GrapeCity Documents Image Viewer 是跨平台 JavaScript 图像查看器 允许用户使用我们的 JavaScript 图像查看器在您的 Web 应用程序中查看和编辑图像。采集 by Ω578867473
支持多种图像格式 适用于所有现代浏览器和框架,包括 Edge、Chrome、Firefox、Opera、Safari、React、Preact 和 Angular
裁剪、调整大小、翻转和旋转图像 通过应用滤镜效果增强图像 插件支持添加或删除图像编辑工具 在客户端保存修改后的图片文件 包括在内成像文件

概述
GrapeCity Documents Image Viewer 是一个 JavaScript 组件,允许开发人员使用主要的 JavaScript 框架跨浏览器查看和编辑图像文件。
为什么使用 JavaScript 图像查看器
跨平台
一种跨平台解决方案,可在所有现代浏览器中查看 Windows、macOS、Linux、iOS 和 Android 设备上的图像文件。
支持多种图像格式
查看和编辑多种图像格式,包括 JPEG、PNG、GIF、TIFF、ICO、WEBP、SVG、BMP。此外,还可以在多帧 GIF 和 TIFF 图像的帧之间导航。

插件支持
通过页面工具和图像过滤器等各种插件,根据用户要求向图像查看器添加或删除编辑功能。
网络框架支持
将图像查看器嵌入到任何主要的 Web 框架中——Angular、Vue、ASP.NET Core、ASP.NET MVC、HTML5、React 和 Preact。
与 GrapeCity 文档集成以进行成像 (GcImaging)
利用我们服务器端 API 的强大功能。使用GcImaging和客户端 GcDocs 图像查看器,您可以创建新图像或编辑现有图像。
支持的编辑器功能
使用各种编辑选项编辑和修改现有图像文件,例如裁剪、调整大小、旋转、翻转甚至应用图像滤镜。
探索 JavaScript 图像查看器的高级功能
下面列出的每个主要功能演示链接都包含几个演示,展示如何使用特定功能。单击链接以了解更多信息。

GrapeCity 文档 JavaScript 图像查看器和编辑器
图像查看器和编辑器
查看和编辑图像文件以及撤消或重做编辑的选项。
使用 JavaScript GcImageViewer 加载、创建和修改多种图像格式
多种图像格式
使用多种图像格式,包括 JPEG、PNG、GIF、TIFF、BMP、ICO、SVG、WEBP。
JavaScript 图像查看器中包含的缩放设置
缩放设置
使用缩放下拉菜单设置预定义的缩放选项或使用缩放文本框指定自定义缩放值。
多个 GcImageViewer 实例
在同一网页上呈现 GcImageViewer 的多个实例以满足特定图像或用户的需求。
JS 图像查看器中包含的页面工具
页面工具
探索用于裁剪、调整大小、旋转和翻转图像的图像查看器页面工具。
GcImageViewer 中提供了图像过滤器
图像滤镜
通过应用 Image Viewer 提供的各种过滤器来增强图像外观。
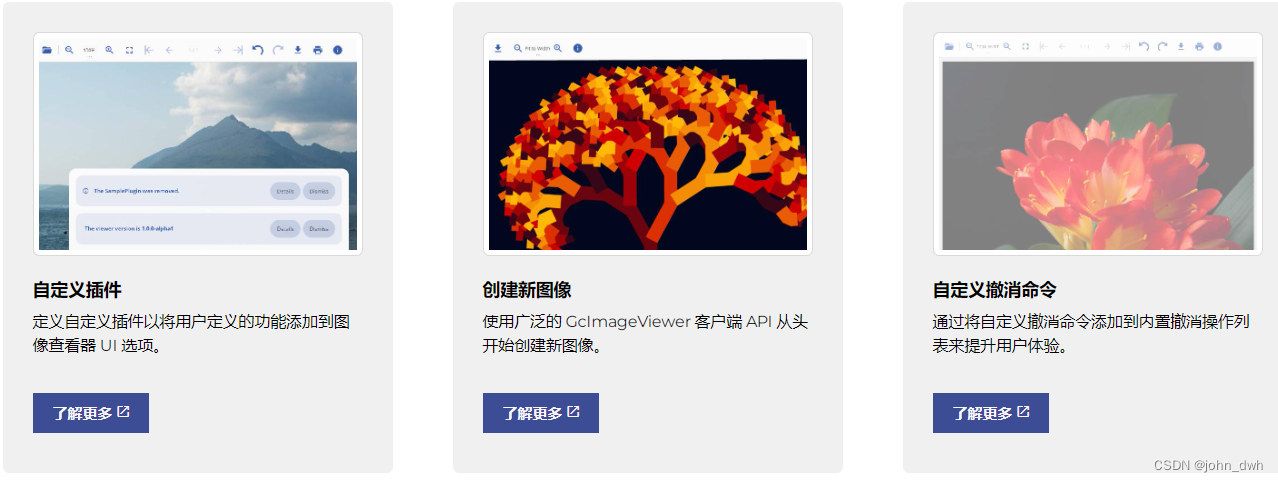
自定义 JavaScript 图像查看器插件
自定义插件
定义自定义插件以将用户定义的功能添加到图像查看器 UI 选项。
使用 JavaScript 图像查看器 UI 创建新图像
创建新图像
使用广泛的 GcImageViewer 客户端 API 从头开始创建新图像。
自定义撤消命令
通过将自定义撤消命令添加到内置撤消操作列表来提升用户体验。
使用 GcImageViewer UI 在现有图像上绘制
利用现有图像
使用广泛的 GcImageViewer 客户端 API 在现有图像之上绘制。