通过Flex布局可以将容器均分,给每个小容器设置相同的flex-grow即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 100%;
height: 100vh;
display: flex;
}
.item {
flex-grow: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="item" style="background-color: antiquewhite;"></div>
<div class="item" style="background-color: skyblue;"></div>
<div class="item" style="background-color: #bfd;"></div>
</div>
</body>
</html>
flex-grow: 1 表示子容器占父容器所有子容器数量的 n分之1。
.item {
flex-grow: 1;
}
.item1 {
flex-grow: 2;
}
<div class="container">
<div class="item" style="background-color: antiquewhite;"></div>
<div class="item" style="background-color: skyblue;"></div>
<div class="item1" style="background-color: #bfd;"></div>
</div>
上述代码将最后一个item的flex-grow设置为2,所以该子容器占了总份数4(1+1+2)的2份,即一半宽度。

但是此时会有隐患,单独设置 flex-grow:1 表示在当前元素宽度基础上,再加上份数占比的宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 100%;
height: 100vh;
display: flex;
}
.item {
flex-grow: 1;
}
</style>
</head>
<body>
<div class="container">
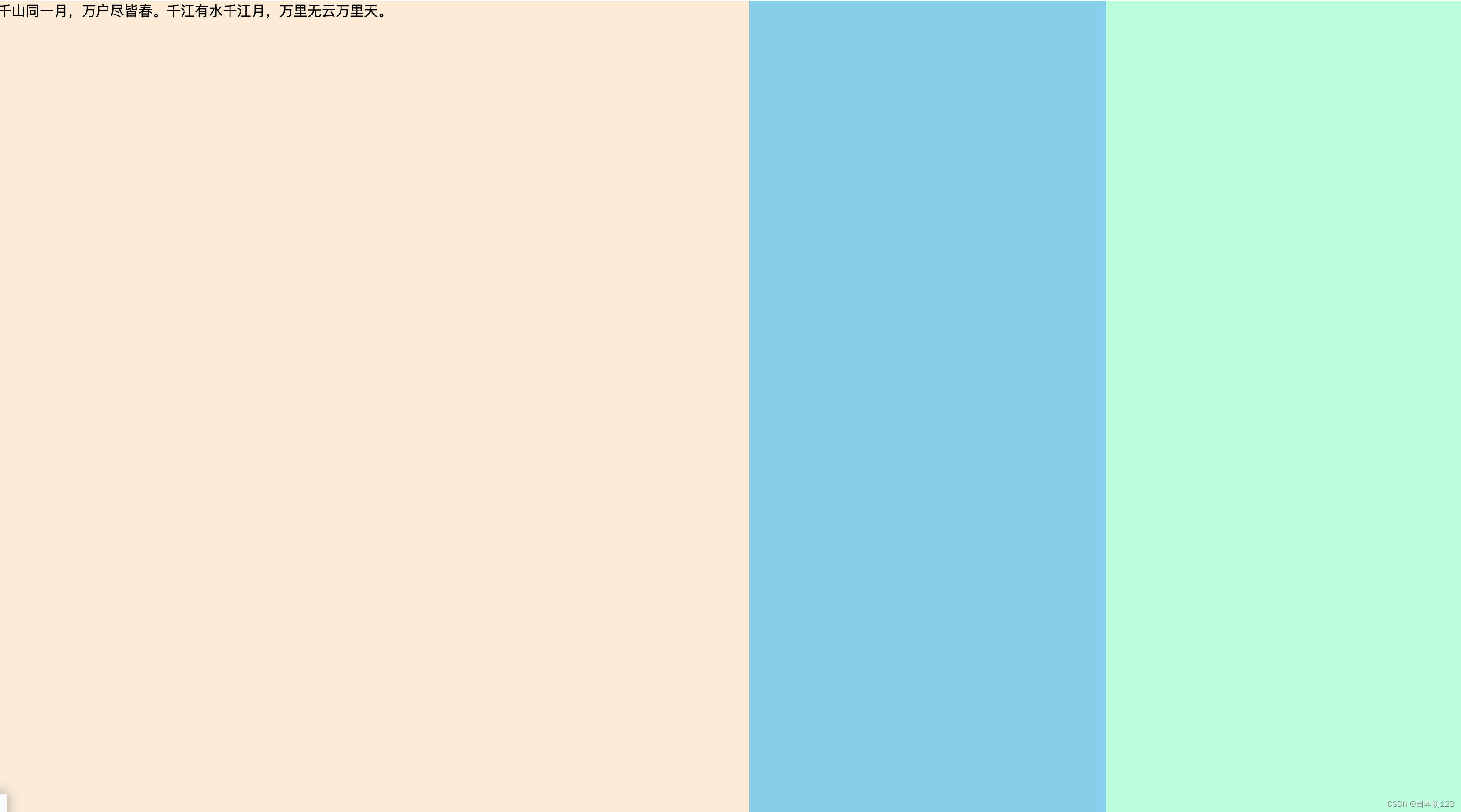
<div class="item" style="background-color: antiquewhite;">千山同一月,万户尽皆春。千江有水千江月,万里无云万里天。</div>
<div class="item" style="background-color: skyblue;"></div>
<div class="item" style="background-color: #bfd;"></div>
</div>
</body>
</html>
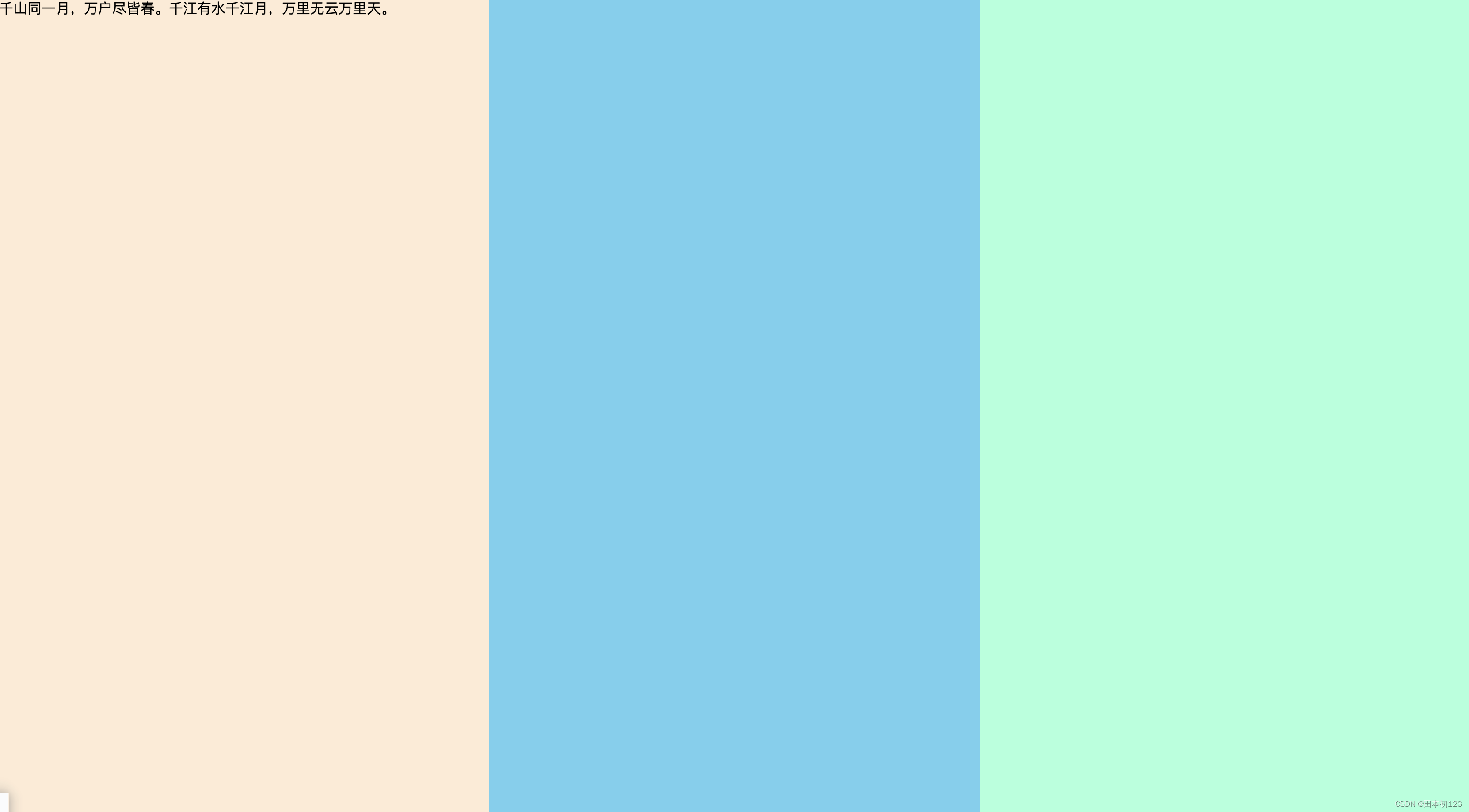
效果如下,第一个子容器在基础宽度之上,又加上了均分的宽度。

需要增加属性,flex-basis:0,即忽略子容器的基础宽度,默认值为auto。
添加此代码后,效果与预期一致:
.item {
flex-grow: 1;
flex-basis: 0;
}

也可以通过复合属性flex实现简写:
第一个参数表示所占份数;
第二个参数表示收缩比例;
第三个参数表示基础宽度;
.item {
flex: 1 0 0;
}