文章目录
- 一 认识浮动
- 二 浮动的规则
- 浮动的规则一
- 代码展示
- 浮动规则二
- 代码展示
- 浮动规则四
- 代码展示
- 代码展示
- 浮动规则五
- 空隙的解决方案
- 代码展示:
- 第一种方式 放在一行
- 第二种解决方式(不推荐使用这种方式)
- 第三种方式采用浮动(推荐,统一向一个方向设置)
- 第四种方式flex消除(兼容性没有浮动好,如果适配低版本浏览器就不行)
- 浮动练习一(百度页码)
一 认识浮动
float 属性可以指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。
float 属性最初只用于在一段文本内浮动图像, 实现文字环绕的效果;
但是早期的CSS标准中并没有提供好的左右布局方案, 因此在一段时间里面它成为网页多列布局的最常用工具;
◼ 绝对定位、浮动都会让元素脱离标准流,以达到灵活布局的效果
◼ 可以通过float属性让元素产生浮动效果,float的常用取值
none:不浮动,默认值
left:向左浮动
right:向右浮动
二 浮动的规则
浮动的规则一
元素一旦浮动后, 脱离标准流
朝着向左或向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止
代码展示
// An highlighted block
var foo = 'bar';
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.item1, .item2{
background-color:#f00;
}
.item1 {
float:left;
background-color: #0f0;
}
</style>
</head>
<body>
<div class="item1">1</div>
<div class="item2">2</div>
</body>
</html>
没有设置float:left属性时
div元素独占一行
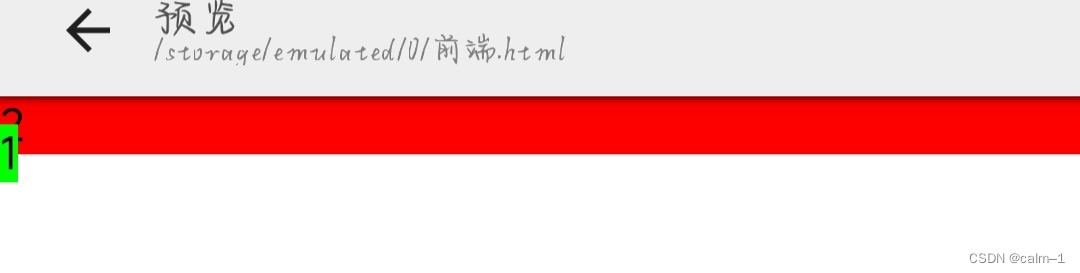
加上float:left属性变为:
脱离了标准流
如果我增加position等属性,会是什么情况呢?
运行结果:

出现这个情况的原因是我设置了position的fixed属性进行了固定,这里想要强调的是浮动元素可以脱离标准流
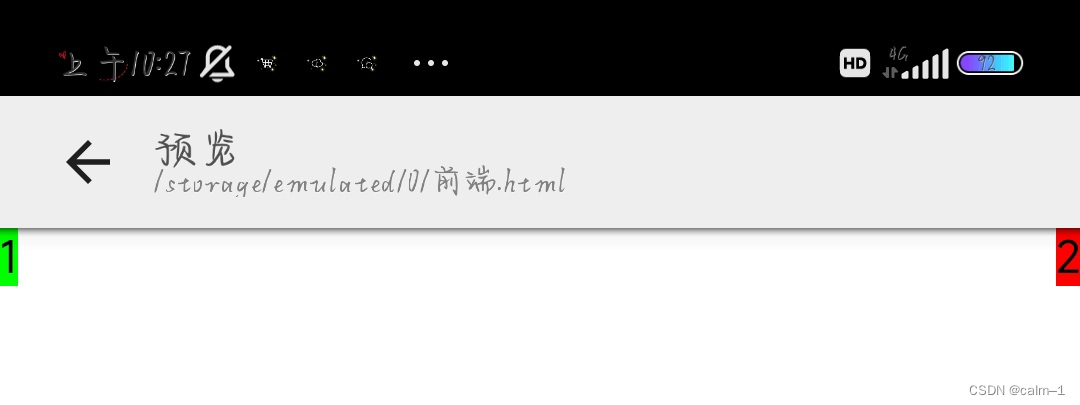
如果我想要在此基础上使1,2在两边只需要增加:
.item2 {
float: right;
}

浮动的一个规则特性它是会紧贴父元素
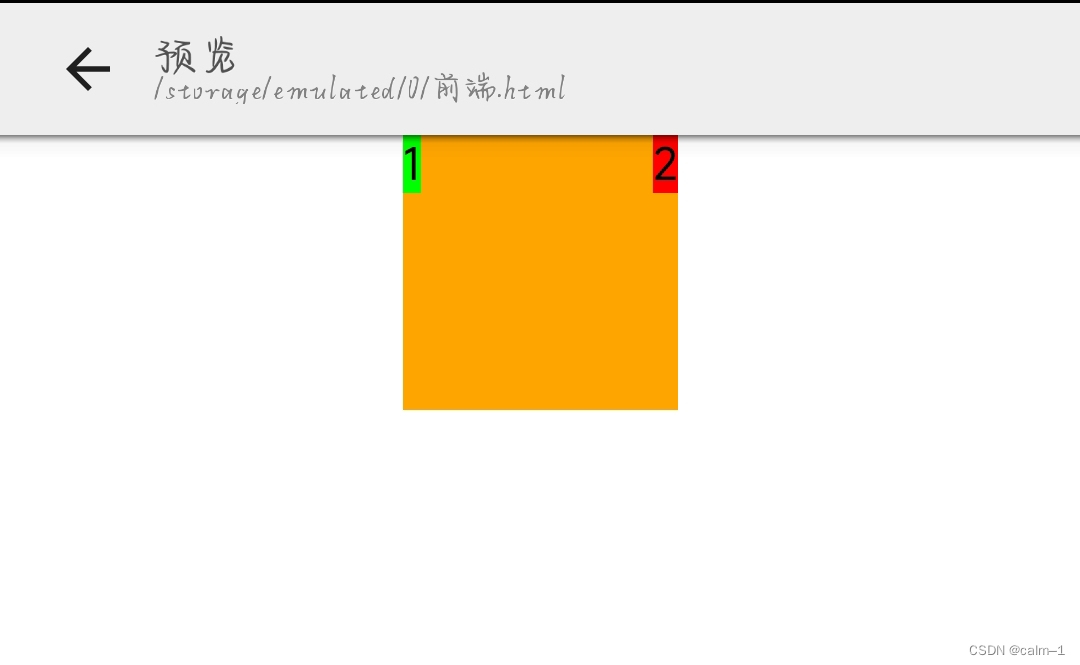
给item外面加入box盒子
并且设置box{
width:100px;
height:100px;
background–colour:orange;
margin:0 auto;
}
运行结果:

定位元素会层叠在浮动元素上面# 三浮动的案例
浮动规则二
如果元素是向左(右)浮动,浮动元素的左(右)边界不能超出包含块的左(右)边界

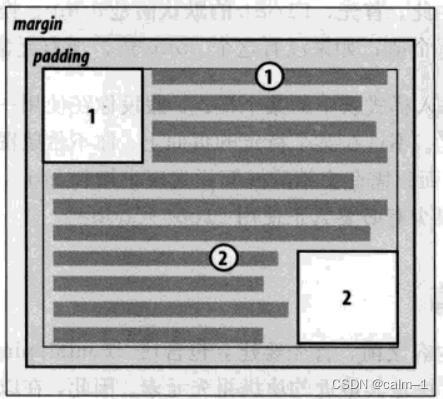
带圆圈的数字,标记着浮动元素浮动之前的位置
代码展示
如果一个元素浮动,另一个浮动元素已经在那个位置了,后浮动的元素将紧贴着前一个浮动元素(左浮找左浮,右浮找右浮)
如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足的空间为止
浮动规则四
浮动元素不能与行内级内容层叠,行内级内容将会被浮动元素推出
比如行内级元素、inline-block元素、块级元素的文字内容
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.item {
background-color: #f00;
width: 100px;
height: 100px;
float:left;
}
.box1 {
float: left;
background-color: #0f0;
}
</style>
</head>
<body>
<div class="item box1">1</div>
<div class="item box2">2</div>
<div class="item box3">3</div>
</body>
</html>
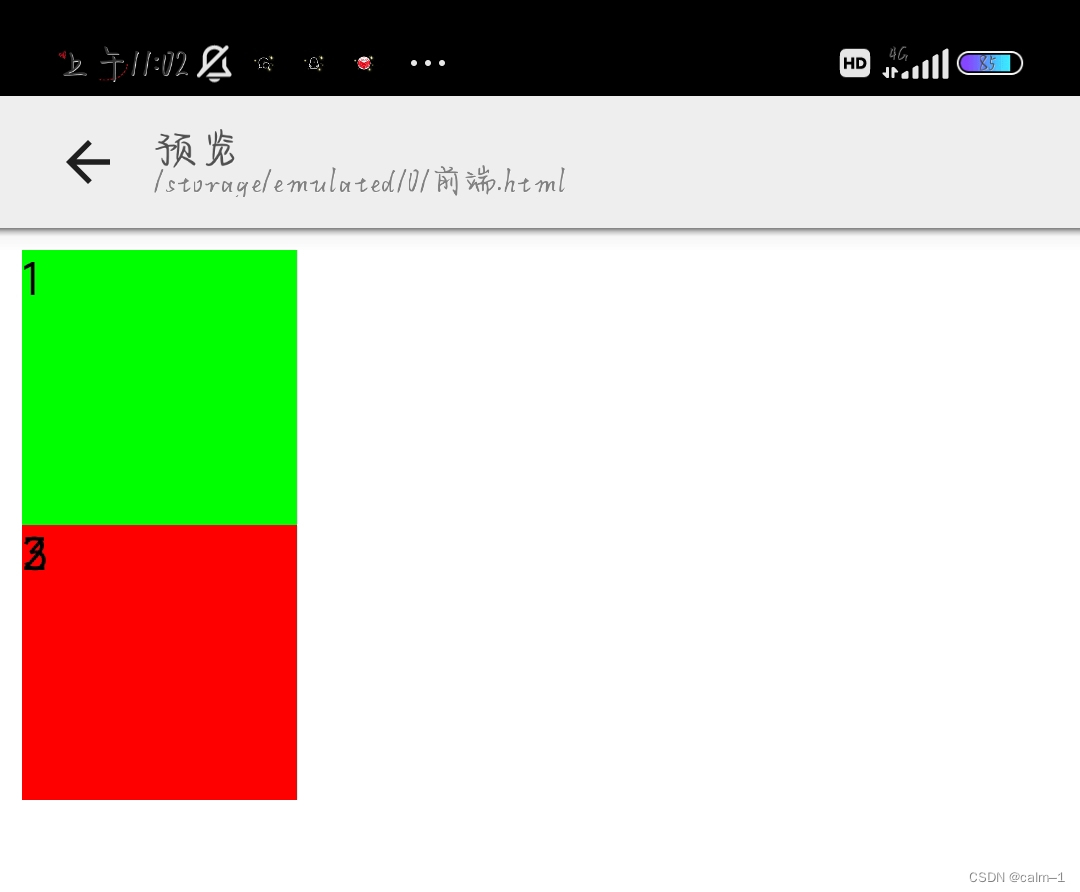
运行结果:

box1盒子此时已经脱离了标准流,将item里的float取消:

item1浮动在了左边,其实一在item1的下面
将box1里面设置一个margin–left:10px
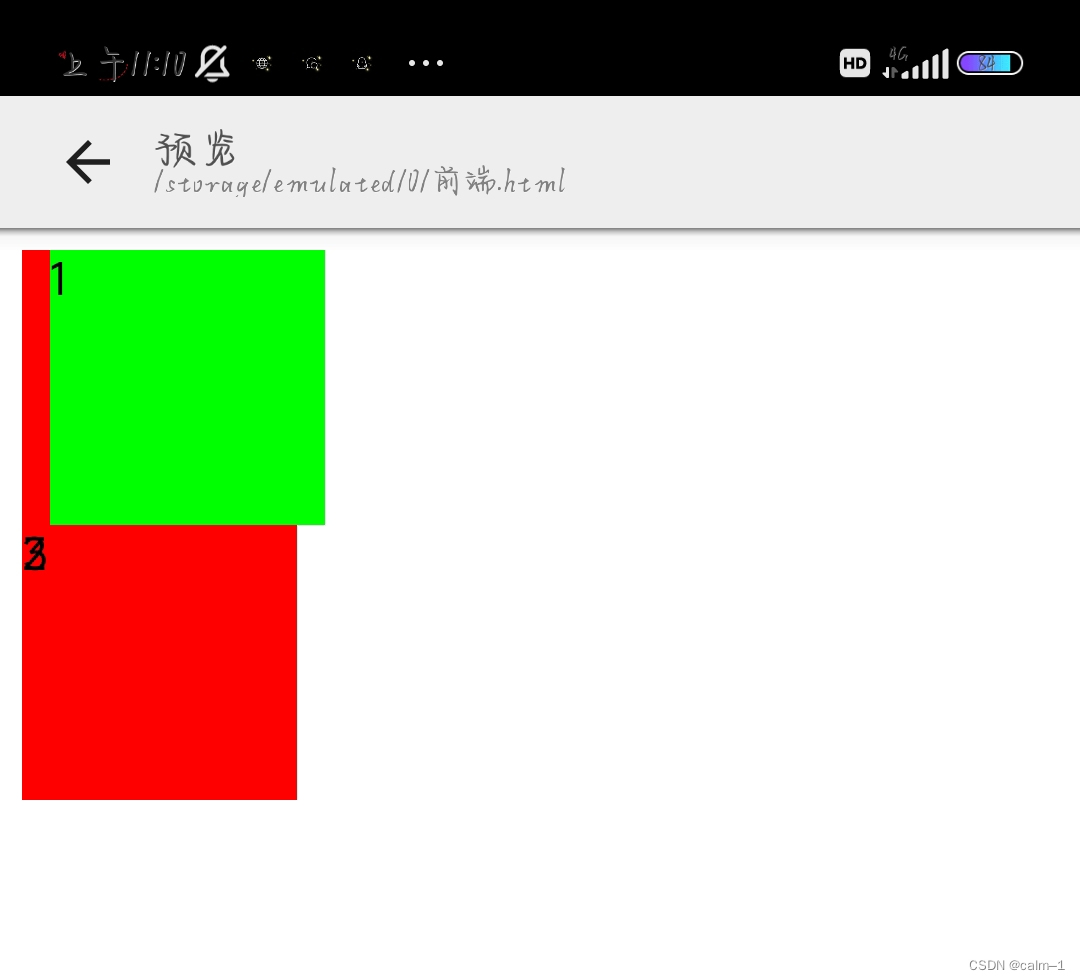
运行结果:

这里更加说明了浮动元素会层叠在普通元素上
注意:这里盒子左上角数字会有一些问题,这个与它的底层渲染原理有关,小编在这里先不讨论了
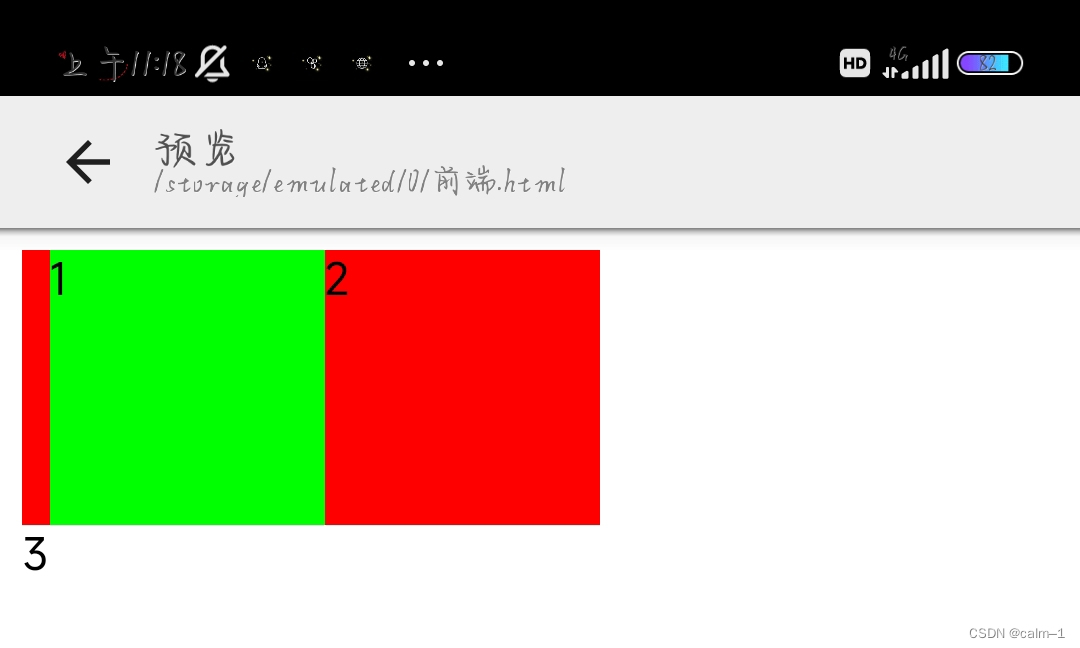
讲box2设置为float:left

会发现2盒子紧贴在1盒子后面,说明浮动元素不能与行没级元素进行层叠。
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.container {
width: 375px;
height: 300px;
background-color: orange;
}
.item {
background-color: #f00;
width: 100px;
height: 100px;
}
.box1 {
float: left;
background-color: #0f0;
margin-left: 10px;
}
.box2 {
float:left;
background-color: yellow;
}
.box3 {
float: left;
}
.box4 {
float: left;
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="item box1">1</div>
<div class="item box2">2</div>
<div class="item box3">3</div>
<div class="item box4">4</div>
</div>
</body>
</html>
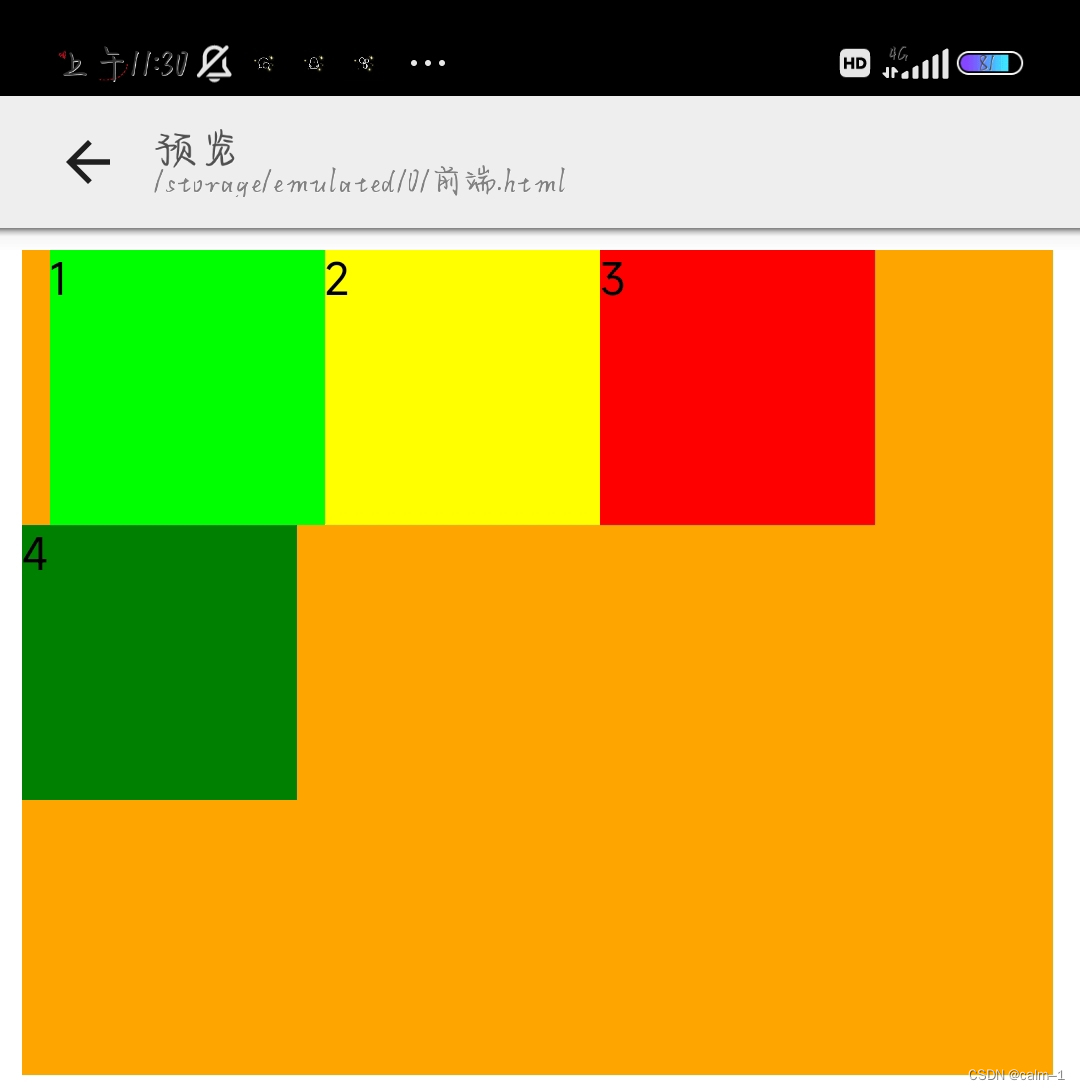
运行结果

如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足的空间为止。
浮动规则五
行内非替换元素(文本)与inline–block浮动时 顶部top会默认对齐的。
空隙的解决方案
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
span {
background-color: orange;
}
</style>
</head>
<body>
<div class="box">
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</div>
</body>
</html>
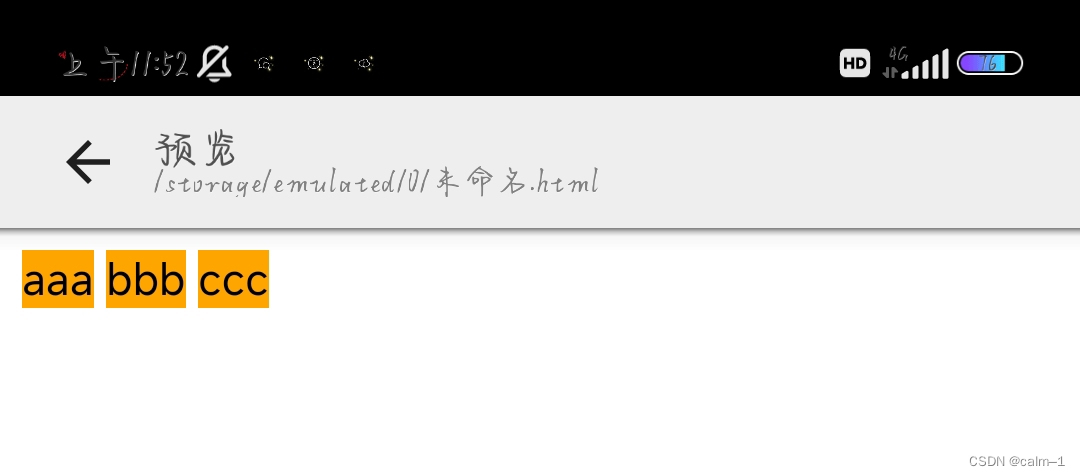
运行结果

第一种方式 放在一行
这里空隙是怎么产生的?
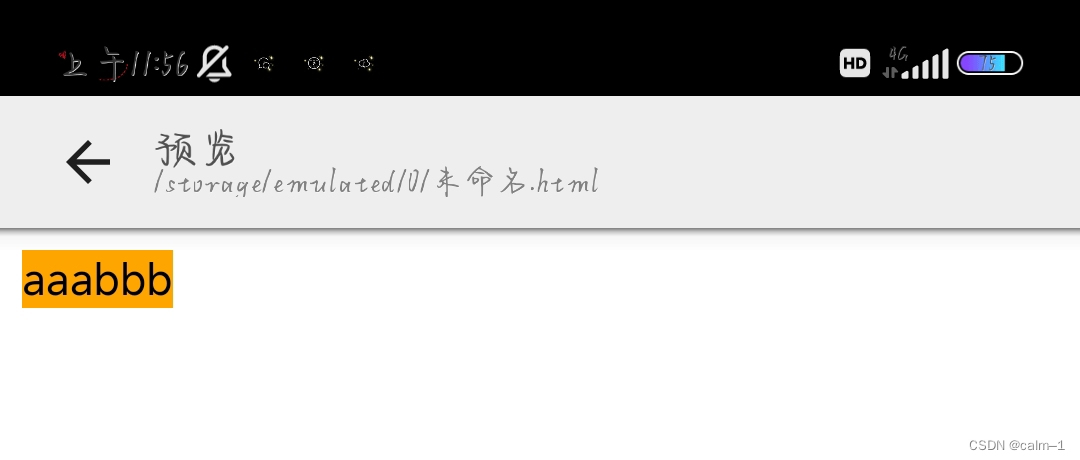
如果我把三个span标签放到一行会是什么情况呢?

空隙产生的原因是换行符(不推荐使用这个方式)
那有人就说我写这种代码的时候把它写在一行,不就行了?
这会出现代码的阅读量挺差,如果开发需要写很多复杂的东西你讲代码写成一行,后期也不能很好的去维护!
第二种解决方式(不推荐使用这种方式)
父元素font–size设置为0,子元素font–size必须设置,否则没有任何显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
font-size: 0;
}
span {
background-color: orange;
font-size: 16px;
}
</style>
</head>
<body>
<div class="box">
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</div>
</body>
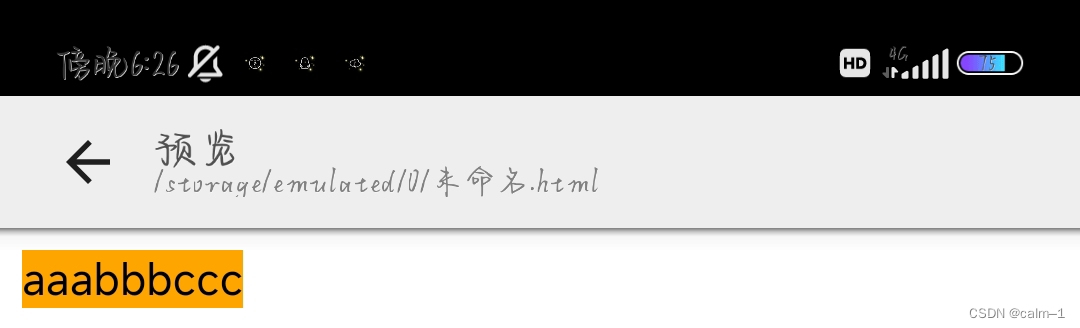
</html>

第三种方式采用浮动(推荐,统一向一个方向设置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.container {
width: 375px;
height: 300px;
background-color: orange;
}
.item {
background-color: #f00;
width: 100px;
height: 100px;
}
.box1 {
float: left;
background-color: #0f0;
margin-left: 10px;
}
.box2 {
float:left;
background-color: yellow; 0 }
.box3 {
float: left;
}
.box4 {
float: left;
background-color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="item box1">1</div> <div class="item box2">2</div>
<div class="item box3">3</div> <div class="item box4">4</div></div> </body>
</html>

如果我想让它们之间有空空隙,设置margin–right就行(而且这种方式特别精准)
第四种方式flex消除(兼容性没有浮动好,如果适配低版本浏览器就不行)
只需要在父元素设置flex即可
.box{
display: flex;
}
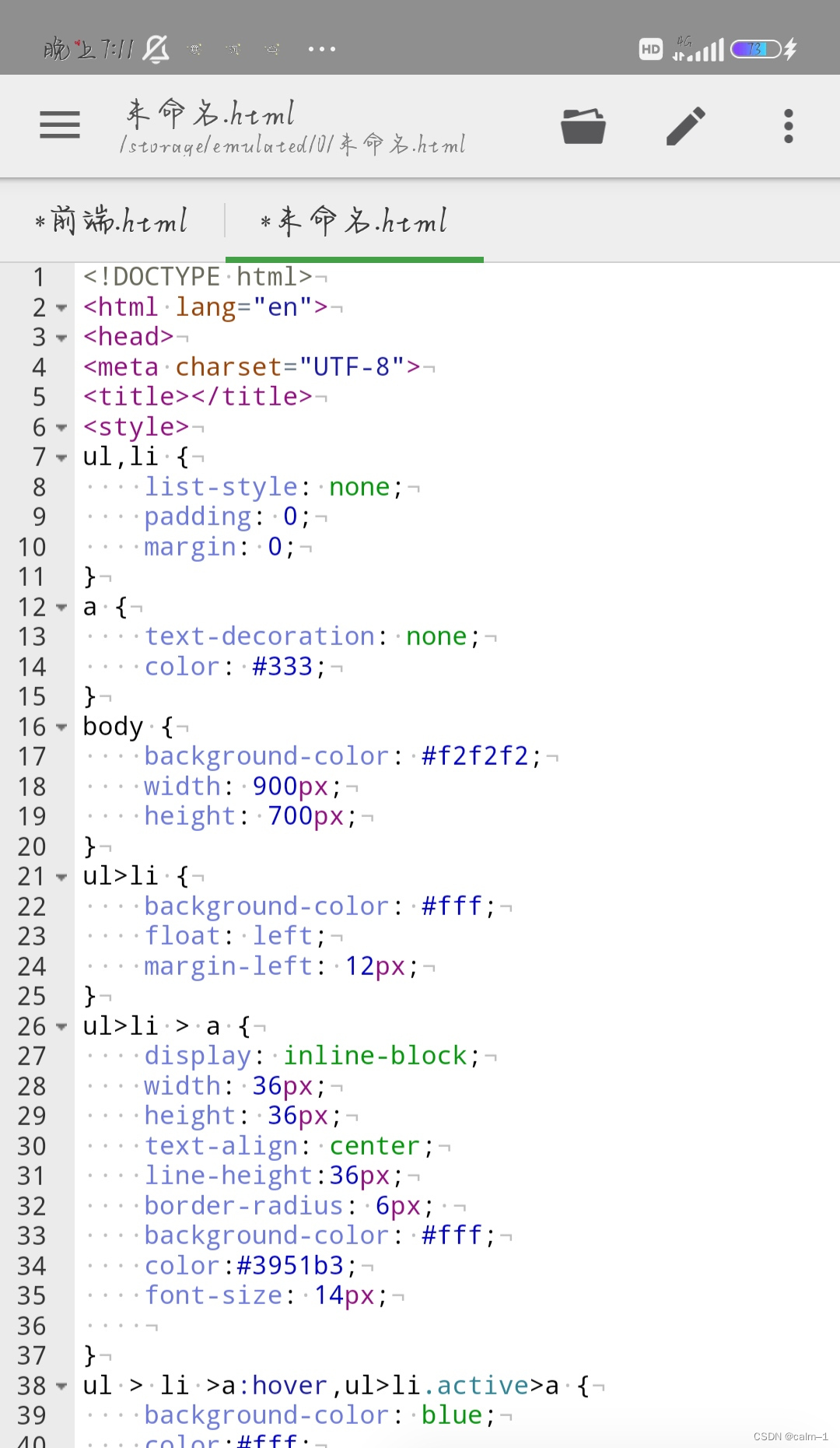
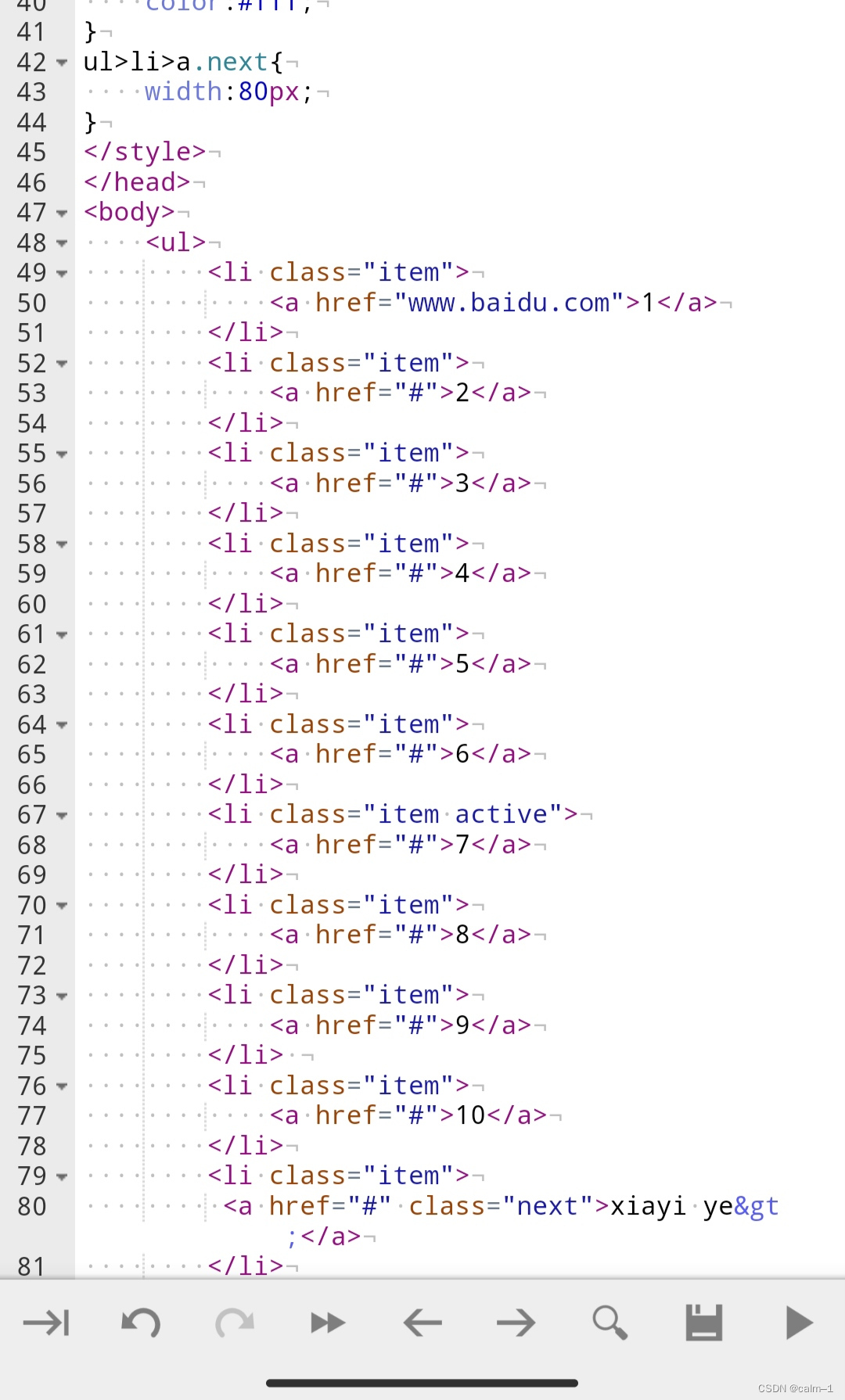
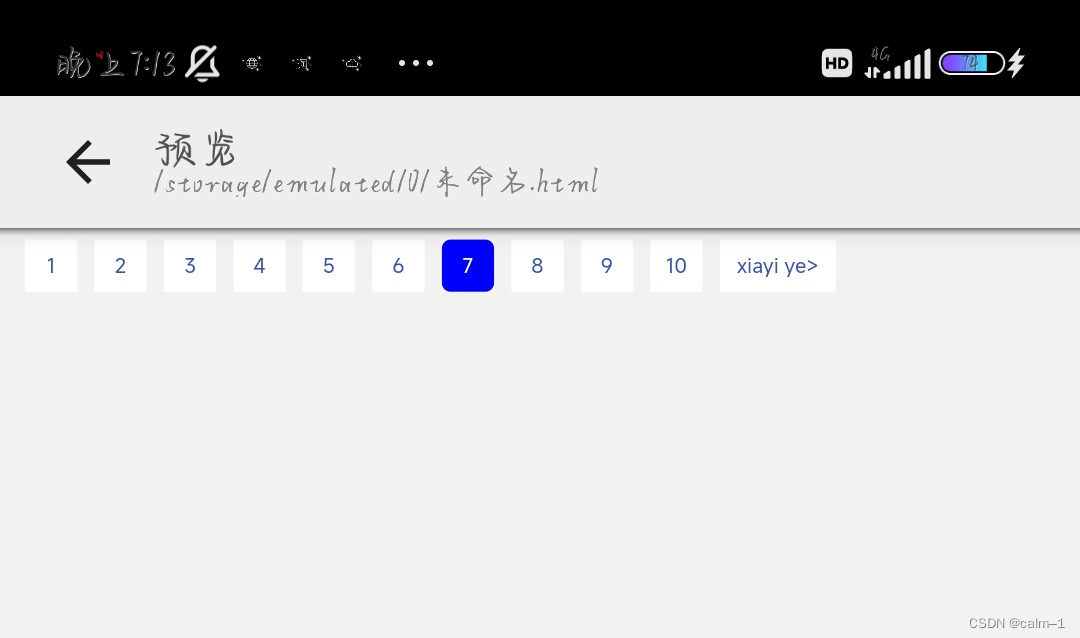
浮动练习一(百度页码)


运行结果

由于小编的手机📱开发软件是英文状态,所以最好
后的下一页用拼音写的!