人生没有白走的路,每一步都作数。
对应后端部分章节回顾:
【Vue + Koa 前后端分离项目实战5】使用开源框架==>快速搭建后台管理系统 -- part5 后端实现最新期刊列表管理【增删查改】_小白Rachel的博客-CSDN博客
效果展示:

目录
一、路由创建
二、最新期刊列表
1.编写静态页面效果
2.模型层定义方法获取接口数据
3.效果展示
三、最新期刊新增
1.前端页面代码
2.(关键)级联选择器options格式化处理
3.添加页面逻辑
4.模型层定义方法获取接口数据
5.效果展示
四、最新期刊编辑
1.编写页面逻辑
2.模型层定义方法获取接口数据
3.效果展示
五、最新期刊删除
1.前端页面逻辑
2.模型层定义方法获取接口数据
3.效果展示
本篇核心新学内容
往期回顾
一、路由创建
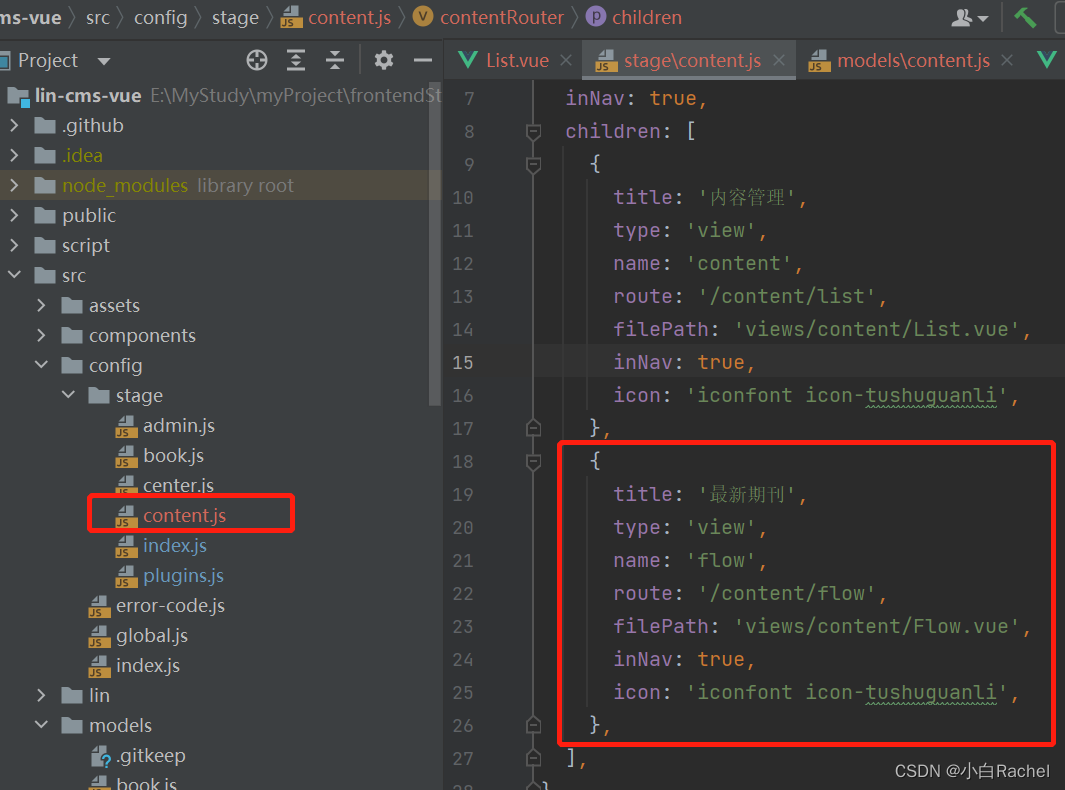
打开路由配置文件 src-->config-->stage-->content.js 添加新页面路由。并创建页面文件flow.js
{
title: '最新期刊',
type: 'view',
name: 'flow',
route: '/content/flow',
filePath: 'views/content/Flow.vue',
inNav: true,
icon: 'iconfont icon-tushuguanli',
}, 
二、最新期刊列表
1.编写静态页面效果
在views目录下的content文件夹添加Flow.vue文件。并添加如下代码(对于前端开发,这些很简单,么有什么要讲的)
Flow.vue
<template>
<div class="container">
<div class="title">最新期刊列表</div>
<div class="add-button">
<el-button type="primary" @click="handleAdd()" v-permission="'新增最新期刊'">关联期刊</el-button>
</div>
<div class="table-container">
<el-table :data="tableData" border highlight-current-row :cell-style="{ 'text-align': 'center' }">
<el-table-column label="序号" width="60" type="index"></el-table-column>
<el-table-column label="内容标题" prop="detail.title"></el-table-column>
<el-table-column label="内容类型" prop="type">
<template slot-scope="scope">
{{ type[scope.row.type] }}
</template>
</el-table-column>
<el-table-column label="内容介绍" prop="detail.content"></el-table-column>
<el-table-column label="排序" prop="index"></el-table-column>
<el-table-column label="是否展示" >
<templete slot-scope="scope">
<el-tag v-if="scope.row.status === 1" type="success">展示中</el-tag>
<el-tag v-else type="info">未展示</el-tag>
</templete>
</el-table-column>
<el-table-column label="操作" >
<template slot-scope="scope">
<el-button @click="handleEdit(scope.row)" v-permission="'编辑最新期刊列表'">编辑</el-button>
<el-button @click="handleDelete(scope.row)" v-permission="'删除最新期刊列表内容'" type="danger">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
name: 'Flow',
data() {
return {
tableData: [],
type: {
100: '电影',
200: '音乐',
300: '句子'
}
}
},
methods: {
handleAdd() {},
handleEdit() {},
handleDelete() {}
}
}
</script>
<style scoped lang="scss">
.container {
.title {
height: 59px;
line-height: 59px;
color: $parent-title-color;
font-size: 16px;
font-weight: 500;
text-indent: 40px;
border-bottom: 1px solid #dae1ec;
}
.add-button {
padding: 20px 40px;
}
.table-container {
padding: 0 40px 20px 40px;
}
}
</style>
2.模型层定义方法获取接口数据
(1)在models的content.js文件下编写调用接口的函数
import { get, post, put, _delete } from '@/lin/plugins/axios'
class Flow {
// 列表数据
static async getFlowList() {
const res = await get('v1/flow')
return res
}
}
export { Flow as FLowModel }
(2)在前端页面使用该方法。实现列表效果
created() {
this.getFlowList()
},
methods: {
async getFlowList() {
this.tableData = await FLowModel.getFlowList()
},
}3.效果展示
三、最新期刊新增
说明:最新期刊的新增并不涉及到真实的添加,在数据库总主要是进行【关联】操作。针对期刊列表选中期刊【关联】到最新期刊。因此这里的新增需要注意。对应的后端逻辑方面请参考对应章节。
1.前端页面代码
(1)在页面添加dialog对话框
添加的对话框部分代码如下,还需要添加对应的属性值。
<el-dialog
:title="dialogTitle"
width="800px"
:visible.sync="showDialog"
:close-on-click-modal="false"
:close-on-press-escape="false"
@close="resetForm"
>
<el-form ref="form" :model="temp" label-width="90px" :rules="rules">
<el-form-item label="排序" prop="index">
<el-input-number v-model="temp.index" :min="1"></el-input-number>
</el-form-item>
<el-form-item label="期刊内容" prop="art">
<el-cascader v-model="temp.art" :options="options"></el-cascader>
</el-form-item>
<el-form-item label="是否展示" prop="status">
<el-switch v-model="temp.status" :active-value="1" :inactive-value="0"></el-switch>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="showDialog = false">取 消</el-button>
<el-button type="primary" @click="dialogTitle == '关联期刊' ? confirmAdd() : confirmEdit()">保 存</el-button>
</span>
</el-dialog>(2)定义表单和表单校验规则
在期刊内容部分使用到了【级联选择器】这里是重点内容,需要满足固定的options格式
rules: {
art: [{
required: true, message: '期刊内容不能为空', trigger: 'blur'
}]
},2.(关键)级联选择器options格式化处理
定义函数getContentOptions()
函数实现思路:1.获取所有期刊内容 2.数据格式化_generateOptionsData()
并最终吧数据绑定在this.options上
async getContentOptions() {
// 获取所有期刊内容
const contentList = await ContentModel.getContentList()
// 数据格式化
this.options = this._generateOptionsData(contentList)
console.log(this.options, '=========')
},
_generateOptionsData(data) {
// 筛选出分类
let types = []
data.forEach(d => types.push(d.type))
// 去重
types = Array.from(new Set(types))
// 构建一级分类选项
const options = types.map(t => ({
value: t,
label: this.type[t],
children: []
}))
// 往分类里添加子内容
options.forEach((o, index) => {
const children = []
data.forEach(d => {
if (d.type === o.value) {
children.push({
value: d.id,
label: d.title,
disabled: !d.status,
})
}
})
options[index].children = children
})
return options
},3.添加页面逻辑
(1)点击‘添加期刊’按钮,弹出对话框,并调用函数初始化options
handleAdd() {
this.dialogTitle = '关联期刊'
this.showDialog = true
this.getContentOptions()
},(2)数据提交操作
调用表单校验函数===>传参 调用模型层方法 ==>处理返回结果并处理提示 ===>更新列表
confirmAdd() {
this.$refs.form.validate(async valid => {
if (valid) {
const res = await FLowModel.addContentToFlow(this.temp.index, this.temp.art[0], this.temp.art[1], this.temp.status)
this.$message.success(res.message)
this.showDialog = false
await this.getFlowList()
}
})
},4.模型层定义方法获取接口数据
models/flow.js
// 新增
static async addContentToFlow(index, type, art_id, status) {
const res = await post('v1/flow', { index, type, art_id, status })
return res
}5.效果展示

四、最新期刊编辑
1.编写页面逻辑
复用新建页面逻辑
(1)点击“编辑”按钮逻辑
回显数据(需要注意处理级联选择器的对象格式)==>记录当前修改id ==>显示弹框==>获取options数据
handleEdit(row) {
this.id = row.id
this.showDialog = true
this.temp.index = row.index
this.temp.art = [row.detail.type, row.detail.id]
this.temp.status = row.status
this.dialogTitle = '编辑期刊'
this.showDialog = true
this.getContentOptions()
},(2) 提交编辑操作
类比新建操作即可。需要传递id
confirmEdit() {
this.$refs.form.validate(async valid => {
if (valid) {
const res = await FLowModel.editFlow(this.id, this.temp.index, this.temp.art[0], this.temp.art[1], this.temp.status)
this.$message.success(res.message)
this.showDialog = false
await this.getFlowList()
}
})
},2.模型层定义方法获取接口数据
// 编辑
static async editFlow(id, index, type, art_id, status) {
const res = await put(`v1/flow/${id}`, { id, index, type, art_id, status })
return res
}3.效果展示

五、最新期刊删除
1.前端页面逻辑
(1)添加删除对话框
<el-dialog title="提示" :visible.sync="showDeleteDialog" width="400px">
<span>确认删除内容</span>
<span slot="footer" class="dialog-footer">
<el-button @click="showDeleteDialog = false">取 消</el-button>
<el-button type="danger" @click="confirmDelete()">删 除</el-button>
</span>
</el-dialog>(2)删除逻辑
async confirmDelete() {
const res = await FLowModel.deleteFlow(this.id)
this.$message.success(res.message)
this.showDeleteDialog = false
await this.getFlowList()
}2.模型层定义方法获取接口数据
// 删除
static async deleteFlow(id) {
console.log(id)
// debugger
const res = await _delete(`v1/flow/${id}`)
return res
}3.效果展示

本篇核心新学内容
使用【级联选择器】需要对应拼凑级联选择器的options的数据格式。====新增和编辑操作
往期回顾
第一节:简单介绍了林间有风框架
【Vue + Koa 前后端分离项目实战】使用开源框架==>快速搭建后台管理系统 -- part1 项目搭建_小白Rachel的博客-CSDN博客_vue快速搭建管理系统
第二到第五节:展开讲解后端部分【期刊列表】【最新期刊】的增删查改功能
【Vue + Koa 前后端分离项目实战2】使用开源框架==>快速搭建后台管理系统 -- part2 后端新增期刊功能实现_小白Rachel的博客-CSDN博客_vue+koa
【Vue + Koa 前后端分离项目实战3】使用开源框架==>快速搭建后台管理系统 -- part3 权限控制+行为日志_小白Rachel的博客-CSDN博客_koa权限管理 【Vue + Koa 前后端分离项目实战4】使用开源框架==>快速搭建后台管理系统 -- part4 后端实现【增删改查】功能_小白Rachel的博客-CSDN博客_利用koa搭后台管理系统
【Vue + Koa 前后端分离项目实战5】使用开源框架==>快速搭建后台管理系统 -- part5 后端实现最新期刊列表管理【增删查改】_小白Rachel的博客-CSDN博客
第六到第七节:展开讲解前端功能实现
【Vue + Koa 前后端分离项目实战6】使用开源框架==>快速搭建后台管理系统 -- part6 前端实现期刊列表管理【增删查改】_小白Rachel的博客-CSDN博客