圆环图助力矩阵图
- 定义度量值
- 放置视觉对象
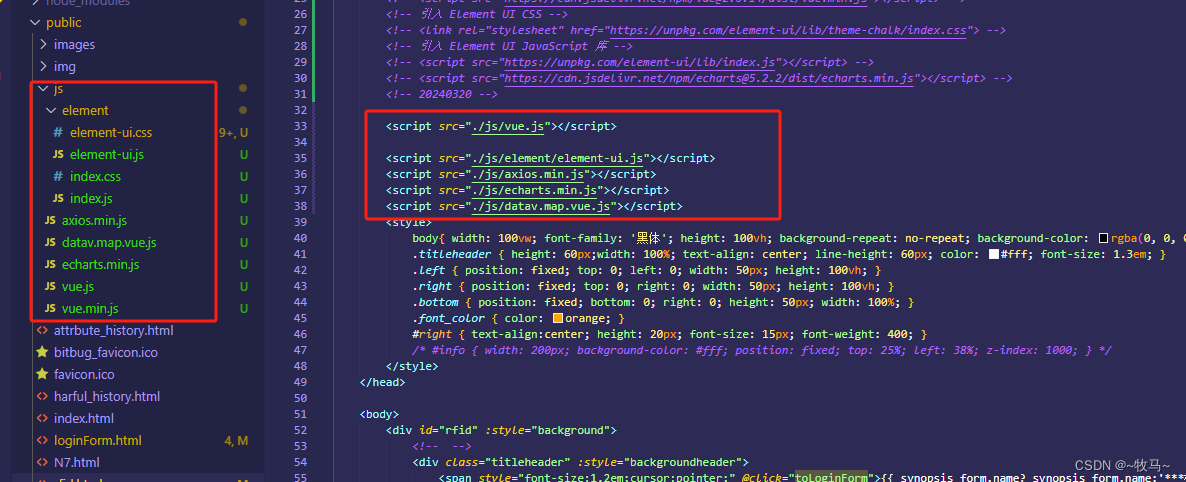
SVG是什么鬼,在现在的Web世界中越来越凸显这一标准的优势。关于SVG,我们只需要知道一点就好 ---- SVG 意为可缩放矢量图形(Scalable Vector Graphics)。它是使用 XML 格式定义的图像。
由此我们就可以知道SVG是可以通过文本来定义图形的。(XML也是文本,只不过是按照某种约定编写的文本,好让浏览器知道如何把文本解析成图形)
直接看下面实例图:
在矩阵图中放置环形图,使得数据更直观

定义度量值
定义完成率度量值
销售额完成率 =
DIVIDE(
CALCULATE(
sum('目标数据'[月度销售额已完成])),
CALCULATE(SUM('目标数据'[月度销售额目标])),
0
)
对度量值SVG话
圆环图 SVG =
//定义变量 PercentValue,即完成率。如果这个值大于 0.9999,就将其设为 0.9999,以避免出现满圆的情况。
VAR Perce