目录
一、使用的软件
1、下载
2、新建文件(写一个简单的web网页)
二、相关知识点
1、Web窗体网页的组件
(1)可视化组件
(2)用户接口逻辑
2、Web Form网页的代码模型
(1)单文件模型
(2)代码隐藏页模型
3、简单的应用
(1)实现Label和Button的简单交互
问题1 为什么双击之后不显示.aspx.cs文件:
然后,第二个错误又出现了(显示你的连接不是专用连接):编辑
(2)学习visible属性
问题3:修改了名称之后,引用的时候依旧是原来的名字,这是为什么?
4、Web Form页的显示过程
5、Web Form页的处理阶段
(1)Page_Load()事件
(2)控件事件
(3)Click TextChanged SelectIndexChanged
6、HTML服务器端控件
7、web服务器控件
三、写一个简单的网页
1、要求
2、实现过程
?? 问题一:为什么里面的内容设置了内边距,但是外面的边框不会变化
问题二:为什么控件拖不进去这个登陆页面
(1)设置文本框的大小的方法
(2)添加图片控件的方法
(3)在一个.aspx.cs文件中调用一个.aspx文件的方法
(4)想要跳出一个小窗口,显示某些文字
一、使用的软件

1、下载
这个软件使用的空间很大,所以再下载的时候最好不要放在默认盘下(如我的默认盘是c盘,所以我放在了D盘下),具体的下载步骤,已经选择哪几个可以参考这篇文章(侵权联系删除):
asp.net 可视化操作(一)——asp.net安装与使用_c#asp.net可视化编程教程-CSDN博客
2、新建文件(写一个简单的web网页)
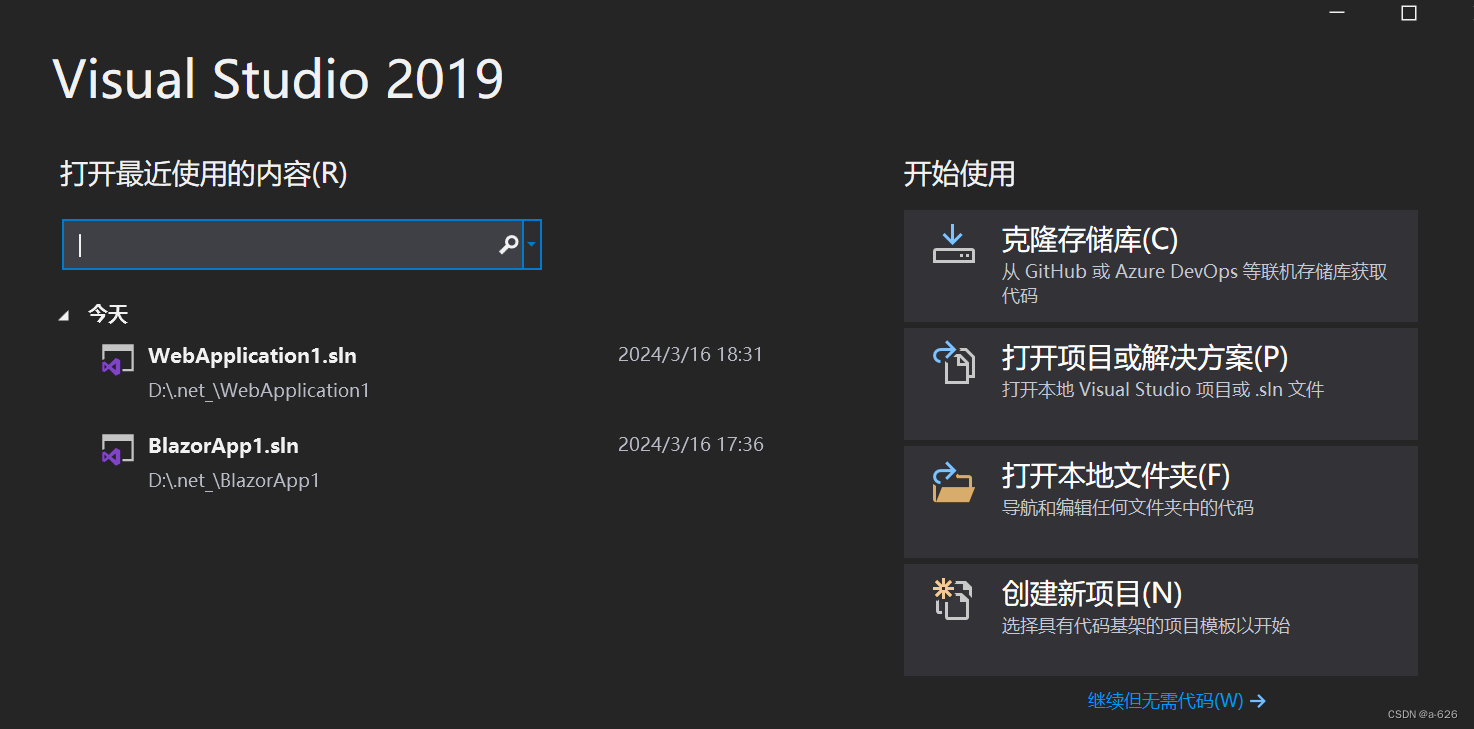
首先,打开这个软件。(第一次打开的时候 会很慢,所以耐心等待),打开后,选择创建新项目:

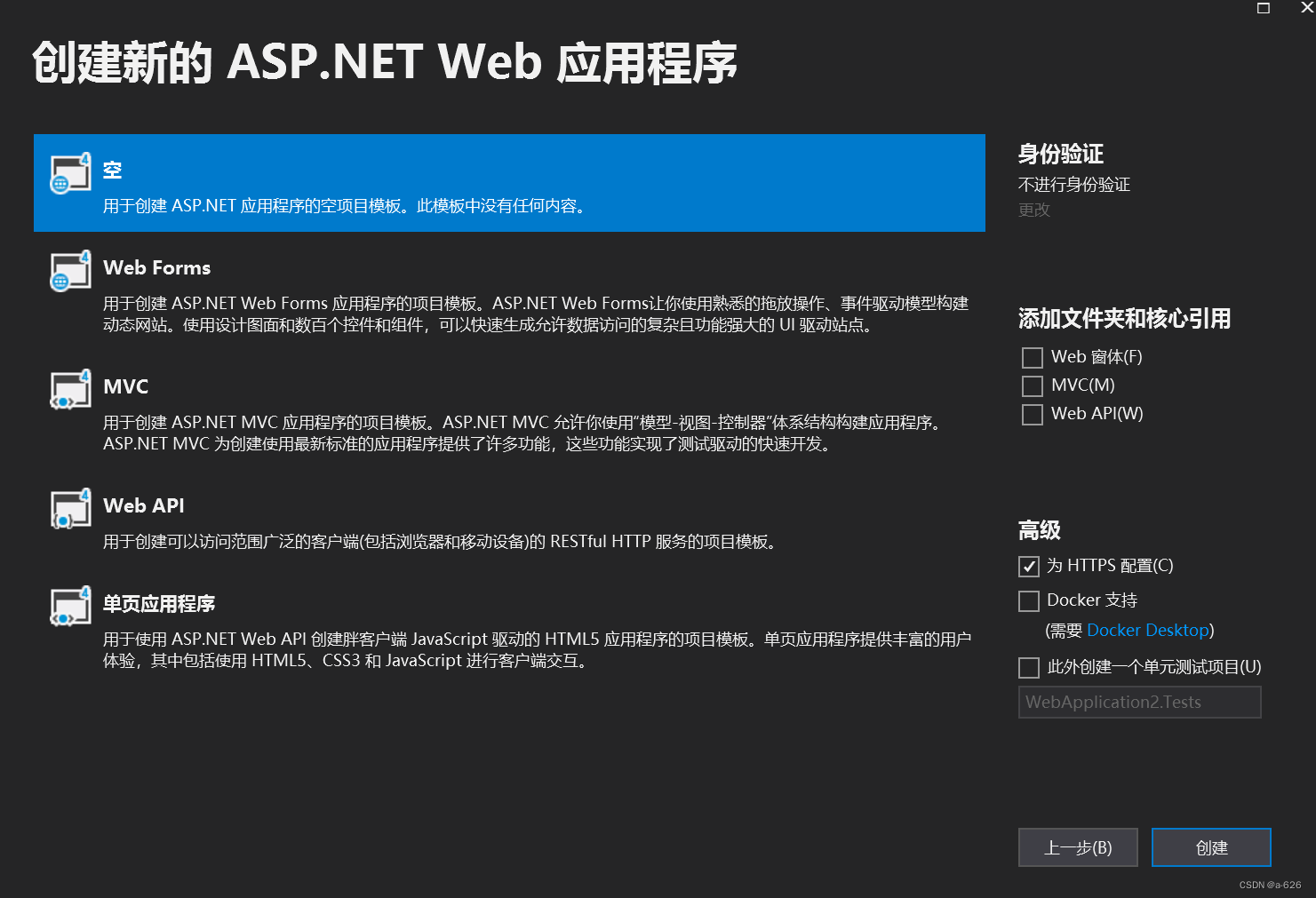
按照下图选择,选择之后,点击下一步:

项目名称可以修改,可以不改,位置最好是改一下,修改到你能找到的地方(路径中最好不要出现中文,虽然不知道这个软件会不会出错,但是以前遇到的软件都挺爱出错的,所以以防万一吧)

点击创建,然后选择--空,再点击创建:

等待创建完成之后,就可以新建项目了。右击这个,选择添加:

然后,新建项
 选择web窗体,点击添加
选择web窗体,点击添加

添加后,就可以使用了

当前显示的是源,如果想设计,直接拖动某些工具新建的话,就可以点击设计,然后在设计中添加:

点开标准,选择相应的工具就可:

比如这里我随机拖一个button(按钮),然后双击,就可以编辑这个按钮的功能了,这里生成的文件后缀为.aspx.cs。

.aspx.cs文件和.aspx是相互关联的,下面就开始学习相关知识吧~
二、相关知识点
1、Web窗体网页的组件
Web Form网页中,用户接口程序设计被分成两个部分:可视化组件、用户接口逻辑。
(1)可视化组件
我的理解就是用户可以看到直接排版的。在这个软件中设计的那一部分应该就属于是一种可视化组件。
(2)用户接口逻辑
这个就应该是需要用户自己编码实现的部分。
这里是自己的理解,明天查找一下资料再看理解是否正确吧,我先就这样理解了。下面是老师的PPT:
2、Web Form网页的代码模型
有两种,单文件模型和代码隐藏页模型。
(1)单文件模型
两种组件都在.aspx文件中。即不双击工具箱中的控件(不改变什么东西),只是修改.aspx文件中的源和设计。
(2)代码隐藏页模型
可视化组件位于.aspx文件中,而用户逻辑位于.aspx.cs文件中。即编辑相应控件的作用(改变控件的作用)。
上面的理解可能有点狭义,但是我目前的知识水平只停留在这里,所以后面学习深入了,再慢慢修改吧。


3、简单的应用
(1)实现Label和Button的简单交互
首先,在.aspx文件的设计中拖出来一个Label和一个button:
然后,双击空白处,给Label设一个初值(这个实现的是Label的初始化):
问题1 为什么双击之后不显示.aspx.cs文件:
没清楚为什么,但是(解决办法:)新建一个项目


上图中的CodeBehind最好不要轻易修改,不然可能会出现某些错误(老师说的,我还没修改过呢)
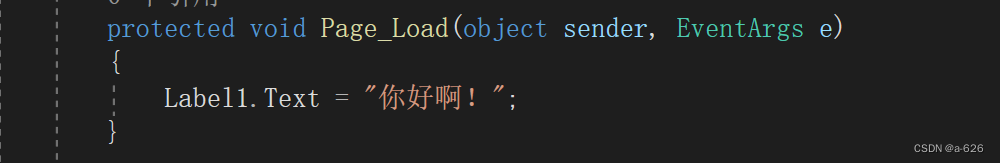
这时候可以出现Page_Load,然后再里面给第一个标签赋值:

这里的label1表示本项目中的第一个标签,标签的符号依次类推。当然也可以给他修改名字,下一个例子再进行修改吧。
然后,在.aspx文件设计中双击button,为button设置一个功能(我这里设置的是,双击button,前面的标签显示“好运与你相伴”):
保存后,将.aspx文件进行启动,查看生成的网页:
然后,第二个错误又出现了(显示你的连接不是专用连接):

解决办法:在新建的时候,关闭 高级:为https配置(即去掉下图的哪个勾)

然后,重新启动.aspx文件,就可以看到我们的初始化了:

然后点击button,就可以看到我们设置的点击button实现的显示了:

整体代码:
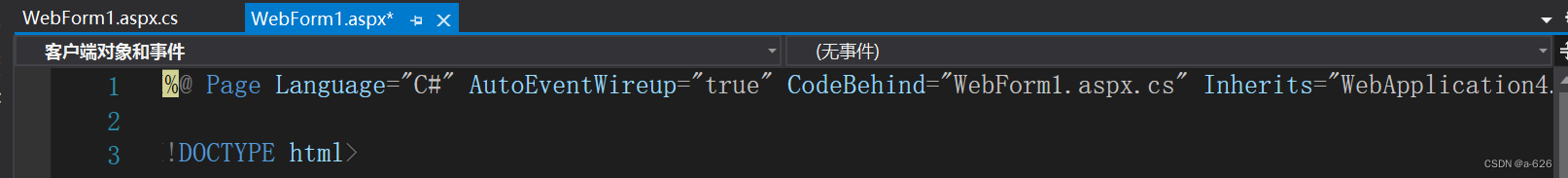
.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication4.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<p>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</p>
<p>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</p>
</form>
</body>
</html>
这个代码是根据我们在设计中拖动的控件自己生成的,不需要我们自己写,当然,也可以自己写来实现某些功能,后面我们会学习到。
.aspx.cs文件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication4
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "你好啊!";
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "好运与你相伴";
}
}
}这个文件里面的标准项这些是系统自动生成的,我们只需要双击某个控件,在里面添加功能即可。
(2)学习visible属性
visible属性的功能:

所以,可以通过这个属性,实现某些控件的显示和隐藏(这里还是以Label为例)
实现要求:设置两个button,一个为Label显示,一个为Label隐藏:


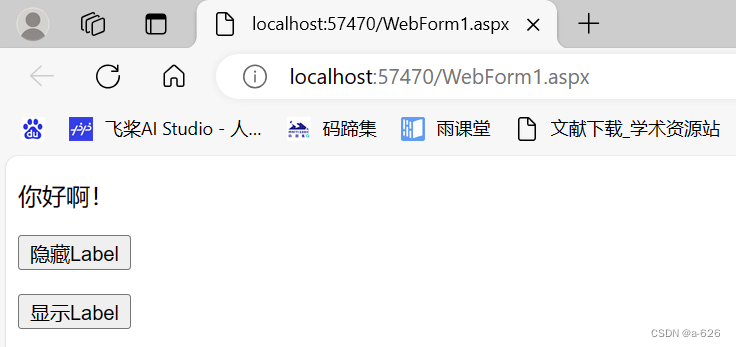
启动.aspx文件:
打开之后,看到的是初始化界面:
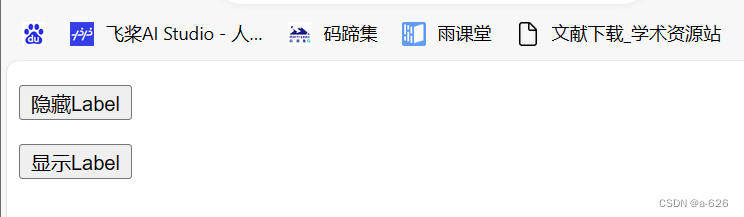
点击隐藏Label按钮:
可以看到Label就被隐藏了,然后若要让它显示,就点击显示Label按钮:

这样就实现了Label的显示和隐藏(其他空间应该也差不多,只不过我还没有尝试)
实现代码:
.aspx(设计中的即为实现的功能,也可以看一下自动生成的代码):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication4.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<p>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</p>
<p>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="隐藏Label" />
</p>
<p>
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="显示Label" />
</p>
</form>
</body>
</html>
.aspx.cs文件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication4
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "你好啊!";
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Visible = false;
}
protected void Button2_Click(object sender, EventArgs e)
{
Label1.Visible = true;
}
}
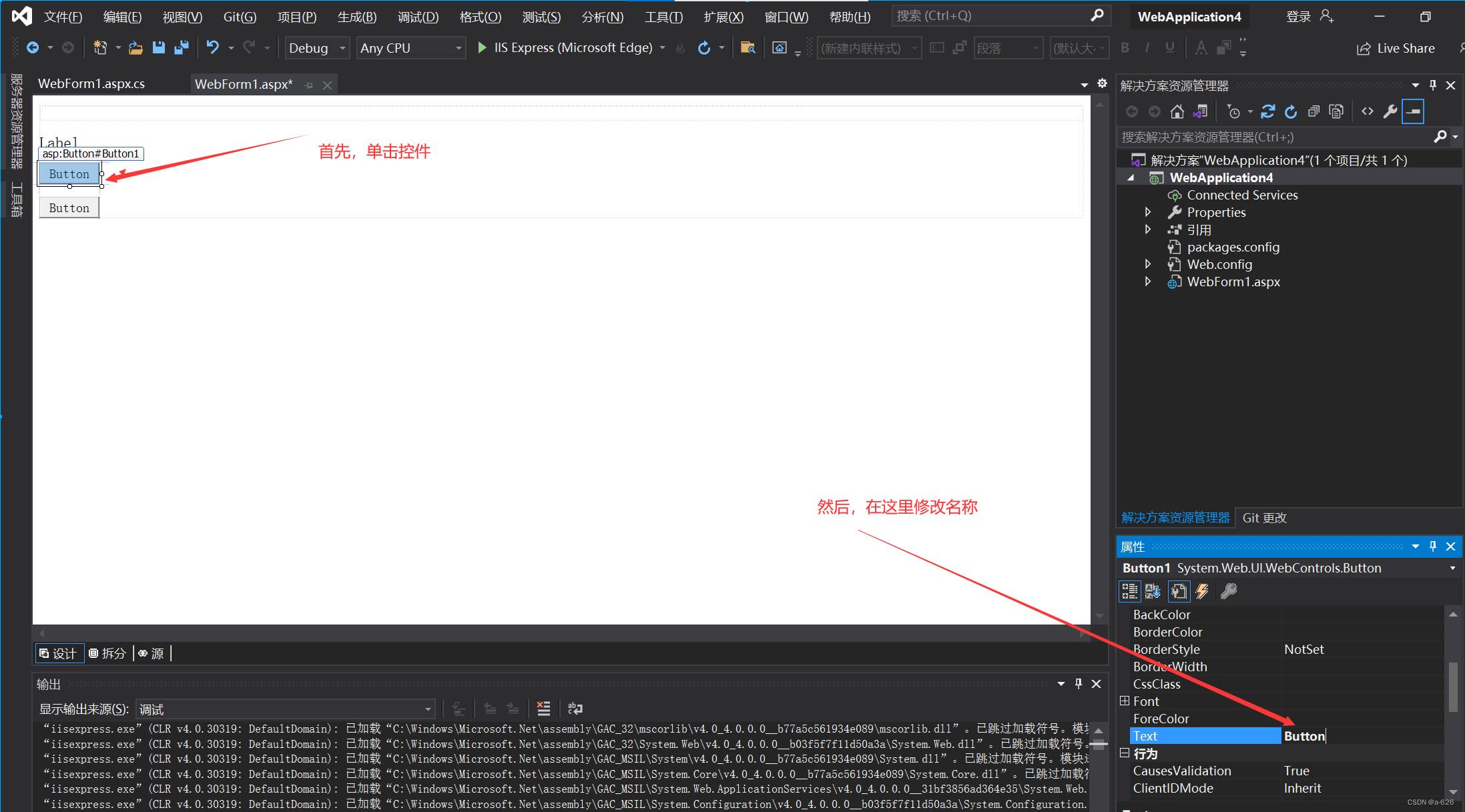
}问题3:修改了名称之后,引用的时候依旧是原来的名字,这是为什么?
这个问题是我上课遇到的,当时时间比较急,所以没有慢慢寻找原因,在这里尝试一下吧。就将Label修改为QY,试试引用的时候的名称。

解决办法:修改掉杂项里面的ID,才是修改这个标签的名称:

4、Web Form页的显示过程
我们首次调用该文件的时候非常慢,这就是因为没有生成编译过的dll文件,而执行之后生成了该文件,所以后面调用的时候就直接跳过编译这一步,就使得执行的时候速度变快。
下面是官方说法:
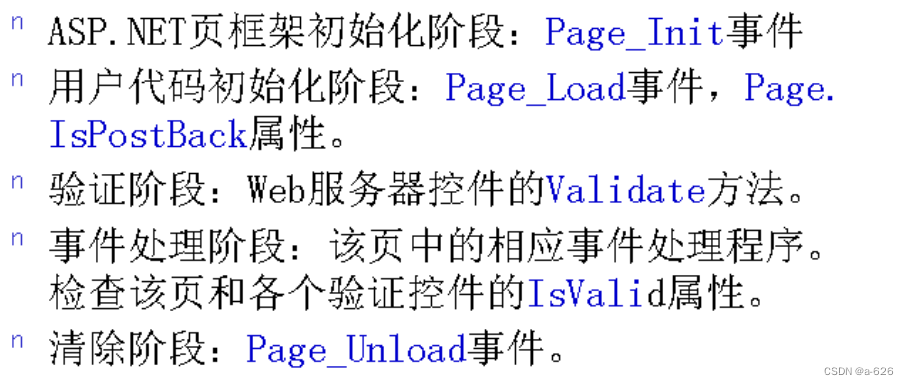
5、Web Form页的处理阶段

但是这5个处理阶段,最常见的有以下几个:
(1)Page_Load()事件
常用于控件的初始化,比如我们在前面说的给Label初始化。
这里,再举个例子,设置一个文本输入框,初始化为”请输入内容“,然后设置一个button,名称为”提交“:


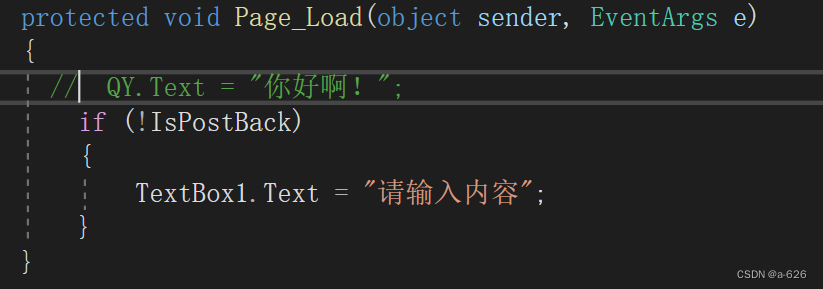
但是,我们实现后,可以发现,每一次修改文本框里的内容,点击提交之后,文本框里的内容总是初始化的内容,如果我们想要让这个初始化只在第一次输入的时候显示,其他时候都不显示,这时候,我们就需要Page.IsPostBack()属性了。
Page.IsPostBack()属性:获取一个值,该值指示页是第一次呈现还是为了响应回发而加载。(简单的说,就是第一次访问是假值,后面访问就是真值)
Page.IsPostBack 属性 (System.Web.UI) | Microsoft Learn
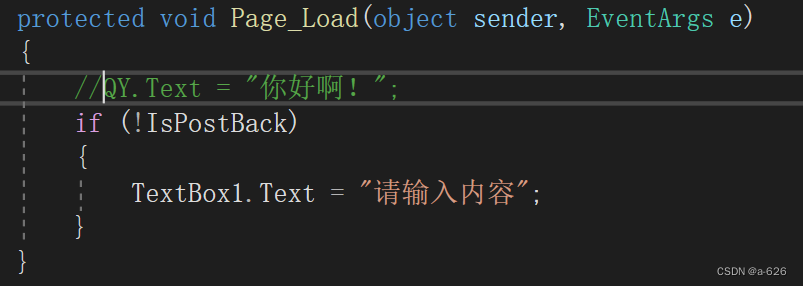
所以,将代码按照要求进行修改:
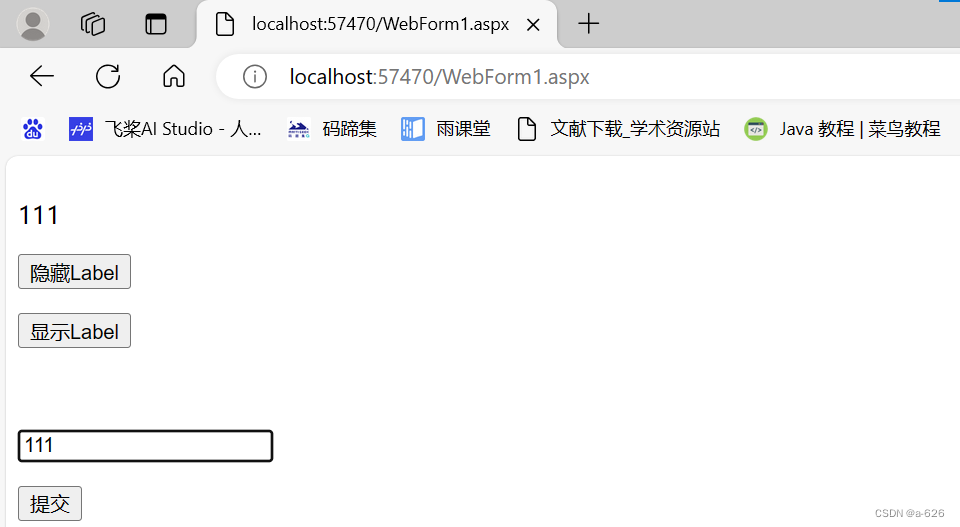
初始化内容:

点击一次之后:

(2)控件事件
用户在客户端浏览器上触发的各种事件。
(3)Click TextChanged SelectIndexChanged
这个表示的就是文本的改变会触发某个事件的发生,即做回传了。而这里的回传就和TextBox的AutoPostBack属性有关了。
AutoPostBack属性:为true时,回传;为false时不回传。
具体的解释可以看这篇(侵权联系删除)
ASP.Net的AutoPostBack属性_在使用dropdownlist控件时,需要修改( )属性的值为true,才会触发selectedin-CSDN博客

下面使用一个例子,看看这个属性:(这个例子我感觉不太合适,怎么修改这个都会回传,因为文本框内容的修改会触发那个事件啊,怎么能不改变呢?我不理解,明天问问老师再说吧!所以这个例子就先不继续了。)
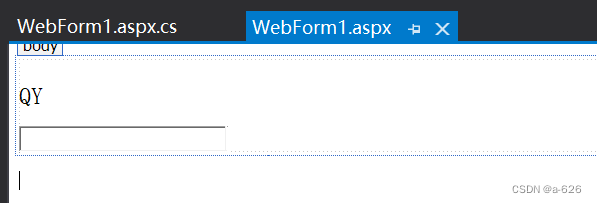
依旧使用QY标签,然后设置文本框的内容为QY的内容,首先不修改AutoPostBack,即为false;


现在启动,查看QY的内容是否会因为文本框里的内容修改而修改:
初始状态:

修改之后,发现QY的值也是变化了,这是为什么呢?

原因(自己发现的,不知道是否正确):没有给Label初始化。

初始化之后,再尝试是否会回传:
初始状态:
修改之后:

没有回传了。。
但是,再修改文本框内容之后,QY中的东西会隐藏起来,是不是这个回车触动了隐藏Label这个按钮呢?删掉这两个按钮试试会不会隐藏:

结果,又回传了:
为什么啊?????
是因为前面的没删除:

这句话的意思:
"OnTextChanged"是一个事件属性,通常用于Web开发中的ASP.NET或类似的技术中。当文本框(TextBox)的内容发生变化时,会触发名为"TextBox1_TextChanged"的事件处理程序(event handler),这样可以执行一些特定的操作或逻辑以响应文本框内容的变化。这种机制通常用于实现与用户输入相关的交互功能,比如实时搜索、自动补全等。
所以,在删除某些控件后,启动项目的时候,需要查看源里的内容是否有没删除干净的,必须完全删除,否则会干扰其他的功能。
删除这句话之后,再去修改文本框里的内容,可以发现,不回传了。


然后,将AutoPostBack属性修改为true试一下是否会回传:

启动:
初始状态:
6、HTML服务器端控件

| ID | 控件的名称 |
| runat | 运行的位置 |
例: <asp:Label ID="QY" runat="server" Text="QY"></asp:Label>,这句话中:控件时Label,它的名字叫QY,在server(服务器)运行,Text(该Label在外面显示的是)QY。
7、web服务器控件

服务器控件共有属性:




三、写一个简单的网页
前面一篇文章写过一个网站,但是是先建一个web.html文件,然后再运行(VS code实现)。这个是新建项目后,在里面编辑,直接启动(VS studio实现)。
这里会用到前面的内容,所以先复习一下吧:
.net框架和c#程序设计第一次测试-CSDN博客
复习之后,我们就开始使用这个软件进行创建网页了:
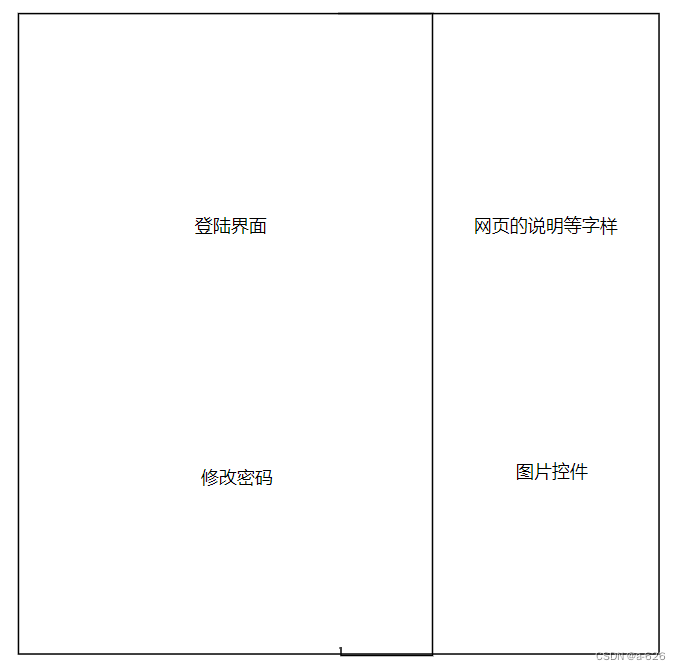
1、要求

2、实现过程
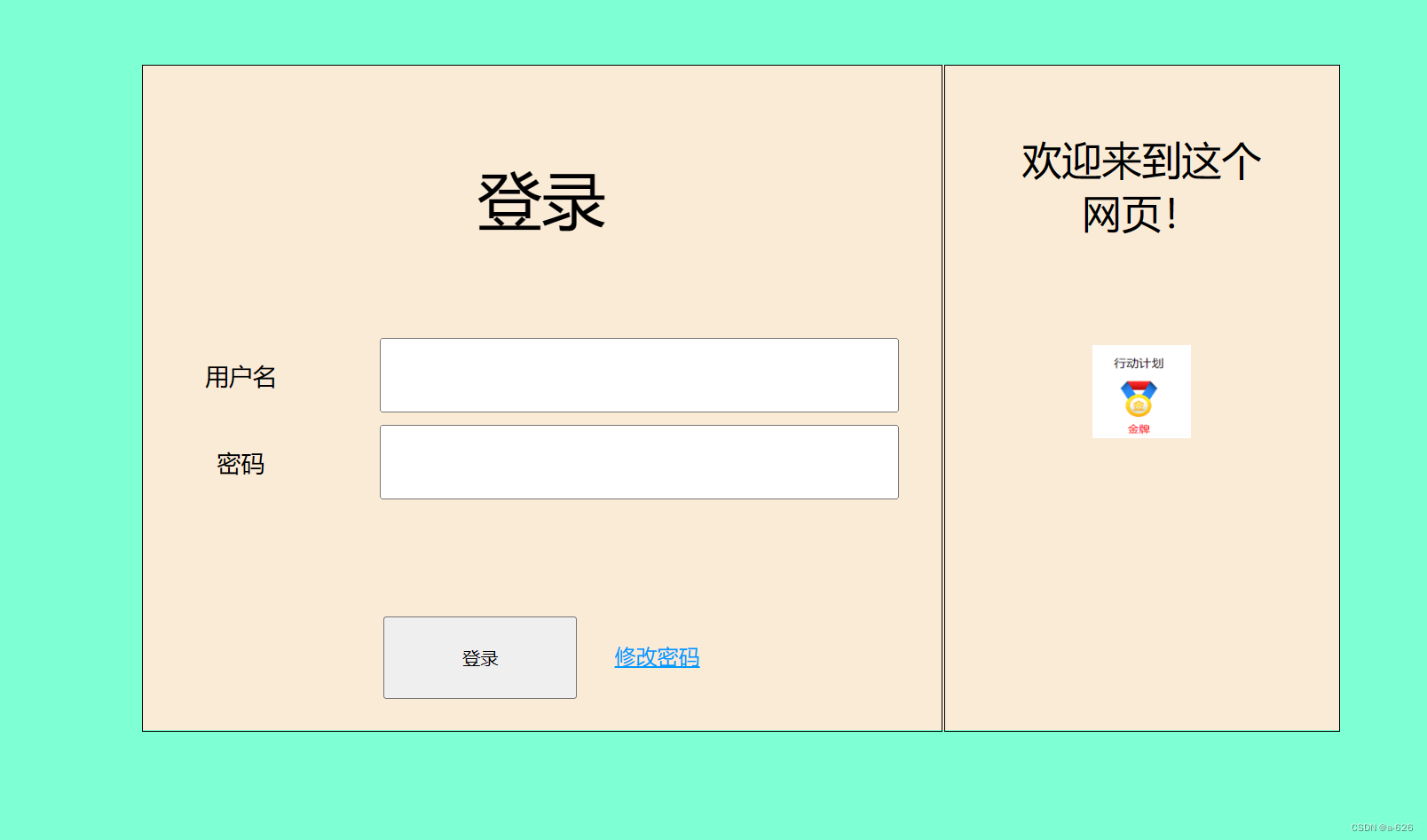
首先,按照以前学过的html的相关知识,生成一个满足上述要求的界面:
这里就要在添加——新建项——样式表:

然后,按照以前学的开始编写代码:

这里面的内容需要自己输入了,再不想VS code会自动生成,这里rel是必须的特性,不能少。
?? 问题一:为什么里面的内容设置了内边距,但是外面的边框不会变化
不清楚为什么,在right中设置padding为30px,就需要各自减掉60px。
问题二:为什么控件拖不进去这个登陆页面
要在登录后面回车,然后再插入,就可以了。
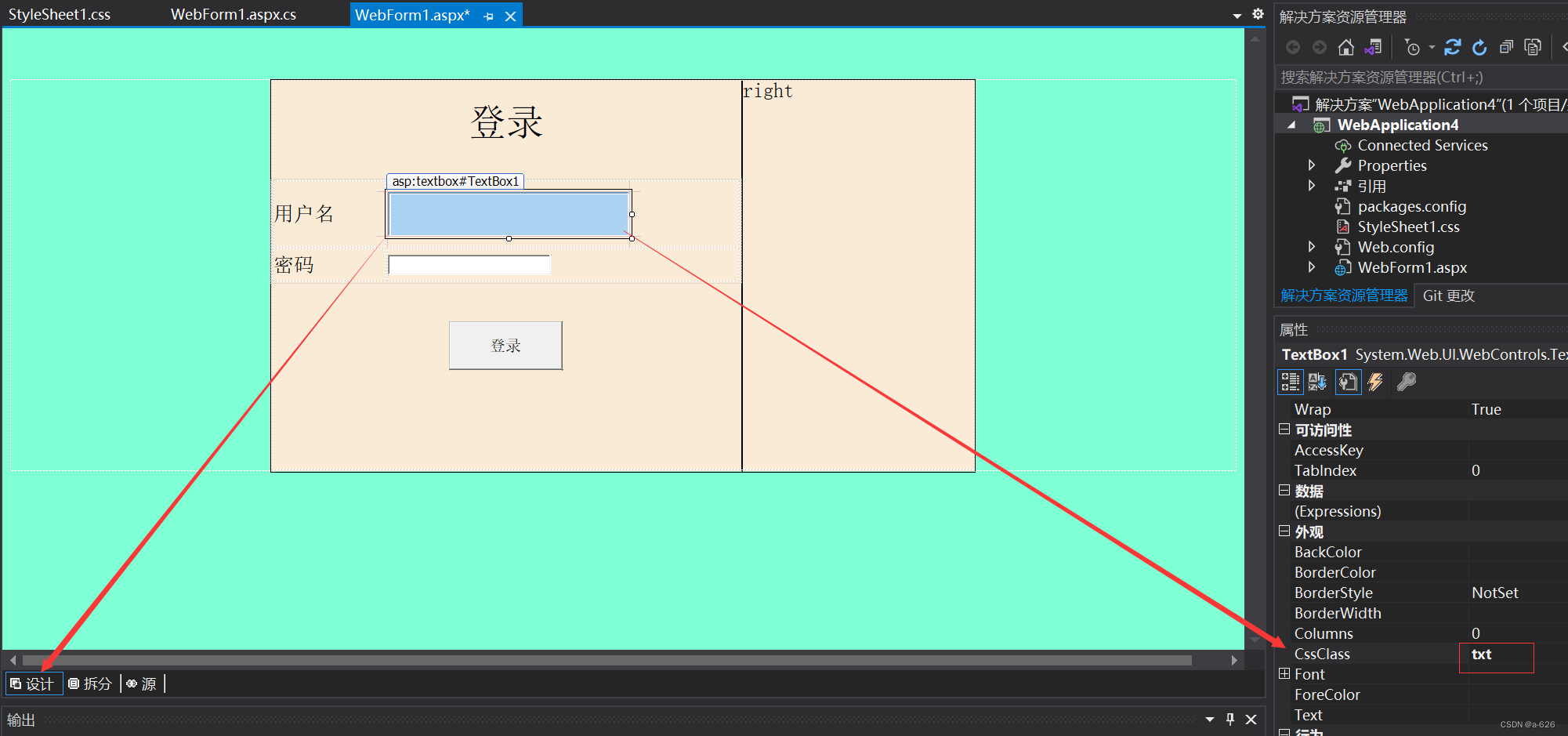
(1)设置文本框的大小的方法
方法一:在设计中修改属性

方法二:在源中添加属性(但是要注意,这个不能填错位置了,不然不会显示想要的结果)

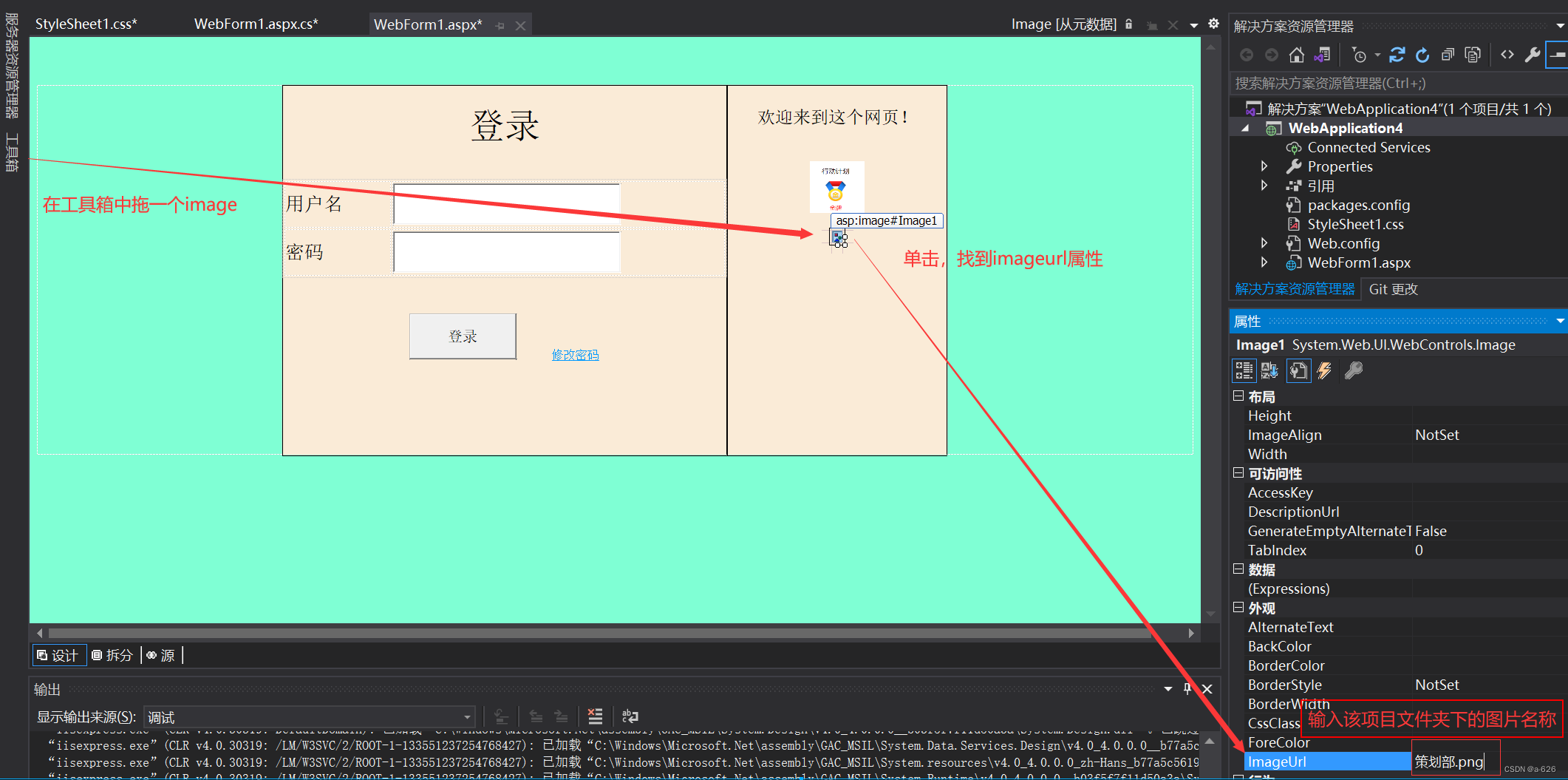
(2)添加图片控件的方法
将某个图片放在目前项目下:

然后拖一个imagebutton,再添加上一个图片名即可。

(3)在一个.aspx.cs文件中调用一个.aspx文件的方法
使用下面语句进行调用:
Response.Redirect("admin.aspx");(4)想要跳出一个小窗口,显示某些文字
Response.Write("<Script> alert('用户名或密码错误,请重新输入');</Script >");但是使用上面的语句,是跳转到某个空白的网页显示,若是想要在当前的网页显示,那么就可以使用下面的语句:
this.ClientScript.RegisterStartupScript(this.GetType(), "", "<Script> alert('用户名或密码错误,请重新输入');</Script >");最终结果:

实现代码:
.aspx.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication4
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
/*ImageButton1.ImageUrl{ ,};*/
}
protected void Button1_Click(object sender, EventArgs e)
{
if(TextBox1.Text=="admin" && TextBox2.Text == "123456")
{
Response.Redirect("admin.aspx");
}
else
{
/* Response.Write("<Script>alert('用户名或密码错误,请重新输入');</Script> ");*/
this.ClientScript.RegisterStartupScript(this.GetType(), "", "<Script>alert('用户名或密码错误,请重新输入');</Script>");
}
}
}
}.aspx文件(这里面有自己写的,也有自动生成的):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication4.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>练习网页</title>
<link href="StyleSheet1.css" rel="stylesheet"/>
<style type="text/css">
.auto-style1 {
width: 100%;
height: 132px;
}
.auto-style2 {
width: 142px;
}
.auto-style3 {
height: 0px;
margin-top: 0px;
}
.auto-style4 {
margin-left: 0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="login">
<div id="left">
<p>登录</p>
<table class="auto-style1" >
<tr>
<td class="auto-style2">用户名</td>
<td>
<asp:TextBox ID="TextBox1" runat="server" CssClass="auto-style4" Height="50px" Width="382px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">密码</td>
<td>
<asp:TextBox ID="TextBox2" runat="server" CssClass="txt" Height="50px" Width="382px"></asp:TextBox>
</td>
</tr>
</table>
<p>
<asp:Button ID="Button1" runat="server" Height="62px" Text="登录" Width="145px" OnClick="Button1_Click" />
<asp:LinkButton ID="LinkButton1" runat="server" Font-Size="16px" ForeColor="#0099FF" OnClick="LinkButton1_Click">修改密码</asp:LinkButton>
</p>
<p class="auto-style3">
</p>
<p>
</p>
</div>
<div id="right">
欢迎来到这个网页!<br />
<br />
<br />
<asp:ImageButton ID="ImageButton1" runat="server" Height="70px" ImageUrl="1.png" OnClick="ImageButton1_Click" Width="74px" />
<br />
<br />
<br />
<br />
</div>
<p>
</p>
</div>
</form>
</body>
</html>
.css文件:(这里面还有几个问题,需要我在后面的时候注意的点,还有我没有搞清楚的点)
body {
background-color:aquamarine;
font-size:24px;/*默认文字大小为26px*/
}
#login{
width:900px;
height:500px;
border:1px black;
background-color:antiquewhite;
/*text-align:center;这里要让表格居中的话,就得用margin了*/
margin:50px auto;
}
#left {
width: 600px;
height: 500px;
border: 1px solid black;
float: left;
}
#left table {
font-size: 18px;
text-align:center;
}
#left p { /*编辑left中段落p的属性*/
font-size: 48px;
text-align: center; /*这个是文字的对齐方式,要记住*/
/*发现光是居中了,但是和上边的距离太大了,这时候就要用到内边距padding了*/
padding: 20px; /*???为什么不需要修改
这里修改了内边距,那么就要修改边框的值,这里左右上下个为15px,
所以就是左右减去30px,上下减去30px (我理解的)
*/
}
/*若想要设置文本框的大小,就需要使用到内部样式,且在源中要引用这个格式*/
.txt{
width:300px;
height:50px;
}
#right {
width: 196px;
height: 400px;
border: 1px solid black;
float: right;
padding:50px;
text-align:center;
font-size:30px;
}使用管理员身份成功登录之后,里面有一句话和重新登录的链接,所以也有一个admin.aspx文件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="admin.aspx.cs" Inherits="WebApplication4.admin" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
欢迎来到管理员界面!!
<br />
<br />
<br />
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">重新登陆</asp:LinkButton>
</div>
</form>
</body>
</html>
admin.aspx.cs文件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication4
{
public partial class admin : System.Web.UI.Page
{
protected void LinkButton1_Click(object sender, EventArgs e)
{
Response.Redirect("WebForm1.aspx");
}
}
}OK,这次就到这吧。
里面的错误等到我问一下老师,再进行修改吧。。。