引言
海康提供了vue实现插件播放视频的实例,实现取流失败了之后重新获取新的流播放视频,但是在很多情况下需要在静态HTML项目中进行视频的播放,于是引出此文。
海康开放平台SDK下载地址:https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=20
不想登录的可以在这里下载:https://download.csdn.net/download/zgsdzczh/88987690
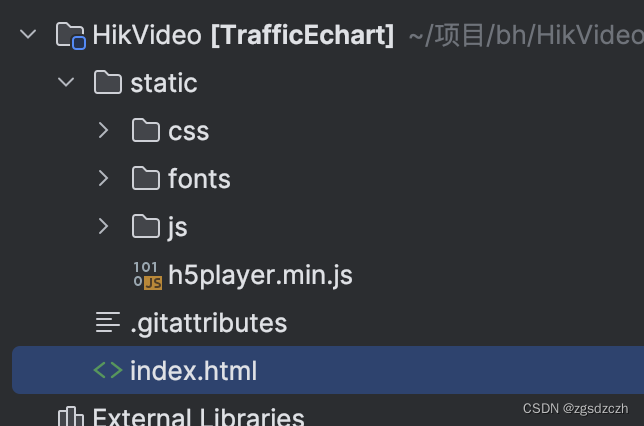
一、项目结构

二、项目可信代码块
<a-locale-provider :locale="zh_CN">
<a-row>
<a-col :span="24" :md="12">
<a-affix :offset-top="8">
<div id="player"></div>
</a-affix>
<a-form-item>
分屏
<a-radio-group v-model="splitNum" @change="arrangeWindow">
<a-radio-button :value="1">1x1</a-radio-button>
<a-radio-button :value="2">2x2</a-radio-button>
<a-radio-button :value="3" v-show="!isMoveDevice">3x3</a-radio-button>
<a-radio-button :value="4" v-show="!isMoveDevice">4x4</a-radio-button>
</a-radio-group>
<a-button @click="wholeFullScreen" v-show="!isMoveDevice">整体全屏</a-button>
</a-form-item>
</a-col>
<a-col :span="24" :md="12">
<div class="actions">
<a-tabs v-model="tabActive">
<a-tab-pane key="mse" tab="普通模式" :disabled="!mseSupport"></a-tab-pane>
</a-tabs>
<a-form :label-col="labelCol" :wrapper-col="wrapperCol" v-show="tabActive !== 'log'">
<a-form-item label="预览URL">
<a-input v-model="urls.realplay"></a-input>
</a-form-item>
<a-form-item label="预览&对讲">
<a-button id="btn-realplay" @click="realplay">开始预览</a-button>
<a-button id="btn-realplay-stop" @click="stopPlay">停止预览</a-button>
</a-form-item>
</a-form>
</div>
</a-col>
</a-row>
</a-locale-provider>
JS部分:
<script>
const { LocaleProvider, locales } = window.antd
moment.locale('./static/js/zh-cn.js')
const IS_MOVE_DEVICE = document.body.clientWidth < 992 // 是否移动设备
const MSE_IS_SUPPORT = !!window.MediaSource // 是否支持mse
const app = new Vue({
el: '#app',
// components: { Log },
data() {
return {
zh_CN: locales.zh_CN,
isMoveDevice: IS_MOVE_DEVICE,
player: null,
splitNum: IS_MOVE_DEVICE ? 1 : 2,
mseSupport: MSE_IS_SUPPORT,
tabActive: MSE_IS_SUPPORT ? 'mse' : 'decoder',
labelCol: { span: 5 },
wrapperCol: { span: 18 },
urls: {
realplay: 'ws://10.157.99.39:559/openUrl/HcLPta8',
},
muted: true,
volume: 50,
}
},
computed: {
mode: function() {
return this.tabActive === 'mse' ? 0 : 1
}
},
methods: {
init() {
// 设置播放容器的宽高并监听窗口大小变化
window.addEventListener('resize', () => {
this.player.JS_Resize()
})
},
createPlayer() {
this.player = new window.JSPlugin({
szId: 'player',
szBasePath: "./",
iMaxSplit: 4,
iCurrentSplit: IS_MOVE_DEVICE ? 1 : 2,
openDebug: true,
oStyle: {
borderSelect: IS_MOVE_DEVICE ? '#000' : '#FFCC00',
}
})
},
arrangeWindow() {
let splitNum = this.splitNum
this.player.JS_ArrangeWindow(splitNum).then(
() => { console.log(`arrangeWindow to ${splitNum}x${splitNum} success`) },
e => { console.error(e) }
)
},
wholeFullScreen() {
this.player.JS_FullScreenDisplay(true).then(
() => { console.log(`wholeFullScreen success`) },
e => { console.error(e) }
)
},
/* 预览&对讲 */
realplay() {
let { player, mode, urls } = this,
index = player.currentWindowIndex,
playURL = urls.realplay
player.JS_Play(playURL, { playURL, mode }, index).then(
() => { console.log('realplay success') },
e => { console.error(e) }
)
},
},
mounted() {
this.$el.style.setProperty('display', 'block')
this.init()
this.createPlayer()
this.realplay();
}
})
</script>
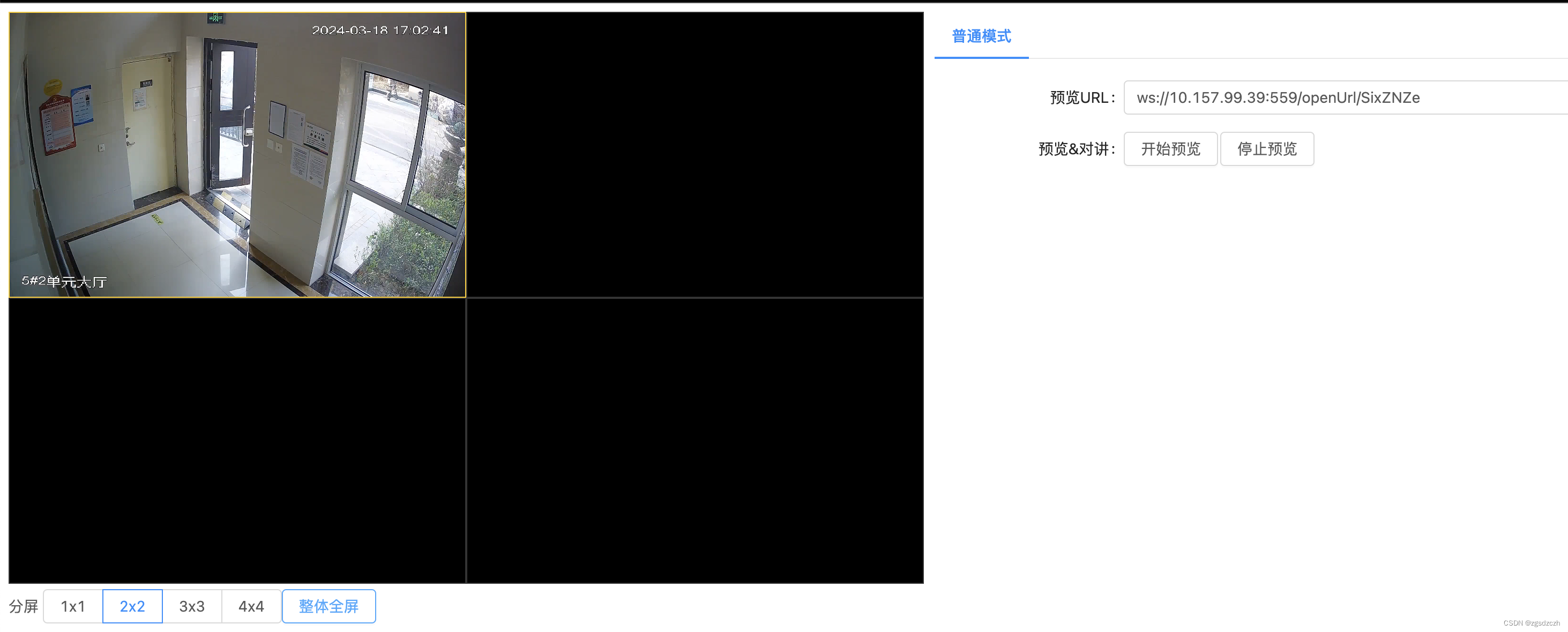
三、查看效果

由于本项目是静态H5的,所以可以直接打开html文件进行预览,效果图如下: