文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个开发过程首先对课程分享平台进行需求分析,得出课程分享平台主要功能。接着对课程分享平台 进行总体设计和详细设计。总体设计主要包括小程序功能设计、小程序总体结构设计、小程序数据结构设计和小程序安全设计等;详细设计主要包括课程分享平台数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对课程分享平台 进行了功能测试,并对测试结果进行了分析总结,得出课程分享平台存在的不足及需要改进的地方,为以后的课程分享平台维护提供了方便,同时也为今后开发类似课程分享平台提供了借鉴和帮助。
课程分享平台开发使系统能够更加方便快捷,同时也促使课程分享平台变的更加系统化、有序化。系统界面较友好,易于操作。
二、需求分析概述
课程分享平台主要是为了提高用户的工作效率和更方便快捷的满足用户,更好存储所有数据信息及快速方便的检索功能,对课程分享平台 的各个模块是通过许多今天的发达课程分享平台 做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
课程分享平台 所要实现的功能分析,对于现在网络方便,课程分享平台 要实现管理员、用户、教师可以直接在平台上进行查看自己所需数据信息,这样既能节省管理的时间,不用再像传统的方式,如果用户想要进行交流信息,必须双方见面进行沟通交流所需的信息,由于很多用户时间的原因,没有办法进行见面沟通交流,真的很难满足用户的各种需求。所以课程分享平台 的开发不仅仅是能满足用户的需求,还能提高用户的使用率。所以课程分享平台必须要更快捷、有效、长期地为用户或潜在用户传递信息。建立一个课程分享平台 更好的交流平台,提高系统对用户交流后的信息服务的效率。此系统可以满足大多数用户所提出的问题,用户可以根据自身的需求获取相应的服务,为课程分享平台提供了快捷的途径。
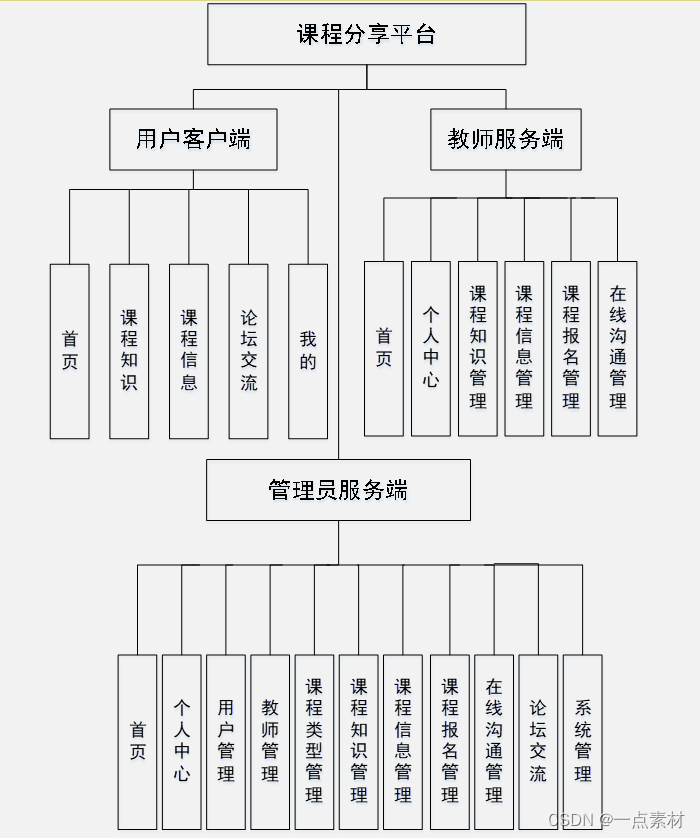
课程分享平台在系统的手机上可以运行,主要实现了管理员服务端;首页、个人中心、用户管理、教师管理、课程类型管理、课程知识管理、课程信息管理、课程报名管理、在线沟通管理、论坛交流、系统管理,教师服务端;首页、个人中心、课程知识管理、课程信息管理、课程报名管理、在线沟通管理,用户客户端;首页、课程知识、课程信息、论坛交流、我的等主要功能模块的操作和管理。
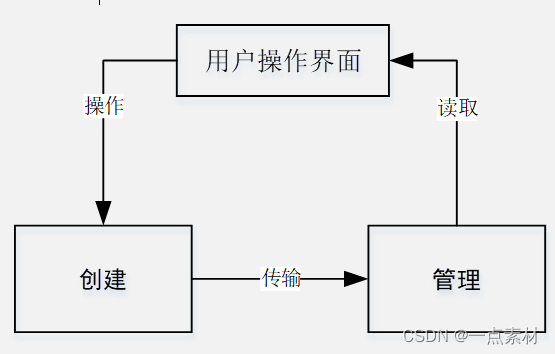
总体分布如图

2.1系统结构
本系统架构网站,本系统的具体功能如下:

三、小程序端
3.1登录
用户登录,在登录页面填写账号、密码进行登录如图

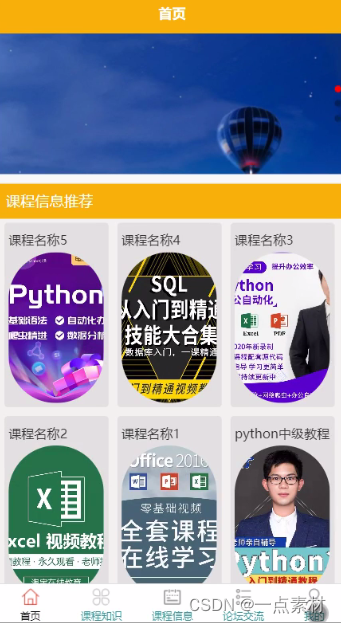
3.2小程序首页
用户登录到课程分享平台可以查看首页、课程知识、课程信息、论坛交流、我的等内容,如图

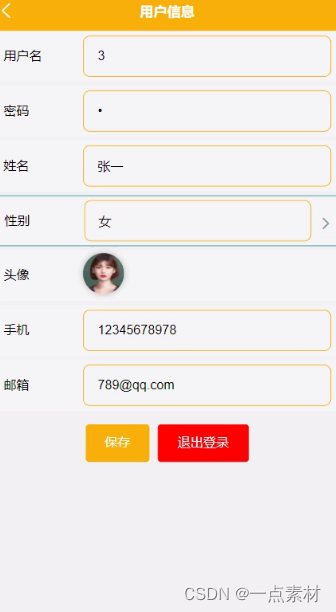
3.3用户信息
在用户信息页面可以填写用户名、密码、姓名、性别、头像、手机、邮箱等信息进行保存、退出登录,如图

3.4课程信息
在课程信息页面可以查看课程名称、类型、图片、课程视频、课时、课程价格、上课时间、教师工号、教师姓名等信息,并可根据需要进行报名、点我收藏,如图

3.5课程报名
在课程报名页面可以查看订单编号、课程名称、类型、图片、课程价格、报名日期、备注、教师工号、教师姓名、用户名、手机等信息,并可根据需要对课程报名进行提交,如图

四、管理员服务端功能界面
4.1登录
管理员通过填写用户名、密码、角色进行登录如图

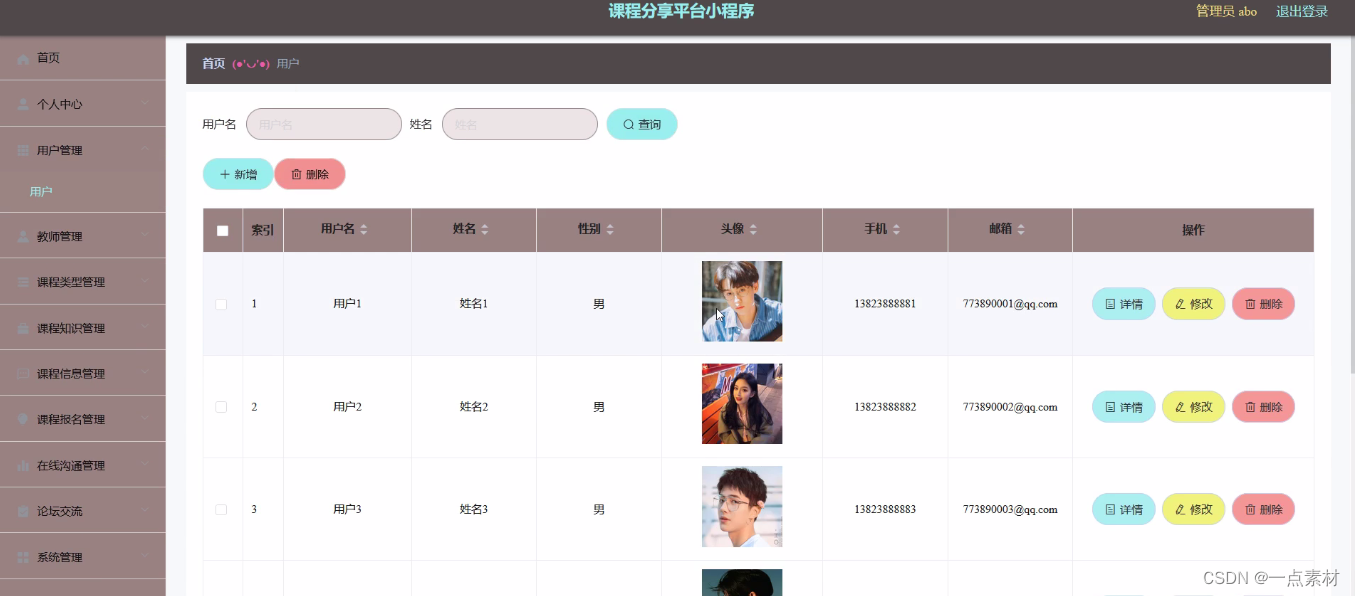
4.2用户管理
通过查看用户名、姓名、性别、头像、手机、邮箱等信息进行详情、修改、删除操作,如图

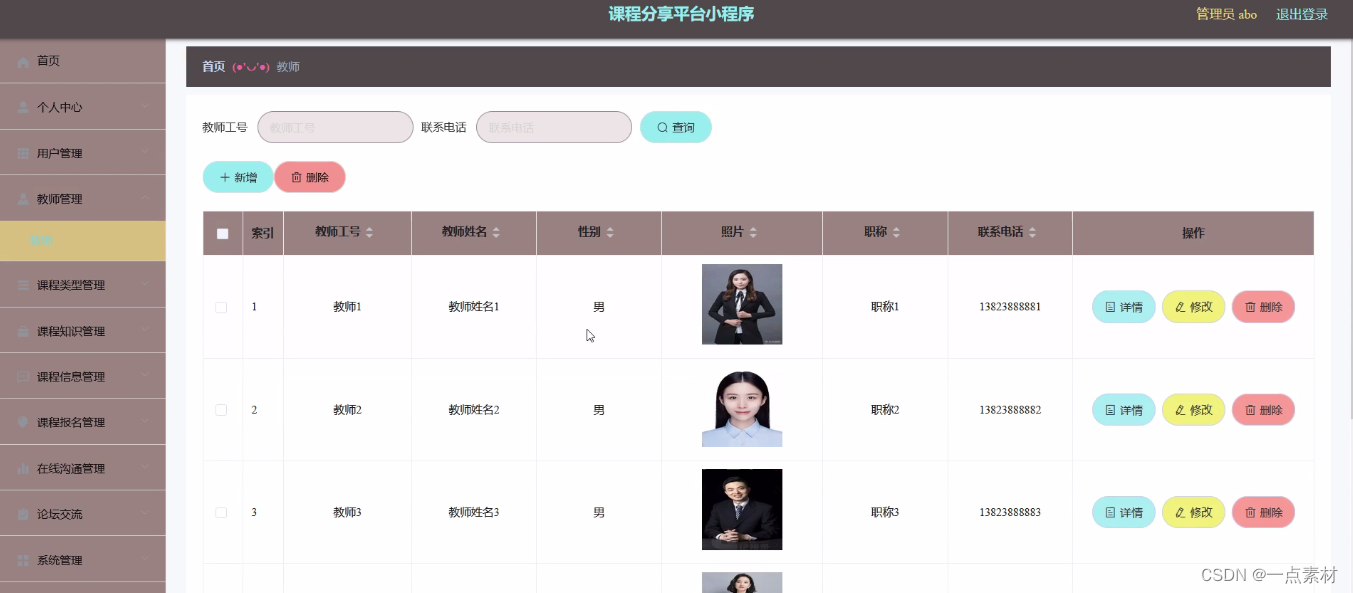
4.3教师管理
通过查看教师工号、教师姓名、性别、照片、职称、联系电话等信息进行详情、修改、删除操作,如图

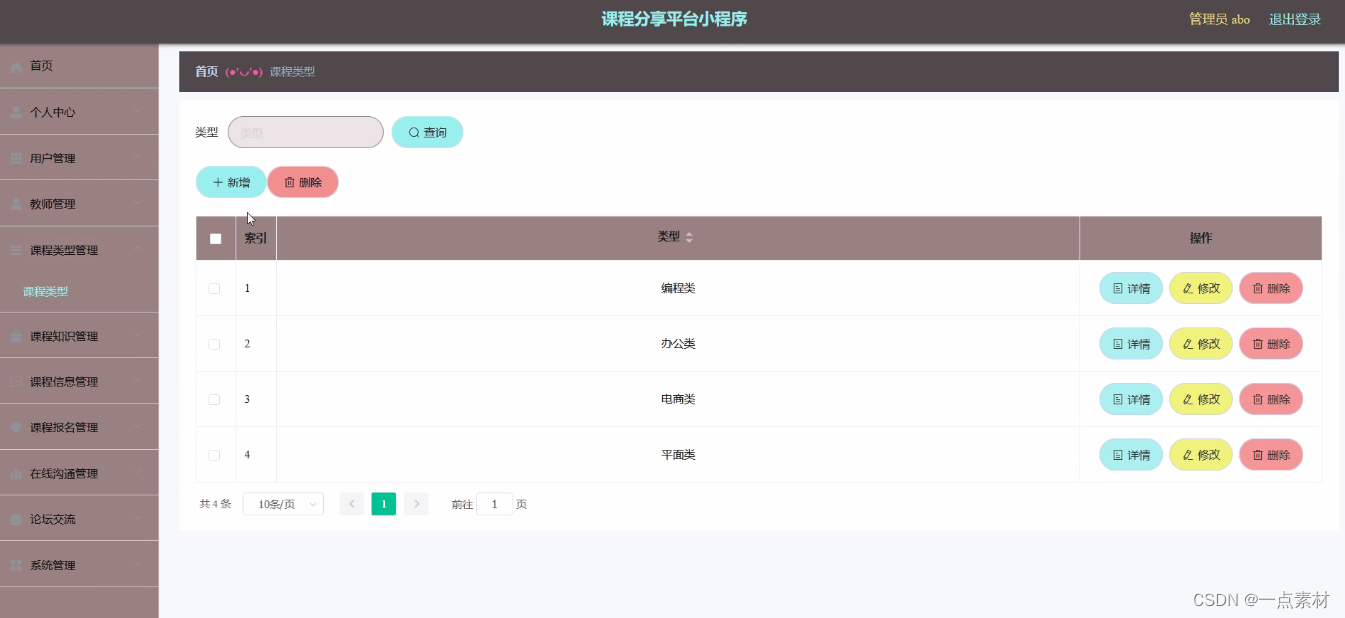
4.4课程类型管理
通过查看类型等信息进行详情、修改、删除操作,如图

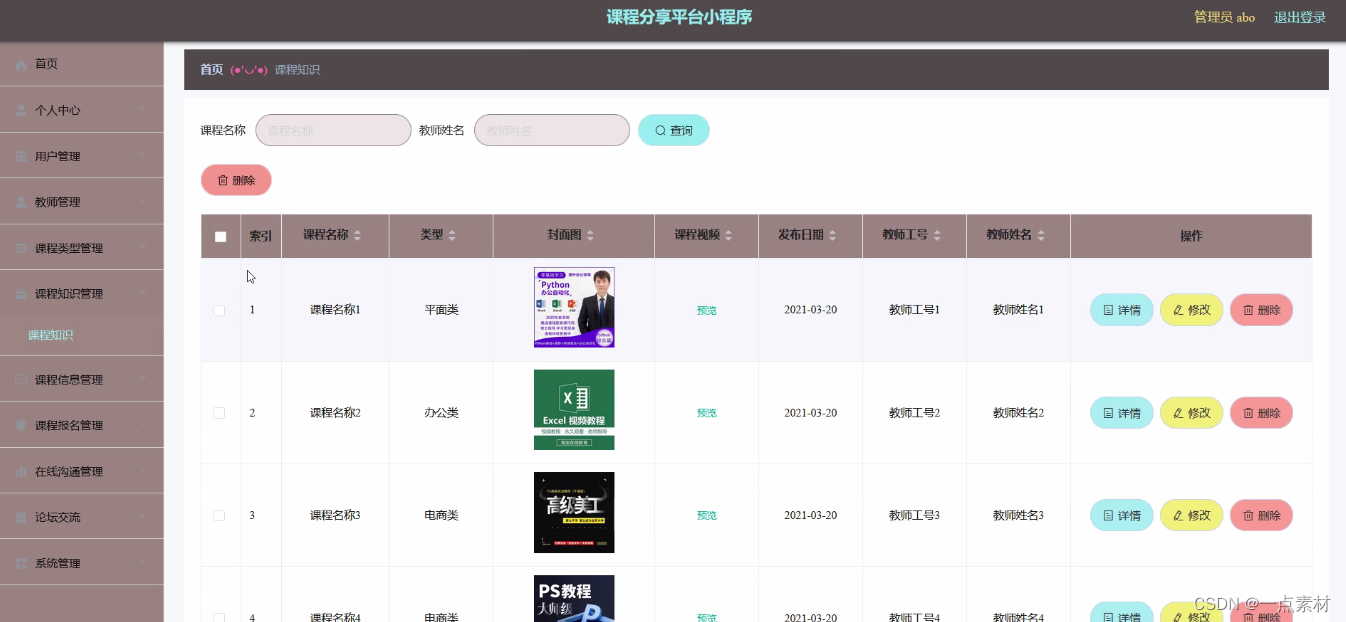
4.5课程知识管理
通过查看课程名称、类型、封面图、课程视频、发布日期、教师工号、教师姓名等信息进行详情、修改、删除操作,如图

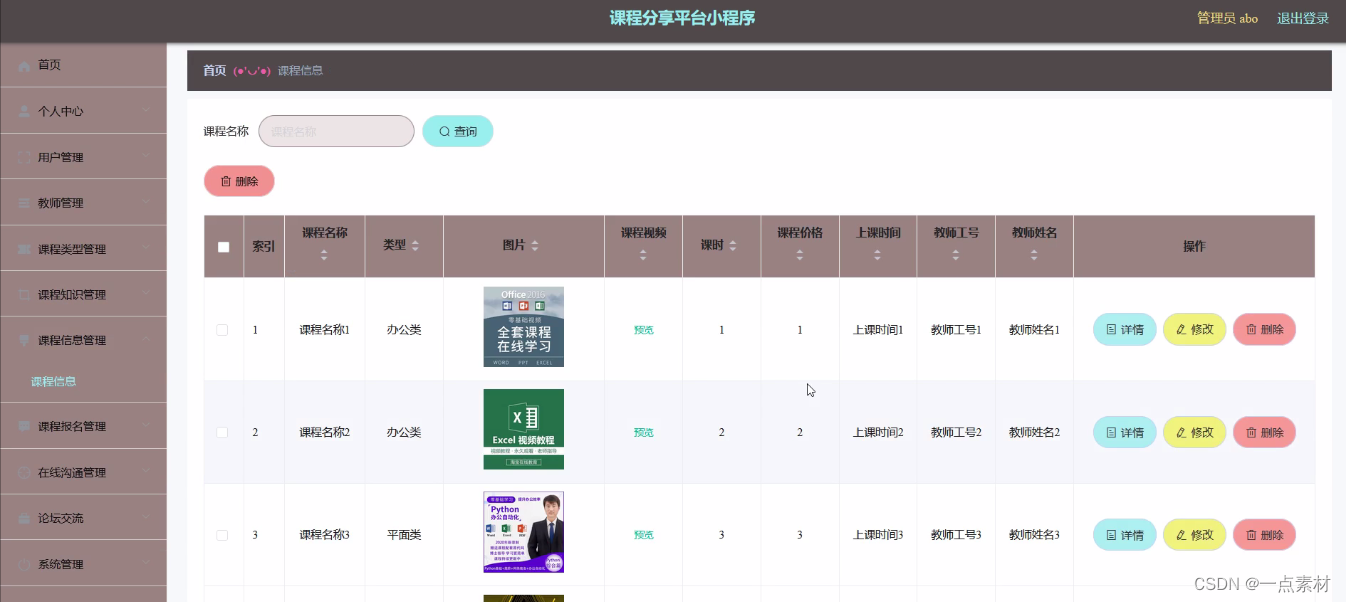
4.6课程信息管理
通过查看课程名称、类型、图片、课程视频、课时、课程价格、上课时间、教师工号、教师姓名等信息进行详情、修改、删除操作,如图

4.7课程报名管理
通过查看订单编号、课程名称、类型、图片、课程价格、报名日期、备注、教师工号、教师姓名、用户名、手机、是否支付、审核回复、审核状态等信息进行详情、修改、删除操作,如图

4.8在线沟通管理
通过查看课程名称、类型、图片、沟通内容、沟通时间、教师工号、教师姓名、用户名、手机、审核回复、审核状态等信息进行详情、修改、删除操作,如图

五、教师服务端功能界面
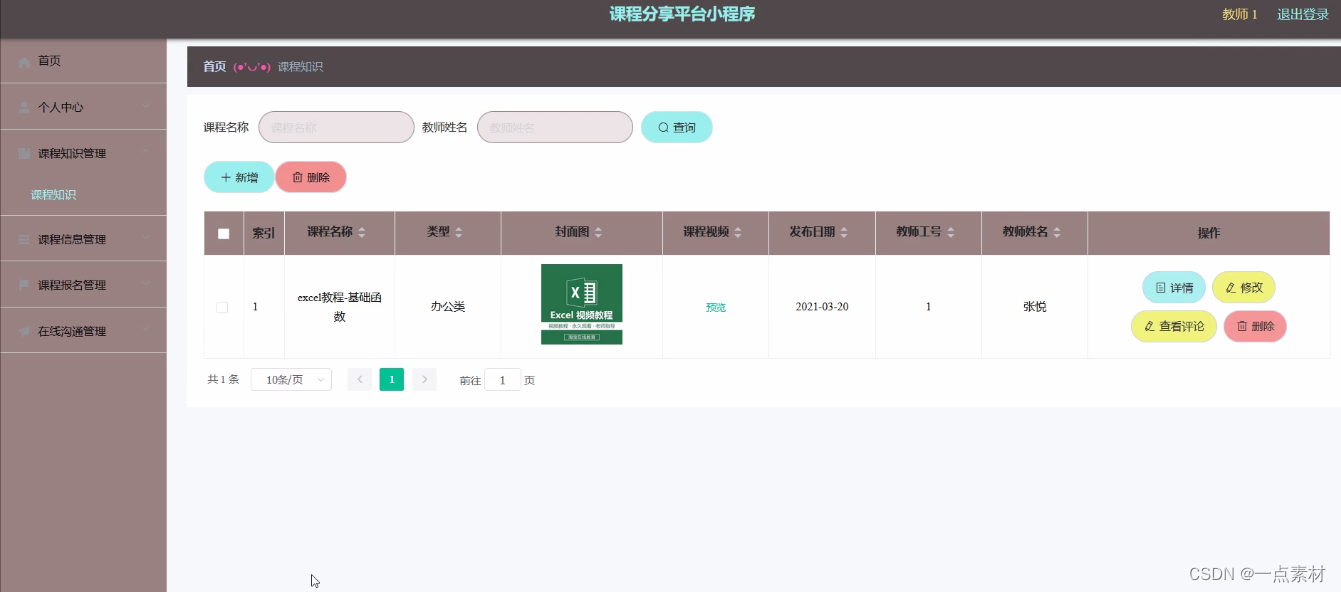
5.1课程知识管理
通过查看课程名称、类型、封面图、课程视频、发布日期、教师工号、教师姓名等信息进行详情、修改操作,如图

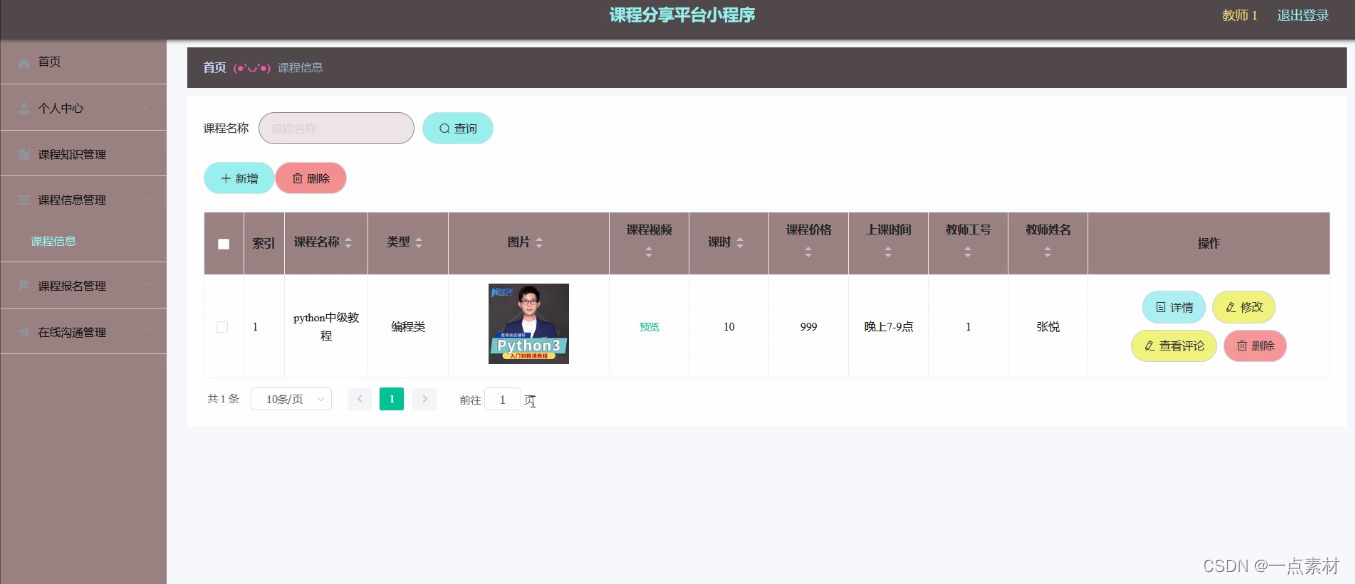
5.2课程信息管理
通过查看课程名称、类型、图片、课程视频、课时、课程价格、上课时间、教师工号、教师姓名等信息进行详情、修改、删除操作,如图

5.3课程报名管理
通过查看订单编号、课程名称、类型、图片、课程价格、报名日期、备注、教师工号、教师姓名、用户名、手机、是否支付、审核回复、审核状态、审核等信息进行详情、修改、删除操作,如图

六、部分核心代码
6.1登录系统主要代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}6.2上传文件关键代码
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}