把一些逻辑写在单独的ts文件里,vue文件使用的时候引入即可
1、计算属性写出去
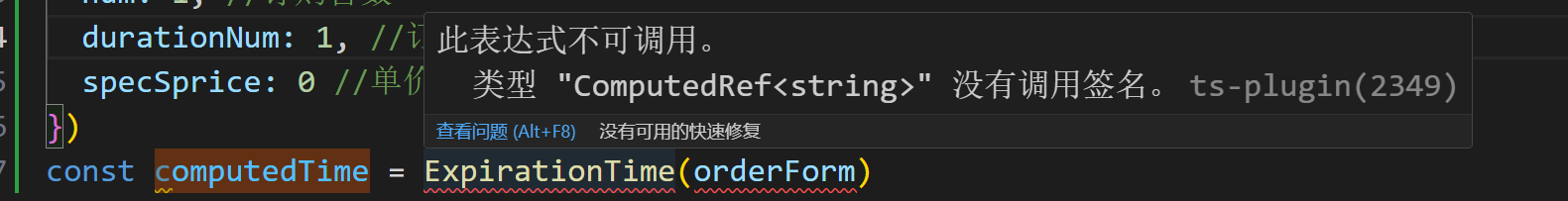
直接写出去的话,使用时报错
ExpirationTime是一个计算属性,若直接在html上使用{{ExpirationTime(orderForm报错)}}
查阅资料显示:在
setup函数中,调用createExpirationTime函数,并将orderForm作为参数传递。然后返回这个计算属性,以便在模板中使用。若
setup声明在<script>标签内部。在这种情况下,你不需要显式地调用setup函数,而是可以直接定义响应式状态和计算属性
但是还是报错!!!!

最终代码
/**
* 定义计算属性 计算续订之后的时间
*/
import { computed } from 'vue'
import moment from 'moment'
import { orderTypeEnum } from '@/components/option.js'
export default function ExpirationTime(form) {
return computed(() => {
const date = moment(new Date())
//如果存在时间,而且是包月计费
if (form.duration && form.feeType == orderTypeEnum.MONTH) {
//使用moment库的add方法
return date.add(Number(form.duration), 'month').format('YYYY-MM-DD HH:mm:ss')
//如果存在时间,而且是包年计费
} else if (form.duration && form.feeType == orderTypeEnum.YEAR) {
//使用moment库的add方法
return date.add(Number(form.duration), 'year').format('YYYY-MM-DD HH:mm:ss')
} else {
return ''
}
})
}需要return一个计算属性,这样在html中可以直接调用















![[C语言]一维数组二维数组的大小](https://img-blog.csdnimg.cn/direct/8456245efec84329909bc73c5ac9225c.png)