目录
一、Text组件
1、Text组件案例
二、Text组件参数
1、string字符串类型
2、Resources类型
2.1、resources中内容配置
base/element/string.json 中的内容
zh_US/element/string.json 中的内容
es_US/element/string.json 中的内容
2.2、环境适配
适配英文
适配中文
三、Text常用属性
1、fontSize()
2、fontWeight()
3、fontColor()
一、Text组件
鸿蒙中的文本组件是Text, Text组件的参数类型为:string | Resource,
- string字符串类型,如 Text('这是一段文本,我是字符串类型')
- Resource类型:使用$r()引用,定义的字符串内容在resources/*/element的string.json文件
1、Text组件案例
@Entry
@Component
struct Index {
@State isOn: boolean = false;
@State isDel: boolean = false;
build() {
Column({ space: 10 }) {
Text("你好 鸿蒙").fontSize(50)
Text($r("app.string.greeting")).fontSize(50)
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
二、Text组件参数
1、string字符串类型
Text("你好 鸿蒙").fontSize(50)
2、Resources类型
Text组件中的参数的文字内容可是字符串直接写死在代码中,也可是编辑到resources目录下下的不用环境的配置文件中,如base、en_Us、zh_Us目录下的element中的 String.json文件。
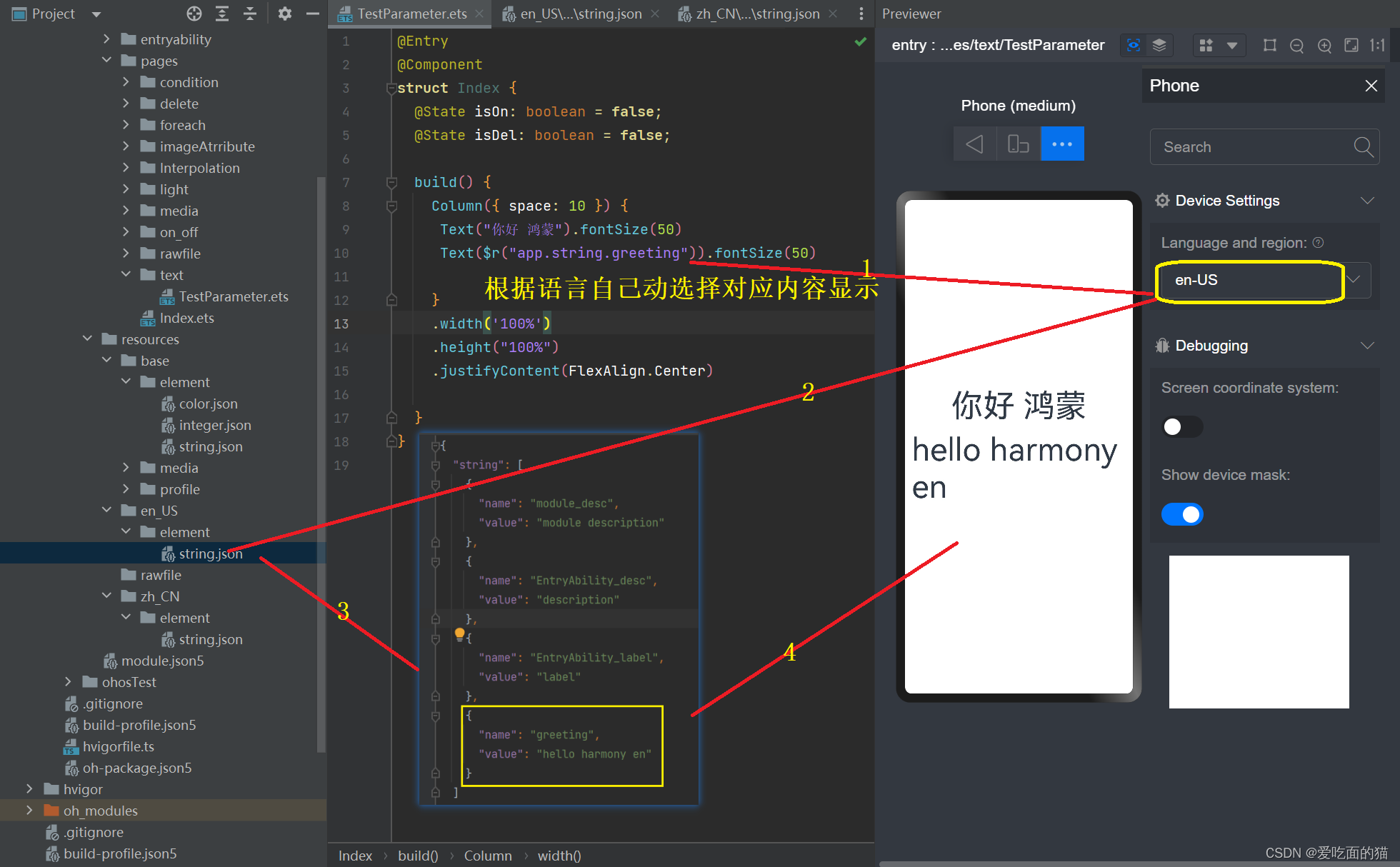
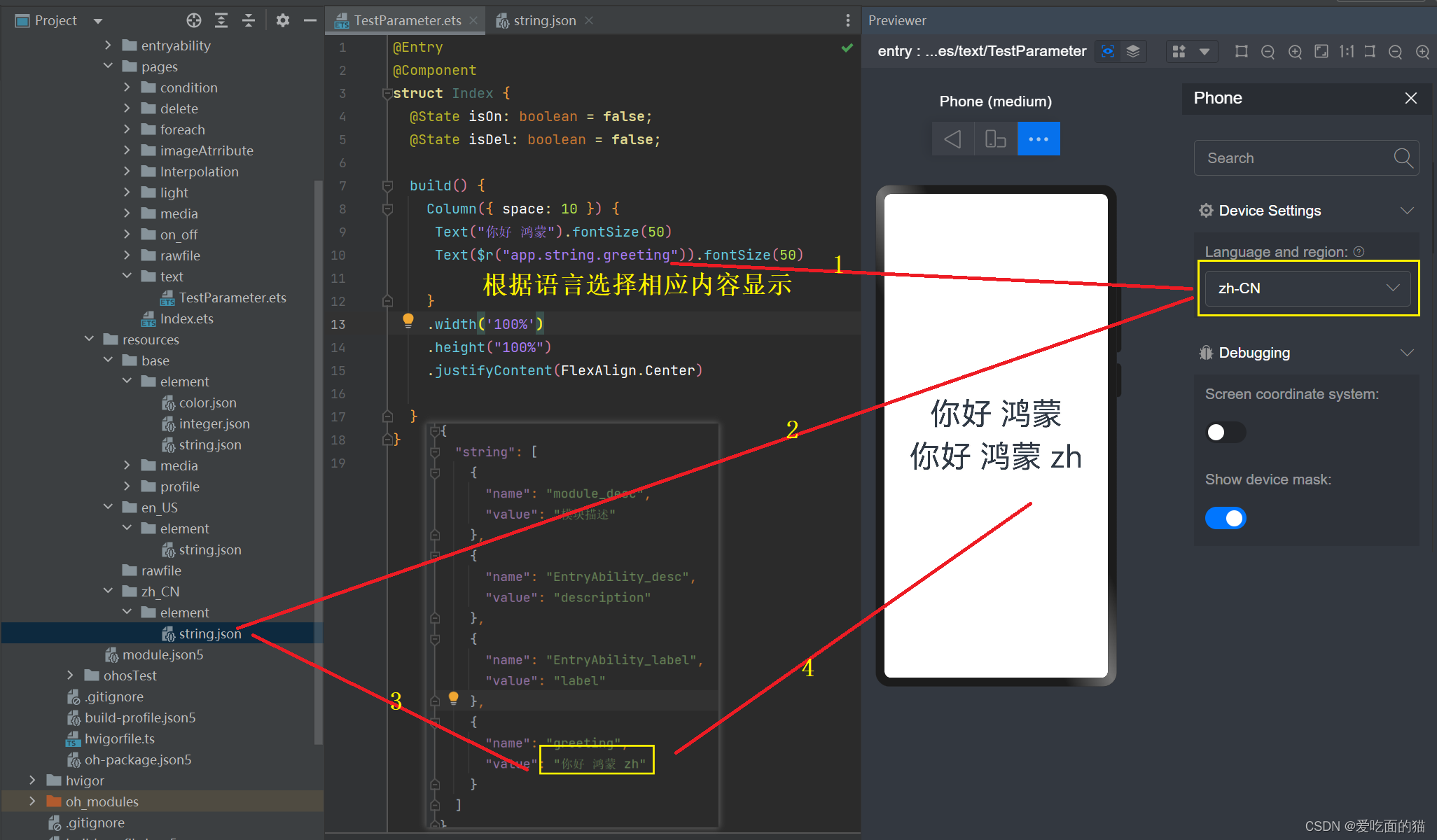
如下图所示,Text组件中的$r("app.string.greeting")文本可以写到 三个不同目录的环境中,根据不同的环境适配不同的内容。但注意,在配置时候必须三个文件中都配置,否则会显示报错,如:


2.1、resources中内容配置
base/element/string.json 中的内容
{
"string": [
{
"name": "module_desc",
"value": "module description"
},
{
"name": "EntryAbility_desc",
"value": "description"
},
{
"name": "EntryAbility_label",
"value": "label"
},
{
"name": "greeting",
"value": "你好 鸿蒙 base"
}
]
}zh_US/element/string.json 中的内容
{
"string": [
{
"name": "module_desc",
"value": "模块描述"
},
{
"name": "EntryAbility_desc",
"value": "description"
},
{
"name": "EntryAbility_label",
"value": "label"
},
{
"name": "greeting",
"value": "你好 鸿蒙 zh"
}
]
}es_US/element/string.json 中的内容
{
"string": [
{
"name": "module_desc",
"value": "module description"
},
{
"name": "EntryAbility_desc",
"value": "description"
},
{
"name": "EntryAbility_label",
"value": "label"
},
{
"name": "greeting",
"value": "hello harmony en"
}
]
}2.2、环境适配
适配英文
当我们选择en_us时候,会自动的选择适配环境 en_US/element/string.json中的适配内容。

适配中文
我们选择zh_us时候,会自动的选择适配环境 zh_US/element/string.json中的适配内容。
三、Text常用属性
- 字体大小:fontSize() 方法进行设置,该方法参数类型为 string | number | Resource
- 字体粗细:fontWeight()方法进行设置,该方法参数类型为 string | number | FontWeight
- 字体颜色:fontColor() 方法进行设置,该方法参数类型为 string | number | Resource |Color
- 文本对齐:
- TextAlign.Start 首部对齐
- TextAlign.Center 居中对齐
- TextAlign.End 尾部对齐
1、fontSize()
- string :指定字体大小的具体单位,例如
fontSize('100px')、例如fontSize('100fp') - number :数值,默认单位
fp - Resource :引用resources下的element目录中定义的数值
@Entry
@Component
struct Index {
@State isOn: boolean = false;
@State isDel: boolean = false;
build() {
Column({ space: 10 }) {
Text("你好 鸿蒙").fontSize('150px')
Text("你好 鸿蒙").fontSize('50fx')
Text("你好 鸿蒙").fontSize(50)
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
2、fontWeight()
- string :数字与样式字符串,例如例如'100'和bold
- number :[100,900],取值间隔为100,默认为400,值越大,字体越粗。
- FontWeight:枚举类型
@Entry
@Component
struct Index {
@State isOn: boolean = false;
@State isDel: boolean = false;
build() {
Column({ space: 10 }) {
Text("你好 鸿蒙").fontSize(50)
Text("你好 鸿蒙").fontSize(50).fontWeight(600)
Text("你好 鸿蒙").fontSize(50).fontWeight(500)
Text("你好 鸿蒙").fontSize(50).fontWeight(FontWeight.Bold)
Text("你好 鸿蒙").fontSize(50).fontWeight('bolder')
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
3、fontColor()
- string :'rgb(0, 128, 0)'或者'#008000'
- number :16进制的数字如 0x008000
- Resource :引用resources下的element目录中定义的数值
- Color :枚举类型,例如
Color.Green
@Entry
@Component
struct Index {
@State isOn: boolean = false;
@State isDel: boolean = false;
build() {
Column({ space: 10 }) {
Text("你好 鸿蒙").fontSize(50).fontColor(Color.Green)
Text("你好 鸿蒙").fontSize(50).fontWeight(600).fontColor(Color.Orange)
Text("你好 鸿蒙").fontSize(50).fontWeight(500).fontColor(Color.Blue)
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
@Entry
@Component
struct FontColorPage {
build() {
Column({ space: 50 }) {
Text('Color.Green')
.fontSize(40)
.fontWeight(FontWeight.Bold)
.fontColor(Color.Green)
Text('rgb(0, 128, 0)')
.fontSize(40)
.fontWeight(FontWeight.Bold)
.fontColor('rgba(59, 171, 59, 0.33)') // rgba 表示透明度
Text('#008000')
.fontSize(40)
.fontWeight(FontWeight.Bold)
.fontColor('#a4008000')
Text('0x008000')
.fontSize(40)
.fontWeight(FontWeight.Bold)
.fontColor(0xa4008000)
}.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}4、文本对齐
@Entry
@Component
struct Index {
@State isOn: boolean = false;
@State isDel: boolean = false;
build() {
Column({ space: 10 }) {
Text("文本对齐:TextAlign.Start首部对齐、TextAlign.Center 居中对齐、TextAlign.End尾部对齐")
.fontSize(20)
.textAlign(TextAlign.Start)
Text("文本对齐:TextAlign.Start首部对齐、TextAlign.Center 居中对齐、TextAlign.End尾部对齐")
.fontSize(20)
.textAlign(TextAlign.End)
Text("文本对齐:TextAlign.Start首部对齐、TextAlign.Center 居中对齐、TextAlign.End尾部对齐")
.fontSize(20)
.textAlign(TextAlign.Center)
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Center)
}
}