介绍
本篇Codelab是基于ArkTS语言的低代码开发方式实现的一个简单实例。具体实现功能如下:
- 创建一个低代码工程。
- 通过拖拽的方式实现任务列表和任务信息界面的界面布局。
- 在UI编辑界面实现数据动态渲染和事件的绑定。
最终实现效果如下:

相关概念
低代码开发方式具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低开发者的上手成本并提升开发者构建UI界面的效率。
- List:List 是很常用的滚动类容器组件之一,它按照水平或者竖直方向线性排列子组件, List 的子组件必须是 ListItem ,它的宽度默认充满 List 的宽度。
- 循环渲染:开发框架提供循环渲染(ForEach组件)来迭代数组,并为每个数组项创建相应的组件。
- 警告弹窗:显示警告弹窗组件,可设置文本内容与响应回调。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
-
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
-
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
代码结构解读
└──entry/src/main/ets // 代码区
│ ├──common
│ │ ├──images // 图片
│ │ └──Const.ets // 常量类
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口类
│ └──pages
│ ├──TaskDetailPage.ets // 详情页的逻辑描述文件
│ └──TaskPage.ets // 首页的逻辑描述文件
├──entry/src/main/resources // 资源文件
└──entry/src/main/supervisual
└──pages
├──TaskDetailPage.visual // 详情页面的数据模型
└──TaskPage.visual // 首页页面的数据模型创建低代码工程
首先需要先创建一个低代码的工程,创建工程时,在配置工程界面打开“Enable Super Visual”开关,点击“Finish”。工程创建完成后,在src/main目录下会生成一个supervisual目录,supervisual/pages目录下的.visual文件,可以通过组件拖拽实现的页面数据模型文件。ets/pages下的.ets文件是跟supervisual/pages中的文件一一对应的,是对应界面的逻辑描述文件。

低代码设计界面布局
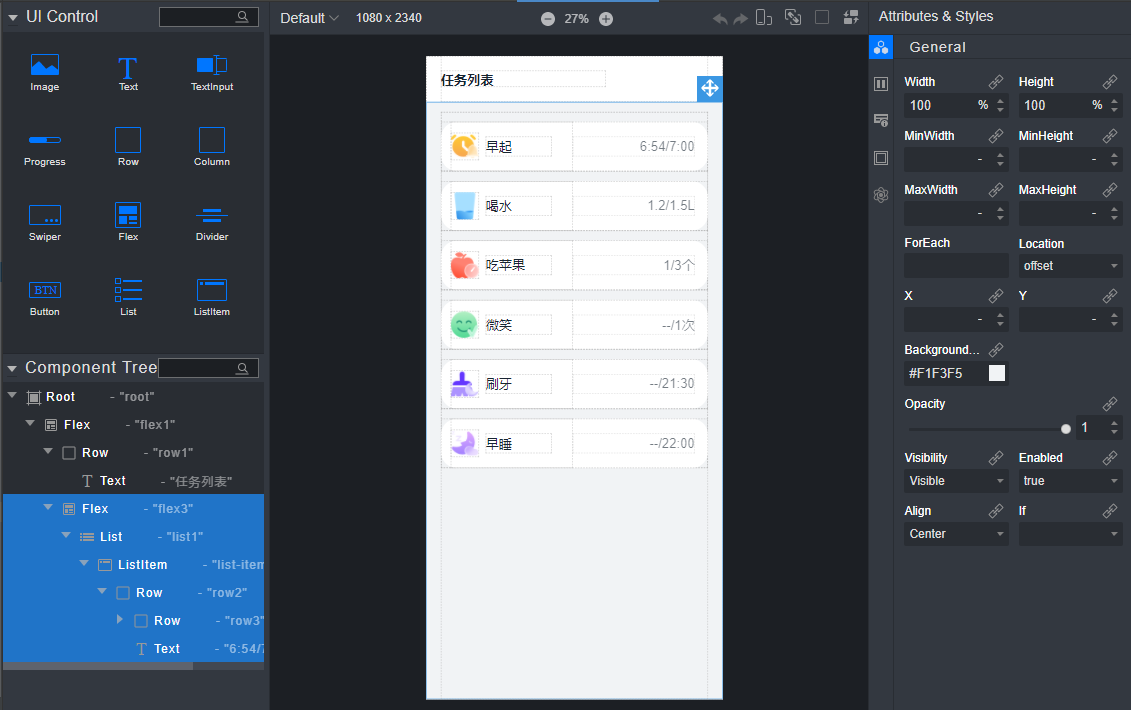
打开TaskPage.visual文件,界面如图所示:

中间部分是界面布局后的整体效果。
左侧上部的“UI Control”模块是我们可以进行拖拽的组件。
左侧下部的“Component Tree”模块是我们界面上所有的元素树。
右侧的“Attributes&Styles”模块是当前选中的界面元素的属性和样式的详细信息,通过修改这个模块的内容来改变界面上元素的样式属性等信息。
任务列表页面分了上下两部分,上边拖进来了一个Row组件来展示界面标题,下边用一个List组件来实现任务列表的数据展示,每个Item子组件用的横向布局,里边拖进去了一个Image组件和两个Text组件。
实现数据动态渲染
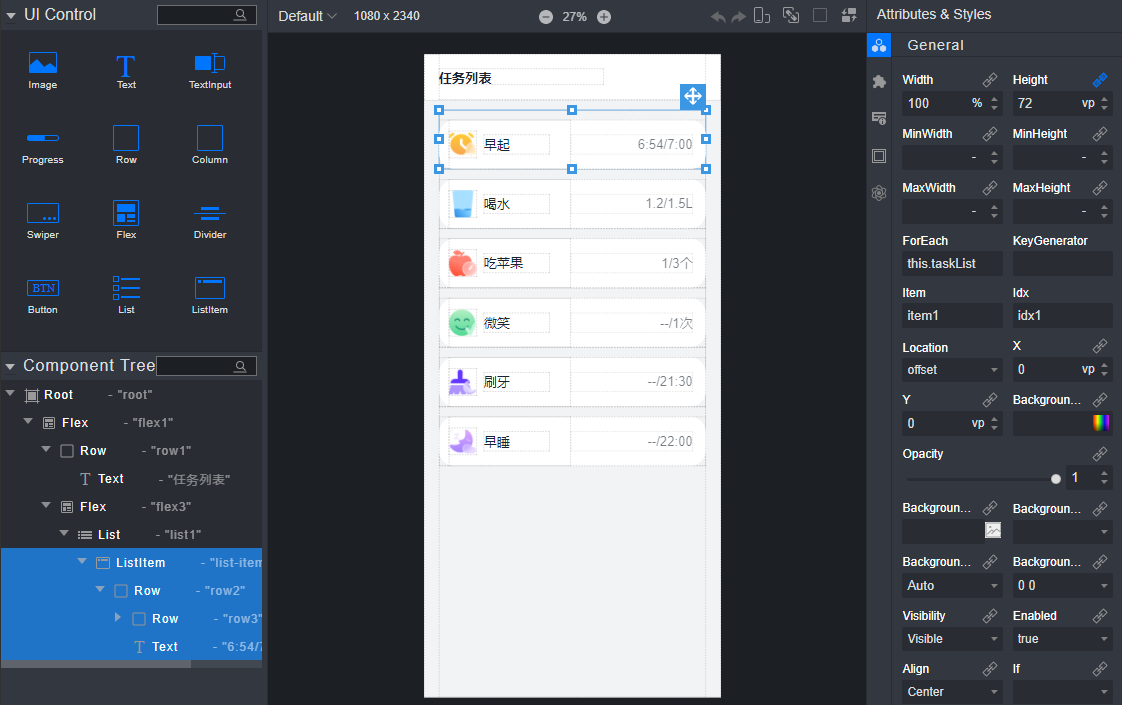
页面布局完成后,需要给ListItem 组件绑定一个ForEach的数据源。如图:

// TaskPage.ets
@State taskList: Array<TaskInfo> = TASK_LIST;
taskClickAction() {
router.push({
url: 'pages/TaskDetailPage'
});
}同时给ListItem绑定一个点击事件来实现界面的跳转功能。

手动创建低代码页面
在pages下新建一个visual文件(右键->New->Visual),IDE会在ets/pages和supervisual/pages下同时创建一个名字相同后缀分别是.ets和.visual的文件,同样通过组件拖拽的方式去实现任务信息界面的布局,给界面绑定数据源和点击事件。detail.ets文件中代码如下:
@State detailList: Array<DetailModel> = DETAILS;
showDialog() {
AlertDialog.show({
title: $r('app.string.task_clock'),
message: $r('app.string.task_done'),
autoCancel: true,
confirm: {
value: $r('app.string.clock'),
action: () => {
}
}
});
}
backAction() {
router.back();
}总结
恭喜大家已经完成了本次Codelab的学习,并了解到以下知识点:
- 如何创建一个低代码工程。
- 如何使用低代码实现界面布局。
- 如何在低代码界面实现数据绑定和点击事件的绑定
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了几套最新版的HarmonyOS NEXT学习资源
获取完整版高清学习路线,请点击→《HarmonyOS教学视频》
HarmonyOS教学视频

鸿蒙语法ArkTS、TypeScript、ArkUI等.....视频教程

鸿蒙生态应用开发白皮书V2.0PDF:
获取白皮书:请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- ……
二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- ........
三、如何快速入门?《鸿蒙星河版开发教程指南》
- 基本概念
- 构建第一个ArkTS应用
- ……
四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》