样式
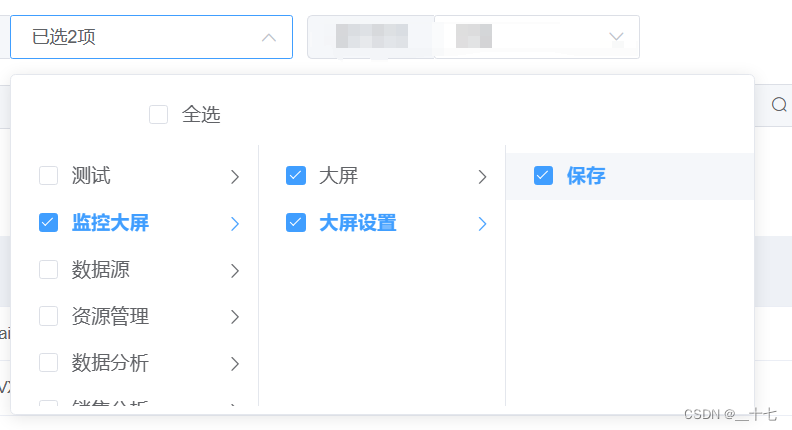
说明: 级联选择器中加上全选的按钮, 并且保证数据响应式。

思路
- 因为是有全选的功能,所以不能直接使用
el-cascader组件, 而是选择使用el-select组件, 在此组件内部使用el-cascader-panel级联面板 - 全选按钮也是写在el-select组件中, 并且去监听全选按钮的状态, 根据全选的状态, 决定级联面板的数据与样式
- 如果想要获取到最终选择的数据, 还是取级联面板绑定的值,而不是select的值。
代码实现
template:
注意:
1,el-select组件中,必须要写入一个el-option组件, 可以隐藏, 但必须存在2,选中的数据响应式绑定的其实是级联面板的数据,同步到了select中,并且满足其展示的内容,比如“已选中2项”
<el-form-item>
<div class="theme-date theme">
<div class="theme-date-prepend">功能模块</div>
<el-select v-model="selectModuleData">
<el-option style="display: none" value=""></el-option>
<el-checkbox class="allselect" v-model="allSelectModule"
>全选</el-checkbox
>
<el-