❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 高阶函数
- 箭头函数
- apply函数
- JSON
高阶函数
- 把函数作为参数,或者返回一个函数,就当作高阶函数
<script>
//定义
function forEach(ary,action/*是一个函数,表达我们要对数组每一项要做的事情*/){
for(var i = 0 ; i < ary.length ; i++){
action(ary[i],i)
}
}
//调用
forEach([1,2,3,4],function(item,idx){
sum += item + idx
})
console.log(sum)
</script>
- forEach函数,有两个参数,第一个参数是传的值,第二个参数是传的下标
<script>
var sum = 0;/*注意这个要加分号,否则后面就是逗号表达式了*/
[1, 2, 3, 4, 5].forEach(function (it,idx) {
sum += it
})
console.log(sum)
</script>
- 逗号表达式,是把逗号分割的每个表达式都求值,返回最后一个表达式的结果,两个数组连起来写的话,后面的数组是一个逗号表达式

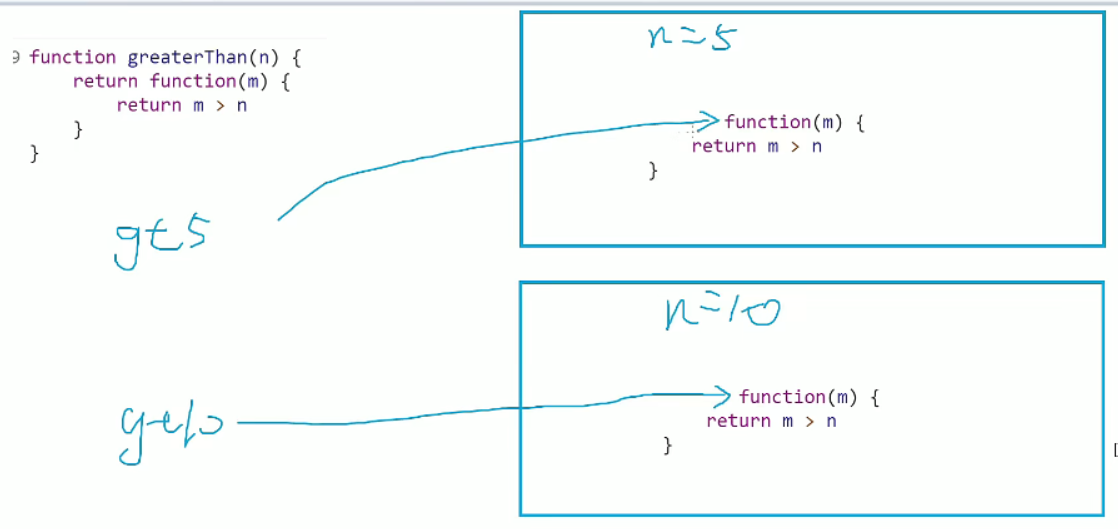
- 高阶函数离不开闭包,下面这个函数就是闭包,闭包的作用域不会被销毁,返回值中还使用着外部作用域的变量,那么外部作用域就不会被销毁,什么时候还使用着外部作用域的变量呢,但返回的函数中需要使用外部作用域的变量,也就是高阶函数。
<script>
function greaterThan(n) {
return function (m) { return m > n }
}
var greaterThan10 = greaterThan(10)
console.log(greaterThan10(11))
</script>

箭头函数
- 把function去掉,改成一个剪头=>
<script>
// var a = function (a, b) { return a * a + b }
var a = (a, b) => { return a * a }
[1, 2, 3].forEach(it => {
console.log(it)
})
</script>
apply函数
- 下面这段代码的值为15,和es6中的…用法几乎相同
<script>
var ary = [1, 2, 3, 4, 5]
function f(a, b, c, d, e) {
return a + b + c + d + e
}
f.apply(null, ary)
</script>
JSON
{
"photos" :[
{
"url":"a1.jpg",
"width":100,
"height":225
},
{
"url":"a2.jpg",
"width":100,
"height":225
},
{
"url":"a3.jpg",
"width":100,
"height":225
}],
"rest" : 8
}
- JSON.parse(xxx),这个可以将一段json转成js语言中的对象或者数组,json中的值没有undifined,NaN

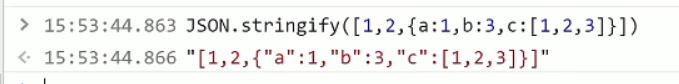
- 如果一个数组或者对象想转成JSON格式,使用JSON.stringify(xxx)即可实现

————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章