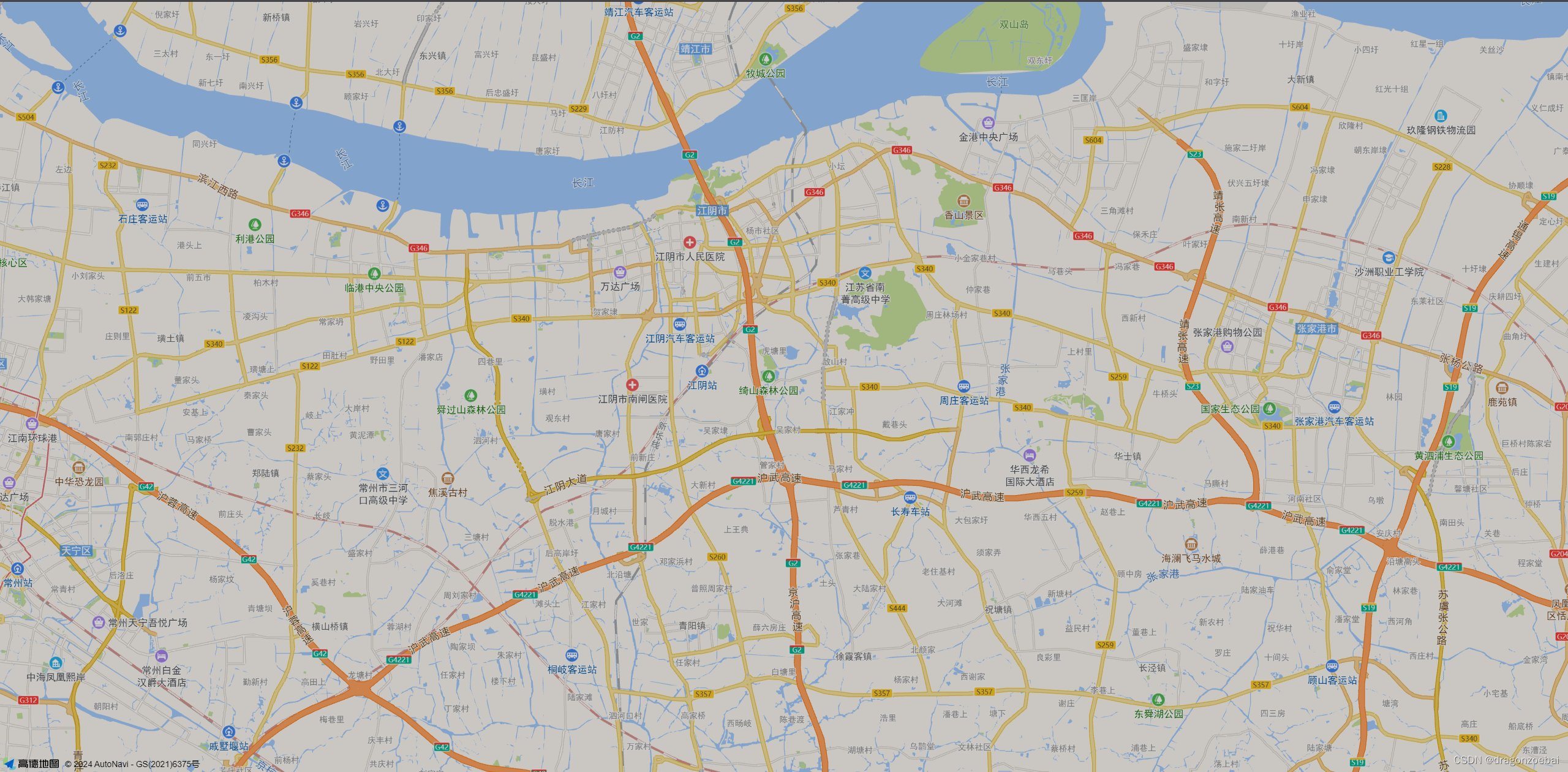
最简单的方式,不论vue2、vue3、vite均适用,例如以高德为例:
index.html 引入
<script
src="https://webapi.amap.com/maps?v=1.4.15&key=您的key&plugin=AMap.ToolBar,AMap.MouseTool,AMap.DistrictSearch,AMap.ControlBar">
</script>vue中可能会卡顿,最好将amap对象挂到window
<template>
<div id="container"></div>
</template>
<script>
export default {
mounted() {
this.initMap()
},
methods: {
initMap() {
var map = new AMap.Map('container', {
viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 12, // 初始化地图层级
center: [120.316833, 31.85466] // 初始化地图中心点
})
//地图初始化完成事件
.on('complete', () => {
window.map = map
})
//地图点击事件
.on('click', (e) => {
console.log(e.lnglat);
});
}
},
}
</script>
<style scoped>
#container {
width: 100vw;
height: 100vh;
}
</style>