程序开发工具基础

(1)菜单栏:可以对开发工具进行一些简单的设置,还可以在帮助一行获取学习相关api文档
(2)模拟器显示栏:每当我们在进行便写好代码之后,通过编译可以在模拟显示栏上看到效果、
(3)代码编辑栏:对于业务需求,编写我们所需要的相关代码的地方。
(4)编译栏;主要的作用就是我们在编译的过程中可以看到编译的细节,包括编译出现的错误等等。
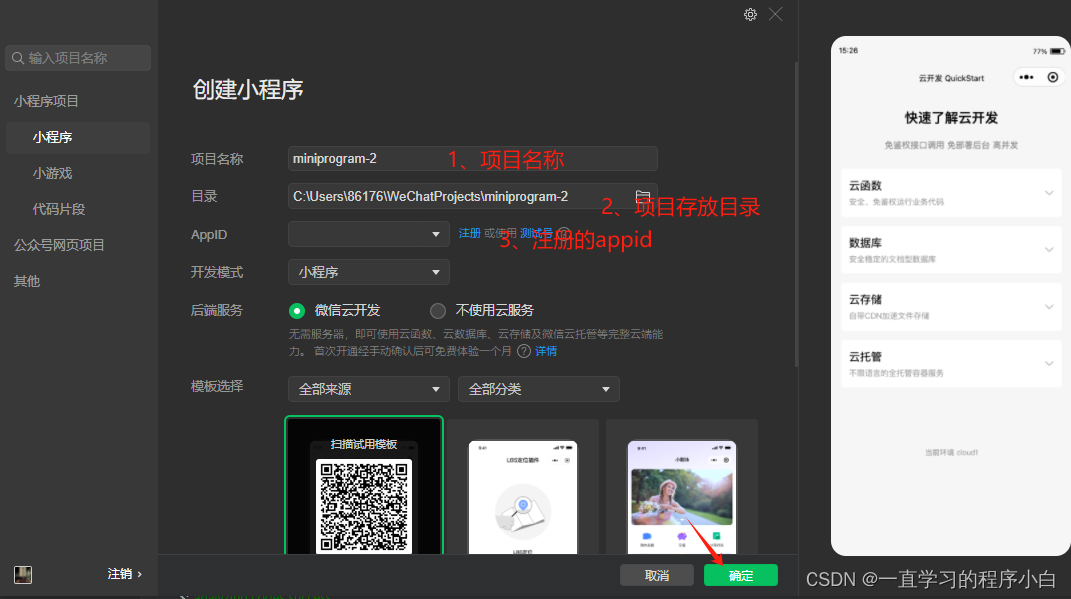
2、创建一个项目

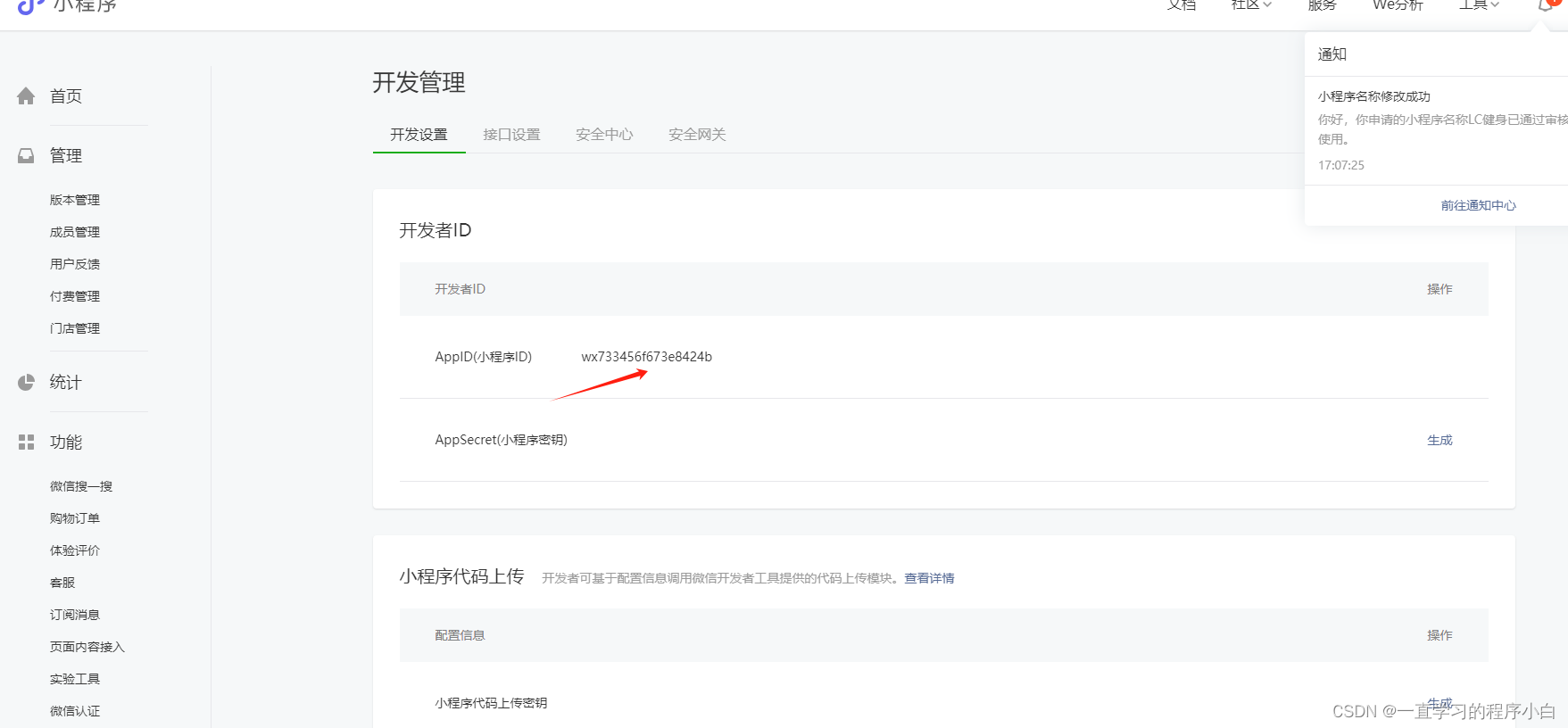
备注:appid在邮箱注册的微信小程序中

3、项目的具体结构

(1)page:page页面,存放小程序的所以页面
(2)Utils:存放工具性质的模块
(3)app.js:小程序项目的入口文件
(4)app.json:小程序项目的全局配置文件、
(5)app.wxss:小程序项目的格式样式文件
(6)project.config.json:项目配置文件
(7)sitemap.json:用来配置小程序或者页面是否允许被微信索引
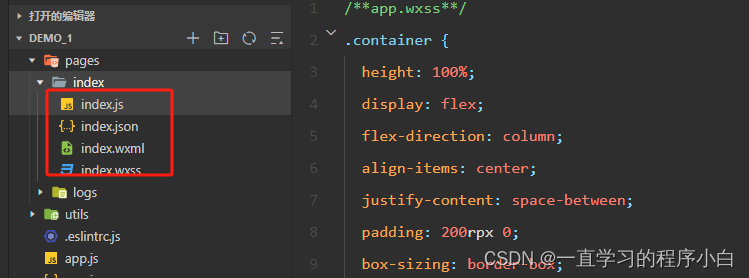
3.1page页面的详解

每个页面都是以单独的文件夹组成;每个文件夹包括四个部分
(1) XXX.js:页面的脚本文件,存放页面的数据、事件处理函数
(2)XXX.json:当前页面的配置文件,配置窗口的外观、表现等
(3)XXX.wxml:当前页面的模板结构文件
(4)XXX.wxss:当前页面的样式表文件
4 小程序代码的详解
4.1JSON配置文件
json是一种数据格式,在小程序开发中充当配置的作用,小程序开发中json一共有四种构成
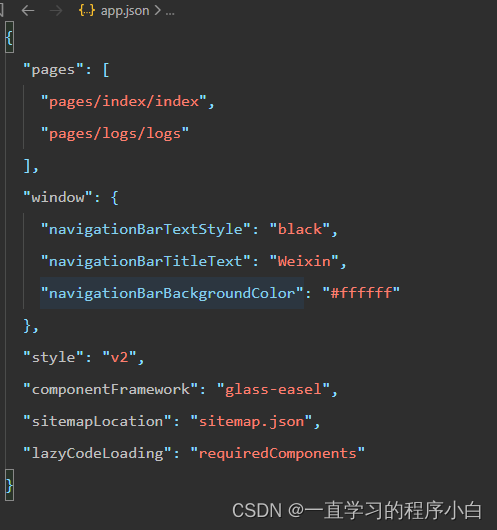
(1)app.json
app.json是全局配置,包括小程序所有页面的路径、窗口外观、界面的表现、底部的tab等等

(a)page配置项
用来配置当前小程序的所有页面的路径
(b)window配置项
全局定义小程序所以页面的背景色和文字颜色等等
(c)style配置项
全局定义小程序组件所使用的样式版本
(d)sitemaplocation配置项
用来指明sitemap.json的位置
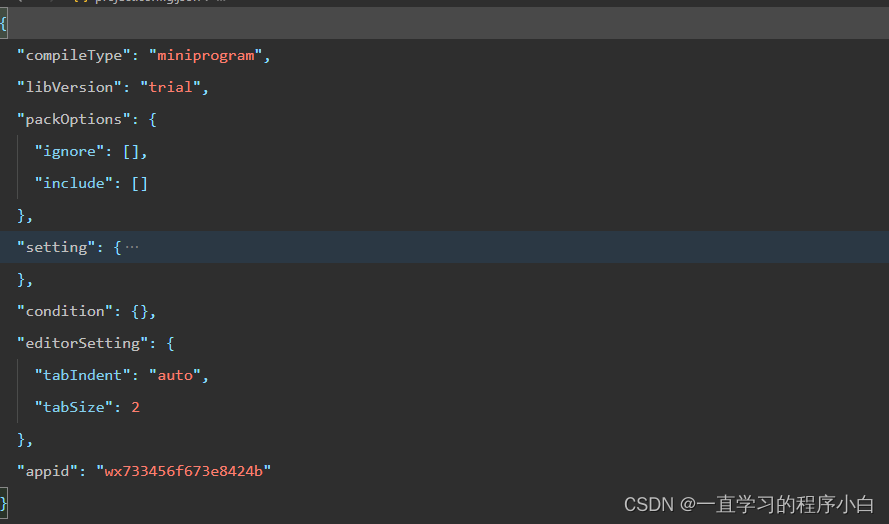
(2)project.config.json
project.config.json配置主要是记录小程序开发工具所做的个性化设置

(a)seting配置
保存了编译相关的配置
(b)appid配置
保存了微信小程序账号appid
(3)页面.json
对于页面的窗口外观进行配置,页面的配置会覆盖app.json中的配置
(4)sitemap.json
sitemap.json页面主要的作用就是配置小程序页面是否被允许微信索引
注意:sitemap的索引提示默认是开启的,如果需要关闭,在project.config.json文件中的setting配置项中checkSiteMap:false
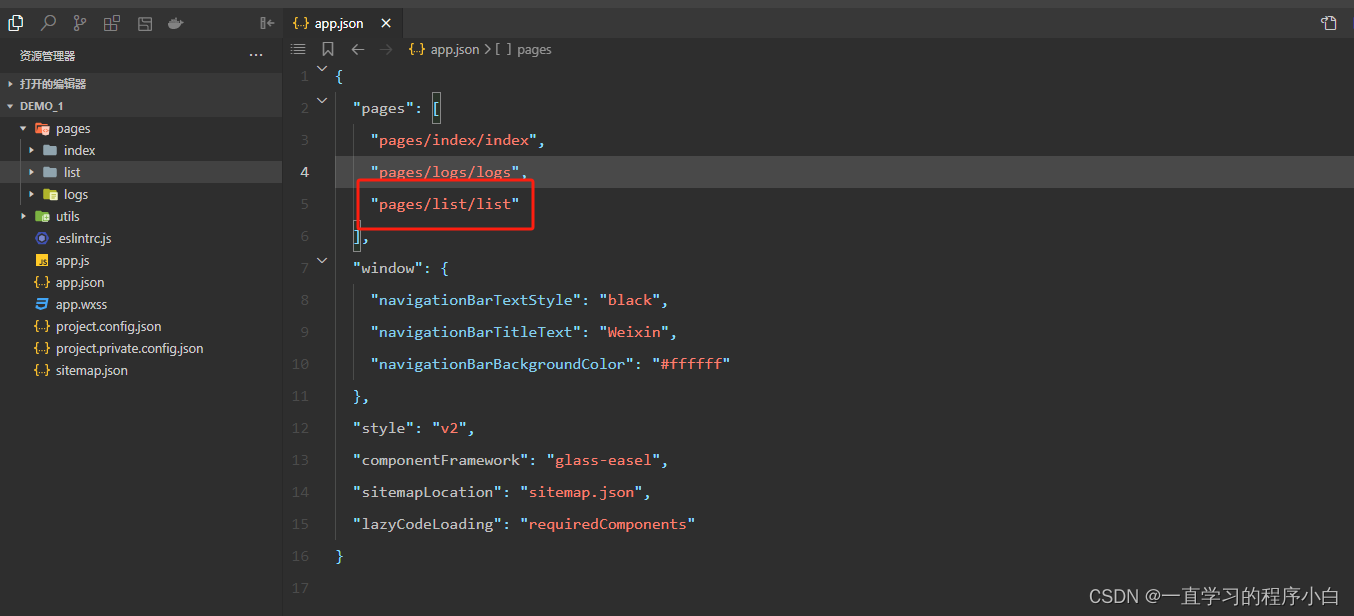
5 新建一个小程序页面
在app.json中page配置项目添加一个自己想要新建的页面,如下图,然后保存后,pages文件夹下就会自动生成新建的页面

如何修改项目首页?
在app.json文件中的pages配置项中的顺序对换,就可以进行项目首页的修改
6 了解wxml模板
6.1什么是wxml
wxml是小程序设计的一套标签语言,用来构建小程序页面的结构。其本质与网页设计的html类似
6.2 wxml与html的区别
(1)标签名称不同
- html(div、span、img、a)
- wxml(view、text、image、navigator)
(2)属性节点不同
<a href="超链接"></a><navigator url="pages/list/list"></nabigator``>
(3)提供类似于vue中的模板语法
- 数据绑定
- 列表熏染
- 条件渲染
7 了解wxss
7.1什么是wxss
wxss是一套样式语言,用于描述wxml的组件样式,与网页中的css类似。
7.2 wxss与css的区别
(1)新增了rpx尺寸单位
-
css中要手动进行像素的单位换算,例如rem
-
wxss底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
(2)提供了全局样式和局部样式
-
项目中的app.wxss会作用与所有小程序页面
-
局部的页面.wxss只会作用与当前页面
(3)wxss仅支持部分css选择器
-
.class和#id
-
element
-
并集选择器、后代选择器
-
::after和::before等伪类选择器
8 了解.js文件
8.1 小程序中的.js文件
在小程序中我们仅仅是看页面是不够的,需要小程序通过.js文件来处理用户的数据,例如响应用户的点击、和获取位置等等。
8.2 小程序中的js文件分类
- app.js文件
是整个小程序的入口文件,通过调用app()函数来启动整个小程序。 - 页面中的js文件
是页面的入口文件,通过调用page()函数来创建并运行页面。 - 普通的js文件
是普通的功能模块文件,用来封装公共函数或属性供页面使用。