内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
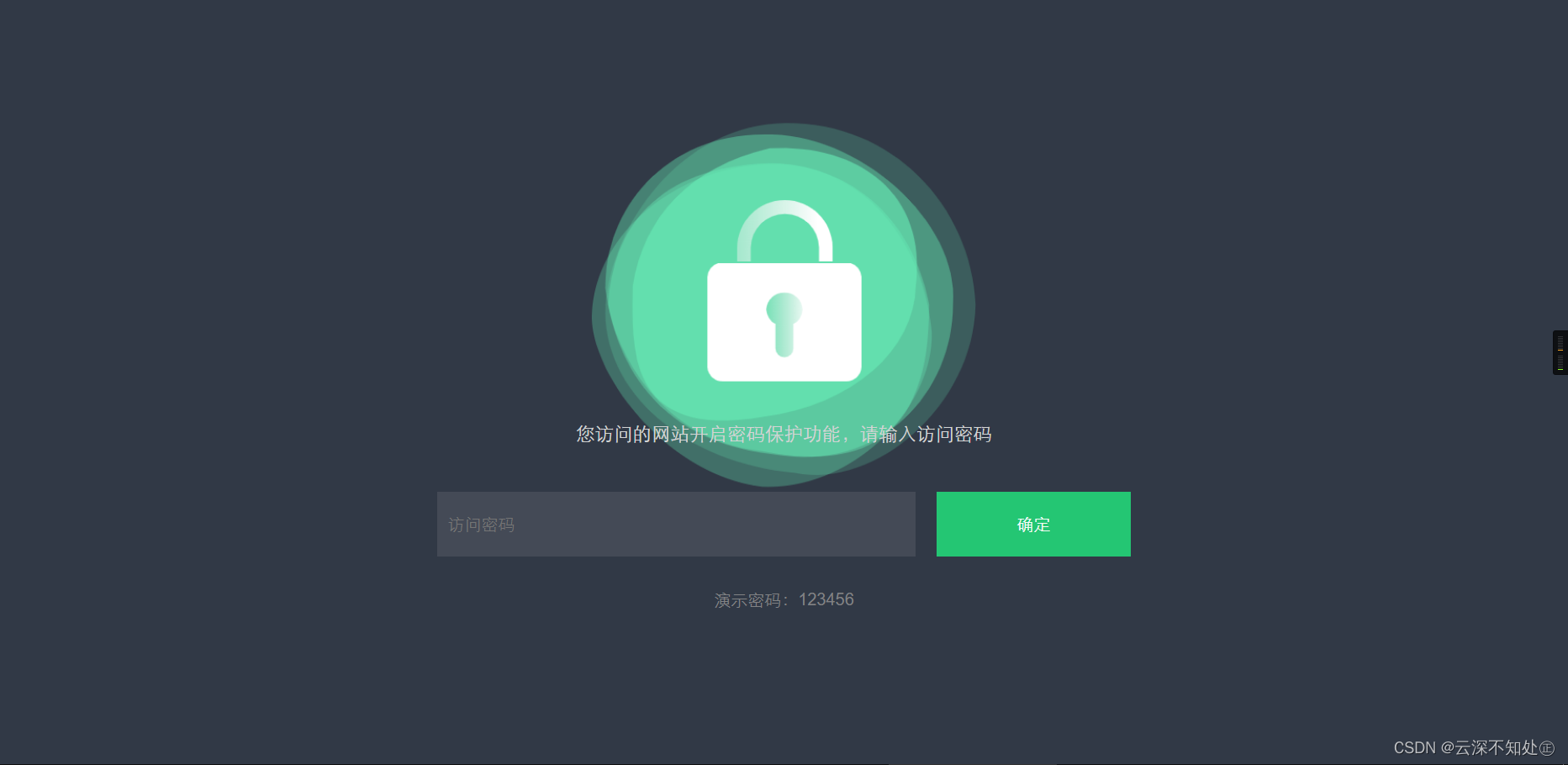
密码访问单页自定义跳转页面,修改了的密码访问单页,添加了js自定义密码跳转页面。需要正确输入密码才能跳转目标网址。
二、效果展示
1.部分代码
代码如下(示例):
</style>
</head>
<body style="position: static;">
<div id="psdp-wrap">
<div class="psdp-cont">
<span class="psdp-title">您访问的网站开启密码保护功能,请输入访问密码</span>
<div class="psdp-input">
<input class="psdp-btn" type="submit" id="chkBtn" value="确定" onclick="chkBtn()">
<input class="psdp-pwd" type="password" name="accessPassword" id="password" placeholder="访问密码" >
<div class="cfb"></div>
<span class="padp-hint" id="notice_accessPassword" style="display:none">请输入访问密码!</span>
</div>
<p class="psdp-text">演示密码:123456</p>
</div>
</div>
</body>
<script>
document.getElementById('chkBtn').addEventListener('click',function (){
var password = document.getElementById("password").value;
if(password == '123456'){//这里123456是密码
window.location.href = 'http://www.qumaw.com/';//这里改跳转页面
}else{
alert('抱歉,访问密码错误!')
}
})
</script>
</html>
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iKnjM0o3lq5a