
Chip
Chip 代表一个小块中的复杂实体,如联系人。它是一个圆形按钮,由一个标签,一个可选的芯片图标和一个可选的关闭图标组成。如果 Chip 可检查,则可以点击或切换Chip 。
style="@style/Widget.MaterialComponents.Chip.Action": 默认样式,是一个普通标签,点击后没有任何特殊效果。
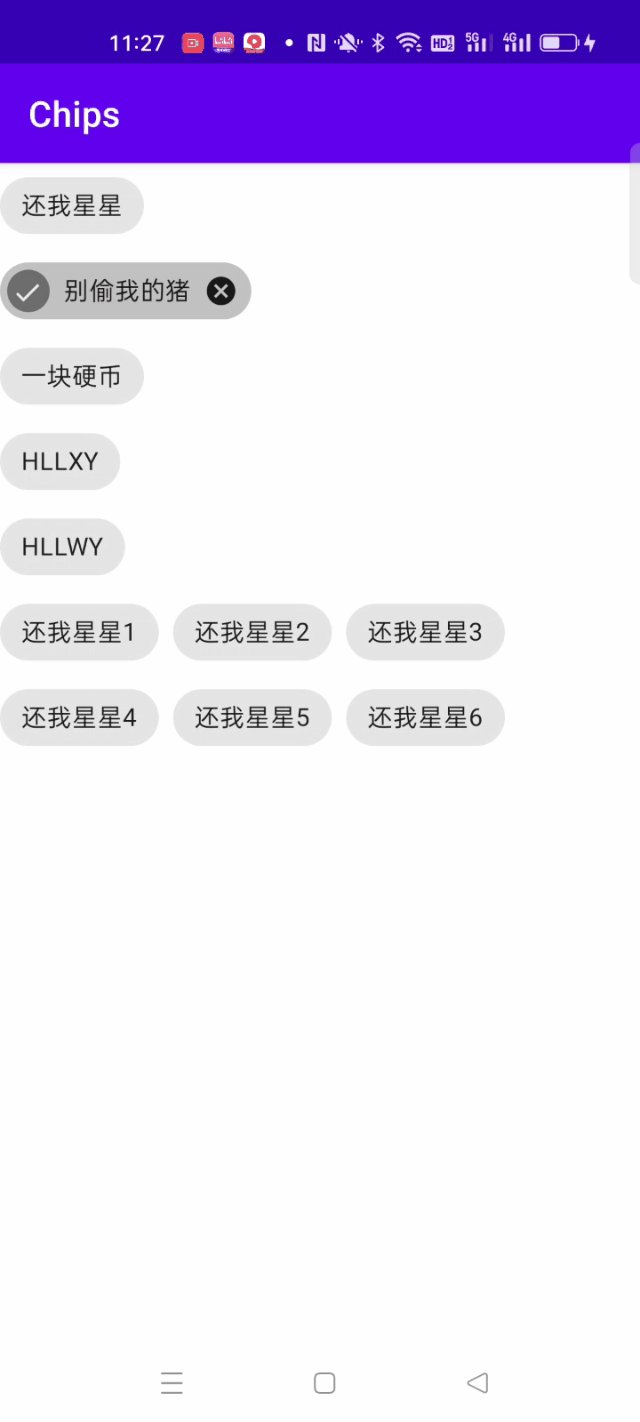
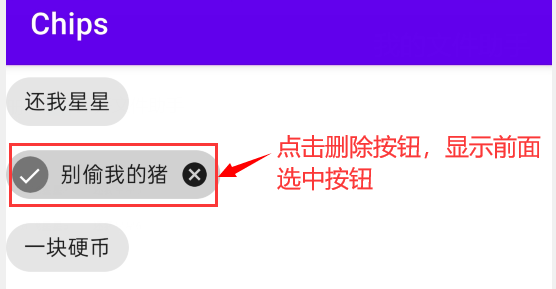
style="@style/Widget.MaterialComponents.Chip.Entry": 默认一直末尾展示删除按钮;点击后前面展示选中图标,有选中状态,通常可以作为 chipDrawable 使用,比如在填选邮件收件人时可以使用;

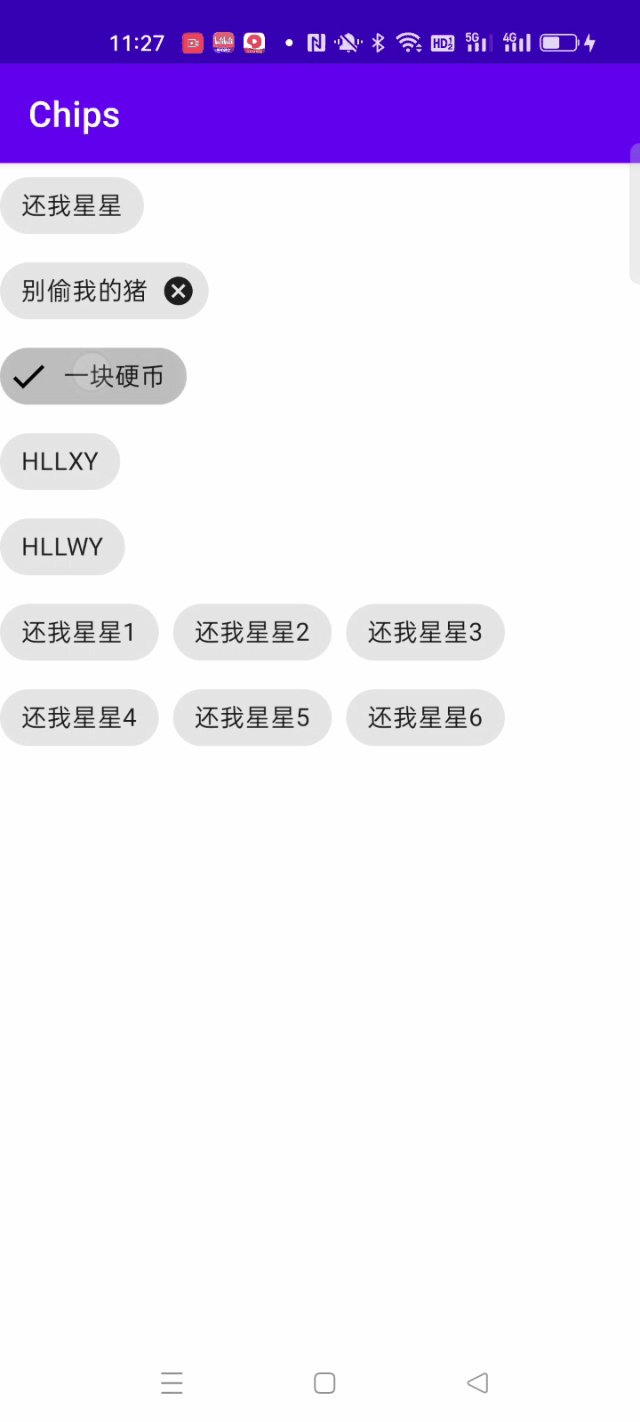
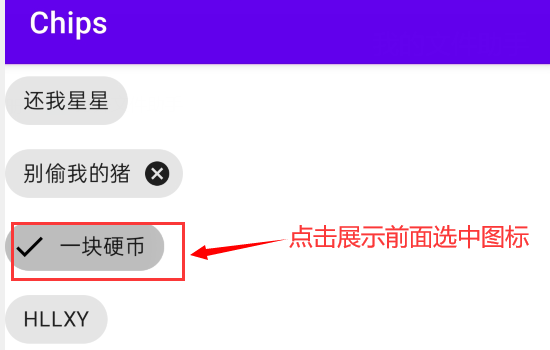
style="@style/Widget.MaterialComponents.Chip.Filter" 初始状态下,不展示前后图标,点击后会展示前面选中的图标,并且具有选中状态,通常应用在 ChipGroup 中;

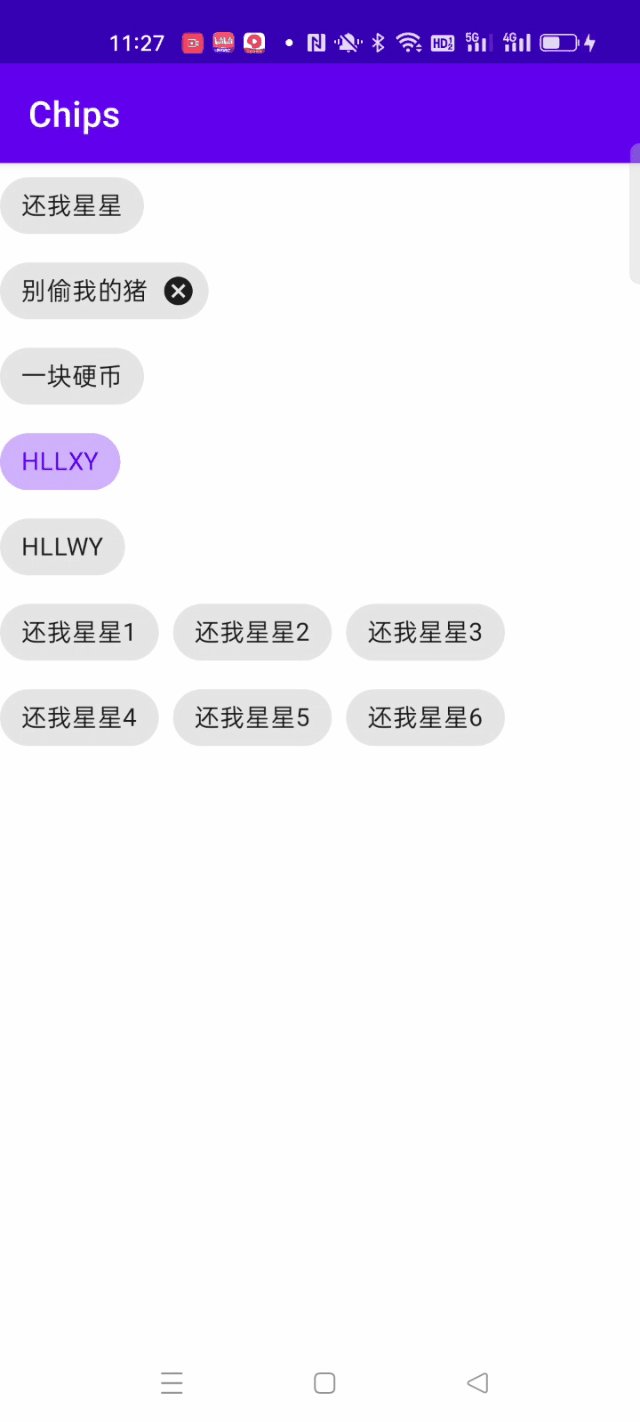
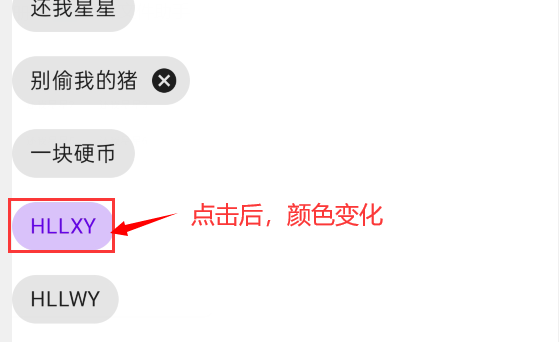
style="@style/Widget.MaterialComponents.Chip.Choice" 具有选中效果,前后没有图标,点击后有选中颜色变化效果。

Chip 基本属性:
| 类别 | 属性名称 | 具体作用 |
| Shape | app:chipCornerRadius | 圆角半径 |
| Size | app:chipMinHeight | 最小高度 |
| Background | app:chipBackgroudColor | 背景颜色 |
| Border | app:chipStrokeColor | 边线颜色 |
| Border | app:chipStrokeWidth | 边线宽度 |
| Ripple | app:rippleColor | 水波纹颜色 |
| Label | android:text | 文本内容 |
| Label | androi:textAppearance | 字体样式 |
| Label | android:textColor | 修改文本颜色 |
| Chip Icon | app:chipIconVisible | 前面图标是否显示 |
| Chip Icon | app:chipIconSize | chip中文字前面的图标 |
| Chip Icon | app:chipIconTint | 文字前面的图标着色 |
| Close Icon | app:closeIconVisible | chip中文字后面关闭按钮是否可见 |
| Close Icon | app:closeIcon | chip中文字后面的关闭图标 |
| Close Icon | app:closeIconSize | 文字后面的关闭图标的大小 |
| Close Icon | app:closeIconTInt | 文字后面的着色 |
| Checkable | app:checkable | 是否可以被选中 |
| Checked Icon | app:checkedIconVisible | 选中状态的图标是否可见 |
| Checked Icon | app:checkedIcon | 选中状态的图标 |
| Motion | app:showMotionSepc | 动效? |
| Motion | app:hiheMotoinSpec | 动效? |
| Paddings | app:chipStartPading | chip左边距 |
| Paddings | app:chipEndPading | chip右边距 |
| Paddings | app:iconStartPading | chipIcon的左边距 |
| Paddings | app:iconEndPading | chipIcon的右边距 |
| Paddings | app:textStartPading | 文本左边距 |
| Paddings | app:textEndPading | 文本右边距 |
| Paddings | app:CloseIconStartPading | 关闭按钮的左边距 |
| Paddings | app:closeIconEndPading | 关闭按钮的右边距 |
ChipGroup
Chip 可以被放置在 ChipGroup 中,可以实现流逝布局(以前只能通过自定义 view 实现)。该组件合 RadioGroup 很相似,都是用来管理多个子 View 的,可以控制内部子 View 的布局方式。默认情况下,里面的 Chip 是横向多行排列的,每行的最后一个 Chip 控件如果放不下的时候就会自动换行,符合流式布局的规则。
ChipGroup 基本属性:
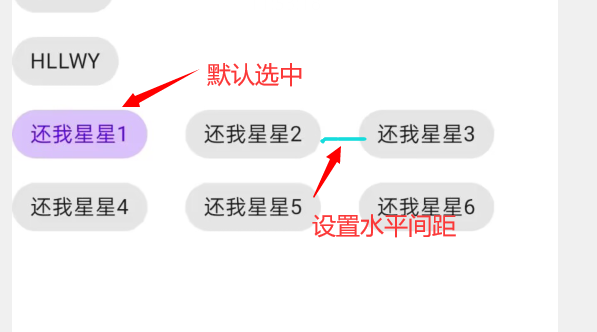
app:checkedChip: 设置初始默认选中的 chip;
app:chipSpacing: 设置 Chip 间的间距,如果有 app:chipSpacingHorizontal 或者 app:chipSpacingVertical 属性,chipSpacing 属性会被覆盖;
app:chipSpacingHorizontal: 设置 Chip 之间的水平间距,优先级高于 app:chipSpacing;
app:chipSpacingVertiacl: 设置 Chip 之间的垂直间距,优先级高于 app:chipSpacing;
app:singleLing: 设置是否开启单行模式;
app:singleSelection: 设置是否开启单选模式,默认是多选。

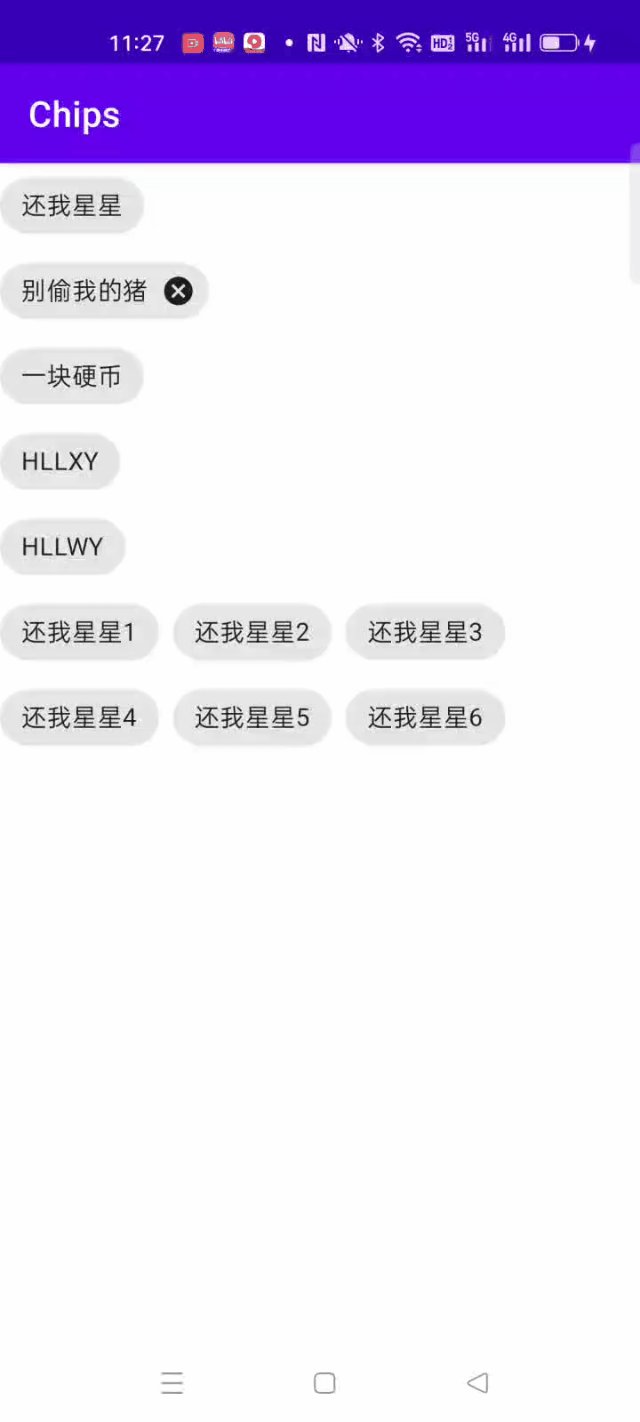
xml 布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.chip.Chip
android:id="@+id/chip0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还我星星"/>
<com.google.android.material.chip.Chip
android:id="@+id/chip1"
style="@style/Widget.MaterialComponents.Chip.Entry"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="别偷我的猪"/>
<com.google.android.material.chip.Chip
android:id="@+id/chip2"
style="@style/Widget.MaterialComponents.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一块硬币"/>
<com.google.android.material.chip.Chip
android:id="@+id/chip3"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HLLXY"/>
<com.google.android.material.chip.Chip
android:id="@+id/chip4"
style="@style/Widget.MaterialComponents.Chip.Action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HLLWY"/>
<com.google.android.material.chip.ChipGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:chipSpacingHorizontal="25dp"
app:checkedChip="@+id/first"
app:selectionRequired="true"
app:singleSelection="true">
<com.google.android.material.chip.Chip
android:id="@+id/first"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还我星星1"/>
<com.google.android.material.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还我星星2"/>
<com.google.android.material.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还我星星3"/>
<com.google.android.material.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还我星星4"/>
<com.google.android.material.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还我星星5"/>
<com.google.android.material.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="还我星星6"/>
</com.google.android.material.chip.ChipGroup>
</LinearLayout>
</androidx.core.widget.NestedScrollView>参考博客:芝麻粒儿 的CSDN