最近整理U盘资源,本来打算清理掉一些“无用”的文件,结果翻到了之前保存的一个保存着好玩代码的文件夹,默默点开了命名为"大佬做的html.html”这个文件(谁还不是一个中二少年呢)话不多说,上代码!
文章目录
- 1、Star
- 2、贪吃蛇
简单的执行过程:
1、新建一个.txt文件
2、复制代码到txt文件中,点击“保存”
3、修改文件后缀(改成.html)
4、双击这个文件即可在浏览器运行
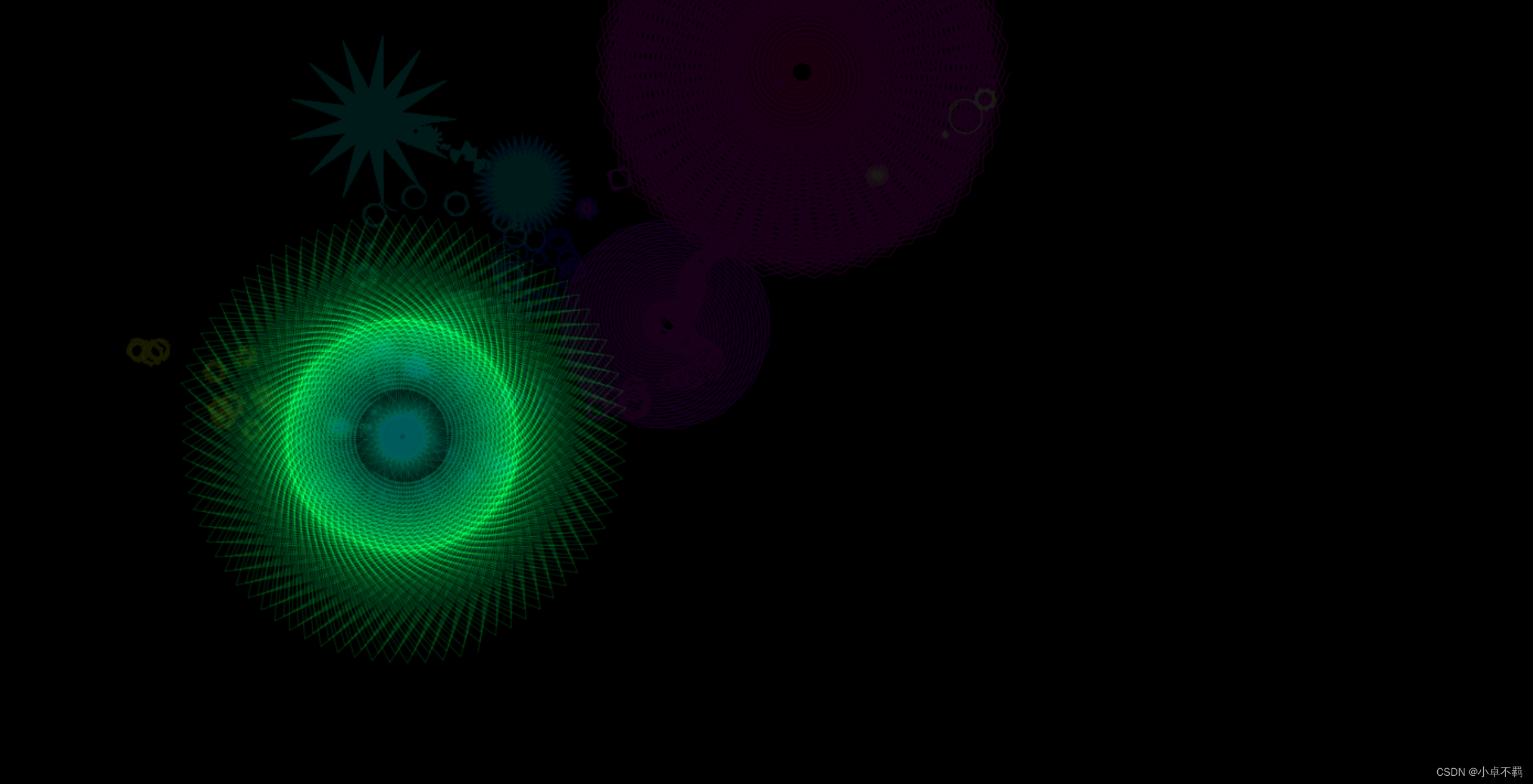
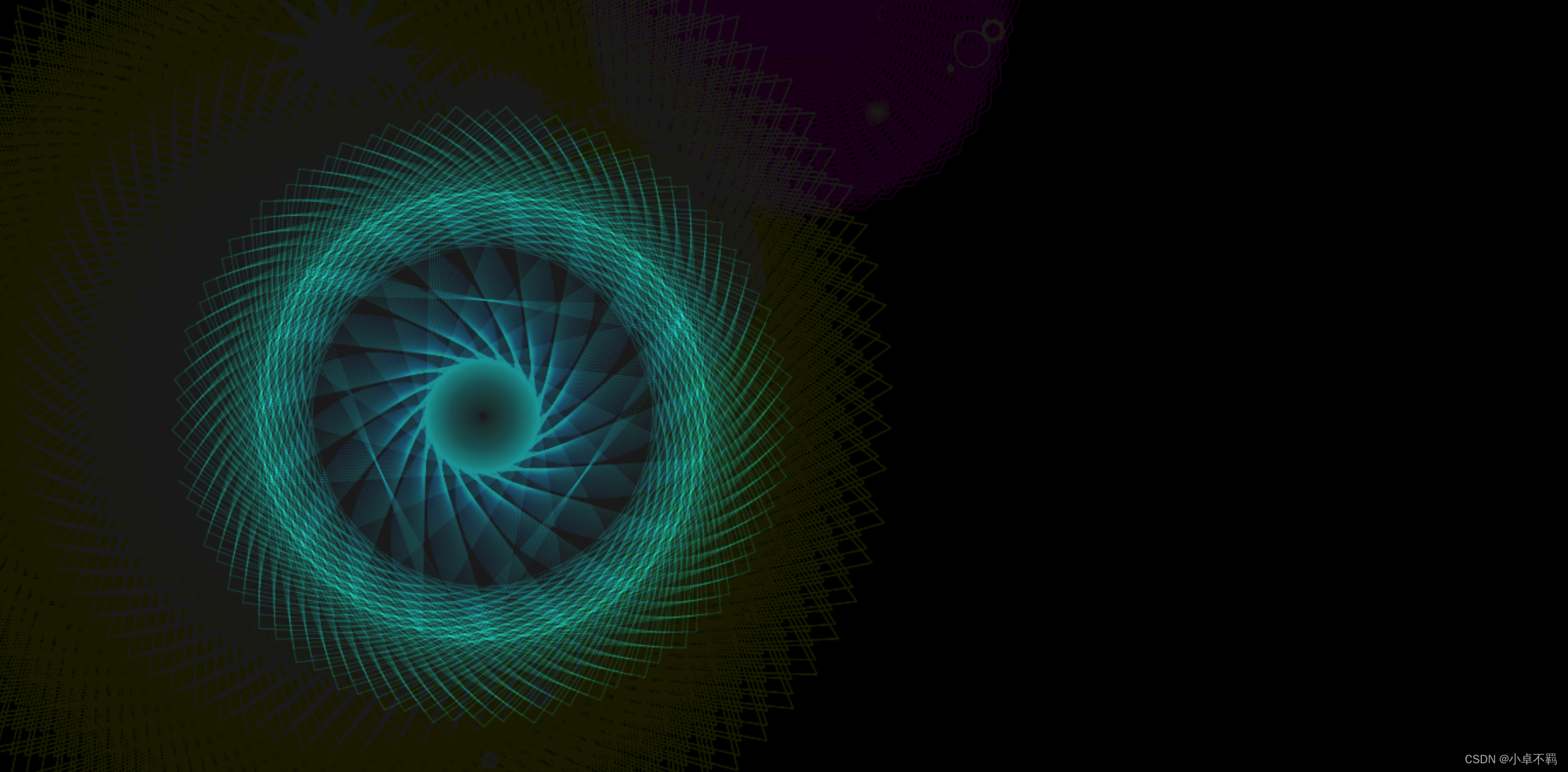
1、Star
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>star</title>
<script type="text/javascript">
window.onload = function () {
C = Math.cos; // cache Math objects
S = Math.sin;
U = 0;
w = window;
j = document;
d = j.getElementById("c");
c = d.getContext("2d");
W = d.width = w.innerWidth;
H = d.height = w.innerHeight;
c.fillRect(0, 0, W, H); // resize <canvas> and draw black rect (default)
c.globalCompositeOperation = "lighter"; // switch to additive color application
c.lineWidth = 0.2;
c.lineCap = "round";
var bool = 0,
t = 0; // theta
d.onmousemove = function (e) {
if(window.T) {
if(D==9) { D=Math.random()*15; f(1); }
clearTimeout(T);
}
X = e.pageX; // grab mouse pixel coords
Y = e.pageY;
a=0; // previous coord.x
b=0; // previous coord.y
A = X, // original coord.x
B = Y; // original coord.y
R=(e.pageX/W * 999>>0)/999;
r=(e.pageY/H * 999>>0)/999;
U=e.pageX/H * 360 >>0;
D=9;
g = 360 * Math.PI / 180;
T = setInterval(f = function (e) { // start looping spectrum
c.save();
c.globalCompositeOperation = "source-over"; // switch to additive color application
if(e!=1) {
c.fillStyle = "rgba(0,0,0,0.02)";
c.fillRect(0, 0, W, H); // resize <canvas> and draw black rect (default)
}
c.restore();
i = 25; while(i --) {
c.beginPath();
if(D > 450 || bool) { // decrease diameter
if(!bool) { // has hit maximum
bool = 1;
}
if(D < 0.1) { // has hit minimum
bool = 0;
}
t -= g; // decrease theta
D -= 0.1; // decrease size
}
if(!bool) {
t += g; // increase theta
D += 0.1; // increase size
}
q = (R / r - 1) * t; // create hypotrochoid from current mouse position, and setup variables (see: http://en.wikipedia.org/wiki/Hypotrochoid)
x = (R - r) * C(t) + D * C(q) + (A + (X - A) * (i / 25)) + (r - R); // center on xy coords
y = (R - r) * S(t) - D * S(q) + (B + (Y - B) * (i / 25));
if (a) { // draw once two points are set
c.moveTo(a, b);
c.lineTo(x, y)
}
c.strokeStyle = "hsla(" + (U % 360) + ",100%,50%,0.75)"; // draw rainbow hypotrochoid
c.stroke();
a = x; // set previous coord.x
b = y; // set previous coord.y
}
U -= 0.5; // increment hue
A = X; // set original coord.x
B = Y; // set original coord.y
}, 16);
}
j.onkeydown = function(e) { a=b=0; R += 0.05 }
d.onmousemove({pageX:300, pageY:290})
}
</script>
</head>
<body style="margin:0px;padding:0px;width:100%;height:100%;overflow:hidden;">
<canvas id="c"></canvas>
</body>
</html>
具体运行效果截图:


2、贪吃蛇
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="400" height="400" style="border:1px solid #c3c3c3;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var time = 160 ; //蛇的速度
var cxt=c.getContext("2d");
var x = y = 8;
var a = 0; //食物坐标
var t = 20; //舍身长
var map = []; //记录蛇运行路径
var size = 8; //蛇身单元大小
var direction = 2; // 1 向上 2 向右 0 左 3下
interval = window.setInterval(set_game_speed, time); // 移动蛇
function set_game_speed(){ // 移动蛇
switch(direction){
case 1:y = y-size;break;
case 2:x = x+size;break;
case 0:x = x-size;break;
case 3:y = y+size;break;
}
if(x>400 || y>400 || x<0 || y<0){
alert("你挂了,继续努力吧!失败原因:碰壁了.....");window.location.reload();
}
for(var i=0;i<map.length;i++){
if( parseInt(map[i].x)==x && parseInt(map[i].y)==y){
alert("你挂了,继续努力吧!失败原因:撞到自己了.....");window.location.reload();
}
}
if (map.length>t) { //保持舍身长度
var cl = map.shift(); //删除数组第一项,并且返回原元素
cxt.clearRect(cl['x'], cl['y'], size, size);
};
map.push({'x':x,'y':y}); //将数据添加到原数组尾部
cxt.fillStyle = "#006699";//内部填充颜色
cxt.strokeStyle = "#006699";//边框颜色
cxt.fillRect(x, y, size, size);//绘制矩形
if((a*8)==x && (a*8)==y){ //吃食物
rand_frog();t++;
}
}
document.onkeydown = function(e) { //改变蛇方向
var code = e.keyCode - 37;
switch(code){
case 1 : direction = 1;break;//上
case 2 : direction = 2;break;//右
case 3 : direction = 3;break;//下
case 0 : direction = 0;break;//左
}
}
// 随机放置食物
function rand_frog(){
a = Math.ceil(Math.random()*50);
cxt.fillStyle = "#000000";//内部填充颜色
cxt.strokeStyle = "#000000";//边框颜色
cxt.fillRect(a*8, a*8, 8, 8);//绘制矩形
}
// 随机放置食物
rand_frog();
</script>
</body>
</html>
具体运行截图:


忘记在哪里copy的代码,时间太长了,有些忘记,侵联系删