一. 问题描述
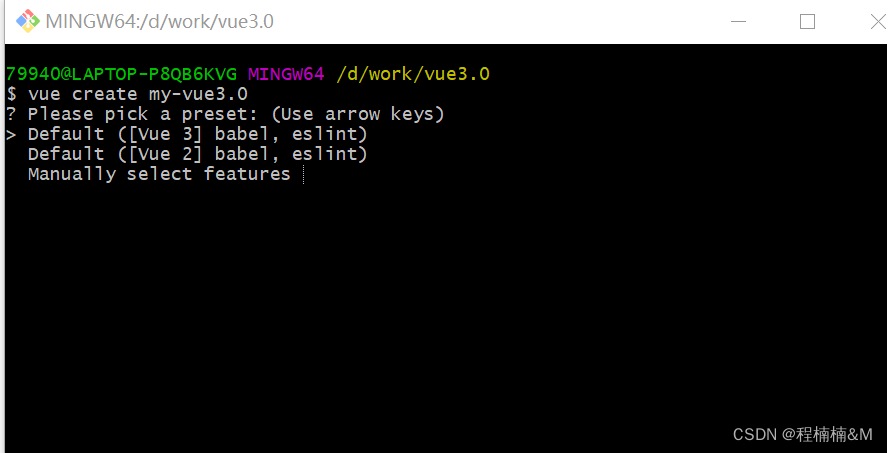
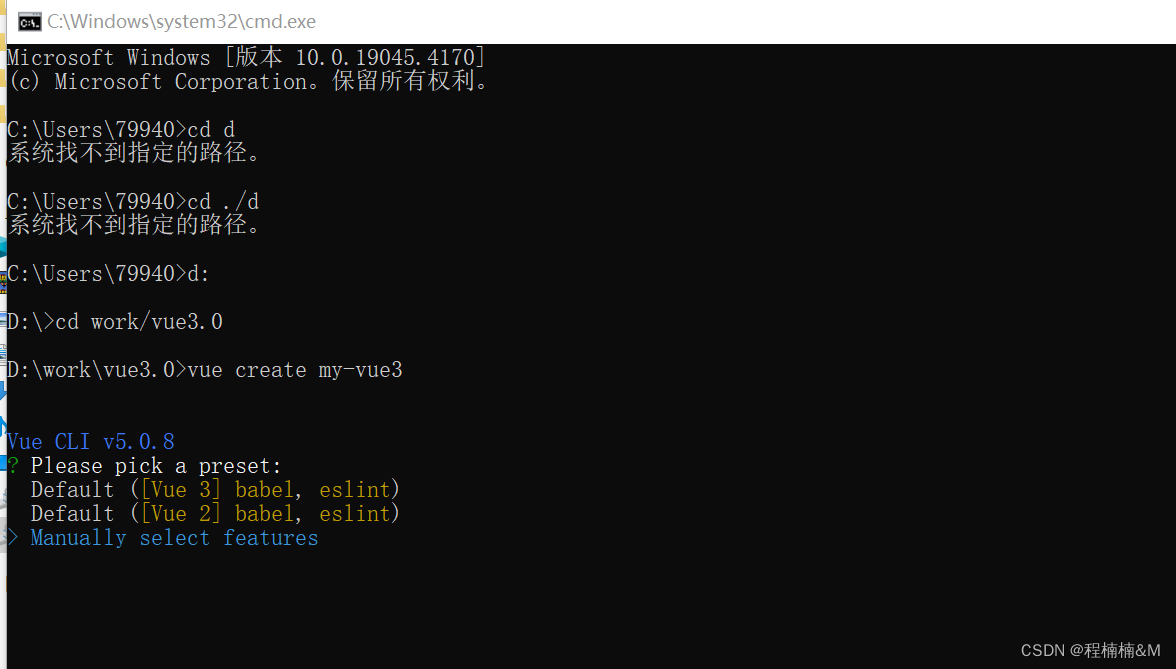
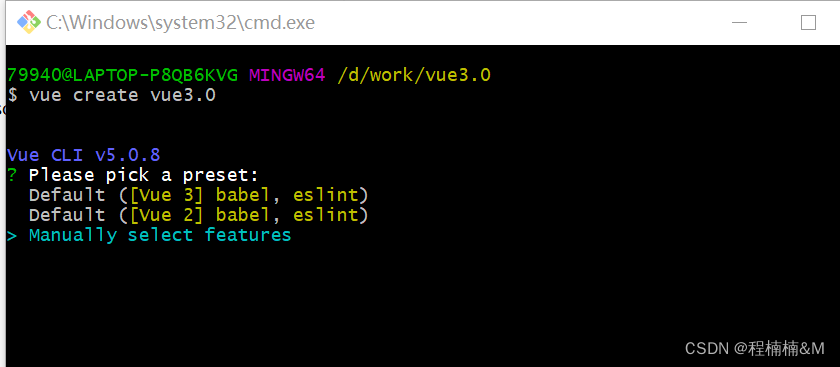
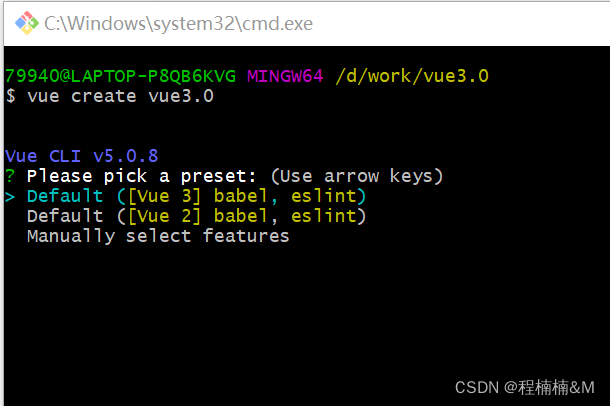
在创建vue3.0项目时,在建好的文件夹,鼠标右键 git bash 使用 vue create my-vue3.0创建新项目时,键盘方向键失效,无法选中对应的选项(交互提示符不工作)

解决方案:
- 方案一
使用电脑自带的 cmd 运行 vue create my-vue3.0。

- 方案一
在 git bash 窗口中用 winpty vue.cmd create demo 命令创建项目。只是换了个创建命令而已。

- 方案三
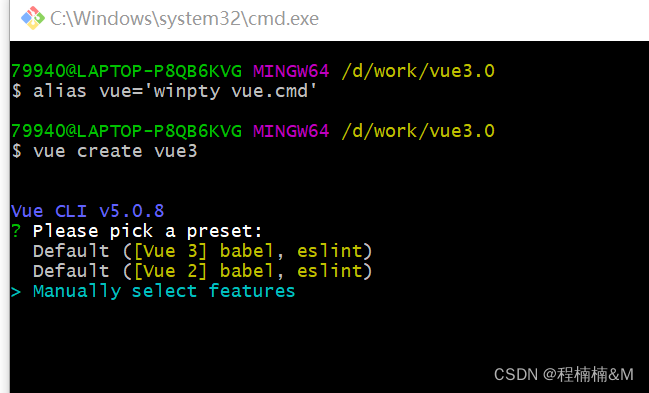
1:右键git bash here
2:alias vue=‘winpty vue.cmd’
3:vue create vue3 回车

【注意】2.和3方案,在下一次打开 git bash 窗口的时候,直接使用 vue create demo 创建项目,键盘方向键依然是无效的 - 方案四
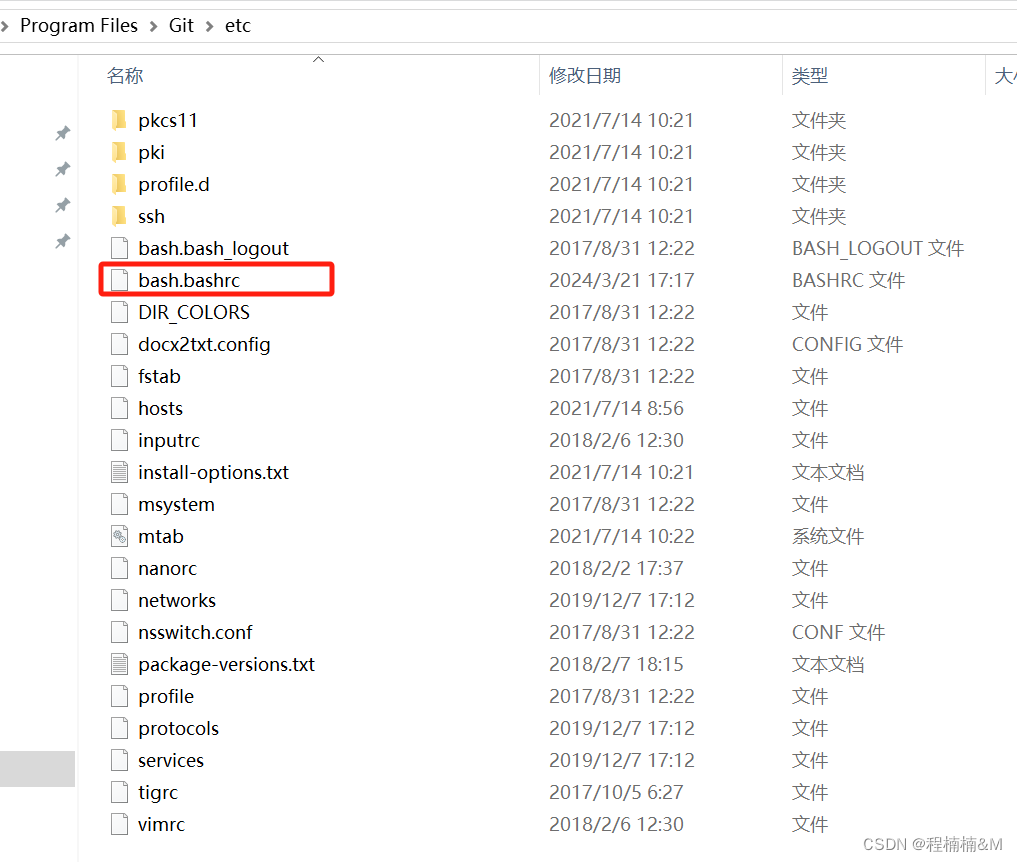
- 在git bash 的安装目录,找到bash.bashrc文件

- 打开文件,在最后添加
alias vue=‘winpty vue.cmd’ - 重启git bash

- 用指令的方式实现方案四
- 在左面右键,get bash here,执行 ls ~/.bash_profile 命令查看是否存在 .bash_profile 文件,如果存在,则在该文件中添加 alias vue=‘winpty vue.cmd’;如果这个文件不存在,
- 进入用户目录,用户目录cd /c/Users/79940,依次执行下面两个命令
echo "alias vue='winpty vue.cmd'" >> .bash_profile source ~/.bash_profile - 重启git bash
- 进入项目文件夹执行vue create vue3.0,箭头移动永久生效

二. 项目搭建是自定义配置
-
git bash here输入vue create my-project-vue3.0 回车

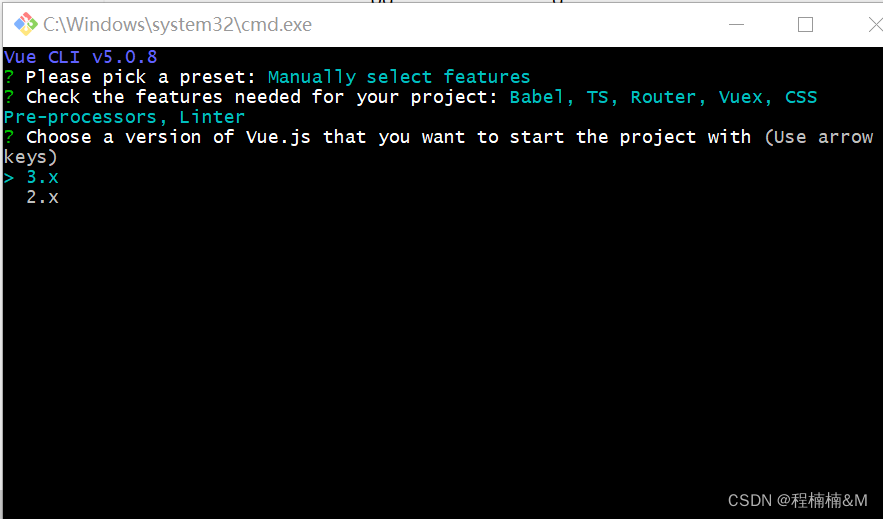
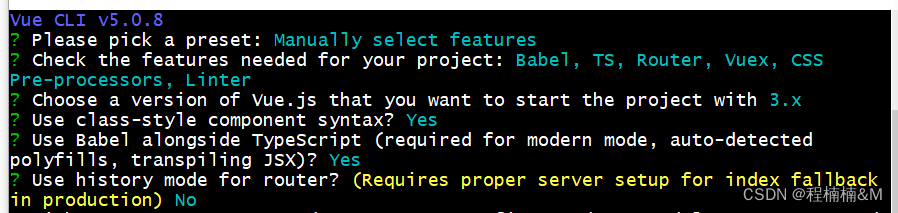
注:按空格键取消选择,按a键全选,按i键反选,按enter键继续Babel:使用Babel将源码进行转码(把ES6=>ES5)
TypeScript:使用TypeScript进行源码编写。使用TypeScript可以编写强类型JavaScript
Progressive Web App (PWA) Support:使用渐进式Web应用程序
Router:使用Vue路由
Vuex:使用Vuex状态管理器
CSS Pre-processors:CSS 预处理器(如:less、sass)
Linter / Formatter:使用代码风格检查和格式化(如:ESlint)
Unit Testing:使用单元测试(unit tests)
E2E Testing:使用E2E(end to end)黑盒测试 -
使用空格进项按需选择,Enter进行下一步,选择项目版本

-
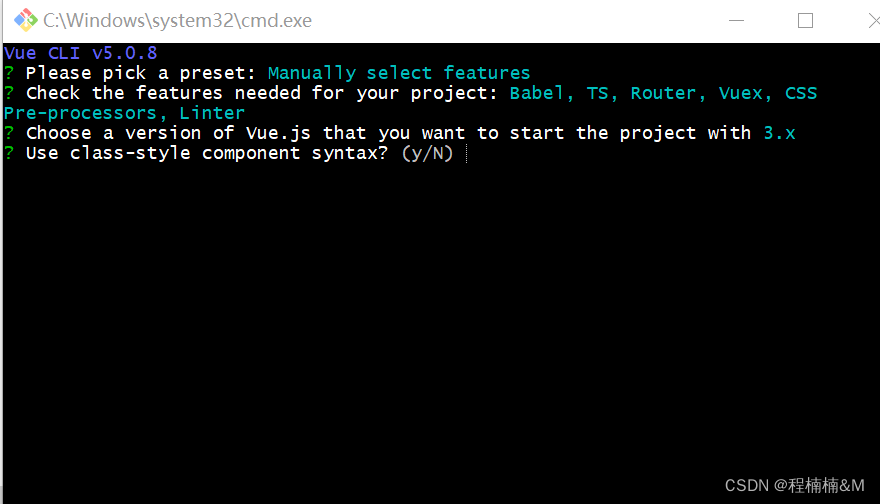
Enter下一步,如图,是否使用类样式的组件语法?

-
Enter下一步,如图,询问是否使用history路由模式

-
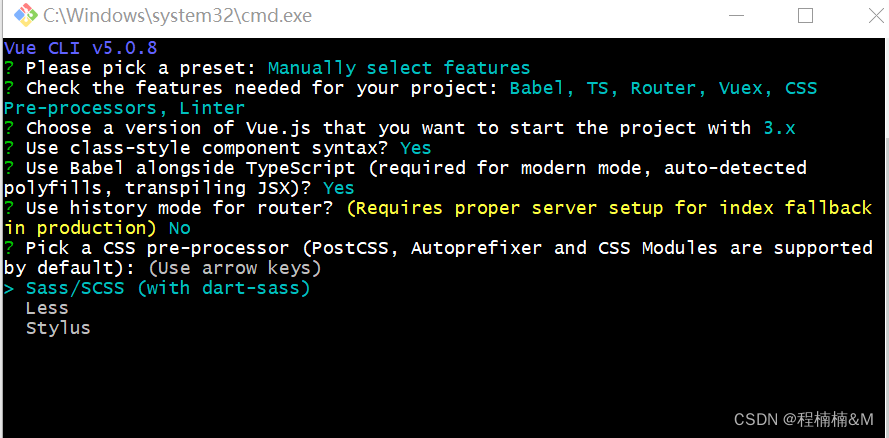
Enter下一步,如图,选择一种CSS预处理器

-
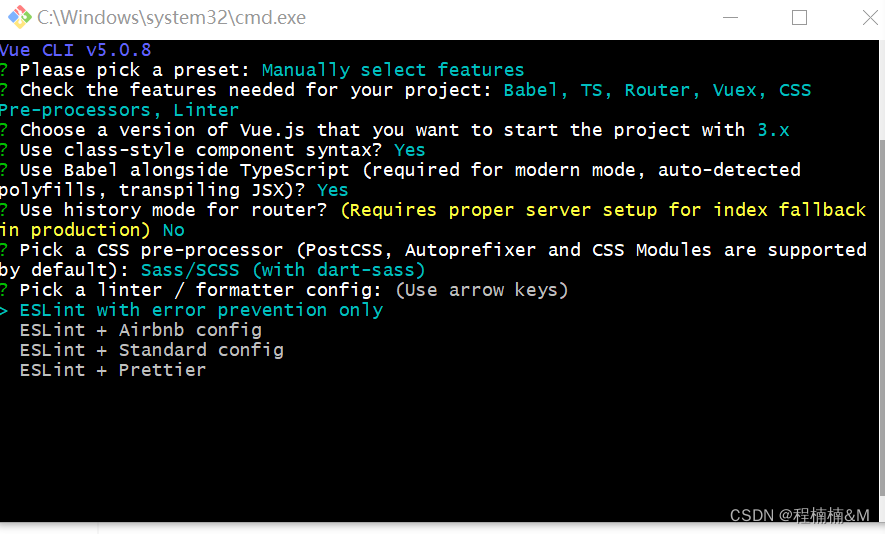
按Enter下一步,选择代码格式化检查工具

ESLint with error prevention only:ESLint只会进行错误提醒
ESLint + Airbnb config:ESLint Airbnb标准
ESLint + Standard config:ESLint Standard标准
ESLint + Prettier:代码质量检测+代码格式化工具 -
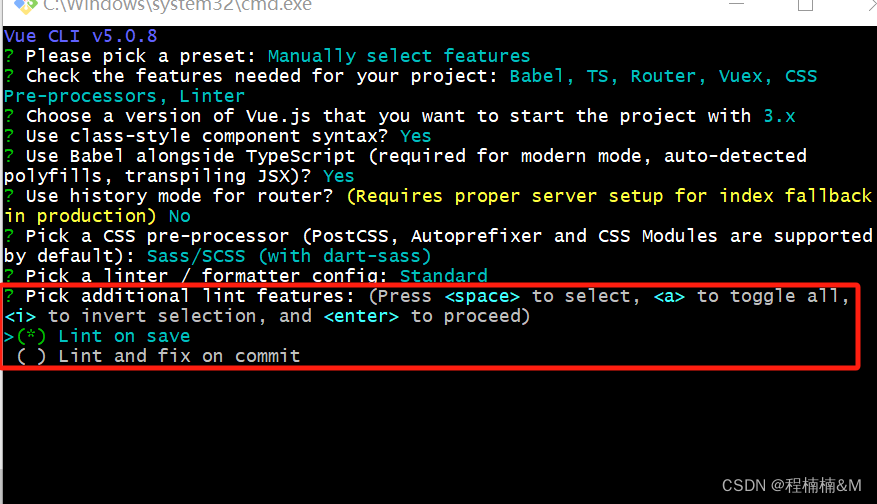
Enter下一步进行代码检查方式的选择,通过上下选择,空格选中

Lint on save:保存时检查
Lint and fix on commit:提交时检查 -
Enter选择文件存放方式

In dedicated config files:放到单独配置文件中
In package.json:放到package.json中 -
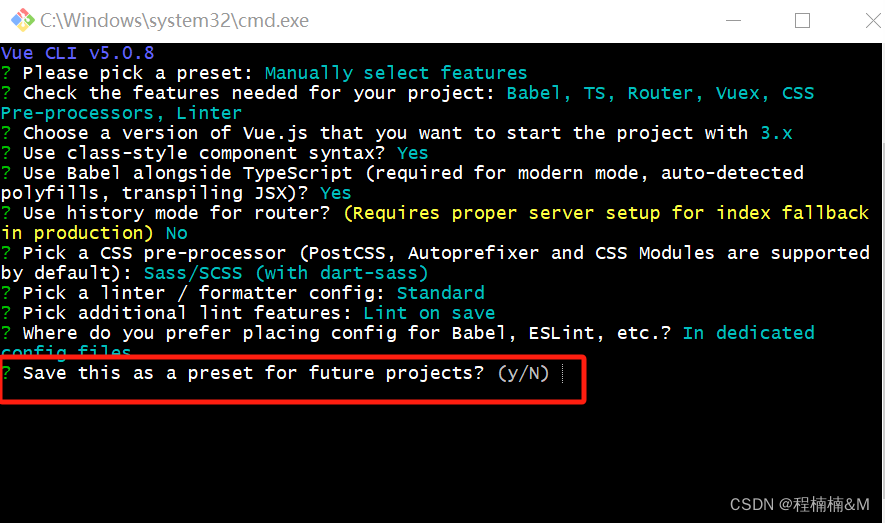
Enter下一步设置是否保存当前配置,以后生成新项目时方便快速构建

Y:保存,后续创建新项目可直接使用改配置
N:不保存,需要重新配置 -
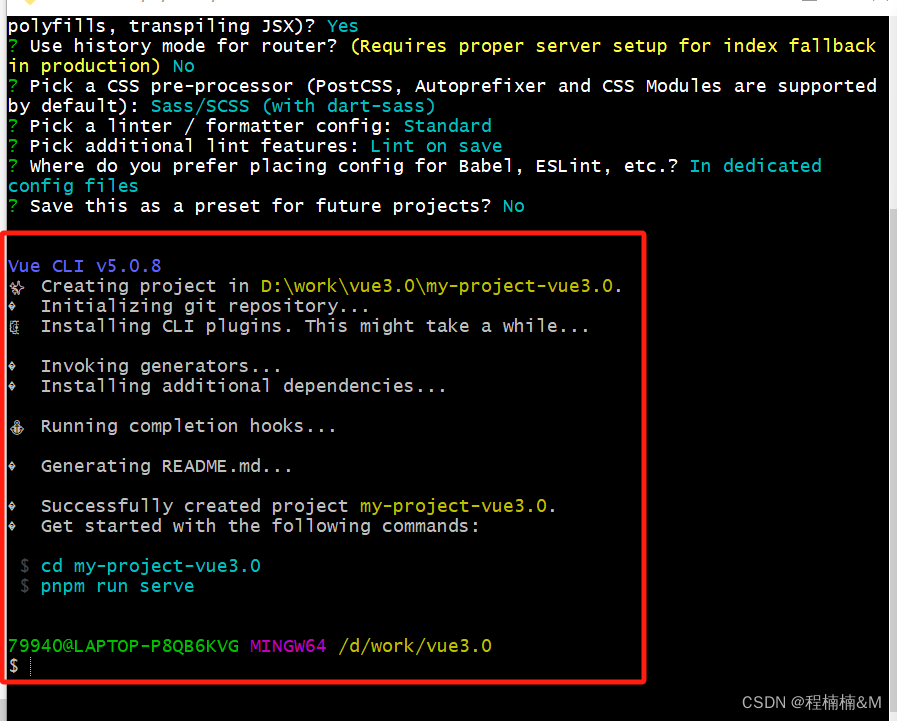
配置完成后,开始成Vue3.0项目,等待安装相关依赖,完成后如图:

-
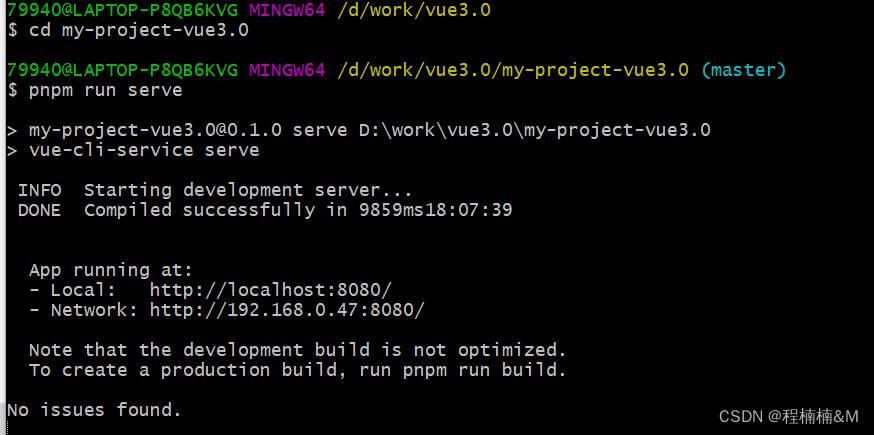
输入提示命令运行项目

cd my-project-vue3.0
$ pnpm run serve