html5&css&js代码 032 边框属性示例
- 一、代码
- 二、解释
该HTML文件定义了一个网页页面,主要介绍了HTML5中CSS边框属性的用法。
一、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>编程笔记 html5&css&js CSS边框属性</title>
<meta charset="utf-8" />
<style>
/* 设置页面主体样式 */
body {
margin: 0 auto; /* 页面居中 */
padding: 0; /* 去掉内边距 */
height: 100%; /* 全高 */
display: block; /* 确保元素按块级元素显示 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
color: greenyellow; /* 文字颜色 */
background: #000; /* 背景颜色 */
}
/* 定义主容器样式 */
.box1 {
width: 800px; /* 宽度 */
height: 800px; /* 高度 */
background-color: black; /* 背景颜色 */
border-color: white; /* 边框颜色 */
border-width: 2px; /* 边框宽度 */
border-style: solid; /* 边框样式 */
padding: 0px; /* 内边距 */
margin: 50px auto; /* 外边距,水平居中 */
}
/* 各种边框样式的定义 */
p.dotted {
border-style: dotted; /* 点状边框 */
}
p.dashed {
border-style: dashed; /* 虚线边框 */
}
p.solid {
border-style: solid; /* 实线边框 */
}
p.double {
border-style: double; /* 双线边框 */
}
p.groove {
border-style: groove; /* 凹槽边框 */
}
p.ridge {
border-style: ridge; /* 垄状边框 */
}
p.inset {
border-style: inset; /* 3D inset 边框 */
}
p.outset {
border-style: outset; /* 3D outset 边框 */
}
p.none {
border-style: none; /* 无边框 */
}
p.hidden {
border-style: hidden; /* 隐藏边框 */
}
p.mix {
border-style: dotted dashed solid double; /* 混合边框 */
}
/* 圆角边框样式 */
p.radius {
border: 2px solid red; /* 2px红色实线边框 */
border-radius: 10px; /* 10px圆角 */
}
</style>
</head>
<body>
<div class="box1">
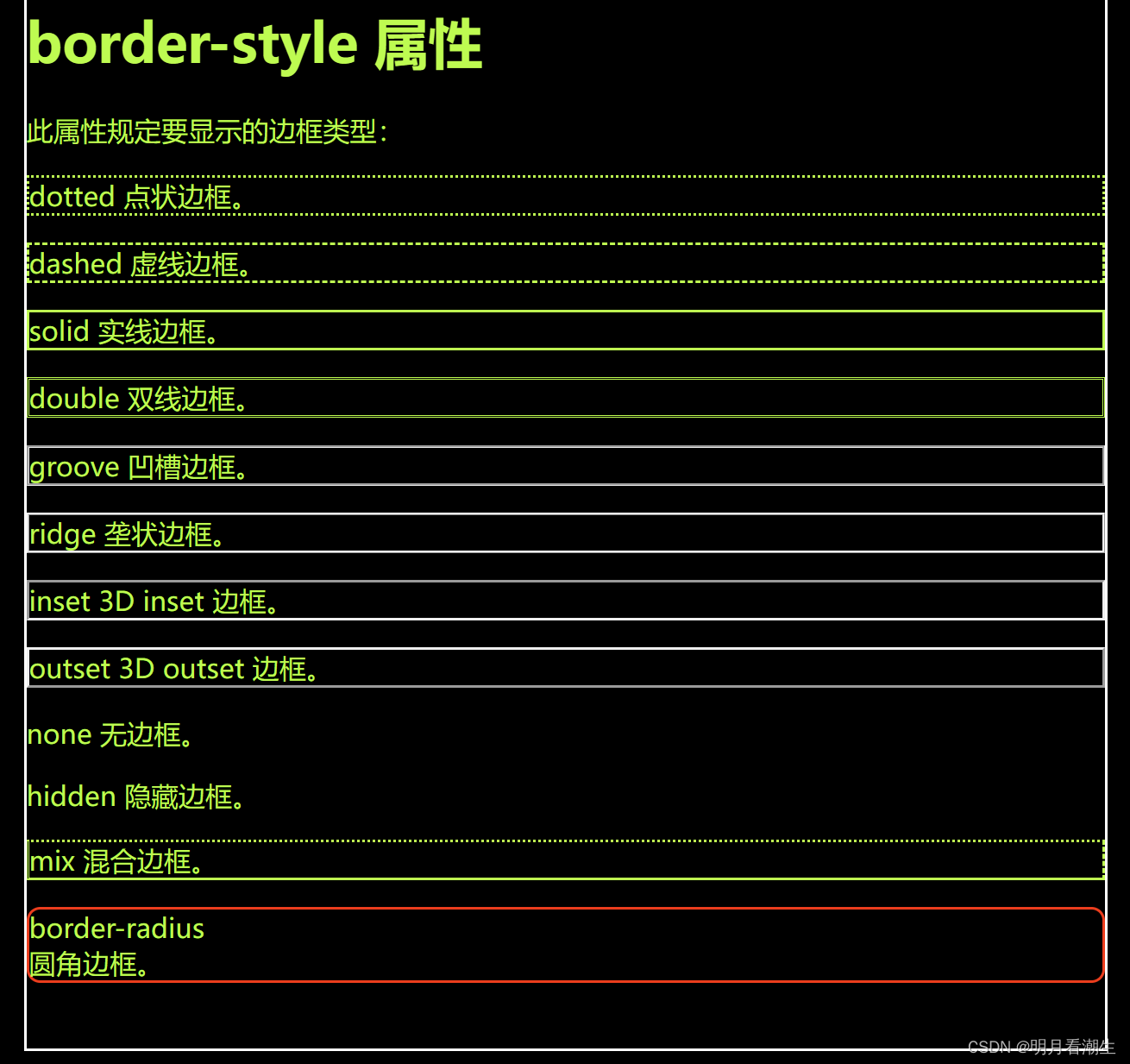
<h1>border-style 属性</h1>
<!-- 边框属性介绍 -->
<p>此属性规定要显示的边框类型:</p>
<!-- 各边框类型示例 -->
<p class="dotted">dotted 点状边框。</p>
<p class="dashed">dashed 虚线边框。</p>
<p class="solid">solid 实线边框。</p>
<p class="double">double 双线边框。</p>
<p class="groove">groove 凹槽边框。</p>
<p class="ridge">ridge 垄状边框。</p>
<p class="inset">inset 3D inset 边框。</p>
<p class="outset">outset 3D outset 边框。</p>
<p class="none">none 无边框。</p>
<p class="hidden">hidden 隐藏边框。</p>
<p class="mix">mix 混合边框。</p>
<p class="radius">
border-radius
<br />
圆角边框。
</p>
</div>
</body>
</html>
二、解释
该HTML文件定义了一个网页页面,主要介绍了HTML5中CSS边框属性的用法。通过不同的
标签样式展示了各种边框样式的应用,包括点状边框、虚线边框、实线边框、双线边框、凹槽边框、垄状边框、3D inset边框、3D outset边框、无边框、隐藏边框以及混合边框。此外,还展示了如何设置圆角边框。整个页面通过CSS样式定义了主体布局和样式,使页面居中显示,并设置了背景颜色和文字颜色。