文/Odoo亚太金牌服务·开源智造 老杨
在Odoo最新V17新版中,其突出功能之一是能够构建个性化视图,允许用户以独特的方式与数据互动。本文深入探讨了如何使用 JavaScript 类来呈现表单视图来创建自定义视图。通过学习本教程,你将获得关于开发Odoo 17前端交互的开发指南与建议,改善Odoo原有的本土化用户体验不佳的问题。

我们将探讨如何使用JavaScript类功能在Odoo中自定义表单视图。我们将首先向 XML 视图添加一个自定义按钮,单击该按钮将触发 JavaScript 函数。我们将逐步浏览 JavaScript 代码以理解它是如何工作的。在本文的最后,您将更好地了解如何使用JavaScript来增强Odoo的功能。
JavaScript 类函数通过为特定视图注册类来运行。当我们将此类添加到窗体视图时,它会将自定义视图注入到窗体中。为此,我们必须将自定义视图创建为模板,将其注册为组件,然后将其链接到表单控制器。因此,表单控制器在加载视图时检测到指定的类时将执行视图。
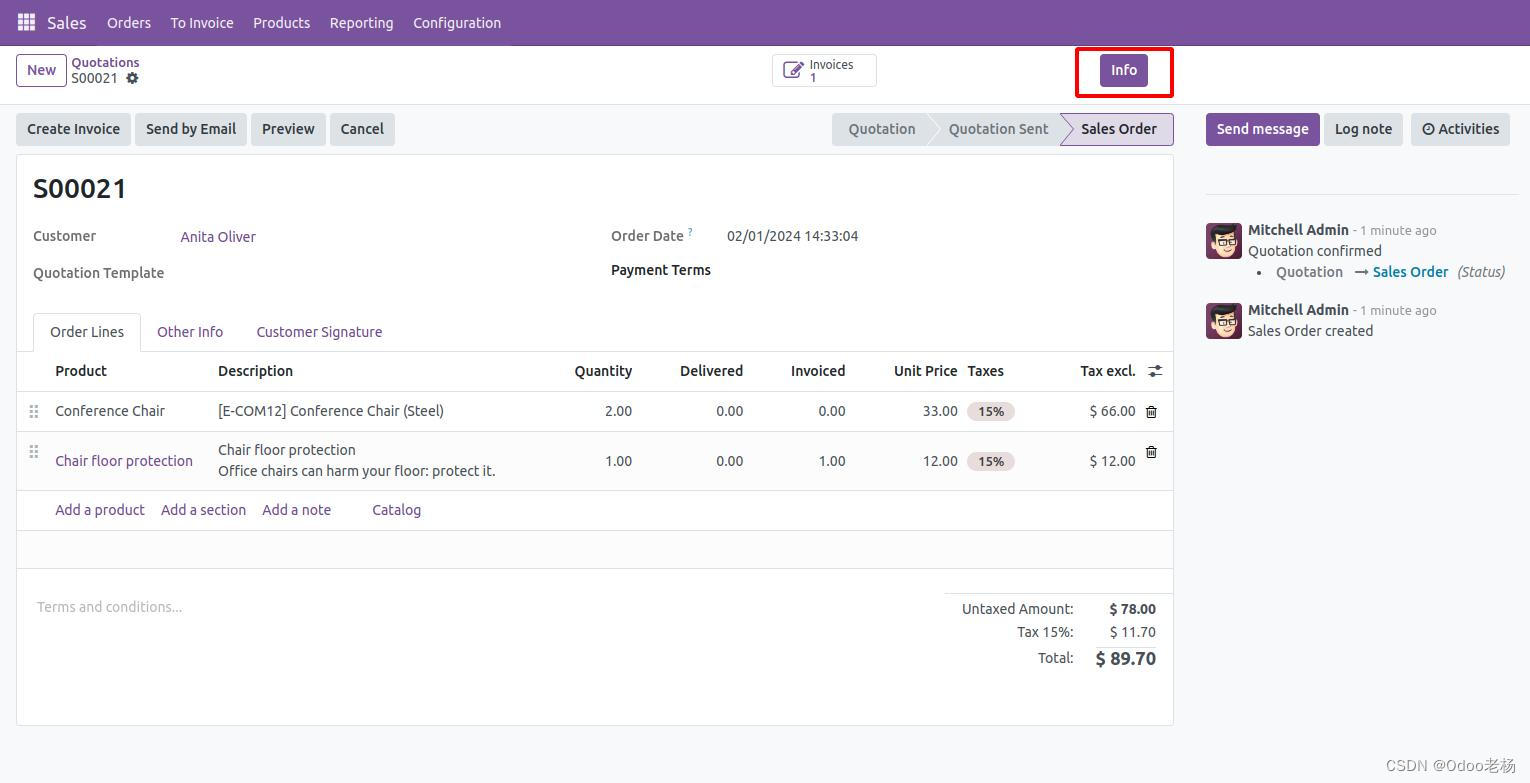
在下面的截图中,会注意到使用 JavaScript 类“model_info”集成到表单视图中的“Info”按钮。

在这里,我们继承了销售订单窗体,并添加了值为“model_info”的属性“js_class”。
<?xml version="1.0"?>
<odoo>
<record id="view_sale_order_form_inherit" model="ir.ui.view">
<field name="name">sale.order</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_order_form"/>
<field name="arch" type="xml">
<xpath expr="//form" position="attributes">
<attribute name="js_class">model_info</attribute>
</xpath>
</field>
</record>
</odoo>首先,表单控制器验证 JS 类是否保存在注册表中。为此,我们在核心注册表中的自定义视图中注册该类。
在这里,我们通过添加按钮作为模板来继承基本窗体视图。
<templates>
<t t-name="blog_js_class.modelInfoBtn" t-inherit="web.FormView">
<xpath expr="//t[@t-set-slot='layout-actions']" position="inside">
<button class="btn btn-primary" t-on-click="actionInfoForm">Info
</button>
</xpath>
</t>
</templates>在这里,我们有一个按钮标签,里面有一个点击函数“actionInfoForm()”。现在,我们将模板扩展到组件中,以呈现视图以及从按钮单击调用的函数。
/** @odoo-module **/
import { FormController } from "@web/views/form/form_controller";
import { formView } from '@web/views/form/form_view';
import { registry } from "@web/core/registry";
import { jsClassDialog } from "@blog_js_class/js/js_blog_dialog";
class jsClassModelInfo extends FormController {
actionInfoForm(){
this.env.services.dialog.add(jsClassDialog, {
resModel: this.props.resModel,
resDesc: "This is a demo pop-up; feel free to customize the functionality to meet your requirements."
});
}
}
jsClassModelInfo.template = "blog_js_class.modelInfoBtn";
export const modelInfoView = {
...formView,
Controller: jsClassModelInfo,
};
registry.category("views").add("model_info", modelInfoView);在此代码块中,我们导入注册模板所需的类。我们通过扩展formController创建一个新类,并将模板保存到其中。然后,我们使用常量将其导出到控制器。最后,我们在核心注册表的视图类别下注册它,js_class为“model_info”。
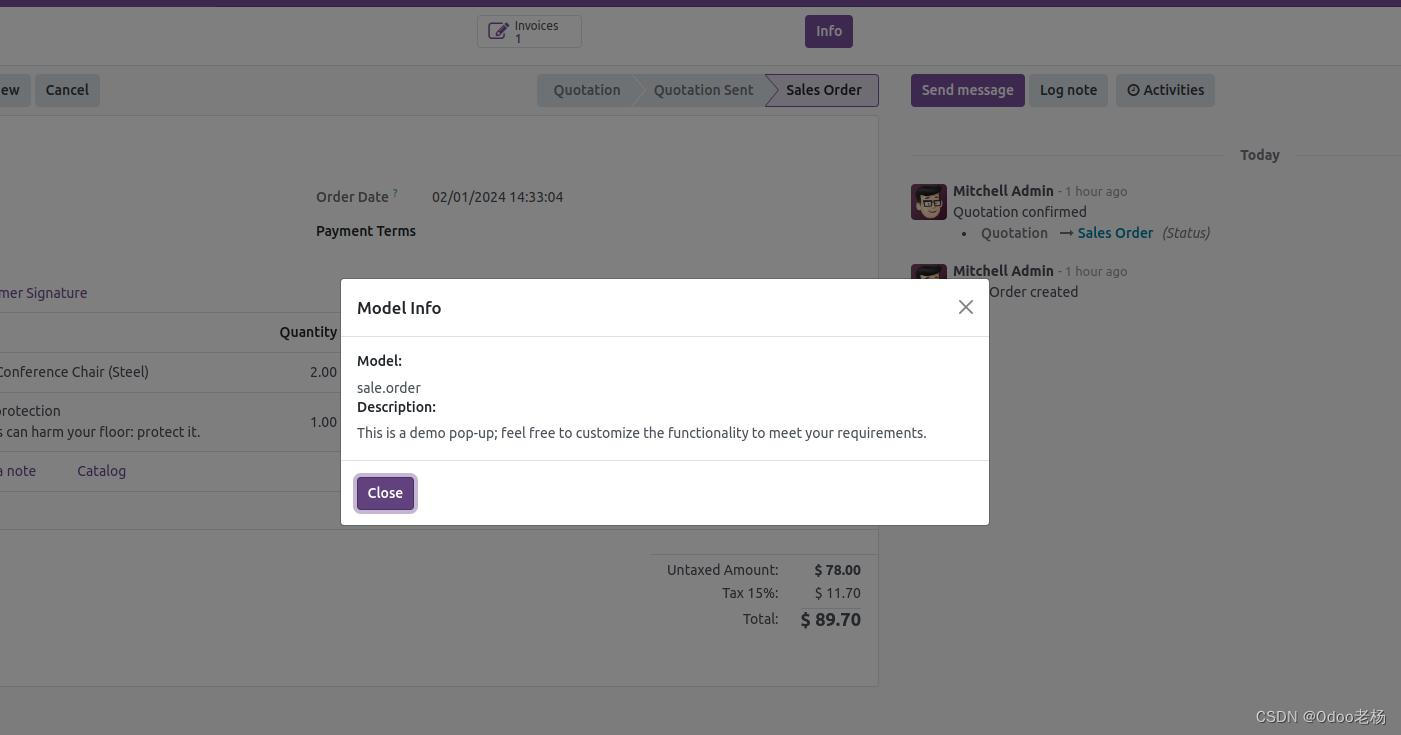
现在模板已经注册,在这个扩展类中,你将找到函数actionInfoForm(),它会弹出一个对话框。在Odoo17中,要弹出对话框,我们需要创建一个新组件。在这里,您可以看到在 Owl 组件类中注册的对话框模板及其值。
/** @odoo-module **/
import { Component } from "@odoo/owl";
import { Dialog } from "@web/core/dialog/dialog";
import { _t } from "@web/core/l10n/translation";
export class jsClassDialog extends Component{
clickClose() {
this.props.close()
}
}
jsClassDialog.template = "blog_js_class.infoDialog";
jsClassDialog.components = { Dialog };
jsClassDialog.title = _t("Model Info"),
jsClassDialog.props = {
confirmLabel: { type: String, optional: true },
confirmClass: { type: String, optional: true },
resModel: { type: String, optional: true },
tools: Object,
close: { type: Function, optional: true },
};
jsClassDialog.defaultProps = {
confirmLabel: _t("Close"),
confirmClass: "btn-primary",
};<templates>
<t t-name="blog_js_class.infoDialog">
<Dialog size="'md'" title="'Model Info'" modalRef="modalRef">
<div class="">
<h6>Model:</h6>
<span>
<t t-esc="props.resModel"/>
</span><br/>
<h6>Description:</h6>
<span>
<t t-esc="props.resDesc"/>
</span>
</div>
<t t-set-slot="footer">
<button class="btn" t-att-class="props.confirmClass"
t-on-click="clickClose" t-esc="props.confirmLabel"/>
</t>
</Dialog>
</t>
</templates>通过导入类 “jsClassDialog” 并将其添加到环境对话框服务中,我们可以弹出该对话框。
import { jsClassDialog } from "@blog_js_class/js/js_blog_dialog";actionInfoForm(){
this.env.services.dialog.add(jsClassDialog, {
resModel: this.props.resModel,
resDesc: "This is a demo pop-up; feel free to customize the functionality to meet your requirements."
});
}现在,让我们在单击“Info”按钮时看到对话框。

总之,Odoo中的JS类功能对于开发人员来说是一个宝贵的资源,提供了根据需要自定义工作流程的灵活性。它为集成JavaScript功能提供了许多可能性,从而增强了具有JS类功能的Odoo表单视图,并最大限度地发挥了其潜力。最终,这将为用户带来更具适应性和效率的开源ERP系统。