介绍
本示例主要演示了Socket在网络通信方面的应用,展示了Socket在两端设备的连接验证、聊天通信方面的应用。
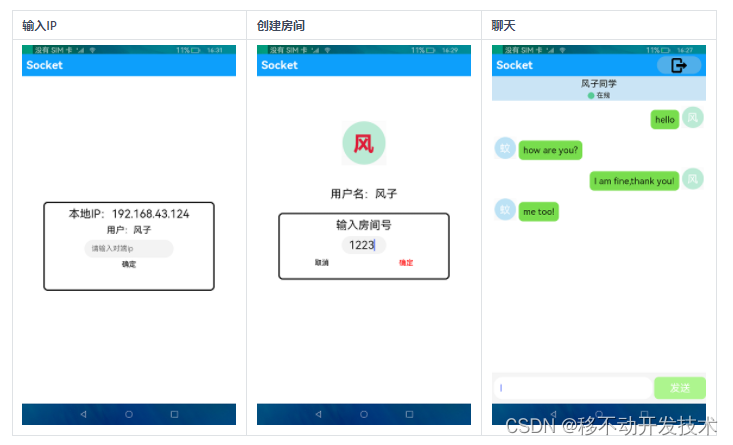
效果预览

使用说明
1.打开应用,点击用户文本框选择要登录的用户,并输入另一个设备的IP地址,点击确定按钮进入已登录的用户页面(两个设备都要依次执行此步骤)。
2.在其中一个设备上点击创建房间按钮,任意输入房间号,另一个设备会收到有房间号信息的弹框,点击确定按钮后,两个设备进入聊天页面。
3.在其中一个设备上输入聊天信息并点击发送按钮后,另一个设备的聊天页面会收到该聊天消息。
4.点击顶部标题栏右侧的退出图标按钮,则返回已登录的用户页面。
5.点击聊天页面中的昵称栏,会弹出一个菜单,选择离线选项后,两端设备的状态图标都会切换为离线图标,并且昵称栏都会变成灰色,此时任何一端发送消息另一端都接收不到消息。
6.当点击昵称栏再次切换为在线状态,则两端的己方账号状态会切换为在线图标,同时两端的昵称栏会显示蓝色,此时可正常收发消息。
工程目录
entry/src/main/ets/MainAbility
|---app.ets
|---model
| |---chatBox.ts // 聊天页面
| |---DataSource.ts // 数据获取
| |---Logger.ts // 日志工具
|---pages
| |---Index.ets // 监听消息页面
| |---Login.ets // 首页登录页面
|---Utils
| |---Utils.ets
具体实现
- 本示例分为三个模块
- 输入对端IP模块
- 使用wifi.getIpInfo()方法获取IP地址,constructUDPSocketInstance方法创建一个UDPSocket对象
- 源码链接:[Login.ets]
- 输入对端IP模块
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import wifi from '@ohos.wifi';
import router from '@ohos.router';
import { resolveIP } from '../Utils/Util'
import socket from '@ohos.net.socket';
import Logger from '../model/Logger'
const TAG: string = '[Login]'
let localAddr = {
address: resolveIP(wifi.getIpInfo().ipAddress),
family: 1,
port: 0
}
let oppositeAddr = {
address: '',
family: 1,
port: 0
}
let loginCount = 0
let udp = socket.constructUDPSocketInstance()
@Entry
@Component
struct Login {
@State login_feng: boolean = false
@State login_wen: boolean = false
@State user: string = ''
@State roomDialog: boolean = false
@State confirmDialog: boolean = false
@State ipDialog: boolean = true
@State warnDialog: boolean = false
@State warnText: string = ''
@State roomNumber: string = ''
@State receiveMsg: string = ''
bindOption() {
let bindOption = udp.bind(localAddr);
bindOption.then(() => {
Logger.info(TAG, 'bind success');
}).catch(err => {
Logger.info(TAG, 'bind fail');
})
udp.on('message', data => {
Logger.info(TAG, `data:${JSON.stringify(data)}`);
let buffer = data.message;
let dataView = new DataView(buffer);
Logger.info(TAG, `length = ${dataView.byteLength}`);
let str = '';
for (let i = 0;i < dataView.byteLength; ++i) {
let c = String.fromCharCode(dataView.getUint8(i));
if (c != '') {
str += c;
}
}
if (str == 'ok') {
router.clear();
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
}
else {
this.receiveMsg = str;
this.confirmDialog = true;
}
})
}
build() {
Stack({ alignContent: Alignment.Center }) {
Column() {
Text($r('app.string.MainAbility_label'))
.width('100%')
.height(50)
.backgroundColor('#0D9FFB')
.textAlign(TextAlign.Start)
.fontSize(25)
.padding({ left: 10 })
.fontColor(Color.White)
.fontWeight(FontWeight.Bold)
if (!this.ipDialog) {
Column() {
Image(this.login_feng ? $r('app.media.fengziOn') : $r('app.media.wenziOn'))
.width(100)
.height(100)
.objectFit(ImageFit.Fill)
Text('用户名:' + this.user).fontSize(25).margin({ top: 50 })
Button() {
Text($r('app.string.create_room')).fontSize(25).fontColor(Color.White)
}
.width('150')
.height(50)
.margin({ top: 30 })
.type(ButtonType.Capsule)
.onClick(() => {
this.roomDialog = true
this.bindOption()
})
}.width('90%').margin({ top: 100 })
}
}.width('100%').height('100%')
if (this.confirmDialog) {
Column() {
Text('确认码:' + this.receiveMsg).fontSize(25)
Row() {
Button($r('app.string.cancel'))
.onClick(() => {
this.confirmDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() => {
udp.send({
data: 'ok',
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send ${JSON.stringify(err)}`);
})
router.clear()
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
this.confirmDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.ipDialog) {
Column() {
Text('本地IP:' + localAddr.address).fontSize(25).margin({ top: 10 })
Text('用户:' + this.user).fontSize(20).margin({ top: 10 })
.bindMenu([{
value: '风子',
action: () => {
this.user = '风子'
this.login_feng = true
this.login_wen = false
localAddr.port = 8080
oppositeAddr.port = 9090
}
},
{
value: '蚊子',
action: () => {
this.user = '蚊子'
this.login_wen = true
this.login_feng = false
localAddr.port = 9090
oppositeAddr.port = 8080
}
}
])
TextInput({ placeholder: '请输入对端ip' })
.width(200)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) => {
oppositeAddr.address = value;
})
if (this.warnDialog) {
Text(this.warnText).fontSize(10).fontColor(Color.Red).margin({ top: 5 })
}
Button($r('app.string.confirm'))
.fontColor(Color.Black)
.height(30)
.margin({ bottom: 10 })
.onClick(() => {
if (this.user == '') {
this.warnDialog = true;
this.warnText = '请先选择用户';
} else if (oppositeAddr.address === '') {
this.warnDialog = true;
this.warnText = '请先输入对端IP';
} else {
this.bindOption()
this.ipDialog = false;
Logger.debug(TAG, `peer ip=${oppositeAddr.address}`);
Logger.debug(TAG, `peer port=${oppositeAddr.port}`);
Logger.debug(TAG, `peer port=${localAddr.port}`);
}
})
.backgroundColor(0xffffff)
}
.width('80%')
.height(200)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.roomDialog) {
Column() {
Text($r('app.string.input_roomNumber')).fontSize(25).margin({ top: 10 })
TextInput()
.width(100)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) => {
this.roomNumber = value;
})
Row() {
Button($r('app.string.cancel'))
.onClick(() => {
this.roomDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() => {
Logger.info(TAG, `[ROOM]address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]port=${oppositeAddr.port}`);
/*点击确定后发送房间号,另一端开始监听*/
Logger.info(TAG, `[ROOM]oppositeAddr.address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]oppositeAddr.port=${oppositeAddr.port}`);
Logger.info(TAG, `[ROOM]localAddr.address=${localAddr.address}`);
Logger.info(TAG, `[ROOM]localAddr.port=${localAddr.port}`);
this.bindOption()
udp.send({
data: this.roomNumber,
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send success, data = ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send fail, err = ${JSON.stringify(err)}`);
})
this.roomDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
}
}
}
[Util.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export function resolveIP(ip) {
if (ip < 0 || ip > 0xFFFFFFFF) {
throw ('The number is not normal!');
}
return (ip >>> 24) + '.' + (ip >> 16 & 0xFF) + '.' + (ip >> 8 & 0xFF) + '.' + (ip & 0xFF);
}
- 创建房间模块
- 点击创建房间按钮,弹出创建房间框,输入房间号,点击确定,进入聊天页面
- 源码链接:[Login.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import wifi from '@ohos.wifi';
import router from '@ohos.router';
import { resolveIP } from '../Utils/Util'
import socket from '@ohos.net.socket';
import Logger from '../model/Logger'
const TAG: string = '[Login]'
let localAddr = {
address: resolveIP(wifi.getIpInfo().ipAddress),
family: 1,
port: 0
}
let oppositeAddr = {
address: '',
family: 1,
port: 0
}
let loginCount = 0
let udp = socket.constructUDPSocketInstance()
@Entry
@Component
struct Login {
@State login_feng: boolean = false
@State login_wen: boolean = false
@State user: string = ''
@State roomDialog: boolean = false
@State confirmDialog: boolean = false
@State ipDialog: boolean = true
@State warnDialog: boolean = false
@State warnText: string = ''
@State roomNumber: string = ''
@State receiveMsg: string = ''
bindOption() {
let bindOption = udp.bind(localAddr);
bindOption.then(() => {
Logger.info(TAG, 'bind success');
}).catch(err => {
Logger.info(TAG, 'bind fail');
})
udp.on('message', data => {
Logger.info(TAG, `data:${JSON.stringify(data)}`);
let buffer = data.message;
let dataView = new DataView(buffer);
Logger.info(TAG, `length = ${dataView.byteLength}`);
let str = '';
for (let i = 0;i < dataView.byteLength; ++i) {
let c = String.fromCharCode(dataView.getUint8(i));
if (c != '') {
str += c;
}
}
if (str == 'ok') {
router.clear();
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
}
else {
this.receiveMsg = str;
this.confirmDialog = true;
}
})
}
build() {
Stack({ alignContent: Alignment.Center }) {
Column() {
Text($r('app.string.MainAbility_label'))
.width('100%')
.height(50)
.backgroundColor('#0D9FFB')
.textAlign(TextAlign.Start)
.fontSize(25)
.padding({ left: 10 })
.fontColor(Color.White)
.fontWeight(FontWeight.Bold)
if (!this.ipDialog) {
Column() {
Image(this.login_feng ? $r('app.media.fengziOn') : $r('app.media.wenziOn'))
.width(100)
.height(100)
.objectFit(ImageFit.Fill)
Text('用户名:' + this.user).fontSize(25).margin({ top: 50 })
Button() {
Text($r('app.string.create_room')).fontSize(25).fontColor(Color.White)
}
.width('150')
.height(50)
.margin({ top: 30 })
.type(ButtonType.Capsule)
.onClick(() => {
this.roomDialog = true
this.bindOption()
})
}.width('90%').margin({ top: 100 })
}
}.width('100%').height('100%')
if (this.confirmDialog) {
Column() {
Text('确认码:' + this.receiveMsg).fontSize(25)
Row() {
Button($r('app.string.cancel'))
.onClick(() => {
this.confirmDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() => {
udp.send({
data: 'ok',
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send ${JSON.stringify(err)}`);
})
router.clear()
loginCount += 1;
router.push({
url: 'pages/Index',
params: { address: oppositeAddr.address, port: oppositeAddr.port, loginCount: loginCount }
})
this.confirmDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.ipDialog) {
Column() {
Text('本地IP:' + localAddr.address).fontSize(25).margin({ top: 10 })
Text('用户:' + this.user).fontSize(20).margin({ top: 10 })
.bindMenu([{
value: '风子',
action: () => {
this.user = '风子'
this.login_feng = true
this.login_wen = false
localAddr.port = 8080
oppositeAddr.port = 9090
}
},
{
value: '蚊子',
action: () => {
this.user = '蚊子'
this.login_wen = true
this.login_feng = false
localAddr.port = 9090
oppositeAddr.port = 8080
}
}
])
TextInput({ placeholder: '请输入对端ip' })
.width(200)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) => {
oppositeAddr.address = value;
})
if (this.warnDialog) {
Text(this.warnText).fontSize(10).fontColor(Color.Red).margin({ top: 5 })
}
Button($r('app.string.confirm'))
.fontColor(Color.Black)
.height(30)
.margin({ bottom: 10 })
.onClick(() => {
if (this.user == '') {
this.warnDialog = true;
this.warnText = '请先选择用户';
} else if (oppositeAddr.address === '') {
this.warnDialog = true;
this.warnText = '请先输入对端IP';
} else {
this.bindOption()
this.ipDialog = false;
Logger.debug(TAG, `peer ip=${oppositeAddr.address}`);
Logger.debug(TAG, `peer port=${oppositeAddr.port}`);
Logger.debug(TAG, `peer port=${localAddr.port}`);
}
})
.backgroundColor(0xffffff)
}
.width('80%')
.height(200)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
if (this.roomDialog) {
Column() {
Text($r('app.string.input_roomNumber')).fontSize(25).margin({ top: 10 })
TextInput()
.width(100)
.fontSize(25)
.margin({ top: 10 })
.onChange((value: string) => {
this.roomNumber = value;
})
Row() {
Button($r('app.string.cancel'))
.onClick(() => {
this.roomDialog = false
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button($r('app.string.confirm'))
.onClick(() => {
Logger.info(TAG, `[ROOM]address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]port=${oppositeAddr.port}`);
/*点击确定后发送房间号,另一端开始监听*/
Logger.info(TAG, `[ROOM]oppositeAddr.address=${oppositeAddr.address}`);
Logger.info(TAG, `[ROOM]oppositeAddr.port=${oppositeAddr.port}`);
Logger.info(TAG, `[ROOM]localAddr.address=${localAddr.address}`);
Logger.info(TAG, `[ROOM]localAddr.port=${localAddr.port}`);
this.bindOption()
udp.send({
data: this.roomNumber,
address: oppositeAddr
}).then(function (data) {
Logger.info(TAG, `send success, data = ${JSON.stringify(data)}`);
}).catch(function (err) {
Logger.info(TAG, `send fail, err = ${JSON.stringify(err)}`);
})
this.roomDialog = false;
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
.justifyContent(FlexAlign.SpaceAround)
}
.width('80%')
.height(150)
.margin({ top: '10%' })
.backgroundColor(Color.White)
.border({ radius: 10, width: 3 })
}
}
}
}
[Util.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export function resolveIP(ip) {
if (ip < 0 || ip > 0xFFFFFFFF) {
throw ('The number is not normal!');
}
return (ip >>> 24) + '.' + (ip >> 16 & 0xFF) + '.' + (ip >> 8 & 0xFF) + '.' + (ip & 0xFF);
}
相关概念
UDP Socket是面向非连接的协议,它不与对方建立连接,而是直接把我要发的数据报发给对方,适用于一次传输数据量很少、对可靠性要求不高的或对实时性要求高的应用场景。
相关权限
1.允许使用Internet网络权限:[ohos.permission.INTERNET]
2.允许应用获取WLAN信息权限:[ohos.permission.GET_WIFI_INFO]
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行,支持设备:RK3568。
2.本示例仅支持API9版本SDK,版本号:3.2.11.9 及以上。
3.本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400 构建 2023年4月7日)及以上才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code\BasicFeature\Connectivity\Socket > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master



![[蓝桥杯 2020 省 AB3] 限高杆](https://img-blog.csdnimg.cn/direct/2ae712876b444a97a66fb8f9276fdd87.png)








![[Python人工智能] 四十三.命名实体识别 (4)利用bert4keras构建Bert+BiLSTM-CRF实体识别模型](https://img-blog.csdnimg.cn/bf1659094a5b4541a19a93c14fafa5d1.png#pic_center)