
plasmo是一个很棒的开发浏览器插件的框架,可以使用react和vue等语言开发,也是目前github上star数量最多的开发浏览器插件的框架。
github仓库地址:GitHub - PlasmoHQ/plasmo: 🧩 The Browser Extension Framework
官网地址:Supercharge your browser extension development – Plasmo
我这里开发的时候,遇到一个问题,就是需要在内容脚本里面使用MAIN模式,因为我要使用原生网页里面的富文本编辑组建,使用这个组件的编辑函数,像里面插入内容。不是MAIN模式的content脚本是无法使用这个dom组件的编辑函数的:
const contnetDiv: any = document.querySelector('.CodeMirror')
// 普通的内容脚本无法获取到setValue这个函数
contnetDiv.CodeMirror.setValue(content)问题描述
但是使用了MAIN模式的内容脚本,就会完全注入到网页的JS运行环境中,这个时候,就无法使用插件的Storage来存储和获取插件里面的数据了,只能获取到网页的localStorage里面的数据。
但是我通过插件获取到了一个文本内容,存储在插件的storage里面,然后想通过MAIN的内容脚本将这些内容插入到富文本编辑器里面,这个时候就出现问题了:MAIN的内容脚本拿不到插件的storage里面的数据啊!尴尬了
解决办法
第一个方式:在background脚本里面动态插入这个内容脚本
通过查找官网,也没有说明该怎么操作,但是在github上发现一种方式,就是使用动态插件内容脚本的方式,将这个js脚本文件插入进入,好像是可以使用storage里面的数据,有待验证。
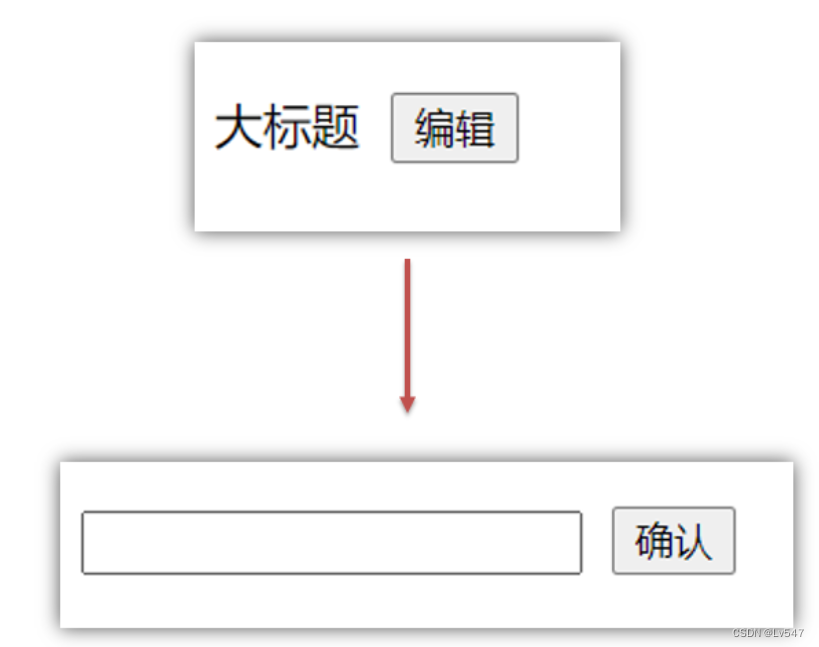
第二个方式:编写一个中间件内容脚本,在这个中间件内容脚本里面获取到插件的数据,然后将数据通过document.body.appendChild方法插入到网页的DOM里面,然后在MAIN的内容脚本里面通过监听DOM变化,就可以拿到中间件插入的数据了

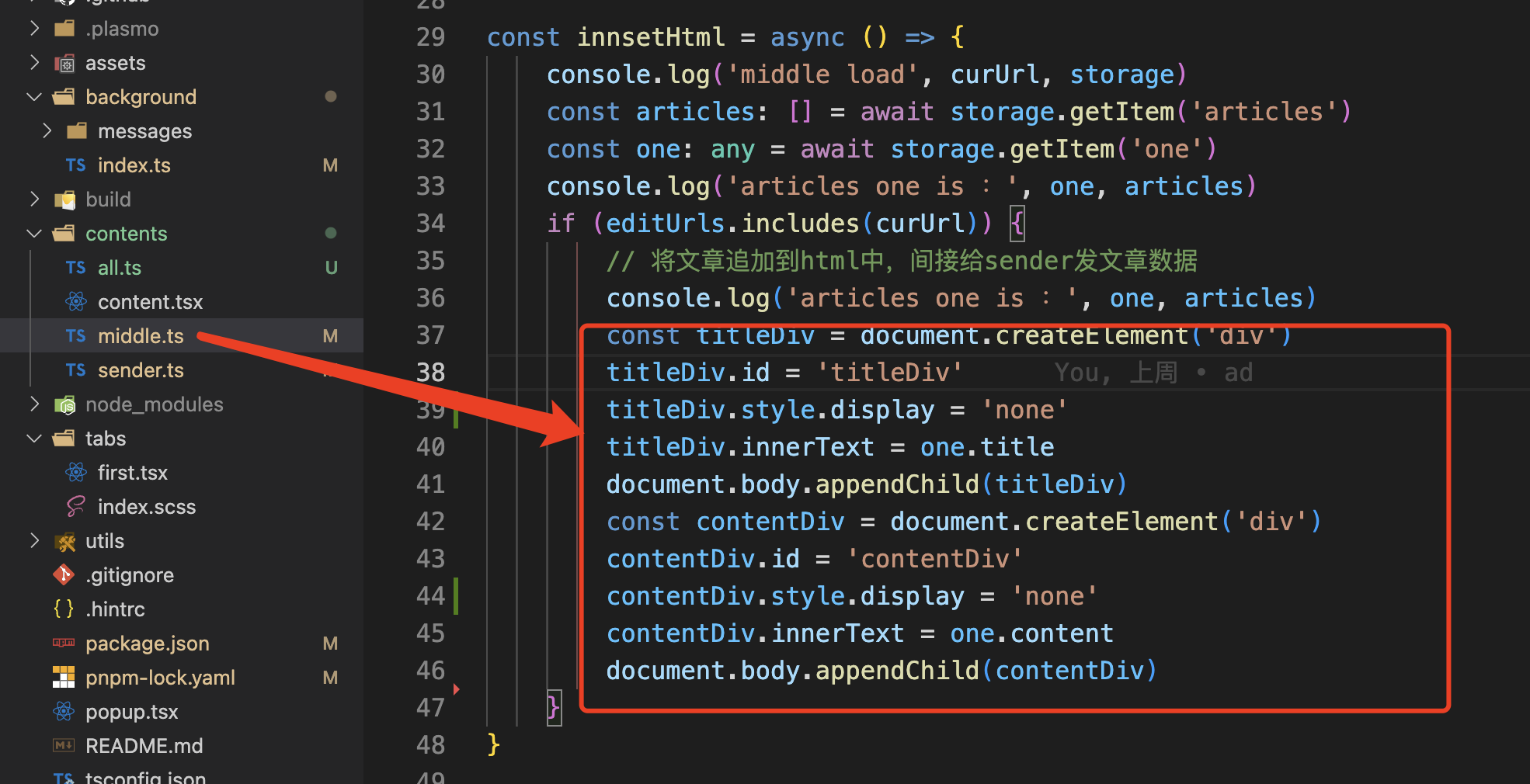
输入插入DOM的代码:
// 将文章追加到html中,间接给sender发文章数据
console.log('articles one is :', one, articles)
const titleDiv = document.createElement('div')
titleDiv.id = 'titleDiv'
titleDiv.style.display = 'none'
titleDiv.innerText = one.title
document.body.appendChild(titleDiv)
const contentDiv = document.createElement('div')
contentDiv.id = 'contentDiv'
contentDiv.style.display = 'none'
contentDiv.innerText = one.content
document.body.appendChild(contentDiv)
在MAIN的内容脚本里面监听DOM变化:

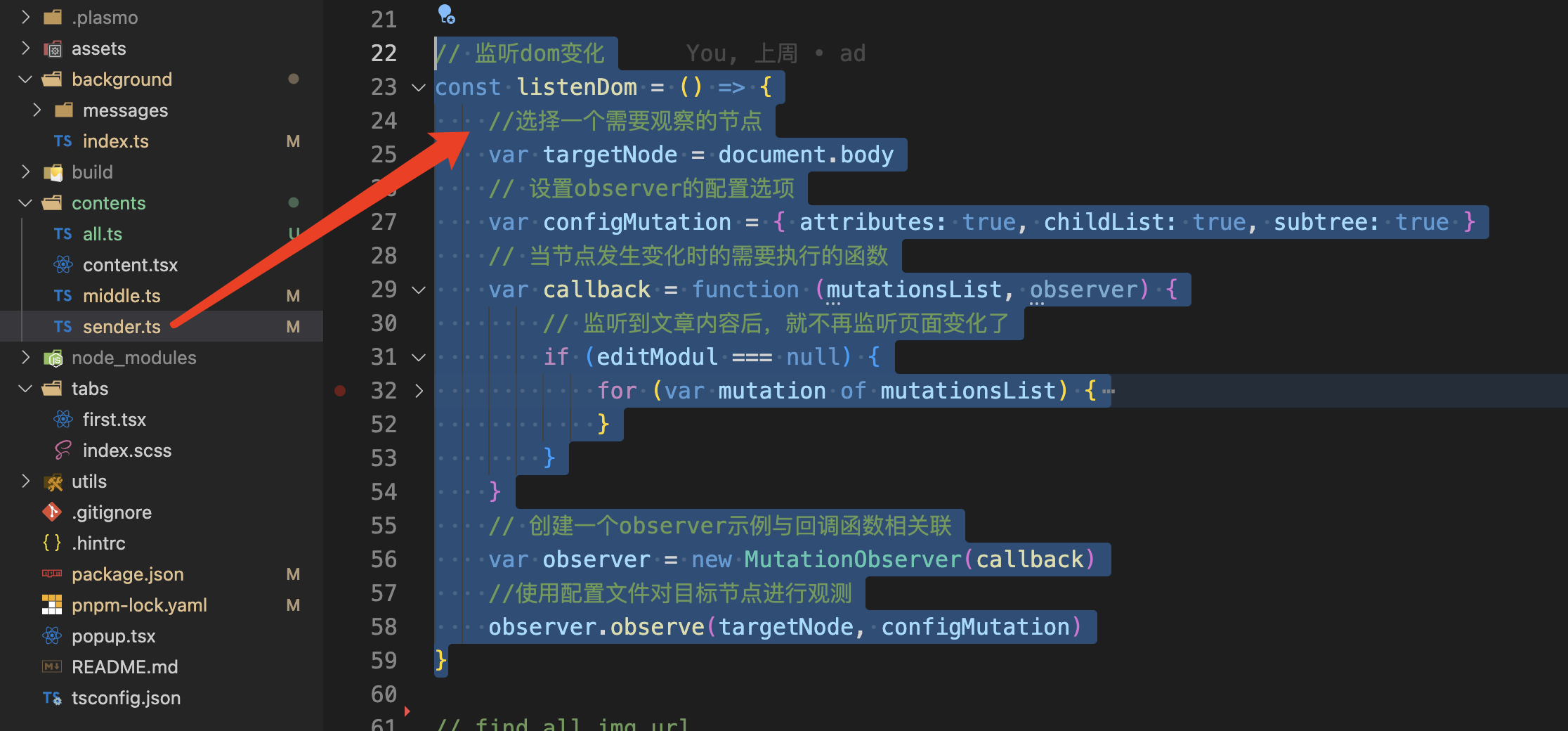
监听DOM变化的代码:
// 监听dom变化
const listenDom = () => {
//选择一个需要观察的节点
var targetNode = document.body
// 设置observer的配置选项
var configMutation = { attributes: true, childList: true, subtree: true }
// 当节点发生变化时的需要执行的函数
var callback = function (mutationsList, observer) {
// 监听到文章内容后,就不再监听页面变化了
if (editModul === null) {
for (var mutation of mutationsList) {
// 检测并获取titleDiv和contentDiv
const titleDiv = document.getElementById('titleDiv')
const contentDiv = document.getElementById('contentDiv')
if (
mutation.type == 'childList' &&
editModul === null &&
titleDiv &&
contentDiv
) {
console.log('sender listen 元素节点变化')
title = titleDiv.innerText
sendArt = contentDiv.innerText
// 找到所有的图片链接
findImg(sendArt)
// 给编辑器赋值
juejin(title, sendArt)
} else {
// console.log('sender listen 样式属性变化')
}
}
}
}
// 创建一个observer示例与回调函数相关联
var observer = new MutationObserver(callback)
//使用配置文件对目标节点进行观测
observer.observe(targetNode, configMutation)
}