文章目录
- SpringBoot+Vue前后端分离项目在Linux系统中基于Docker打包发布
- 一、Java项目基于Docker打包发布
- 1.打包应用,将打好的jar包放到我们的linux系统中
- 2.新建dockerfile
- 3.打包镜像
- 4.测试运行
- 5.上传镜像到阿里云免费私仓
- 二、Vue项目打包到docker镜像
- 1.编译打包前端项目将打包生成的dist文件夹复制到咱们的wms-web文件夹内
- 2 前端项目 nginx的配置文件default.conf 和 dockerfile
- 3.构建镜像(同后端)
- 4.运行测试
SpringBoot+Vue前后端分离项目在Linux系统中基于Docker打包发布
一、Java项目基于Docker打包发布
1.打包应用,将打好的jar包放到我们的linux系统中
//跳过测试类,更快打包。也可以直接双击侧边栏maven里面的package打包
mvn clean package -DskipTests

将打好的jar包放到咱们opt目录下的自定义文件夹内

2.新建dockerfile
FROM openjdk:8
#设置工作目录
WORKDIR /opt
#COPY wms-app-1.0-SNAPSHOT.jar /workspace/app.jar
ADD wms-app-1.0-SNAPSHOT.jar app.jar
#配置容器暴漏的端口
EXPOSE 8080
#查看是否已经copy进去
RUN ls
#java App
ENTRYPOINT ["java","-jar","app.jar"]

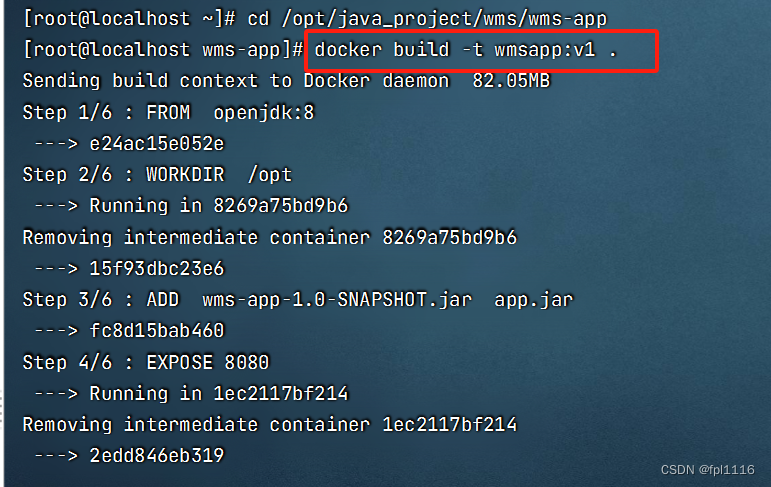
3.打包镜像
docker build -t wmsapp:v1 .
//最后有一个点不要忘了

打包成功后

4.测试运行
–rm 代表退出之后,容器移动删除
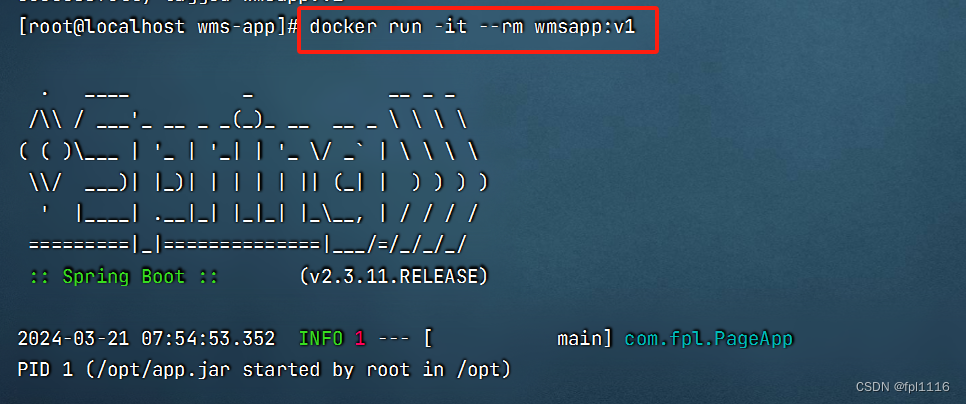
docker run -it --rm wmsapp:v1
//指定在Linux宿主机3333端口运行,这样可以在电脑主机浏览器进行访问
docker run -it --rm -p 3333:8080 wmsapp:v1
可以看到成功启动了服务

5.上传镜像到阿里云免费私仓
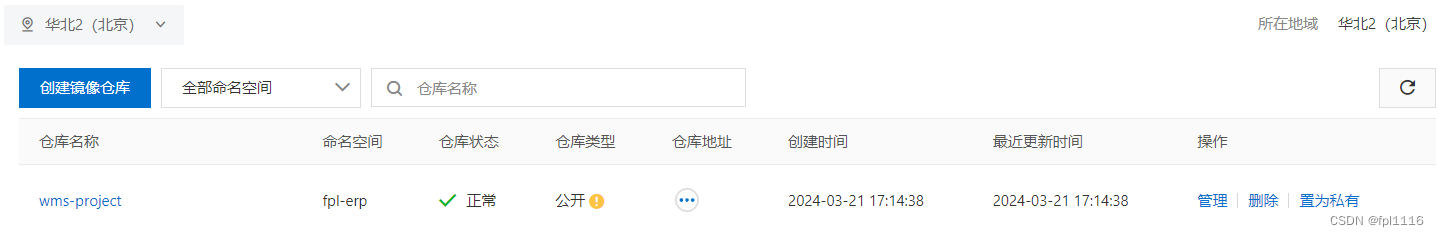
阿里云免费私仓
创建好自己的镜像仓库后会显示操作指南

身份登录
$ docker login --username=fpl1116 registry.cn-beijing.aliyuncs.com

将镜像推送到Registry
$ docker tag [ImageId] registry.cn-beijing.aliyuncs.com/fpl-erp/wms-project:[镜像版本号]
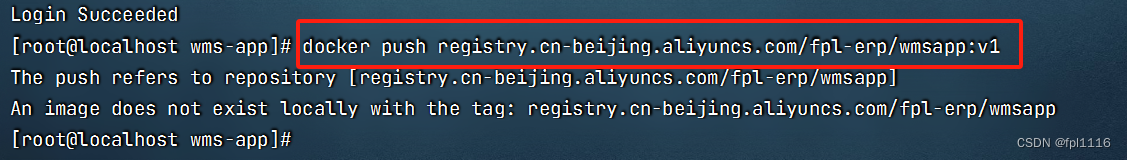
//登录之后直接使用下面这个命令就可以实现推送
$ docker push registry.cn-beijing.aliyuncs.com/fpl-erp/wms-project:[镜像版本号]

可以在镜像仓库中进行查看

拉取镜像
$ docker pull registry.cn-beijing.aliyuncs.com/fpl-erp/wms-project:[镜像版本号]
二、Vue项目打包到docker镜像
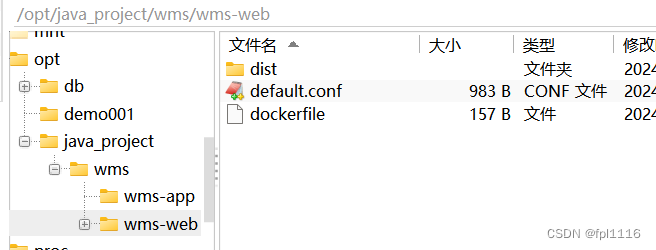
1.编译打包前端项目将打包生成的dist文件夹复制到咱们的wms-web文件夹内
npm run build

2 前端项目 nginx的配置文件default.conf 和 dockerfile
default.conf
upstream wms-app {
server 192.168.11.87:3333 weight=1;
server 192.168.11.87:4444 weight=1;
}
server {
listen 80;
listen [::]:80;
server_name localhost;
access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决单页面找不到路径问题 404
}
location /api/ {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'POST,GET,OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Authorization'; #跨域设置
proxy_pass http://wms-app ; #可以配置多个下游服务,具有负载功能
#proxy_pass http://192.168.14.3:3666; #仅配置一个下游服务,不具有负载均衡能力
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
1.root:设置静态根目录为 /usr/share/nginx/html
2. index:设置目录的默认文件为 index.html 、index.htm、index.php
3. try_files:设置文件查找规则为 $uri $uri/ /index.html。即3个规则,先从 $uri 查找,再从 u r i / 目录中查找,最后查找 / i n d e x . h t m l 。
dockerfile
FROM nginx
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
#COPY default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/

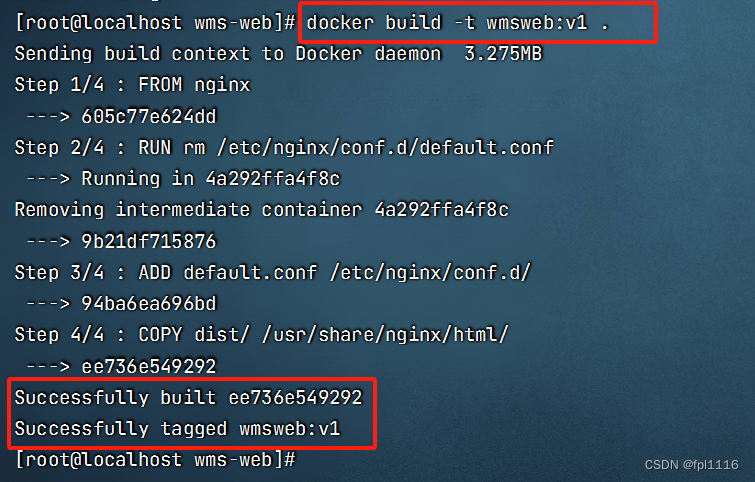
3.构建镜像(同后端)
docker build -t wmsweb:v1 .

4.运行测试
docker run -it -p 8086:80 wmsweb:v1