准备工作
引入
声明一个有宽高的dDOM元素
echarts.init(DOM)
option配置对象
echarts.setOptions(option)
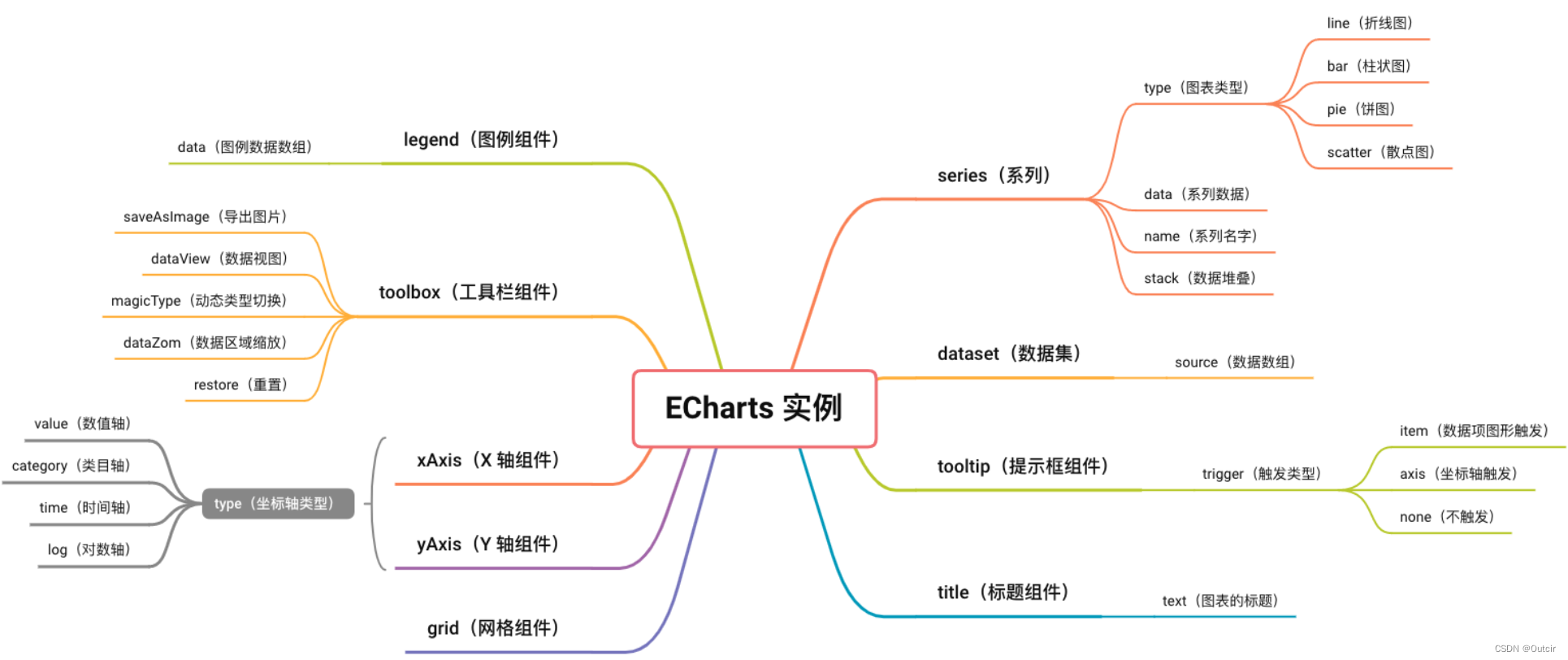
基础配置
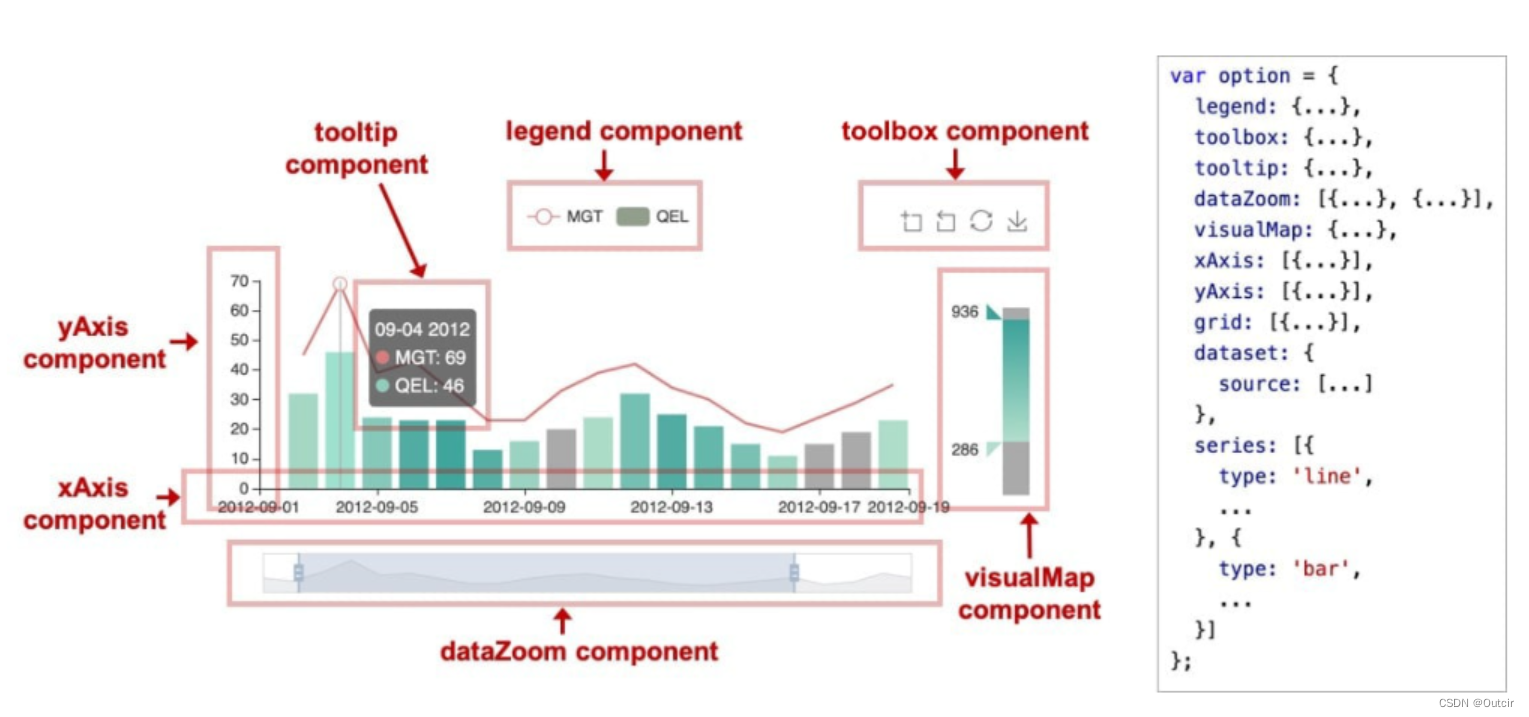
option类似于一个容器,那么里面的属性就相当于组件:
xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)等。

serise
type: ‘line’ | ‘bar’ | ‘pie’ | ‘scatter’ // 折线图、柱状图、饼图、散点图
name: 系列的名字
stack: 相同的值相加
option
option = {
color: ['pink','red','green'],//设置线条颜色,数组形式
title: { //设置图标的标题
text: ''
},
tooltip: { //图表的提示框组件
trigger: 'axis' //触发方式 //item:散点图、饼图 //axis: 柱状图、折线图(坐标轴触发)
},
legend: { //图例组件,若series里有name,则legend可以忽略
data: ['邮件营销','联盟广告']
},
toolbox: { //工具箱组件 可以另存为图片等功能
feature: {
saveAsImage:{} //导出图片(saveAsImage) //数据视图(dataView)、动态类型切换(magicType)、数据区域缩放(dataZoom)、重置(restore)
}
},
grid: { //网格配置(与坐标) 可以控制线性图 柱状图 图表大小
left: '3%', //与DOM元素的left的距离
right: '4%',
bottom: '3%',
show: true, //是否显示直角坐标系网格
containLabel: true //是否显示y轴刻度标签
},
xAxis: { //设置x轴的相关配置
type: 'category', //坐标轴类型
boundaryGap: false, //是否线条与坐标轴有缝隙
data: ['周一','周二','周三']
},
yAxis: {
type: 'value' //为值
},
series: [ //系列图表配置 决定显示哪种类型的图表 //里有name,则legend里面的data值可以删掉
{
name: '邮件营销',
type: 'line',
stack: '总量', //相同的值,会数据堆叠
data: [120, 132,101]
},
{
name: '联盟广告',
type: 'line',
stack: '总量'
data: [220, 137,191]
}
]
}

定制柱状图
var option = {
...
tooltip: {
...
axisPointer: { // 坐标轴指示器配置项
type: "cross", //line(直线指示器)、shadow(阴影指示器)、none(无指示器)、cross(十字准星指示器)
crossStyle: {
color: "red", //线的颜色
},
},
},
color: ["#b4fe98"], // 调色盘,改变柱子占比的显示颜色
xAxis: [{
...
boundaryGap: false, // 去除轴内间距
axisPointer: { //指示器
type: "line", //line(直线指示器)、shadow(阴影指示器)、none(无指示器)
},
splitLine: {
show: false, // 是否显示分隔线
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.2)', // X 轴线颜色
},
},
axisLabel: {
...
textStyle: {
color: 'rgba(255,255,255,.6)', // 文本颜色
fontSize: 12,
},
show: false, // 不显示刻度标签
},
}],
yAxis: [{
...
axisTick: { show: false }, // 去除刻度
axisLine: false, // 是否显示刻度线
inverse: true, // 是否反向坐标轴
min: 0, //y轴最小值
max: 8000, //y轴最大值
axisLabel: {
formatter: "{value} 万", //是刻度标签的内容格式器
},
},],
series: {
...
{
name: ''
barWidth: 30, // 设置柱子的宽度
emphasis: {
focus: "series", // 高亮的图表样式和标签样式
},
itemStyle: {
color: "#a2d2ff", // 设置柱子的颜色
borderRadius: [6, 0, 0, 6], // 设置圆角边框
normal: { // 设置拐点颜色以及边框
color: '#0184d5',
borderColor: 'rgba(221, 220, 107, .1)',
borderWidth: 12,
},
},
smooth: true, // 线是圆滑
symbol: 'circle', // 设置拐点为小圆点
symbolSize: 5, // 拐点大小
showSymbol: false, // 开始不显示拐点, 鼠标经过显示
// 填充区域
areaStyle: {
normal: {
// 渐变色,只需要复制即可
color: new echarts.graphic.LinearGradient(0, 0, 0, 1,
[
{
offset: 0, // 渐变色的起始颜色
color: 'rgba(1, 132, 213, 0.4)',
},
{
offset: 0.8, // 渐变线的结束颜色
color: 'rgba(1, 132, 213, 0.1)',
},
],
false
),
shadowColor: 'rgba(0, 0, 0, 0.1)',
},
},
},
showBackground: true, // 显示背景颜色
backgroundStyle: {
color: "#EAEAEA", // 柱子的背景颜色
},
}
}
定制线图
var option = {
...
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#dddc6b',
},
},
},
legend: {
top: '0%',
textStyle: {
color: 'rgba(255,255,255,.5)',
fontSize: '12',
},
},
xAxis: [{
...
boundaryGap: false, // 去除轴内间距
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.2)', // X 轴线颜色
},
},
axisLabel: {
...
textStyle: {
color: 'rgba(255,255,255,.6)', // 文本颜色
fontSize: 12,
},
},
}],
yAxis: [{
...
axisTick: { show: false }, // 去除刻度
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)', // Y 轴线颜色
},
},
axisLabel: {
textStyle: {
color: 'rgba(255,255,255,.6)', // 文字颜色
fontSize: 12, // 文字大小
},
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.1)', // 分割线颜色
},
},
}],
series: {
...
{
name: '播放量',
type: 'line',
smooth: true, // 线是圆滑
symbol: 'circle', // 设置拐点为小圆点
symbolSize: 5, // 拐点大小
showSymbol: false, // 开始不显示拐点, 鼠标经过显示
lineStyle: { // 单独修改线的样式
normal: {
color: '#0184d5',
width: 2,
},
},
areaStyle: { // 填充区域
normal: {
// 渐变色,只需要复制即可
color: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
// 渐变色的起始颜色
color: 'rgba(1, 132, 213, 0.4)',
},
{
offset: 0.8,
// 渐变线的结束颜色
color: 'rgba(1, 132, 213, 0.1)',
},
],
false
),
shadowColor: 'rgba(0, 0, 0, 0.1)',
},
},
// 设置拐点颜色以及边框
itemStyle: {
normal: {
color: '#0184d5',
borderColor: 'rgba(221, 220, 107, .1)',
borderWidth: 12,
},
},
}
}
饼形图
option = {
color: [
"#7DCEA0",
"#A9DFBF",
"#F9E79F",
],
title: {
text: "全球新冠疫情部分数据",
left: "center",
textStyle: {
color: "#fff",
},
},
legend: {
top: "bottom",
},
// 删去 series.itemStyle.borderRadius 配置
label: {
fontSize: 15,
},
labelLine: {
// 连接到图表的线长度
length: 10,
// 连接到文字的线长度
length2: 15,
},
series: [
{
name: "面积模式",
type: "pie",
radius: [50, 250], // 饼图的半径。
center: ["50%", "50%"], // 饼图中心坐标
roseType: "area", // 设置是否展示成南丁格尔图 //radius 圆心角不同 //area圆心角同
itemStyle: {
borderRadius: 8, //指定饼图扇形区块的内外圆角半径
},
data: [
{ value: 109, name: "巴林" },
{ value: 117, name: "马来西亚" },
{ value: 160, name: "新加坡" },
],
},
],
};
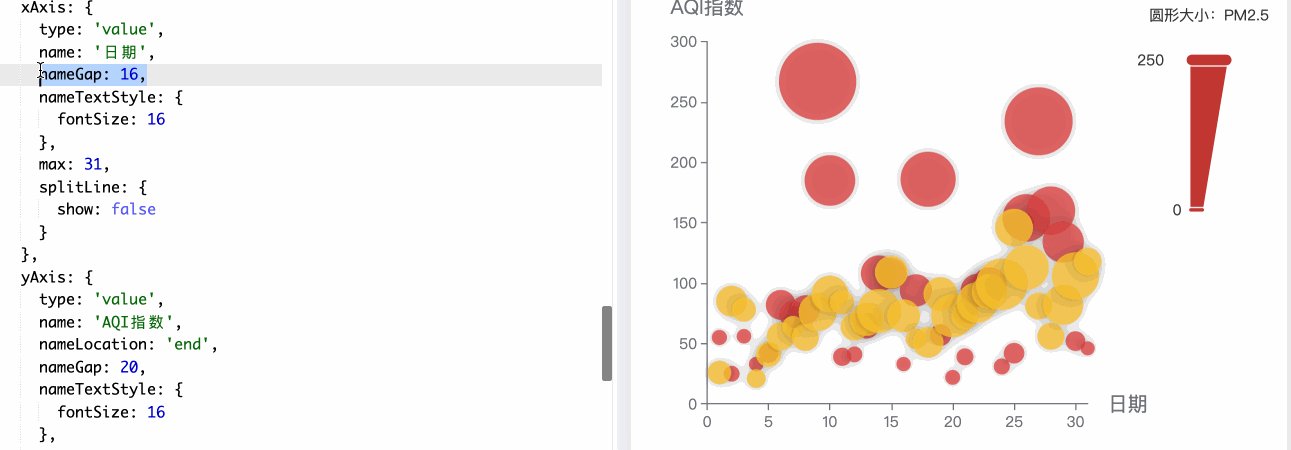
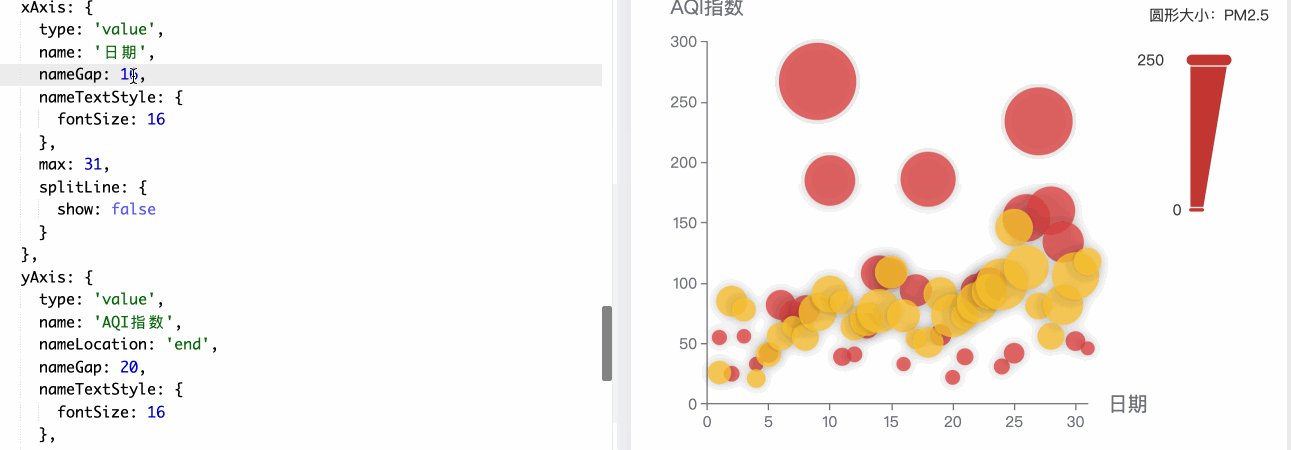
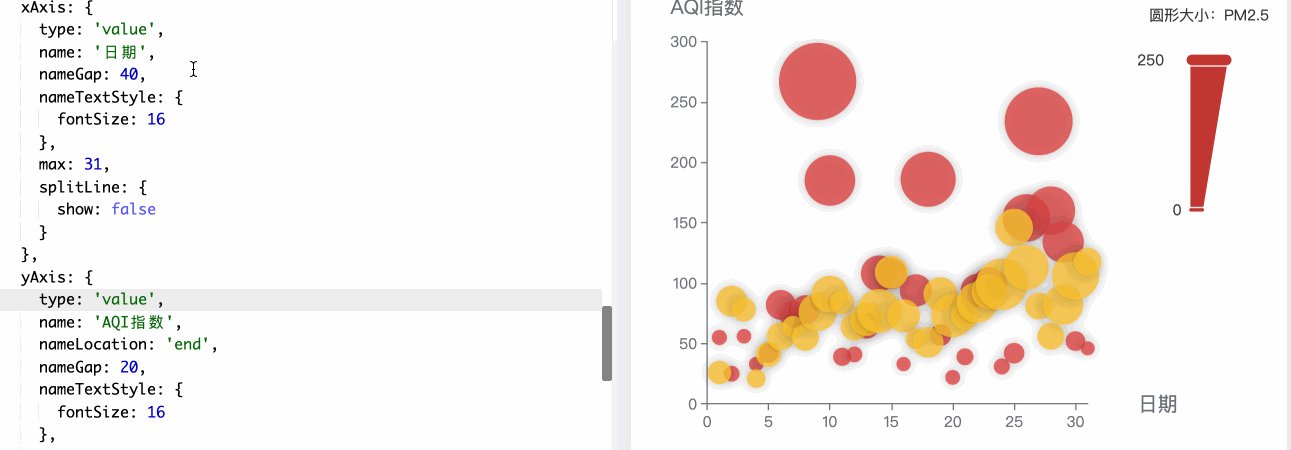
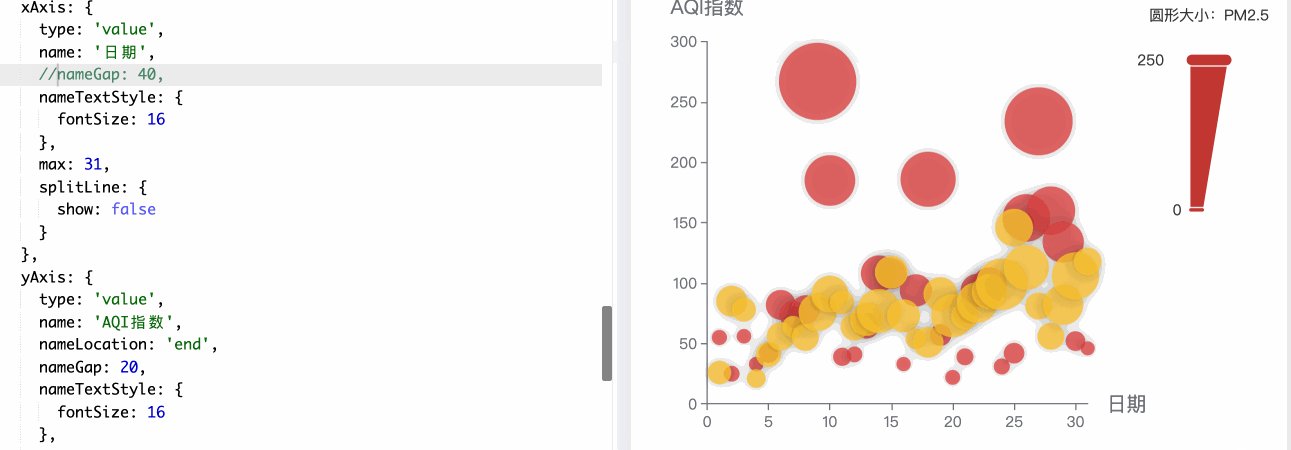
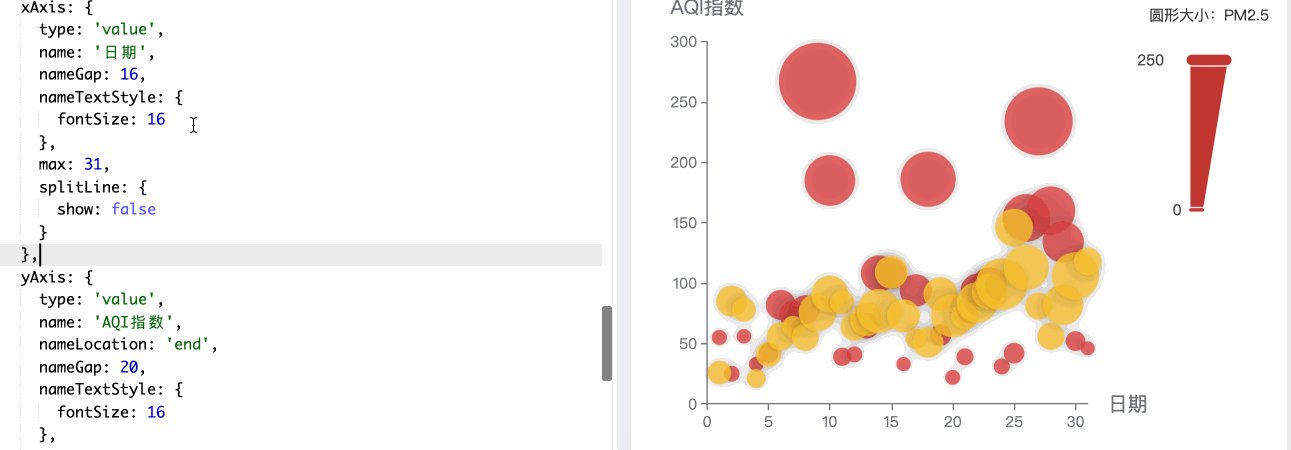
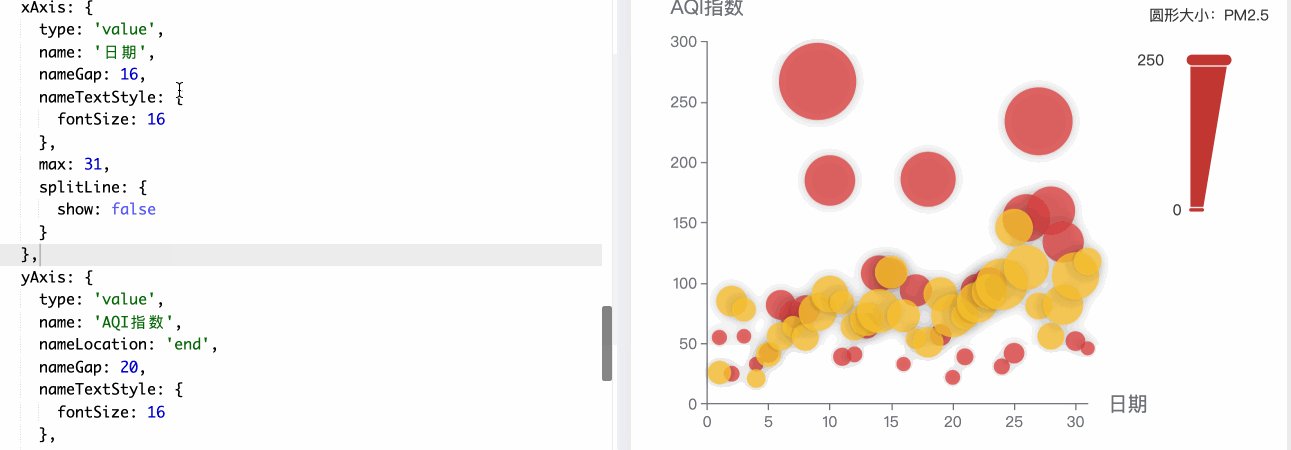
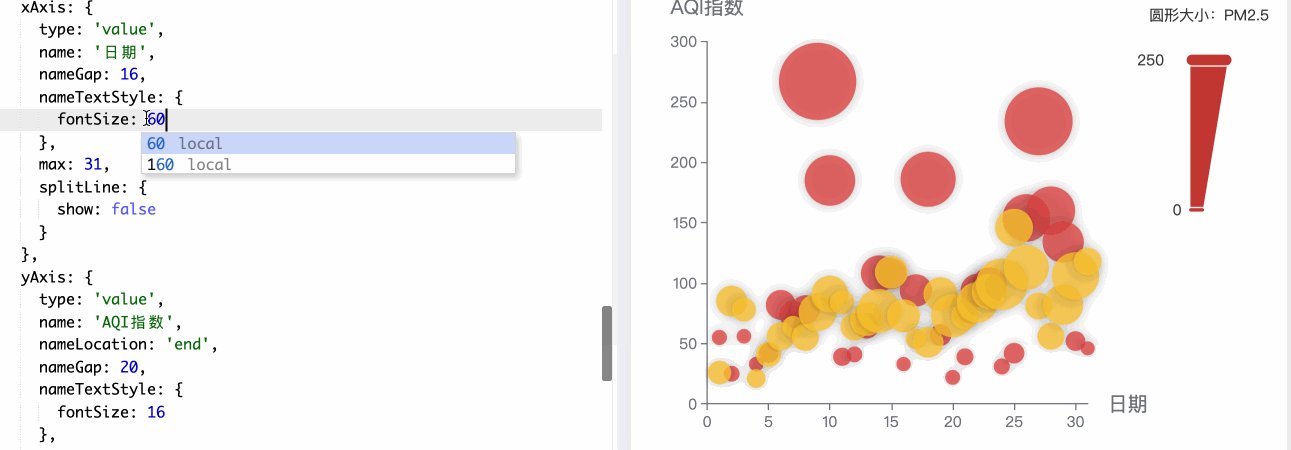
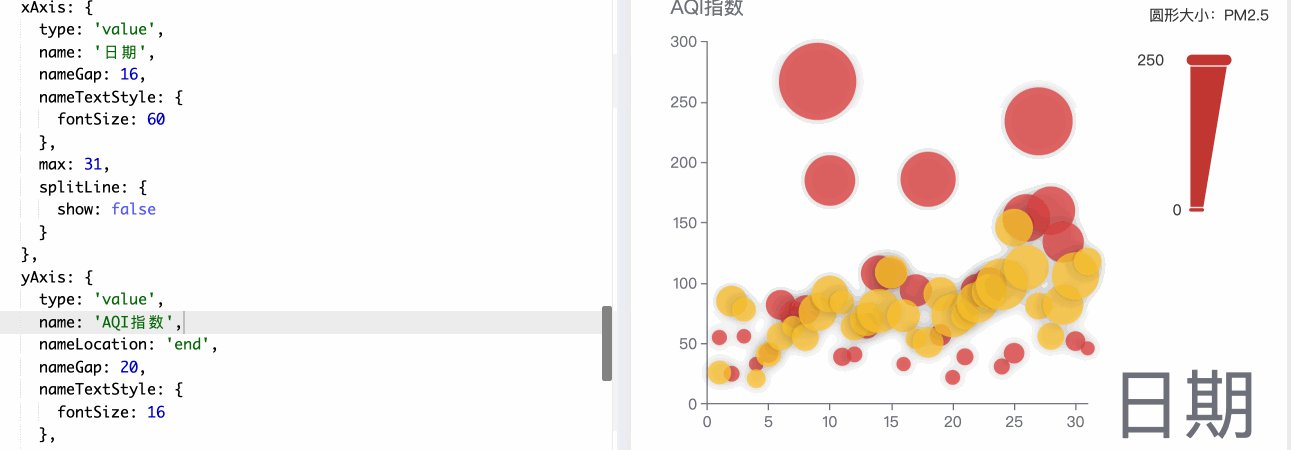
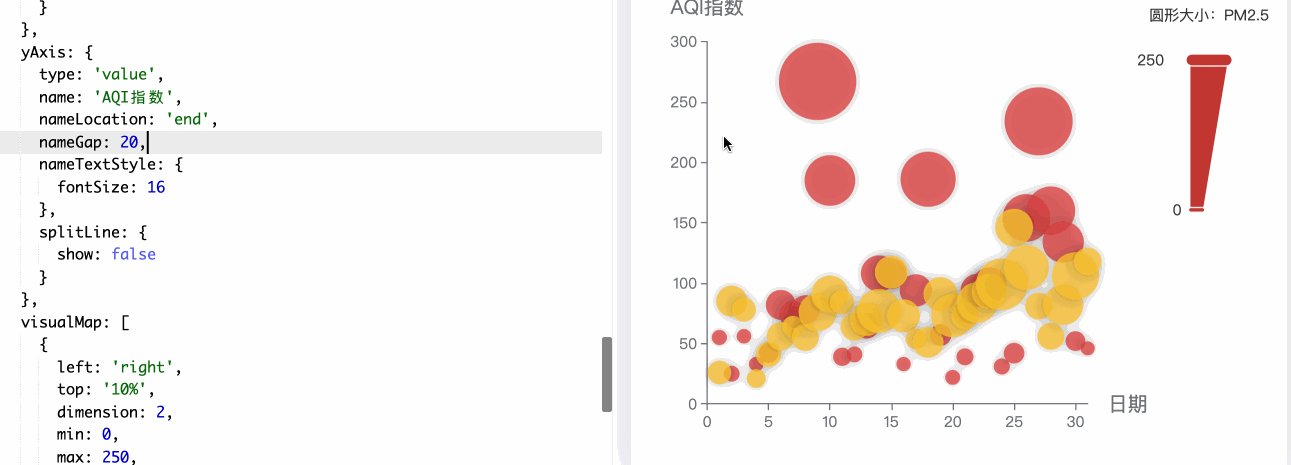
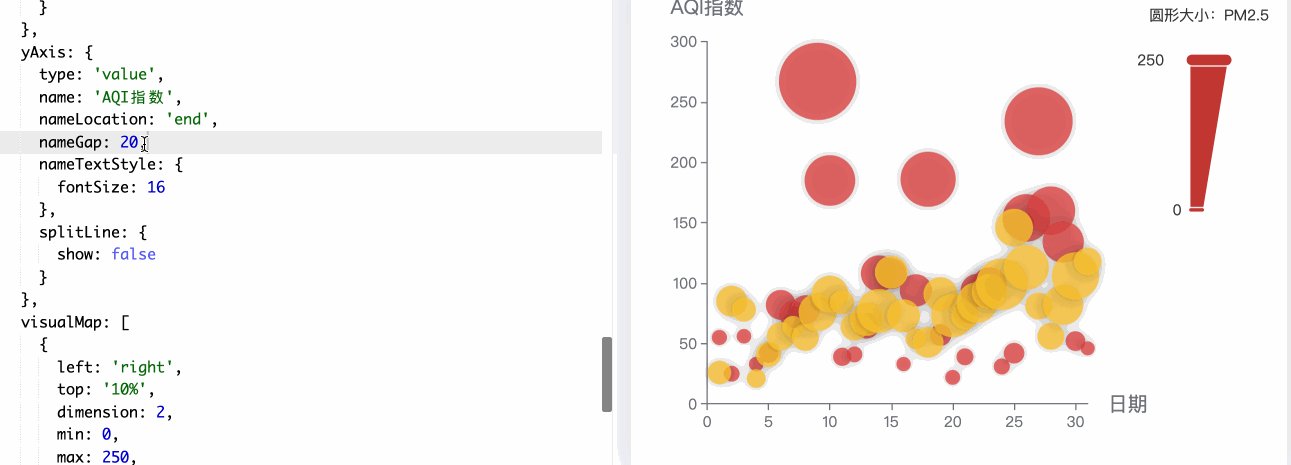
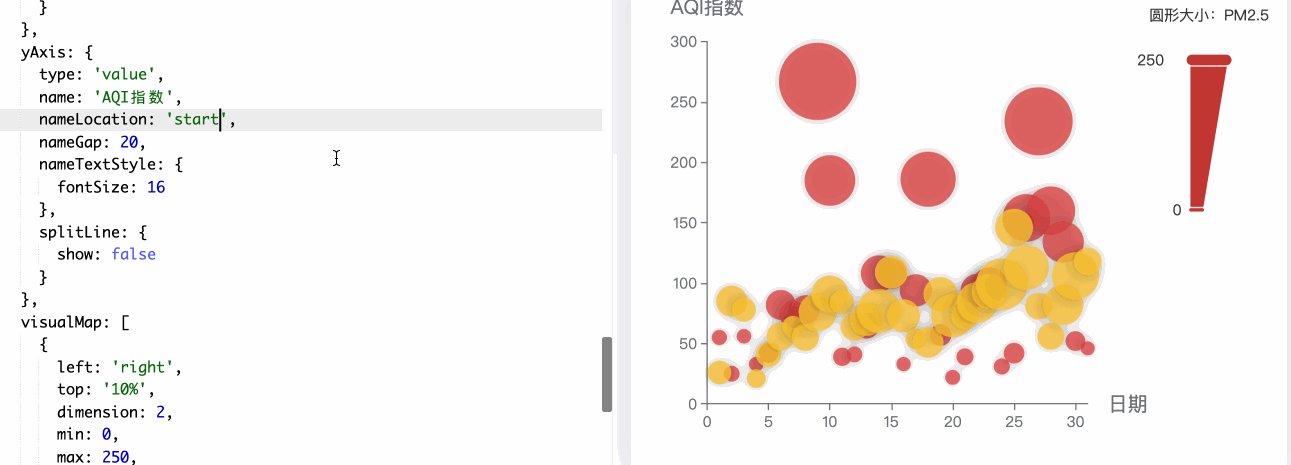
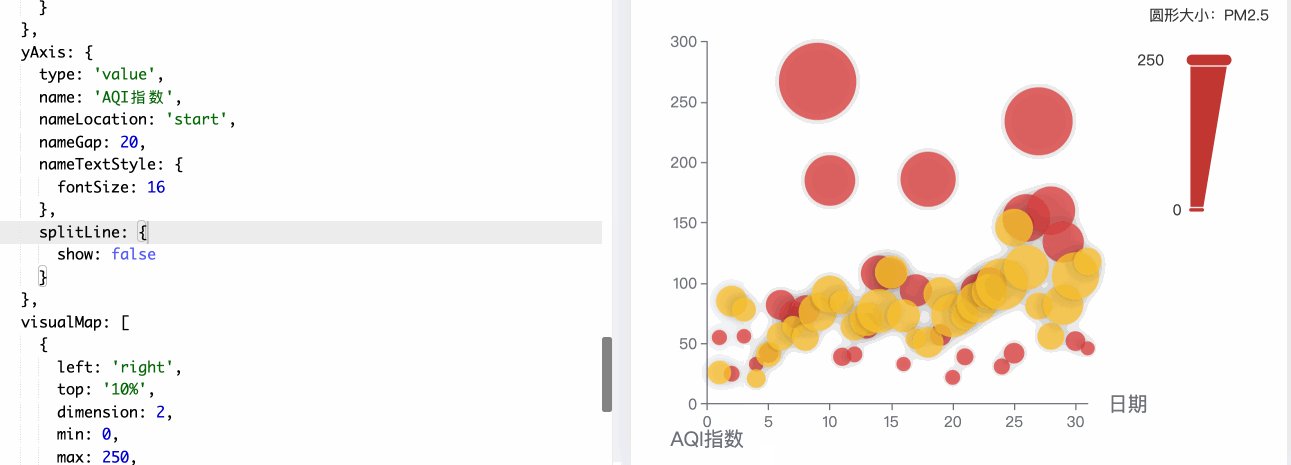
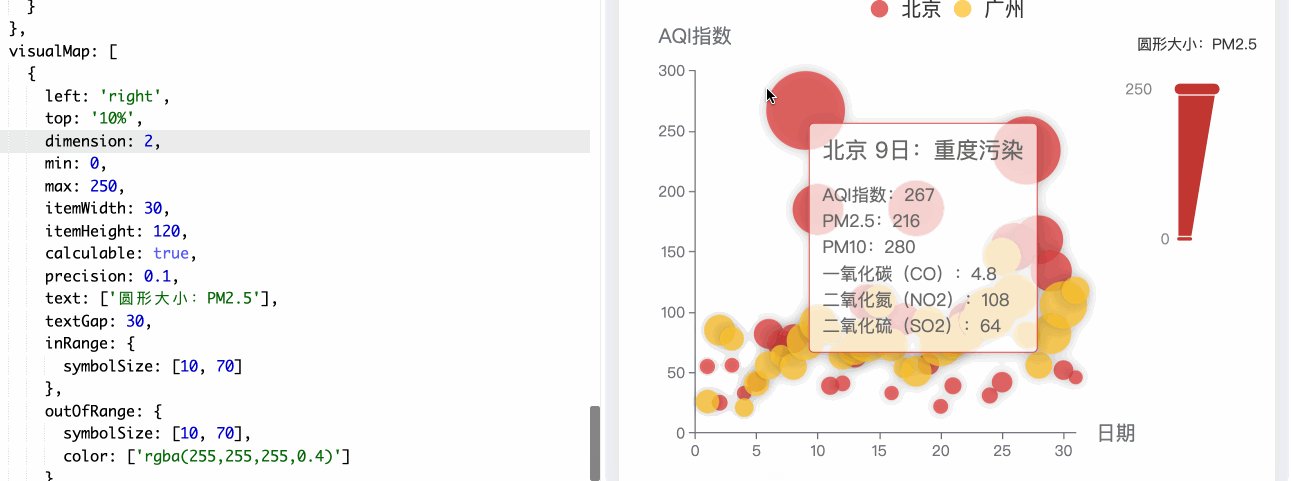
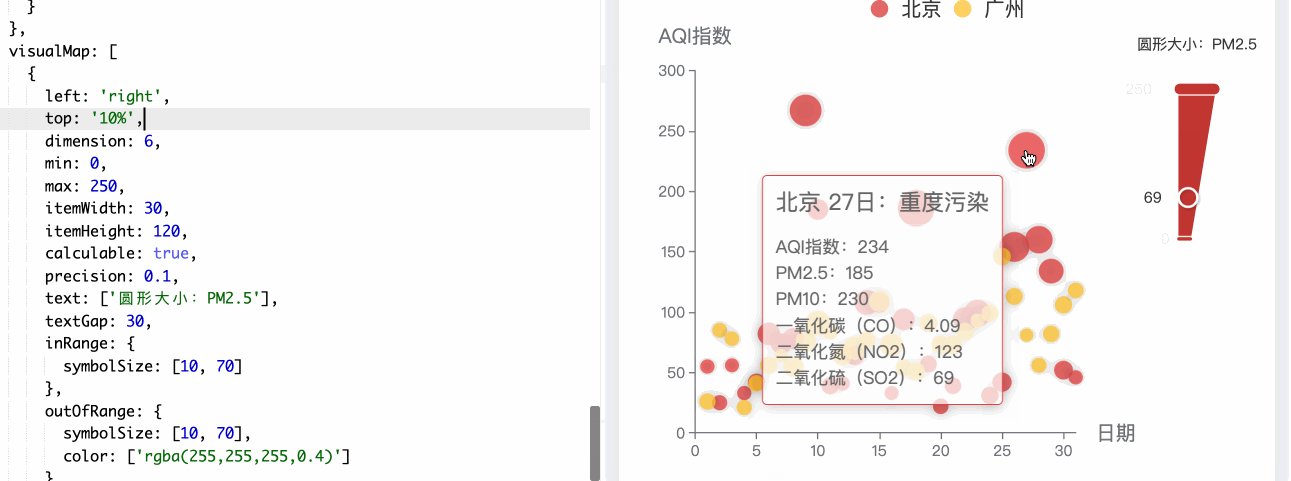
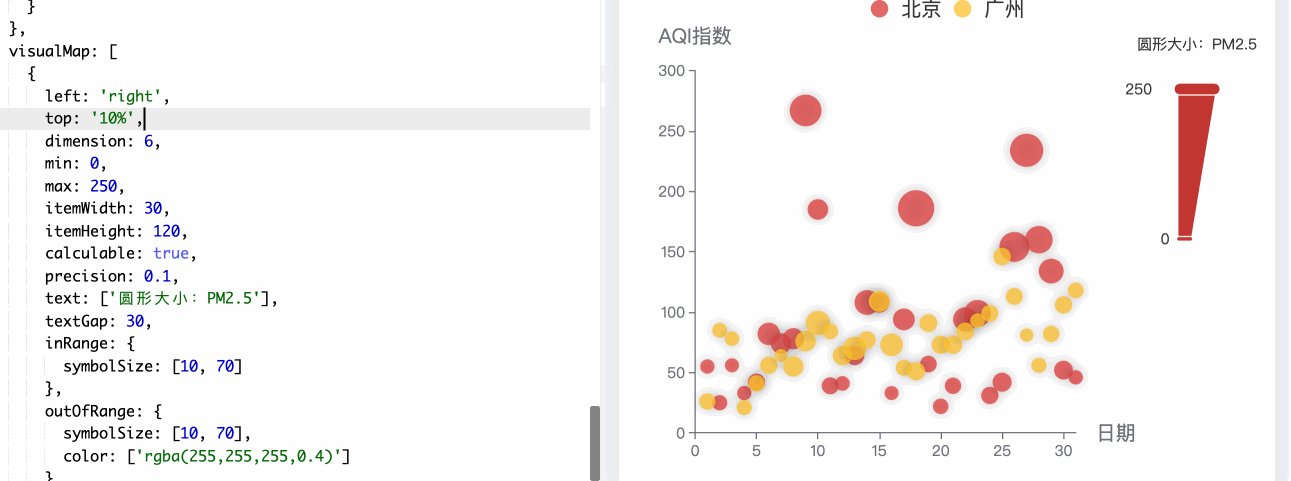
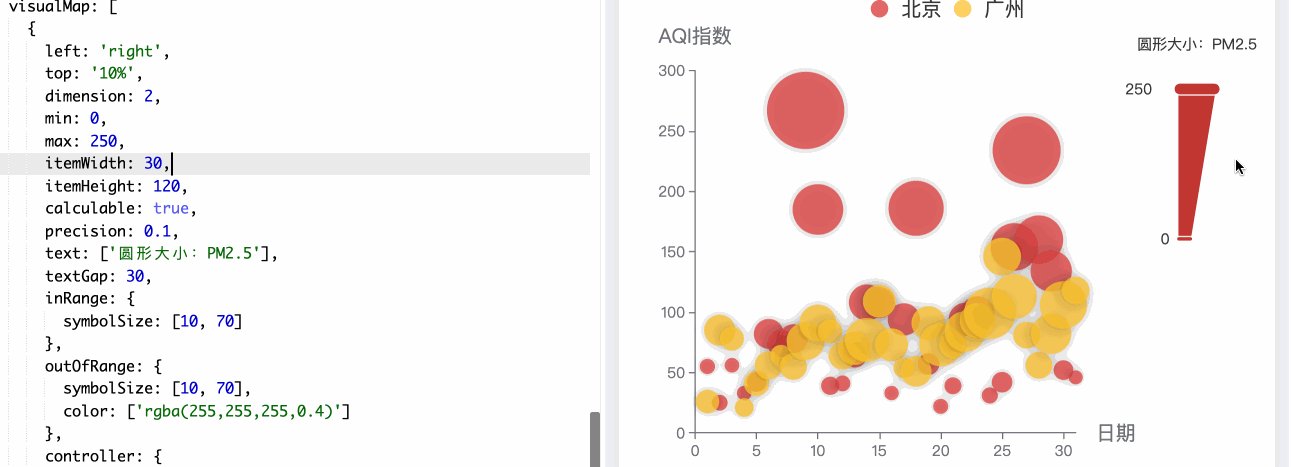
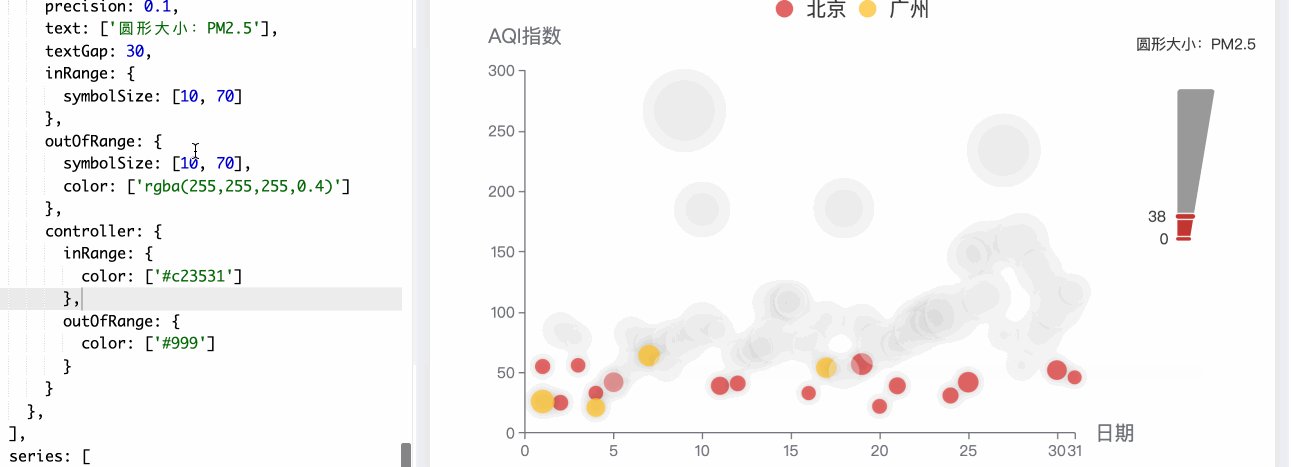
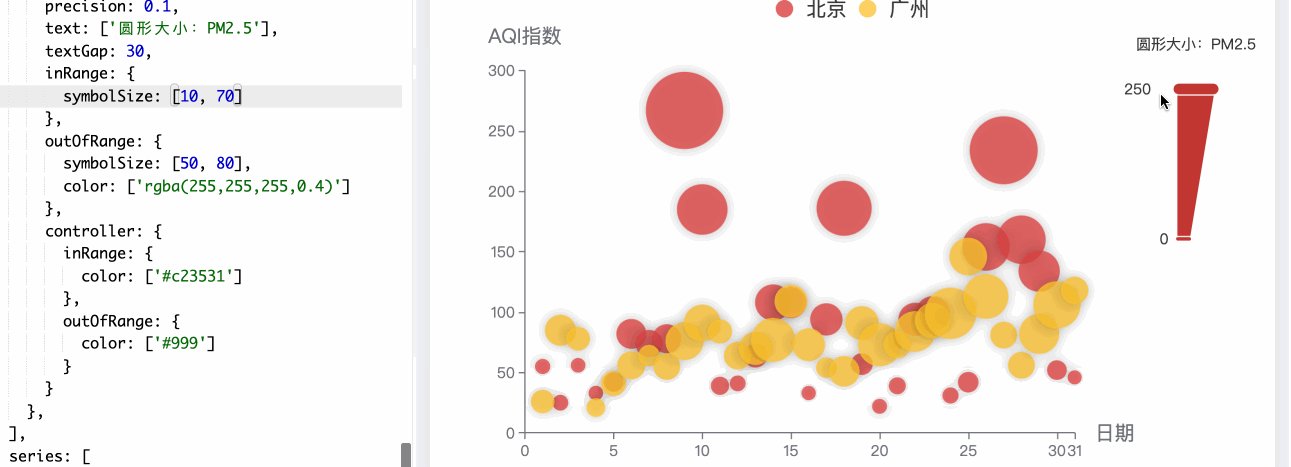
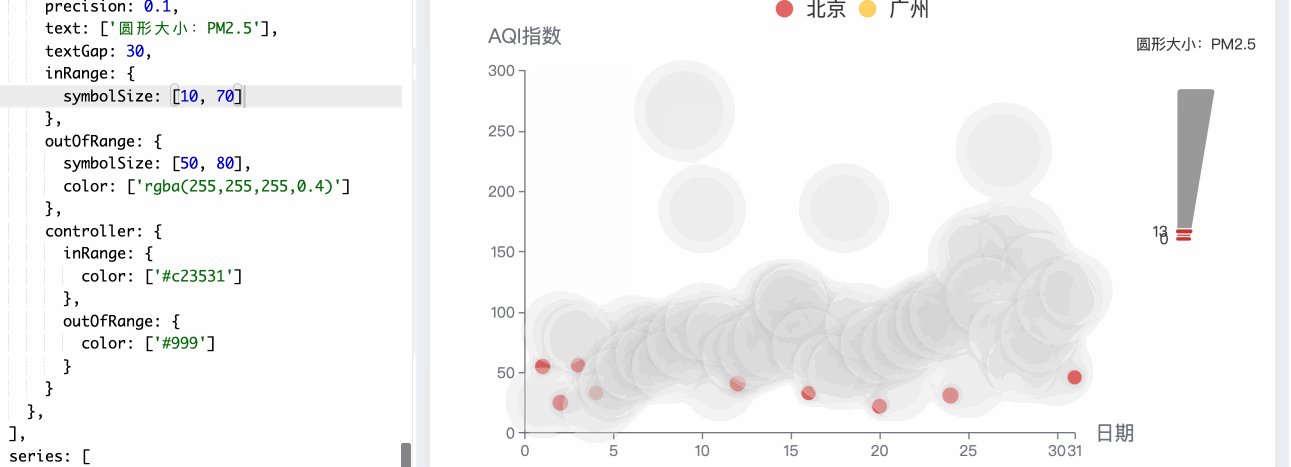
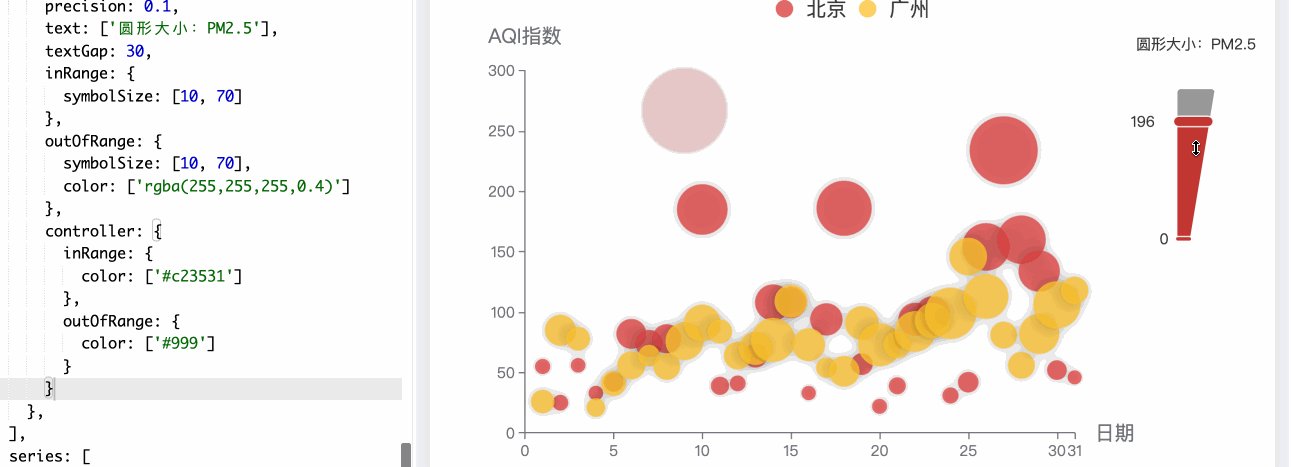
散点图
-
tooltip.backgroundColor 是提示框浮层的背景颜色。

-
tooltip.formatter 是用来设置提示浮层内容显示的格式,它支持字符串模板和回调函数两种形式。

-
xAxis.nameGap 用于设置坐标轴名称与轴线之间的距离,默认值为 15。

-
xAxis.nameTextStyle.fontsize 是用来设置坐标轴名称文字的字体大小,默认值为 12。

-
xAxis.nameLocation 是用来设置坐标轴名称显示位置,可选值有
start(开头)、middle或center(居中)、end(末尾)。
-
visualMap 是视觉映射组件。

-
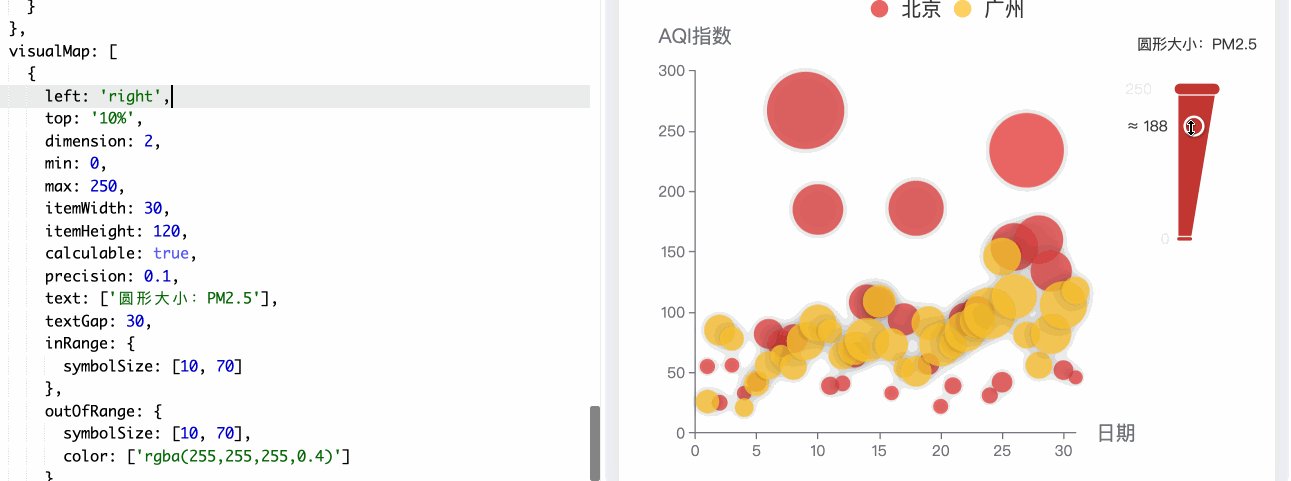
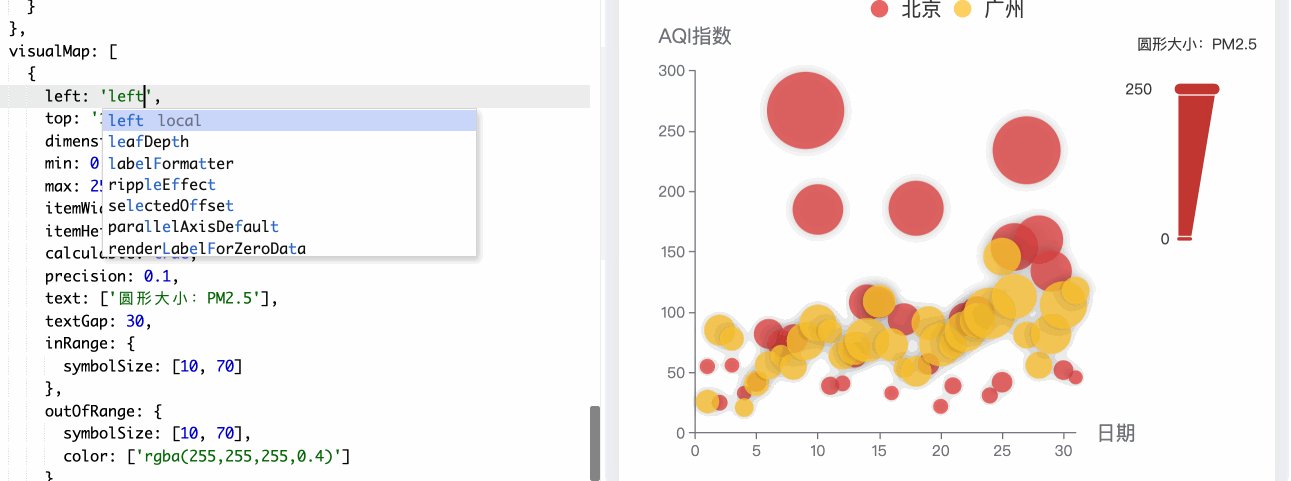
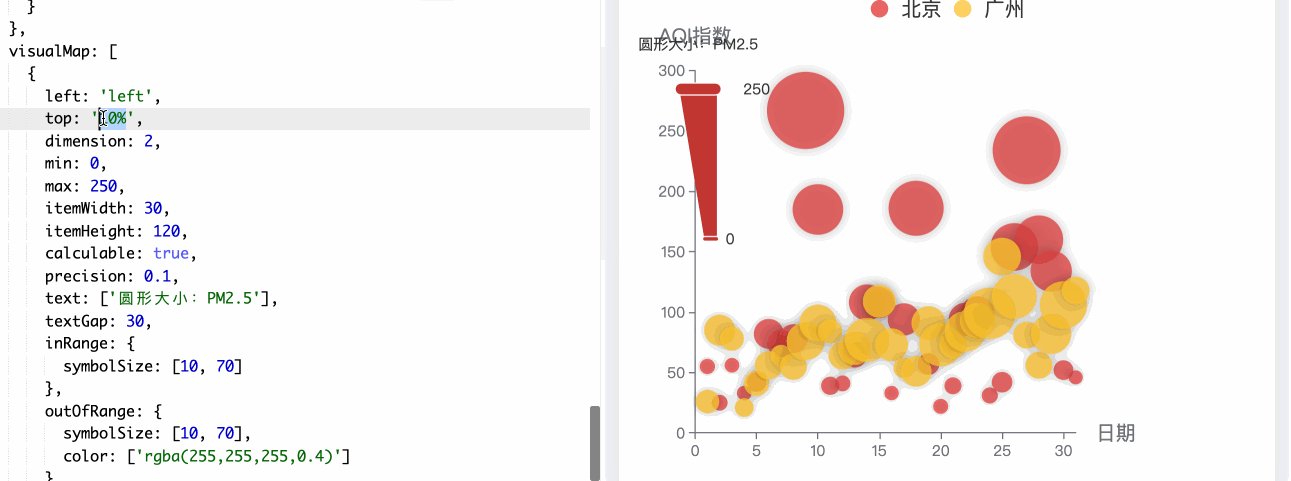
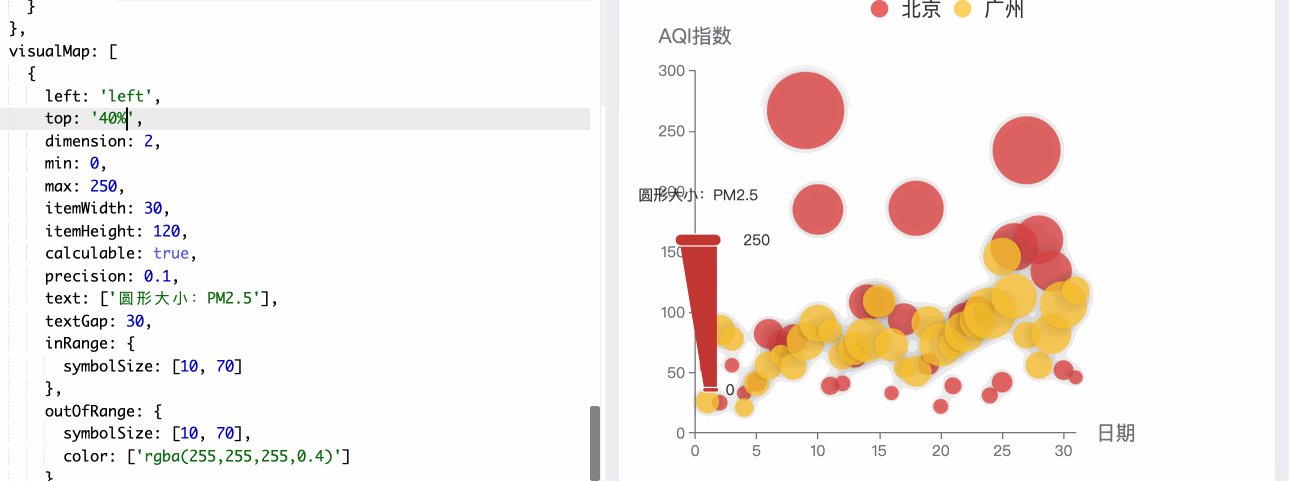
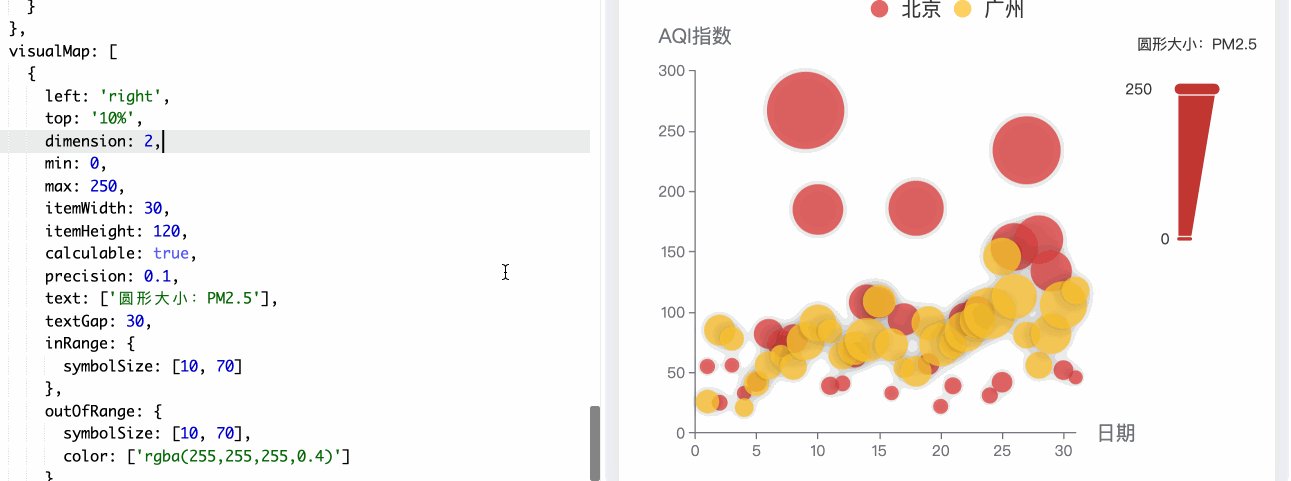
visualMap.left 和 visualMap.top 设置 visualMap 组件离容器左侧和顶部的距离。

-
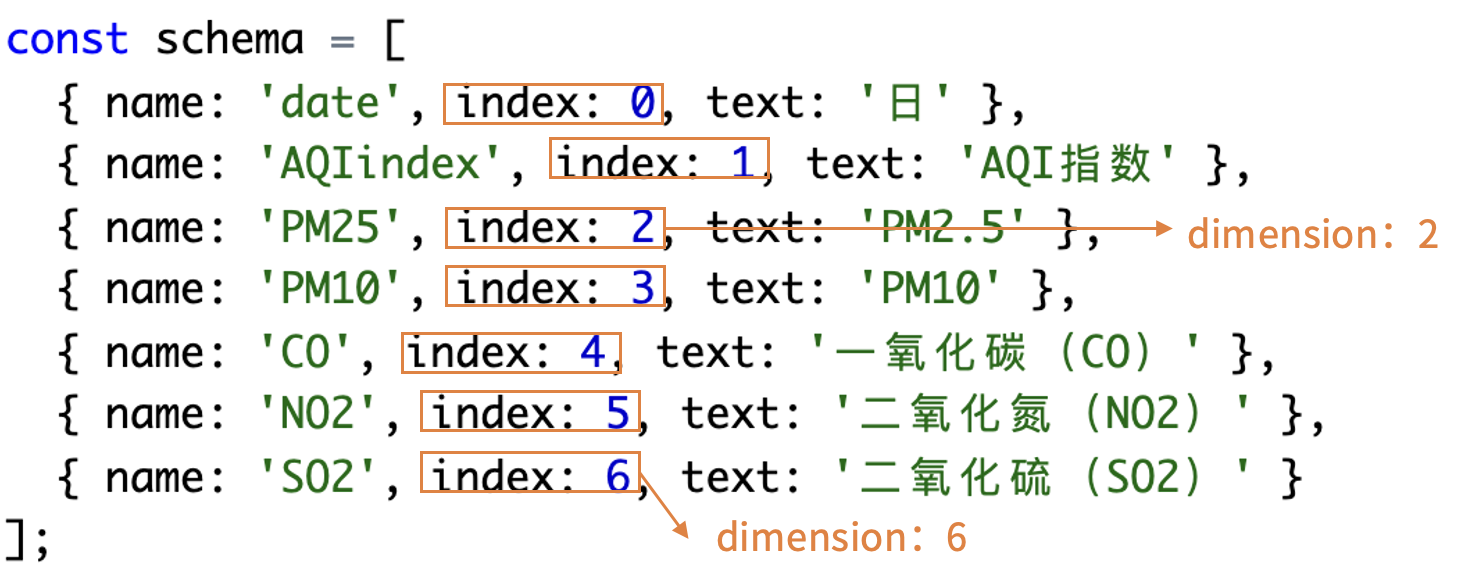
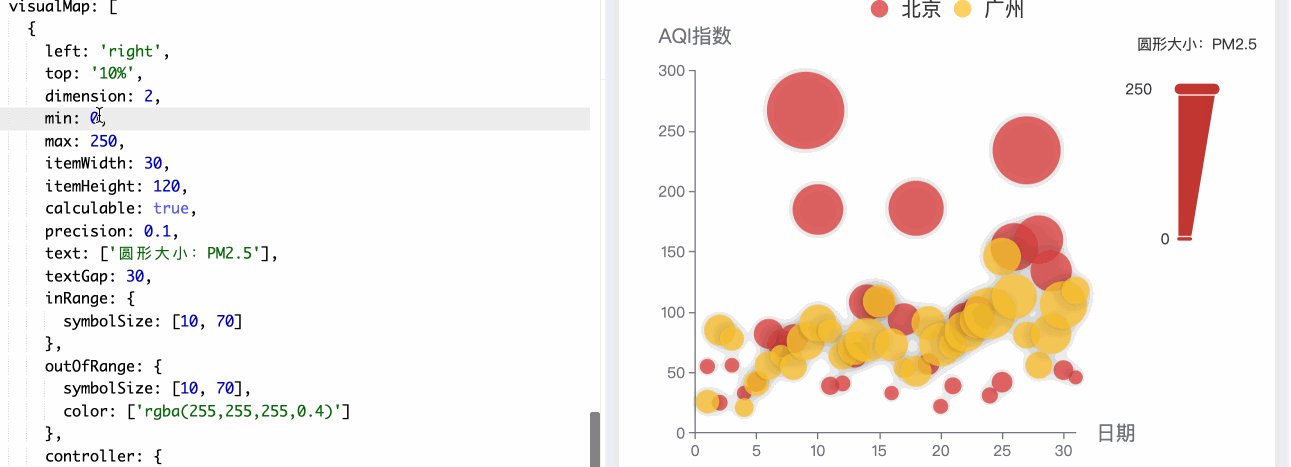
visualMap.dimension 用来指定数据的哪个维度映射到视觉元素上。


-
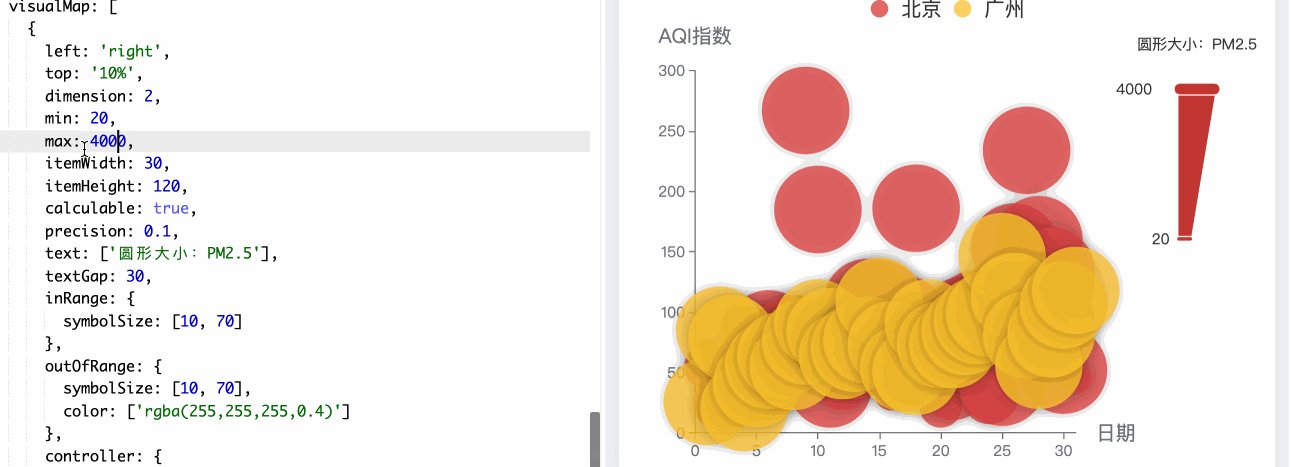
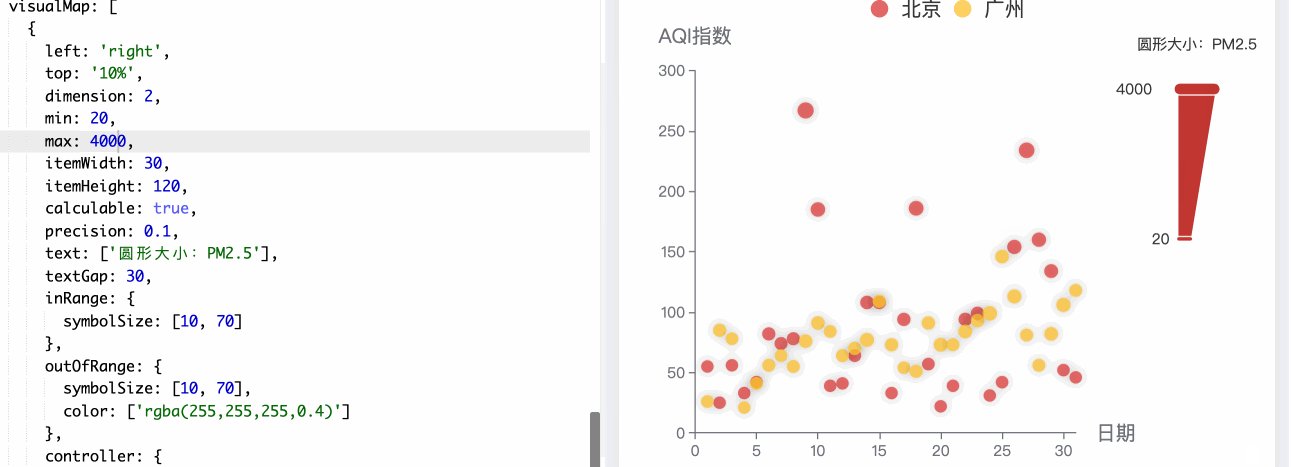
visualMap.min 和 visualMap.max 用来设置 visualMap 组件允许的最小值和最大值。

-
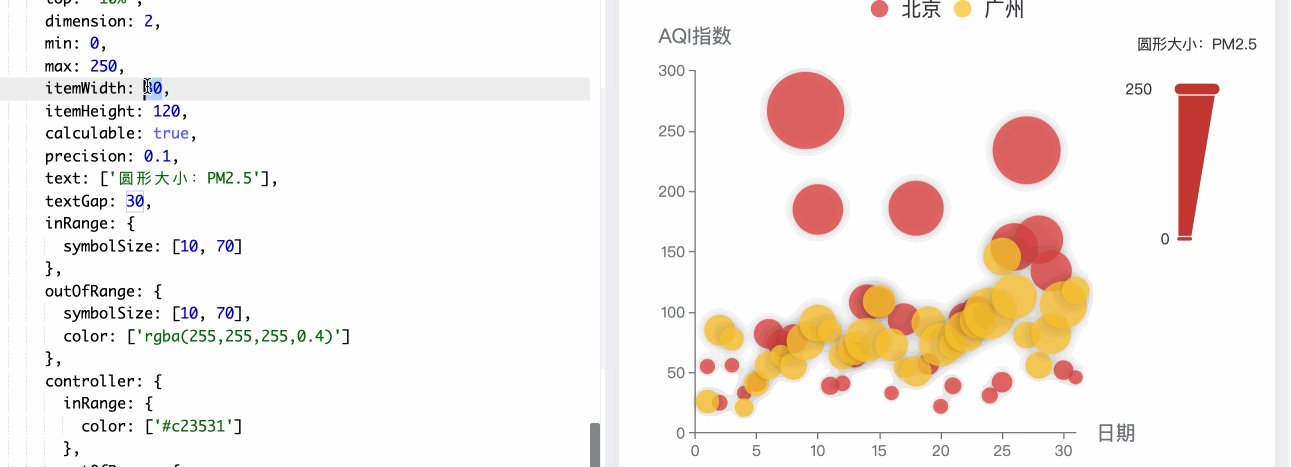
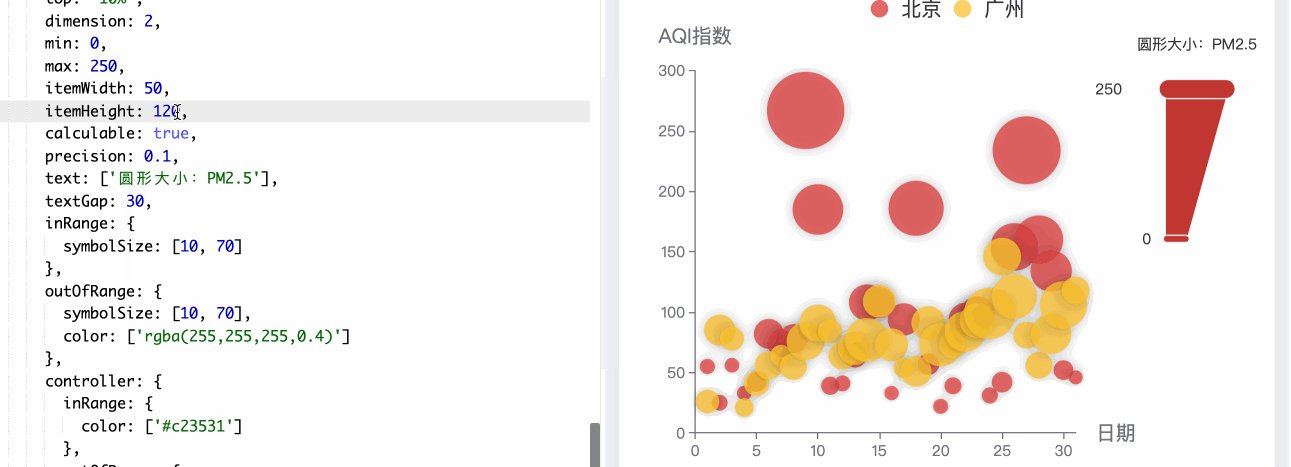
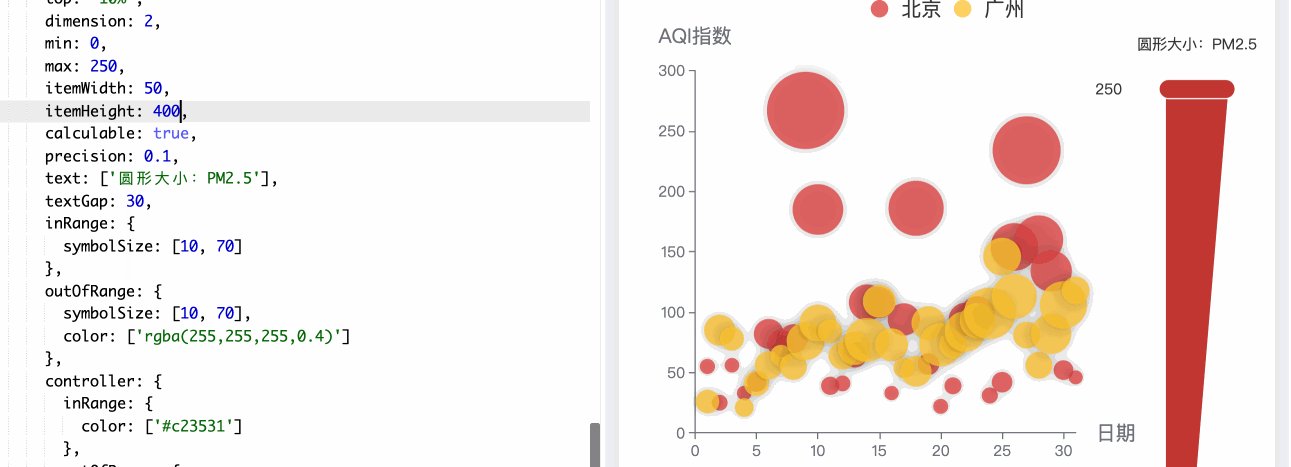
visualMap.itemWidth 和 visualMap.itemHeight 设置 visualMap 组件图表的宽度和高度。

-
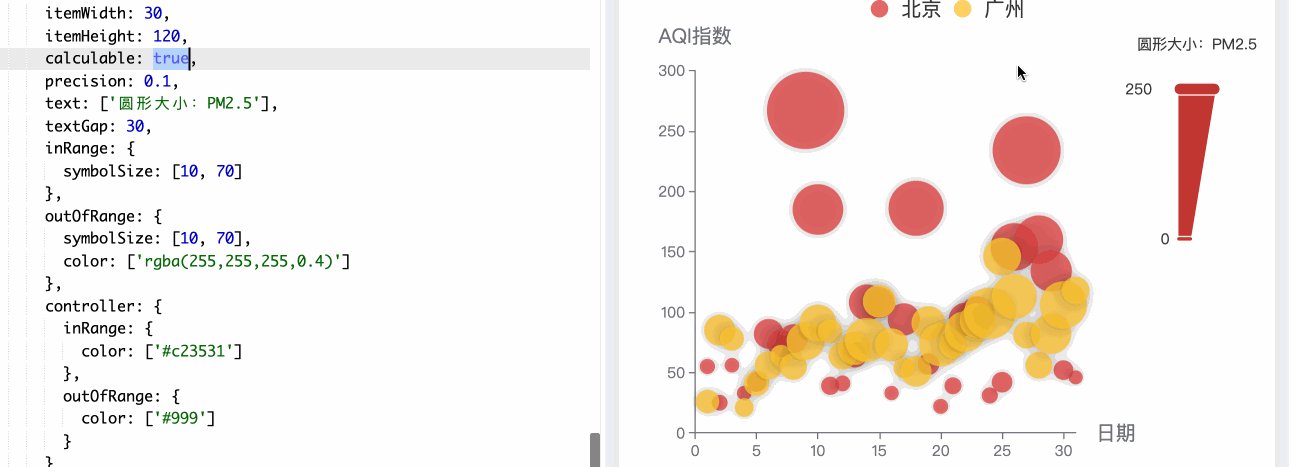
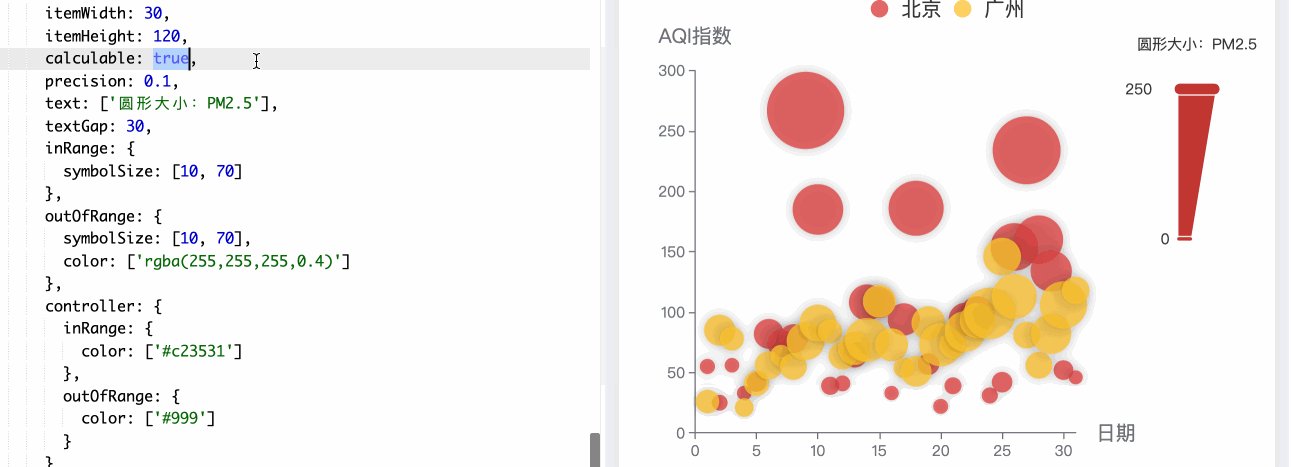
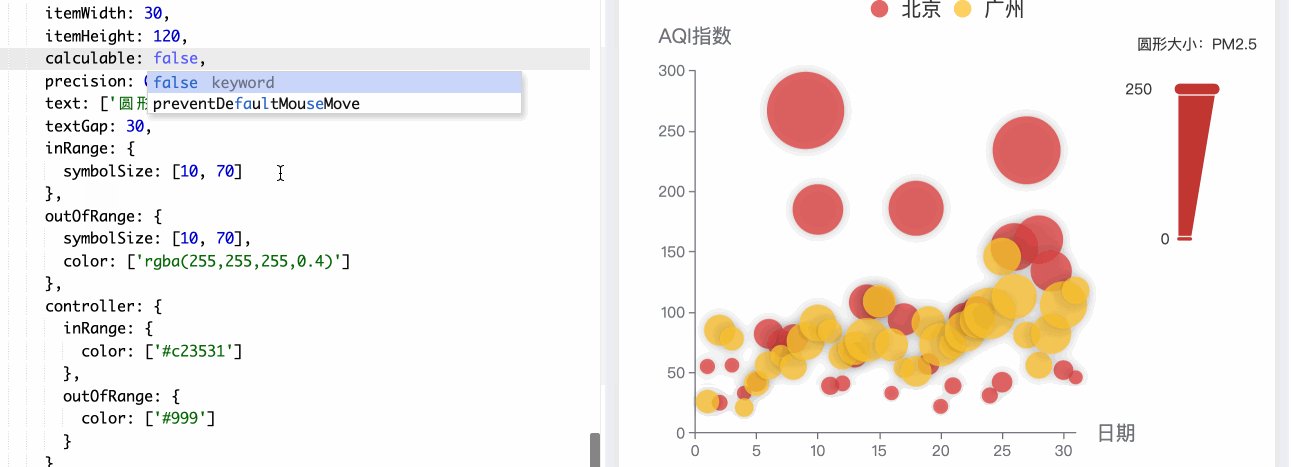
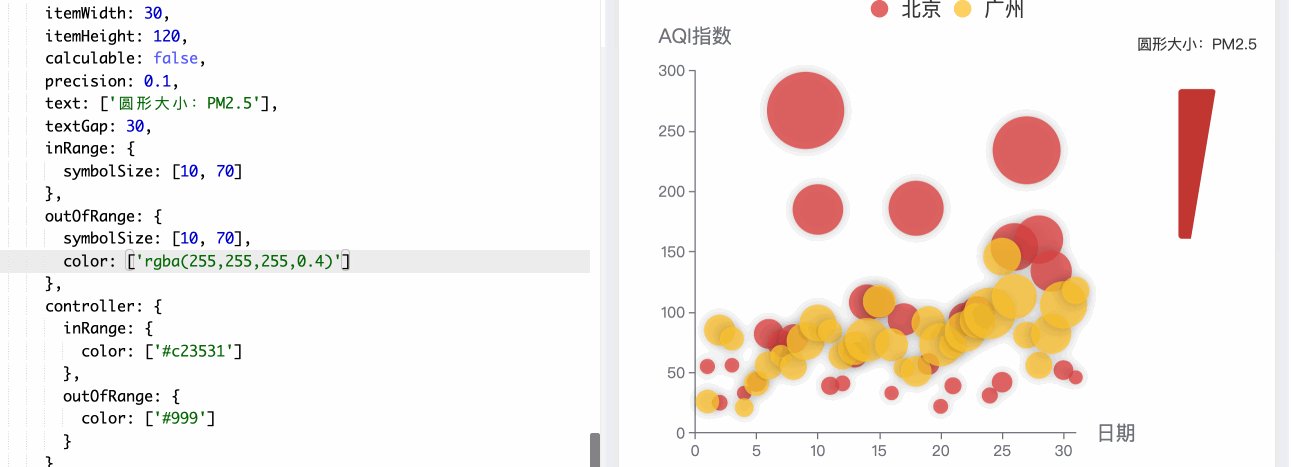
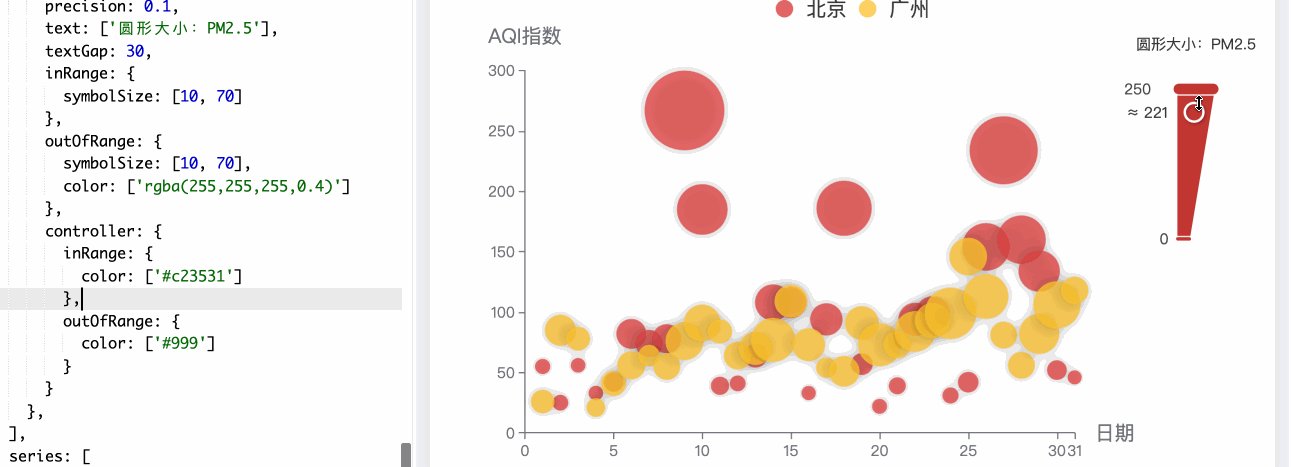
visualMap.calculable 设置是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。

-
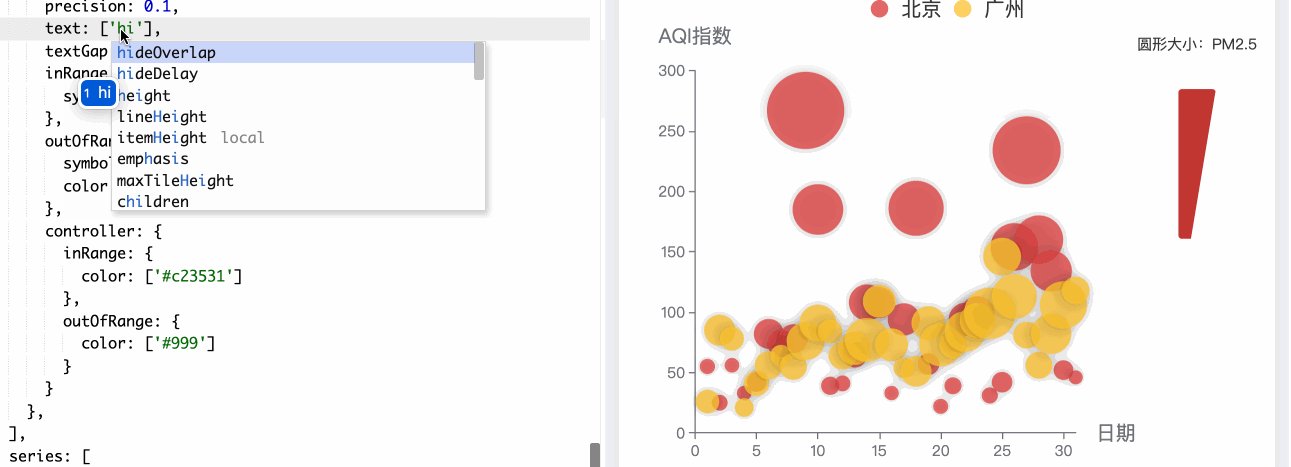
visualMap.precision 是设置数据展示的小数精度,默认为 0,无小数点。

-
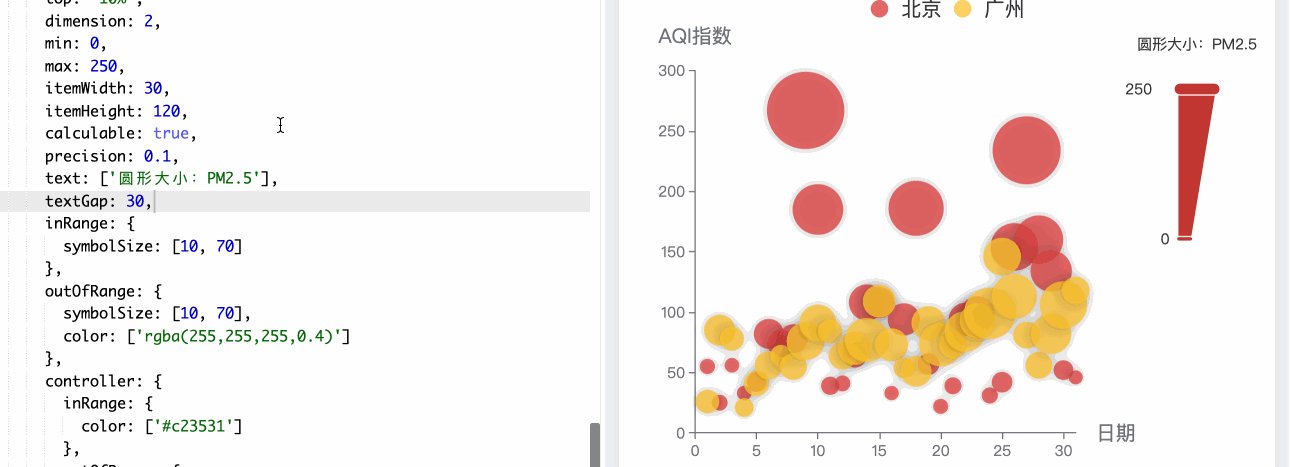
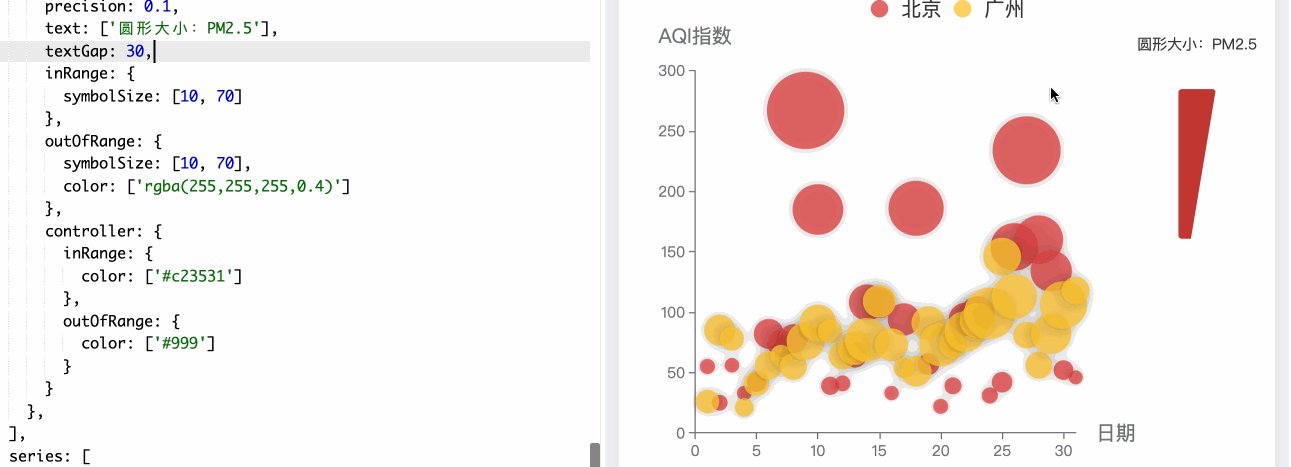
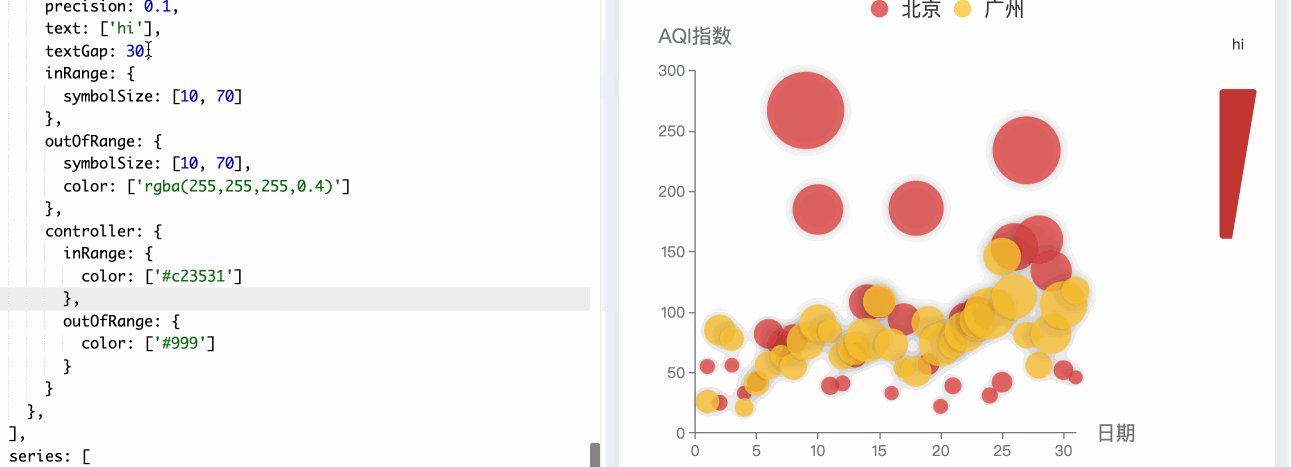
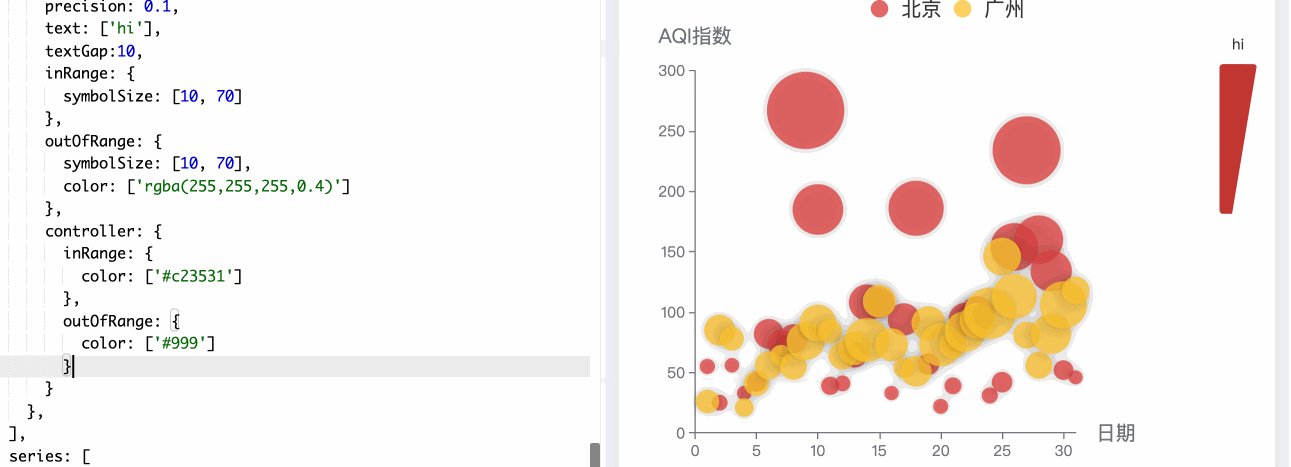
visualMap.text 和 visualMap.textGap 用来设置 visualMap 组件图表上两端的文字和设置文字与图表之间的距离。

-
visualMap.inRange.symbolSize 设置选中范围内散点的大小。

-
visualMap.outOfRange.symbolSize 设置选中范围外散点的大小。

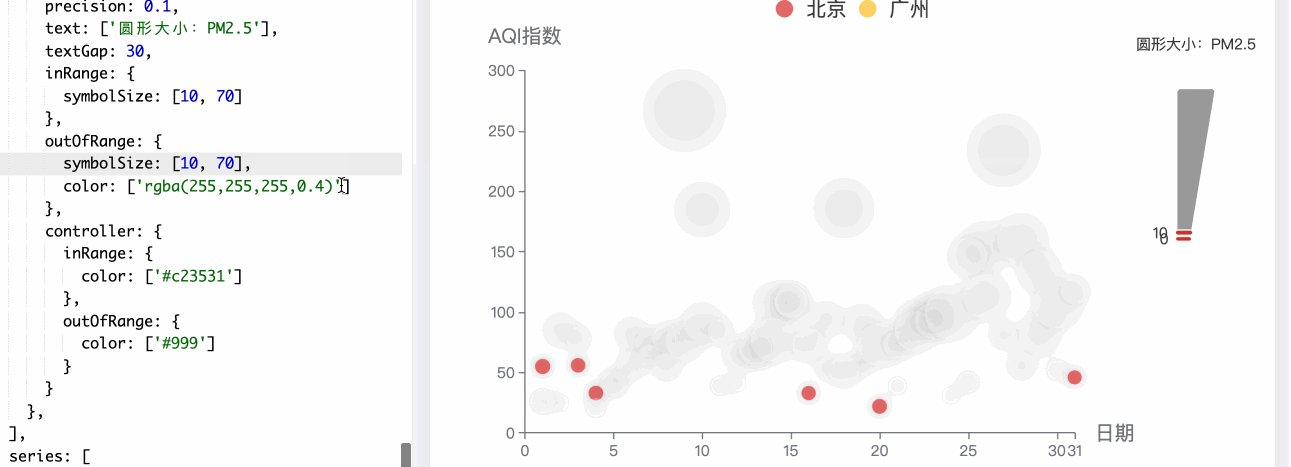
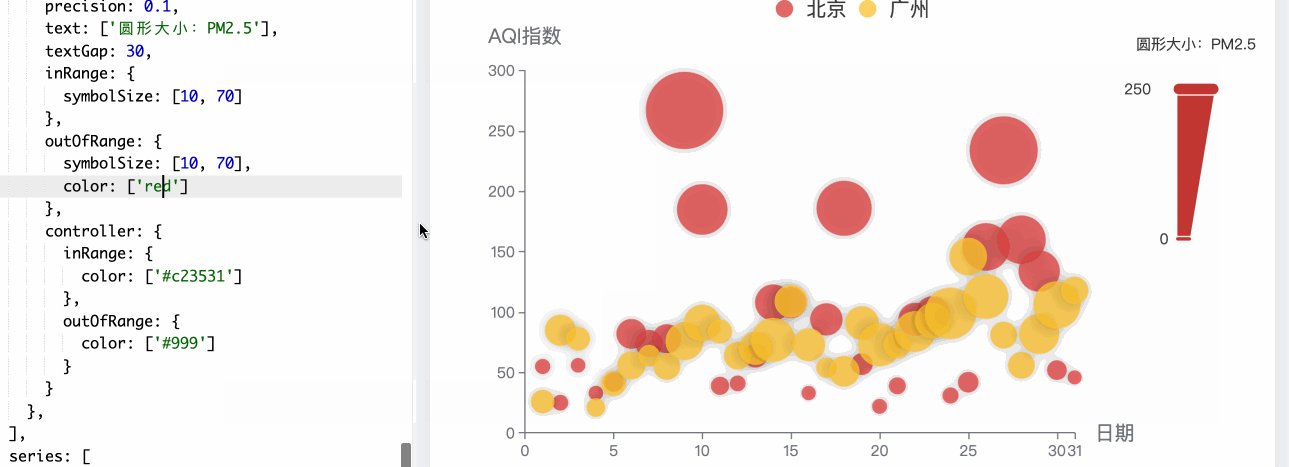
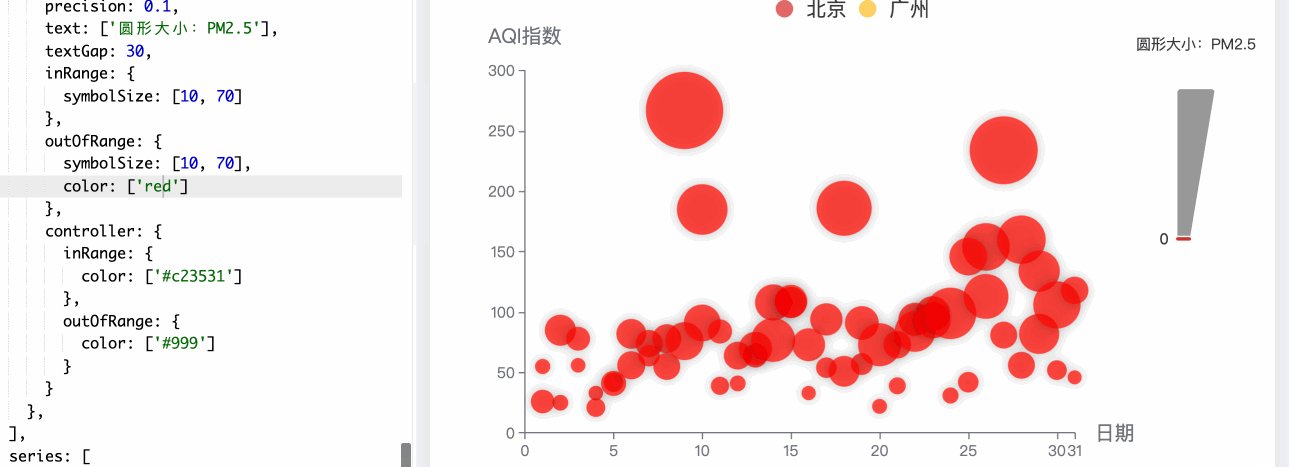
-
visualMap.outOfRange.color 设置选中范围外散点的颜色。

-
visualMap.controller 是 visualMap 组件中,控制器的 inRange、outOfRange 设置。
var option = {
// 只给出修改部分的代码
backgroundColor: "#2e4c6d",
color: ["#ffC4E1", "#71DFE7"],
legend: {
data: ["晴天", "雨天"],
textStyle: {
color: "#fff",
fontSize: 16,
},
},
xAxis: {
nameTextStyle: {
color: "#fff",
fontSize: 14,
},
axisLine: {
lineStyle: {
color: "#777",
},
},
axisTick: {
lineStyle: {
color: "#777", // 刻度线的颜色
},
},
axisLabel: {
formatter: "{value}",
textStyle: {
color: "#fff",
},
},
},
yAxis: {
name: "心情指数",
nameTextStyle: {
color: "#fff",
fontSize: 16,
},
axisLine: {
lineStyle: {
color: "#777",
},
},
axisTick: {
lineStyle: {
color: "#777",
},
},
splitLine: {
show: false,
},
axisLabel: {
textStyle: {
color: "#fff",
},
},
},
visualMap: [
{
left: "right", // 组件在图的右侧显示
top: "40%", // 组件与顶部的距离
dimension: 2, // 映射数据的维度
itemWidth: 30, // 组件的宽度
itemHeight: 120, // 组件的高度
calculable: true, // 是否显示拖拽用的手柄
precision: 0.1, // 数据展示的小数精度
text: ["指数范围"], // 组件的文本内容
textGap: 30, // 两端文字主体之间的距离
textStyle: {
color: "#fff",
},
controller: {
inRange: {
color: ["#77e4d4"],
},
},
},
],
series: [
{
name: "晴天",
},
{
name: "雨天",
},
],
};
异步数据加载
事件处理
myChart.on("事件名称", 回调函数);
常见事件:
- click:点击鼠标时触发。
- dblclick:在同一个元素上双击鼠标时触发。
- mouseup:释放按下的鼠标键时触发。
- mousedown:按下鼠标键时触发。
- mousemove:当鼠标在一个节点内部移动时触发。
- mouseover:鼠标进入一个节点时触发。
- mouseout:鼠标离开一个节点时触发。
- globalout:鼠标移出坐标系触发。
- contextmenu:打开上下文菜单时被触发。
eg:
myChart.on("click", function (params) {
console.log(params.name); //可获得相应区域数据名
window.open("https://www.lanqiao.cn/courses/?category=" + params.name);
});
一些交互组件
title
legend、
legend.orient 可以设置图例的布局朝向,其默认值为水平(horizontal),可以修改为垂直(vertical)。
通过 legend.top、legend.bottom、legend.left、legend.right 设置图例距离容器上下左右的距离。
visualMap
visualMap 是视觉映射组件,用来进行视觉编码,也就是将数据映射到视觉元素。
通过 visualMap.min 和 visualMap.max 可以指定 visualMap 组件的最小值和最大值。
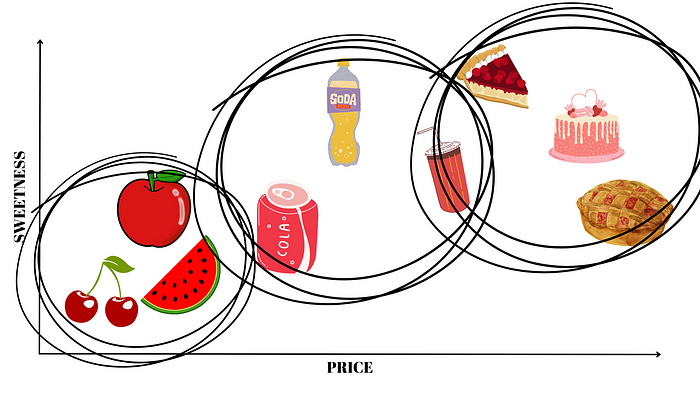
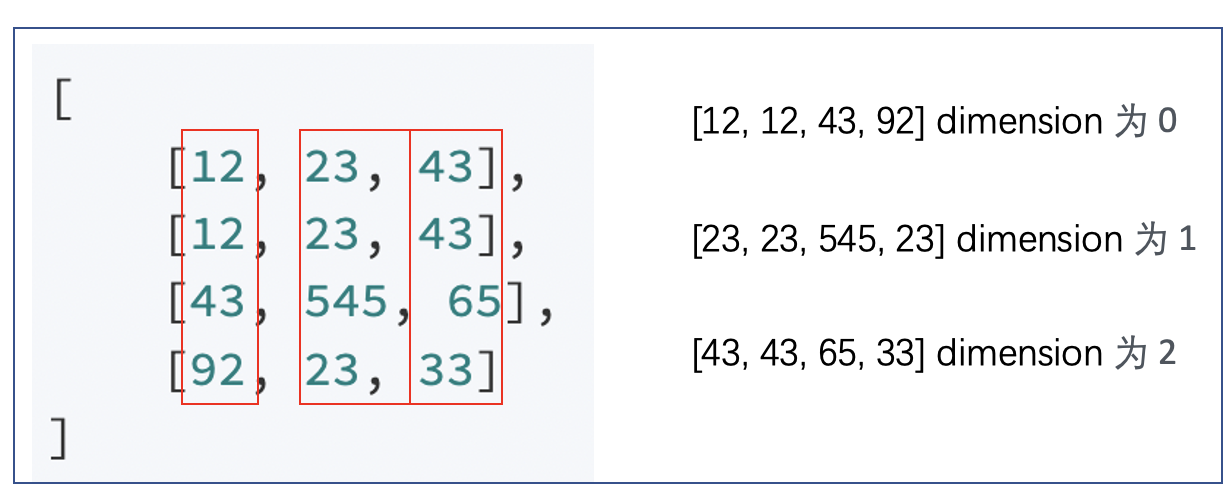
通过 visualMap.dimension 可以到指定数据的维度,也就是说使用哪个维度的数据去映射到 visualMap 组件上(其默认映射数据的最后一列)。数据的每一列为一个维度,可以看一看下面这个图。

通过 visualMap.orient 设置 visualMap 组件的放置方向(其默认为垂直 vertical),可以设置为水平 horizontal。
通过 visualMap.top、visualMap.bottom、visualMap.left、visualMap.right 可以设置 visualMap 组件距离容器上下左右的位置。
通过 visualMap.text 设置 visualMap 组件两端的文字。
通过 visualMap.calculable 设置是否显示拖拽手柄。
通过 visualMap.inRange 来定义选中范围中的视觉元素,可选的视觉元素中最常用的是 color,用于设置图元的颜色。
timeline
timeline 用于在多个 ECharts option 之间进行切换、播放等功能。
dataZoom
dataZoom 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
常见有两种类型,分为:
- 内置型数据区域缩放组件(dataZoom-inside):内置在坐标系中,用户可以通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件(dataZoom-slider):有单独的滑动条,用户可以在滑动条上进行缩放或漫游。
我们来说一说该组件常用的配置项。
通过 dataZoom.type 可以设置缩放组件的类型,一般值为 slider、inside。
通过 dataZoom.xAxisIndex 和 dataZoom.yAxisIndex 可以设置组件控制的 x 轴和 y 轴。
通过 dataZoom.start 和 dataZoom.end 可以设置数据窗口范围的开始百分比和结束百分比。
写在最后:这个是在蓝桥官网上学习所做的笔记,因此有些图片内容来自蓝桥官网