从浏览器地址栏输入 URL 到请求返回发生了什么?
- 从浏览器地址栏输入 URL 到请求返回发生了什么?
- 简略的答案
- 什么是 URL?
- DNS域名解析
- TCP建立连接:三次握手
- 发送HTTP请求
- 消息结构
- 请求报文
- 请求行
- 请求头
- 请求体
- 响应报文
- 响应行
- 响应头
- 响应体
- 服务器处理请求并返回 HTTP 报文
- 浏览器渲染页面
- 浏览器主要构成
- 多进程的浏览器
- 多线程的浏览器内核
- 内核拿到内容后的渲染步骤
- 关闭TCP连接:四次挥手
从浏览器地址栏输入 URL 到请求返回发生了什么?
这个应该算面试高频的问题了吧。
简略的答案
-
用户输入URL地址:用户在浏览器的地址栏中输入一个URL地址(例如:http://www.example.com)。
-
DNS解析:浏览器首先会检查本地缓存中是否有该URL的IP地址,如果没有,则会向本地DNS服务器发送一个DNS查询请求,以获取URL的IP地址。如果本地DNS服务器也没有该IP地址的缓存,它将向顶级DNS服务器发出请求,并依次向下查找,直到找到URL的IP地址。
-
建立TCP连接:浏览器使用URL中的IP地址与服务器建立TCP连接。这是通过三次握手来完成的,即浏览器发送一个连接请求,服务器回复一个确认连接的响应,最后浏览器再次发送一个确认连接的响应。
-
发送HTTP请求:一旦TCP连接建立,浏览器就会向服务器发送一个HTTP请求。这个请求包含了用户想要获取的资源的类型(例如HTML页面、图片、视频等)以及其他相关的信息,如请求方法(GET、POST等)、请求头部、请求体等。
-
服务器处理请求:服务器接收到浏览器发送的HTTP请求后,会根据请求的内容进行相应的处理。这可能涉及到查询数据库、处理业务逻辑等操作。
-
服务器发送HTTP响应:服务器处理完请求后,会生成一个HTTP响应。这个响应包含了请求的资源以及其他相关的信息,如响应状态码、响应头部、响应体等。
-
接收HTTP响应:浏览器接收到服务器发送的HTTP响应后,会对响应进行解析。它会检查响应的状态码,以确定请求是否成功,并根据响应的内容类型来决定如何处理。
-
渲染页面:如果响应的内容类型是HTML页面,浏览器会解析HTML代码,并根据CSS样式和JavaScript脚本来渲染页面。它会将页面的结构、样式和交互行为展示给用户。
-
关闭TCP连接:一旦页面渲染完成,浏览器会关闭与服务器之间的TCP连接。这是通过四次握手来完成的,即浏览器发送一个关闭连接的请求,服务器回复一个确认关闭连接的响应,最后浏览器再次发送一个确认关闭连接的响应。
当用户在浏览器中输入一个URL地址到响应发生,涉及到DNS解析、TCP连接的建立与关闭、HTTP请求的发送与响应的接收等过程。这些过程通过TCP/IP协议进行通信,最终实现了用户请求的资源在浏览器中的展示。
什么是 URL?
URL(Uniform Resource Locator),统一资源定位符,用于定位互联网上资源.俗称网址。
scheme: // host.domain:port / path / filename ? abc = 123 # 456789
- scheme - 定义因特网服务的类型。常见的协议有 http、https、ftp、file,其中最常见的类型是 http,而 https 则是进行加密的网络传输。
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 baidu.com
- port -定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
- query -即查询参数
- fragment - 即 # 后的hash值,一般用来定位到某个位置
DNS域名解析
在浏览器输入网址后,首先要经过域名解析,因为浏览器并不能直接通过域名找到对应的服务器,而是要通过 IP 地址。

TCP建立连接:三次握手
第一次握手,由浏览器发起,告诉服务器我要发送请求了
第二次握手,由服务器发起,告诉浏览器我准备接受了,你赶紧发送吧
第三次握手,由浏览器发送,告诉服务器,我马上就发了,准备接受吧
补充:
为什么需要三次握手,两次不行吗?
其实这是由 TCP 的自身特点 可靠传输 决定的。
客户端和服务端要进行可靠传输,那么就需要确认双方的接收和发送能力。
第一次握手可以确认客服端的 发送能力,
第二次握手,确认了服务端的 发送能力 和 接收能力 ,所以第三次握手才可以确认客户端的接收能力。
不然容易出现 丢包 的现象。
发送HTTP请求
TCP三次握手结束后,开始发送 HTTP 请求报文。
HTTP是一种通讯协议。
基本性质 :无连接、可扩展、无状态。
-
HTTP是无连接的: 无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。 一个连接是由传输层来控制的,这从根本上不属于HTTP的范围。HTTP并不需要其底层的传输层协议是面向连接的,只需要它是可靠的,或不丢失消息的(至少返回错误)。
-
HTTP是可扩展的: 在 HTTP/1.0 中出现的 HTTP headers 让协议扩展变得非常容易。只要服务端和客户端就新 headers 达成语义一致,新功能就可以被轻松加入进来。
HTTP是无状态: HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。 使用Cookies可以创建有状态的会话。
消息结构
请求报文
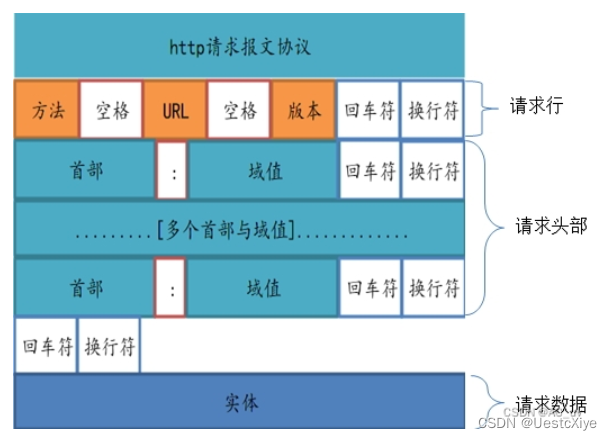
HTTP请求报文由:请求行、请求头部、空行和请求数据四个部分组成。

POST /user HTTP/1.1 // 请求行 请求方法、请求URL(不包括域名 | 、HTTP协议版本
Host: www.user.com
Content-Type: application/x-www-form-urlencoded
Connection: Keep-Alive
User-agent: Mozilla/5.0. // 以上是请求头
(此处必须有一空行 | // 空行分割header和请求内容
name=world // 请求体(可选,如get请求时可选)
请求行
请求方法
-
GET
传递参数长度受限制,因为传递的参数是直接表示在地址栏中,而特定浏览器和服务器对url的长度是有限制的。
因此,GET不适合用来传递私密数据,也不适合拿来传递大量数据。
一般的HTTP请求大多都是GET。 -
POST
POST把传递的数据封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,对数据量没有限制,也不会显示在URL中。 表单的提交用的是POST。 -
HEAD
HEAD跟GET相似,不过服务端接收到HEAD请求时只返回响应头,不发送响应内容。所以,如果只需要查看某个页面的状态时,用HEAD更高效,因为省去了传输页面内容的时间。 -
DELETE
删除某一个资源。 -
OPTIONS
用于获取当前URL所支持的方法。若请求成功,会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST”。 -
PUT
把一个资源存放在指定的位置上。
本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。 -
TRACE
回显服务器收到的请求,主要用于测试或诊断。 -
CONNECT
CONNECT方法是HTTP/1.1协议预留的,能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接与非加密的HTTP代理服务器的通信。
HTTP协议版本:
-
HTTP/1.0
HTTP/1.0支持:GET、POST、HEAD三种HTTP请求方法。 -
HTTP/1.1
HTTP/1.1是当前正在使用的版本。该版本默认采用持久连接,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP/1.1新增了:OPTIONS、PUT、DELETE、TRACE、CONNECT五种HTTP请求方法。
请求头
请求头部由关键字/值对组成,每行一对。
典型的请求头有:
-
Host:请求的主机名,允许多个域名同处一个IP 地址,即虚拟主机;
-
Connection:连接方式(close 或 keepalive);
-
Accept:客户端可识别的响应内容类型列表;星号 “ * ” 用于按范围将类型分组,用 “ / ” 指示可接受全部类型,用“type/* ”指示可接受 type 类型的所有子类型; 比如
Accept:text/xml(application/json)表示希望接受到的是xml(json)类型。 -
User-Agent:产生请求的浏览器类型;
-
Accept-Language:客户端可接受的自然语言;
-
Accept-Encoding:客户端可接受的编码压缩格式;
-
Accept-Charset:可接受的应答的字符集;
-
Cookie:存储于客户端扩展字段,向同一域名的服务端发送属于该域的cookie;
-
Content-Type:发送端发送的实体数据的数据类型。
比如,Content-Type:text/html(application/json)表示发送的是html类型。
请求体
GET没有请求数据,POST有。
与请求数据相关的最常使用的请求头是 Content-Type 和 Content-Length。
当用户通过Web浏览器向Web服务器发送请求时,Web浏览器会根据用户的具体请求来选择不同的HTTP请求方法,再将相应的URL和HTTP协议版本及相关的标头填入头部行中,若是POST方法,还会将相关的表单数据填入实体主体中,产生一个HTTP请求报文,然后将这个报文发送给Web服务器。
Content-Type 的常见格式:
- text/html:html格式
- text/plain:纯文本格式
- text/xm:POST专用,发送xml数据
- multipart/form-data:POST专用,以支持向服务器发送二进制数据,以便可以在 POST 请求中实现文件上传等功能。
- text/css:CSS格式
- text/javascript:js格式
- image/gif:gif图片格式
- image/jpeg:jpg图片格式
- image/png:png图片格式
- application/x-www-form-urlencoded:POST专用,普通的表单提交默认是通过这种方式。form表单数据被编码为key/value格式发送到服务器。
- application/json:POST专用,用来告诉服务端消息主体是序列化后的 JSON 字符串。
响应报文
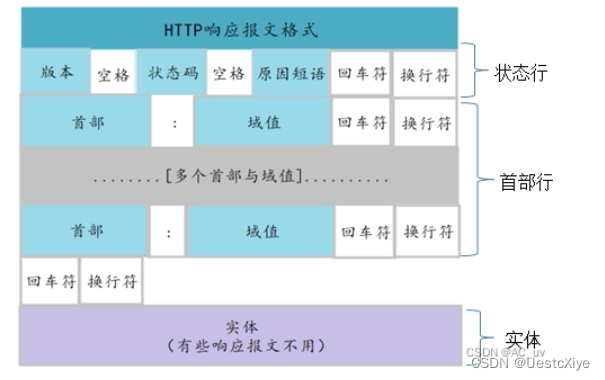
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

举例:

响应行
状态行由三部分组成:HTTP协议版本,响应状态码,状态码的文本描述
格式:HTTP-Version Status-Code Reason-Phrase CRLF
比如:HTTP/1.1 200 OK
状态码
- 1xx:指示信息,表示请求已接收,继续处理
- 2xx:成功,表示请求已被成功接受,处理。
- 3xx:重定向
- 4xx:客户端错误
- 5xx:服务器端错误,服务器未能实现合法的请求。
响应头
- Date标头:消息产生的时间
- Age标头:(从最初创建开始)响应持续时间
- Server标头: 向客户端标明服务器程序名称和版本
- ETage标头:不透明验证者
- Location标头:URL备用的位置
- Content-Length标头:实体的长度
- Content-Tyep标头:实体的媒体类型
响应体
服务器返回给客户端的文本信息。
服务器处理请求并返回 HTTP 报文
每台服务器上都会安装处理请求的应用——Web server。常见的web server产品有apache、nginx、IIS、Lighttpd等。
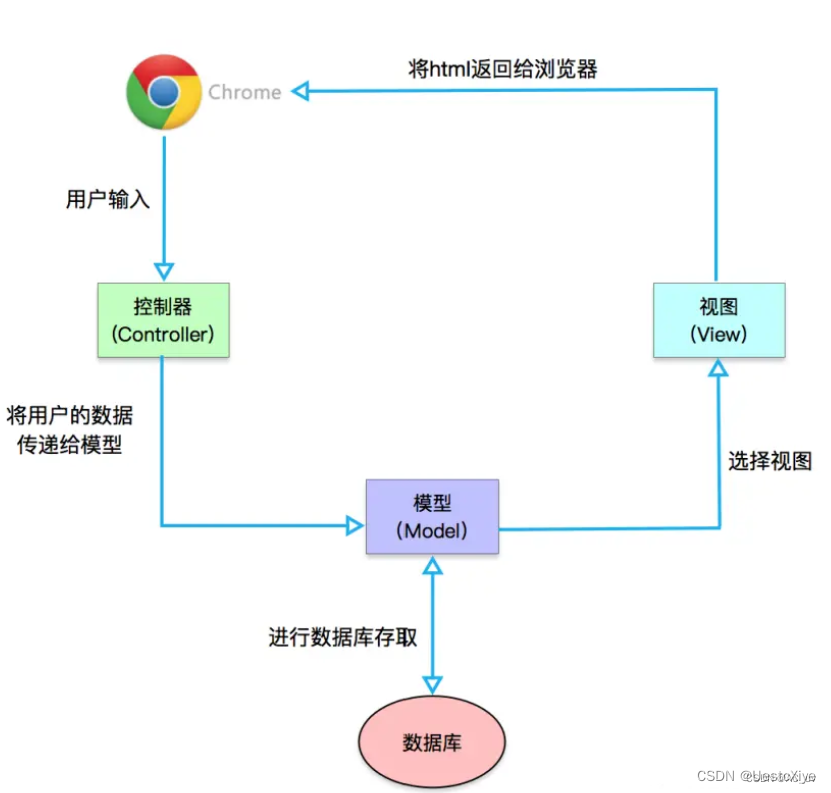
传统的MVC模型:

浏览器渲染页面
浏览器主要构成

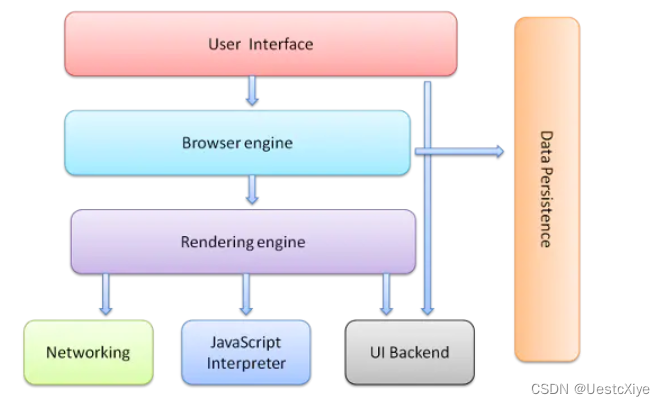
浏览器主要构成:
-
用户界面 (User Interface) -包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分
-
浏览器引擎 (Browser Engine) - 用来查询及操作渲染引擎的接口
-
渲染引擎 (Rendering Engine) - 用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来
-
网络 (Networking) - 用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作
-
JS解释器 (JS Interpreter) - 用来解释执行JS代码
-
UI后端 (UI Backend) -用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口
-
数据存储 (DB Persistence) -属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术
多进程的浏览器
浏览器是多进程的,有一个主控进程,以及每一个tab页面都会新开一个进程(某些情况下多个tab会合并进程)。
进程可能包括主控进程,插件进程,GPU,tab页(浏览器内核)等等。
- Browser进程:浏览器的主进程(负责协调、主控),只有一个
- 第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建
- GPU进程:最多一个,用于3D绘制
- 浏览器渲染进程(内核):默认每个Tab页面一个进程,互不影响,控制页面渲染,脚本执行,事件处理等(有时候会优化,如多个空白tab会合并成一个进程)
多线程的浏览器内核
每一个tab页面可以看作是浏览器内核进程,然后这个进程是多线程的,它有几大类子线程:
- GUI线程
- JS引擎线程
- 事件触发线程
- 定时器线程
- 网络请求线程
内核拿到内容后的渲染步骤
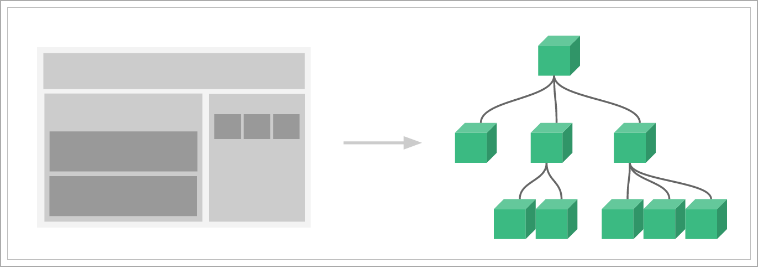
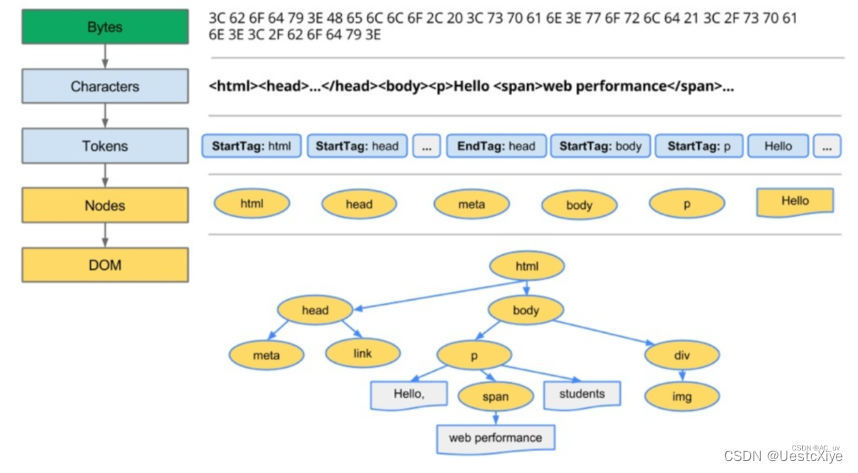
- 解析HTML,构建DOM树

其中比较关键的几个步骤:
- 转换(Conversion):浏览器将获得的HTML内容(Bytes)基于他的编码转换为单个字符
- 分词(Tokenizing):浏览器按照HTML规范标准将这些字符转换为不同的标记token。每个token都有自己独特的含义以及规则集
- 词法分析(Lexing):分词的结果是得到一堆的token,此时把他们转换为对象,这些对象分别定义他们的属性和规则
- 构建(DOM):因为HTML标记定义的就是不同标签之间的关系,这个关系就像是一个树形结构一样。例如:body对象的父节点就是HTML对象,然后段落p对象的父节点就是body对象。
-
解析CSS,生成CSS规则树。过程:Bytes → characters → tokens → nodes → CSSOM。
-
合并DOM树和CSS规则,生成render树。一般来说,渲染树和DOM树相对应的,但不是严格意义上的一一对应,因为有一些不可见的DOM元素不会插入到渲染树中,
如head这种不可见的标签或者display: none等。 -
布局render树(Layout/reflow),负责各元素尺寸、位置的计算。 布局:通过渲染树中渲染对象的信息,计算出每一个渲染对象的位置和尺寸。主要定位坐标和大小,是否换行,各种position overflow z-index属性。Layout,也称为Reflow,即回流。一般意味着元素的内容、结构、位置或尺寸发生了变化,需要重新计算样式和渲染树。
-
绘制render树(paint),绘制页面像素信息。
Repaint,即重绘。
意味着元素发生的改变只是影响了元素的一些外观之类的时候(例如,背景色,边框颜色,文字颜色等),此时页面中元素样式的改变并不影响它在文档流中的位置,只需要应用新样式绘制这个元素就可以了。
回流必将引起重绘,而重绘不一定会引起回流。
关闭TCP连接:四次挥手
当数据传送完毕,需要断开 tcp 连接,此时发起 tcp 四次挥手。
由浏览器发起的,发送给服务器,我请求报文发送完了,你准备关闭吧
由服务器发起的,告诉浏览器,请求报文我接受完了,准备关闭了,你也准备吧
由服务器发起,告诉浏览器,我响应报文发送完了,你准备关闭吧
由浏览器发起,告诉服务器,我响应报文接受完了,我准备关闭了,你也准备吧