单页面应用程序
什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾
名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的
功能与交互都在这唯一的一个页面内完成。
单页面应用程序的特点
单页面应用程序将所有的功能局限于一个 web 页面中,仅在该 web 页面初始化时加载相应的资源( HTML、
JavaScript 和 CSS)。
一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态地变换
HTML 的内容,从而实现页面与用户的交互。
单页面应用程序的优点
SPA 单页面应用程序最显著的 3 个优点如下:
① 良好的交互体验
⚫ 单页应用的内容的改变不需要重新加载整个页面
⚫ 获取数据也是通过 Ajax 异步获取
⚫ 没有页面之间的跳转,不会出现“白屏现象”
② 良好的前后端工作分离模式
⚫ 后端专注于提供 API 接口,更易实现 API 接口的复用
⚫ 前端专注于页面的渲染,更利于前端工程化的发展
③ 减轻服务器的压力
⚫ 服务器只提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍
单页面应用程序的缺点
任何一种技术都有自己的局限性,对于 SPA 单页面应用程序来说,主要的缺点有如下两个:
① 首屏加载慢
⚫ 路由懒加载
⚫ 代码压缩
⚫ CDN 加速
⚫ 网络传输压缩
② 不利于 SEO
⚫ SSR 服务器端渲染
如何快速构建vue的SPA项目
vue 官方提供了两种快速创建工程化的 SPA 项目的方式:
① 基于 vite 创建 SPA 项目
② 基于 vue-cli 创建 SPA 项目
对比如下:
创建vite的项目
npm init vite-app 项目名称
cd 项目名称
npm install
npm run dev
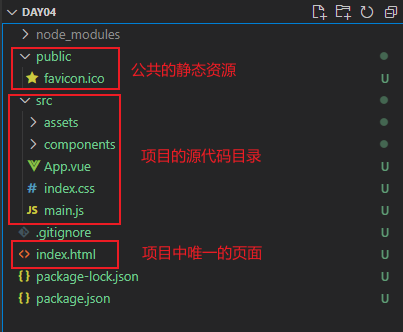
项目结构

目录结构:
⚫ node_modules 目录用来存放第三方依赖包
⚫ public 是公共的静态资源目录
⚫ src 是项目的源代码目录(程序员写的所有代码都要放在此目录下)
⚫ .gitignore 是 Git 的忽略文件
⚫ index.html 是 SPA 单页面应用程序中唯一的 HTML 页面
⚫ package.json 是项目的包管理配置文件
在 src 这个项目源代码目录之下
⚫ assets 目录用来存放项目中所有的静态资源文件(css、fonts等)
⚫ components 目录用来存放项目中所有的自定义组件
⚫ App.vue 是项目的根组件
⚫ index.css 是项目的全局样式表文件
⚫ main.js 是整个项目的打包入口文件
vite项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
组件化开发思想
什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。
类似后端逻辑的通用函数。
组件化开发的好处
前端组件化开发的好处主要体现在以下两方面:
⚫ 提高了前端代码的复用性和灵活性
⚫ 提升了开发效率和后期的可维护性
vue中的组件化开发
vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue。之前接触到的 App.vue 文件本质
上就是一个 vue 的组件。
vue组件的构成
vue组件组成结构
每个 .vue 组件都由 3 部分构成,分别是:
⚫ template -> 组件的模板结构
⚫ script -> 组件的 JavaScript 行为
⚫ style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
<template>
</template>
注意:<template> 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
在 template 中使用指令
在组件的 <template> 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。
代码示例如下:
<template>
<h1>这是APP根组件</h1>
<!-- 使用 {{ }} 插值表达式-->
<p>生成一个随机数字: {{(Math.random()*10).toFixed(2)}}</p>
<!-- 使用v-bind 属性绑定-->
<p :title="new Date().toLocaleTimeString()">学习 Vue.js</p>
<!--属性 v-on 事件绑定-->
<button @click="showInfo">按钮</button>
</template>
template中定义根节点
3.x 中一个组件可以定义多个根节点,这是与2.x不同的地方。
<!-- Layout.vue -->
<template>
<header>...</header>
<main v-bind="$attrs">...</main>
<footer>...</footer>
</template>
但是渲染透传的时候,单根节点组件有所不同,有着多个根节点的组件没有自动 attribute 透传行为。如果 $attrs 没有被显式绑定,将会抛出运行时警告。
https://v3-migration.vuejs.org/zh/new/fragments.html
https://cn.vuejs.org/guide/components/attrs.html#fallthrough-attributes
组件中的script节点
vue 规定:组件内的 <script> 节点是可选的,开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。 节点的基本结构如下:
<script>
//组件相关的 data数据,methods方法,都需要定义到 dexport default 所导出的对象中。
export default{
xx :"xx"
}
</script>
script中的name、data与methods
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
count: 0
}
},
methods:{
testMethod(){
this.count++
}
}
}
</script>
name: 通过name为当前组件定义一个名称,同时在使用vue-devtools进行项目调试的时候,自定义组件名称可以达到区分组件的效果。
data: vue组件渲染期间需要用到的数据可以定义在data节点中,组件中的data必须是函数。 data:{ count: 0 } 这种定义是错误的。
methods: 组件中的事件处理函数,必须定义到methods节点中。
组件中的style节点
vue 规定:组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构。
基本结构如下:
<style lang="css" >
h1 {
font-weight: normal;
}
</style>
其中 <style> 标签上的 lang=“css” 属性是可选的,它表示所使用的样式语言。默认只支持普通的 css 语法,可选值还有 less、scss 等。
让 style 中支持 less 语法
如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:
① 运行 npm install less -D 命令安装依赖包,从而提供 less 语法的编译支持
② 在 <style> 标签上添加 lang=“less” 属性,即可使用 less 语法编写组件的样式。
组件的基本使用
组件注册
vue 中组件的引用原则:先注册后使用。
全局注册与局部注册
vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
⚫ 被全局注册的组件,可以在全局任何一个组件内使用
⚫ 被局部注册的组件,只能在当前注册的范围内使用
全局注册
组件内部声明
export default{
name :"DEMO"
}
main.js中全局注册
import DEMO from './components/DEMO.vue'
const spa_app=createApp(App)
spa_app.component("DEMO",DEMO)
//通过组件的name属性也是可以的,如下:
spa_app.component(DEMO.name,DEMO)
局部注册
组件内部通过 components局部注册:
<template>
<HelloWord></HelloWord>
</template>
<script>
import HelloWorld from './HelloWorld.vue';
export default{
name :"DEMO" ,
components:{
"HelloWord":HelloWorld
}
}
</script>
注册名称方式
在进行组件的注册时,定义组件注册名称的方式有两种:
① 使用 kebab-case 命名法(俗称短横线命名法,例如 my-swiper 和 my-search)
② 使用 PascalCase 命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch)
短横线命名法的特点:
⚫ 必须严格按照短横线名称进行使用
帕斯卡命名法的特点:
⚫ 既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强。
组件样式
冲突原因:
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件
之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
解决方法:
通过属性选择器
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,通过中括号的属性选择器,防止组件之间的样式冲突问题,因为每个组件的id是“唯一”的。
<template>
<div class="container" data-v-001>
</div>
</template>
<style>
.container[data-v-001]{
border: 1px solid red;
}
</style>
style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题,scoped属性用来为每个组件分配唯一的属性值,并自动为当前组件的dom标签与style样式应用这个属性。
<template>
<div class="container">
</div>
</template>
<style scoped>.container {
border: 1px solid red;
}
</style>
/deep/ 样式穿透
如果给当前组件的style节点使用了scoped属性,则当前组件的属性对其子组件是不生效的。如果想要某些属性对子组件生效。则需要使用 /deep/属性透传。
<style lang="less" scoped >
.title {
color:blue; //生成的类选择器为 tile.[data-v-001] , 即仅当前组件生效。
}
/deep/ .title{
color:red // 生成的选择器为 [data-v-001].title,即当前组件下所有的title生效。
}
</style>
组件的props
为了提高组件的复用性,在封装vue 组件时需要遵守如下的原则:
⚫ 组件的DOM 结构、Style 样式要尽量复用
⚫ 组件中要展示的数据,尽量由组件的使用者提供
为了方便使用者为组件提供要展示的数据,vue 组件提供了props 的概念
什么是组件的 props
props是组件的自定义属性,组件的使用者可以通过props把数据传递到子组件的内部,供子组件内部进行使用。代码如下。
变量: <my-header :title="title" />
值: <my-header title="自定义标题" />
作用:父组件通过 props 向子组件传递要展示的数据。
好处:提高了组件的复用性。
在组件中声明 props
自定义一个组件的时候,将动态的数据项声明为props自定义属性
<template>
<div class="custom" >
{{title}}
</div>
</template>
<script>
export default {
name:'MyHeader',
props: {
title
},
}
父组件传递给子组件的属性,必须在props节点声明。
更多使用:https://cn.vuejs.org/guide/components/props.html#props
Class与Style绑定
开发中会遇到动态操作元素样式的需求, 因此vue允许开发者通过v-bond指令动态修改元素class属性的值以及行内style的样式。
动态绑定HTML的class
通过三元表达式,动态为元素绑定class的类型,实现元素属性的改变,示例代码如下:
<template>
<h3 class="thin" :class="isItalic ? 'italic':' '">MyApp</h3>
<button @click="isItalic=!isItalic"> Toggle Italic</button>
</template>
<script>
export default{
data(){
return { isItalic:true}
}
}
</script>
<style >
.thin {
font-weight: 200;
}
.italic{
font-style: italic ;
}
</style>
以数组语法绑定HTML的class
如果元素需要动态绑定多个class的类名,可以使用数组语法格式,如下:
<template>
<h3 class="thin" :class="[isItalic ? 'italic':' ',isDelete ? 'delete':' ']">MyApp</h3>
<button @click="isItalic=!isItalic"> Toggle Italic</button>
<button @click="isDelete=!isDelete"> Toggle Delete</button>
</template>
<script>
export default{
data(){
return {
isItalic:true,
isDelete:false
}
}
}
</script>
<style >
.thin {
font-weight: 200;
}
.italic{
font-style: italic ;
}
.delete{
font-weight: 900;
}
</style>
以对象语法绑定HTML的class
使用数组语法动态绑定class会导致模板结构臃肿,可以使用对象语法进行简化。
<template>
<h3 class="thin" :class="demoObj">MyApp</h3>
<button @click="demoObj.italic = !demoObj.italic"> Toggle Italic</button>
<button @click="demoObj.delete = !demoObj.delete"> Toggle Delete</button>
</template>
<script>
export default{
data(){
return {
demoObj:{
italic:true,
delete:false
}
}
}
}
</script>
以对象语法绑定内联的style
<template>
<div :style="{color:active,fontsize: fsize + 'px','background-color': bgcolor}">对象语法绑定内联的style</div>
</template>
<script>
export default {
data(){
return{
active: 'red',
fsize:30,
bgcolor: 'black'
}
}
}
</script>
:style 支持绑定 JavaScript 对象值,对应的是 HTML 元素的 style 属性:
推荐使用 camelCase,但 :style 也支持 kebab-cased 形式的 CSS 属性 key (对应其 CSS 中的实际名称)。
还可以给 :style 绑定一个包含多个样式对象的数组。这些对象会被合并后渲染到同一元素上:
<div :style="[baseStyles, overridingStyles]"></div>
封装组件的案例
组件需求
一个标题栏
- 允许自定义title标题
- 允许自定义bgcolor背景色
- 允许自定义color文本颜色
- 位置需要在页面顶部进行fixed固定定位,且z-index等于999
用到的知识点
- 组件的注册与封装
- props
- 样式绑定
实现步骤
创建组件、渲染基本结构
<template>
<div class="custom" :style="{ backgroundcolor: 'cbgcolor',color: 'color'}">
{{title}}
</div>
</template>
<script>
export default {
name:'MyHeader',
props:[ 'title', 'cbgcolor', 'color' ],
}
在App组件中注册使用
<script>
import HelloWorld from './components/HelloWorld.vue'
import MyHeader from './components/MyHeader.vue'
export default {
name: 'App',
components: {
HelloWorld,
MyHeader
},
}
</script>
通过props为组件传递数据
<my-header title="自定义title" cbgcolor='black' color="red"/>
传参方式说明
这个案例里面是定义了多个属性单独传入,多个属性时也可以定义为对象,将整个style 一传入。
如:
<template>
<div class="custom" :style="customStyle">
{{title}}
</div>
</template>
<script>
export default {
props: {
//这里参数都设置默认值
customStyle: {
type: Object,
default: function () {
return {
color: 'red',
backgroudColor: 'black',
};
},
},
title:{
default: "默认title"
}
}
参数传入:
data(){
return {
customStyle: {
color: 'black',
backgroudColor: 'blue',
},
title:"customTitle"
};
}
IT 内容具有时效性,未避免更新后未同步,请点击查看最新内容:Vue3-03_组件基础_上
文章首发于: http://nebofeng.com/2024/03/16/vue3-03_%e7%bb%84%e4%bb%b6%e5%9f%ba%e7%a1%80_%e4%b8%8a/