一、脚手架结构(Vue CLI)

├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
index.html:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对ie浏览器的特殊配制,含义是让ie浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签的图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题 找的package json 的name-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 如果浏览器不支持js,noscript的标签中的元素出现在页面上 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 root一样的 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
src下的assets一般用于放一些静态的图片logo或者视频
components是程序员自己写的组件
app这个大组件当然得放在外面,main.js是项目入口,右键在集成终端打开,(mac)输入sudo npm run serve就可以运行,main.js:
// 该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vue实例对象
new Vue({
el: '#app',
render: h => h(App),
})
//.$mount('#app'),跟el是一个意思
二、render函数
1.vue.js与vue.runtime.xxx.js的区别
(1)vue.js是完整版的Vue,包含:核心功能+模板解析器
(2)vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
2.render
按以前的分析,我们的main.js里面应该有compenents:{app} 来注册组件然后才能用组件标签,但是脚手架里面,那样写会报错说引入了残缺的vue:引入的vue里的module残缺了模版解析器,所以写在template里的东西没人去解析了
解决方法1:引入完整的vue——import Vue from 'vue/dist/vue.js'
不用第一种不要模版解析器可以省点打包体积,而且如果把瓷砖比作vue核心的话,模版解析器类似铺完瓷砖之后的工人,干完活还留在你家,有点没必要
解决方法2:render(不能再用template了)
render是个vue帮我们调用的函数,必须得有返回值
render(createElement){
return createElement('h1','hhhh')
}简写:createElement也是个函数
render:createElement=>createElement('h1','hhhh')再简写:两个参数是标签和标签中的内容,组件的话直接写
render:h=>h('h1','hhhh')但是我app.vue里面还用了template标签啊,package里面给你写了,让你可以在.vue里面可以解析template标签,但是vm里面不能写
三、脚手架的默认配置
使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
public、main.js不能改,其他可以
如果想要修改默认配置的话,新建一个和json平级的vue.config.js(官网)
1、使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
2、使用vue.config.js可以对脚手架进行个性化定制,详情见:Vue CLI
四、ref属性
被用来给元素或子组件注册引用信息(id的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
1、打标识:<h1 ref="xxx">.....</h1>或 <School ref="xxx"></School>
2、获取:this.$refs.xxx
app代码
<template>
<!-- 组件结构 -->
<div>
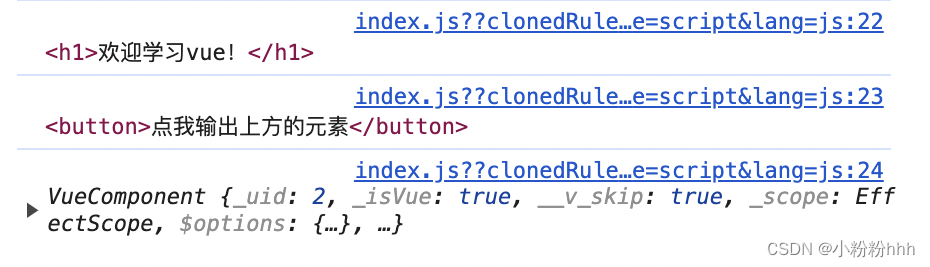
<h1 v-text="msg" ref="title"></h1>
<button @click="showDom" ref="btn">点我输出上方的元素</button>
<MySchool ref="sch"/>
<MyStudent/>
</div>
</template>
<script>
// 引入import
import MyStudent from './components/MySchool.vue'
import MySchool from './components/MyStudent.vue'
// 交互的样式
export default {
name:'App',
components:{
MyStudent,
MySchool
},
data(){
return{
msg:'欢迎学习vue!'
}
},
methods:{
showDom(){
console.log(this.$refs.title)//真实dom元素
console.log(this.$refs.btn)//真实dom元素
console.log(this.$refs.sch)//schoo的实例对象(vc)
}
}
}
</script>
五、props配置
1.传递数据:
如果很多人都想用那一个组件的话,就直接在app中传入数据:
<MyStudent name="ttt" sex="女" age="18"/>2.接收数据
而且在被传入数据的组件里还得确认收到数据
(1)简单声明接收,用的比较多
export default {
name: "MyStudent",
data() {
return {
msg:'我是一个粉刷匠'
};
},
props:['name','sex','age']
};如果我想让接收进来的年龄都加一: <h3>学生年龄:{{ age+1}}</h3> ❌!!页面显示181
方法: :age="18",这样传的就不是字符串的18了,当成js表达式执行
(2)限制类型接收
props:{
name:String,
age:Number,
sex:String,
}(3)限制类型、限制必要性、指定默认值
props:{
name:{
type:String,
required:true//name是必要的
},
age:{
type:Number,
default:99//如果不传就默认99岁
},
sex:{
type:String,
required:true
}
//requred和default不一起出现
}注意:1.接收到的props尽量不去更改
2.props的数据优先级更高,所以如果data本来就有props还传入的话,先用props里的
如果非要对props里的数据修改的话:
<template>
<!-- 组件结构 -->
<div class="demo1">
<h1>{{ msg }}</h1>
<h3>学生姓名:{{ name }}</h3>
<h3>学生年龄:{{ myAge}}</h3>
<button @click="getAge">点击年龄+1</button>
<h3>学生性别:{{ sex }}</h3>
</div>
</template>
<script>
// 交互的样式
export default {
name: "MyStudent",
data() {
return {
msg:'我是一个粉刷匠',
myAge:this.age
};
},
methods: {
getAge(){
this.myAge++
}
},
props:{
name:{
type:String,
required:true//name是必要的
},
age:{
type:Number,
default:99//如果不传就默认99岁
},
sex:{
type:String,
required:true
}
//requred和default不一起出现
}
};
</script>我点击之后触发getAge函数,去找vc里的myAge并++,myAge=vc的age也就是props接收过来age。
六、mixin混入
就是很多组件共享一个配置(配置一样)
1.定义混入
新建文件mixin.js定义两个混合mixin和mixin2
export const mixin={
methods:{
showName(){
alert(this.name)
}
}
}
// 分别暴露交出去,别人才能用
export const mixin2={
data(){
return{
x:100,
y:200
}
}
}2.局部混入
import {mixin,mixin2} from '../mixin'
mixins:[mixin,mixin2]
<template>
<!-- 组件结构 -->
<div class="demo">
<h3>学校名称:{{ name }}</h3>
<button @click="showName">点击出现姓名</button>
<h3>学校地址:{{ address }}</h3>
<h2>{{x}}</h2>
</div>
</template>
<script>
// 引入一个混合
import {mixin,mixin2} from '../mixin'
// 交互的样式
export default {
name: "MySchool",
data() {
return {
name: "尚硅谷",
address: "北京",
};
},
mixins:[mixin,mixin2]
};
</script>3.全局混入
在main.js中引入 import {mixin,mixin2} from './mixin'
Vue.mixin(mixin)
Vue.mixin(mixin2)
// 该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
import App from './App.vue'
import {mixin,mixin2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vue实例对象
Vue.mixin(mixin)
Vue.mixin(mixin2)
new Vue({
el: '#app',
render: h => h(App),
// render:h=>h('h1','hhhh')
})
//.$mount('#app'),跟el是一个意思
那么所有的vc和vm(root、app、MyStuednt、MySchool)都能收到混入
注意:1.如果出现数据冲突的话,data和methods按自己文件的data写,没有再找混入的
如果是生命周期钩子的话,都要,但是是混入的优先出现,自己写的后出现
七、插件
1.插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
本质上就是一个对象,里面必须包含install,先引入再创建vue
2.定义插件
plugin.js
export default{
install(Vue,x,y,z){
console.log(Vue),
console.log(x,y,z)
//1.定义一个全局过滤器
Vue.filter('mySlice', function (val) {
return val.slice(0, 4); //返回值别忘了
});
//2.定义一个全局自定义指令,元素默认获取焦点
Vue.directive('fbind', {
bind(el, binding) {
el.value = binding.value;
},
inserted(el) {
el.focus();
},
update(el, binding) {
el.value = binding.value;
}
})
//3.定义一个全局混合,不用引入就能给所有的vm和vc
Vue.mixin({
data() {
return {
x: 1,
y: 2
}
}
})
//4.给Vue的原型对象添加实例方法,vm和vc都能用
Vue.prototype.hello = () => { alert('hello!') }
}
}3.使用插件
import plugins from './plugin'
Vue.use(plugins,1,2,3)//应用插件并传参八、scoped样式
我们在组件里修改样式的时候很容易class取重了,就比如我的student设置了pink,school设置了yellow,最后显示pink,因为在app里引入的时候先引入school就是yellow色,再引入了student就覆盖了
<style scoped>给style加上标签,表示下面写的style只负责上面盒子的区域
注意:app组件一般不用scoped,写在app组件的样式一般就是全组都去用的样式