一、源码特点
idea 开发 SSM 工厂效能管理系统是一套完善的信息管理系统,结合SSM框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 bootstrap.css jquery
后端主要技术 SpringMVC spring mybatis
数据库 mysql
开发工具 IDEA JDK1.8 TOMCAT 8.5
ssm 工厂效能管理系统
二、功能介绍
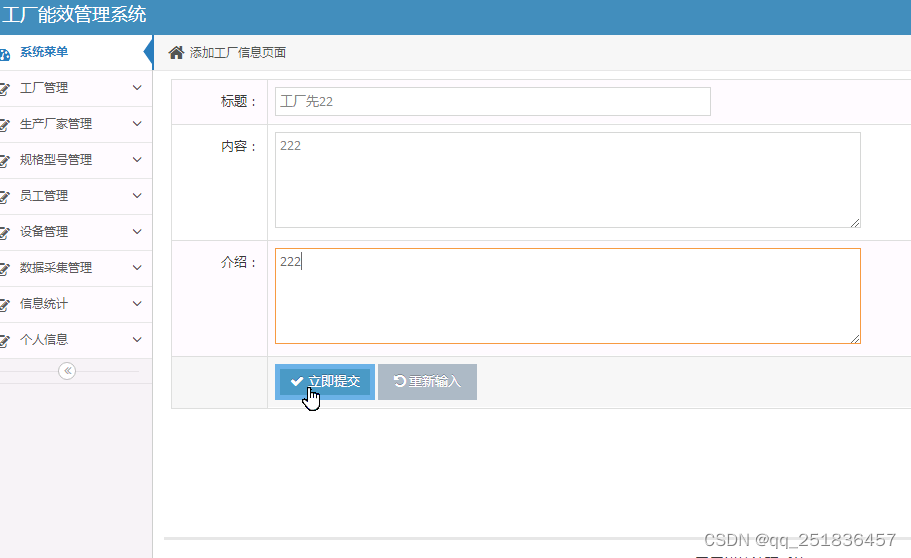
(1)工厂管理:对工厂信息进行添加、删除、修改和查看
(2)生产厂家管理:对生产厂家信息进行添加、删除、修改和查看
(3)规格型号管理:对规格型号信息进行添加、删除、修改和查看
(4)员工管理:对员工信息进行添加、删除、修改和查看
(5)设备管理:对设备信息进行添加、删除、修改和查看
(6)数据采集管理:对数据采集信息进行添加、删除、修改和查看
(7)信息统计
(8)个人信息修改
数据库设计
[表gongchang] 工厂列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | gcid | INTEGER | 11 | 是 | 工厂编号 |
| 2 | bt | VARCHAR | 40 | 否 | 标题 |
| 3 | nr | VARCHAR | 40 | 否 | 内容 |
| 4 | js | VARCHAR | 40 | 否 | 介绍 |
[表sccj] 生产厂家列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | sccjid | INTEGER | 11 | 是 | 生产厂家编号 |
| 2 | cj | VARCHAR | 40 | 否 | 厂家 |
[表ggxh] 规格型号列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | ggxhid | INTEGER | 11 | 是 | 规格型号编号 |
| 2 | gg | VARCHAR | 40 | 否 | 规格 |
[表yuangong] 员工列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | ygid | INTEGER | 11 | 是 | 员工编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 7 | qx | VARCHAR | 40 | 否 | 权限 |
| 8 | cqts | VARCHAR | 40 | 否 | 出勤天数 |
| 9 | zgzts | VARCHAR | 40 | 否 | 总工作天数 |
[表shebei] 设备列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | sbid | INTEGER | 11 | 是 | 设备编号 |
| 2 | sbmc | VARCHAR | 40 | 否 | 设备名称 |
| 3 | ggxh | VARCHAR | 40 | 否 | 规格型号 |
| 4 | sbh | VARCHAR | 40 | 否 | 设备号 |
| 5 | sccj | VARCHAR | 40 | 否 | 生产厂家 |
| 6 | ccrq | VARCHAR | 40 | 否 | 出厂日期 |
| 7 | fzr | VARCHAR | 40 | 否 | 负责人 |
[表sjcj] 数据采集列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | sjcjid | INTEGER | 11 | 是 | 数据采集编号 |
| 2 | sb | VARCHAR | 40 | 否 | 设备 |
| 3 | cjy | VARCHAR | 40 | 否 | 采集员 |
| 4 | cjsj | VARCHAR | 40 | 否 | 采集时间 |
| 5 | kjrz | VARCHAR | 40 | 否 | 开机日志 |
| 6 | tdzt | VARCHAR | 40 | 否 | 通断状态 |
| 7 | jdsz | VARCHAR | 40 | 否 | 稼动时长 |
| 8 | fhsz | VARCHAR | 40 | 否 | 负荷时长 |
| 9 | xl | VARCHAR | 40 | 否 | 效率 |
代码设计
@RequestMapping(value="/add")
public String add(gongchang bean, HttpServletRequest request){
/**
工厂添加处理方法
**/
Map<String,Object> map= new HashMap<String,Object>();//初始变量
String gcid=(String)request.getParameter("gcid");//工厂编号
String bt=(String)request.getParameter("bt");//标题
String nr=(String)request.getParameter("nr");//内容
String js=(String)request.getParameter("js");//介绍
gongchangdao.add(bean);//调用添加方法
System.out.println("add");
request.setAttribute("msg", "<script>alert('添加成功');</script>");//操作提示
return "gongchang/gongchangadd";
}
/**删除 工厂
*
*/
@RequestMapping(value="/del")
public String del(HttpServletRequest request,Map<String,Object> map){
// Map<String,Object> map= new HashMap<String,Object>();//初始化对象
String a=(String)request.getParameter("keyid");//request 方式获得主键id
int id=Integer.parseInt(a);
request.setAttribute("msg", "<script>alert('删除成功');</script>");
gongchangdao.delete(id);//调用 删除方法
return listpage(map,request);
}
/**
* 查询gongchang信息 返回list结果 前台获取
*/
@RequestMapping(value="/listpage")
public String listpage(Map<String,Object> map,HttpServletRequest request){
List<Map> list= new ArrayList<Map>();//初始化对象
Map map1= new HashMap();
String gcid=(String)request.getParameter("gcid");//工厂编号
if(gcid!=null&&!gcid.equals("")){
map1.put("gcid",gcid);//工厂编号
}
String bt=(String)request.getParameter("bt");//标题
if(bt!=null&&!bt.equals("")){
map1.put("bt",bt);//标题
}
String nr=(String)request.getParameter("nr");//内容
if(nr!=null&&!nr.equals("")){
map1.put("nr",nr);//内容
}
String js=(String)request.getParameter("js");//介绍
if(js!=null&&!js.equals("")){
map1.put("js",js);//介绍
}
list=gongchangdao.getAll(map1);//传入 方法参数 返回gly结果集
System.out.println("listsize="+list.size());
map.put("list", list);//传递参数
return "gongchang/gongchanglist";
}
/**
* 查询gongchang信息 返回list结果 前台获取
*/
@RequestMapping(value="/list")
public String list(Map<String,Object> map,HttpServletRequest request){
List<Map> list= new ArrayList<Map>();//初始化对象
Map map1= new HashMap();
String gcid=(String)request.getParameter("gcid");//工厂编号
if(gcid!=null&&!gcid.equals("")){
map1.put("gcid",gcid);//工厂编号
}
String bt=(String)request.getParameter("bt");//标题
if(bt!=null&&!bt.equals("")){
map1.put("bt",bt);//标题
}
String nr=(String)request.getParameter("nr");//内容
if(nr!=null&&!nr.equals("")){
map1.put("nr",nr);//内容
}
String js=(String)request.getParameter("js");//介绍
if(js!=null&&!js.equals("")){
map1.put("js",js);//介绍
}
list=gongchangdao.getAll(map1);//传入 方法参数 返回gly结果集
System.out.println("listsize="+list.size());
map.put("list", list);//传递参数
return "gongchang/list";
}
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件src\main\resources 下的 jdbc.properties 更改对应数据库连接配置
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是jspgcxn.sql 系统名称gcxn
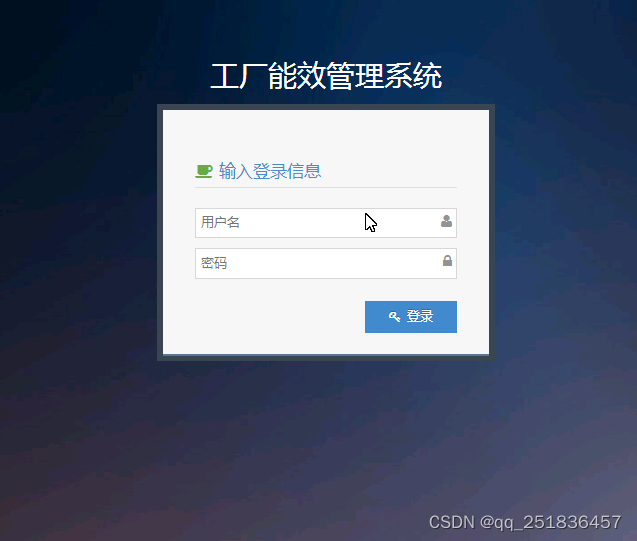
4、地址:login.jsp
四系统实现



代码下载
http:// https://download.csdn.net/download/qq_41221322/88998075
需要源码 其他的服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓