名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 1、数据库准备
- 2、添加订单
- 3、订单列表
- 4、删除订单
- 5、编辑订单
- 6、补充解答
1、数据库准备
1.修改models.py,添加Order订单表
models.py
class Order(models.Model):
""" 订单 """
oid = models.CharField(verbose_name="订单号", max_length=64)
title = models.CharField(verbose_name="名称", max_length=32)
price = models.IntegerField(verbose_name="价格")
status_choices = (
(1, "待支付"),
(2, "已支付"),
)
status = models.SmallIntegerField(verbose_name="状态", choices=status_choices, default=1)
# admin_id
admin = models.ForeignKey(verbose_name="管理员", to="Admin", on_delete=models.CASCADE)
2.进行数据库迁移,生成数据库表
python manage.py makemigrations
python manage.py migrate
运行本地服务器,进行项目测试:
python manage.py runserver

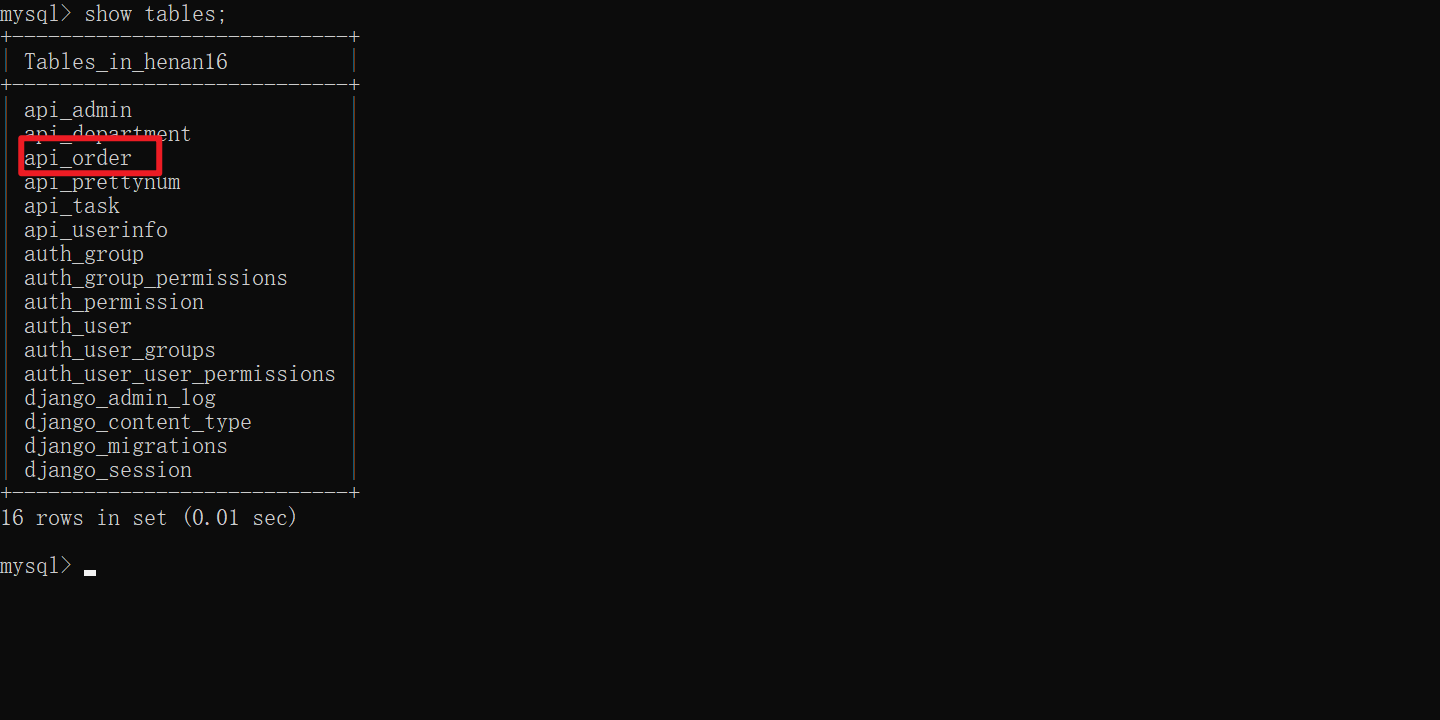
启动数据库,查看数据表:

可以看到订单数据表已经创建完成。
2、添加订单
1.在urls.py中添加订单列表的路径
order/list/,并告诉该路径指向的视图order_list
urls.py
from django.urls import path
from api.views import depart, user, pretty, admin, account, task
urlpatterns = [
# 部门管理
path("depart/list/", depart.depart_list),
path("depart/add/", depart.depart_add),
path("depart/delete/", depart.depart_delete),
path("depart/<int:nid>/edit/", depart.depart_edit),
# 用户管理
path("user/list/", user.user_list),
path("user/add/", user.user_add),
path("user/model/form/add/", user.user_model_form_add),
path('user/<int:nid>/edit/', user.user_edit),
path("user/<int:nid>/delete/", user.user_delete),
# 靓号管理
path("pretty/list/", pretty.pretty_list),
path("pretty/add/", pretty.pretty_add),
path("pretty/<int:nid>/edit/", pretty.pretty_edit),
path("pretty/<int:nid>/delete/", pretty.pretty_delete),
# 管理员管理
path('admin/list/', admin.admin_list),
path('admin/add/', admin.admin_add),
path('admin/<int:nid>/edit/', admin.admin_edit),
path('admin/<int:nid>/delete/', admin.admin_delete),
path('admin/<int:nid>/reset/', admin.admin_reset),
# 用户登录
path('login/', account.login),
path('logout/', account.logout),
path('image/code/', account.image_code),
# 任务管理
path('task/list/', task.task_list),
path('task/ajax/', task.task_ajax),
path('task/add/', task.task_add),
# 订单管理
path('order/list/',order.order_list)
]
2.在views文件夹下新建order.py,并在order.py中写出对应的函数,发出请求,并返回响应
order_list.html
order.py
def order_list(request):
return render(request, 'order_list.html')
3.修改layout.html,在其中增加订单管理列表,之后创建templates目录下模版html文件order_list.html,以此呈现做订单列表的界面。
layout.html

<li><a href="/order/list">订单管理</a></li>
order_list.html
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div>
<!--两种弹出对话框的方式-->
<!--第一种:Bootstrap文档提供-->
<input type="button" value="新建订单1" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
<!--第二种:由下面的javascript实现-->
<input id="btnAdd" type="button" value="新建订单2" class="btn btn-primary">
</div>
</div>
<!-- 新建订单1 - 对话框 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
{% endblock %}
{% block script %}
<script type="text/javascript">
$(function(){
bindBtnAddEvent();
})
function bindBtnAddEvent(){
$("#btnAdd").click(function(){
$("#myModal").modal('show');
});
}
</script>
{% endblock %}
效果:

到了这里,看到效果,会发现似乎还少了些什么,订单的内容呢?怎么是一堆英文内容?下面就来解决这些问题。
4.再次编辑order.py
order.py
import json
import random
from datetime import datetime
from django.shortcuts import render, HttpResponse
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from api import models
from api.utils.bootstrap import BootStrapModelForm
from api.utils.pagination import Pagination
class OrderModelForm(BootStrapModelForm):
class Meta:
model = models.Order
# fields = "__all__"
# fields = [""]
exclude = ["oid", 'admin']
def order_list(request):
queryset = models.Order.objects.all().order_by('-id')
page_object = Pagination(request, queryset)
form = OrderModelForm()
context = {
'form': form,
"queryset": page_object.page_queryset, # 分完页的数据
"page_string": page_object.html() # 生成页码
}
return render(request, 'order_list.html', context)
@csrf_exempt
def order_add(request):
""" 新建订单(Ajax请求)"""
form = OrderModelForm(data=request.POST)
if form.is_valid():
# 订单号:额外增加一些不是用户输入的值(自己计算出来)
form.instance.oid = datetime.now().strftime("%Y%m%d%H%M%S") + str(random.randint(1000, 9999))
# 固定设置管理员ID,去哪里获取?
form.instance.admin_id = request.session["info"]["id"]
# 保存到数据库中
form.save()
return JsonResponse({"status": True})
return JsonResponse({"status": False, 'error': form.errors})
5.再次修改order_list.html
order_list.html
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<input type="button" value="新建订单1" class="btn btn-success" data-toggle="modal" data-target="#myModal">
<input id="btnAdd" type="button" value="新建订单2" class="btn btn-success">
</div>
<!-- 订单列表 -->
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
订单列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>订单号</th>
<th>名称</th>
<th>价格</th>
<th>状态</th>
<th>管理员</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr uid="{{ obj.id }}">
<th>{{ obj.id }}</th>
<td>{{ obj.oid }}</td>
<td>{{ obj.title }}</td>
<td>{{ obj.price }}</td>
<td>{{ obj.get_status_display }}</td>
<td>{{ obj.admin.username }}</td>
<td>
<input uid="{{ obj.id }}" type="button" class="btn btn-primary btn-xs btn-edit" value="编辑">
<input uid="{{ obj.id }}" class="btn btn-danger btn-xs btn-delete" type="button" value="删除">
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- 分页列表 -->
<ul class="pagination">
{{ page_string }}
</ul>
</div>
<!-- 新建/编辑 订单(对话框) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新建</h4>
</div>
<div class="modal-body">
<form id="formAdd">
<div class="clearfix">
{% for field in form %}
<div class="col-xs-6">
<div class="form-group" style="position: relative;margin-bottom: 20px;">
<label>{{ field.label }}</label>
{{ field }}
<span class="error-msg" style="color: red;position: absolute;"></span>
</div>
</div>
{% endfor %}
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取 消</button>
<button id="btnSave" type="button" class="btn btn-primary">保 存</button>
</div>
</div>
</div>
</div>
<!-- 删除(对话框) -->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<h4>是否确定删除?</h4>
<p style="margin: 10px 0;"> 删除后,所有关联的相关数据都会被删除。</p>
<p style="text-align: right;">
<button id="btnConfirmDelete" type="button" class="btn btn-danger">确 定</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取 消</button>
</p>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script type="text/javascript">
var DELETE_ID;
var EDIT_ID;
$(function () {
bindBtnAddEvent();
bindBtnSaveEvent();
bindBtnDeleteEvent();
bindBtnConfirmDeleteEvent();
bindBtnEditEvent();
})
function bindBtnAddEvent() {
$("#btnAdd").click(function () {
// 将正在编辑的ID设置为空
EDIT_ID = undefined;
// 清空对话框中的数据
$("#formAdd")[0].reset();
// 设置对话框的标题
$("#myModalLabel").text("新建");
// 点击新建按钮,显示对话框。
$('#myModal').modal('show');
});
}
function bindBtnSaveEvent() {
$("#btnSave").click(function () {
// 清除错误信息
$(".error-msg").empty();
if (EDIT_ID) {
// 编辑
doEdit();
} else {
// 添加
doAdd();
}
});
}
function doEdit() {
// 向后台发送请求(添加的Ajax请求)
$.ajax({
url: "/order/edit/" + "?uid=" + EDIT_ID, // -> /order/edit/?uid=12
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
if (res.status) {
// 清空表单 $("#formAdd")是jQuery对象 -> $("#formAdd")[0] DOM对象
$("#formAdd")[0].reset();
// 关闭对话框
$('#myModal').modal('hide');
// 刷新页面
location.reload();
} else {
if (res.tips) {
alert(res.tips);
} else {
// 把错误信息显示在对话框中。
$.each(res.error, function (name, errorList) {
$("#id_" + name).next().text(errorList[0]);
})
}
}
}
})
}
function doAdd() {
// 向后台发送请求(添加的Ajax请求)
$.ajax({
url: "/order/add/",
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
if (res.status) {
// alert("创建成功");
// 清空表单 $("#formAdd")是jQuery对象 -> $("#formAdd")[0] DOM对象
$("#formAdd")[0].reset();
// 关闭对话框
$('#myModal').modal('hide');
// 刷新页面
location.reload();
} else {
// 把错误信息显示在对话框中。
$.each(res.error, function (name, errorList) {
$("#id_" + name).next().text(errorList[0]);
})
}
}
})
}
function bindBtnDeleteEvent() {
$(".btn-delete").click(function () {
// alert("点击了删除");
// 显示删除对话框
$("#deleteModal").modal('show');
// 获取当前行的ID并赋值给全部变量。
DELETE_ID = $(this).attr("uid");
});
}
function bindBtnConfirmDeleteEvent() {
$("#btnConfirmDelete").click(function () {
$.ajax({
url: "/order/delete/", // => /order/delete/?uid=123
type: "GET",
data: {
uid: DELETE_ID
},
dataType: "JSON",
success: function (res) {
if (res.status) {
// 隐藏删除框
// $("#deleteModal").modal('hide');
// 在页面上将当前一行数据删除(js)
// $("tr[uid='" + DELETE_ID + "']").remove();
// 要删除的ID制空
// DELETE_ID = 0;
// 简单的思路:
location.reload();
} else {
// 删除失败
alert(res.error);
}
}
})
});
}
function bindBtnEditEvent() {
$(".btn-edit").click(function () {
// 清空对话框中的数据
$("#formAdd")[0].reset();
var uid = $(this).attr("uid");
EDIT_ID = uid;
// 发送Ajax去后端获取当前行的相关数据 /order/detail/?uid=123
$.ajax({
url: "/order/detail/",
type: "get",
data: {
uid: uid
},
dataType: "JSON",
success: function (res) {
if (res.status) {
// 将数据赋值到对话框中的标签中。
$.each(res.data, function (name, value) {
$("#id_" + name).val(value);
})
// 修改对话框的标题
$("#myModalLabel").text("编辑");
// 点击编辑,显示对话框
$('#myModal').modal('show');
} else {
alert(res.error);
}
}
})
});
}
</script>
{% endblock %}
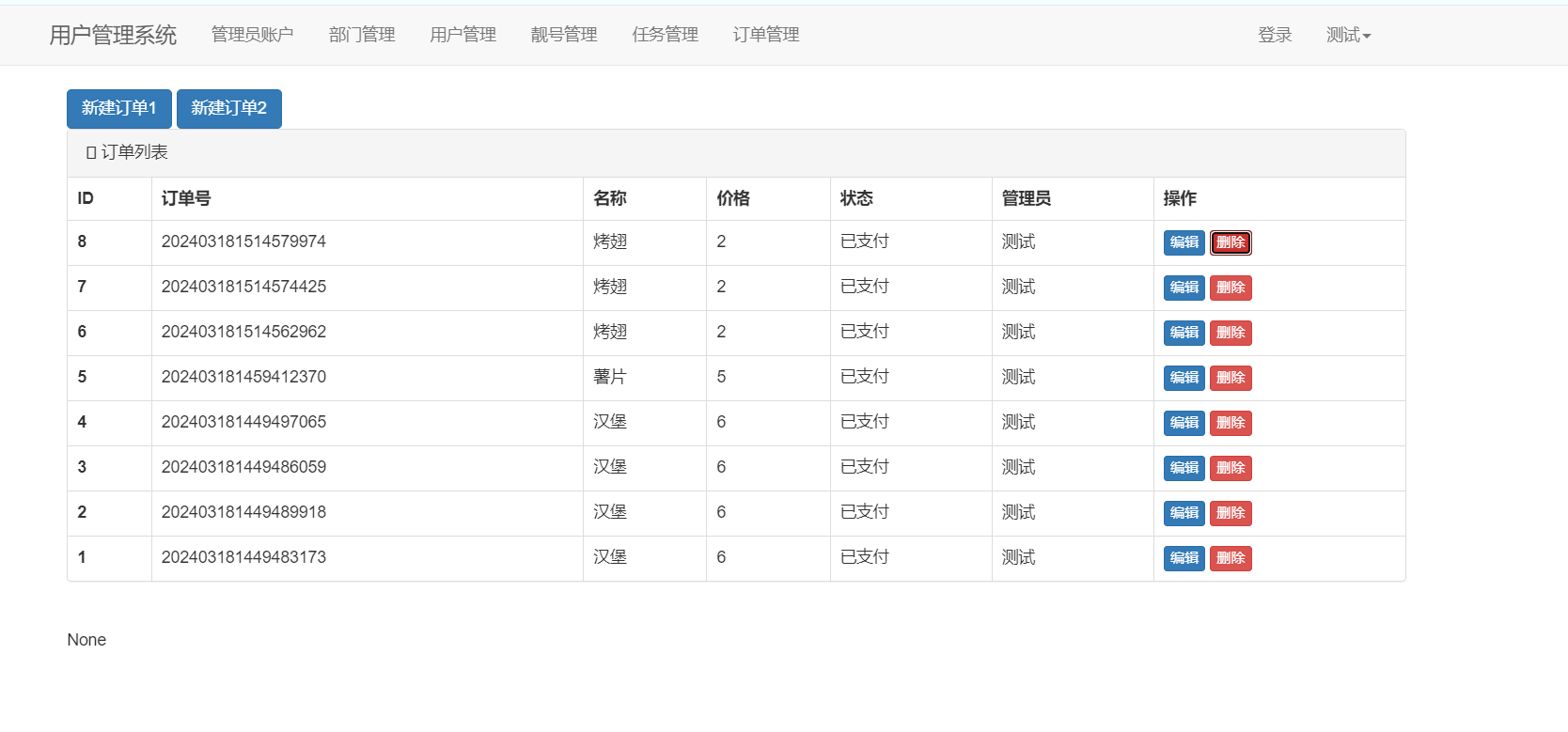
效果:


添加订单到这里也就实现完成了,接下来看一下如何实现订单列表。
3、订单列表
1.修改order.py中的order_list函数,实现页码搜索和数据展示。
order.py
import json
import random
from datetime import datetime
from django.shortcuts import render, HttpResponse
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from api import models
from api.utils import form
from api.utils.bootstrap import BootStrapModelForm
from api.utils.pagination import Pagination
class OrderModelForm(BootStrapModelForm):
class Meta:
model = models.Order
# fields = "__all__"
# fields = [""]
exclude = ["oid", 'admin']
def order_list(request):
form = OrderModelForm()
# 生成页码与搜索
data_dict = {}
search_data = request.GET.get('query', "")
if search_data:
data_dict["title__contains"] = search_data
# 对搜索内容进行查询
queryset = models.Order.objects.filter(**data_dict).order_by('-id')
page_object = Pagination(request, queryset, page_size=10, page_param="page")
page_queryset = page_object.page_queryset
# 调用html方法,生成页码
page_object.html()
page_string = page_object.page_string
context = {
"queryset": page_queryset,
"form": form,
"page_string": page_string,
"search_data": search_data,
}
return render(request, 'order_list.html', context)
@csrf_exempt
def order_add(request):
""" 新建订单(Ajax请求)"""
form = OrderModelForm(data=request.POST)
if form.is_valid():
# 订单号:增加一些不是用户输入的值,自己计算生成
form.instance.oid = datetime.now().strftime("%Y%m%d%H%M%S") + str(random.randint(1000, 9999))
# 固定设置管理员ID
form.instance.admin_id = request.session["info"]["id"]
# 保存到数据库中
form.save()
return JsonResponse({"status": True})
return JsonResponse({"status": False, 'error': form.errors})
2.修改order_list.html
order_list.html
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div>
<input type="button" value="新建订单1" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
<input id="btnAdd" type="button" value="新建订单2" class="btn btn-primary">
</div>
<!-- 订单列表 -->
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
订单列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>订单号</th>
<th>名称</th>
<th>价格</th>
<th>状态</th>
<th>管理员</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr uid="{{ obj.id }}">
<th>{{ obj.id }}</th>
<td>{{ obj.oid }}</td>
<td>{{ obj.title }}</td>
<td>{{ obj.price }}</td>
<td>{{ obj.get_status_display }}</td>
<td>{{ obj.admin.username }}</td>
<td>
<input uid="{{ obj.id }}" type="button" class="btn btn-primary btn-xs btn-edit"
value="编辑">
<input uid="{{ obj.id }}" class="btn btn-danger btn-xs btn-delete" type="button"
value="删除">
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- 分页列表 -->
<ul class="pagination">
{{ page_string }}
</ul>
<br>
<form method="get">
<div style="display:inline-block; width: 150px;">
<div class="input-group">
<span> <input type="text" class="form-control" placeholder="请输入页码" name="page"></span>
<span class="input-group-btn">
<button class="btn btn-primary" type="submit">跳转</button>
</span>
</div>
</div>
</form>
</div>
<!-- 新建 订单(对话框) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新建订单</h4>
</div>
<div class="modal-body">
<form method="post" id="formSave" novalidate>
<div>
{% for item in form %}
<div class="col-xs-6">
<div class="form-group" style="position: relative; margin-top: 5px">
<label>{{ item.label }}</label>
{{ item }}
<span class="error_msg" style="color: red;position: absolute;"></span>
</div>
</div>
{% endfor %}
</div>
</form>
</div>
<div class="modal-footer bottom-right" style="margin-top: 250px;">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="btnSave">保存</button>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script type="text/javascript">
$(function () {
bindBtnAddEvent();
bindBtnSaveEvent();
})
function bindBtnAddEvent() {
$("#btnAdd").click(function () {
$("#myModal").modal('show');
});
}
function bindBtnSaveEvent() {
$("#btnSave").click(function () {
// 清除错误信息
$(".error_msg").empty();
$.ajax({
url: "/order/add/",
type: "post",
data: $("#formSave").serialize(),
dataType: "JSON",
success: function (res) {
if (res.status) {
// alert("创建成功");
// 清空表单 $("#formAdd")是jQuery对象 -> $("#formAdd")[0] DOM对象
$("#formAdd")[0].reset();
// 关闭对话框
$('#myModal').modal('hide');
// 刷新页面
location.reload();
} else {
// 把错误信息显示在对话框中。
$.each(res.error, function (name, errorList) {
$("#id_" + name).next().text(errorList[0]);
})
}
}
})
});
}
</script>
{% endblock %}
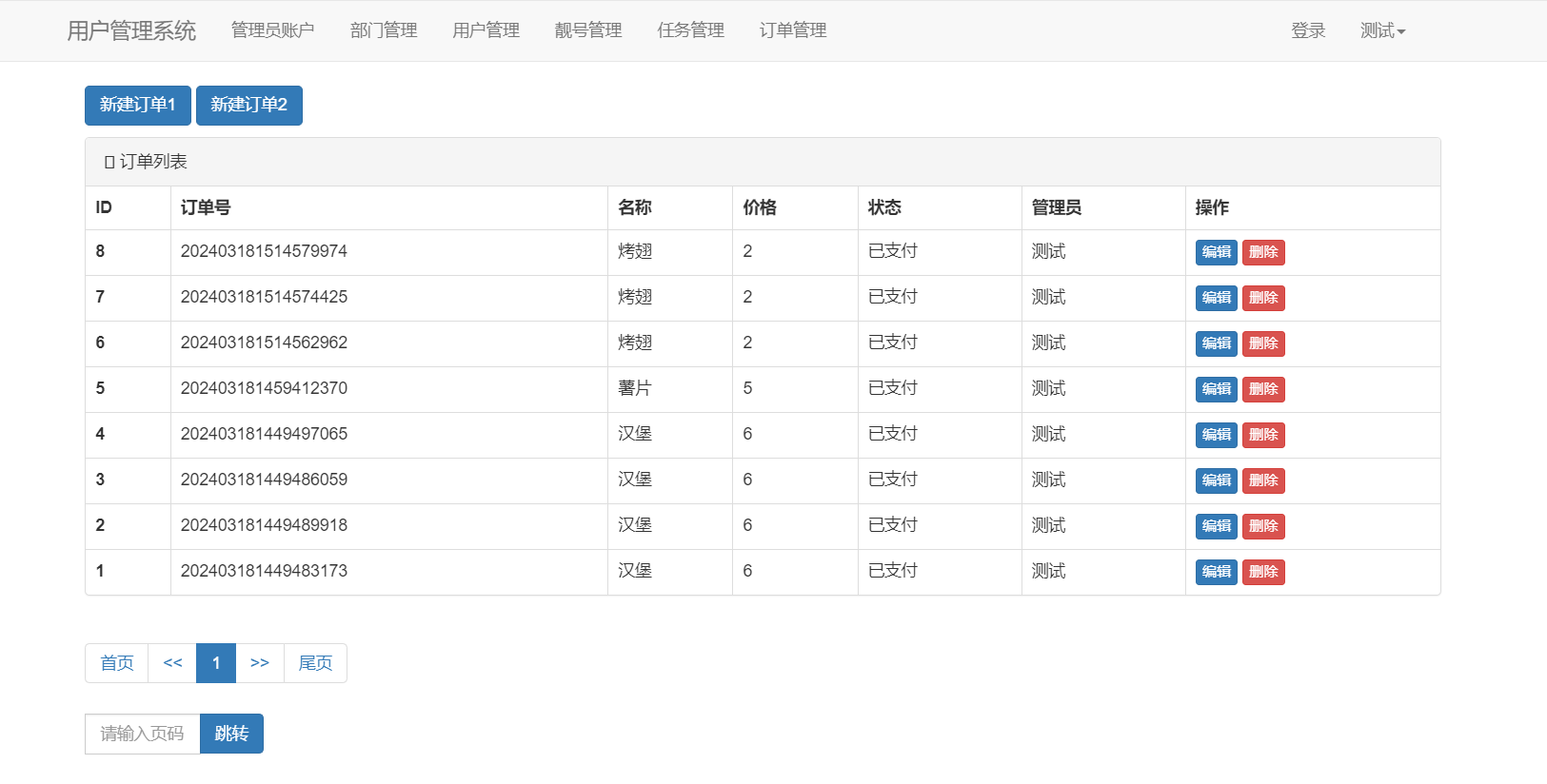
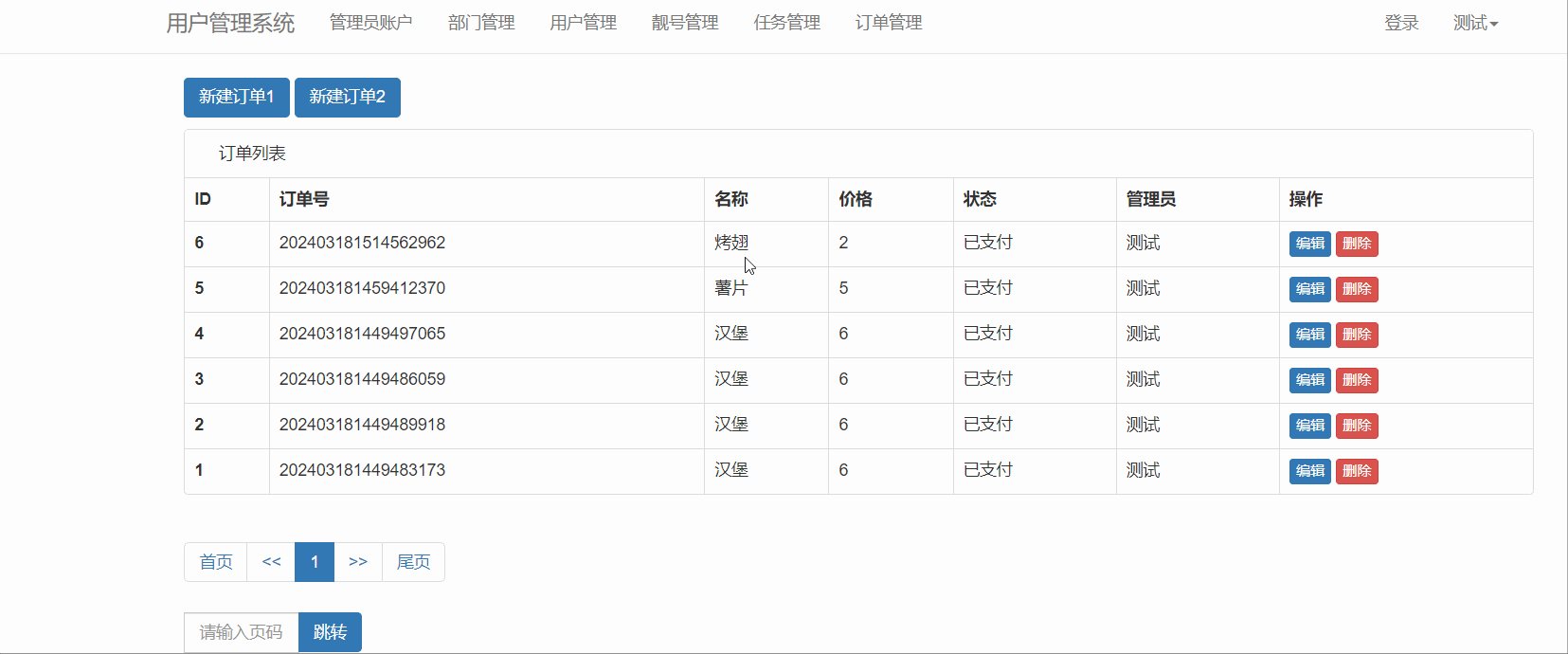
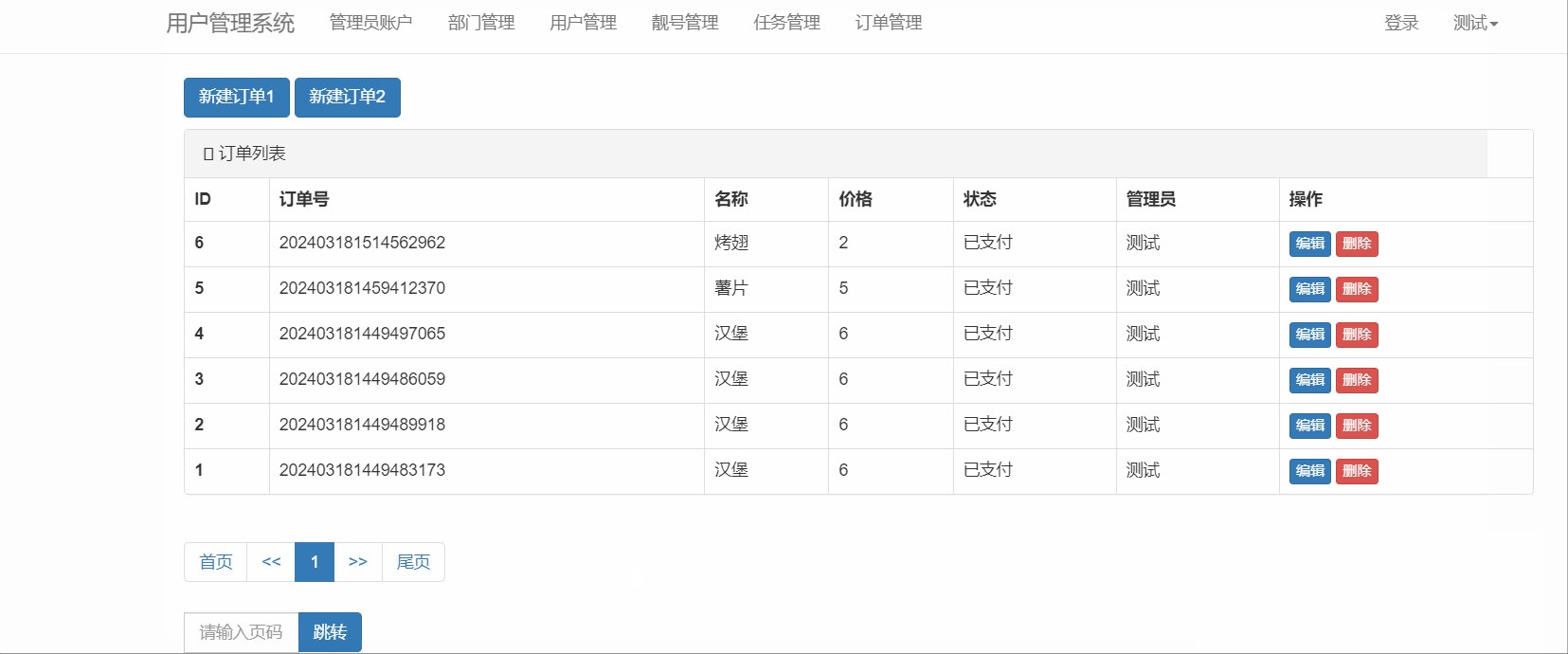
效果:

在实现了添加订单和订单列表之后,我们来一起实现一下删除订单。
4、删除订单
这一部分,咱们实现的与以往有些不同,这次实现的删除订单,会在点击删除按钮后,弹出确认删除的提示框,如果你确认要删除,那再进行,反之则取消。
1.在urls.py中添加删除订单的路径
order/delete/,并告诉该路径指向的视图order_delete
urls.py
from django.urls import path
from api.views import depart, user, pretty, admin, account, task, order
urlpatterns = [
# 部门管理
path("depart/list/", depart.depart_list),
path("depart/add/", depart.depart_add),
path("depart/delete/", depart.depart_delete),
path("depart/<int:nid>/edit/", depart.depart_edit),
# 用户管理
path("user/list/", user.user_list),
path("user/add/", user.user_add),
path("user/model/form/add/", user.user_model_form_add),
path('user/<int:nid>/edit/', user.user_edit),
path("user/<int:nid>/delete/", user.user_delete),
# 靓号管理
path("pretty/list/", pretty.pretty_list),
path("pretty/add/", pretty.pretty_add),
path("pretty/<int:nid>/edit/", pretty.pretty_edit),
path("pretty/<int:nid>/delete/", pretty.pretty_delete),
# 管理员管理
path('admin/list/', admin.admin_list),
path('admin/add/', admin.admin_add),
path('admin/<int:nid>/edit/', admin.admin_edit),
path('admin/<int:nid>/delete/', admin.admin_delete),
path('admin/<int:nid>/reset/', admin.admin_reset),
# 用户登录
path('login/', account.login),
path('logout/', account.logout),
path('image/code/', account.image_code),
# 任务管理
path('task/list/', task.task_list),
path('task/ajax/', task.task_ajax),
path('task/add/', task.task_add),
# 订单管理
path('order/list/', order.order_list),
path('order/add/', order.order_add),
path('order/delete/', order.order_delete),
]
2.修改order.py,添加order_delete函数删除订单。
def order_delete(request):
""" 删除订单 """
uid = request.GET.get('uid')
# 判断获取到的 id 数据行是否存在
if models.Order.objects.filter(id=uid).exists():
models.Order.objects.filter(id=uid).delete()
return HttpResponse(json.dumps({"status": True}))
else:
return HttpResponse(json.dumps({"status": False, "error": "删除失败, 数据不存在,请刷新页面后重试!"}))
3.修改order_list.html,往其中添加如下内容,并添加js和ajax,以实现点击删除按钮后,弹出确认删除的对话框。

order_list.html
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<input type="button" value="新建订单1" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
<input id="btnAdd" type="button" value="新建订单2" class="btn btn-primary">
</div>
<!-- 订单列表 -->
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
订单列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>订单号</th>
<th>名称</th>
<th>价格</th>
<th>状态</th>
<th>管理员</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr uid="{{ obj.id }}">
<th>{{ obj.id }}</th>
<td>{{ obj.oid }}</td>
<td>{{ obj.title }}</td>
<td>{{ obj.price }}</td>
<td>{{ obj.get_status_display }}</td>
<td>{{ obj.admin.username }}</td>
<td>
<input uid="{{ obj.id }}" type="button" class="btn btn-primary btn-xs btn-edit"
value="编辑">
<input uid="{{ obj.id }}" class="btn btn-danger btn-xs btn-delete" type="button"
value="删除">
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- 分页列表 -->
<ul class="pagination">
{{ page_string }}
</ul>
<br>
<form method="get">
<div style="display:inline-block; width: 150px;">
<div class="input-group">
<span> <input type="text" class="form-control" placeholder="请输入页码" name="page"></span>
<span class="input-group-btn">
<button class="btn btn-primary" type="submit">跳转</button>
</span>
</div>
</div>
</form>
</div>
<!-- 新建 订单(对话框) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新建订单</h4>
</div>
<div class="modal-body">
<form method="post" id="formSave" novalidate>
<div>
{% for item in form %}
<div class="col-xs-6">
<div class="form-group" style="position: relative; margin-top: 5px">
<label>{{ item.label }}</label>
{{ item }}
<span class="error_msg" style="color: red;position: absolute;"></span>
</div>
</div>
{% endfor %}
</div>
</form>
</div>
<div class="modal-footer bottom-right" style="margin-top: 250px;">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="btnSave">保存</button>
</div>
</div>
</div>
</div>
<!-- 删除 (对话框) -->
<div class="modal fade" id="myModalDelete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-body">
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<h4>是否确定删除?</h4>
<p>删除后所有关联的相关数据都将被删除</p>
<p>
<button id="btnConfirmDelete" type="button" class="btn btn-success">确定</button>
<!-- data-dismiss="modal" 表示点击取消按钮后,关闭对话框 -->
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</p>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script type="text/javascript">
var DELETE_ID;
$(function () {
bindBtnAddEvent();
bindBtnSaveEvent();
bindBtnDeleteEvent();
bindBtnConfirmDeleteEvent();
})
function bindBtnAddEvent() {
$("#btnAdd").click(function () {
$("#myModal").modal('show');
});
}
function bindBtnSaveEvent() {
$("#btnSave").click(function () {
// 清除错误信息
$(".error_msg").empty();
$.ajax({
url: "/order/add/",
type: "post",
data: $("#formSave").serialize(),
dataType: "JSON",
success: function (res) {
if (res.status) {
alert("创建订单成功");
// 清空表单
$("#formSave")[0].reset();
// 关闭对话框
$("#myModal").modal('hide');
// 刷新页面
location.reload();
} else {
$.each(res.error, function (name, errorlist) {
$("#id_" + name).next().text(errorlist[0]);
})
}
}
})
});
}
function bindBtnDeleteEvent() {
$(".btn-delete").click(function () {
// 显示删除对话框
$("#myModalDelete").modal('show');
//获取当前行的ID
DELETE_ID = $(this).attr("uid");
});
}
function bindBtnConfirmDeleteEvent(){
$("#btnConfirmDelete").click(function(){
// 点击确认删除按钮,将全局变量中设置的那个要删除的ID发送到后台
$.ajax({
url: "/order/delete/", // => /order/delete/?uid=123
type: "GET",
dataType: "JSON",
data: {
uid: DELETE_ID
},
success: function(res) {
if(res.status) {
// alert("删除成功");
//隐藏删除框
// $("#myModalDelete").modal("hide");
//删除列表中的那一行
// $("tr[uid='" + DELETE_ID + "']").remove();
//将要删除的DELETE_ID置空
// DELETE_ID = 0;
//刷新页面列表
location.reload();
} else {
alert(res.error);
}
}
})
});
}
</script>
{% endblock %}
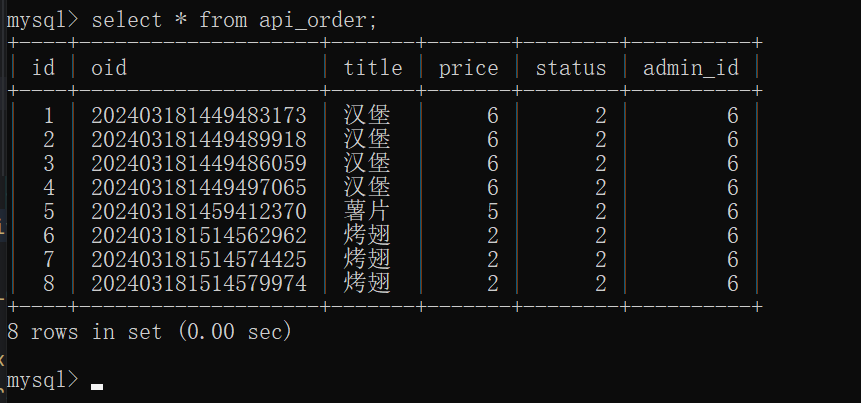
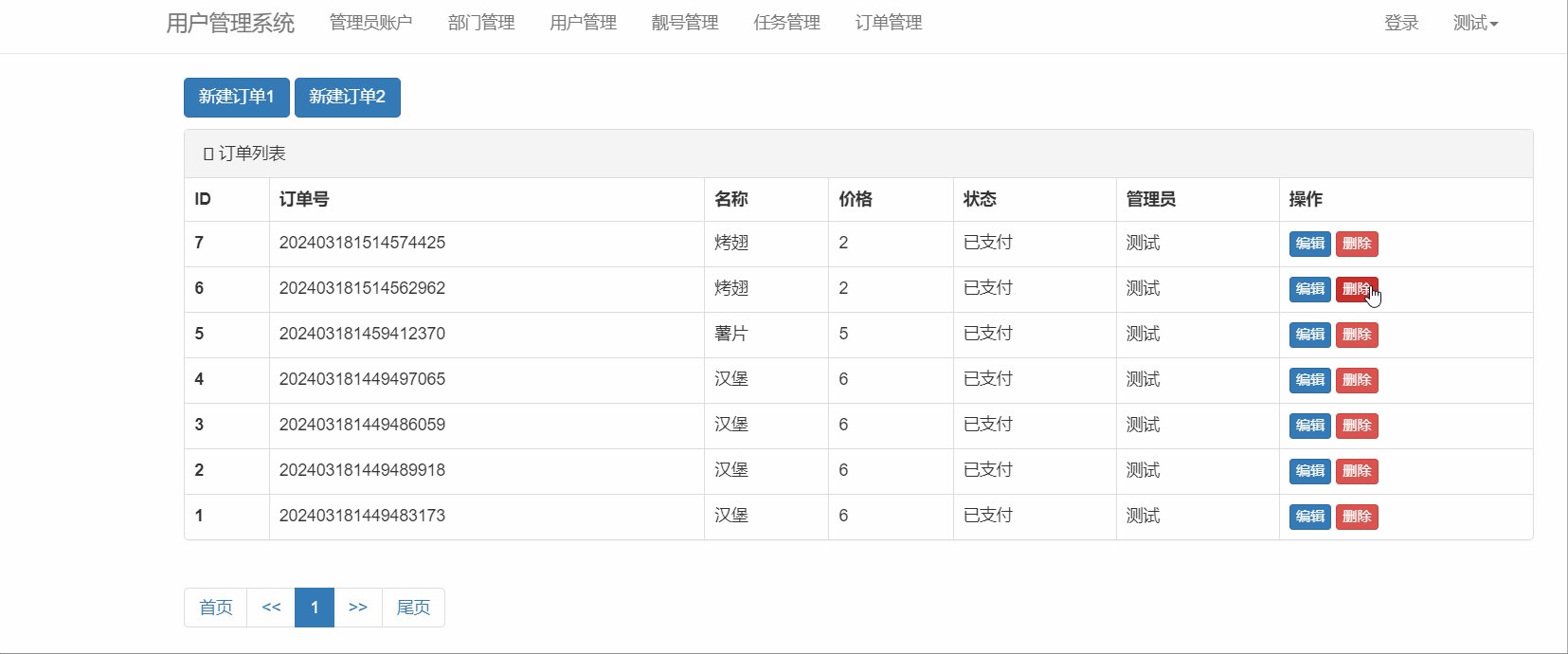
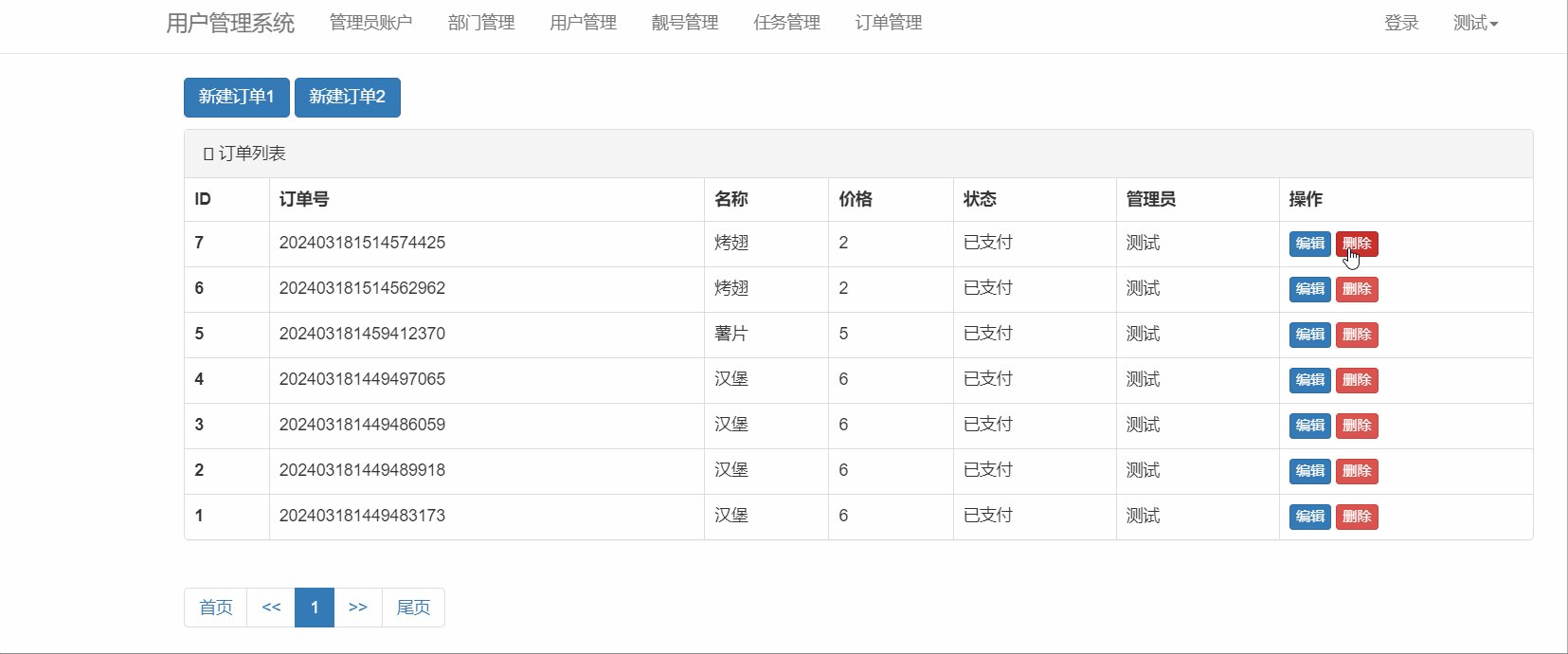
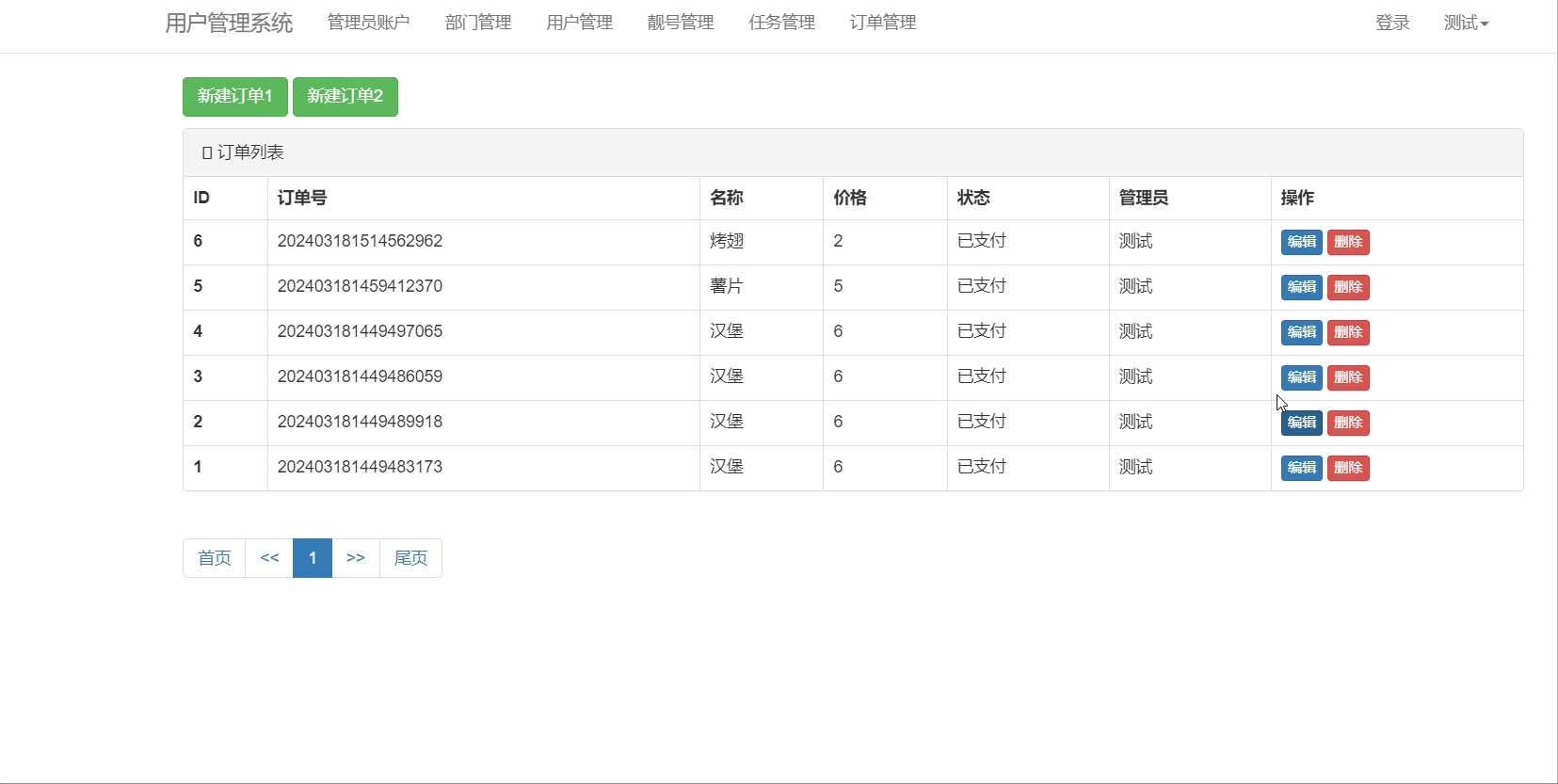
效果:

到了这里,删除订单也就完成了,接下来实现编辑订单。
5、编辑订单
1.在urls.py中添加订单编辑的路径
order/detail/和order/edit/,并告诉该路径指向的视图order_delete
urls.py
from django.urls import path
from api.views import depart, user, pretty, admin, account, task, order
urlpatterns = [
# 部门管理
path("depart/list/", depart.depart_list),
path("depart/add/", depart.depart_add),
path("depart/delete/", depart.depart_delete),
path("depart/<int:nid>/edit/", depart.depart_edit),
# 用户管理
path("user/list/", user.user_list),
path("user/add/", user.user_add),
path("user/model/form/add/", user.user_model_form_add),
path('user/<int:nid>/edit/', user.user_edit),
path("user/<int:nid>/delete/", user.user_delete),
# 靓号管理
path("pretty/list/", pretty.pretty_list),
path("pretty/add/", pretty.pretty_add),
path("pretty/<int:nid>/edit/", pretty.pretty_edit),
path("pretty/<int:nid>/delete/", pretty.pretty_delete),
# 管理员管理
path('admin/list/', admin.admin_list),
path('admin/add/', admin.admin_add),
path('admin/<int:nid>/edit/', admin.admin_edit),
path('admin/<int:nid>/delete/', admin.admin_delete),
path('admin/<int:nid>/reset/', admin.admin_reset),
# 用户登录
path('login/', account.login),
path('logout/', account.logout),
path('image/code/', account.image_code),
# 任务管理
path('task/list/', task.task_list),
path('task/ajax/', task.task_ajax),
path('task/add/', task.task_add),
# 订单管理
path('order/list/', order.order_list),
path('order/add/', order.order_add),
path('order/delete/', order.order_delete),
path('order/detail/', order.order_detail),
path('order/edit/', order.order_edit),
]
2.修改order.py,在order.py中添加order_detail和order_edit函数。以实现订单编辑的功能。
order.py
def order_detail(request):
""" 根据id获取订单详情 """
uid = request.GET.get('uid')
row_object = models.Order.objects.filter(id=uid).values("title", "price", "status").first()
if not row_object:
return HttpResponse(json.dumps({"status": False, "error": "数据不存在!"}))
# 从数据库中获取到一个对象 row_object
result = {
"status": True,
"data": row_object,
}
return HttpResponse(json.dumps(result))
@csrf_exempt
def order_edit(request):
""" 编辑订单 """
uid = request.GET.get('uid')
row_object = models.Order.objects.filter(id=uid).first()
if not row_object:
return HttpResponse(json.dumps({"status": False, "tips": "数据不存在!"}))
# 获取编辑界面提交的数据
data = request.POST
# 判断编辑的内容是否跟以前一样
if data["title"] != '' and data['price'] != '' and data['status'] != '':
flag = 0
if row_object.title == data["title"]:
flag += 1
if row_object.price == int(data["price"]):
flag += 1
if row_object.status == int(data["status"]):
flag += 1
# 如果输入的内容与原有内容相同,则进行提示
if flag == 3:
return HttpResponse(json.dumps({"status": False, "tips": "您没有变更任何内容,无需修改!"}))
form = OrderModelForm(data=request.POST, instance=row_object)
if form.is_valid():
form.save()
return HttpResponse(json.dumps({"status": True}))
return HttpResponse(json.dumps({"status": False, "error": form.errors}))
3.修改order_list.html
order_list.html
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<input type="button" value="新建订单1" class="btn btn-success" data-toggle="modal" data-target="#myModal">
<input id="btnAdd" type="button" value="新建订单2" class="btn btn-success">
</div>
<!-- 订单列表 -->
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
订单列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>订单号</th>
<th>名称</th>
<th>价格</th>
<th>状态</th>
<th>管理员</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in queryset %}
<tr uid="{{ obj.id }}">
<th>{{ obj.id }}</th>
<td>{{ obj.oid }}</td>
<td>{{ obj.title }}</td>
<td>{{ obj.price }}</td>
<td>{{ obj.get_status_display }}</td>
<td>{{ obj.admin.username }}</td>
<td>
<input uid="{{ obj.id }}" type="button" class="btn btn-primary btn-xs btn-edit" value="编辑">
<input uid="{{ obj.id }}" class="btn btn-danger btn-xs btn-delete" type="button" value="删除">
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- 分页列表 -->
<ul class="pagination">
{{ page_string }}
</ul>
</div>
<!-- 新建/编辑 订单(对话框) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新建</h4>
</div>
<div class="modal-body">
<form id="formAdd">
<div class="clearfix">
{% for field in form %}
<div class="col-xs-6">
<div class="form-group" style="position: relative;margin-bottom: 20px;">
<label>{{ field.label }}</label>
{{ field }}
<span class="error-msg" style="color: red;position: absolute;"></span>
</div>
</div>
{% endfor %}
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取 消</button>
<button id="btnSave" type="button" class="btn btn-primary">保 存</button>
</div>
</div>
</div>
</div>
<!-- 删除(对话框) -->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<h4>是否确定删除?</h4>
<p style="margin: 10px 0;"> 删除后,所有关联的相关数据都会被删除。</p>
<p style="text-align: right;">
<button id="btnConfirmDelete" type="button" class="btn btn-success">确 定</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取 消</button>
</p>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script type="text/javascript">
var DELETE_ID;
var EDIT_ID;
$(function () {
bindBtnAddEvent();
bindBtnSaveEvent();
bindBtnDeleteEvent();
bindBtnConfirmDeleteEvent();
bindBtnEditEvent();
})
function bindBtnAddEvent() {
$("#btnAdd").click(function () {
// 将正在编辑的ID设置为空
EDIT_ID = undefined;
// 清空对话框中的数据
$("#formAdd")[0].reset();
// 设置对话框的标题
$("#myModalLabel").text("新建");
// 点击新建按钮,显示对话框。
$('#myModal').modal('show');
});
}
function bindBtnSaveEvent() {
$("#btnSave").click(function () {
// 清除错误信息
$(".error-msg").empty();
if (EDIT_ID) {
// 编辑
doEdit();
} else {
// 添加
doAdd();
}
});
}
function doEdit() {
// 向后台发送请求(添加的Ajax请求)
$.ajax({
url: "/order/edit/" + "?uid=" + EDIT_ID, // -> /order/edit/?uid=12
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
if (res.status) {
// 清空表单 $("#formAdd")是jQuery对象 -> $("#formAdd")[0] DOM对象
$("#formAdd")[0].reset();
// 关闭对话框
$('#myModal').modal('hide');
// 刷新页面
location.reload();
} else {
if (res.tips) {
alert(res.tips);
} else {
// 把错误信息显示在对话框中。
$.each(res.error, function (name, errorList) {
$("#id_" + name).next().text(errorList[0]);
})
}
}
}
})
}
function doAdd() {
// 向后台发送请求(添加的Ajax请求)
$.ajax({
url: "/order/add/",
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
if (res.status) {
// alert("创建成功");
// 清空表单 $("#formAdd")是jQuery对象 -> $("#formAdd")[0] DOM对象
$("#formAdd")[0].reset();
// 关闭对话框
$('#myModal').modal('hide');
// 刷新页面
location.reload();
} else {
// 把错误信息显示在对话框中。
$.each(res.error, function (name, errorList) {
$("#id_" + name).next().text(errorList[0]);
})
}
}
})
}
function bindBtnDeleteEvent() {
$(".btn-delete").click(function () {
// alert("点击了删除");
// 显示删除对话框
$("#deleteModal").modal('show');
// 获取当前行的ID并赋值给全部变量。
DELETE_ID = $(this).attr("uid");
});
}
function bindBtnConfirmDeleteEvent() {
$("#btnConfirmDelete").click(function () {
$.ajax({
url: "/order/delete/", // => /order/delete/?uid=123
type: "GET",
data: {
uid: DELETE_ID
},
dataType: "JSON",
success: function (res) {
if (res.status) {
// 隐藏删除框
// $("#deleteModal").modal('hide');
// 在页面上将当前一行数据删除(js)
// $("tr[uid='" + DELETE_ID + "']").remove();
// 要删除的ID制空
// DELETE_ID = 0;
// 简单的思路:
location.reload();
} else {
// 删除失败
alert(res.error);
}
}
})
});
}
function bindBtnEditEvent() {
$(".btn-edit").click(function () {
// 清空对话框中的数据
$("#formAdd")[0].reset();
var uid = $(this).attr("uid");
EDIT_ID = uid;
// 发送Ajax去后端获取当前行的相关数据 /order/detail/?uid=123
$.ajax({
url: "/order/detail/",
type: "get",
data: {
uid: uid
},
dataType: "JSON",
success: function (res) {
if (res.status) {
// 将数据赋值到对话框中的标签中。
$.each(res.data, function (name, value) {
$("#id_" + name).val(value);
})
// 修改对话框的标题
$("#myModalLabel").text("编辑");
// 点击编辑,显示对话框
$('#myModal').modal('show');
} else {
alert(res.error);
}
}
})
});
}
</script>
{% endblock %}
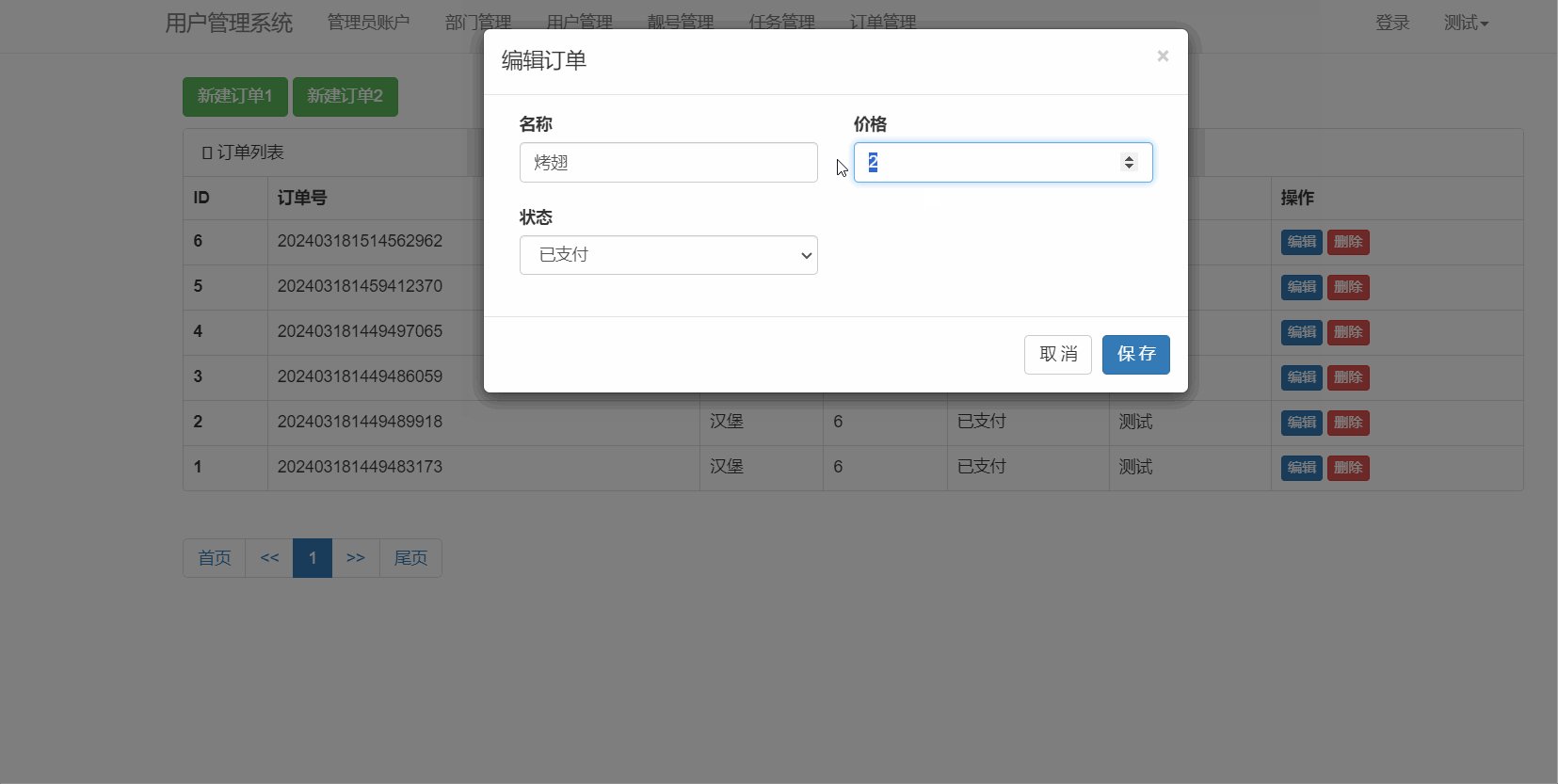
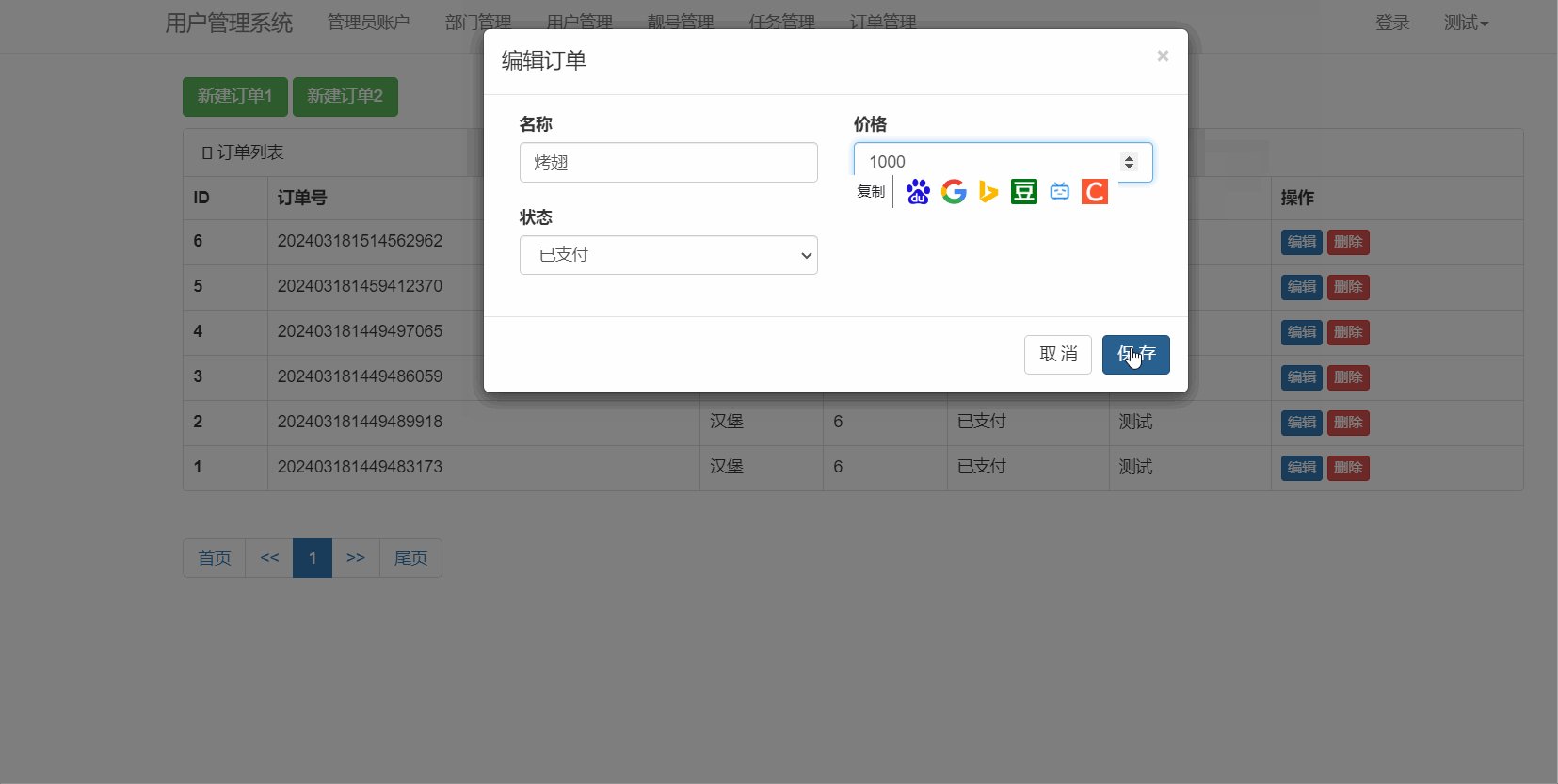
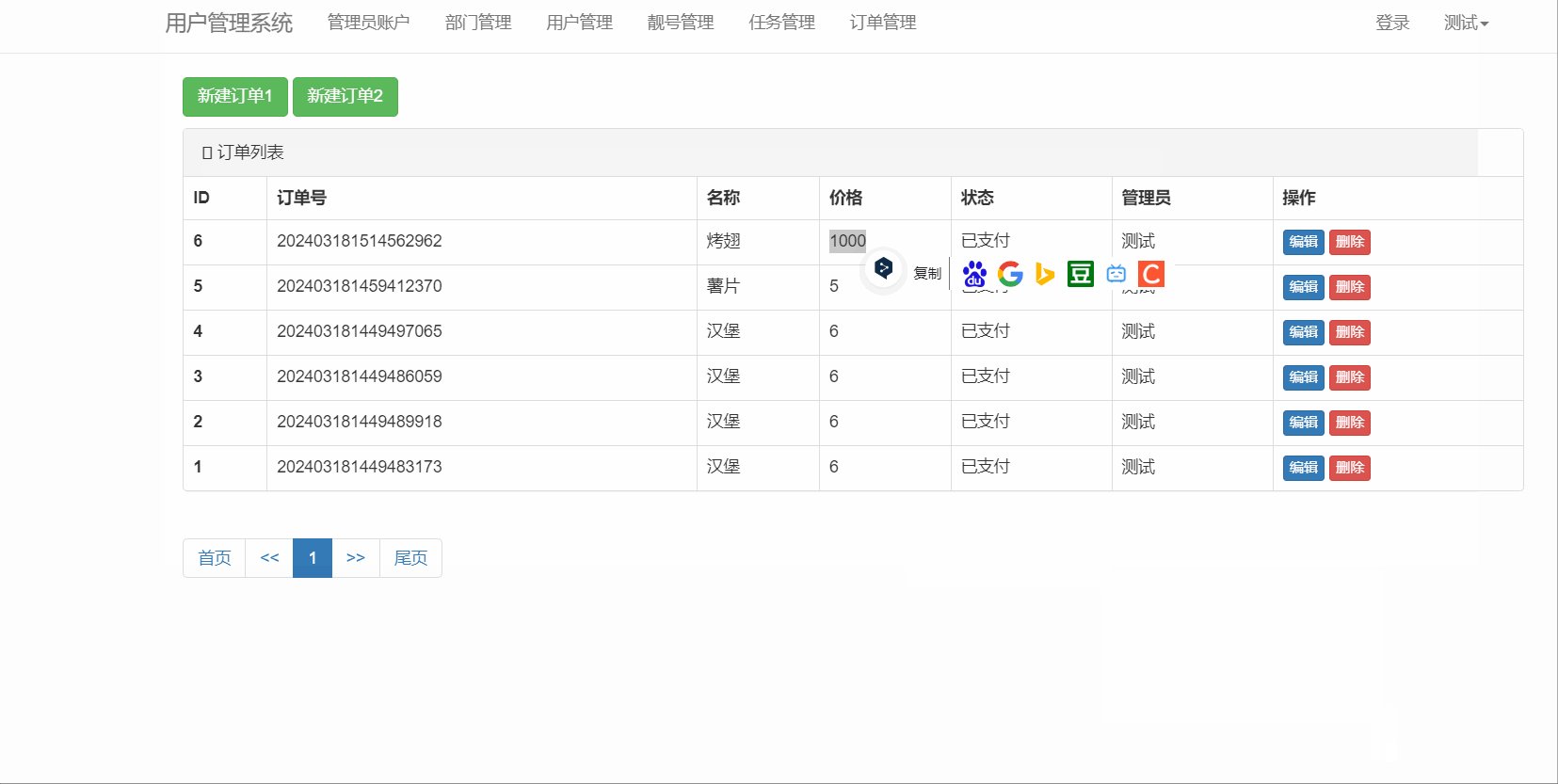
效果:

整体效果:

6、补充解答
可以看到,我们在用js和ajax实现添加、编辑等功能时,用到了很多类似的语句,那么咱们以这个为例,来解答一下困惑,讲解一下这个代码,不能只是复制粘贴,或者跟着敲一遍,脑瓜里要形成实现这些功能的思路。这段代码是一个使用 jQuery 发送 AJAX 请求的 JavaScript 函数示例,主要用于处理表单数据的提交。下面是详细注释与实现思路:
// 定义一个名为 doAdd 的函数,用于处理添加操作
function doAdd() {
// 使用 jQuery 的 ajax 方法发送一个 AJAX 请求
$.ajax({
url: "/order/add/", // 请求的 URL,这里指向服务器上的一个添加订单的接口
type: "post", // 请求的类型,这里是 POST,表示向服务器提交数据
data: $("#formAdd").serialize(), // 将 id 为 formAdd 的表单元素内容序列化为用于提交的字符串
dataType: "JSON", // 预期的服务器响应类型,这里指定为 JSON
success: function (res) { // 请求成功时的回调函数,参数 res 是服务器返回的响应
if (res.status) { // 判断响应中的状态,如果为真,则操作成功
$("#formAdd")[0].reset(); // 重置表单,清除所有输入字段
$('#myModal').modal('hide'); // 隐藏 id 为 myModal 的模态框
location.reload(); // 重新加载当前页面
} else { // 如果响应的状态为假,则操作失败
// 遍历响应中的错误信息,并显示到对应的表单字段旁边
$.each(res.error, function (name, errorList) {
$("#id_" + name).next().text(errorList[0]); // 选择字段旁的元素,显示第一个错误信息
})
}
}
})
}
实现思路:
- 发送AJAX请求: 使用 jQuery 的
$.ajax方法发送一个 POST 请求到服务器的/order/add/接口,用于添加订单。 - 序列化表单数据: 使用
$("#formAdd").serialize()自动收集表单内的数据并序列化成 URL 编码字符串,这样就不需要手动构建请求数据。 - 处理响应: 定义一个成功回调函数,该函数根据服务器返回的 JSON 响应决定接下来的操作。如果添加操作成功(
res.status为真),则重置表单,隐藏模态框,并刷新页面;如果操作失败,则显示错误信息。 - 错误处理: 在操作失败的情况下,遍历返回的错误信息
res.error,并将错误信息显示在对应的表单元素旁边,以便用户了解哪里出错并进行相应的更正。
这种实现方式可以使用户界面与服务器端的交互变得流畅。
至此,订单管理的实现也就结束了,在本篇博客结束之后,下篇内容将会来实现数据统计,也就是做一些可视化的图表,给它放到咱们网站上去,这样数据观看起来会更直观更清晰,系统的可用性也会更加完善。
很感谢你能看到这里,如有相关疑问,还请下方评论留言。
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
希望本篇内容能对大家有所帮助,如果大家喜欢的话,请动动手点个赞和关注吧,非常感谢你们的支持!