安装VSCode插件
- ES7+ React
- open in browser
React基本使用
基本使用步骤
-
引入两个JS文件( 注意引入顺序 )
<!-- react库, 提供React对象 --> //本地 <script src="../js/react.development.js"></script> //线上 //<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <!-- react-dom库, 提供了ReactDOM对象 --> //本地 <script src="../js/react-dom.development.js"></script> //线上 //<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> -
在html定义一个根容器标签
<div id="root"></div> -
创建react元素(类似html元素)
// 返回值:React元素 // 参数1:要创建的React元素名称 =》字符串 // 参数2:元素的属性 =》对象 {id: 'box'} 或者 null // 后面参数:该React元素的所有子节点 =》文本或者其他react元素 const element = React.createElement( 'h1', {title: '你好, React!'}, 'Hello React!' ) -
渲染 react 元素
// 渲染React元素到页面容器div中 ReactDOM.render(element, document.getElementById('root'))
特殊属性
- class ==》 className
const element = React.createElement(
'h1',
{
title: '你好, React!',
className: 'active'
},
'Hello React!'
)

多个渲染
const title = 'Hello React!'
const content = '这是对react的介绍,这是介绍'
const vDom = React.createElement(
'div', null, [
React.createElement('h1', { title: '你好, React!', className: 'active' }, title),
React.createElement('p', null, content)
])
ReactDOM.render(vDom, document.getElementById('root'))

理解 React 元素
-
也称
虚拟 DOM(virtual DOM) 或虚拟节点(virtual Node) -
它就是一个普通的 JS 对象, 它不是真实 DOM 元素对象
虚拟 DOM: 属性比较少 ==>
较轻的对象真实 DOM: 属性特别多 ==>
较重的对象 -
但它有一些自己的特点
虚拟 DOM 可以转换为对应的真实 DOM => ReactDOM.render方法将虚拟DOM转换为真实DOM再插入页面
虚拟 DOM 对象包含了对应的真实 DOM 的关键信息属性
标签名 => type: “h1”
标签属性 => props: {title: ‘你好, React!’}
子节点 => props: {children: ‘Hello React!’}
JSX
基本理解和使用
问题: React.createElement()写起来太复杂了
解决: 推荐使用更加简洁的JSXJSX 是一种JS 的扩展语法, 用来快速创建 React 元素(虚拟DOM/虚拟节点)
形式上像HTML标签/任意其它标签, 且标签内部是可以套JS代码的
const h1 = <h1 className="active">哈哈哈</h1>
浏览器并不认识 JSX 所以需要引入babel将jsx 编译成React.createElement的形式
babel编译 JSX 语法的包为:@babel/preset-react
运行时编译可以直接使用babel的完整包:babel.js
线上测试: https://www.babeljs.cn/
<!-- 必须引入编译jsx的babel库 -->
<!--本地 -->
<script src="../js/babel.min.js"></script>
<!--线上 -->
<!-- <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> -->
<!-- 必须声明type为text/babel, 告诉babel对内部的代码进行jsx的编译 -->
<script type="text/babel">
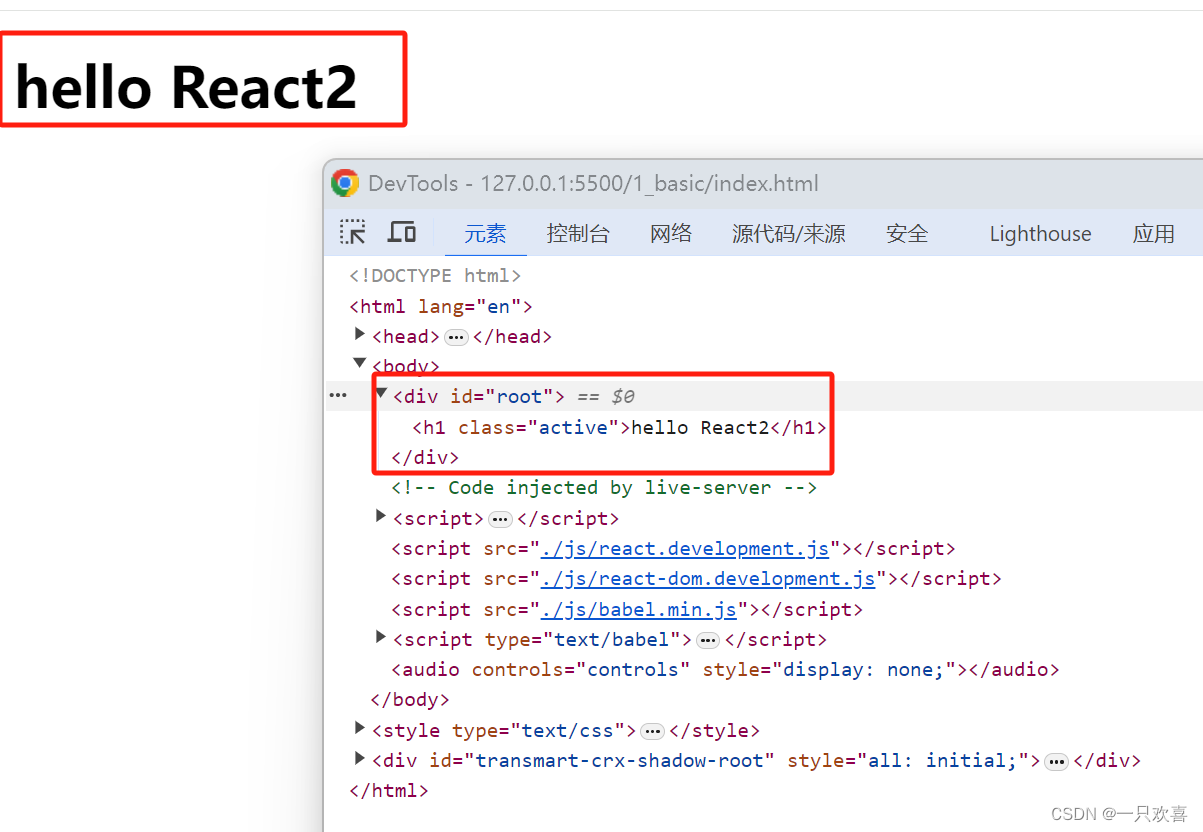
// 创建React元素 (也称为虚拟DOM 或 虚拟节点)
const vDom = <h1 class="active">hello React2</h1>
// 渲染React元素到页面容器div中
ReactDOM.render(vDom, document.getElementById('root'))
</script>

注意:
必须有结束标签
整个只能有一个根标签
空标签可以自闭合
JSX中使用 JS 表达式
- JSX中使用JS表达式的语法:
{js表达式} - 作用:
指定动态的属性值和标签体文本
可以是js的表达式, 不能是js的语句
可以是任意基本类型数据值, 但null、undefined和布尔值没有任何显示
可以是一个js数组, 但不能是js对象
可以是react元素对象
style属性值必须是一个包含样式的js对象
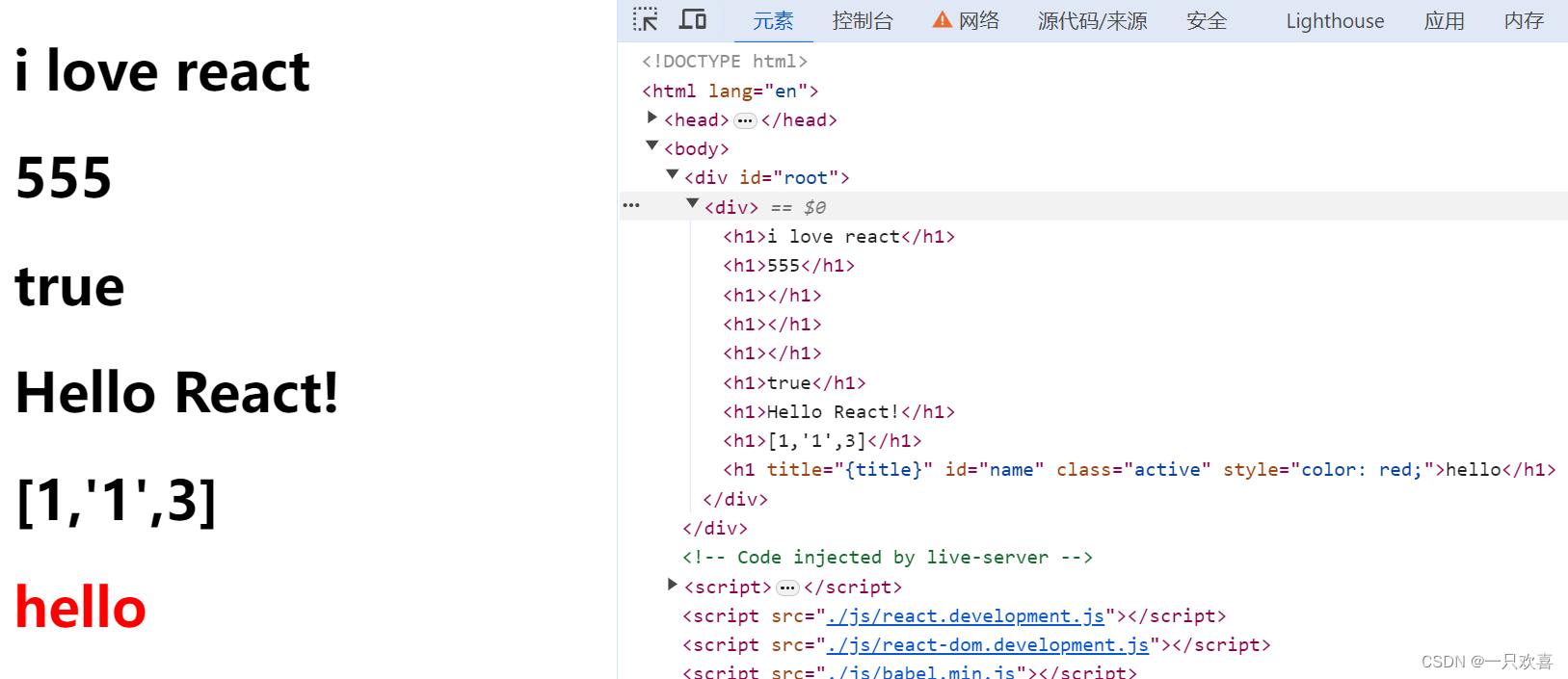
let title = 'i love react'
const vDom = (
<div>
<h1>{title}</h1>
<h1>{555}</h1>
<h1>{null}</h1>
<h1>{undefined}</h1>
<h1>{true}</h1>
<h1>{'true'}</h1>
<h1>{('h1',{ title: '你好, React!',className:'active' },'Hello React!')}</h1>
<h1>[1,'1',3]</h1>
<h1 title="{title}" id="name" className="active" style={{color:'red'}}>hello</h1>
</div>
)
ReactDOM.render(vDom, document.getElementById('root'))

条件渲染
if…else
let vDom
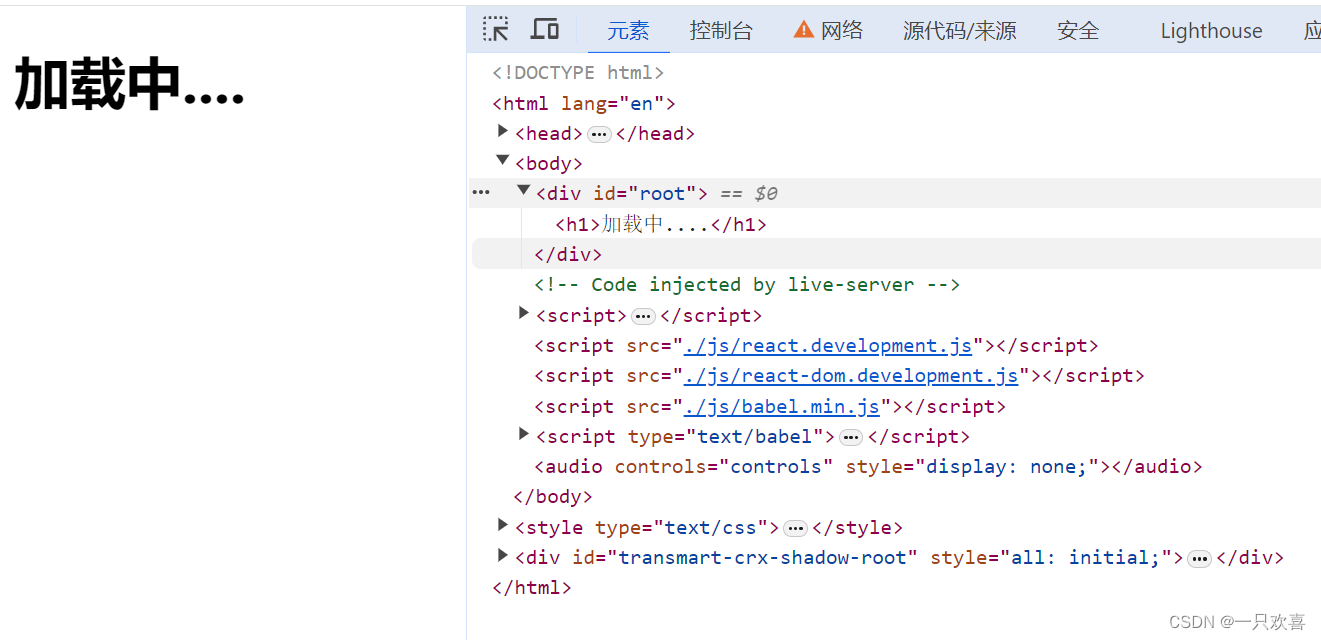
let isLoading = true
if(isLoading){
vDom = <h1>加载中....</h1>
}else{
vDom = <h1>加载完成</h1>
}
ReactDOM.render(vDom, document.getElementById('root'))

三元表达式
const vDom = isLoading ? <h2>正在加载中2...</h2> : <div>加载完成啦2!</div>
ReactDOM.render(vDom, document.getElementById('root'))
&&
const vDom = isLoading && <h2>正在加载中3...</h2>
ReactDOM.render(vDom, document.getElementById('root'))
// 注意: 只适用于只在一种情况下才有界面的情况
表达式1 && 表达式2
如果表达式1对应的boolean为true, 结果就为表达式2的值
如果表达式1对应的boolean为false, 结果就为表达式1的值
表达式1 || 表达式1
如果表达式1对应的boolean为true, 结果就是表达式1的值
如果表达式1对应的boolean为false, 结果就为表达式2的值
列表渲染
- react中可以将数组中的元素依次渲染到页面上
- 可以直接往数组中存储react元素
- 推荐使用数组的 map 方法
- 注意:必须给列表项添加唯一的 key 属性, 推荐使用id作为key, 尽量不要用index作为key
需求: 根据下面的数组显示列表
const courses = [
{id: 1, name: ‘React’},
{id: 2, name: ‘Vue’},
{id: 3, name: ‘Uniapp’}
]

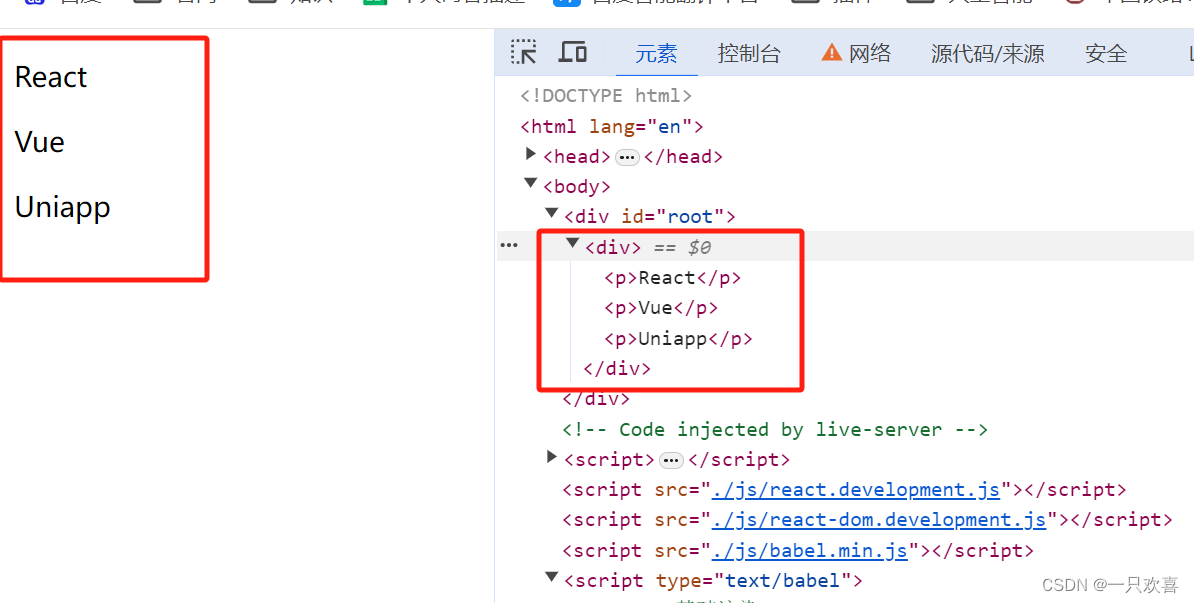
const courses =[
{id:1,name:'React'},
{id:2,name:'Vue'},
{id:3,name:'Uniapp'}
]
const vDom = (
<div>
{courses.map(item=><p key={item.id}>{item.name}</p>)}
</div>
)
ReactDOM.render(vDom, document.getElementById('root'))
样式处理
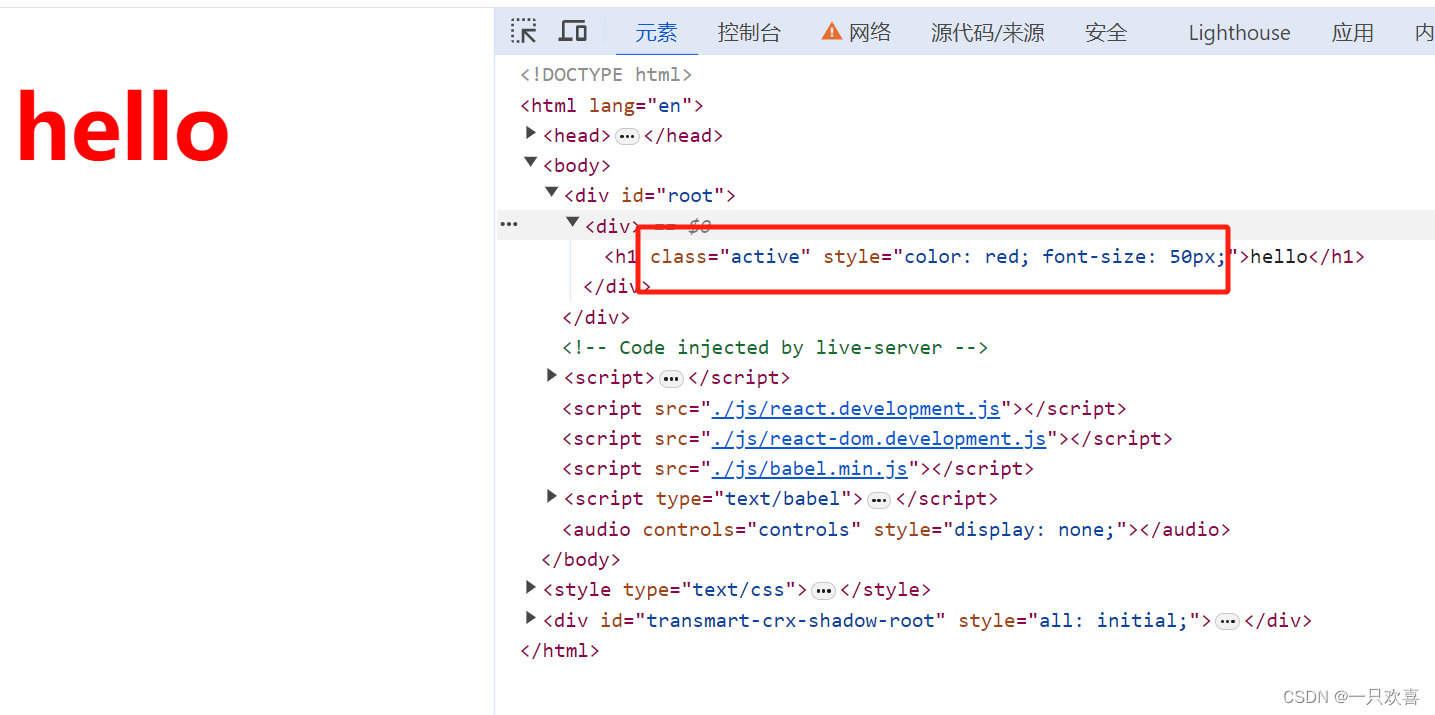
行内样式
- 样式属性名使用小驼峰命名法
- 如果样式是数值,可以省略单位
<h1 className="active" style={{color:'red',fontSize:50}}>hello</h1>
类名
- 必须用className, 不能用class
- 推荐, 效率更高些
<h2 className="active">React class</h2>

事件处理
绑定事件
React 元素的事件处理和 DOM 元素的很相似,但是有一点语法上的不同:
- React 事件的命名采用小驼峰式(camelCase),而不是纯小写。比如:onClick、onFocus 、onMouseEnter
- 使用 JSX 语法时你需要传入一个函数作为事件处理函数,而不是一个字符串
<h1 className="active" onClick={function(){alert('hello')}}>hello</h1>
事件处理
绑定事件
React 元素的事件处理和 DOM 元素的很相似,但是有一点语法上的不同:
- React 事件的命名采用小驼峰式(camelCase),而不是纯小写。比如:onClick、onFocus 、onMouseEnter
- 使用 JSX 语法时你需要传入一个函数作为事件处理函数,而不是一个字符串
const div = <div onClick={事件处理函数}></div>
事件对象
React 根据 W3C 规范来自定义的合成事件, 与原生事件不完全相同
-
处理好了浏览器的兼容性问题
-
阻止事件默认行为不能使用return false, 必须要调用: event.preventDefault()
-
有自己特有的属性, 比如: nativeEvent --原生事件对象
-
的change监听在输入过程中触发, 而原生是在失去焦点才触发
- 原理:内部绑定的是原生input事件
function handleClick1(event) {
console.log(event)
alert(event.target.innerHTML)
}
const handleClick2 = (event) => {
const isOdd = Date.now()%2===1
alert(isOdd)
if (!isOdd) {
// return false // 不起作用
event.preventDefault()
}
}
const vDom = <div>
<button onClick={handleClick1}>点击提示按钮文本</button>
<br/>
<br/>
<a href="http://www.baidu.com" onClick={handleClick2}>奇数才去百度</a>
</div>
ReactDOM.render(vDom, document.getElementById('root'))
快速创建React项目
react脚手架使用
问题: JSX 转 JS 和 ES6 转 ES5 语法运行时编译太慢了
解决: 利用 Webpack 进行打包处理问题: webpack打包环境搭建太麻烦, 且没有质量保证, 效率低
解决: 使用官方提供的脚手架工具
搭建好了webpack打包环境
项目的目录结构
创建React项目
使用 create-react-app:
- 下载 npm i create-react-app -g
- 创建项目命令:
create-react-app 项目名称
也可以利用 npx 来下载 create-react-app 并创建项目
命令: npx create-react-app 项目名称
npx 做的事情:
- 先全局下载 create-react-app
- 执行 create-react-app 命令, 创建 react 项目
- 自动将 create-react-app 从全局中删除掉
从V18降级到V17的版本
最新的脚手架默认使用的是最新的 React18 的版本, 而这个版本是最近才出稳定版, 企业项目还未开始使用
如何降级到V17的最新版呢?
-
重新下载 react 和 react-dom, 并指定17的版本
npm i react@17 react-dom@17 -
修改入口JS的实现
import React from 'react' import ReactDOM from 'react-dom' import App from './App' ReactDOM.render(<App />, document.getElementById('root'))
安装chrome调试工具
问题: 一旦开始进行组件化的应用开发, 我们需要查看应用中组件组成和各个组件的相关数据(props/state)
解决: 使用React的chrome调试工具,
React Developer Tools
- 方式一: chrome应用商品搜索
React, 下载安装React Developer Tools - 问题: 需要使用翻墙工具
- 方式二: 使用本地的安装包
- 进入扩展程序列表
- 打开 开发者模式
- 将安装包的文件夹拖入扩展程序列表界面, 直接安装
网盘地址链接:https://pan.baidu.com/s/1hEn4URDwU7rlBzROj2Y1ug
提取码:Dagy
- 测试
- 访问react项目, 插件图标会亮
- 多了调试选项: Components
启动项目:npm run start