1、阅读器工作原理及开发流程
1.1阅读器工作原理简介
电子书(有txt、pdf、epub、mobi等格式)->解析(书名、作者、目录、封面、章节等)->(通过阅读器引擎)渲染 -> 功能(字号、背景色、目录、书签等)
epub是现较为主流的电子书格式,mobi是亚马逊kindle的电子书格式,我们用epub,目前主流的阅读器APP对epub都有良好的支持
1.2开发流程
开发准备 -> vue cli 搭建 -> 依赖包下载 -> 项目配置 -> 阅读器解析 -> 阅读器渲染 -> 翻页功能 -> 字号背景 -> 进度条 -> 目录
2、开发准备+搭建vue脚手架
2.1开发准备工作(生成字体图标)
我们在icomoon里面下载我们需要的字体图标
2.2搭建vue脚手架
首先需要有node、vue环境,可以控制台中看看node -v ; npm -v ;vue -V
我这里用的是vue cli 5.0,vue2的项目,用的npm init webpack 项目名 命令创建的项目
第一步:
vue cli 的安装:npm install -g @vue/cli
vue init 的安装:npm i -g @vue/cli-init
(解释一下:
vue cli 就是一个快速搭建vue项目的脚手架工具。使用vue cli可以快速搭建vue开发环境以及对应的webpack配置,生成vue项目文件夹。
vue-cli2初始化项目即创建项目用vue init webpack 项目名;vue-cli3/4创建项目用vue create 项目名。vue-cli2启动项目用npm run dev;vue-cli3用npm run serve启动项目。
vue cli2.x,只能用于初始化vue2.x的项目;vue cli3.x到4.5x,可以用于初始化vue2.x的项目,不能用于初始化vue3.x的项目;vue cli 4.5x以上,可以用于初始化vue2.x和vue3.x的项目)
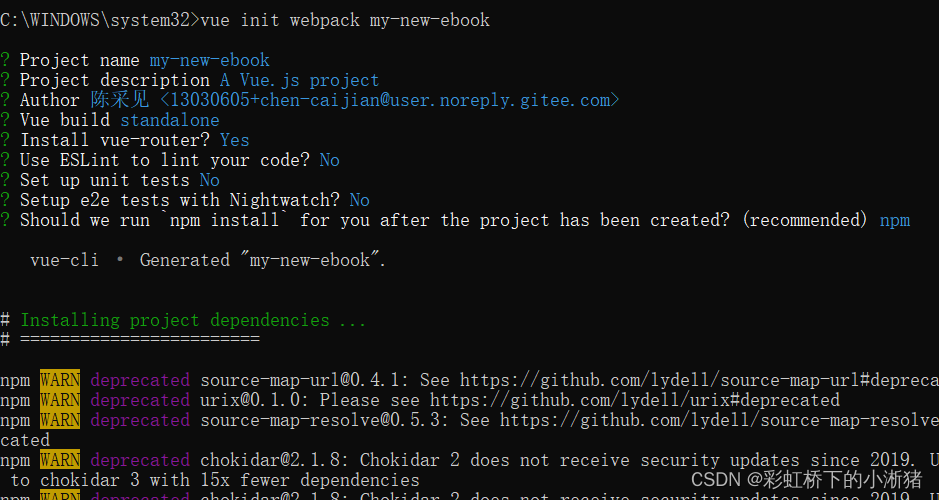
第二步:用npm init webpack 项目名 来创建项目(注意项目名中不能用大写字母)
(解释一下:
如下?依次向下是项目名称、项目描述、项目作者、构建方式(建议选择Runtime+Compiler:recommended for most users 适合大多数用户)、安装vue的路由插件(建议y)、是否使用ESLint检测你的代码、是否安装单元测试(建议N)、是否安装用户真实场景(建议N)、项目创建后是否要为你运行npm install(建议选择yes,use npm) (不需要就直接回车,上下箭头移动))


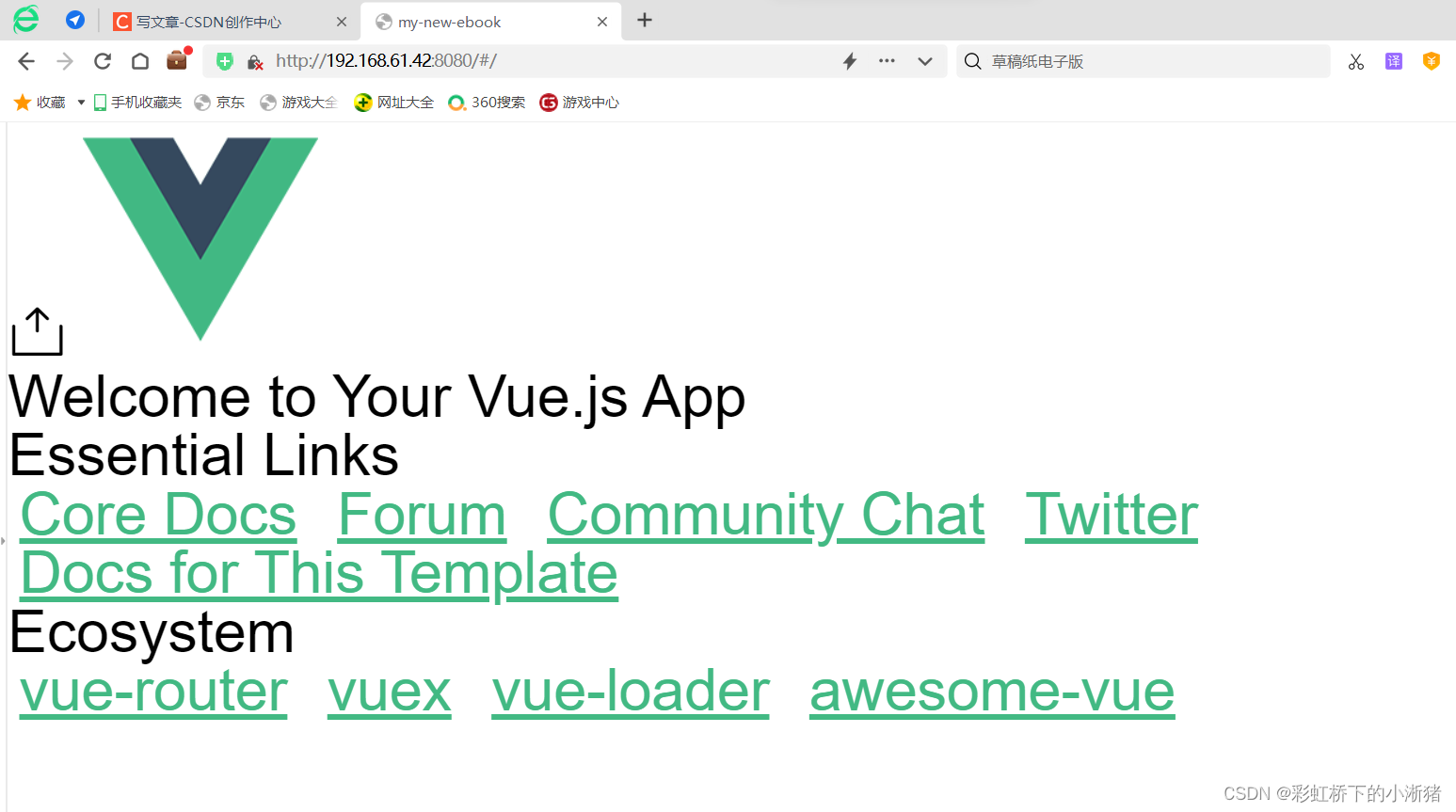
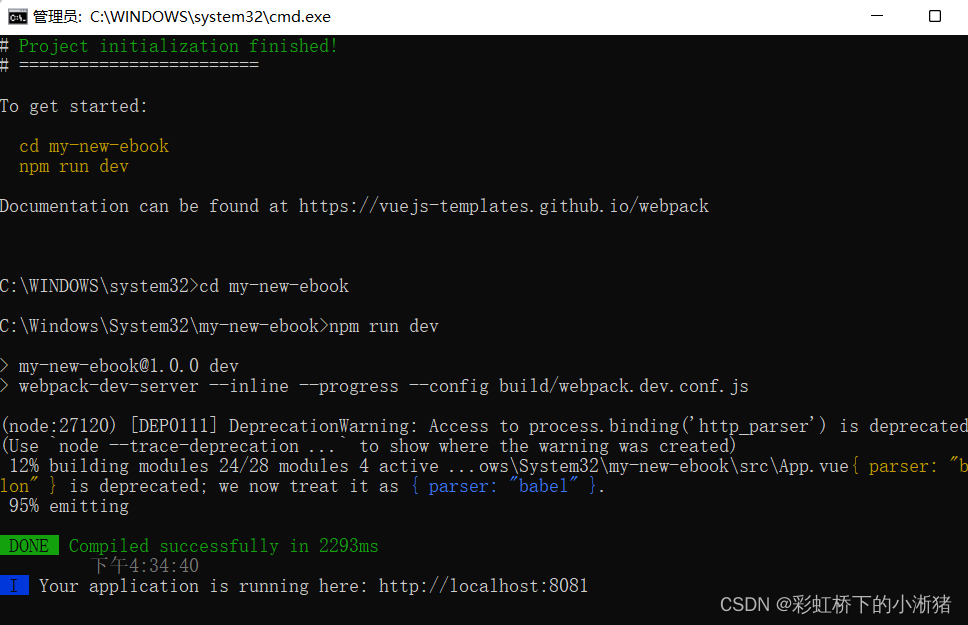
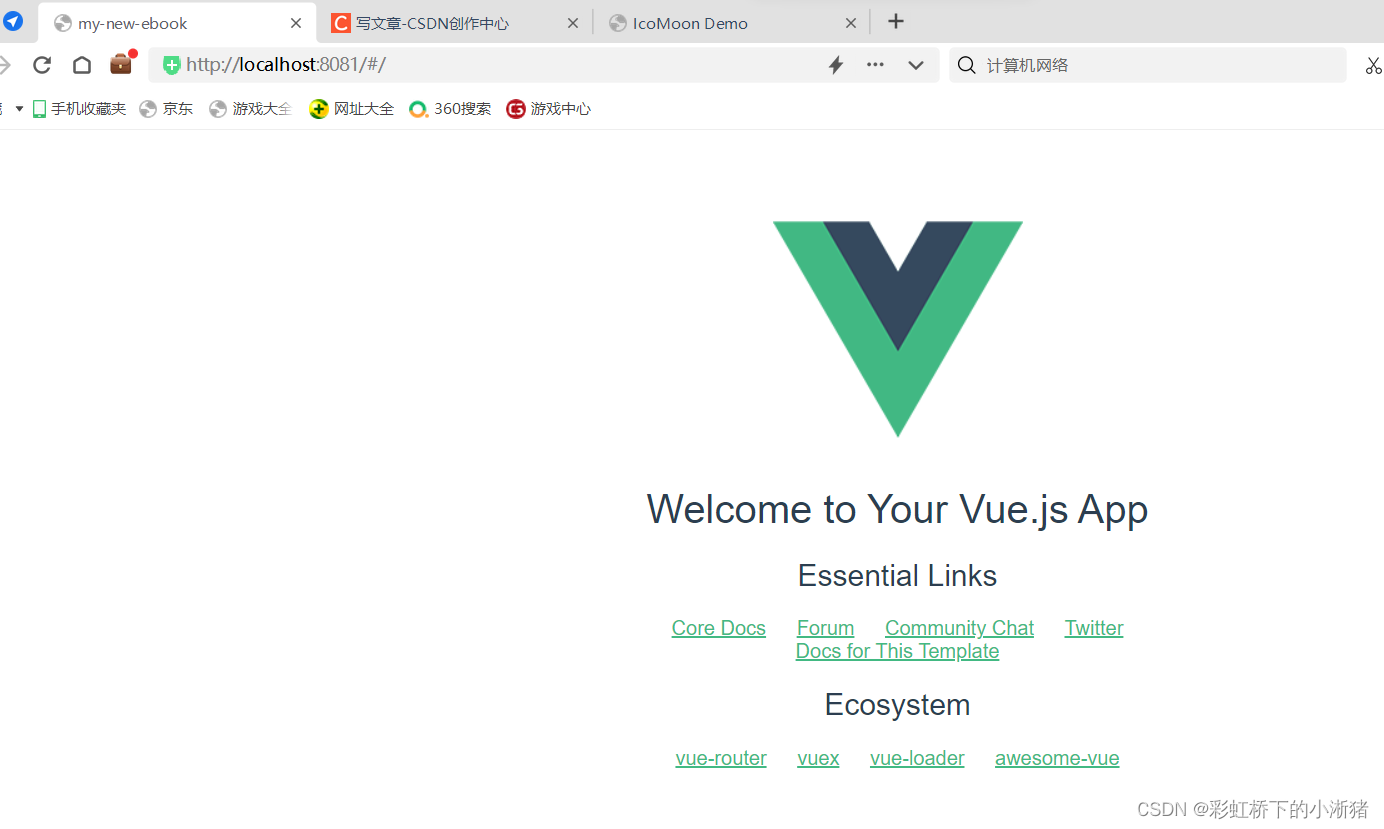
现在去浏览器输入http://localhost:8081即可看见:
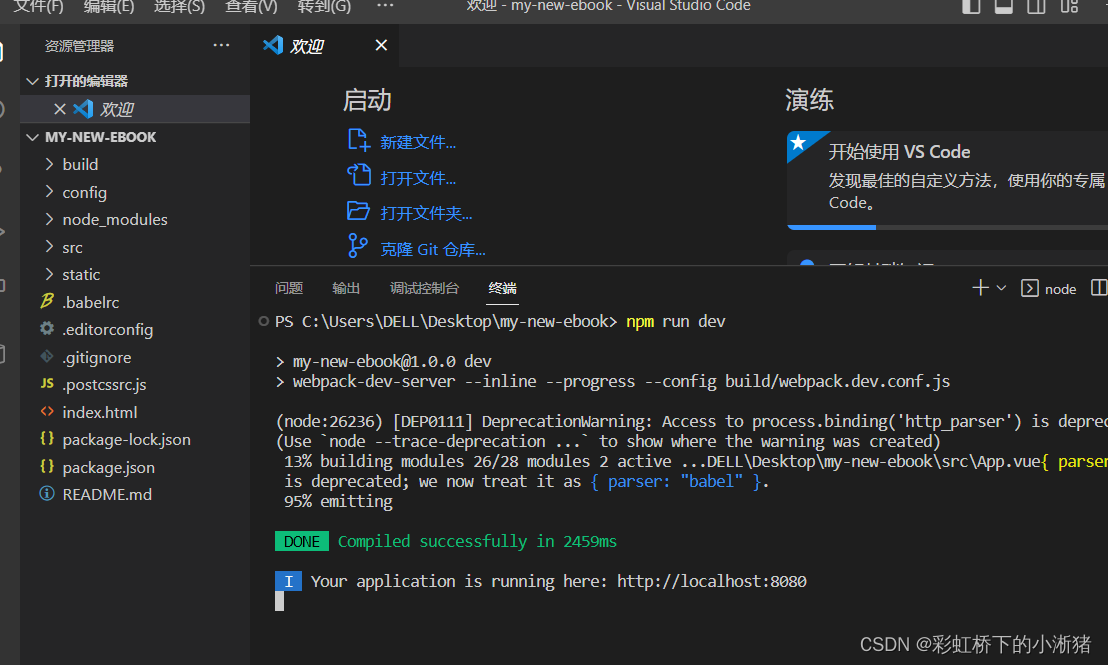
·通过VSCode打开项目,使用npm run dev启动项目

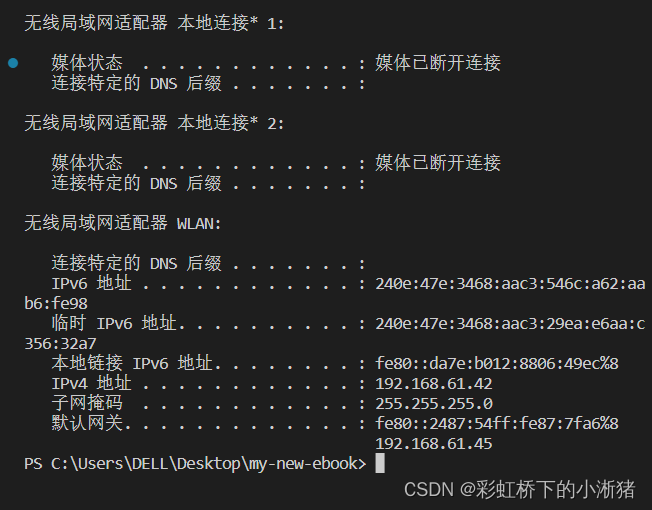
如上,访问成功说明脚手架已经搭建成功啦。下面我们尝试通过IP地址来访问我们的站点,我们再开一个终端去看一下我们的ip,通过ifconfig en0来查看本地ip,在vscode终端输入ipconfig可看到
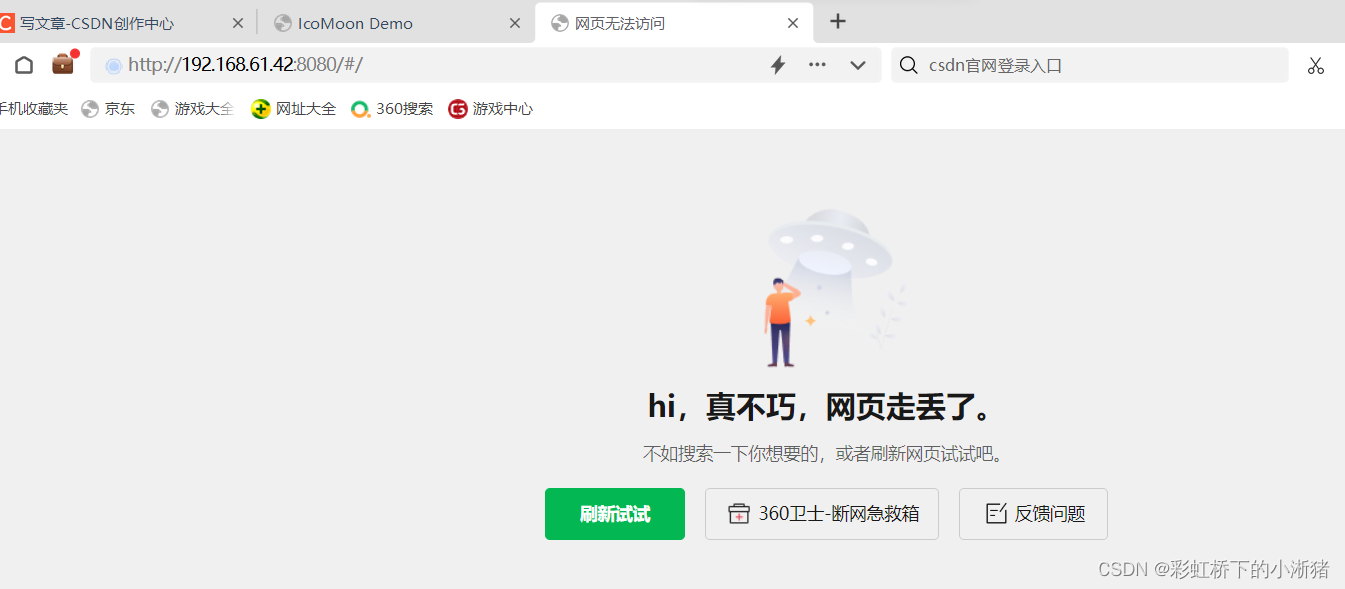
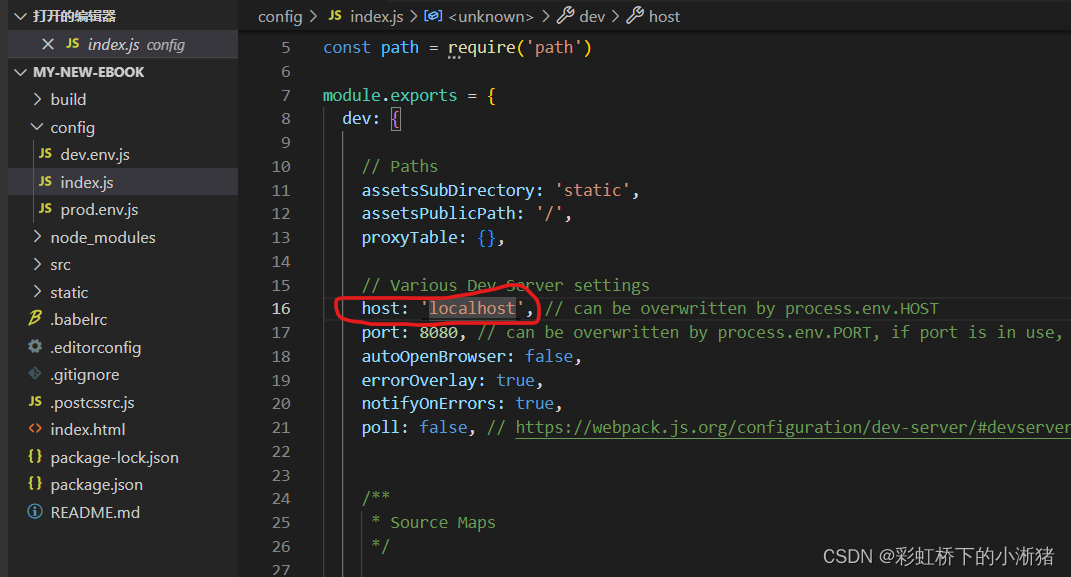
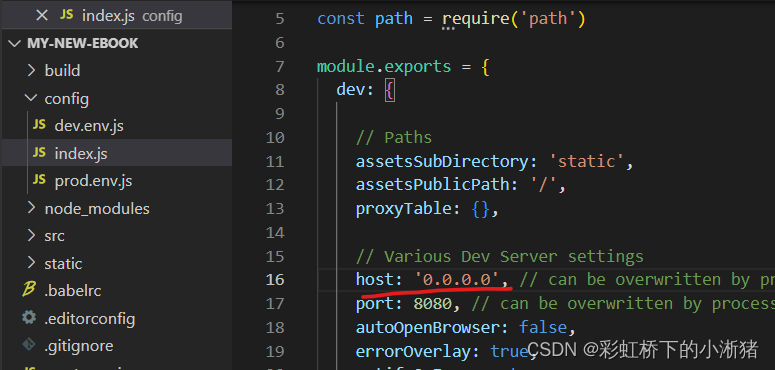
 然后如上用这个ip去访问这个站点,发现是不能访问的,这是因为在config目录下面的index.js,这个配置文件当中有一个host配置,host指定了localhost,那么通过ip地址是无法访问到站点的。我们将post改为host:'0.0.0.0',四个0表示通过本地的一切ip地址都可以访问到我们这个站点
然后如上用这个ip去访问这个站点,发现是不能访问的,这是因为在config目录下面的index.js,这个配置文件当中有一个host配置,host指定了localhost,那么通过ip地址是无法访问到站点的。我们将post改为host:'0.0.0.0',四个0表示通过本地的一切ip地址都可以访问到我们这个站点
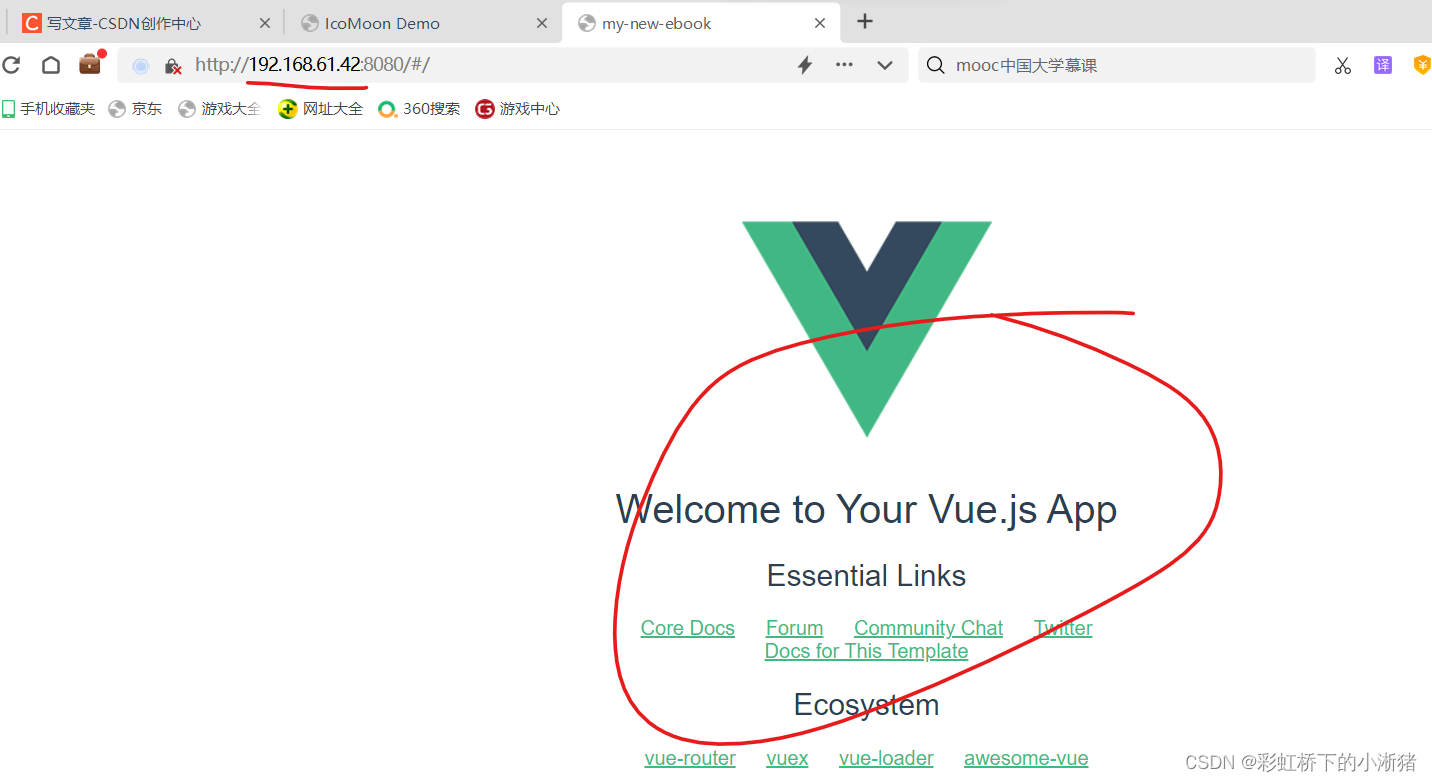
 然后重启一下服务,可以看到ip地址也可以访问了
然后重启一下服务,可以看到ip地址也可以访问了
2.3 搭建资源服务器
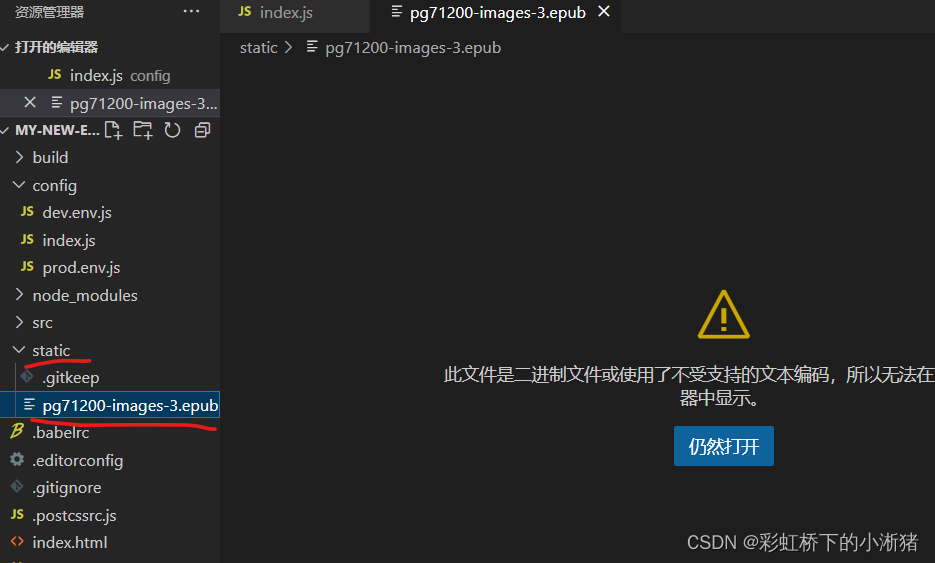
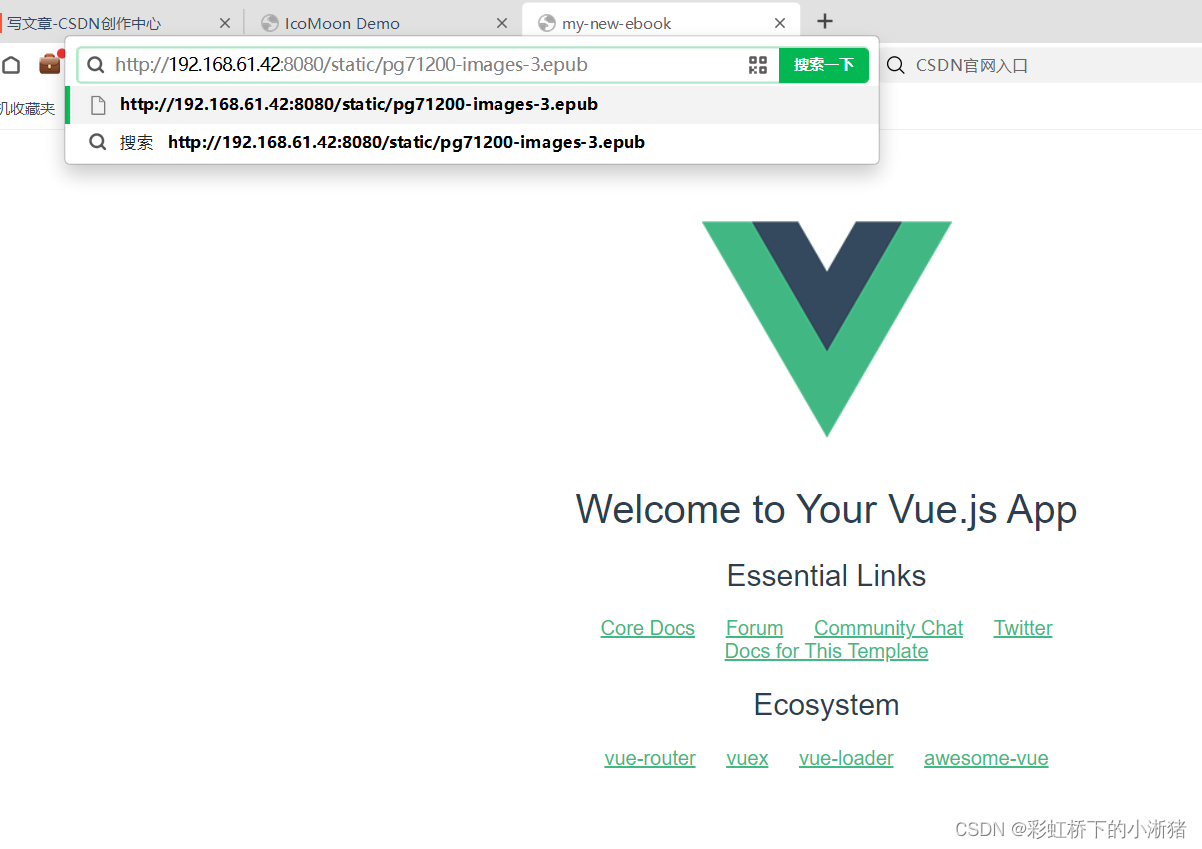
现在我们再来搭建一个静态资源服务器,我们拷贝一本电子书到static静态资源文件下,然后在浏览器地址栏中加上static/电子书文件名即可下载该电子书

一回车即可发现该电子书已经下载完成了,说明我们的静态资源服务器就生效了,这是一个比较简易的方式,后面我们会把我们的电子书放到静态资源服务器上面,比如像nginx服务器,我们到时候会使用nginx服务器作为静态资源服务器
2.4安装一些依赖包
接下来我们下载一些需要的依赖包,npm install node-sass sass-loader --save-dev,scss是css的一种扩展语言,这个--save-dev表示会将我们的配置文件写入到package.json当中的devDependencies当中。这里注意不同版本的node需要安装对应的sass版本,我这里node是16版本,所以node-sass是对应要下载6.0+,我安装6.0.1的,而这个版本的node-sass要对应10.2.0的版本的sass-loader。然后又遇到依赖冲突这些问题,这种版本的事情真的是好麻烦的感觉。接下来再下载阅读器引擎,npm install epubjs --save
2.5把图标集成到项目中
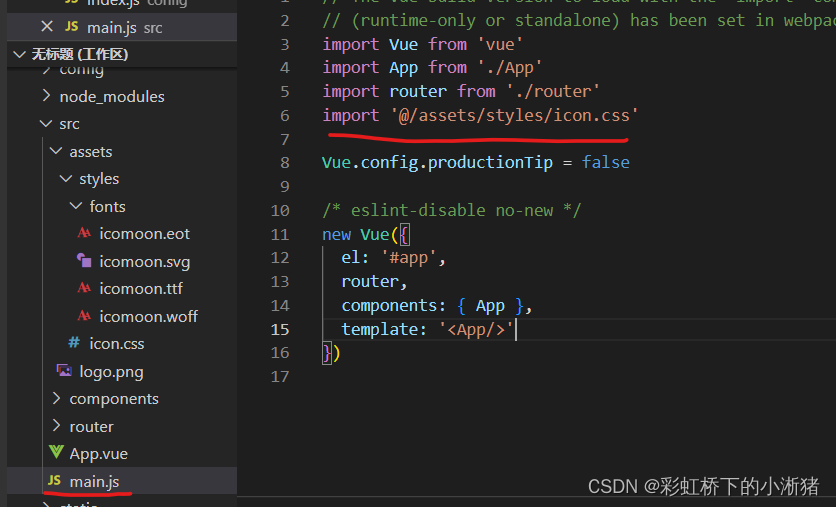
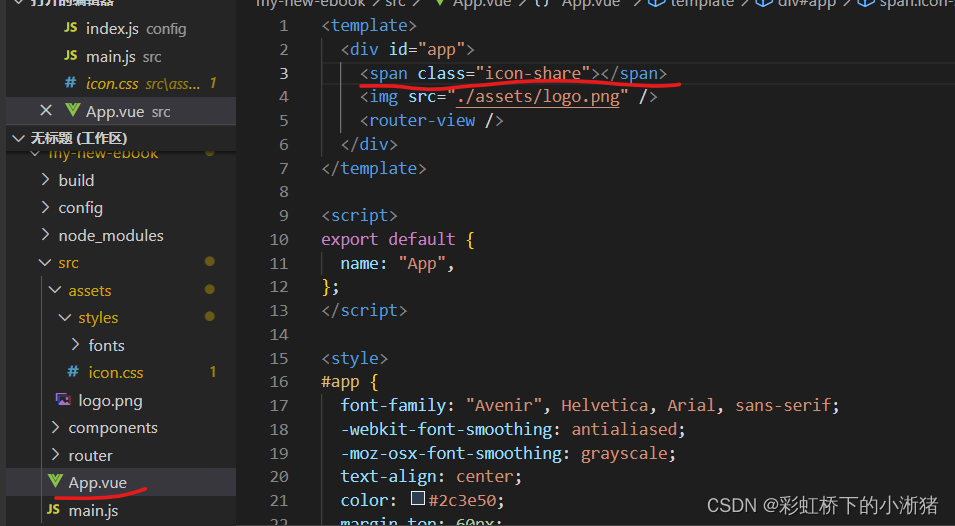
接下来我们将图标集成到项目当中,把icoom文件夹拷贝到项目中,然后在src目录下面有个assets,assets主要存放我们的静态资源,我们在它下面建一个叫styles的文件夹,然后把我们刚才拷贝的fonts文件夹拷贝到styles下面,把styles.css也拷贝过来(重命名为icon.css),然后就把刚才拷的icoom删除。这个icon.css就是我们图标的class,再在main.js中把icon.css引入进来,我们可以在APP.vue中加个span图标看看浏览器中有没有显示,如下图可以看到有说明图标已经集成到项目中来啦。




这里补充一下vue项目中各个文档的作用:
main.js文件:它是 项目 的入口文件,项目中所有的页面都会加载main.js,它主要有三个作用:①实例化vue ②放置项目中经常会用到的插件和css样式,例如网络请求插件axios和vue-resource、图片懒加载插件vue-lazyload ③存储全局变量
App.vue文件:它是主组件,是页面入口文件,所有页面都是在app.vue中进行切换的,可以理解为所有路由都是app.vue的子组件。不但可以当做是网站首页,也可以写所有页面中公共需要的动画或者样式,不在上面写代码也可以
src/assets:一般用于放置src里的组件所使用的静态资源
2.6 viewport 配置
viewport 是依赖设置用户在手机上的可视区域
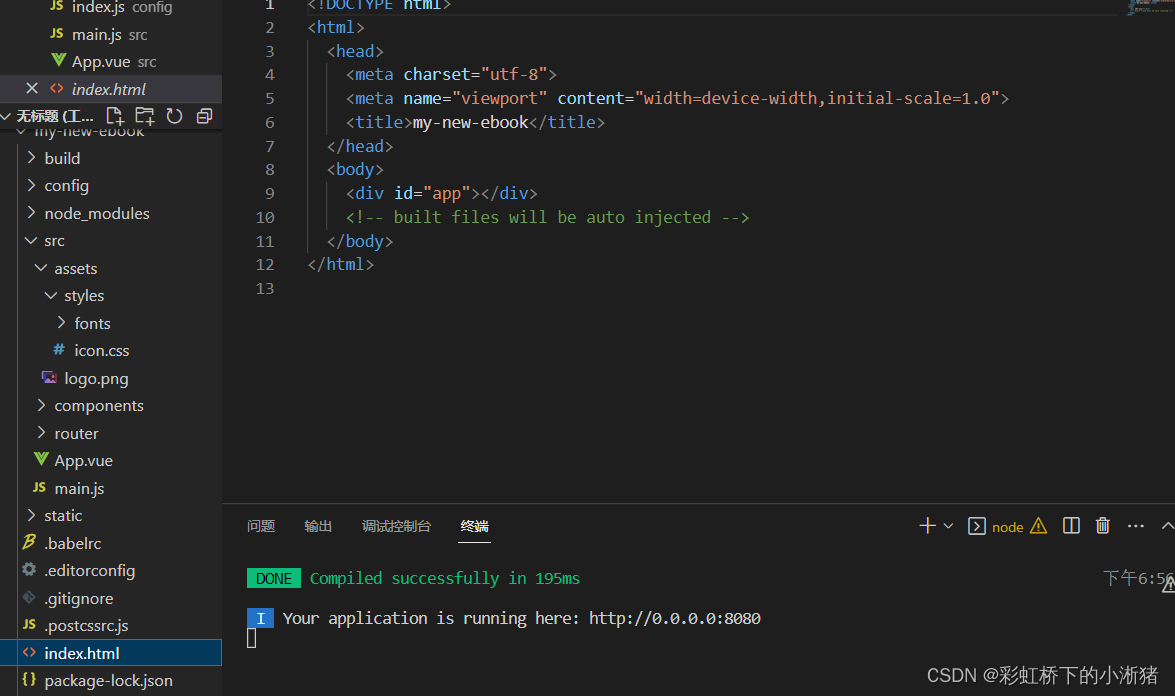
vue脚手架默认的设置的可视区域的宽度为设备宽度,缩放比例为1:1,这样会有一个问题,就是屏幕的缩放比例没有固定,操作时经常容易误触,导致屏幕放大或缩小。
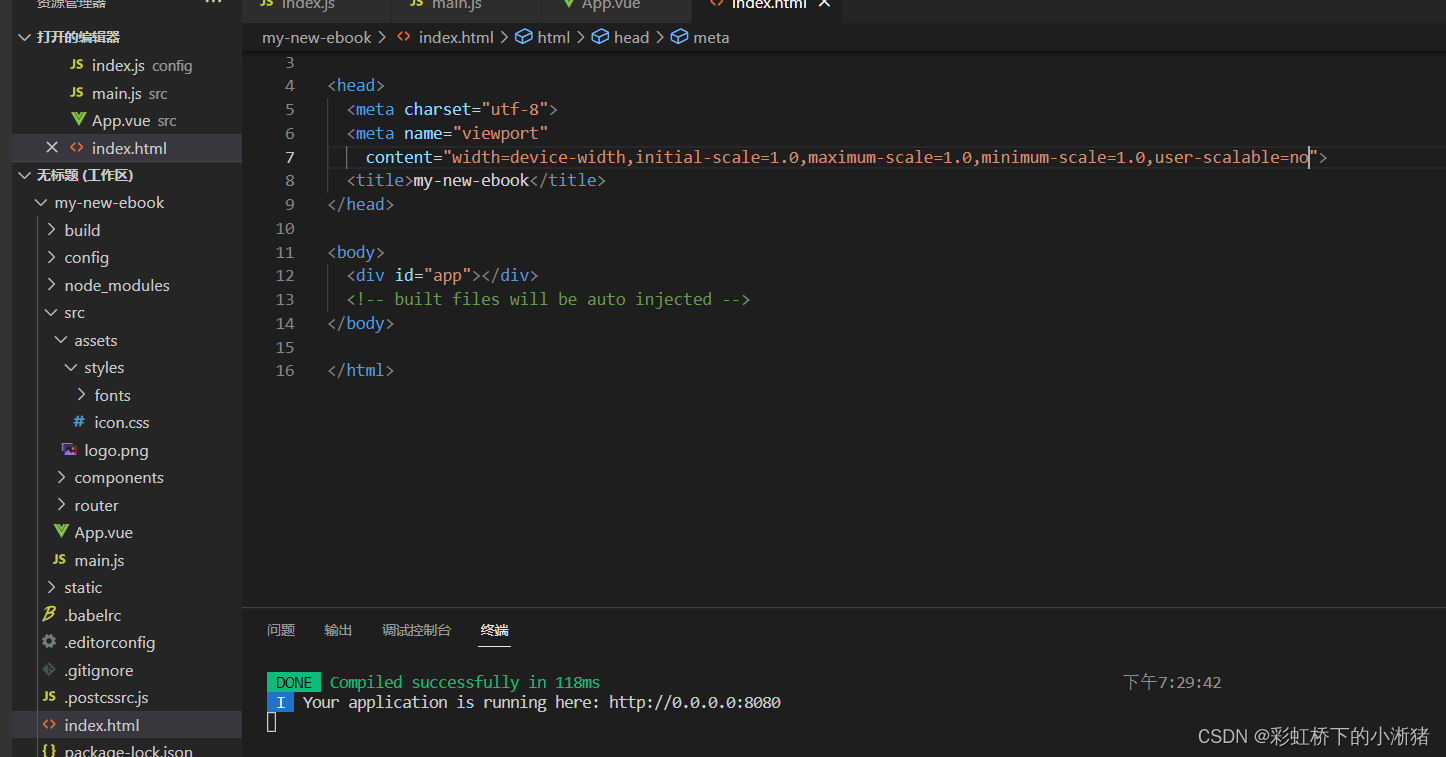
通过maximum-scale和minimum-scale限定屏幕缩放比例为1:1,通过user-scalable限制用户对屏幕进行缩放,下面在代码中具体实现,第一个图是没配置前,即加上后面那些,此时再去看发现屏幕不能放大或缩小了
 2.7 rem配置
2.7 rem配置
·rem是css3新增的一个相对长度单位
·rem的值相当于根元素font-size值的倍数。1rem=根元素font-size,2rem=根元素font-size*2
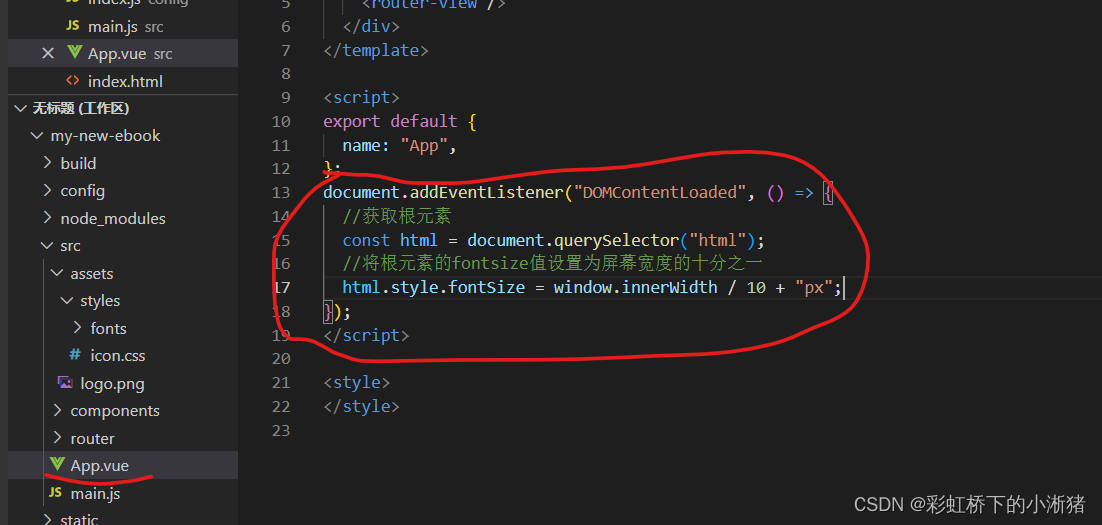
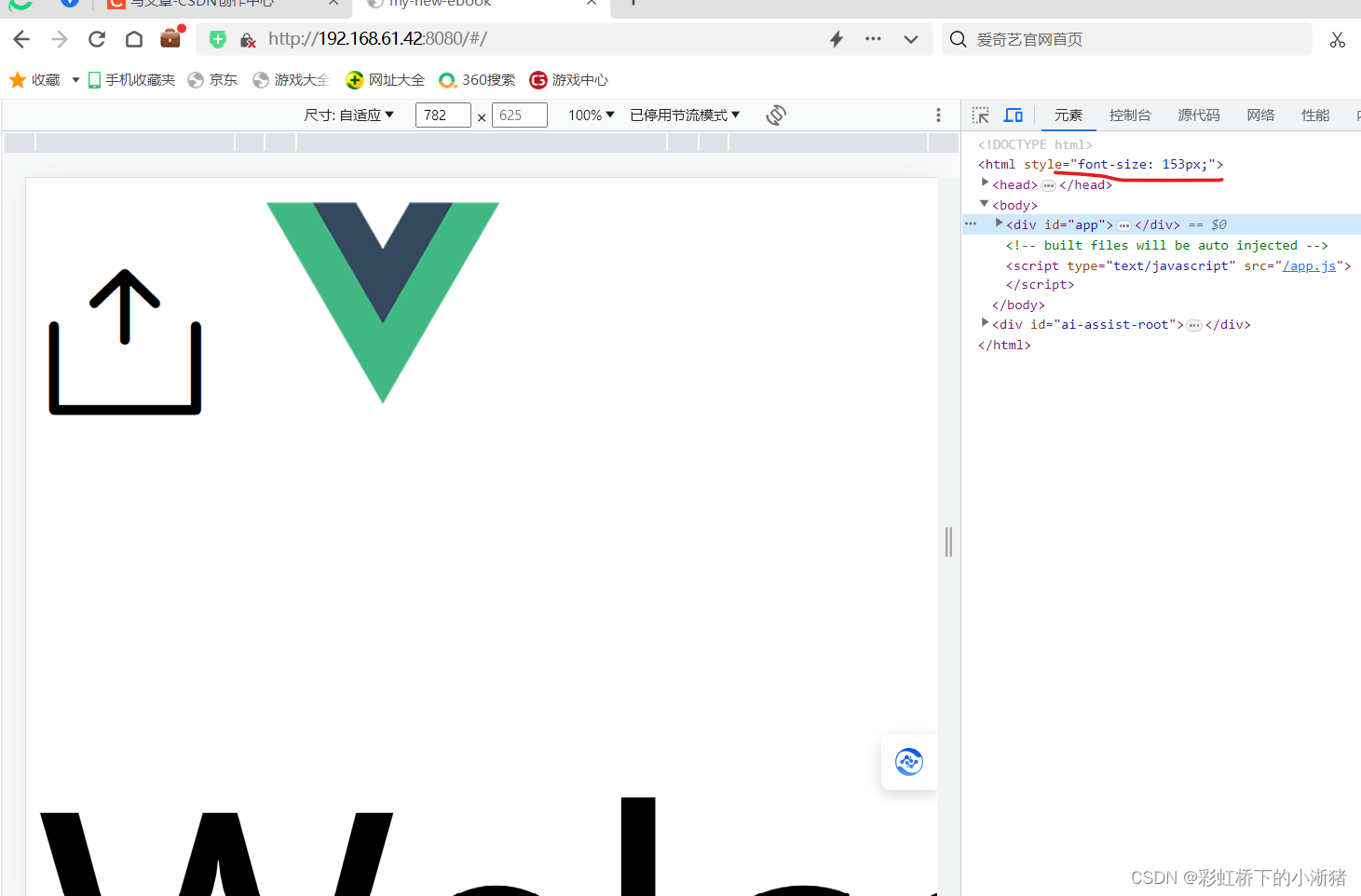
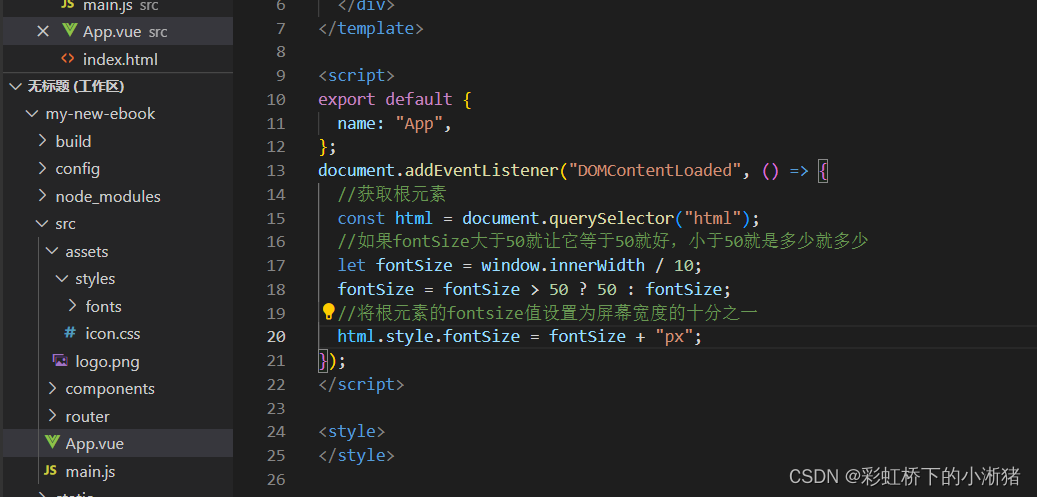
在什么时候设置根元素font-size?我们选择在DOM加载完毕,也就是DOMContentlOaded事件动态设置根元素font-size,html.style.fontSize=window.innerWidth / 10 + 'px' 选屏幕十分之一做默认值而不是一个固定值,这样好处是随着屏幕宽度的变化,rem对应的值也会动态变化,代码如下,可以看到font-size已经设置成功了

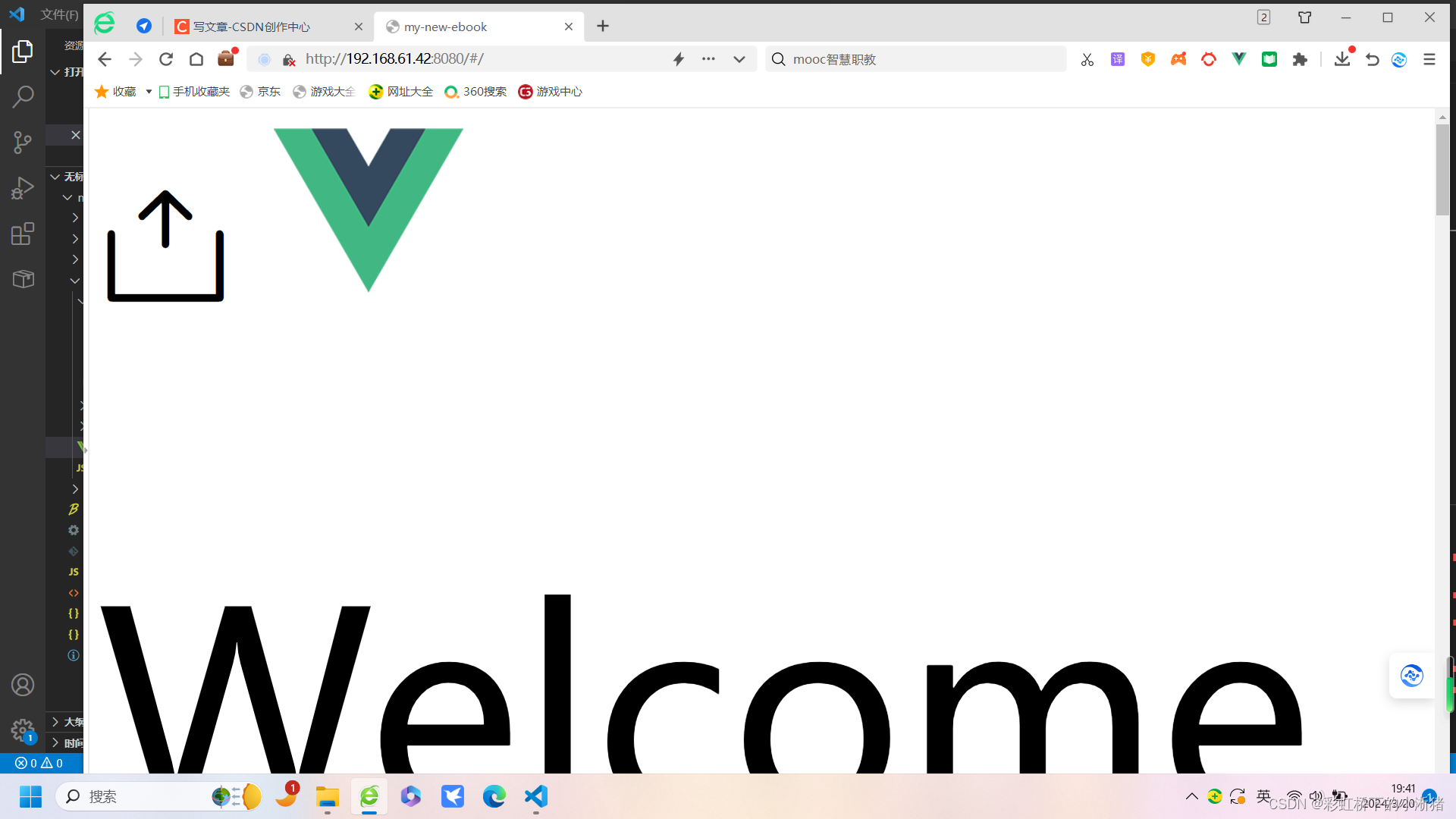
我们改变屏幕宽度可以看到不同屏幕宽度,字体大小不同啦

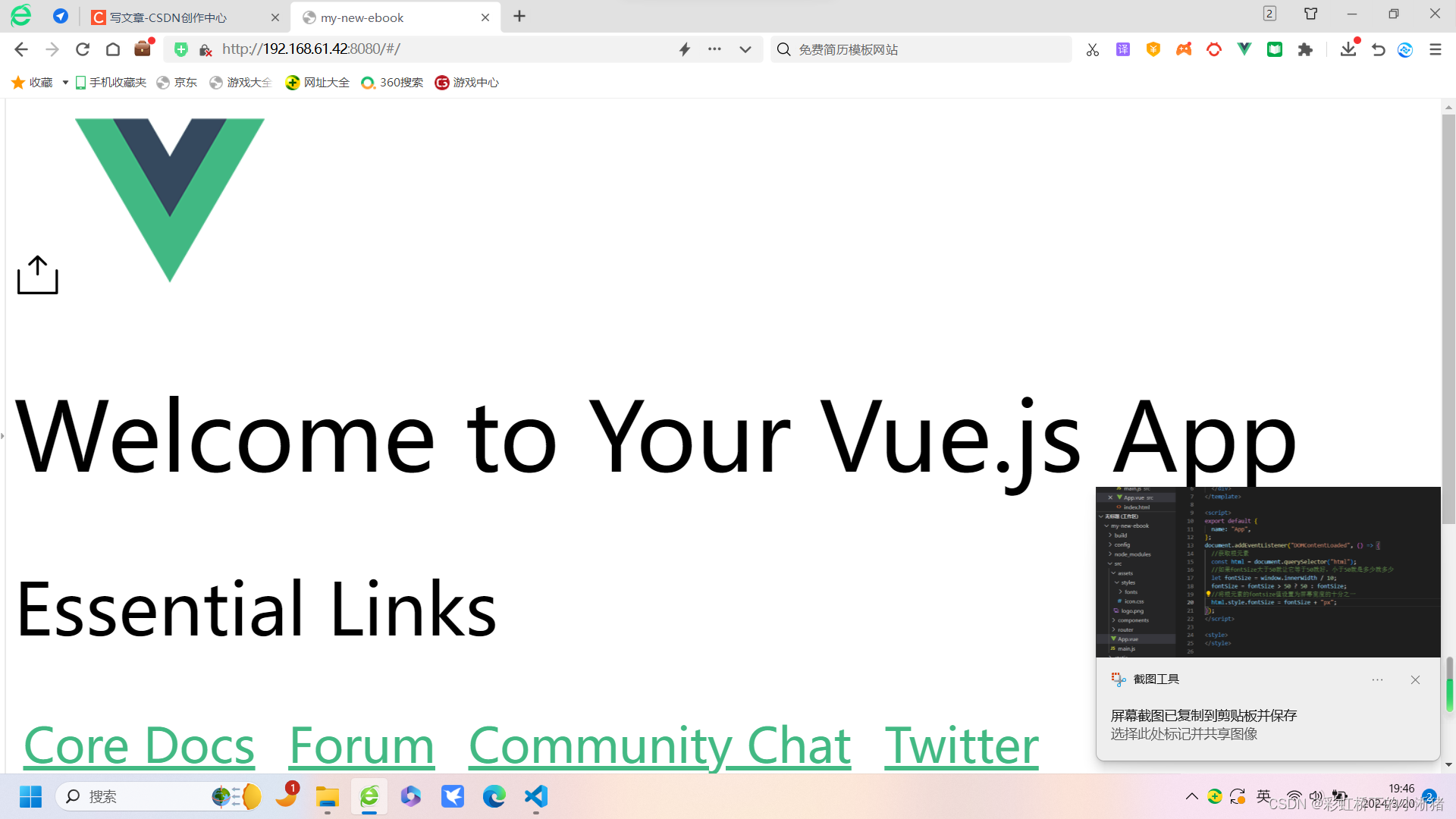
这里还有个问题就是如果屏幕宽度较大的时候,我们的字号会非常大,所以我们需要为font-size设置一个上限,比如我们定为最大50,代码如下修改

2.7 reset.scss和global.scss
接下来我们再引入这两个全局样式文件
·reset.scss的目的是为了消除不同浏览器默认样式的不一致性
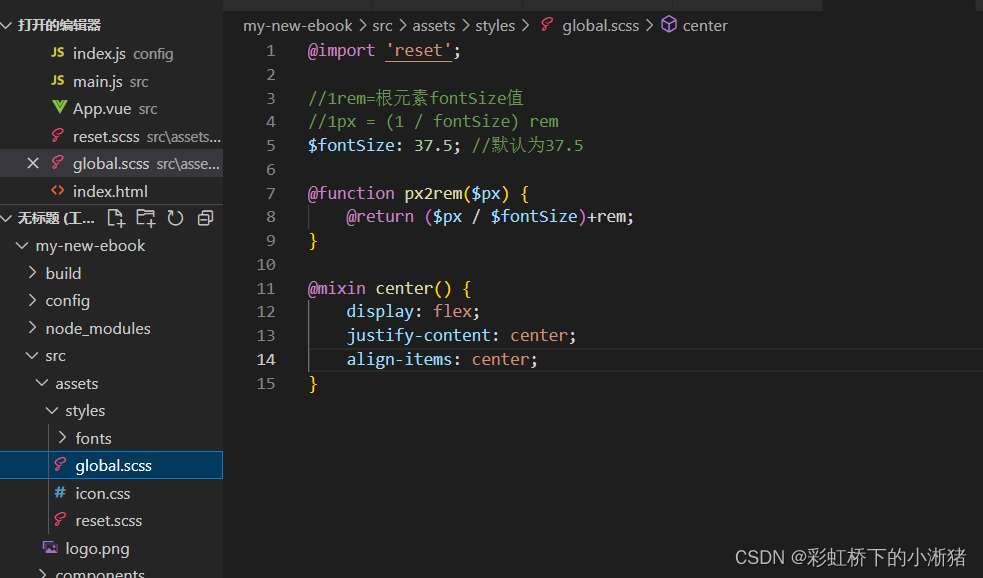
·global.scss规定了整个站点的公共样式、公共方法和公共参数等
在global中我们需要实现px2rem方法,将px动态转化为rem
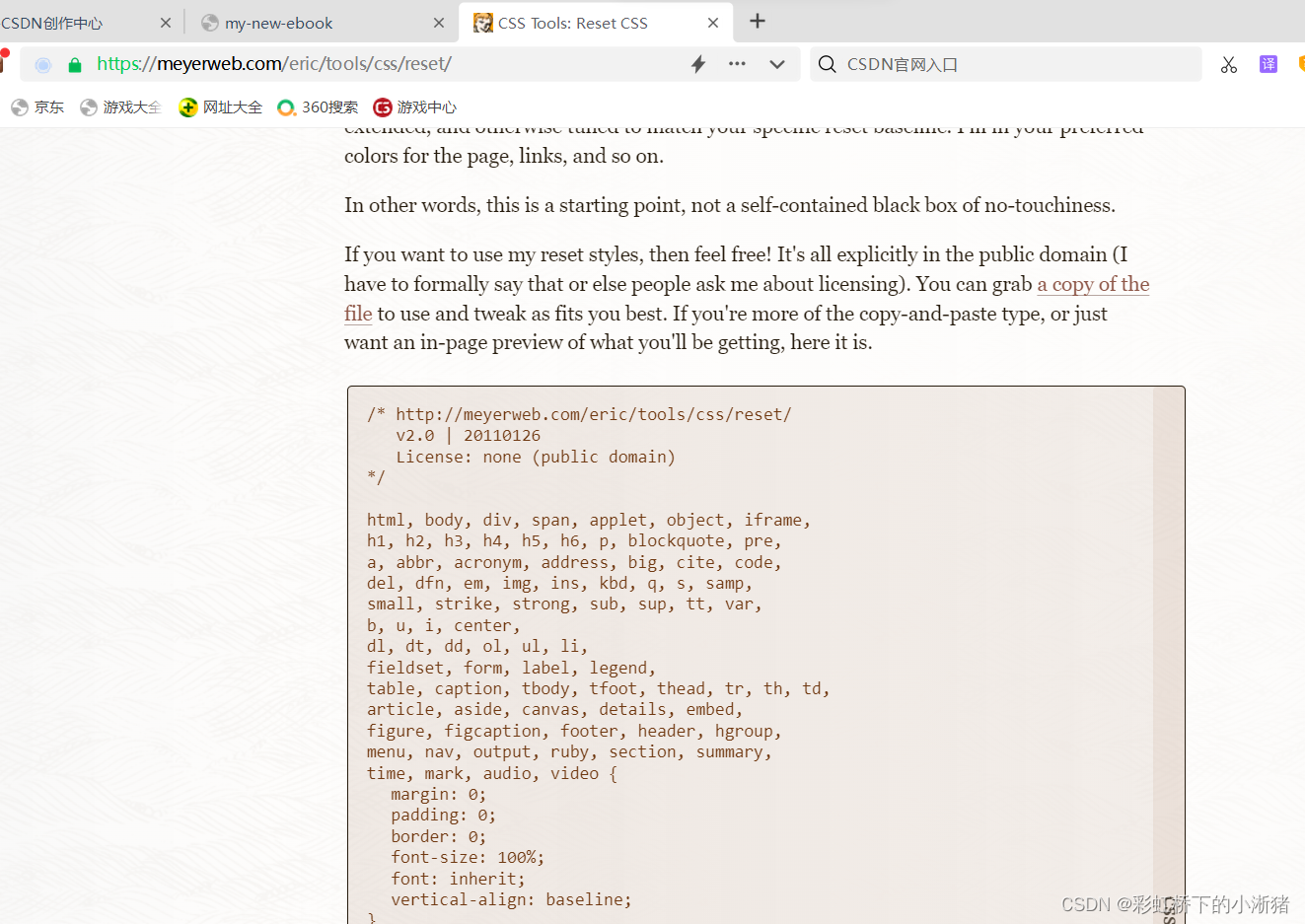
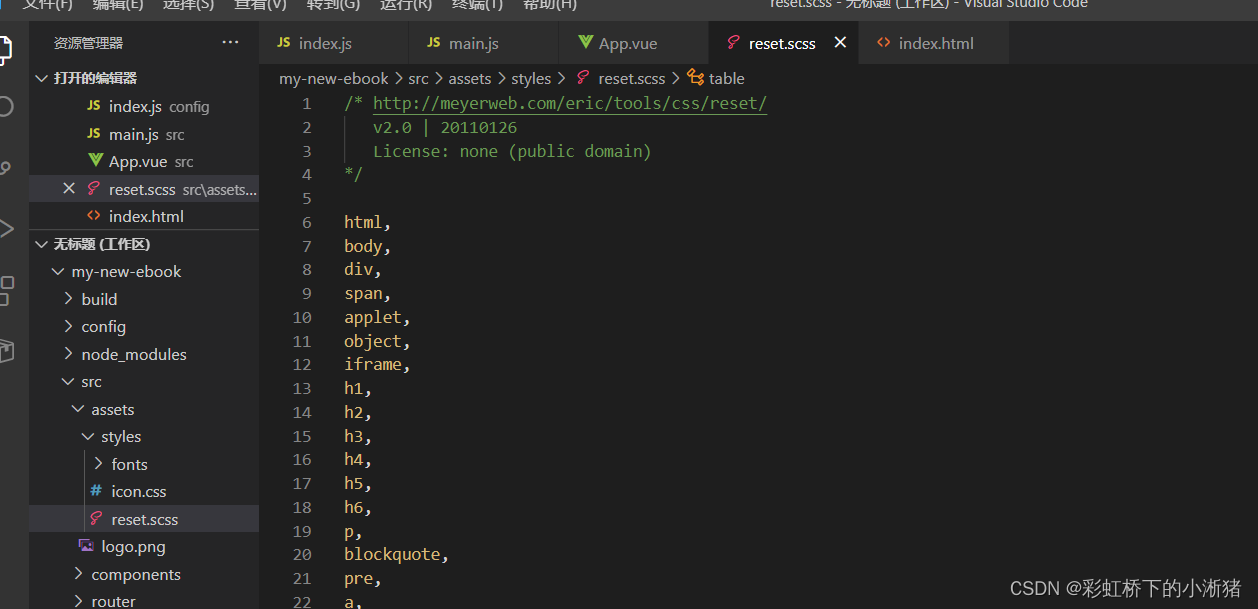
去访问下面这个站点,把里面那个框的样式复制,然后在src/style下新建reset.scss,然后复制到这里
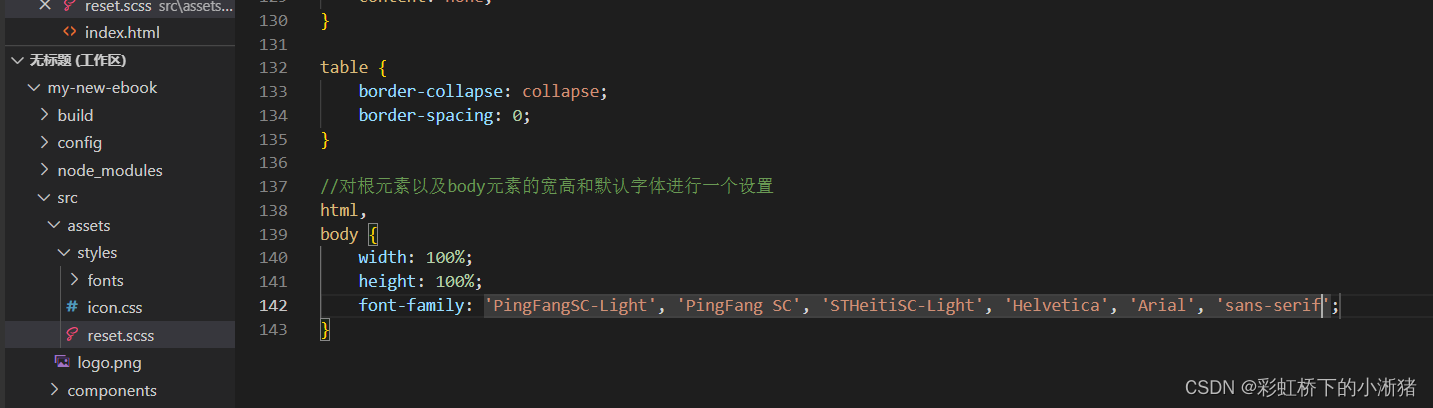
 然后再在reset.scss后面对根元素以及body元素的宽高和默认字体进行一个设置,如下
然后再在reset.scss后面对根元素以及body元素的宽高和默认字体进行一个设置,如下
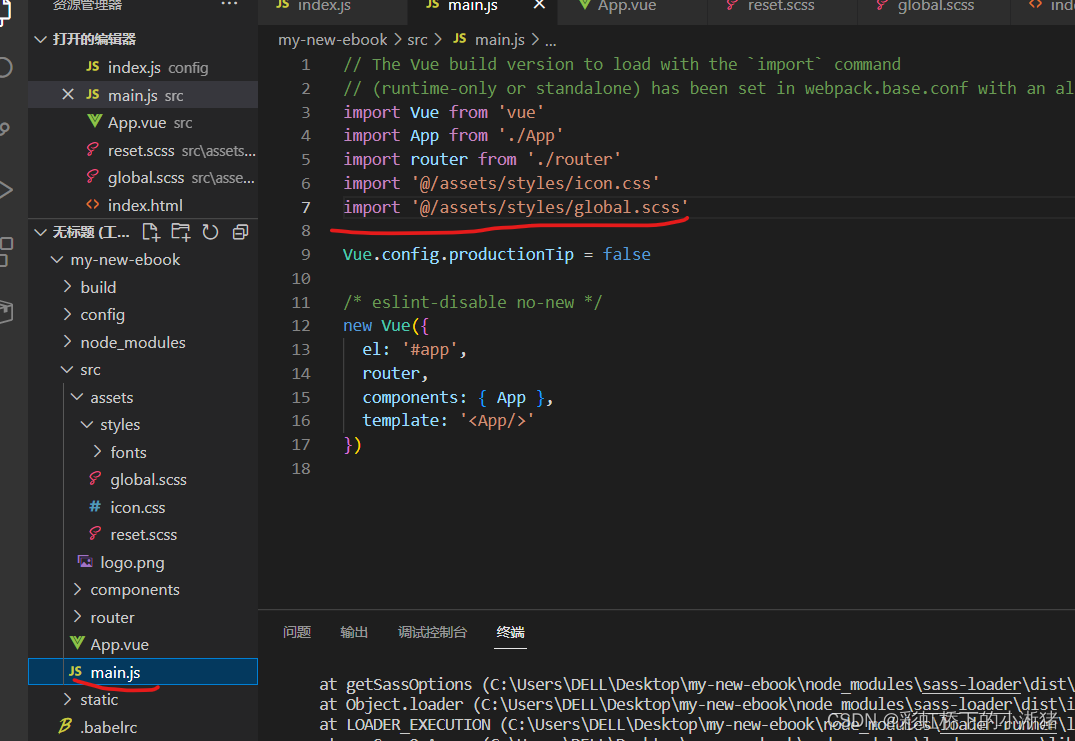
然后我们再创建一个global.scss,这里面我们要实现把px动态转化为rem,记得到main.js中引入