浮动
在标准流当中,元素或者标签在页面上摆放的时候会出现不如意的地方。要想解决这些问题可以采用脱离标准流的方式来进行解决这些问题,脱离标准流也称为脱离文档流。
脱离标准流的解决方式有三种,一种是浮动,另外一种是固定定位,最后就是绝对定位。浮动就是其中的一种解决方案。
浮动:增加一个浮层来放置内容

浮动的原理:
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
通过浮动来解决以前在标准流当中遇到的那些问题,比如两个img标签放在一起会有些空隙的问题。
元素向左浮动
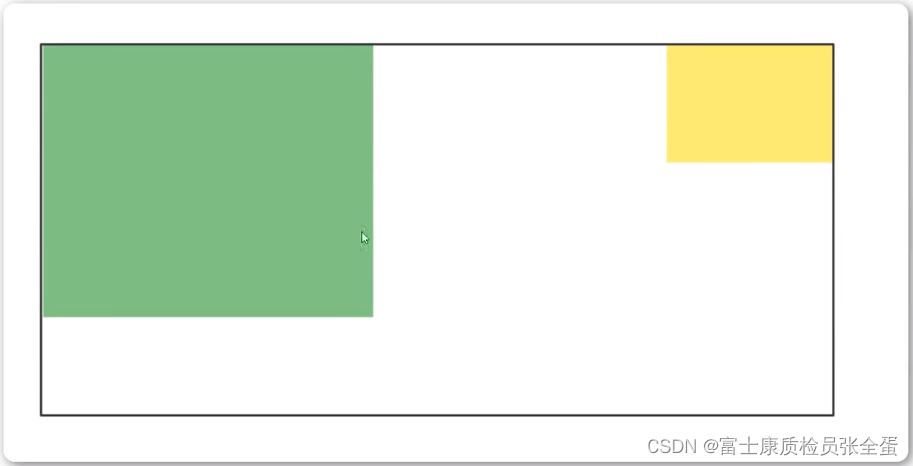
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象。

脱离文档流的情况下会出现压盖的现象,因为这是两层。底层绿色的是标准流,上面黄色是脱离标准流表现形式,可以看到默认情况下是从上到下进行摆放的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
.container{
width: 400px;
height: 400px;
background-color: blueviolet;
}
.box{
width: 200px;
height: 200px;
background-color: blanchedalmond;
}
</style>
</head>
<body>
<div class="box">box</div>
<div class="container">container</div>
</body>
</html>
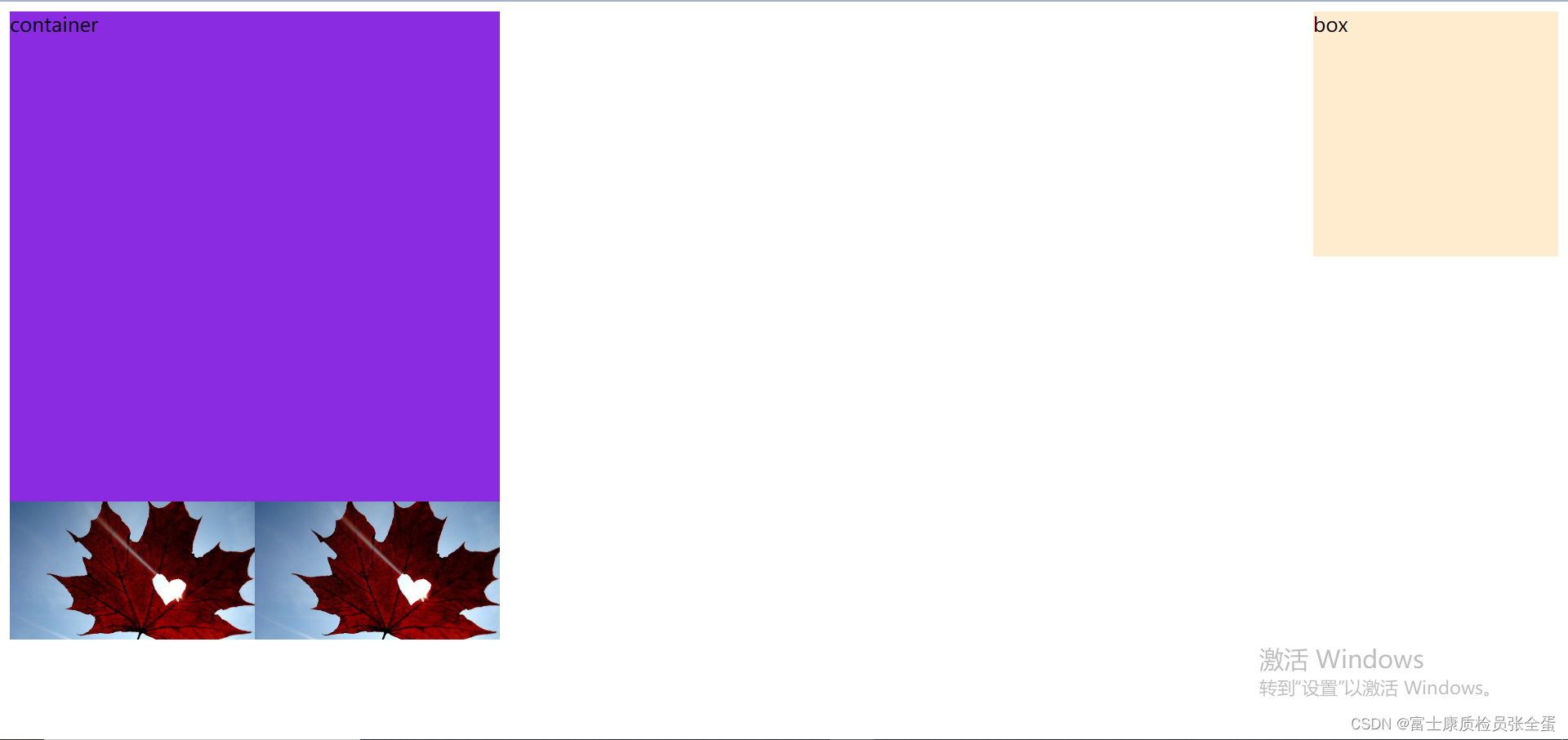
上面面的盒子属于在标准流当中的盒子。
如果是向左浮动,那么上面的盒子会盖在紫色的盒子上面。而下面的盒子属于脱离标准流的盒子,它会在在下面的盒子上面再覆盖一层。现在的页面有两层,一层在下面,一层在上面,这样就不会产生在标准流当中的一些问题。
.container{
width: 400px;
height: 400px;
background-color: blueviolet;
}
.box{
width: 200px;
height: 200px;
background-color: blanchedalmond;
float: left;
}默认情况下,两张照片之间也是有间隙的,为了消除间隙,可以使用float。
img{
width: 200px;
}
<img src="1.jpg">
<img src="1.jpg">
img{
width: 200px;
float: left;
}
img{
width: 200px;
float: left;
}在脱离文档流之后再去布局, 会解决某些问题。并不是都需要脱离文档流,只是遇到了相应的问题的情况下需要。正常情况下正常布局就行了。
元素向右浮动

<style>
.container{
width: 400px;
height: 400px;
background-color: blueviolet;
}
.box{
width: 200px;
height: 200px;
background-color: blanchedalmond;
float: right;
}
</style>
<div class="box">box</div>
<div class="container">container</div>所有元素向左浮动

虽然看起来像只有一层,但是浮动起来了就在第二层了,在浮动层,盖上了那一层。在那一层三个元素水平摆放了。

导航是水平摆放的
ul li{
float: left;
}
<ul>
<li>导航1</li>
<li>导航2</li>
<li>导航3</li>
</ul>元素之间空隙如何变的大一些,可以使用外边距使其变的大一些,这个时候就可以使用margin。这利用盒子模型将其外边距撑开,将导航横向摆放。
<ul>
<li>导航1</li>
<li>导航2</li>
<li>导航3</li>
</ul>
ul li{
float: left;
margin: 0 40px;
} 

<ul>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
</ul>横向摆放,当元素不同的时候,元素宽度不够的情况下,在空间不够的情况下会将其挤到下面来。盒子在横向摆放的时候要考虑其宽度,是不是够了,在不够的情况下会被挤到下面去。

浮动是通过float属性来进行定义的,可以向左或者向右浮动。无论向左还是向右浮动都是脱离文档流,它会在标准流的上面再来一层,而那一层来放置浮动的元素。
由于存在两层,标准的那一层和浮动的那一层会出现压盖的现象。但是全部脱离文档流就不会出现压盖了,那么就在同一层了。在宽度不够的情况下会被挤到第二行,因为默认是横向摆放的。