引言:
在科技飞速发展的当下,乡村振兴成为国家重要战略,如何创新性地展示乡村特色,提升乡村吸引力,成为当务之急。VR全景技术,作为一种新兴的展示手段,可以为乡村展示提供全新的视角,助力乡村振兴。

一、为什么选VR全景技术进行乡村展示
1.全景展示,身临其境的感受
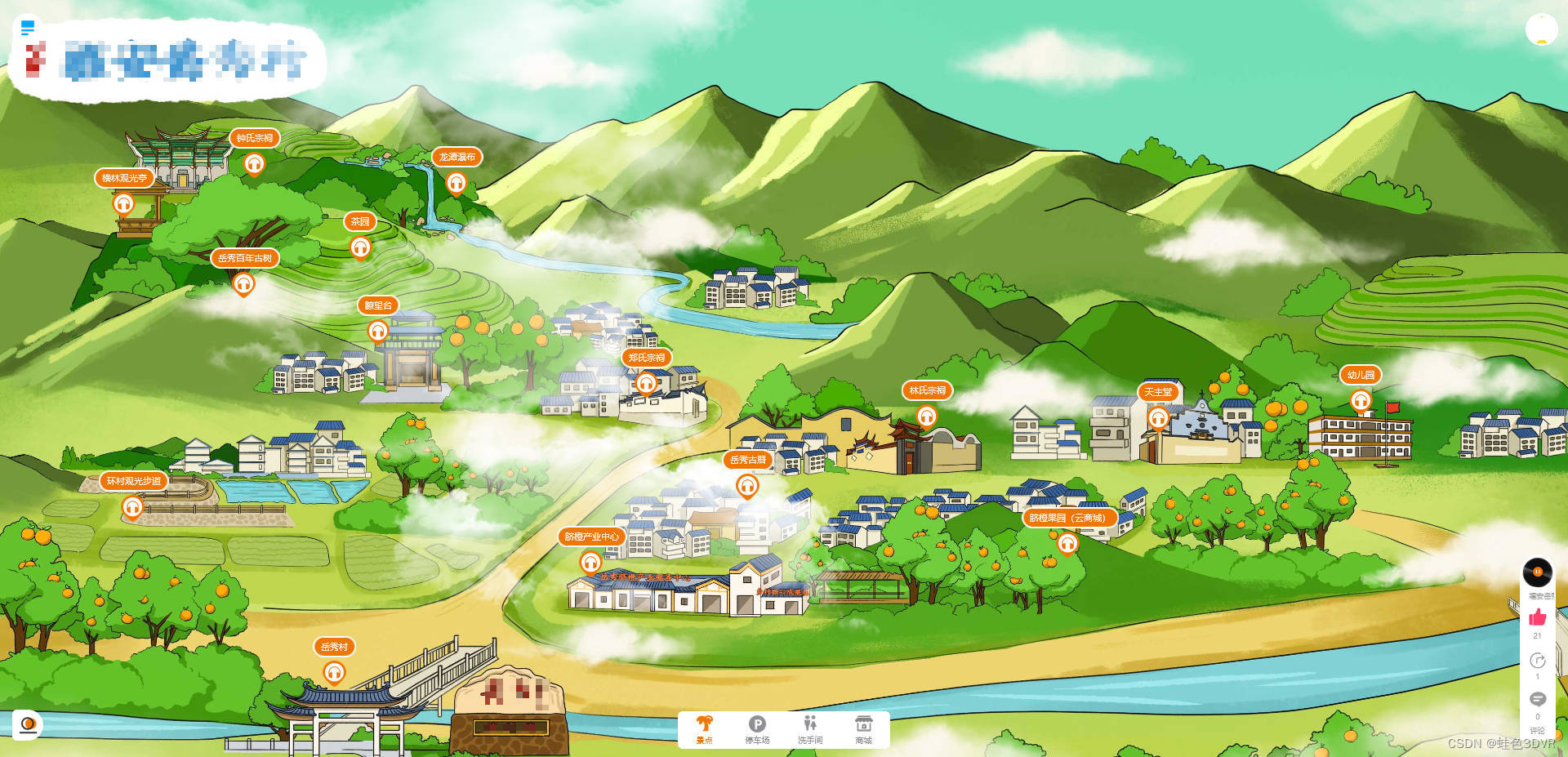
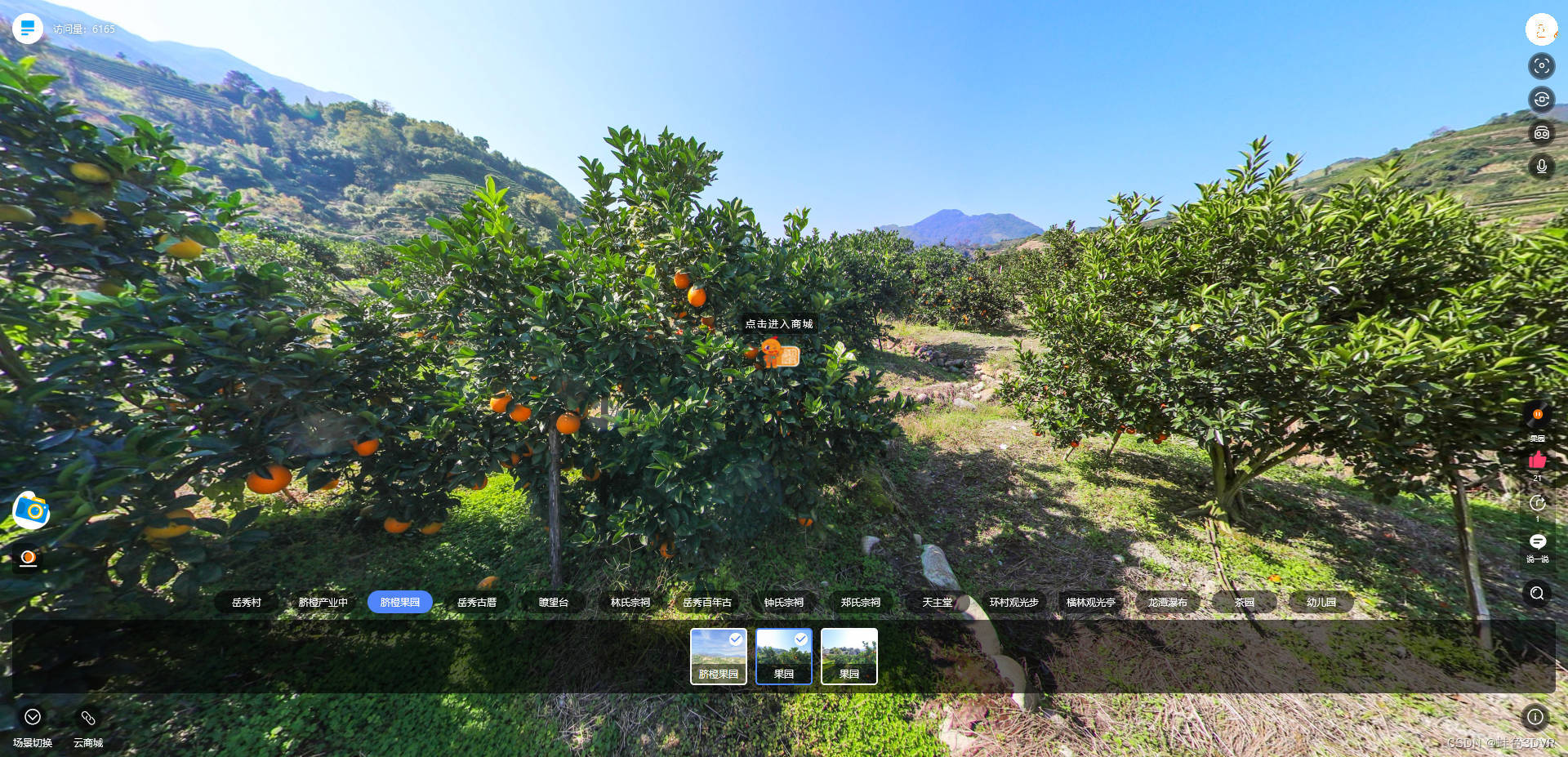
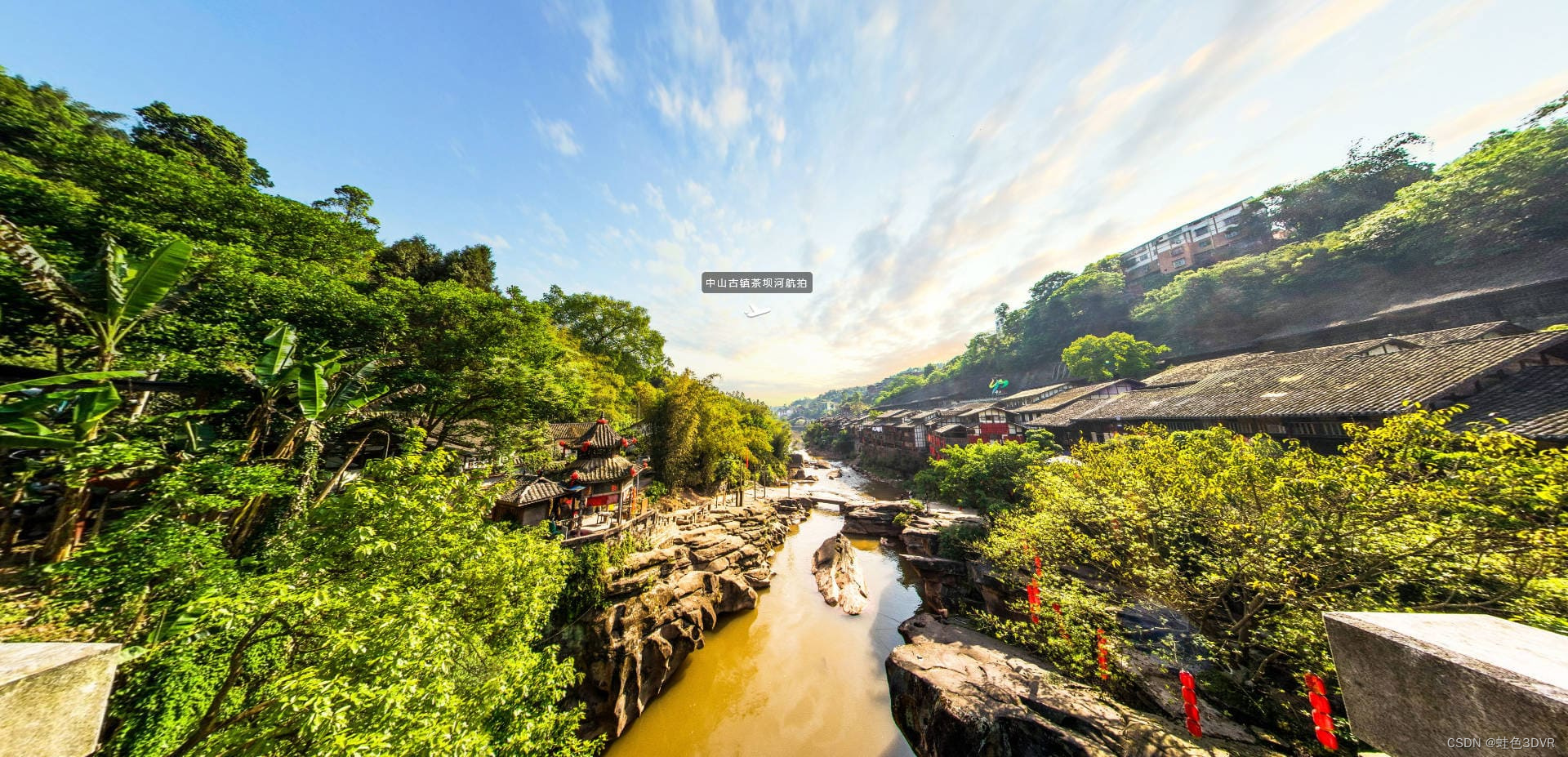
VR全景技术通过采集大量照片,利用特殊算法将照片拼接成一幅完整的全景图像,用户可以通过滑动屏幕或旋转视角,全方位地观看乡村风光,这种全景展示方式,让用户仿佛身临其境,增加了乡村的吸引力。

2.实时互动,提升用户体验
VR全景技术不仅能够展示乡村的美景,还可以实现实时互动。用户在观看全景的同时,可以了解乡村的历史、文化、产业等信息,甚至可以在线预订住宿、体验乡村风情。这种沉浸式体验,大大提升了用户对乡村的兴趣。

3.社交分享,扩大乡村影响力
VR全景技术具有很强的社交属性。用户可以将全景图片或视频分享到朋友圈、微博等社交平台,让更多人了解和关注乡村。这样一来,乡村的影响力得到扩大,有利于吸引更多游客和投资。

4.提升乡村形象,刺激乡村经济
通过高质量的VR全景展示,可以提升乡村的形象,吸引更多的游客和投资,带动乡村的旅游业、特色产业等的发展,为乡村带来新的经济增长点。

二、VR全景技术如何助力乡村振兴
1.创新宣传手段,提升乡村知名度
传统的乡村展示方式往往局限于文字、图片和视频,难以给人留下深刻印象,VR全景技术以其独特的展示效果,可以让乡村的魅力得到充分展现,提升乡村的知名度。

2.丰富乡村旅游内涵,吸引游客到来
通过VR全景技术,游客可以提前了解乡村旅游的资源、特色和亮点,为实际到访做好准备,同时,VR全景技术可以提供虚拟旅游体验,让在实地到访前就能感受到乡村的魅力,从而吸引更多游客前来游览。

3.推动乡村产业发展,促进经济增长
VR全景技术在乡村的应用,带动乡村旅游业、特色产业等的发展。游客的增加,将为乡村带来更多的消费,促进乡村经济增长。此外,VR全景技术还可以助力乡村扶贫,贫困地区提供新的发展机遇。

4.文化遗产保护与传承
VR全景技术可以用于乡村文化遗产的保护与传承。通过虚拟现实技术,可以将传统建筑、手工艺品和历史故事以生动的方式呈现给公众,增强文化遗产的可见度和认知度。

结语:
VR全景技术为乡村展示提供了全新的视角,赋予了乡村振兴的新动力,为乡村展示和乡村振兴提供了一种全新的视角和工具。通过身临其境的体验、高互动性和可视化传播效果,VR全景技术能够吸引更多人关注和参与乡村的发展。同时,VR全景技术在乡村旅游推广、文化遗产保护和乡村振兴规划等方面也展现出巨大的潜力。

蛙色3DVR,支持为各行业的3D数字化内容、VR全景、数字展厅等内容提供从0到1的一站式服务,帮助展现行业优势。