文章目录
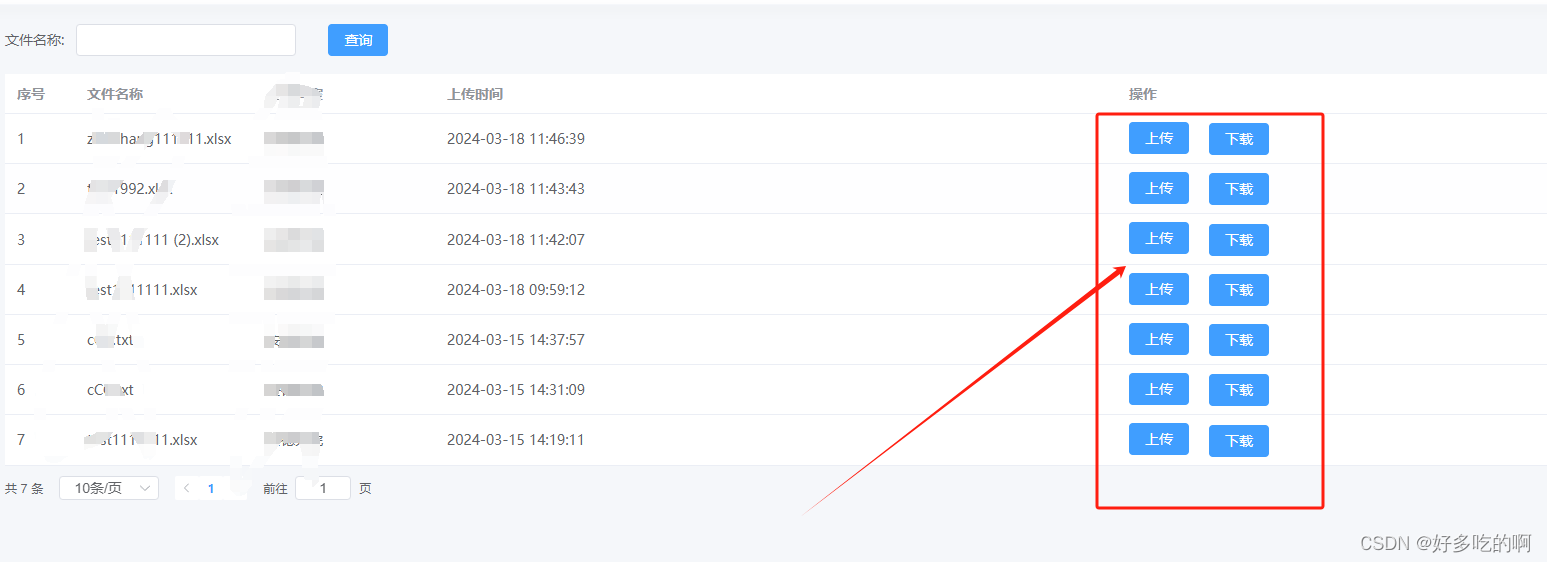
- 上传
- 下载

上传
/* html */
<el-upload v-model="fileId" class="avatar-uploader" ref="exampleUploadRef" :file-list="fileList" :show-file-list="false" action="/ys-three-year/ThreeReport/uploadFile" :data="fileParam" :headers="{ Authorization: token }" :multiple="true" :on-success="query" style="display: inline-block">
<el-button type="primary" @click="setOnRow(scoped.row)">上传 (我的是table里的上传,所以带了scoped.row参数)</el-button>
</el-upload>
/* js */
const fileId = ref('')
const fileList = ref([])
const fileParam = ref({deptCode: '', deptName: '',})
const token = 'Bearer ' + sessionStorage.getItem('ys-access_token')
const onRow = ref(null)
const setOnRow = (e) => {
onRow.value = e
let {deptCode,deptName} = e
fileParam.value = {deptCode,deptName}
}
const query () => {
console.log('上传成功刷新页面')
}
下载
/* html */
<el-button style="margin-left: 20px;" type="primary" @click="downLoad(scoped.row)">下载 (我的是table里的下载,所以带了scoped.row参数)</el-button>
/* js*/
const downLoad = (e) => {
let file
api.get('/ys-three-year/ThreeReport/fileDownload/' + e.fileId, { responseType: 'blob' }).then(res => {
file = window.URL.createObjectURL(res.data);
const a = document.createElement('a');
a.href = file;
a.download = e.name;
a.click();
window.URL.revokeObjectURL(file);
ElMessage.success('下载成功')
}).catch(err => err)
}
注意事项:参数和接口是否正确