一、Filter
- Filter 表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。
- 过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。(拦截指定资源)
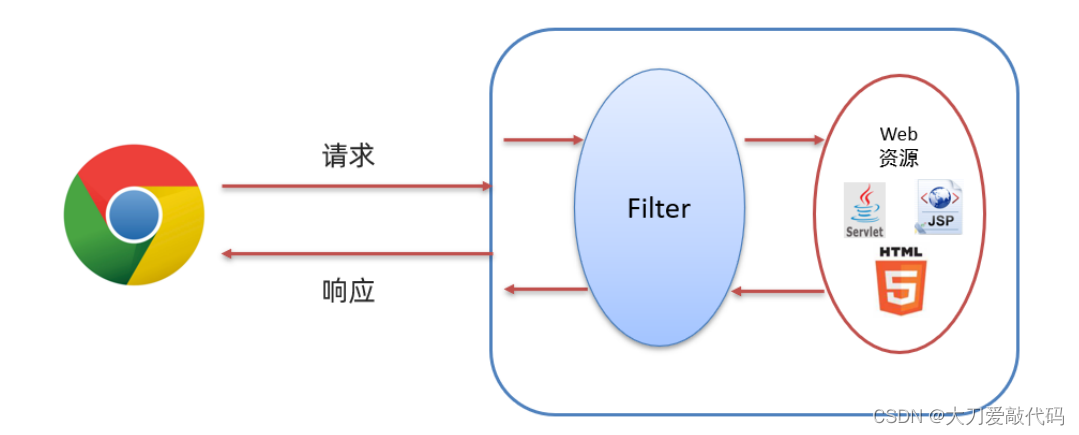
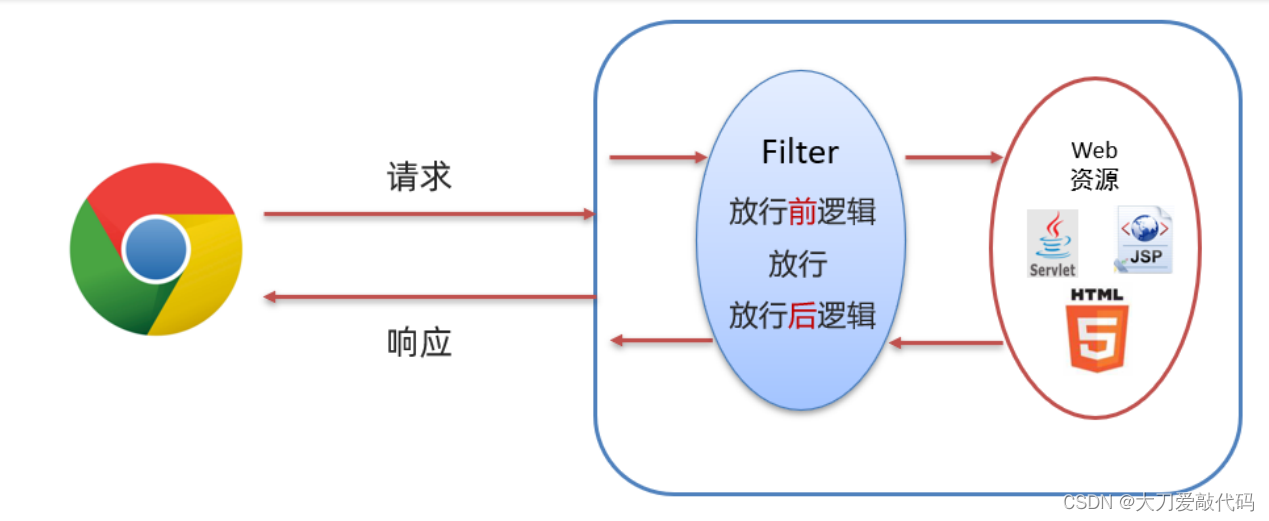
正常情况下,浏览器可以访问服务器上的所有的资源(servlet、jsp、html等),于是我们可以在浏览器访问到这些资源之前使用过滤器拦截下来,也就是说在访问资源之前会先经过 Filter

- 过滤器一般是完成一些通用的操作。比如每个资源都要写一些代码完成某个功能,我们总不能在每个资源中写这样的代码吧,而此时我们可以将这些代码写在过滤器中,因为请求每一个资源都要经过过滤器。
- 过滤器可以做 统一编码处理 、 敏感字符处理 等问题。
- 过滤器的主要作用其实就是(权限管理)。要实现某个效果需要在每一个资源中都写上这段逻辑,而像这种通用的操作,我们就可以放在过滤器中进行实现
一、1、Filter快速入门
一、1.1、开发步骤
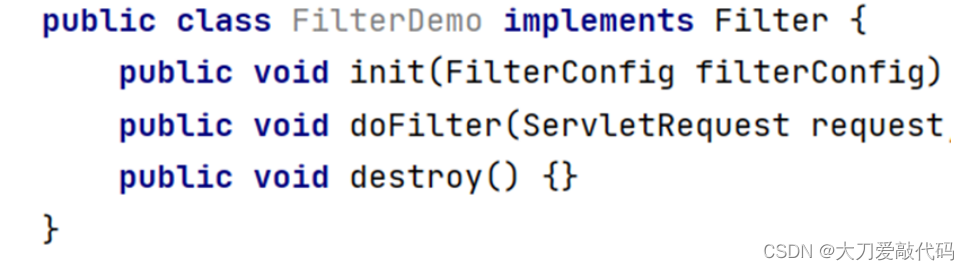
- 定义类,实现 Filter接口,并重写其所有方法

- 配置Filter 拦截资源的路径:在类上定义 @WebFilter 注解。而注解的 value 属性值 /* 表示拦截所有的资源

- 在doFilter方法中输出一句话,并放行(这步只是在验证doFilter方法是否被执行)
代码演示
package com.knife.web.filter;
import jakarta.servlet.*;
import jakarta.servlet.annotation.WebFilter;
import java.io.IOException;
@WebFilter("/*")
public class filterDemo implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("filterDemo...");
filterChain.doFilter(servletRequest,servletResponse);
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
Filter.super.init(filterConfig);
}
@Override
public void destroy() {
Filter.super.destroy();
}
}
package com.knife.web.filter;
import jakarta.servlet.*;
import jakarta.servlet.annotation.*;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpSession;
import java.io.IOException;
@WebFilter("/*")
public class LoginFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException {
//强转类型,因为要获取session对象
HttpServletRequest req = (HttpServletRequest) request;
//判断访问资源路径是否和登录注册相关
//1,在数组中存储登陆和注册相关的资源路径
String[] urls =
{"/login.jsp","/imgs/","/css/","/loginServlet","/register.jsp","/registerServlet","/checkCodeServlet"};
//2,获取当前访问的资源路径
String url = req.getRequestURL().toString();
//3,遍历数组,获取到每一个需要放行的资源路径
for (String u : urls) {
//4,判断当前访问的资源路径字符串是否包含要放行的的资源路径字符串
/*
比如当前访问的资源路径是 /brand-demo/login.jsp
而字符串 /brand-demo/login.jsp 包含了 字符串 /login.jsp ,所以这个字符串就需要放行
*/
if(url.contains(u)){
//找到了,放行
chain.doFilter(request, response);
//break;//这里的break只是退出循环,还是要执行下面的代码的
return;
}
}
HttpSession session = req.getSession();
Object user = session.getAttribute("user");
if (user!=null){
chain.doFilter(request, response);
}else{
// 没有登陆,存储提示信息,跳转到登录页面
req.setAttribute("login_msg","您尚未登陆!");
req.getRequestDispatcher("/login.jsp").forward(req,response);
}
}
public void init(FilterConfig config) throws ServletException {
}
public void destroy() {
}
}
一、2、Filter执行步骤

- 浏览器访问服务器资源前需要通过过滤器,执行放行前的逻辑得到过滤器的放行后才能访问到资源,然后在回到过滤器执行放行后的逻辑

- 放行前对request数据进行处理
- 放行后对response数据进行处理
一、3、Filter的使用细节
一、3.1、 filter拦截路径的配置
- Filter可以根据需求,配置不同的拦截资源路径
- 拦截路径有如下四种配置方式:
- 拦截具体的资源:/index.jsp:只有访问index.jsp时才会被拦截
- 目录拦截:/user/*:访问/user下的所有资源,都会被拦截
- 后缀名拦截:*.jsp:访问后缀名为jsp的资源,都会被拦截
- 拦截所有:/*:访问所有资源,都会被拦截
- 总结:拦截路径的配置方式和 Servlet 的请求资源路径配置方式一样,但是表示的含义不同。
一、4、过滤器链
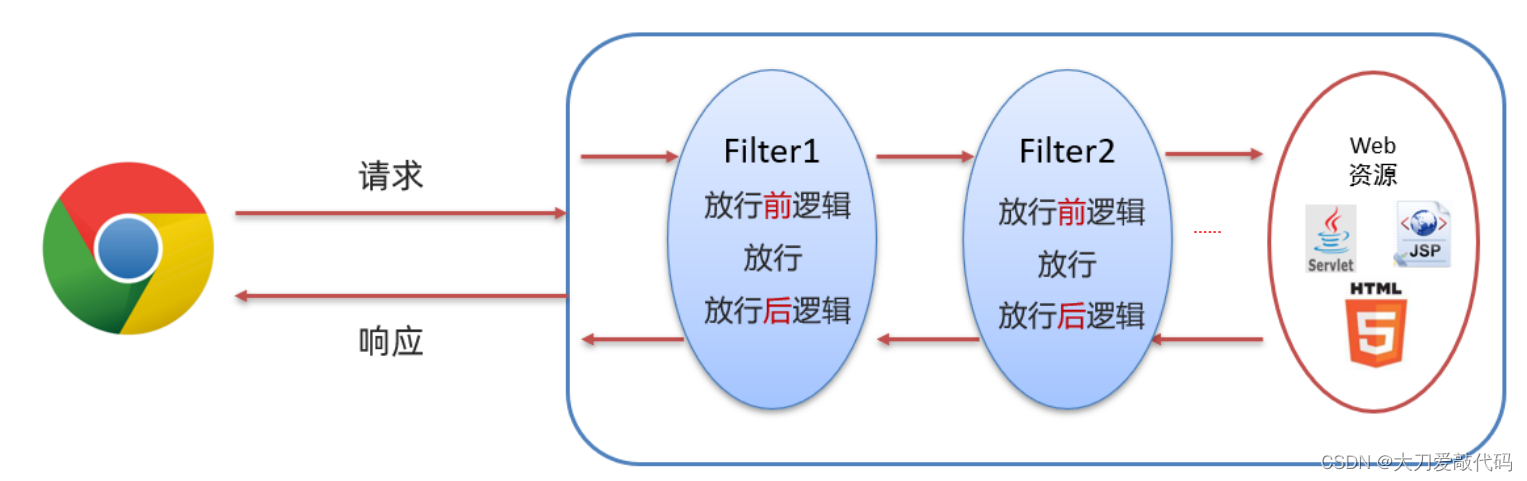
- 概念:过滤器链是指在一个Web应用,可以配置多个过滤器,这多个过滤器称为过滤器链

- 执行流程:Filter1的放学前逻辑》Filter2放行前逻辑》访问资源》Filter2放行后逻辑》Filter1方向后逻辑
- 上面代码中为什么是先执行 FilterDemo ,后执行 FilterDemo2 呢?
我们现在使用的是注解配置Filter,而这种配置方式的优先级是按照过滤器类名(字符串)的自然排序。
二、listener
监听器的定义:是指专门用于对其他对象身上发生的事件或状况改变进行监听和相应处理的对象,当被监听的对象发生变化时,立即采取相应的行动
- Listener 表示监听器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。
- 监听器可以监听就是在 application(整个web应用) , session , request 三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件。
- request 和 session 我们学习过。而 application 是 ServletContext 类型的对象。
- ServletContext 代表整个web应用,在服务器启动的时候,tomcat会自动创建该对象。在服务器关闭时会自动销毁该对象。
二、1、JavaWeb提供了8个监听器

- 这里面只有 ServletContextListener 这个监听器后期我们会接触到, ServletContextListener 是用来监听ServletContext 对象的创建和销毁。
- ServletContextListener 接口中有以下两个方法
- void contextInitialized(ServletContextEvent sce) : ServletContext 对象被创建了会自动执行的方法
- void contextDestroyed(ServletContextEvent sce) : ServletContext 对象被销毁时会自动执行的方法
二、2、Listener的基本使用
以ServletContextListener 监听器为例:
- 定义一个类,实现 ServletContextListener 接口,重写所有的抽象方法
- 使用 @WebListener 进行配置
package com.knife.web.listener;
import jakarta.servlet.ServletContextEvent;
import jakarta.servlet.ServletContextListener;
import jakarta.servlet.annotation.WebListener;
@WebListener
public class ContextLoaderListener implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent sce) {
// 这里面主要是用来加载资源
// 将来服务器启动,web就创建好了,然后这个contextInitialized方法就会被自动调用
}
@Override
public void contextDestroyed(ServletContextEvent sce) {
// 这里面主要是用来释放资源的
}
}
- 启动服务器,就可以在启动的日志信息中看到 contextInitialized() 方法输出的内容,同时也说明了 ServletContext对象在服务器启动的时候被创建了。
- 监听器的作用:用来监听某种事务的变化,然后通过回调函数,反馈给客户或者程序
- web监听器的用途:
- 1.统计在线人数和在线用户
- 2.系统启动时加载初始化信息
- 3.统计网站访问量
- 4.跟spring结合
三、AJAX(异步请求)
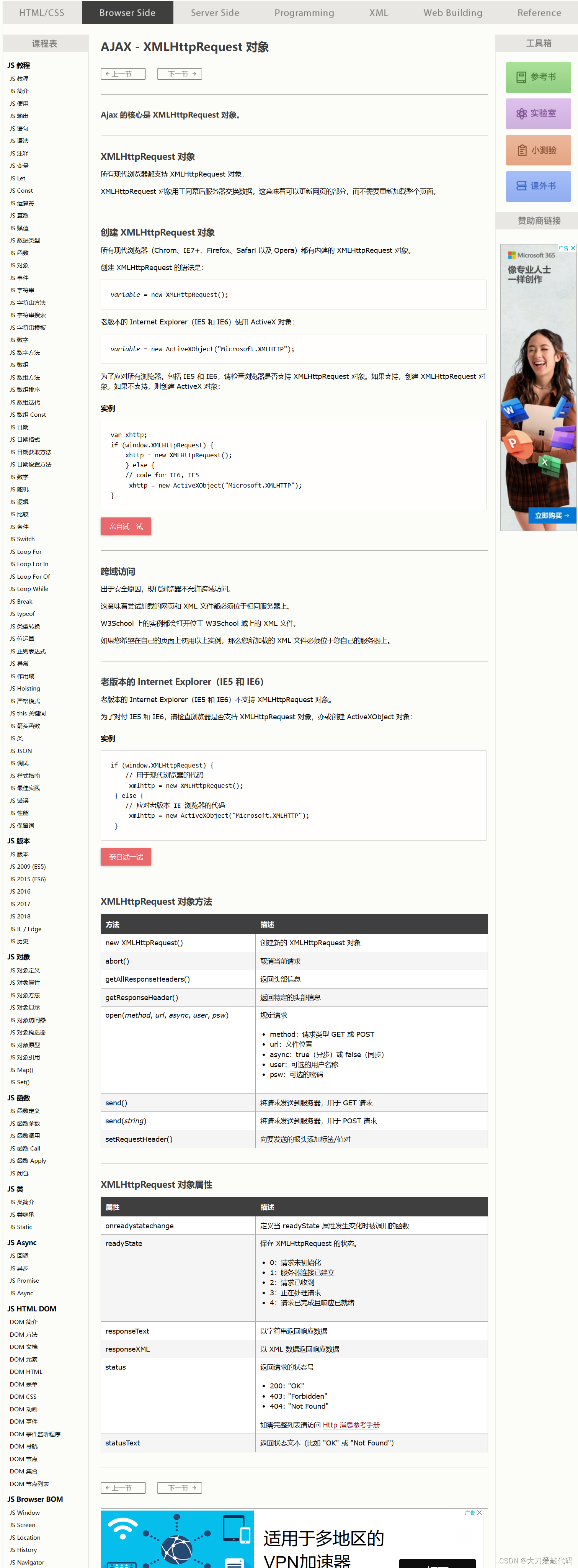
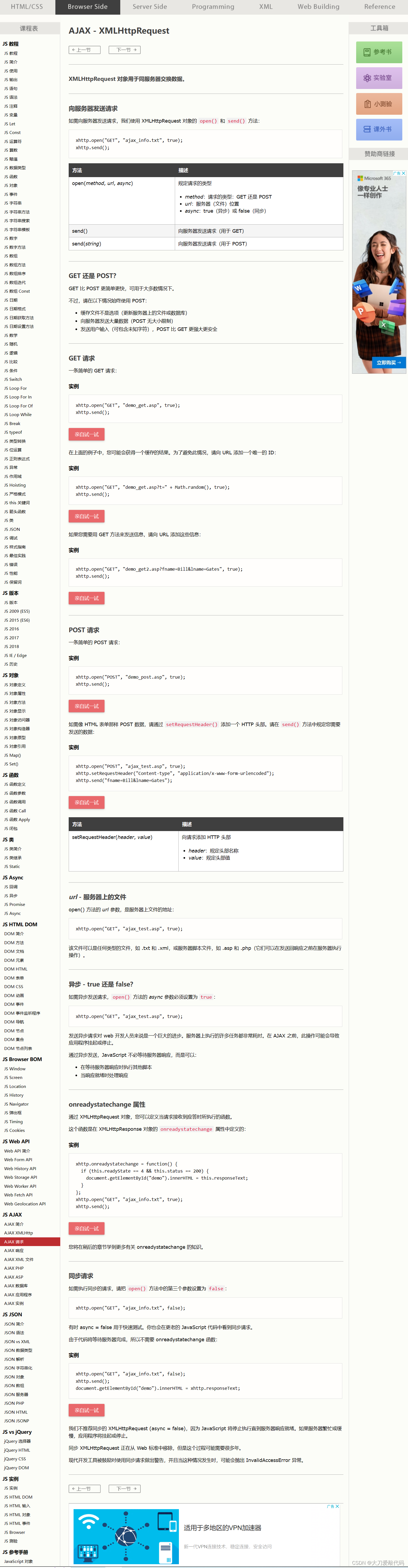
- 概念:AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
- ajax作用:
- 1):与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。

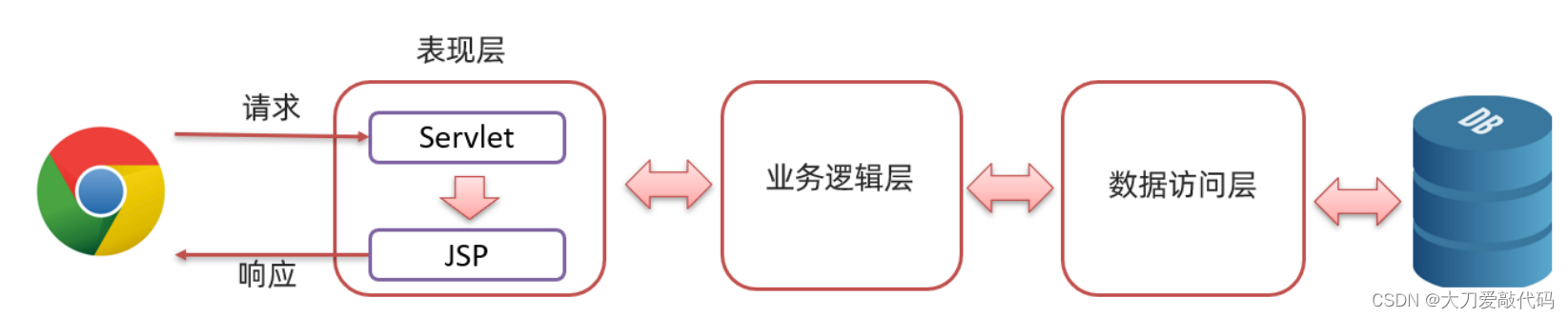
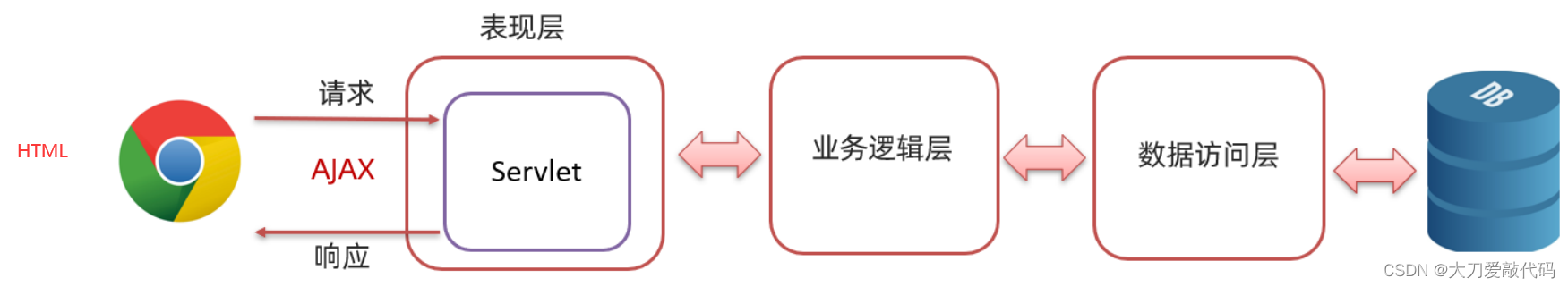
没学ajax之前:Servlet 调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的 jsp 页面,在页面上使用 EL表达式 和JSTL 标签库进行数据的展示。
使用ajax:就可以使用AJAX和服务器进行通信,以达到使用 HTML+AJAX来替换JSP页面了。

浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。 - 2)异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

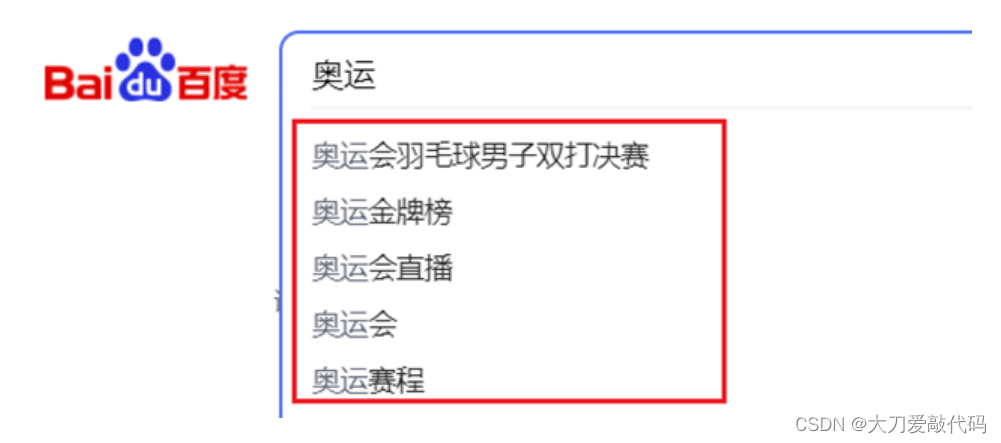
上图所示的效果我们经常见到,在我们输入一些关键字(例如 奥运 )后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 更新局部页面 的效果
- 1):与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。

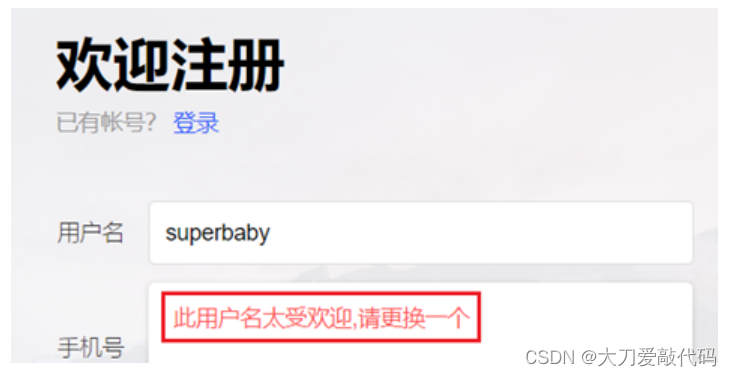
我们在用户名的输入框输入用户名,当输入框一失去焦点,如果用户名已经被占用就会在下方展示提示的信息;在这整个过程中也没有页面的刷新,只是在局部展示出了提示信息,这就是 更新局部页面 的效果。
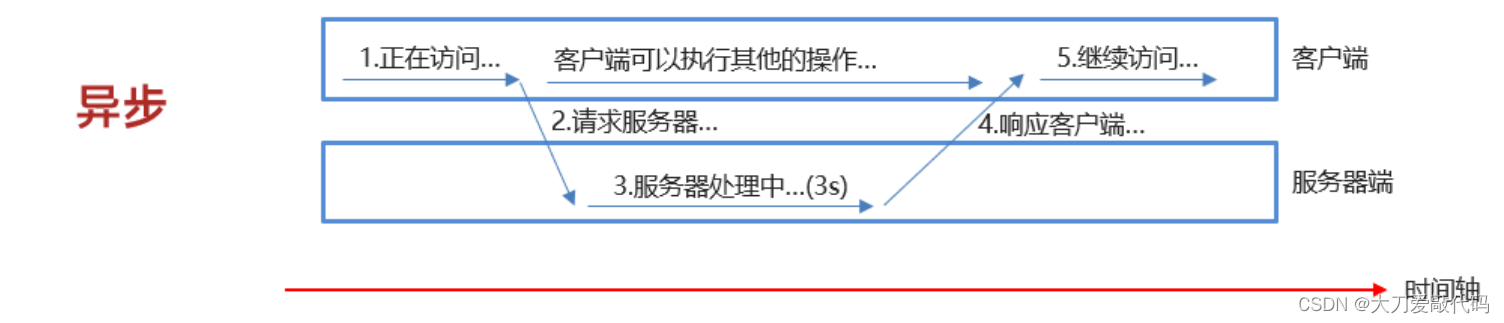
三、1、 同步和异步
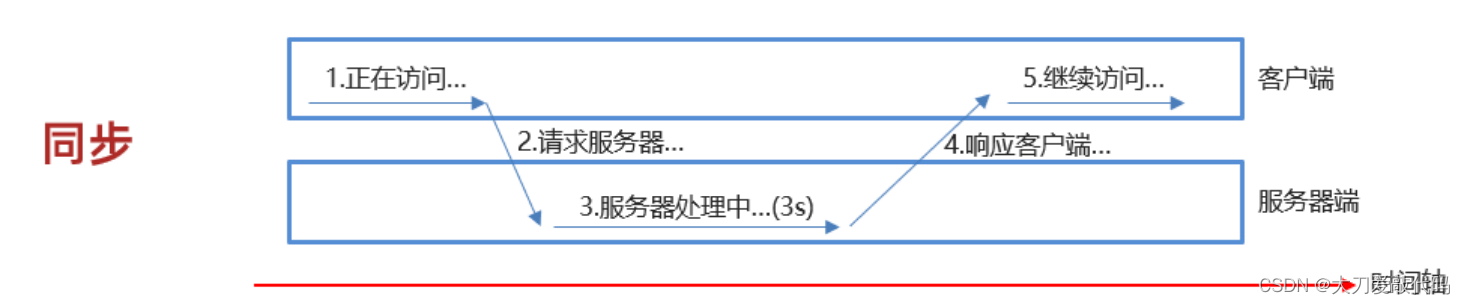
- 同步发送请求过程如下

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作 - 异步发送请求过程如下

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
三、2、ajax快速入门
服务端实现
package com.AjaxDemo.web.servlet;
import jakarta.servlet.*;
import jakarta.servlet.http.*;
import jakarta.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 响应数据
response.getWriter().write("hello ajax~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
客户端实现
-
创建核心对象

-
发送请求

-
获取响应

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2. 发送请求
/*规定请求的类型
open(method, url, async)
method:请求的类型:GET 还是 POST
url:服务器(文件)位置
async:true(异步)或 false(同步)
*/
//这里要注意JavaScript的多行注解,不是<!---->,idea工具无法识别
xhttp.open("GET", "http://localhost:8080/Filter_demo1_war/ajaxServlet",true);//这里的路径应该写全路径;
xhttp.send();
// 3. 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
</script>
</body>
</html>
四、axios
- Axios 对原生的AJAX进行封装,简化书写。(Axios官网是: https://www.axios-http.cn)
四、1、axios的基本使用
- 引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>
- 使用axios 发送请求,并获取响应结果
发送get请求:
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
发送post请求:
axios({
method:"post",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
});
两种请求的区别就是:参数的存放位置,post有请求体,get没有,get的参数放在请求han
- axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
- method 属性:用来设置请求方式的。取值为 get 或者 post 。
- url 属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为: url?参数名=参数值&参数名2=参数值2 。
- data 属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为 data 属性的值。
- then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
四、2、axios快速入门
定义对应的Servlet
package com.AjaxDemo.web.servlet;
import jakarta.servlet.*;
import jakarta.servlet.http.*;
import jakarta.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("get...");
//1. 接收请求参数
String username = request.getParameter("username");
System.out.println(username);
//2. 响应数据
response.getWriter().write("hello Axios~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("post...");
this.doGet(request, response);
}
}
对应的html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/axios-0.18.0.js"></script>
<script>
//1. get
// axios({
// method:"get",
// url:"http://localhost:8080/Filter_demo1_war/axiosServlet?username=zhangsan"
// }).then(function (resp) {
// alert(resp.data);
// })
//2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性
axios({
method:"post",
url:"http://localhost:8080/Filter_demo1_war/axiosServlet",
data:"username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
</script>
</body>
</html>
四、3、axios请求方法别名
- 为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:
- get 请求 : axios.get(url[,config]) //参数只放一个url即可
- delete 请求 : axios.delete(url[,config]) //参数只放一个url即可
- head 请求 : axios.head(url[,config]) //参数只放一个url即可
- options 请求 : axios.option(url[,config]) //参数只放一个url即可
- post 请求: axios.post(url[,data[,config]) //参数只放一个url,和对应的data即可
- put 请求: axios.put(url[,data[,config]) //参数只放一个url,和对应的data即可
- patch 请求: axios.patch(url[,data[,config]) //参数只放一个url,和对应的data即可
而我们只关注 get 请求和 post 请求。
和前面的不一样的就是换了一个执行方法(html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/axios-0.18.0.js"></script>
<script>
// axios.get("http://localhost:8080/Filter_demo1_war/axiosServlet?username=zhangsan").then(function
// (resp) {
// alert(resp.data);
// });
axios.post("http://localhost:8080/Filter_demo1_war/axiosServlet","username=zhangsan").then(function
(resp) {
alert(resp.data);
})
</script>
</body>
</html>
五、JSON(了解以下即可)
- 概述:JavaScript Object Notation 。(JavaScript 对象表示法.)
- JavaScript的对象格式:
{
name:"zhangsan",
age:23,
city:"北京"
}
- Json的格式:(键的值必须要有双引号包着)
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 json 格式中的键要求必须使用双引号括起来,这是 json 格式的规定。
- Json格式的作用:由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。
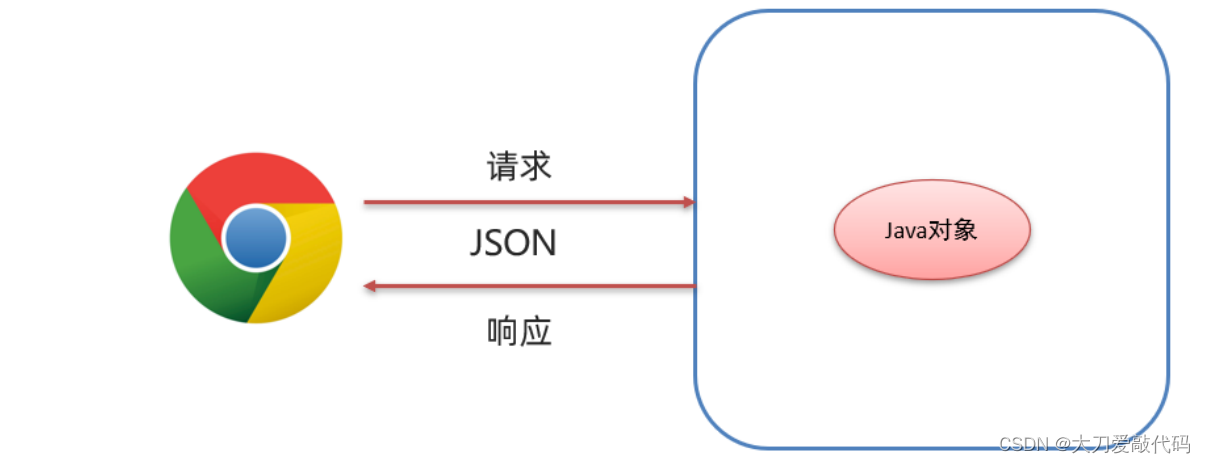
- 如下图所示就是服务端给浏览器响应的数据,这个数据比较简单:

- 如果现需要将 JAVA 对象中封装的数据响应回给浏览器的话,应该以何种数据传输呢?
- 使用ajax:是 异步的 JavaScript 和 xml。这里的 xml就是以前进行数据传递的方式,如下:
<student>
<name>张三</name>
<age>23</age>
<city>北京</city>
</student>
- json 描述以上数据的写法:
{
"name":"张三",
"age":23,
"city":"北京"
}
上面两种格式进行对比后就会发现 json 格式数据的简单,以及所占的字节数少等优点。
五、1、JSON基础语法:
五、1.1、定义格式
- 定义格式:JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 如下:
//var 变量名 = '{"key":value,"key":value,...}';
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
- JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 定义JSON字符串
var js = {"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}
alert(js.name);
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
//2. 将 JSON 字符串转为 JS 对象
let jsObject = JSON.parse(jsonStr);
alert(jsObject)
alert(jsObject.name)
//3. 将 JS 对象转换为 JSON 字符串
let jsonStr2 = JSON.stringify(jsObject);
alert(jsonStr2)
</script>
</body>
</html>
- 如何获取到该 JSON 串中的 name 属性值?
如果它是一个 js 对象,我们就可以通过 js对象.属性名 的方式来获取数据。JS 提供了一个对象 JSON ,该对象有如下两个方法:
parse(str) :将 JSON串转换为 js 对象。使用方式是: var jsObject = JSON.parse(jsonStr);
stringify(obj) :将 js 对象转换为 JSON 串。使用方式是: var jsonStr = JSON.stringify(jsObject)
五、1.2、发送异步请求携带参数
- 当我们使用 axios 发送请求时,如果要携带复杂的数据时都会以 JSON 格式进行传递,如下
- 正常传输的时候:
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
- 请求参数不可能由我们自己拼接字符串吧?肯定不用,可以提前定义一个 js 对象,用来封装需要提交的参数,然后使用JSON.stringify(js对象) 转换为 JSON 串,再将该 JSON 串作为 axios 的 data 属性值进行请求参数的提交。如下:
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data: JSON.stringify(jsObject)
}).then(function (resp) {
alert(resp.data);
})
- 而 axios 是一个很强大的工具。我们只需要将需要提交的参数封装成 js 对象,并将该 js 对象作为 axios 的 data 属性值进行,它会自动将 js 对象转换为 JSON 串进行提交如下:
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:jsObject //这里 axios 会将该js对象转换为 json 串的
}).then(function (resp) {
alert(resp.data);
})
注意:
- js 提供的 JSON 对象我们只需要了解一下即可。因为 axios 会自动对 js 对象和 JSON 串进行自动转换。
- 发送异步请求时,如果请求参数是 JSON 格式,那请求方式必须是 POST。因为 JSON 串需要放在请求体中
五、1.3、JSON串和Java对象的相互转换
- 学习完 json 后,接下来聊聊 json 的作用。以后我们会以 json 格式的数据进行前后端交互。前端发送请求时,如果是复杂的数据就会以 json 提交给后端;而后端如果需要响应一些复杂的数据时,也需要以 json 格式将数据响应回给浏览器。

在后端我们就需要重点学习以下两部分操作:
- 请求数据:JSON字符串转为Java对象
- 响应数据:Java对象转为JSON字符串
五、1.3.1、Fastjson
-
概述: Fastjson 是阿里巴巴提供的一个Java语言编写的高性能功能完善的 JSON 库,是目前Java语言中最快的 JSON 库,可以实现 Java 对象和 JSON 字符串的相互转换。
-
基本使用:
-
- 导入坐标
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
-
- Java对象转JSON
String jsonStr = JSON.toJSONString(obj);
-
- JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);
代码演示:
package com.AjaxDemo.json;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
public class FastJsonDemo {
public static void main(String[] args) {
// 1. 将java对象转换为Json字符串
User user = new User();
user.setId(1);
user.setPassword("123");
user.setUsername("zhangSan");
String s = JSON.toJSONString(user);
System.out.println(s);//{"id":1,"password":"123","username":"zhangSan"}
// 2. 将JSon字符串转换为java对象
User user1 = JSON.parseObject(s, User.class);
System.out.println(user1);//User{id=1, username='zhangSan', password='123'}
}
}










![[Qt学习笔记]Qt实现鼠标点击或移动时改变鼠标的样式以及自定义鼠标样式](https://img-blog.csdnimg.cn/img_convert/ba661779f4a02d1daf7d547dba388f3e.webp?x-oss-process=image/format,png)





![【PyTorch][chapter 22][李宏毅深度学习][ WGAN]【实战三】](https://img-blog.csdnimg.cn/direct/54522e6650df424e97d377af0e02ee69.png)