HarmonyOS入门学习
- 前言
- 快速入门
- ArkTS组件
- 基础组件
- Image组件
- Text组件
- TextInput 文本输入框
- Button
- slider 滑动组件
- 页面布局
- 循环控制
- ForEach循环创建组件
- List
- 自定义组件
- 创建自定义组件
- @Builder 自定义函数
- 状态管理
- @Prop和@Link
- @Provide和@Consume
- @ObjectLink和@Observed
- ArkUI
- 页面路由
- 属性动画和显示动画
- 属性动画
- 显示动画
- 转场动画
- Stage模型
- Stage模型概述
- UIAbility生命周期
- 页面及组件生命周期
- UIAbility的启动模式 (待完善)
- 网络连接
- Http的数据请求
- 第三方库axios
- 数据持久化
- Preference
- 关系型数据库
- 通知
- 基础通知
- 普通文本型通知
- 长文本类型通知
- 多行文本类型通知
- 图片类型通知
- 通知替他内容拓展
- 进度条通知
- 通知行为意图
- 鸿蒙开发遇到问题
- oh-package.json5引入依赖问题
前言
- 官方网站:https://developer.harmonyos.com
由于ArkTSd 语法是基于TypeScript的,如果没有TypecScript的基础可以先初步学习下TypeScript的语法:
- 参考链接:http://t.csdnimg.cn/1WWAk?spm=1011.2480.3001.8118
快速入门
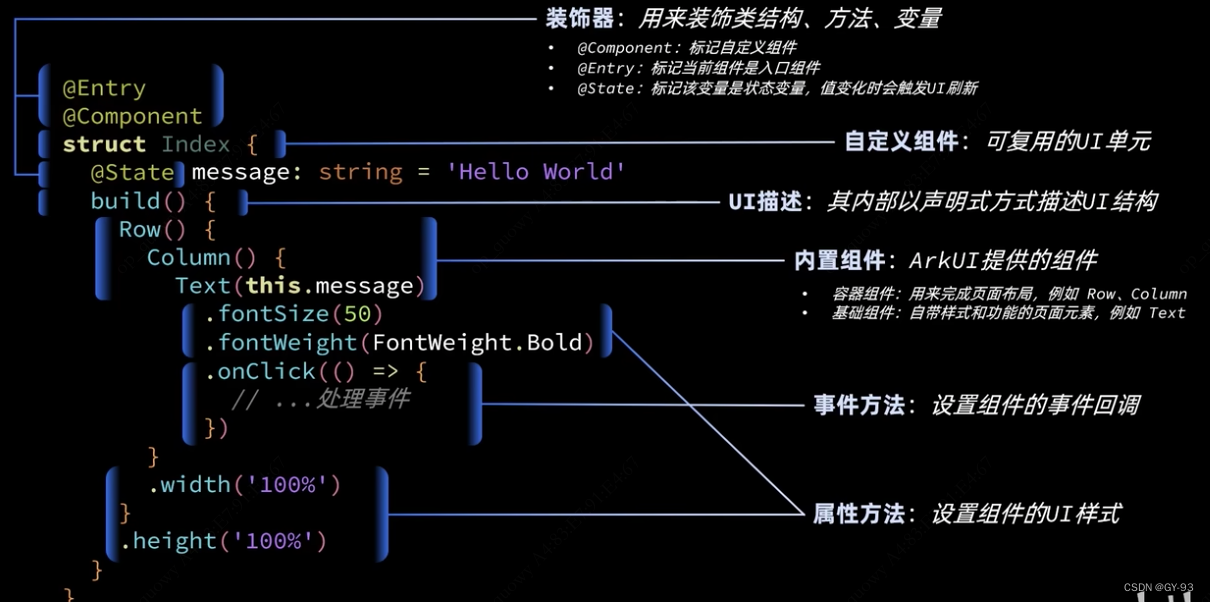
基本代码结构介绍:

ArkTS组件
基础组件
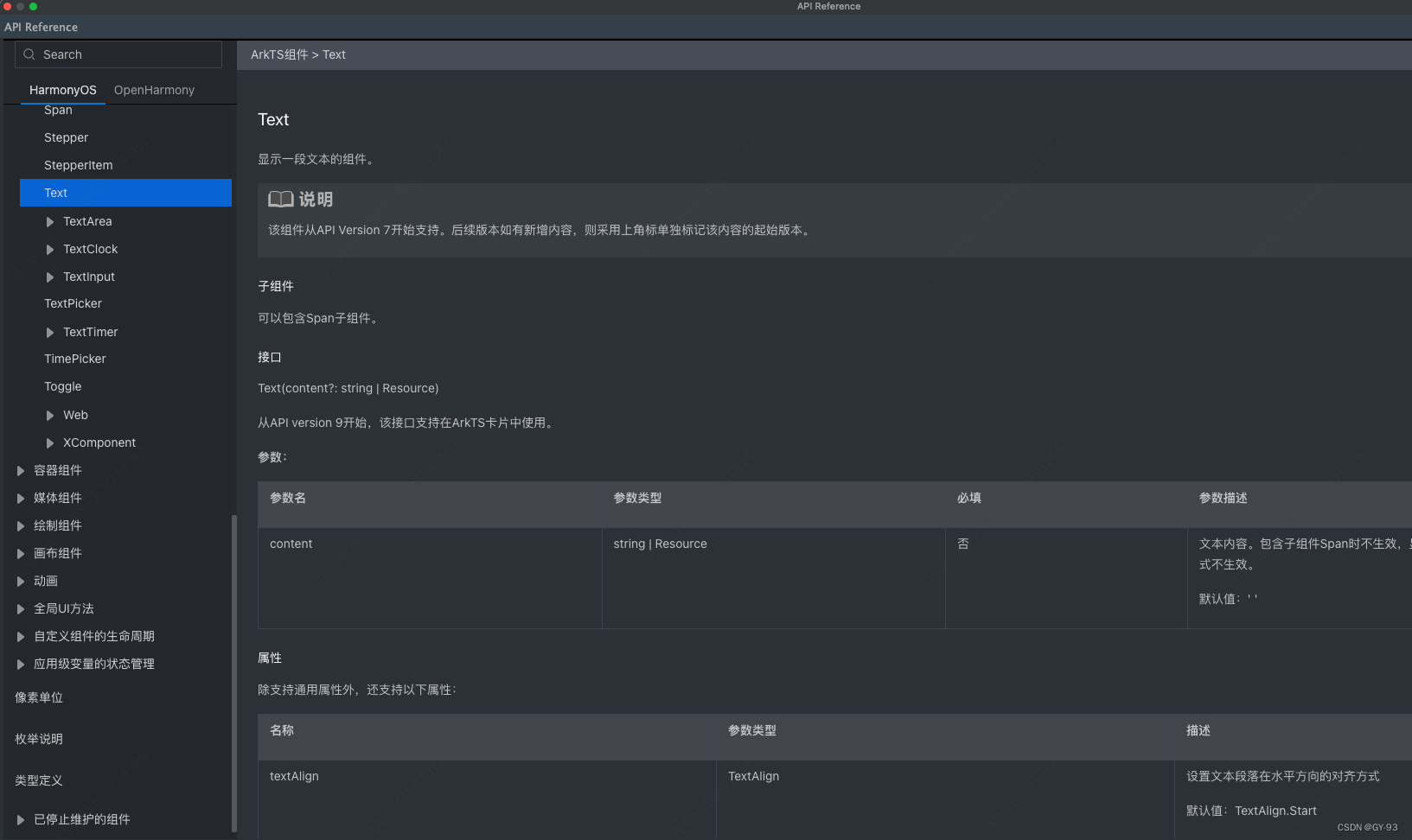
这里只介绍一些基础组件的基本用法,一些组件的特别的属性用法,希望大家多查文档。 DevEco Studio 内置API文档,大家查看非常方便
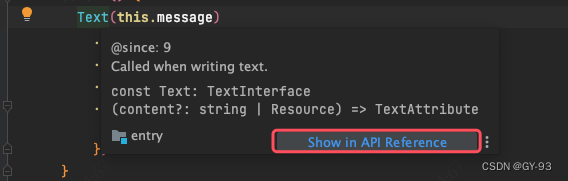
如果我们想查看某个组件的文档, 只需要选中某个组件,把鼠标悬浮在改组件上, 会弹出如下框,点击弹出框按钮,即可以查看API文档:


Image组件
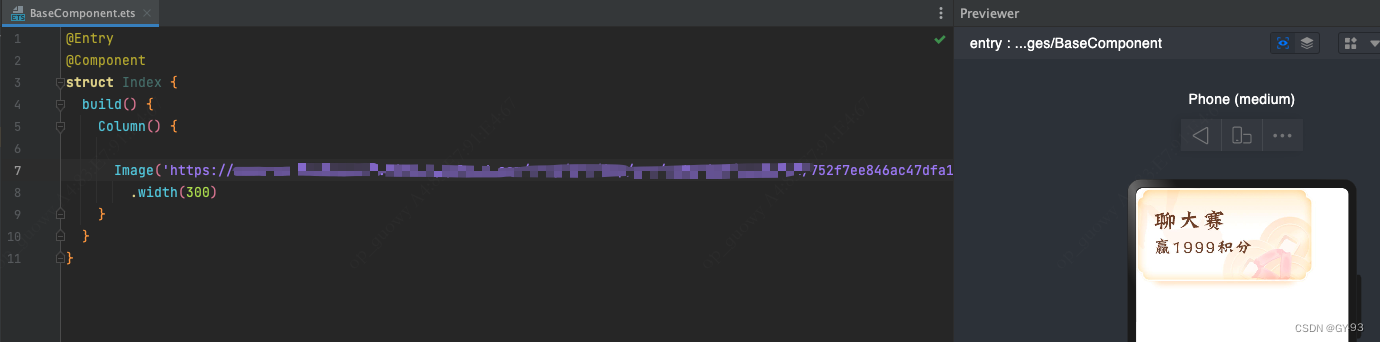
- Image: 图片显示组件, 声明Image组件并设置图片源:
Image(src: string | PixelMap | Resource)
string格式:通常用来加载网络图片,需要申请网络访问权限:ohos.permission.INTERNET。例如:Image('https://xxxxx.png')

PixelMap格式, 可以加载像素图,常用在图片编辑中。例如:
Image(PixelMapObject)
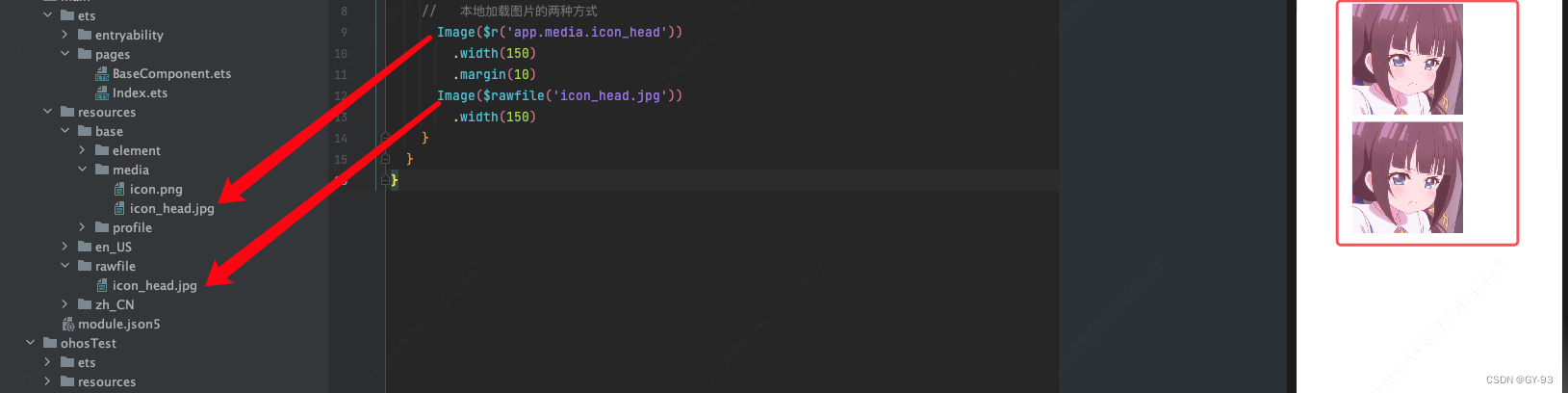
Resource格式,加载本地图片, 推荐使用:
Image($r(‘app.media.mate60’))Image($rawfile(‘mate60’))

具体的Image组件的其他属性, 可以参考API文档, 文档上都描写的非常清楚。
Text组件
声明Text组件并设置文本内容Text(content?: string | Resource)
string格式,直接填写文本内容
Text(‘文本内容’)
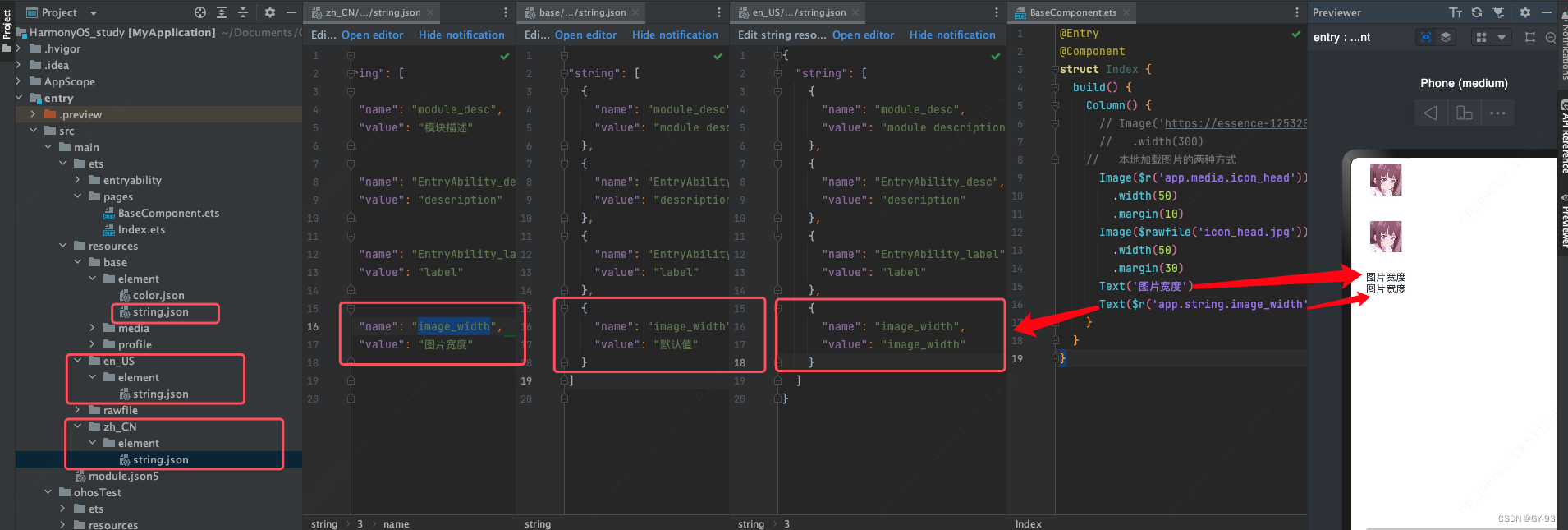
Resource格式,地区本地资源文件。

注意:使用Resource格式时,可以配置多个string.json文件内容,达到我们实现国际化的目的。 base/element/string.json文件中必须要配置, 如果使用的变量在其他配置文件中没有找到, 最后会找到base目录下的string.json文件。 项目中你如果配置了各个语言的变量, 那么这个变量的展示的值,随着你系统的当前语言来展示你在对应语言文件中配置的内容
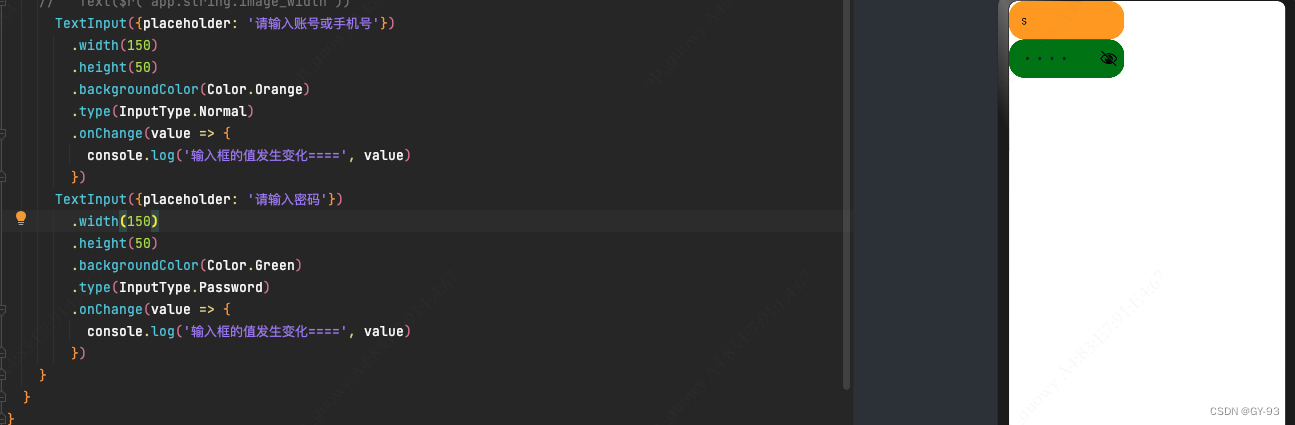
TextInput 文本输入框
声明TextInput组件: TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})
placeHoder: 输入框无输入时的提示文本
text: 输入框当前的文本内容

关于输入框类型InputType的一些说明:

Button
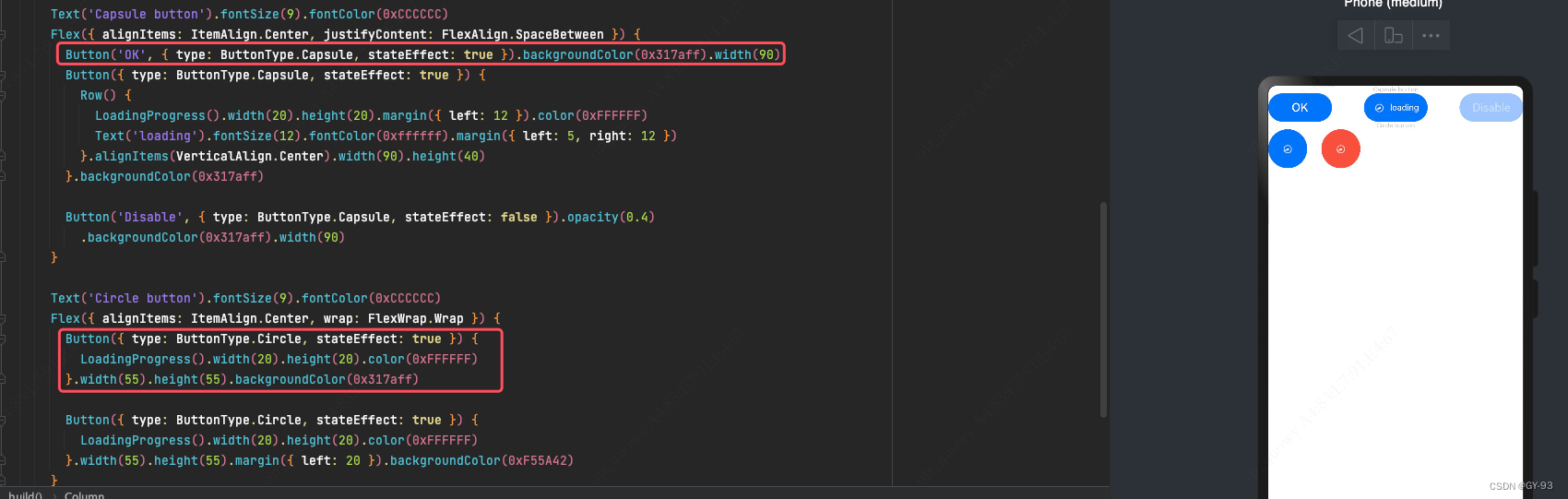
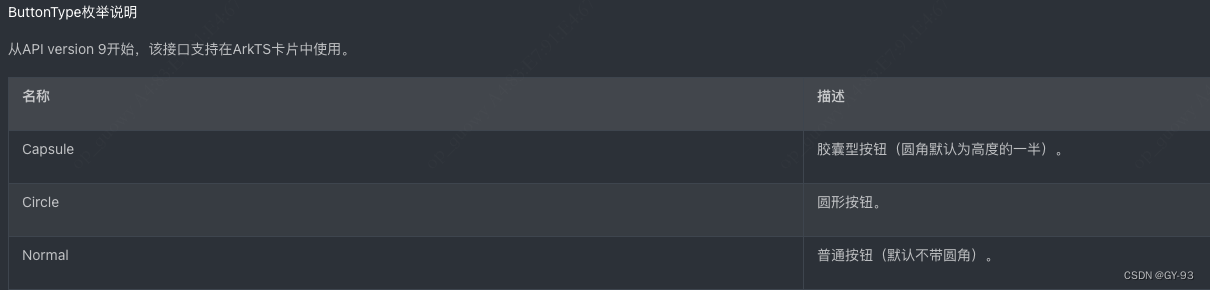
- 声明Button组件:
- 方法1:
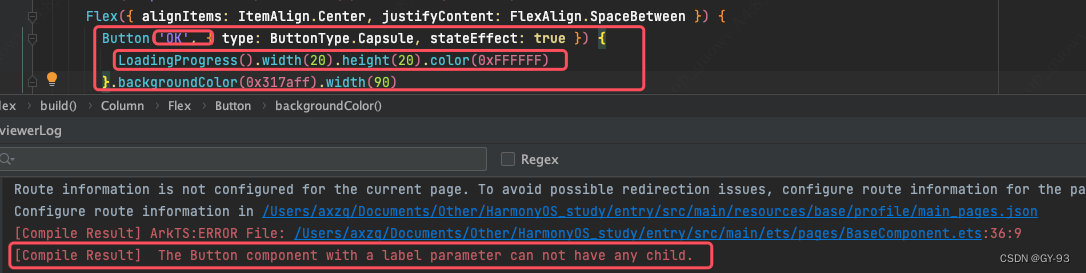
Button(options?: {type?: ButtonType, stateEffect?: boolean})包含单个子组件 - 方法2:
Button(label?: ResourceStr, options?: { type?: ButtonType, stateEffect?: boolean })lables 是按钮文字,使用文本内容直接创建相应的按钮组件,此时无法包含子组件。如果包含了子组件, 会报如下错误:

- 方法1:


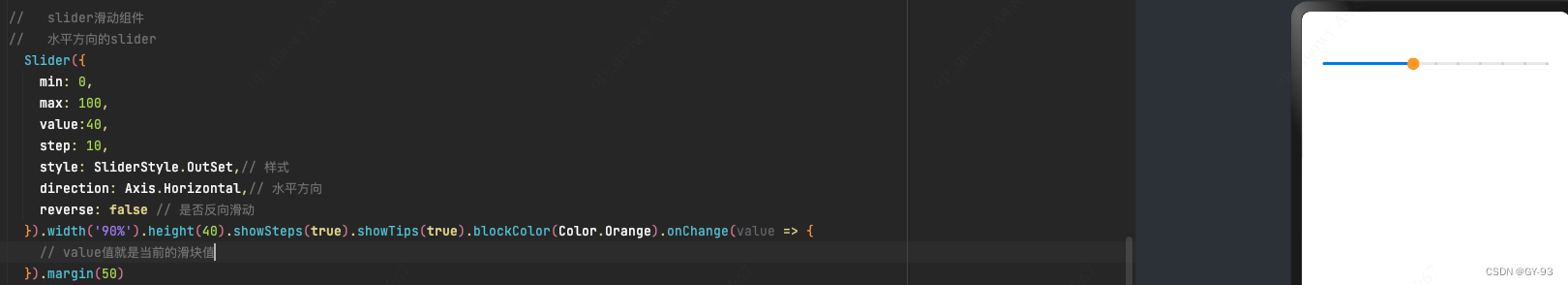
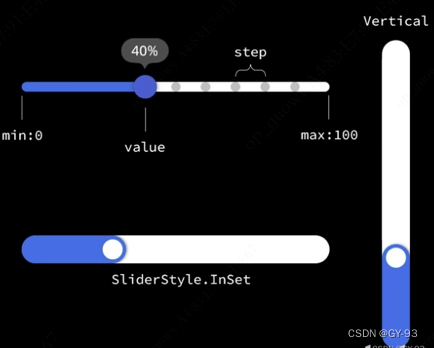
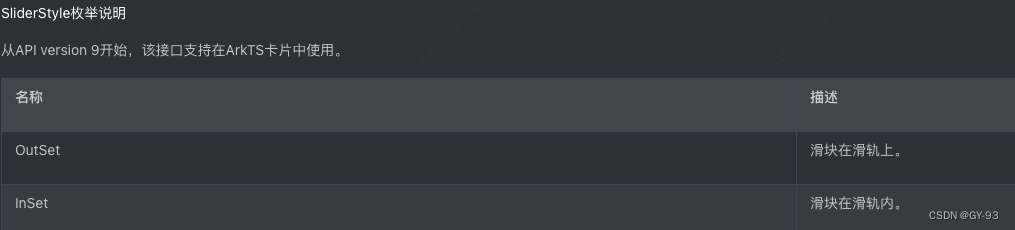
slider 滑动组件
声明组件: Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})



页面布局
Cloumn: 垂直方向布局:Column(value?: {space?: string | number}). 相关属性介绍如下:
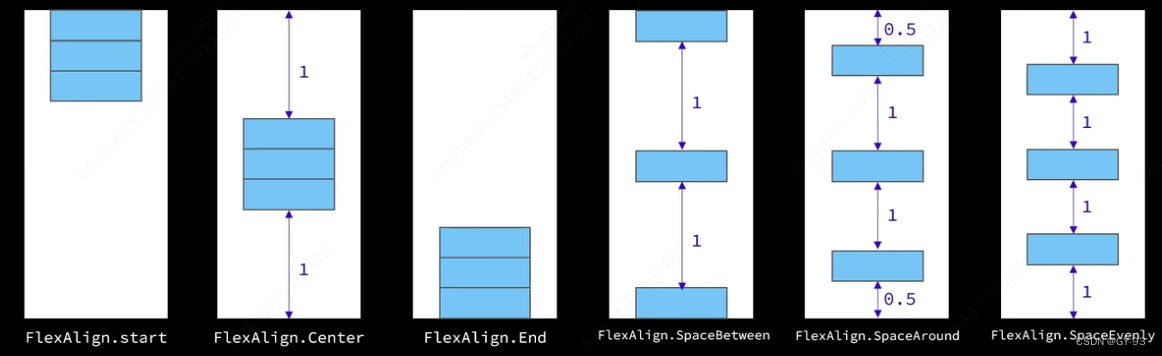
- justifyContent: 设置子元素在主轴方向的对齐方式
- alignItems: 设置子元素在交叉轴方向的对齐方式

Row(横向布局)和Column的用法类似,具体的使用参考文档。
循环控制
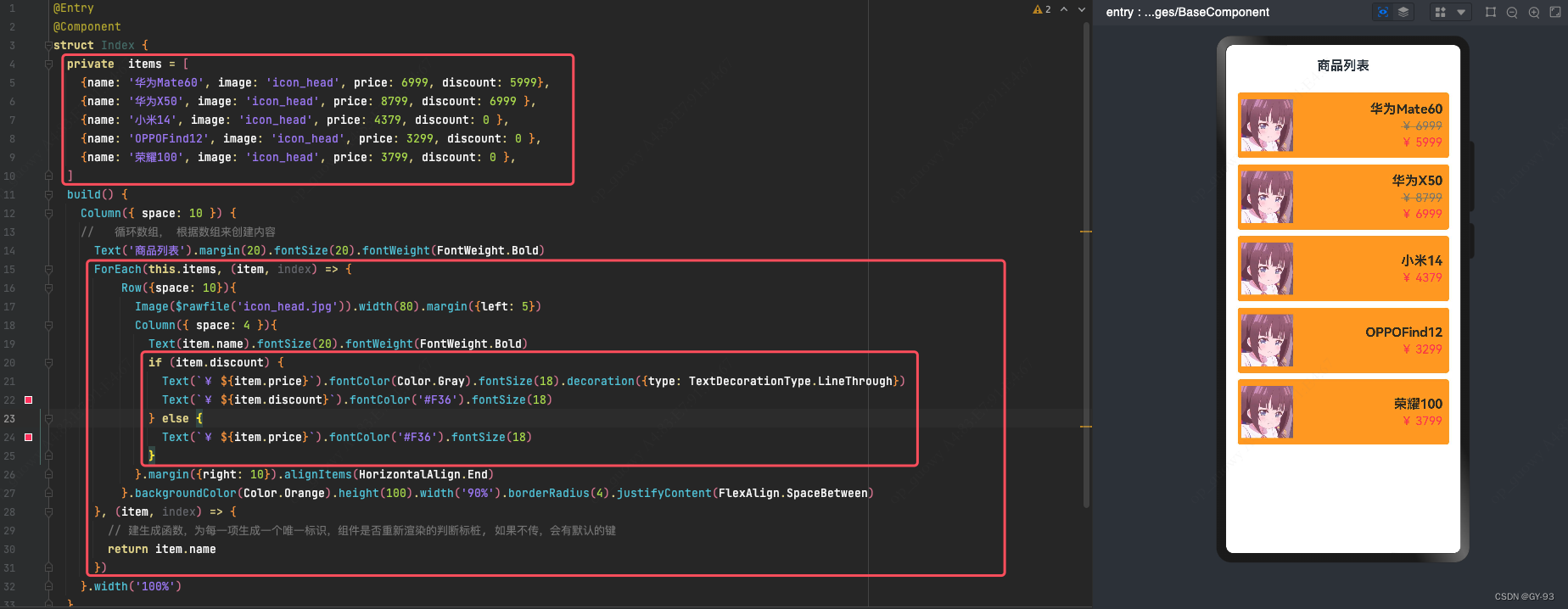
ForEach循环创建组件
当数据结构一样时, 我们可以使用forEach循环数组,根据数组的内容创建组件。

forEach循环中也可以使用if/else条件控制语句,可以根据数据的不同来渲染不同的页面组件。
List
列表(LIst)是一种复杂容器,具备下列特点:
- 列表项(ListItem)数据过多超出屏幕后,会自动提供滚动功能
- 列表(ListItem)既可以纵向排列,也可以横向排列
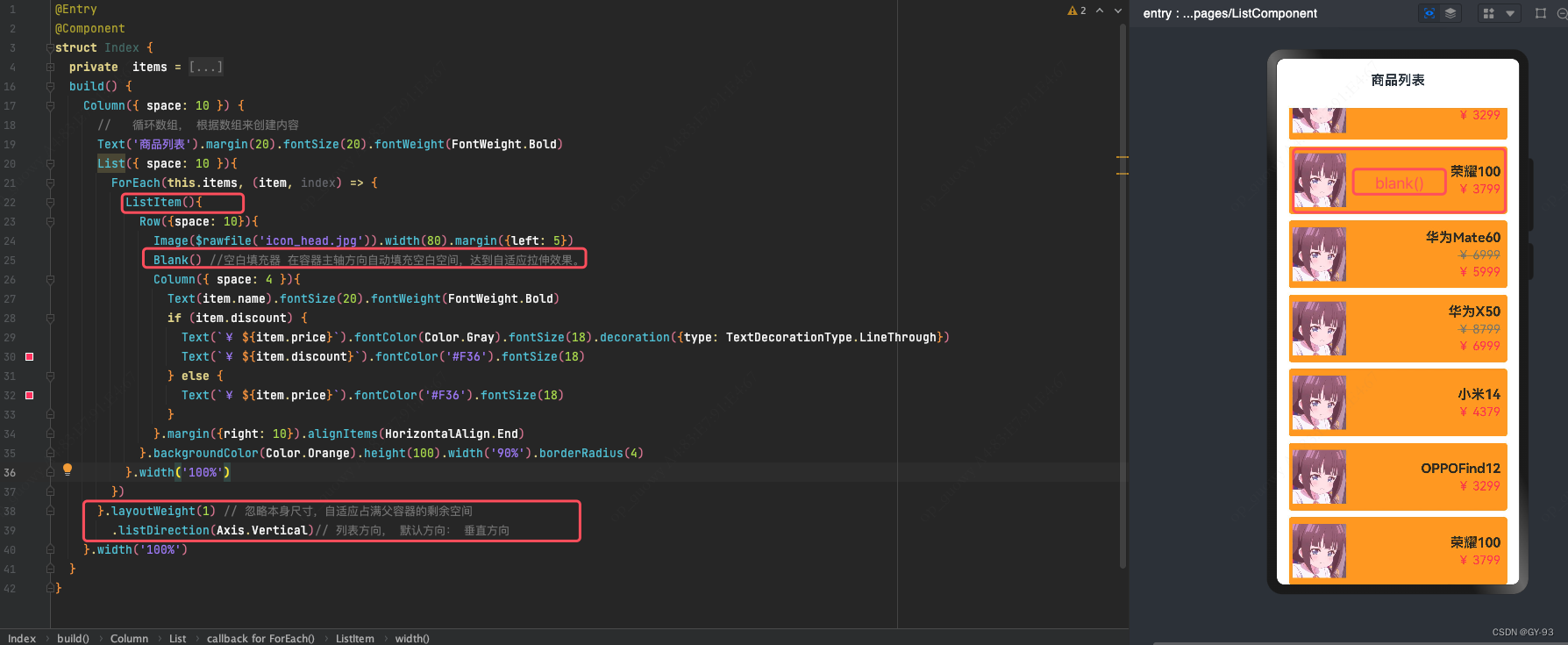
List(value?:{space?: number | string, initialIndex?: number, scroller?: Scroller})
上面我们通过ForEach来循环渲染组件, 当我们渲染的组件超过一屏显示的数量后, 我们发现无法滚动展示下面被隐藏的内容。 这里我们可以使用List组件, 当内容超过一屏之后,可以像下滑动展示剩下的内容
Blank()//空白填充器 在容器主轴方向自动填充空白空间,达到自适应拉伸效果。layoutWeight:父容器尺寸确定时,设置了layoutWeight属性的子组件与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置,在任意尺寸设备下,自适应占满剩余空间。

注意:List组件内,必须要包裹ListItem组件才可以,我们的内容都是定义在ListItem中。如果没有包裹ListItem,会报错
自定义组件
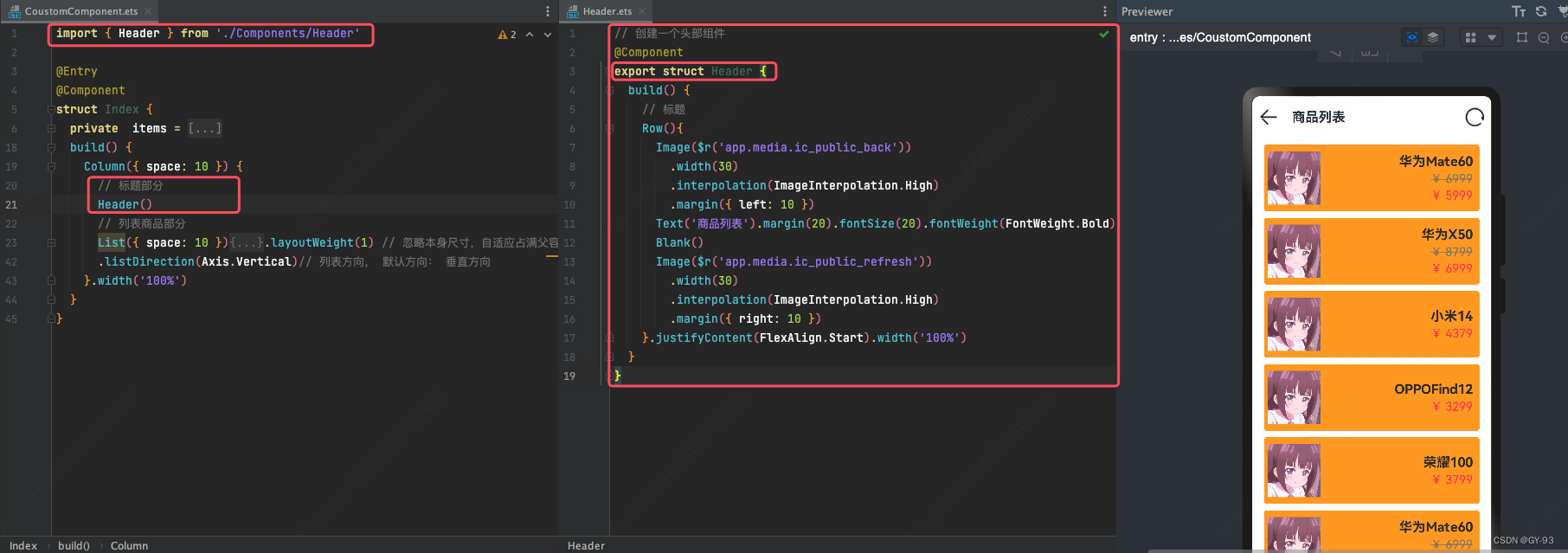
创建自定义组件
比如上述代码中的头部,我们可以单独抽出一个组件来使用: 代码如下:

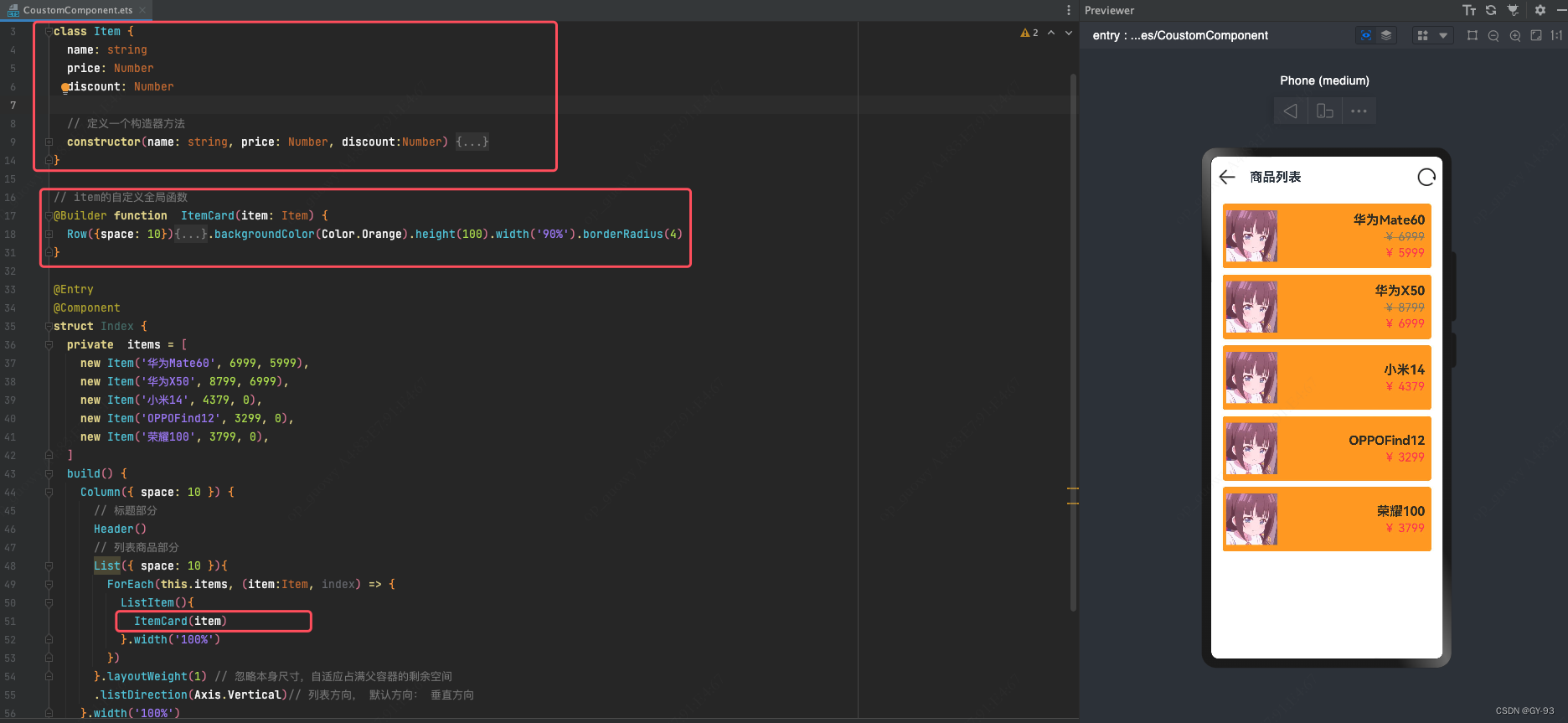
@Builder 自定义函数
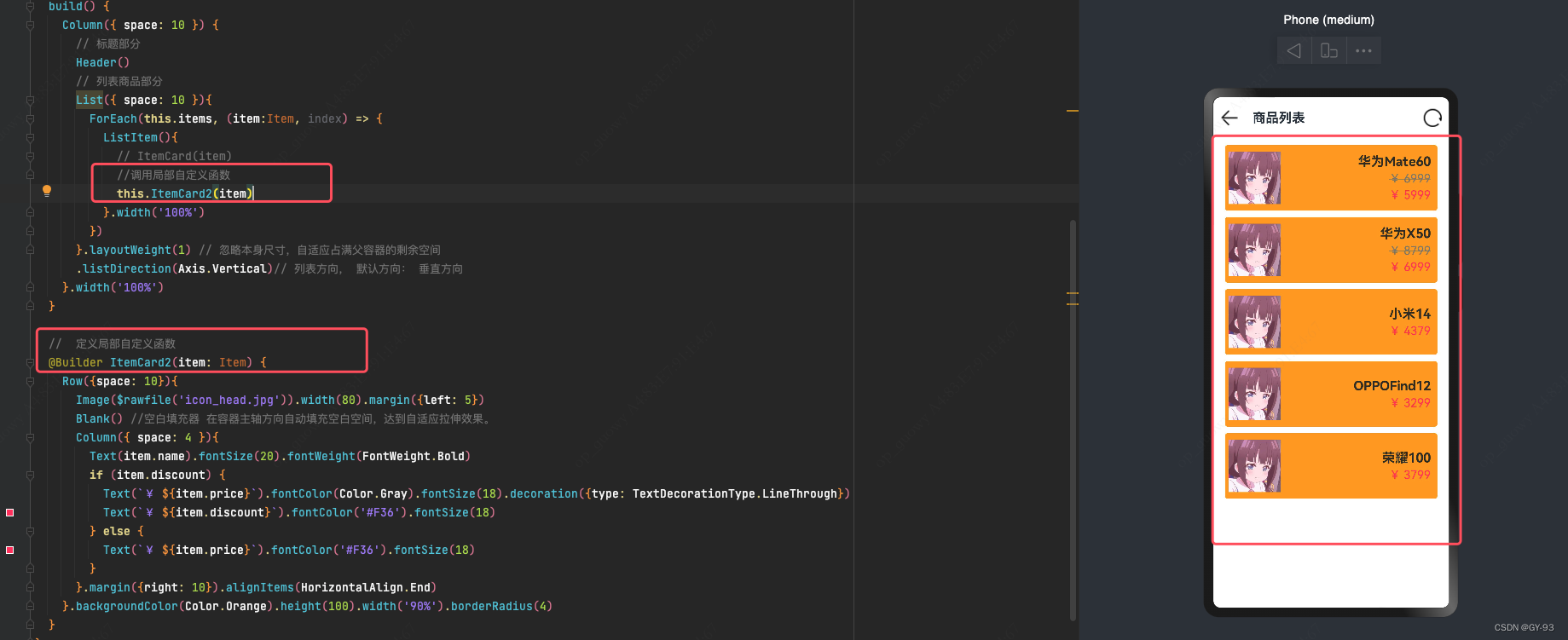
我们除了上述这个单独抽取到文件的组件方法之外我们还可以使用自定义函数, 我们可以通过自定义函数来达到类似组件封装的目的, 而且自定义函数做内部的体验封装更合适一点。
全局自定义函数
全局自定义函数是写在组件外面的, 所有的组件都可以调用, 作为函数可以传参!
局部自定义函数: 相比较全局自定义函数, 少了function字段, 并且只能组件内部调用, 调用时需要加this

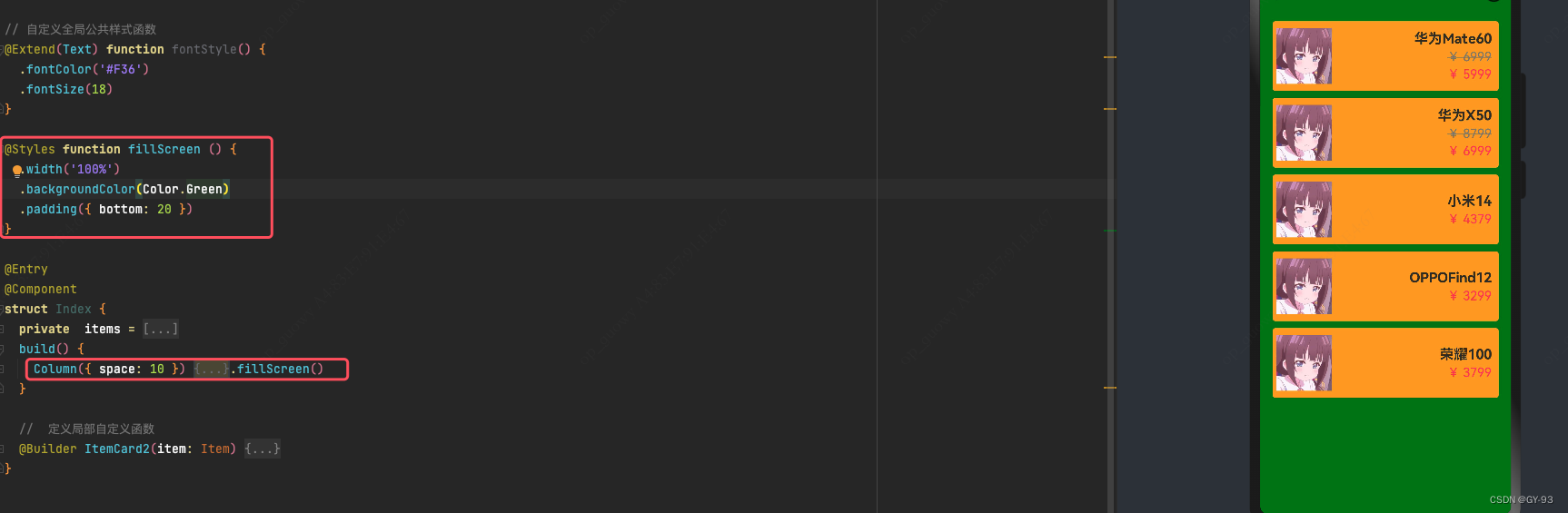
我们可以发现,在上述的代码中我们有很多可以用公用的样式,假如样式有变动,可能会导致我们修改的地方很多,代码很难维护。我们可以定义一个样式公共函数,使用的地方直接调用函数。这样样式改动的时候,我们只需要修改公共函数的内部样式即可。
自定义全局的公共样式函数:

注意:全局公共样式函数, 里面写的样式必须是所有组件通用的属性, 如果有特殊属性可以使用@Extend属性。但是@Extend(继承模式,只能写在全局)

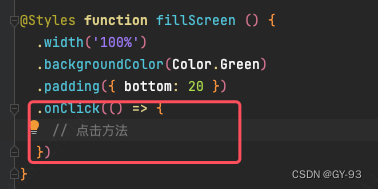
公共样式函数里面除了可以写样式除外,还可以设置事件方法。

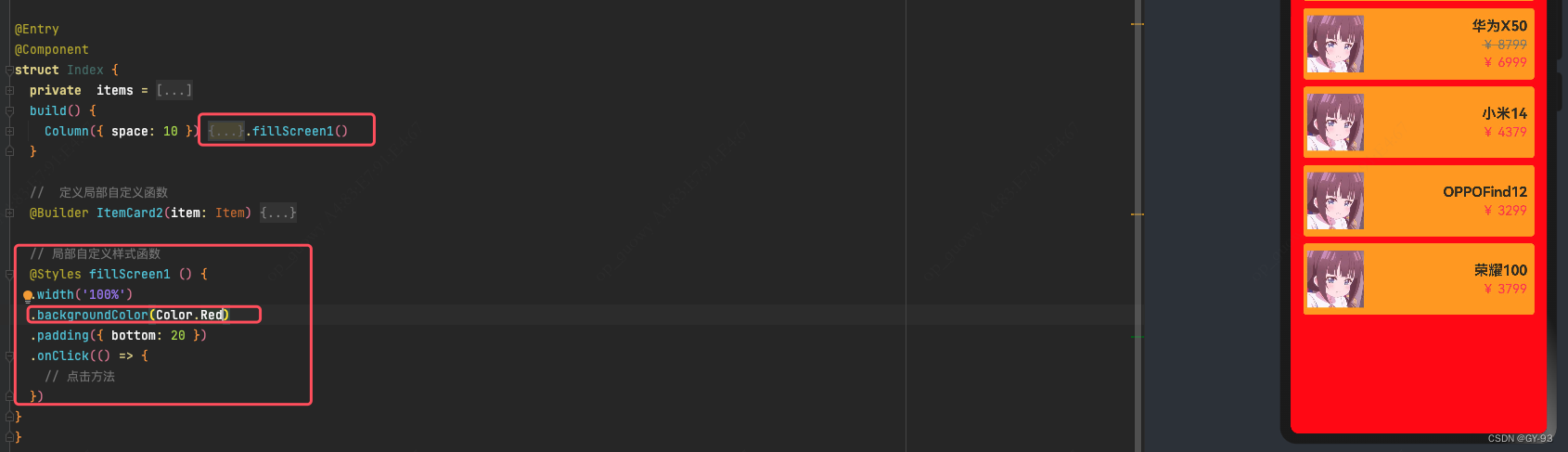
局部自定义的公共样式函数:

状态管理
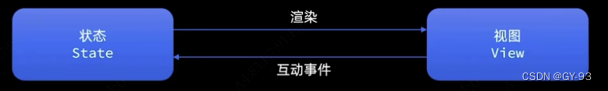
在声明式UI中,是以状态驱动视图更新:

- 状态(State):指驱动视图更新的数据(被装饰器标记的变量)
- 视图(View):基于UI描述渲染得到的用户界面

说明:
- @State装饰器标记的变量必须初始化,不能为空值
- @State支持Object、class、string、number、boolean、enum类型以及这些类型的数据
- 嵌套类型以及数组中的对象属性无法触发视图更新
@Prop和@Link
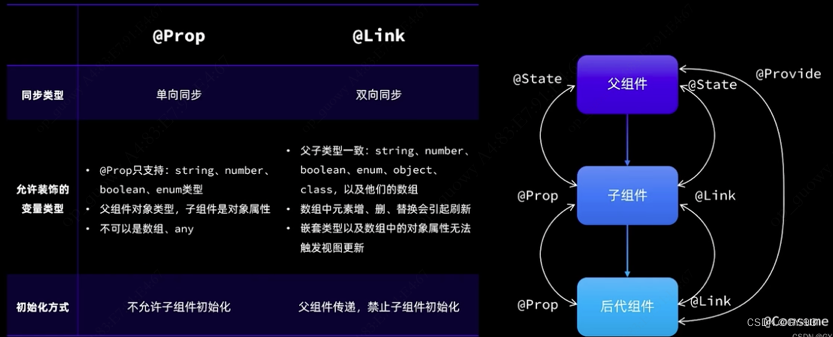
当父子组件之间需要数据同步时,可以使用@Prop和@Link装饰器:

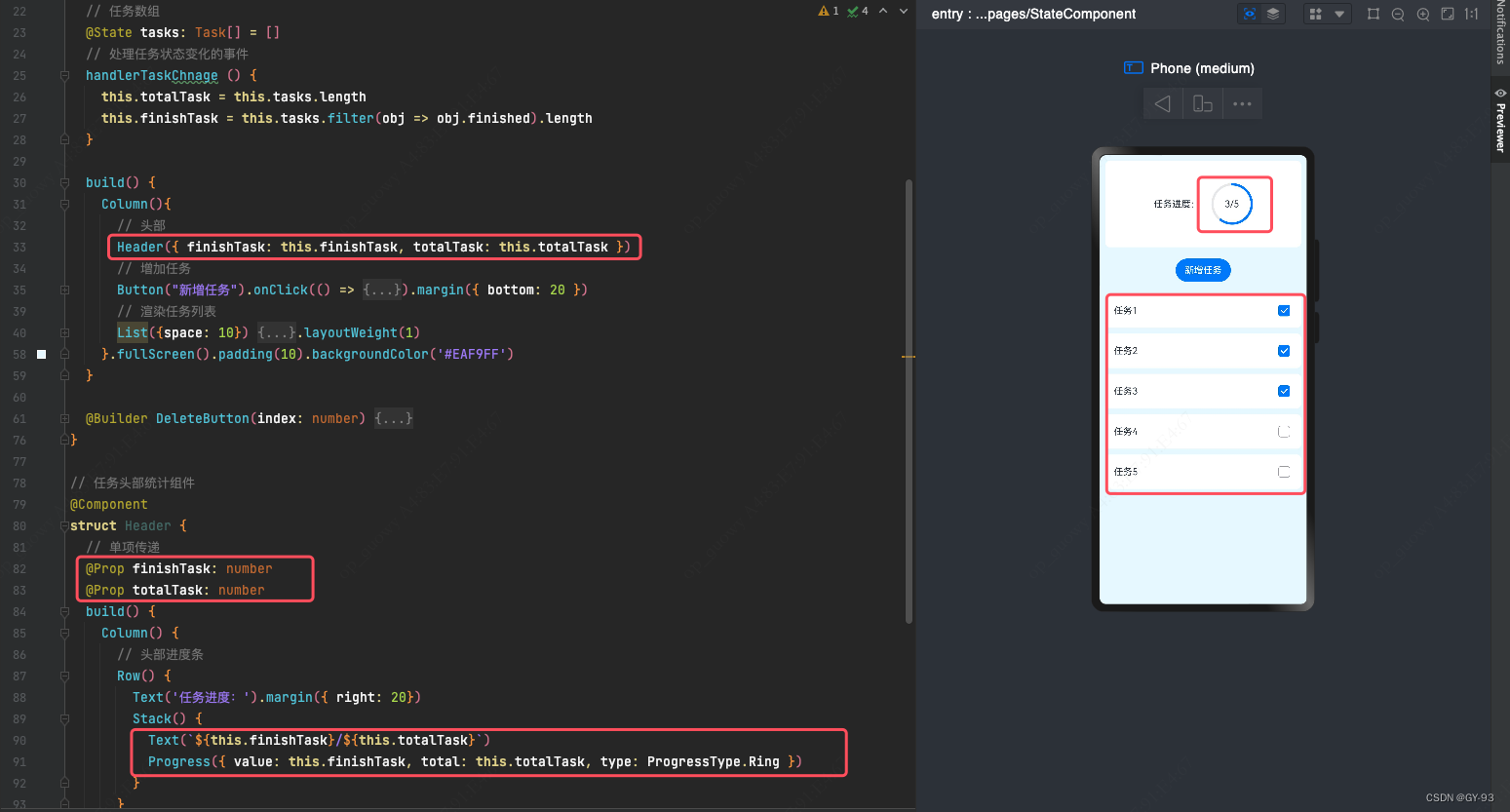
@Prop装饰器示例代码:

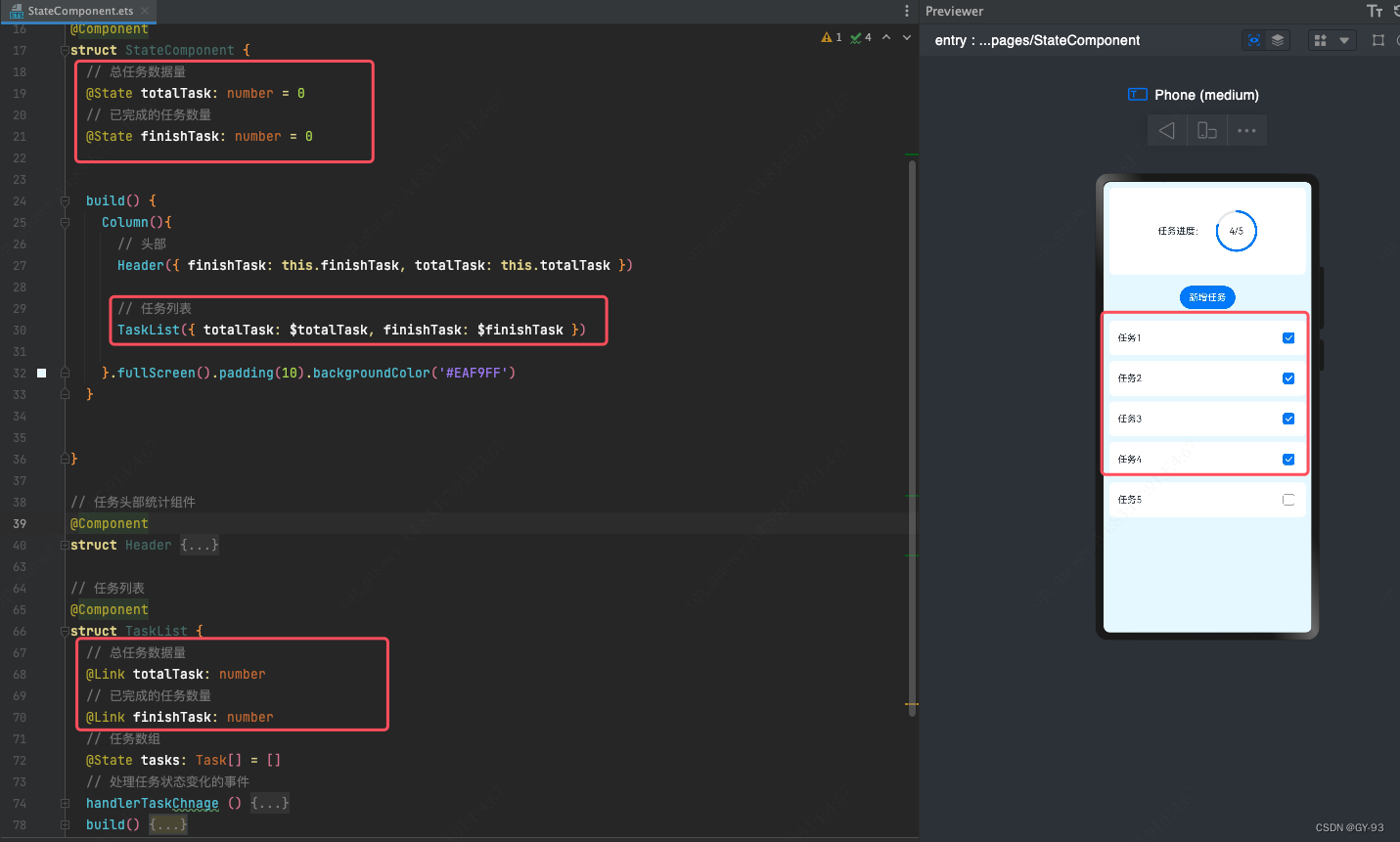
@Link装饰器示例代码:

通过@Link装饰器修饰的变量, 父组件把totalTask和finishTask两个变量传递给,TaskList组件, TaskList组件内部会改动到这个两个值, 然后同步给父组件, 父组件在同步给Header组件。这样就产生了一个数据的联动
如果父组件使用的是对象类型,子组件需要使用这个对象,那么子组件可以创建对象中对应的属性就可以了。
@Link支持对象类型的示例代码:

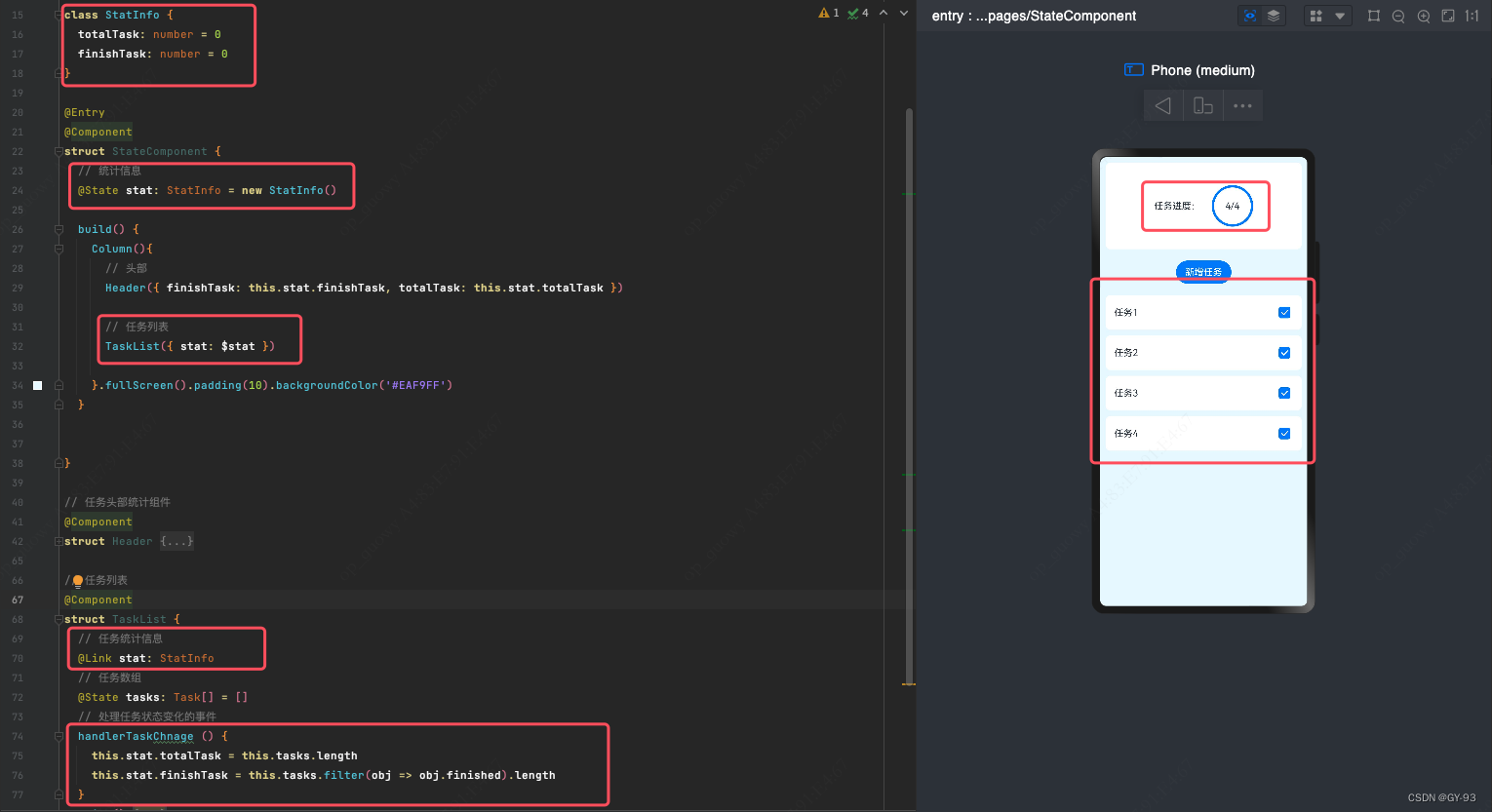
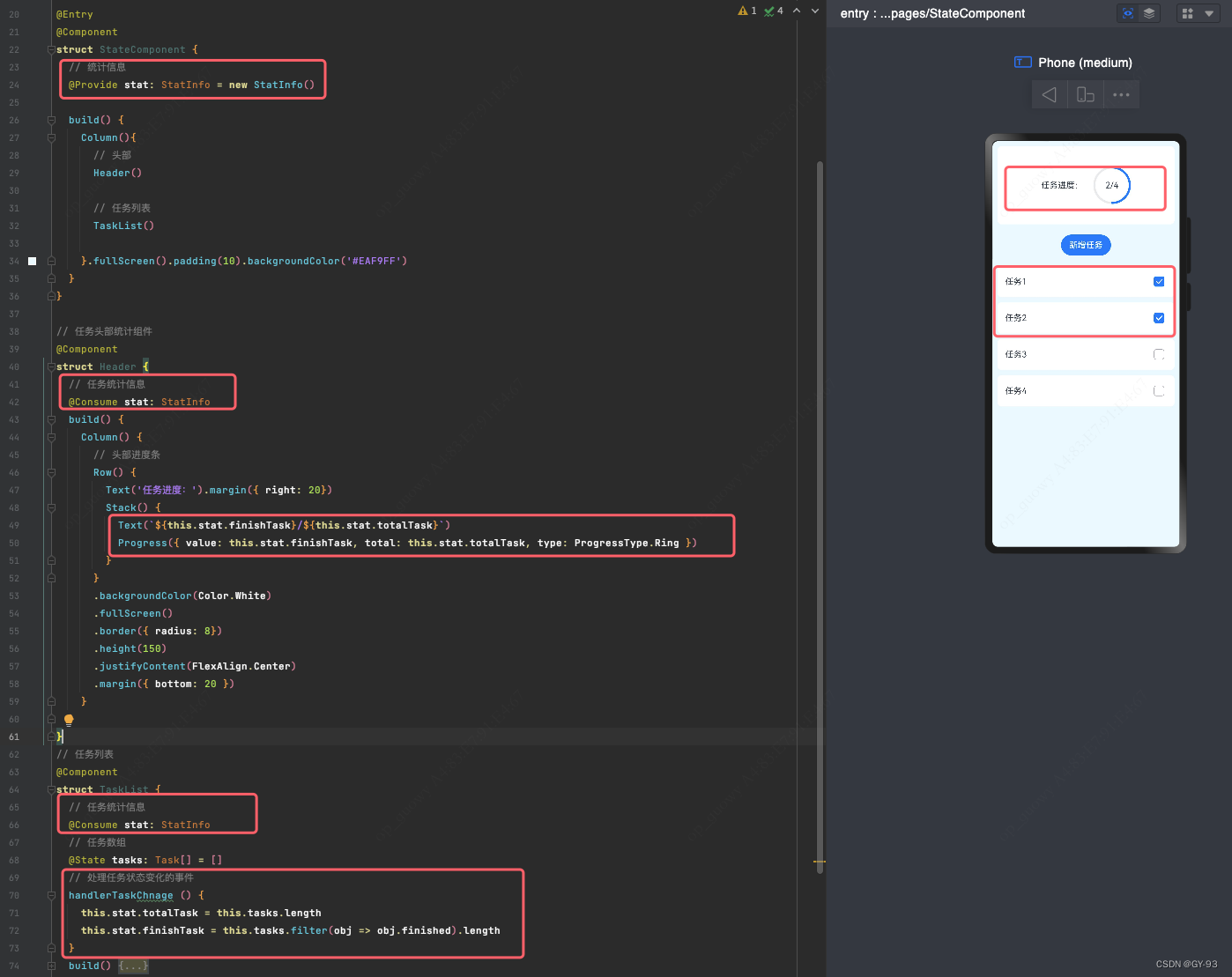
@Provide和@Consume
@Provide和@Consume可以跨组件提供类似@State和@Link的双向同步, 不用显示传参,只需要使用该装饰器修饰. @Providet提供,@Consume使用

注意:能使用@State和@Link的尽量使用, 实在有跨组件的需求的可以使用@Provide和@Consume
@ObjectLink和@Observed
@ObjectLink和@Observed装饰器用于在涉及嵌套对象或数组元素为对象的场景中进行双向数据同步
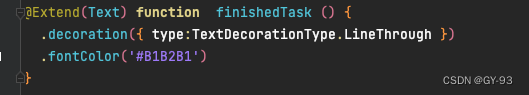
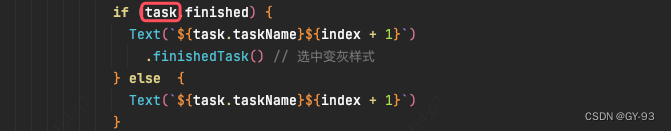
基于上面的代码,我们实现一个选中checkBox后, 每个item的标题样式设置为选中置灰样式。


但是上面结果显示,当我们选中时, item并没有展示我们想要的类型。原因是, 我们修改的是Tasks(数组)中Task(对象)的某个属性值, 所以没办法监听到这种嵌套类型的中的某个属性变化的。
如果想要监听嵌套类型中的数据变化,需要实现一下几步:
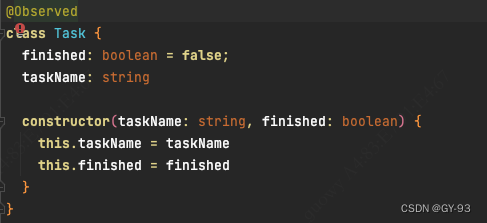
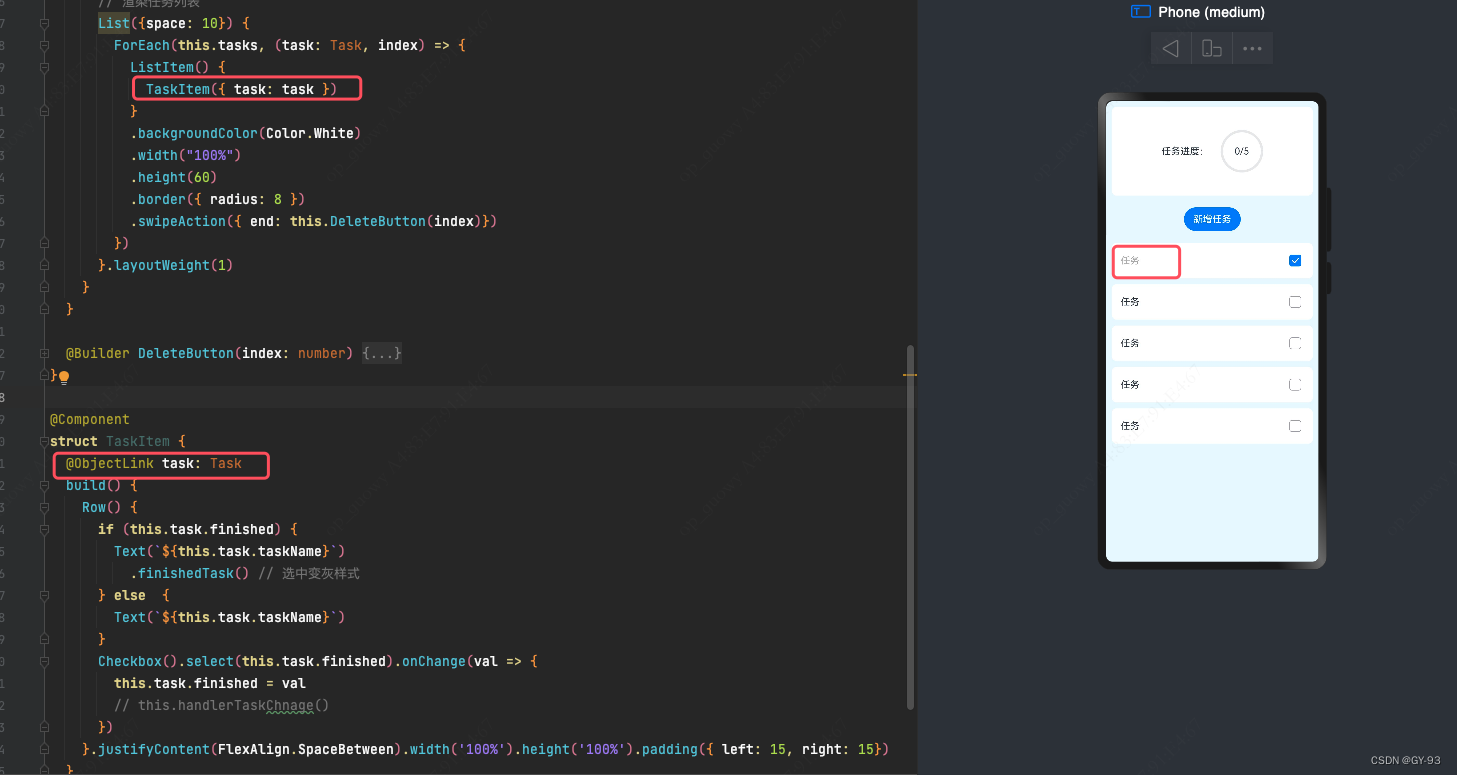
第一步:需要给嵌套对象上 加上@Observed

第二步:需要给元素对应的变量加上 @ObjectLink关键字

由上面代码可知,task是一个参数, 我们没办法加@ObjectLink关键字, 所以这里我们需要把渲染的这些逻辑封装成一个组件, task作为一个参数传递过去, 然后再给这个参数添加@ObjectLink关键字

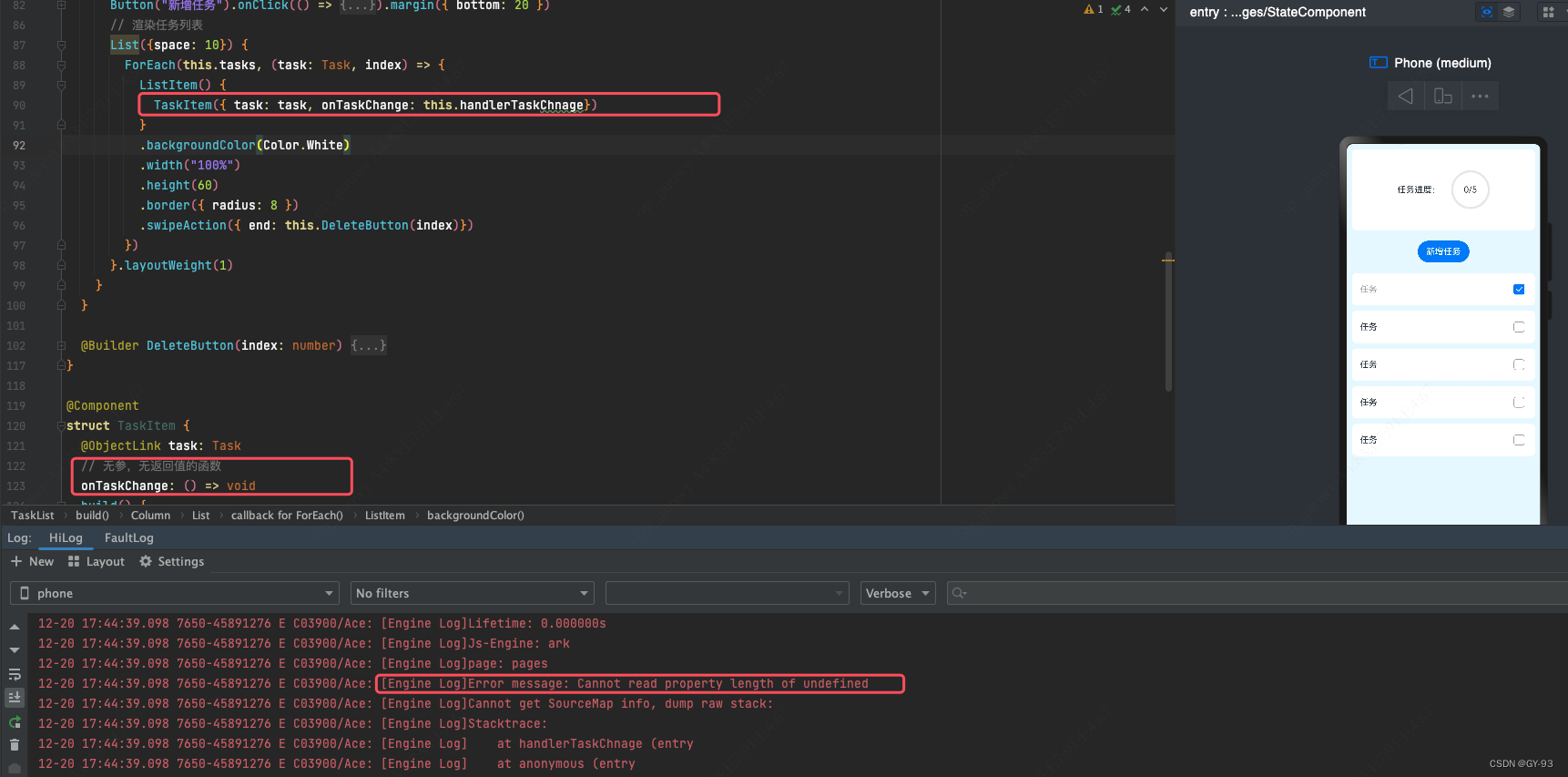
由上面运行结果可知, 我们确实监听到了 嵌套类型中的数据的变化, 但是有个问题,我们发现当我们选中任务的时候, 没办同步状态,我们可以把执行方法当做参数传递到组件中
错误的传递方法:

原因:我们把handlerTaskChnage进去,使用onTaskChange来做接受,当我们执行onTaskChange方法时, 本质上是执行handlerTaskChnage方法,当执行这个方法的时候,就回去寻找this, 方法内不访问到父组件的一些属性, 子组件内没有这个属性,所以找不到这个属性。
所以后面如果需要传递方法的时候,需要注意下方法内部的this。
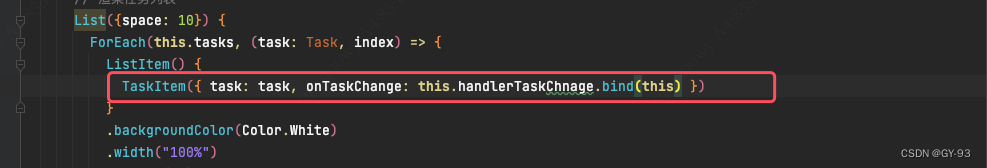
那么我们如何保持this不变了,API提供了一个bind()函数, 作用是把this绑定到这个函数上, 那么函数内部的this,永远都是你传递的这个this

ArkUI
页面路由
页面路由是指应用程序中实现不同页面之间的跳转和数据传递。
- 页面栈的最大容量上限为
32个页面,使用router.clear()方法可以清空页面栈,释放内存 - Router有两种页面跳转模式, 分别是:
router.pushUrl():目标页不会替换当前页,而是压人页面栈,因此可以用router.back()返回当前页router.replaceUrl():目标页替换当前页,当前页会被销毁释放资源,无法返回当前页
- Router有两种页面实例模式,分别是:
Standard:标准实例模式,每次跳转都会新建一个目标并压入栈顶。默认就是这种模式Single:单实例模式,如果目标页已经在栈中,则离栈顶最近的同url页面会移动到栈顶并重新加载
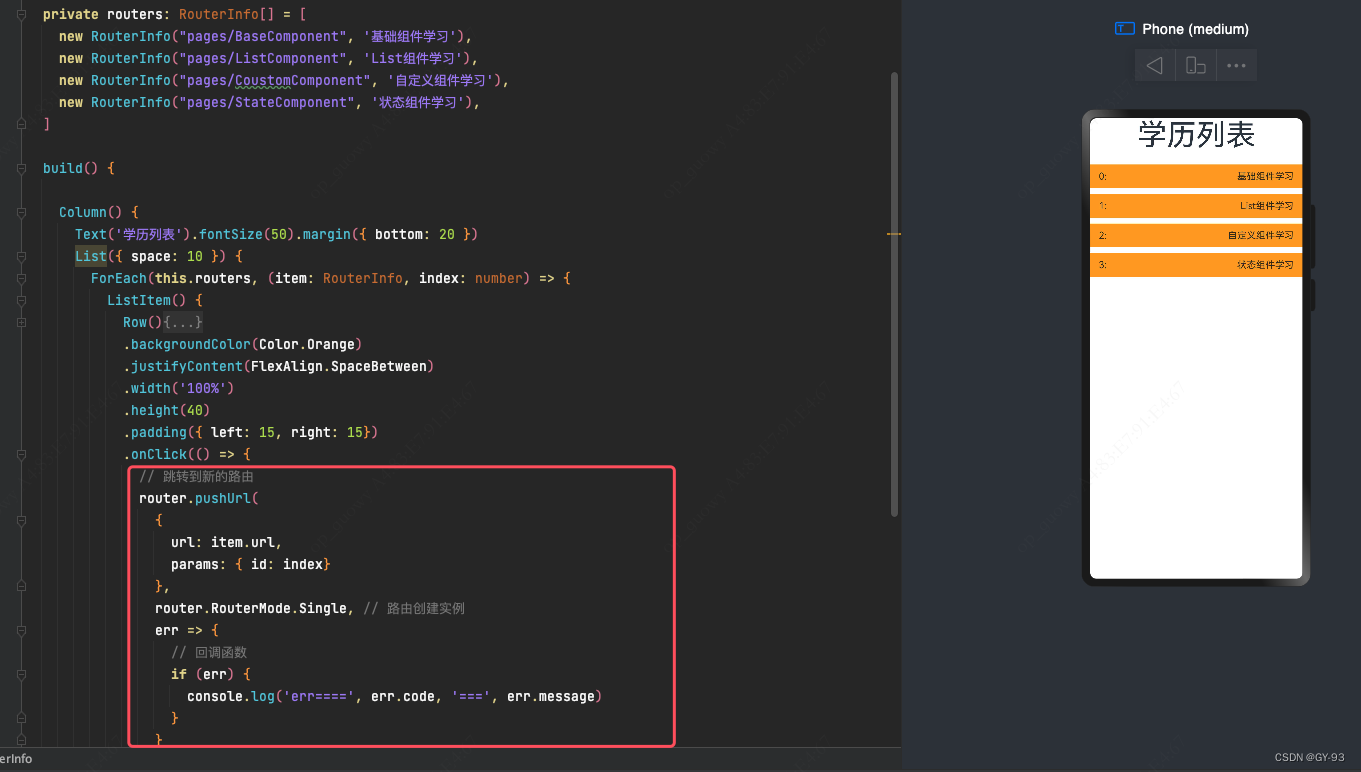
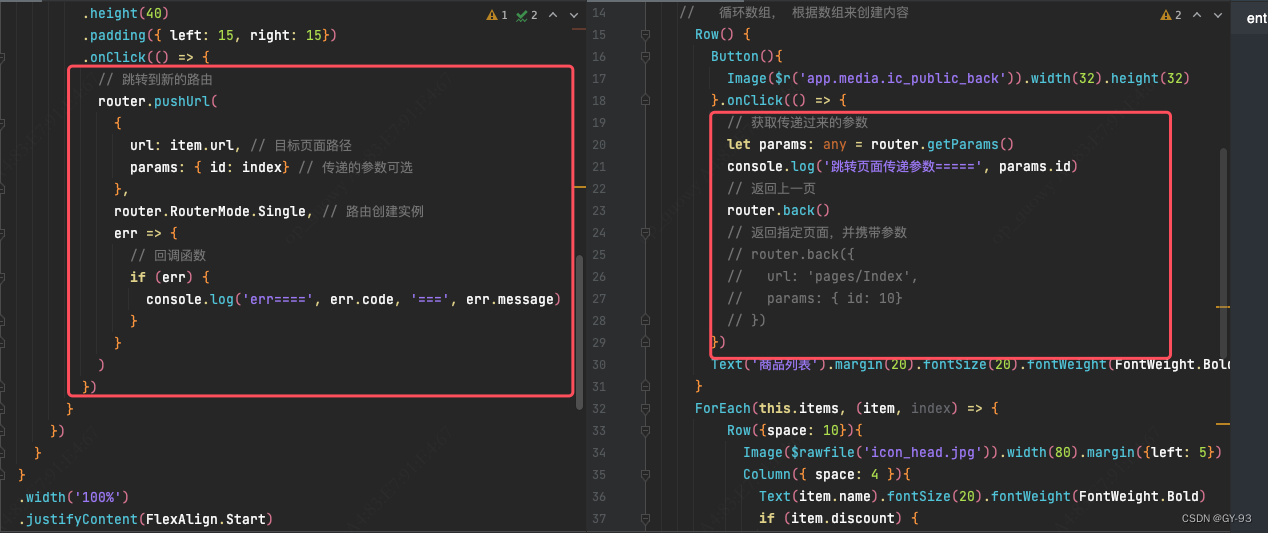
页面路由使用:
- 首先导入HarmonyOS提供的Router模块:
import router from '@ohos.router' - 然后利用router实现调转,返回等操作

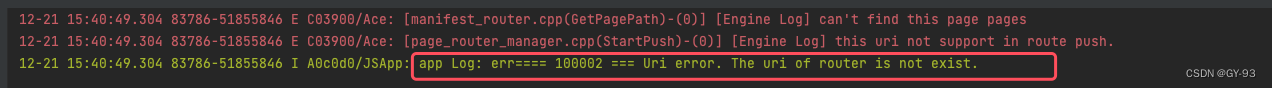
注意:router跳转的路径, 必须是在resource/base/profile/main_pages.json文件中配置对应的路由路径, 如果没有在文件中配置对应的路径,那么会报如下错误:

- 异常响应回调函数,错误码:
- 100001: 内部错误,可能是渲染失败
- 100002: 路由地址错误
- 100003: 路由栈中页面超过
32
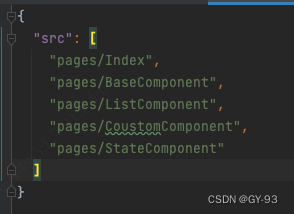
文件配置示例如下:


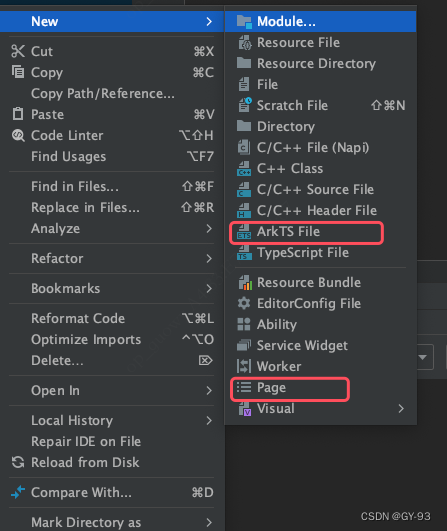
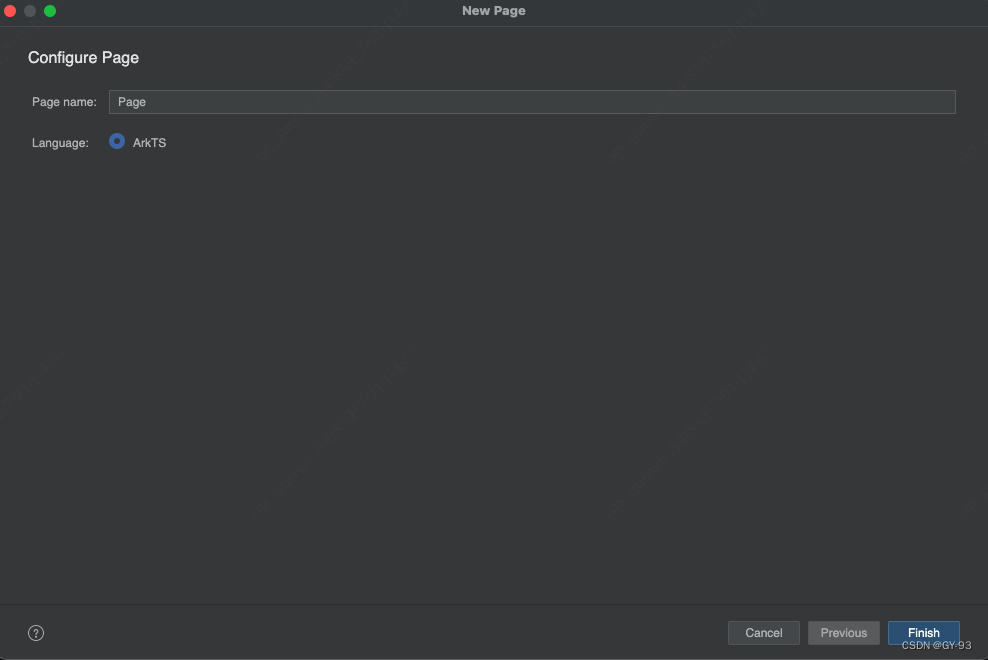
我们上述创建的页面都是直接创建的ArkTS File,所以需要手动再resource/base/profile/main_pages.json文件中配置, 其实我们可以直接选择创建Page这样系统会直接帮我们在json文件中配置好,无需我们在去手动配置


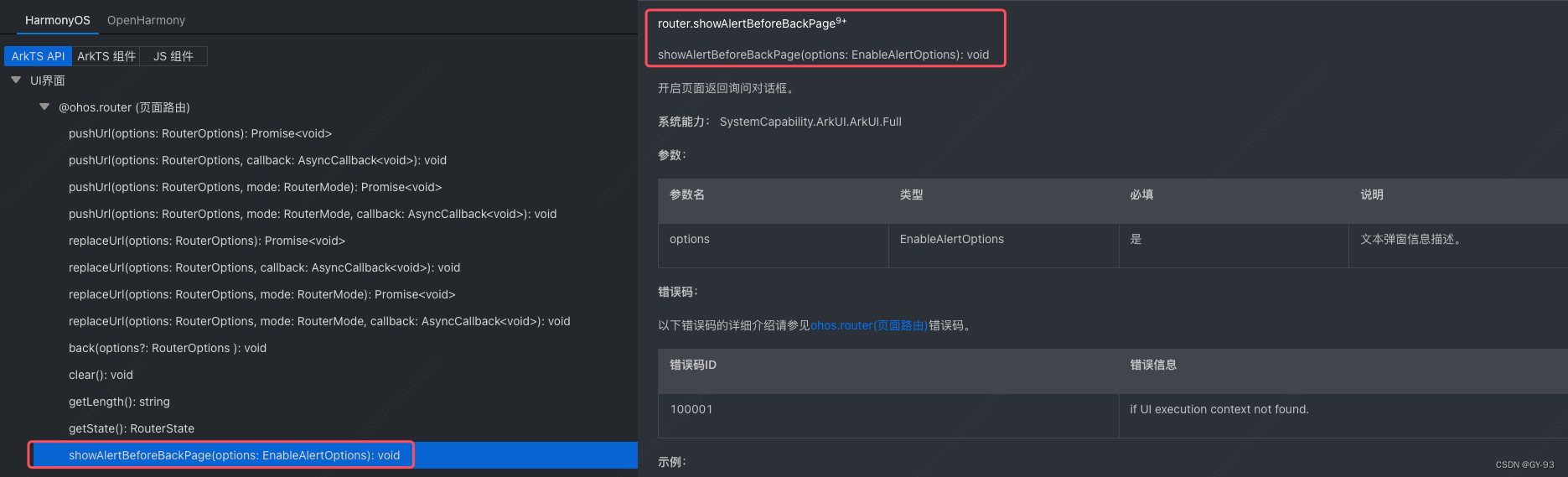
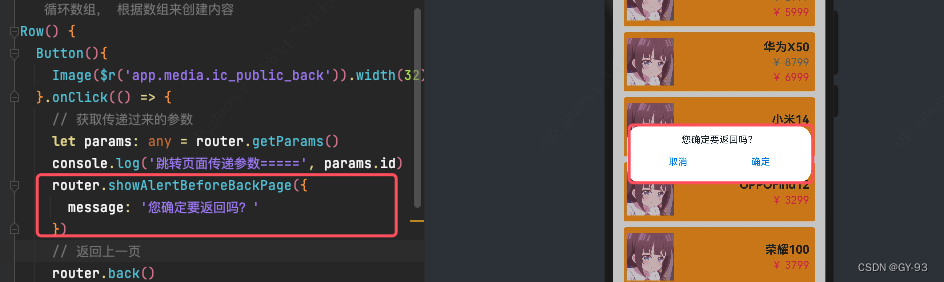
有时候我们在返回之前弹出一个提示框,提示用户, API已经给我们提供好了函数:

示例如下:

属性动画和显示动画
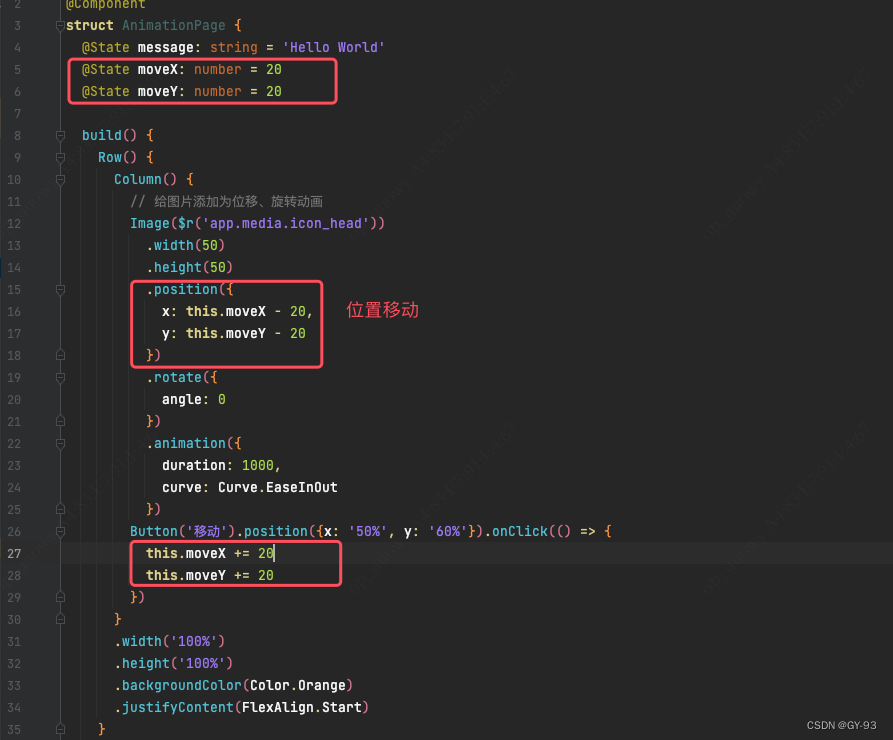
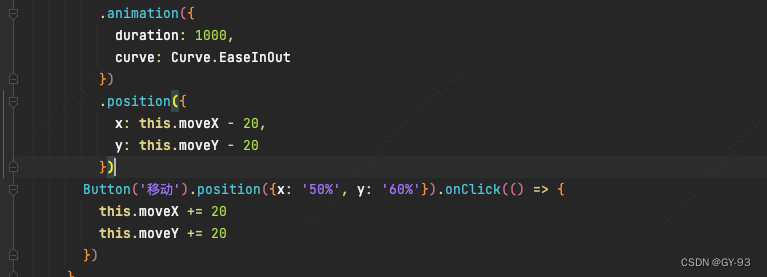
属性动画
属性动画是通过设置组件的animation属性来给组件添加动画,当组件的width、height、Opacity、backgroundColor、scale、rotate、translate等属性变更时,可以实现渐变过渡效果。

注意: animation属性一定要放在动画属性后面, 如果没有放在动画属性后面, 那么这个动画属性也不会起作用的,也就是没有动画

上述代码是没有位移的动画

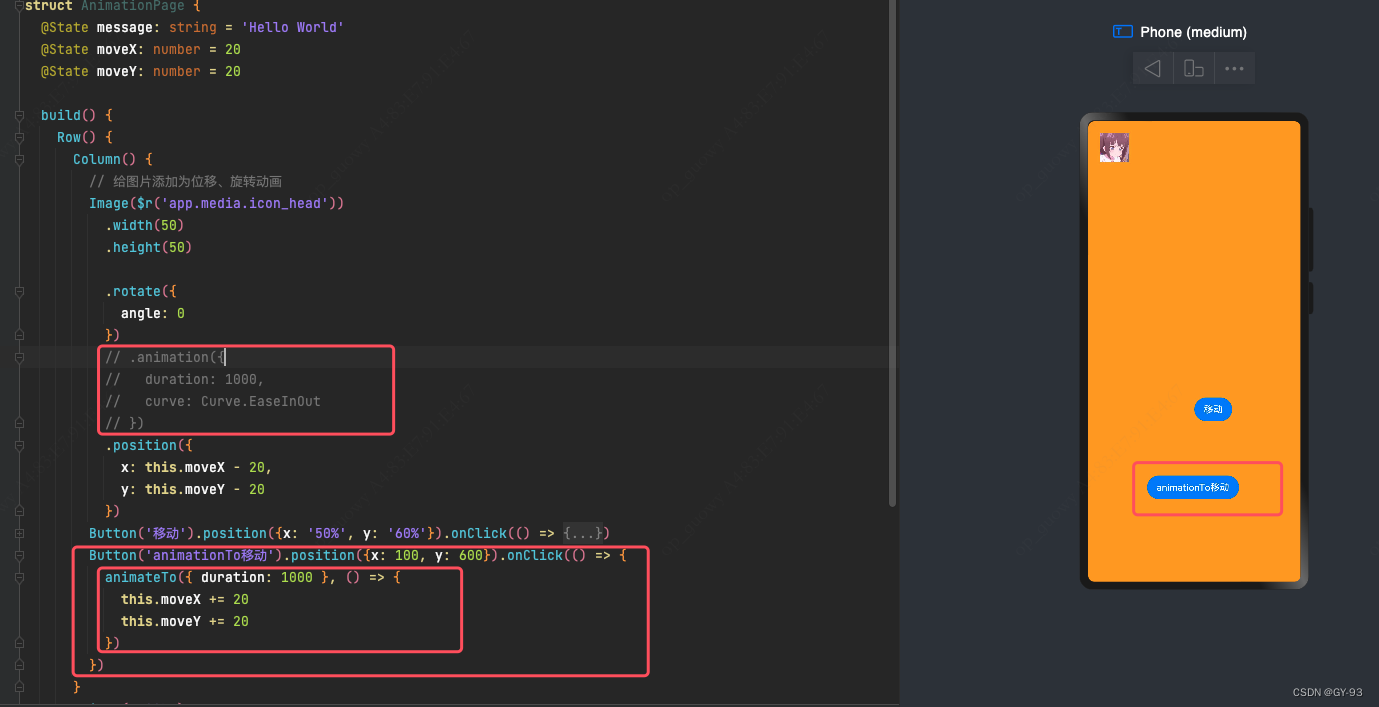
显示动画
显示动画是通过全局animationTo函数来修改组件属性,实现属性变化时的渐变过渡效果

Animation是全局通用的函数 , 直接调用
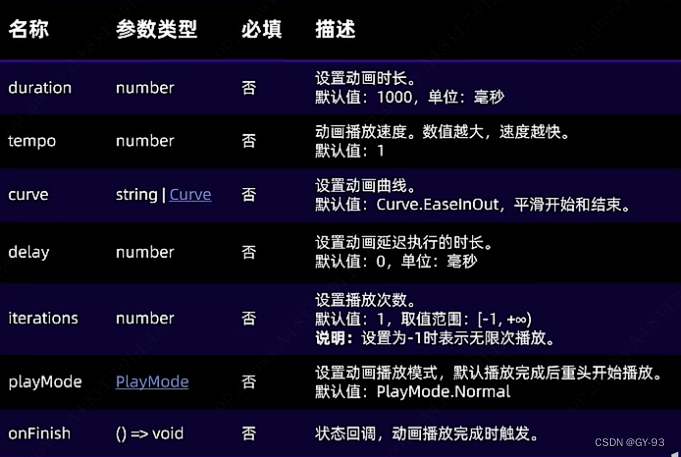
相关动画属性:

转场动画
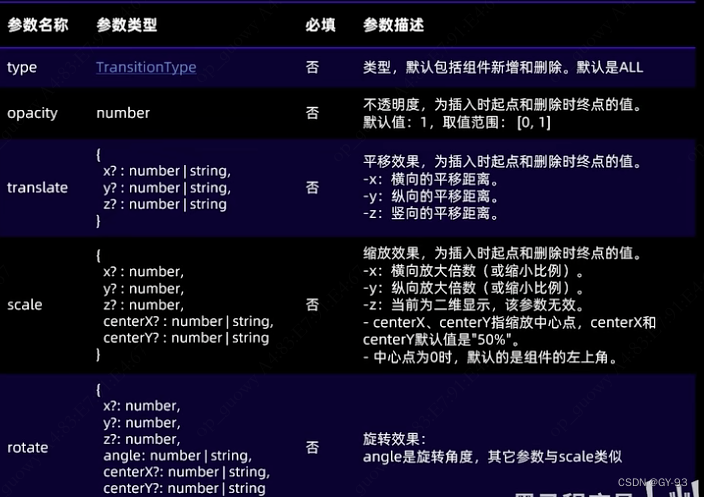
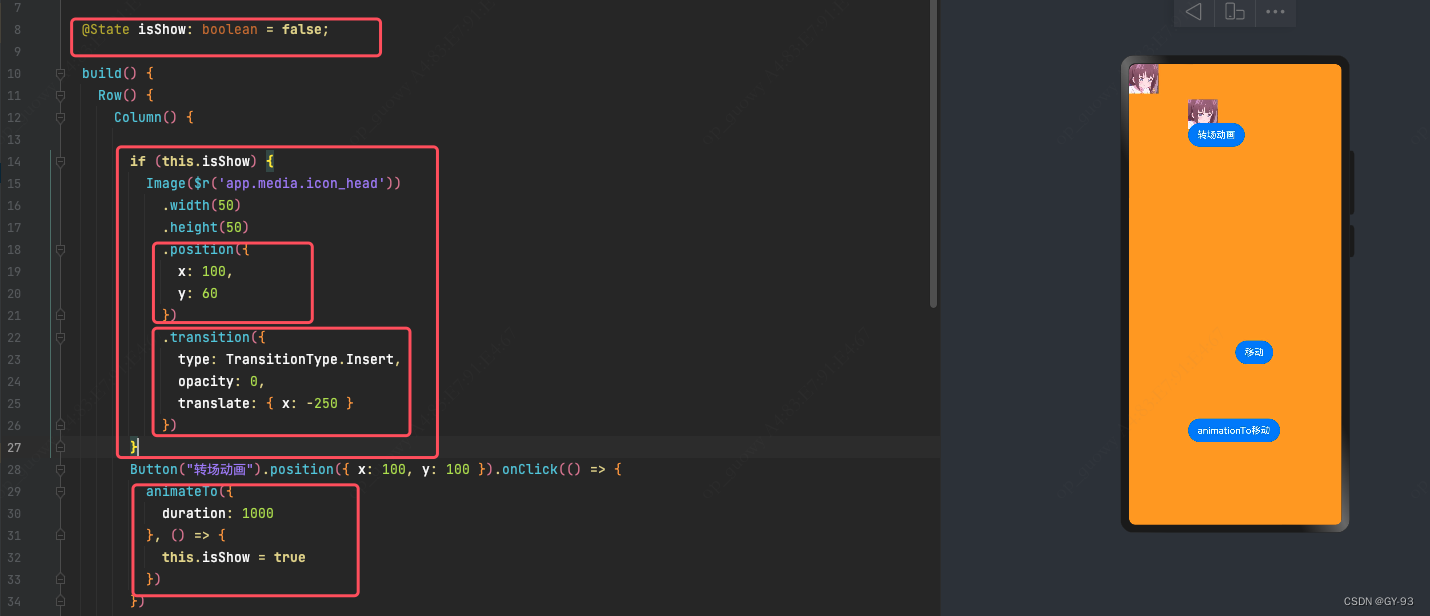
组件转场动画是在组件插入或移动时的过渡动画,通过组件的transition属性来配置
transiton的相关属性:


注意:转场动画需要配合animationTo这个方法来使用,需要配合是否展示相关组件来使用。(更多的API使用方式,请参考官方文档)
Stage模型
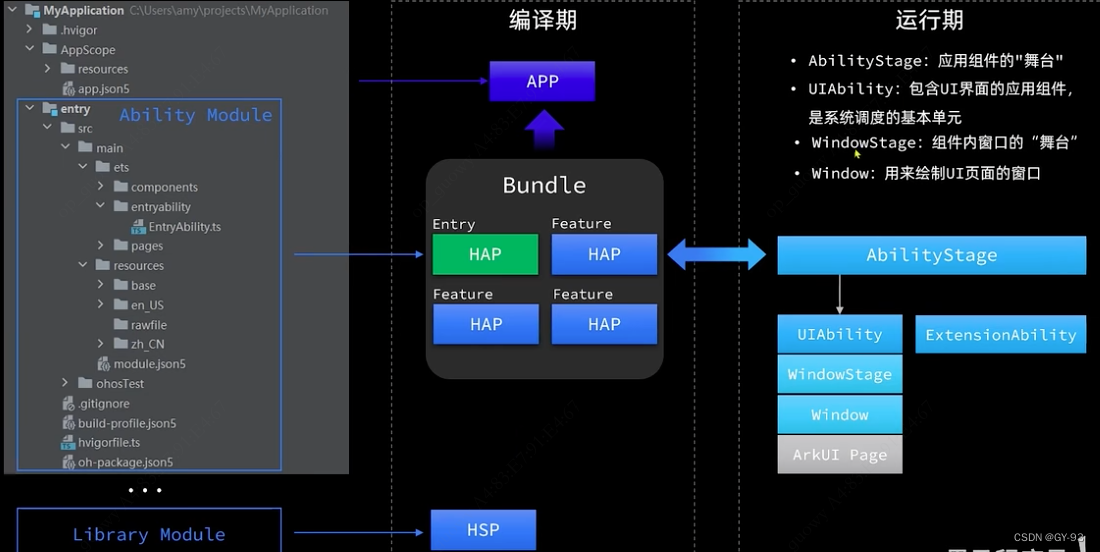
Stage模型概述

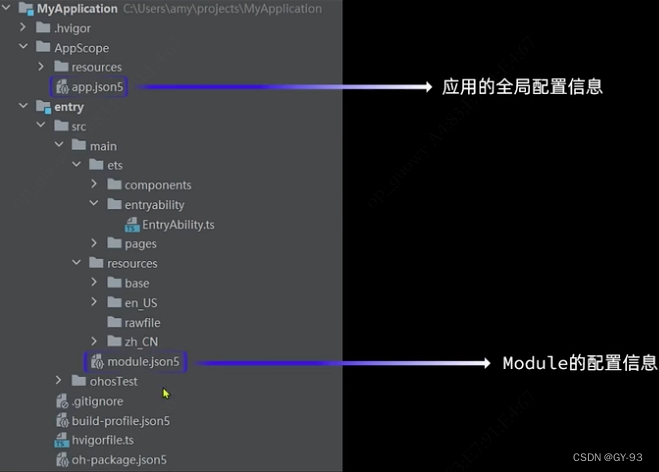
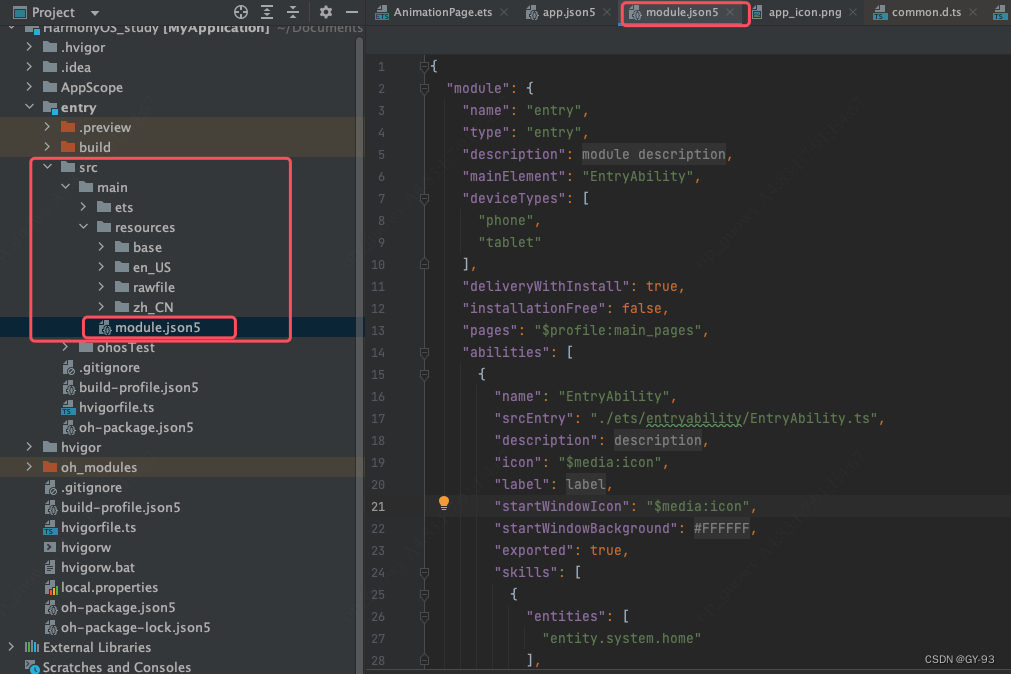
全局配置文件:


Ability模块的配置文件:

官方文档:配置文件简介
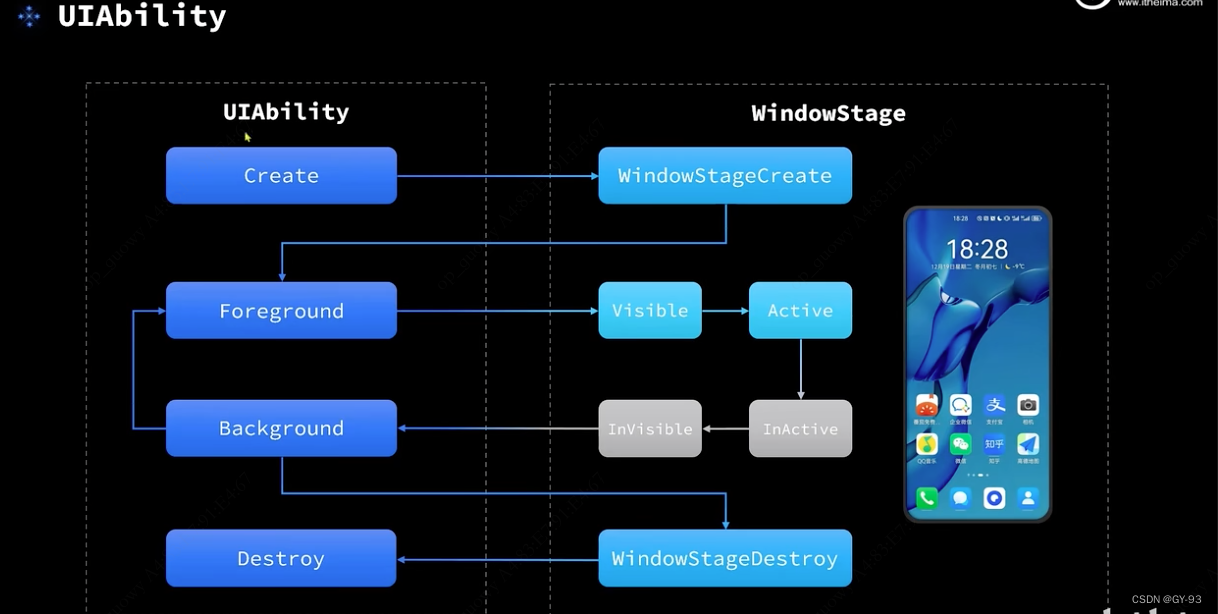
UIAbility生命周期
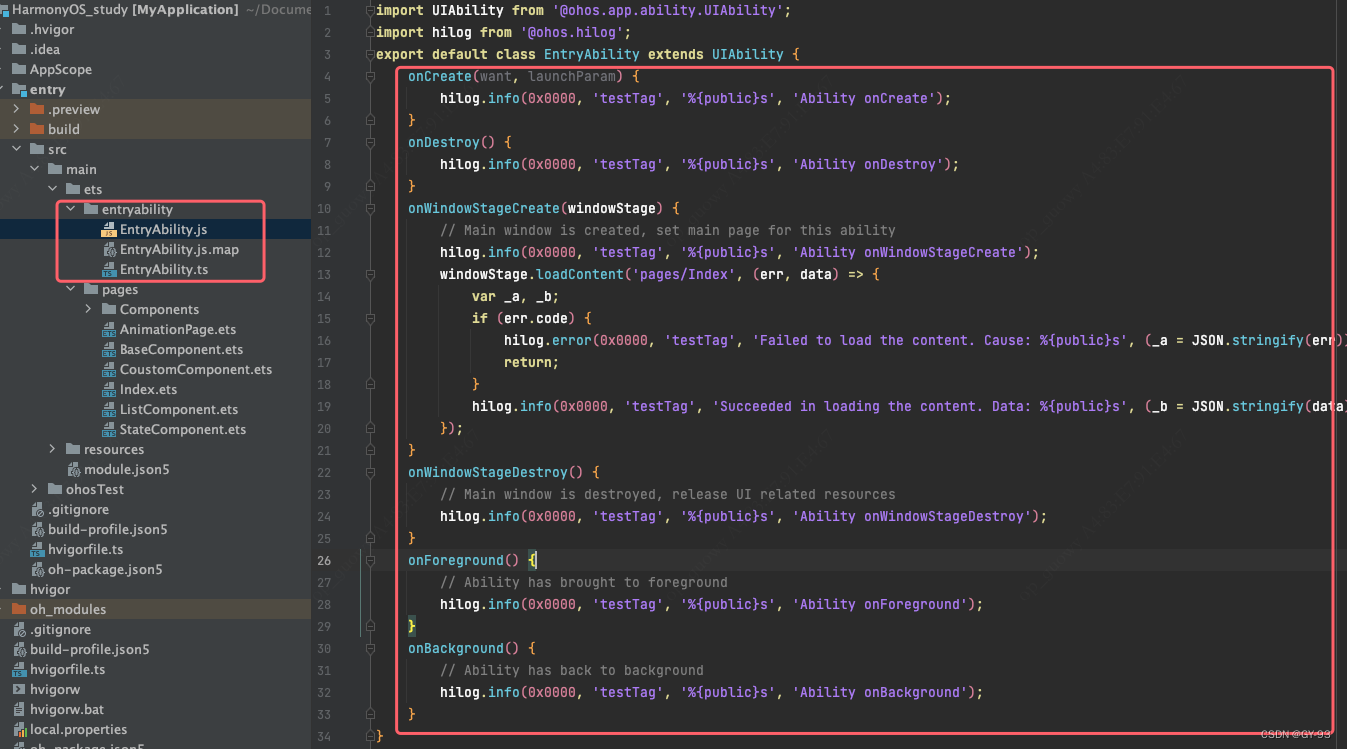
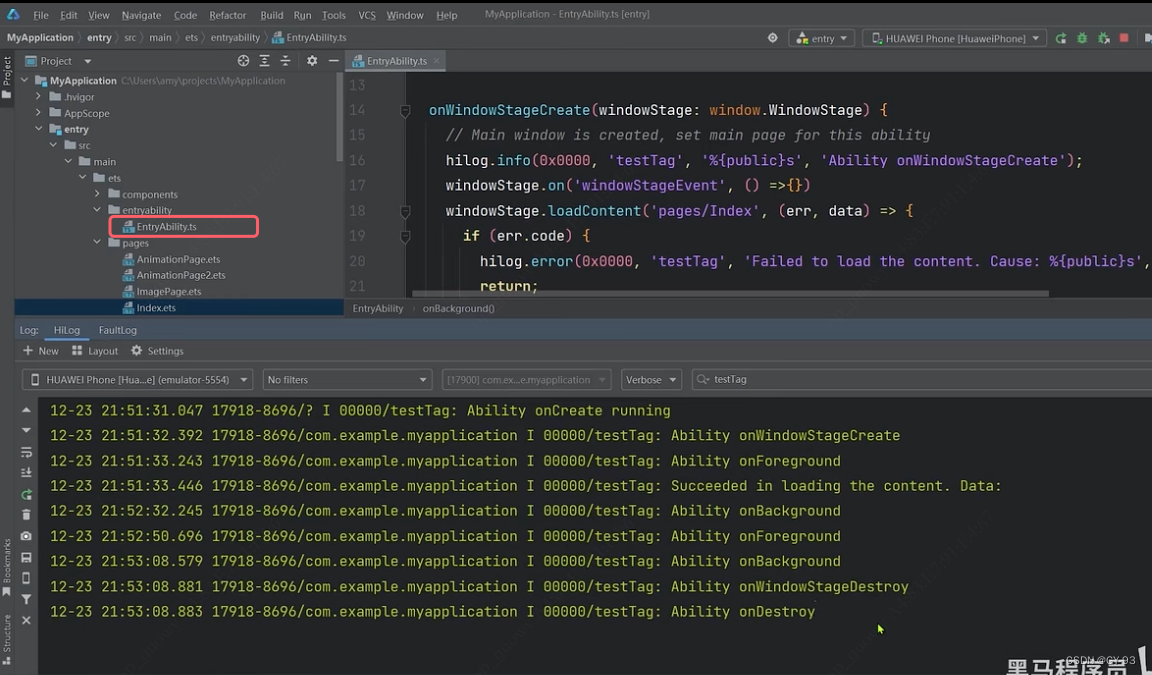
Ability的相关声明周期方法:


由上面代码可以,在实际上, 系统把onWindowStageCreate和onWindowStageDestroy这个两个生命周期方法加入到了,Alility的生命周期中了。

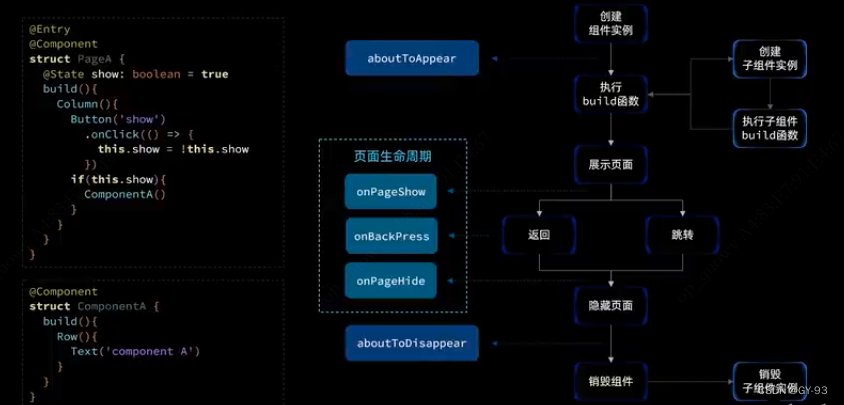
页面及组件生命周期
页面组件从创建到销毁的过程:

注意:页面生命周期只能在@Entry标记的入口组件中使用, 而另外两个组件的生命周期方法则没有要求
UIAbility的启动模式 (待完善)
网络连接
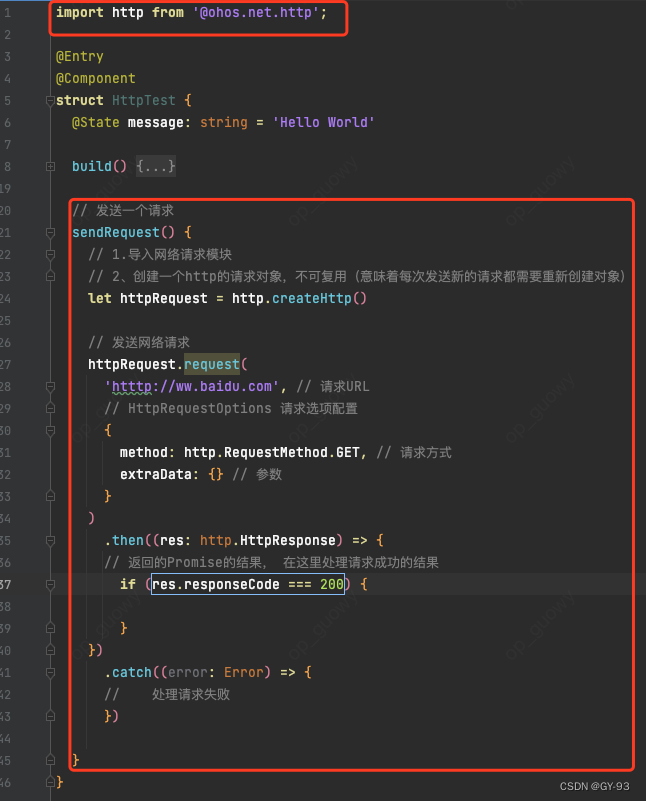
Http的数据请求

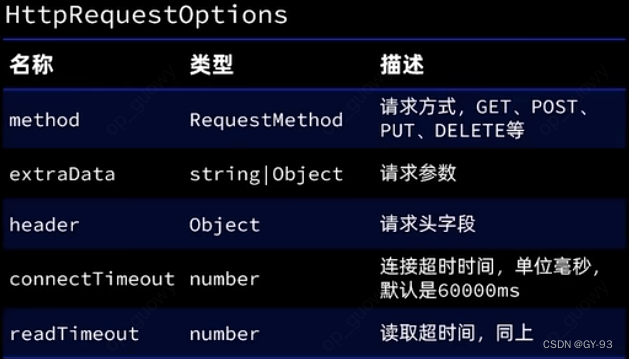
请求配置:

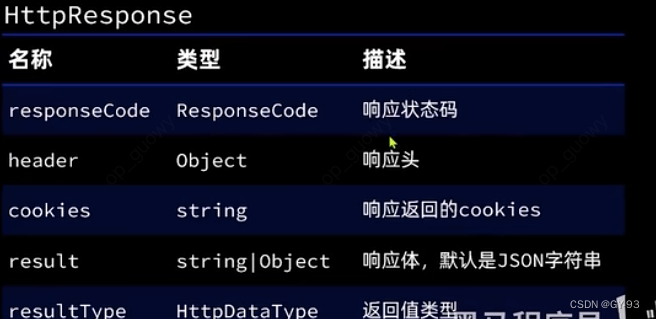
返回response描述:

第三方库axios
- 第一步下载和安装
ohpm
ohpm的安装官方连接

- 第二步:下载axios库: 进入项目目录,然后输入下面指令
ohpm install @ohos/axios

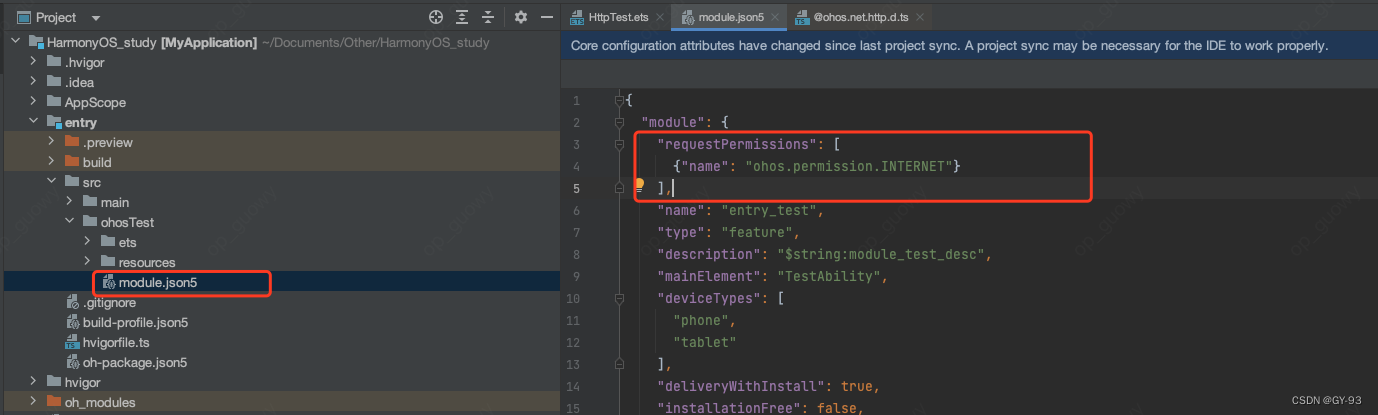
在使用之前,我们需要去配置下网络权限:

鸿蒙第三方库仓库:https://ohpm.openharmony.cn/#/cn/home
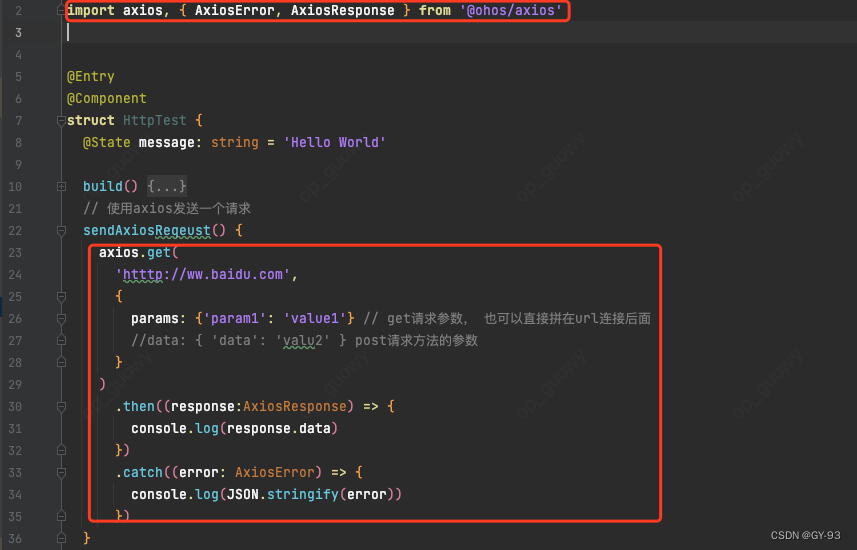
**使用axios: **

数据持久化
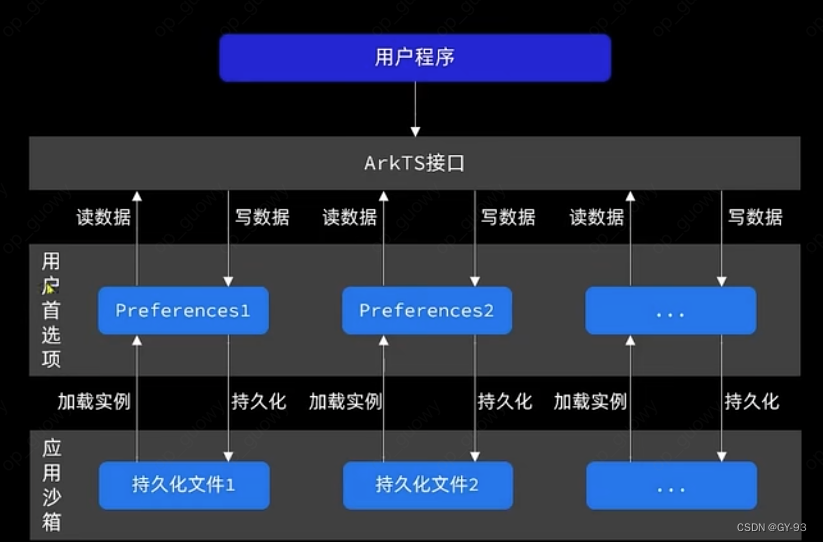
Preference
Perference为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据

使用方式:
// 导入 Preference模块
import preferences from '@ohos.data.preferences';
export class PreferenceUtils {
// 缓存 preference的map列表
prefMap: Map<string, preferences.Preferences> = new Map
// 加载preference实例
async loadPreference(context, name: string) {
try {
let pref = await preferences.getPreferences(context, name)
this.prefMap.set(name, pref)
console.log('testTag', `加载Preference[${name}]成功`)
} catch (e) {
console.log('testTag', `加载Preference[${name}]失败`, JSON.stringify(e))
}
}
// 缓存数据
async putPreferenceValue(name: string, key: string, value: preferences.ValueType ) {
// 判断prefMap是否有这个prefrerence实例, 没有则报错 该preference实例没有初始化
if (!this.prefMap.has(name)) {
console.log('testTag', `Preference[${name}]尚未初始化`)
return
}
try {
let pref = this.prefMap.get(name)
// 写入数据
await pref.put(key, value)
// 刷新磁盘
await pref.flush()
console.log('testTag', `保存Preference[${name}]成功`)
} catch (e) {
console.log('testTag', `保存Preference[${name}]失败`, JSON.stringify(e))
}
}
// 获取数据
async getPreferenceValue(name: string, key: string, defaultValue: preferences.ValueType) {
if (!this.prefMap.has(name)) {
console.log('testTag', `Preference[${name}]尚未初始化`)
return
}
try {
let pref = this.prefMap.get(name)
// 获取数据
let value = pref.get(key, defaultValue)
console.log('testTag', `读取Preferences[${name}].[${key}] = [${value}]成功`)
return value
} catch (e) {
console.log('testTag', `读取Preferences[${name}].[${key}] 失败`, JSON.stringify(e))
}
}
}
- 说明
- Key为string类型, 要求非空且长度不超过80字节
- Value可以是string、number、boolean及以上类型数组,大小不超过8192字节
- 数据量建议不超过一万条
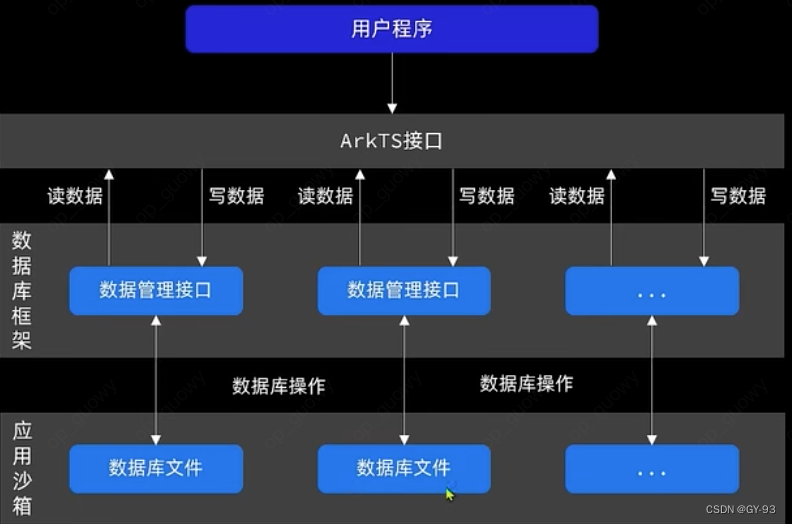
关系型数据库
关系型数据库(RDB)是基于SQLite组件提供的本地数据库, 用于管理应用中的结构化数据。例如: 记账本、备忘录。

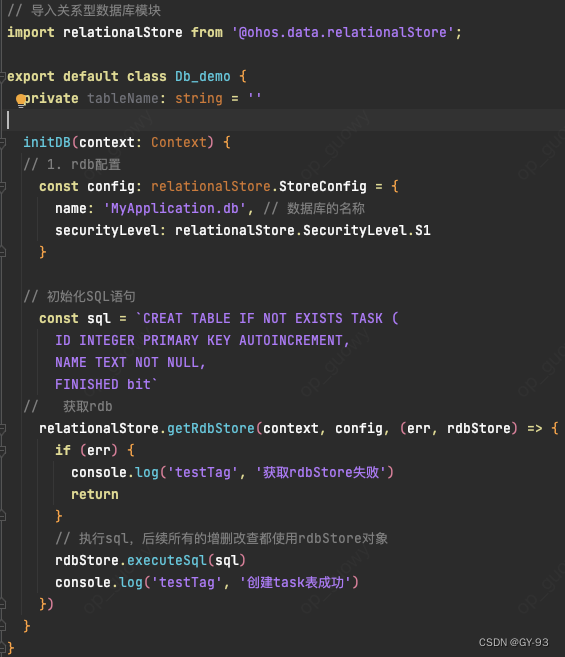
初始化数据库:

对于数据库的增删改查操作,鸿蒙提供了一些简单的操作, 不用我们每个操作都需要写SQL命令。
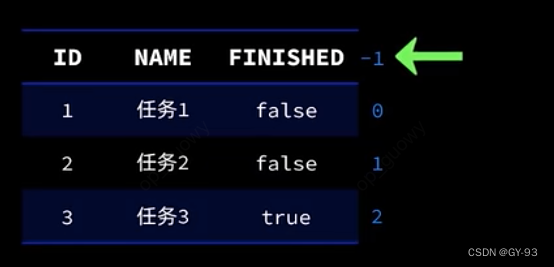
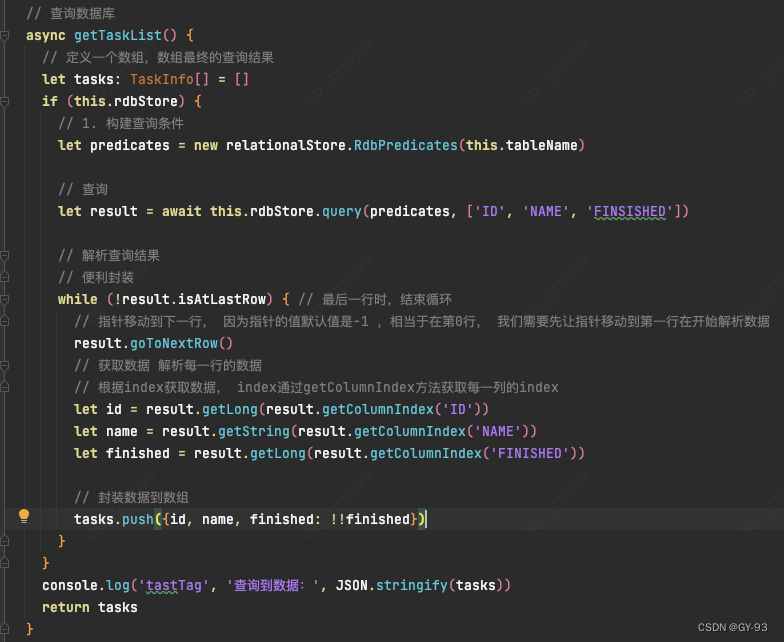
查询操作示例:


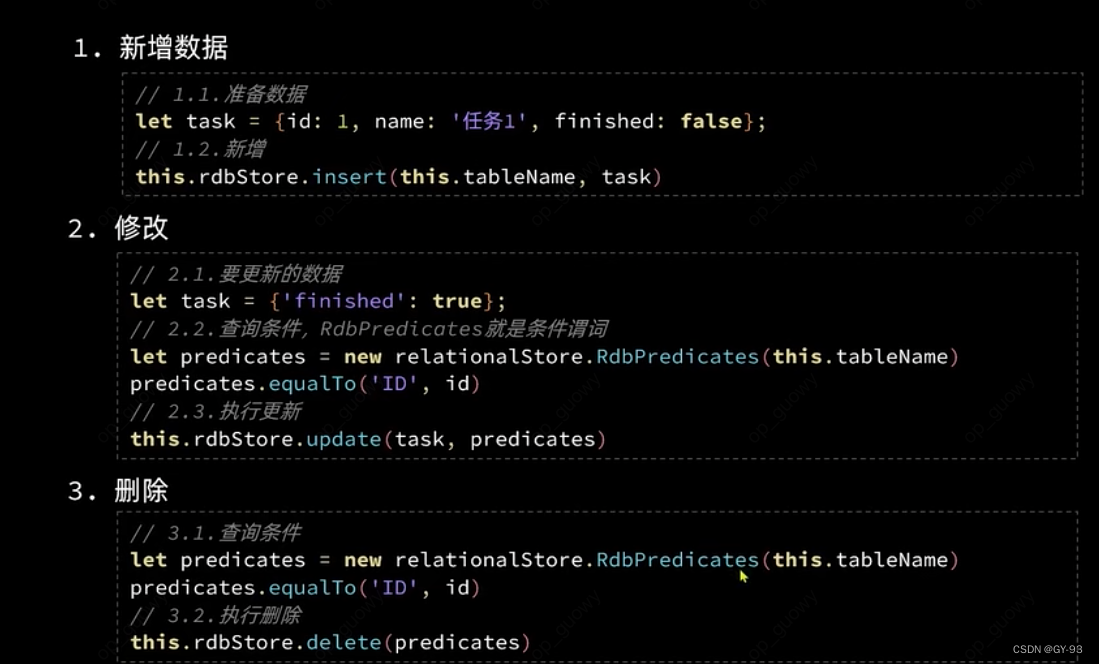
增、删、该操作示例:

通知
基础通知
应用可以通过通知接口发送消息通知,提醒用户关注应用中的变化。用户可以在通知栏查看和操作通知内容。
通知的基础用法:

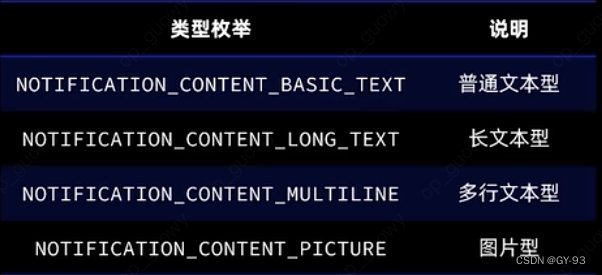
通知共有4中类型:

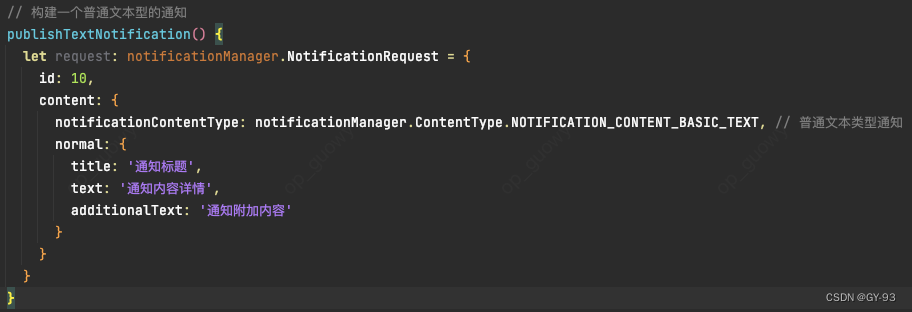
普通文本型通知


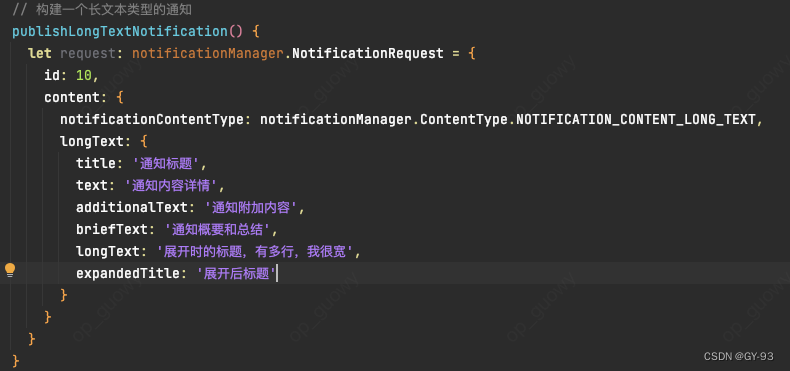
长文本类型通知


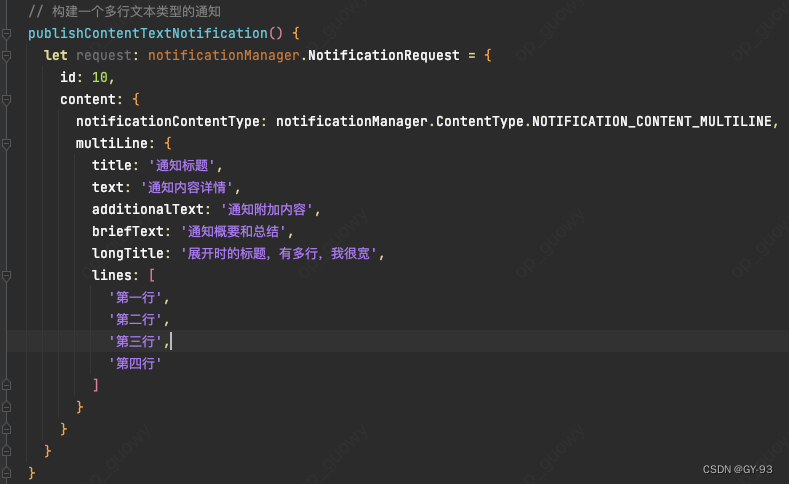
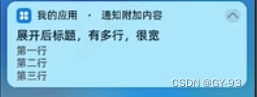
多行文本类型通知


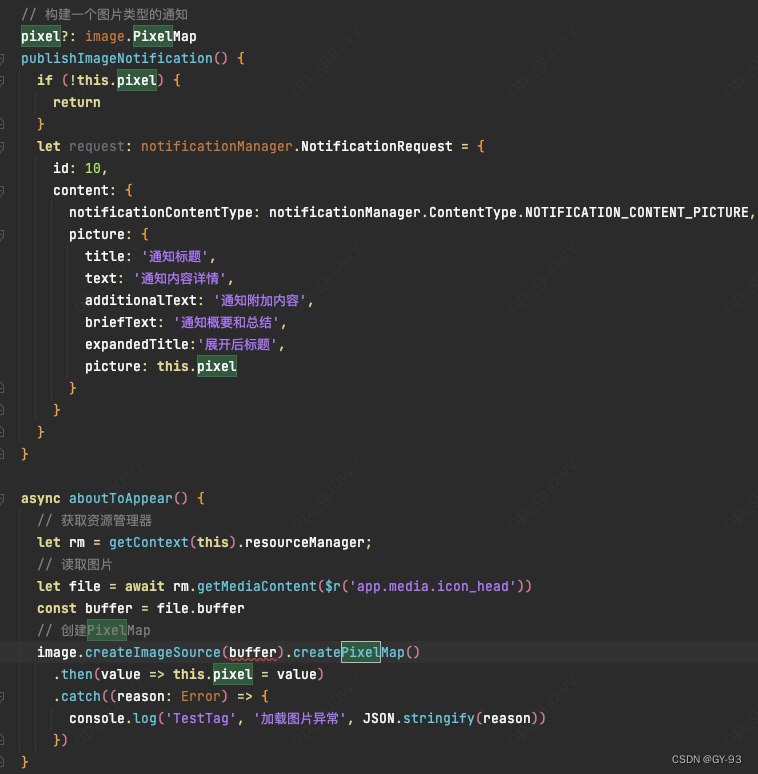
图片类型通知


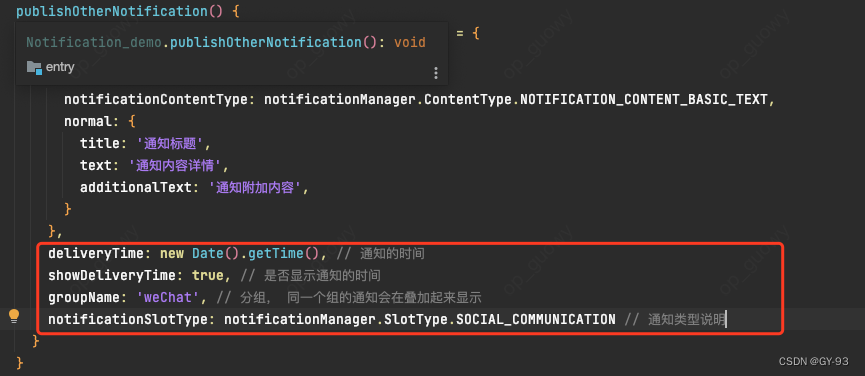
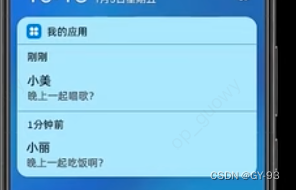
通知替他内容拓展



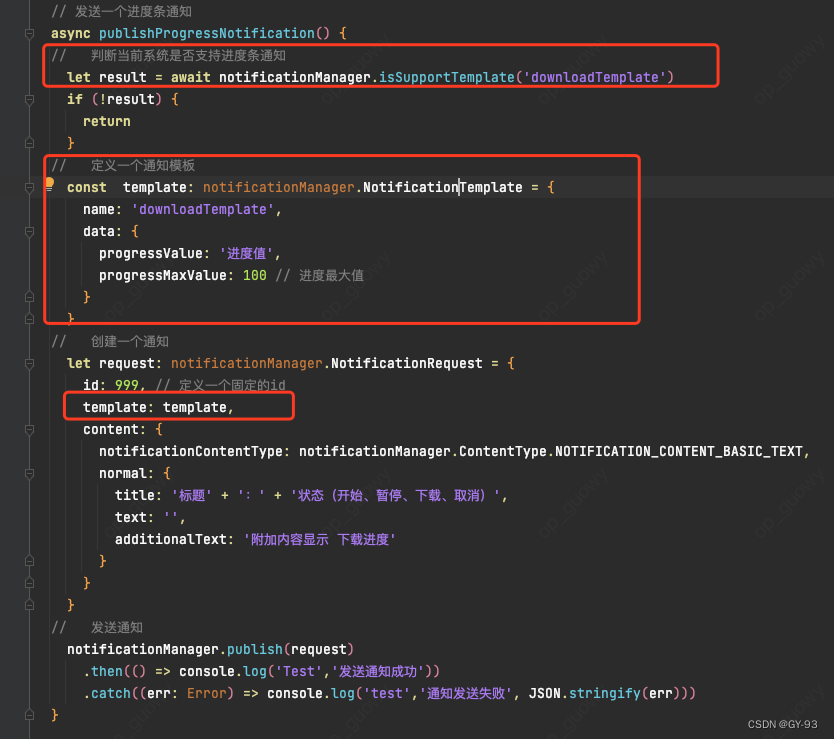
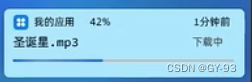
进度条通知
进度条通知会展示一个动态的进度条,主要用于文件下载、长任务处理的进度显示

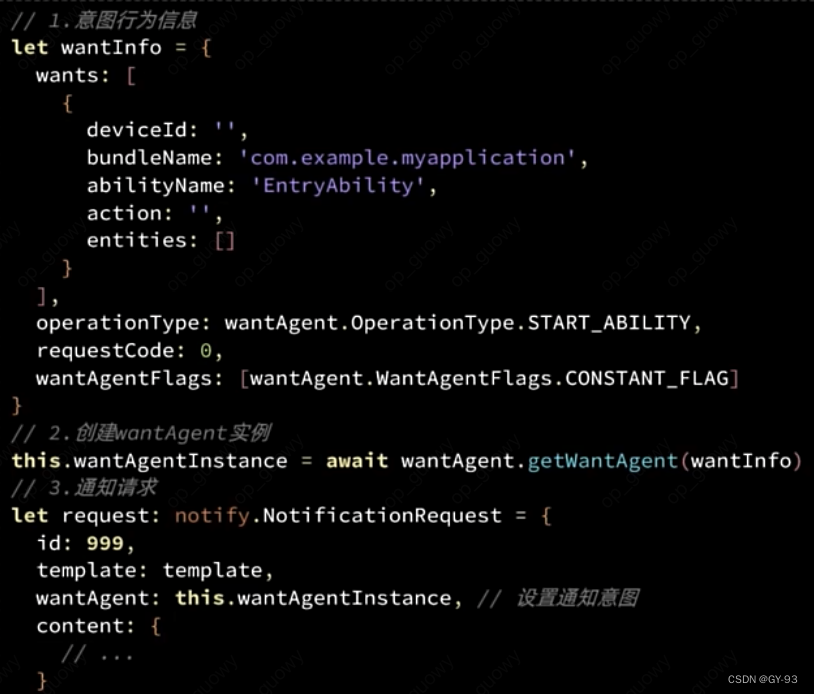
通知行为意图
参考官方文档:
- https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/notification-with-wantagent-0000001477981041-V2
- https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/js-apis-inner-wantagent-wantagentinfo-0000001428061912-V2

鸿蒙开发遇到问题
oh-package.json5引入依赖问题
在多模块的开发模式中, 各个模块在oh-package.json5中引入依赖问题,有如下需要注意的地方:
如A 模块中引入 testModel:
"dependencies":{
"testModel": "file:../../libraries/testModel"
}
在B模块中也引入testModel:
"dependencies":{
"TestModel": "file:../../libraries/testModel"
}
这个时候最终打出的app包会包含两个 testModel和TestModel 两个库,testModel中的静态变量也会有多份。
注意:还有,引入HSP中的文件不能用相对路径引用,必须使用库名
import xxx from 'testModel' // IDE能识别是HSP
import xxx from 'testModel/xxx' // IDE识别不了是HSP,会重新引入和构造一份