申请百度地图密钥
注意:随着版本的变化 ,申请百度地图密钥的界面和方式可能会发生变化,这里的步骤仅供参考。
- 注册百度账号

- 注册后,使用账号进行登录。

- 申请百度地图密钥
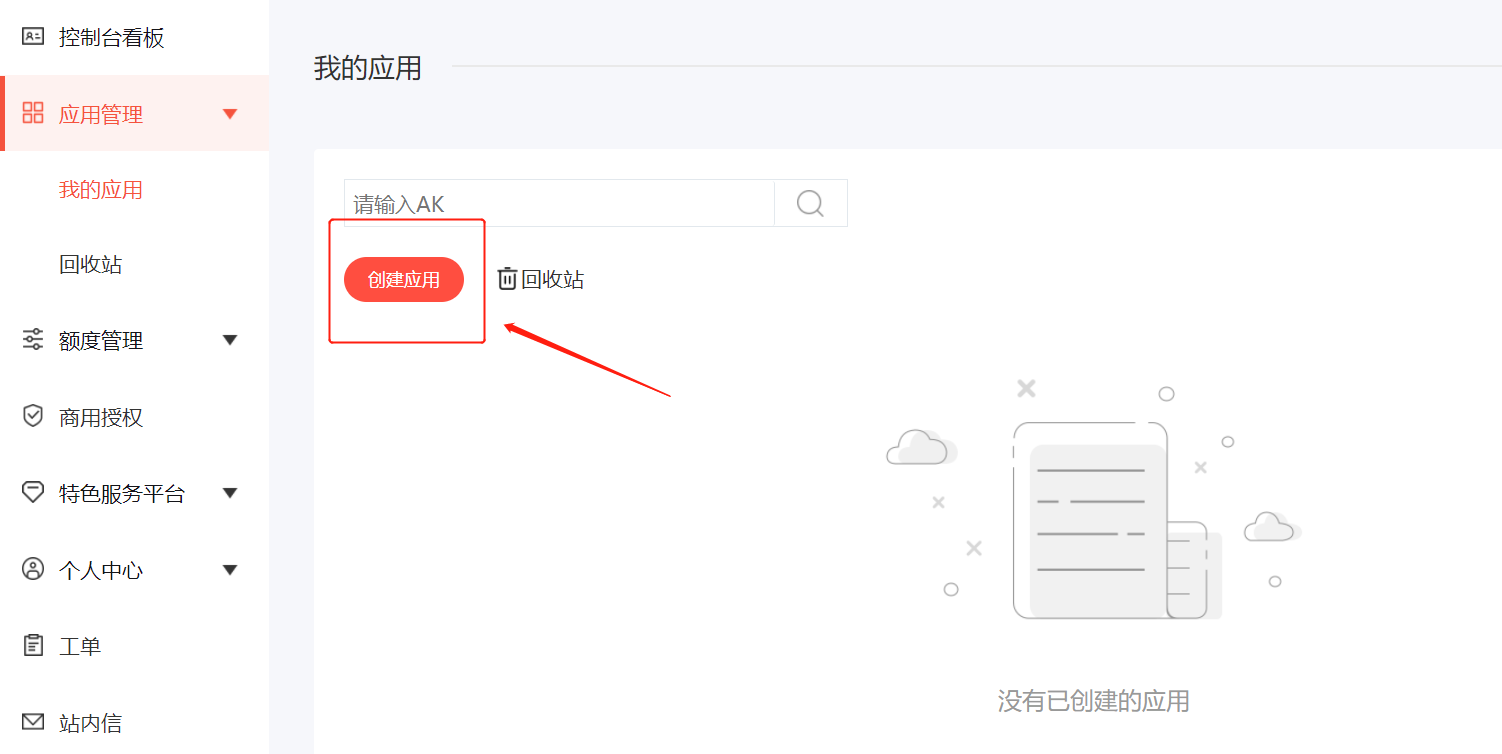
打开http://lbsyun.baidu.com,依次点击“控制台-->应用管理-->我的应用-->创建应用”。

可能需要开发者认证,点击“立即实名认证”,选择“我是个人爱好者/学生”即可。


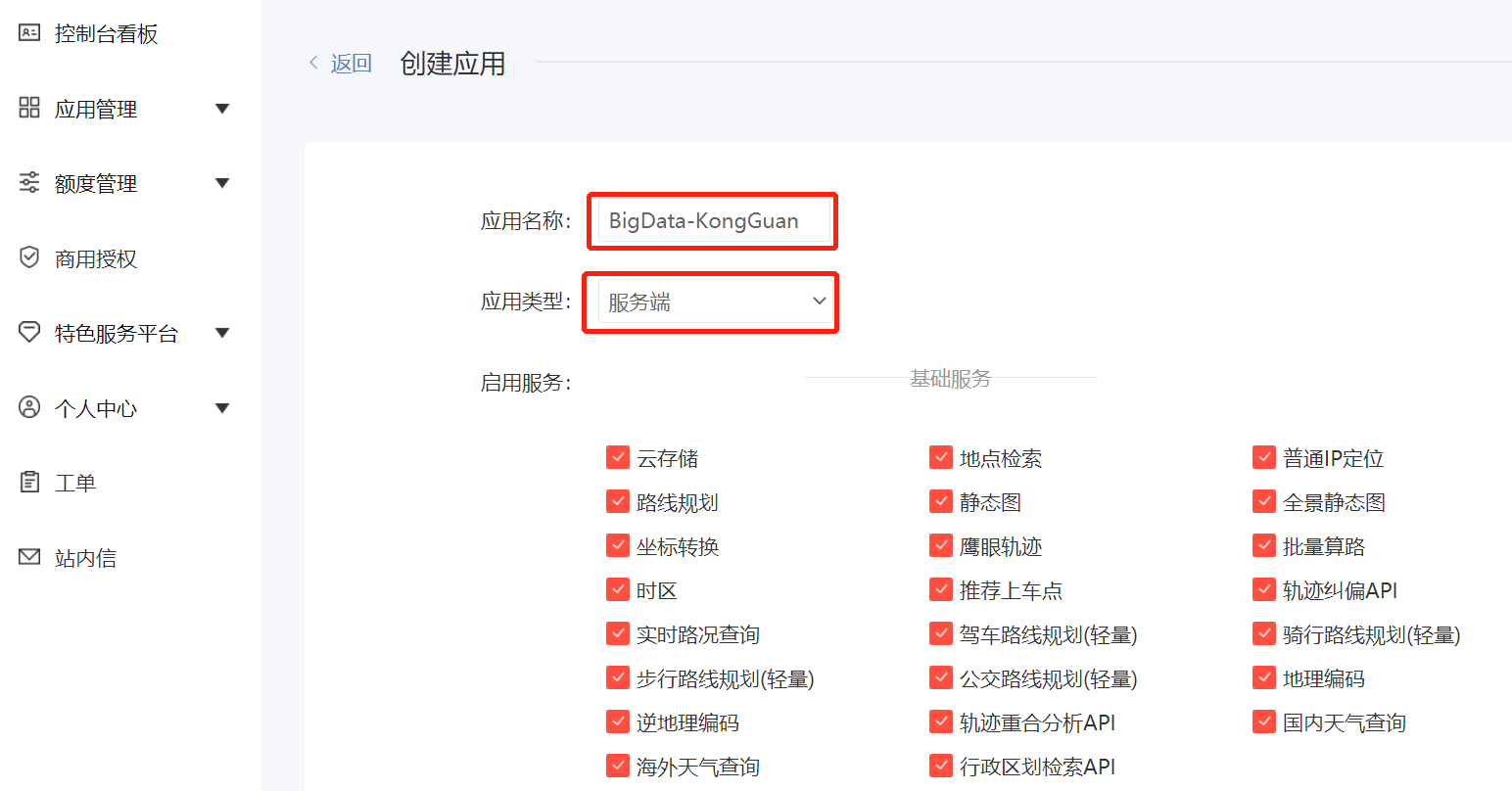
应用名称根据自己实际情况填写,应用类型可以选择服务端。

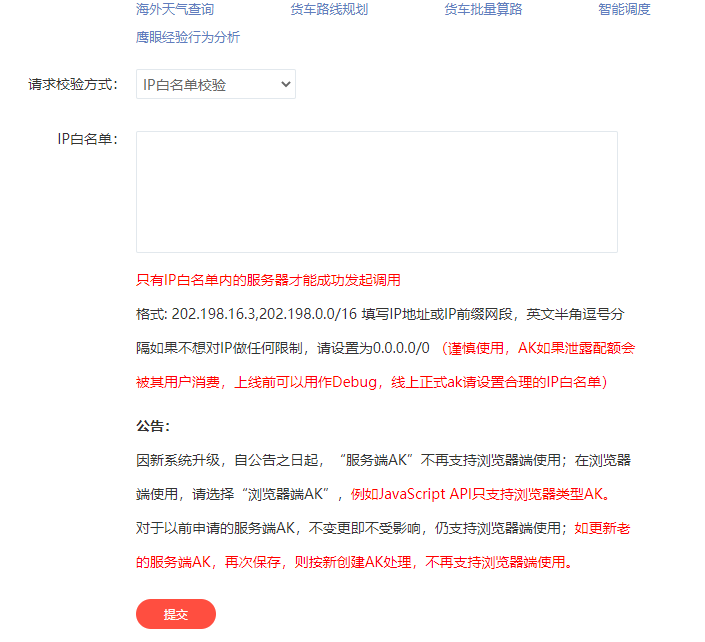
填写应用名称、选择应用类型、根据需求启用服务、选择请求效验方式、根据实际情况设置IP白名单,然后点击提交。

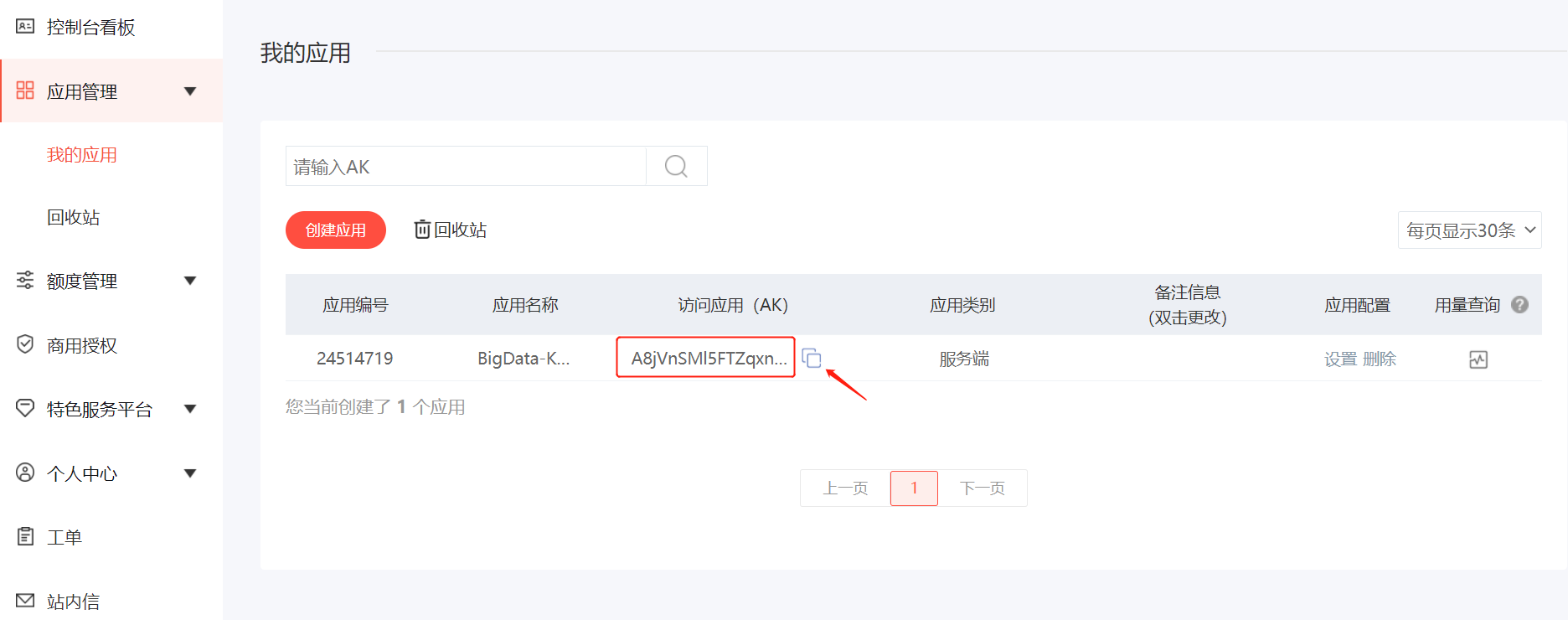
提交成功后,就会生成访问应用的AK。

2、前端Vue页面开发
- 打开前端的Vue项目:kongguan_web

- 配置需要的环境,安装百度地图插件依赖包
进入项目的根目录,使用VSCode中的终端或Linux Shell终端,执行安装命令,安装百度地图插件
[root@client kongguan_web]# cnpm install vue-baidu-map --save
- 创建src/api/chartdata/chartdata.js文件,封装了请求后台的路径和方式,内容如下:
import request from '../../utils/request'
const baseUrl="/api"
/**
* 获取从青岛起飞航班数前十的航线
* @returns {AxiosPromise}
*/
export function findByLimit() {
return request({
url: baseUrl + "/airLine/findByLimit",
method: "GET"
})
}- 创建src/components/AirLine.vue文件,在VUE页面引入百度API、echarts以及chartdata.js文件:
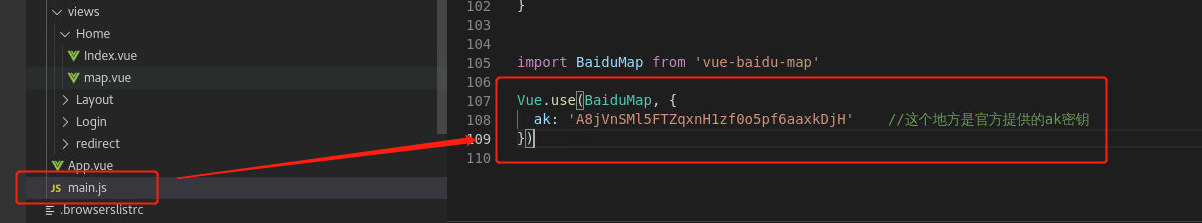
注意:ak的值使用前面自己申请的密钥。
<template>
<div class="home1">
<div id="map-chart"></div>
</div>
</template>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=POhv5Sb6vhUpkVE5E3GZyGGe7XsmQf3V"></script>
<script>
import echarts from "echarts";
require("echarts/extension/bmap/bmap");
require("echarts/map/js/china.js");
import {findByLimit} from "../api/chartdata/chartdata"
... 接下文 ...
...- 定义地图上的机场坐标位置:
...
... 接上文 ...
export default {
name: "Home",
components: {},
data() {
return {
chart: null,
geoCoordMap: {
上海浦东机场: [121.4648, 31.2891],上海虹桥机场: [121.4648, 31.2891],东莞: [113.8953, 22.901],
东营: [118.7073, 37.5513],中山: [113.4229, 22.478], 临汾: [111.4783, 36.1615],
临沂: [118.3118, 35.2936], 丹东: [124.541, 40.4242],丽水: [119.5642, 28.1854],
乌鲁木齐: [87.9236, 43.5883],佛山: [112.8955, 23.1097],保定: [115.0488, 39.0948],
兰州: [103.5901, 36.3043],包头: [110.3467, 41.4899],北京首都机场: [116.4551, 40.2539],
北海: [109.314, 21.6211],南京: [118.8062, 31.9208],南宁: [108.479, 23.1152],
南昌昌北机场: [116.0046, 28.6633],南通: [121.1023, 32.1625],厦门: [118.1689, 24.6478],
台州: [121.1353, 28.6688],合肥: [117.29, 32.0581],呼和浩特: [111.4124, 40.4901],
咸阳: [108.4131, 34.8706],哈尔滨: [127.9688, 45.368],唐山: [118.4766, 39.6826],
嘉兴: [120.9155, 30.6354],大同: [113.7854, 39.8035],大连国际机场: [122.2229, 39.4409],
天津: [117.4219, 39.4189],太原: [112.3352, 37.9413],威海: [121.9482, 37.1393],
宁波: [121.5967, 29.6466],宝鸡: [107.1826, 34.3433],宿迁: [118.5535, 33.7775],
常州: [119.4543, 31.5582],广州: [113.5107, 23.2196], 廊坊: [116.521, 39.0509],
延安: [109.1052, 36.4252],张家口: [115.1477, 40.8527],徐州: [117.5208, 34.3268],
德州: [116.6858, 37.2107],惠州: [114.6204, 23.1647],成都双流机场: [103.9526, 30.7617],
扬州: [119.4653, 32.8162],承德: [117.5757, 41.4075],拉萨: [91.1865, 30.1465],
无锡: [120.3442, 31.5527],日照: [119.2786, 35.5023],昆明: [102.9199, 25.4663],
杭州萧山机场: [119.5313, 29.8773],枣庄: [117.323, 34.8926],柳州: [109.3799, 24.9774],
株洲: [113.5327, 27.0319],武汉: [114.3896, 30.6628],汕头: [117.1692, 23.3405],
江门: [112.6318, 22.1484],沈阳: [123.1238, 42.1216],沧州: [116.8286, 38.2104],
河源: [114.917, 23.9722],泉州: [118.3228, 25.1147],泰安: [117.0264, 36.0516],
泰州: [120.0586, 32.5525],济南: [117.1582, 36.8701],济宁: [116.8286, 35.3375],
海口: [110.3893, 19.8516],淄博: [118.0371, 36.6064],淮安: [118.927, 33.4039],
深圳宝安机场: [114.5435, 22.5439],清远: [112.9175, 24.3292],温州: [120.498, 27.8119],
渭南: [109.7864, 35.0299],湖州: [119.8608, 30.7782],湘潭: [112.5439, 27.7075],
滨州: [117.8174, 37.4963],潍坊: [119.0918, 36.524],烟台: [120.7397, 37.5128],
玉溪: [101.9312, 23.8898],珠海: [113.7305, 22.1155],盐城: [120.2234, 33.5577],
盘锦: [121.9482, 41.0449],石家庄: [114.4995, 38.1006],福州: [119.4543, 25.9222],
秦皇岛: [119.2126, 40.0232],绍兴: [120.564, 29.7565],聊城: [115.9167, 36.4032],
肇庆: [112.1265, 23.5822],舟山: [122.2559, 30.2234],苏州: [120.6519, 31.3989],
莱芜: [117.6526, 36.2714],菏泽: [115.6201, 35.2057],营口: [122.4316, 40.4297],
葫芦岛: [120.1575, 40.578],衡水: [115.8838, 37.7161],衢州: [118.6853, 28.8666],
西宁: [101.4038, 36.8207],西安咸阳机场: [109.1162, 34.2004],贵阳: [106.6992, 26.7682],
连云港: [119.1248, 34.552],邢台: [114.8071, 37.2821],邯郸: [114.4775, 36.535],
郑州新郑机场: [113.4668, 34.6234],鄂尔多斯: [108.9734, 39.2487],重庆江北机场: [107.7539, 30.1904],
金华: [120.0037, 29.1028],铜川: [109.0393, 35.1947],银川: [106.3586, 38.1775],
镇江: [119.4763, 31.9702],长春: [125.8154, 44.2584],长沙: [113.0823, 28.2568],
长治: [112.8625, 36.4746],阳泉: [113.4778, 38.0951],青岛流亭机场: [120.4651, 36.3373],
韶关: [113.7964, 24.7028],'桃园/桃園(原中正)机场': [121.2433, 25.0867]
}
};
},
... 接下文 ...
...- 远程获取数据:调用 chartdata.js 中定义的 findByLimit() 方法,访问远程服务器 /airLine/findByLimit 获取数据。
...
... 接上文 ...
mounted() {
this.loadData();
//this.initChart([]);
},
methods: {
loadData() {
findByLimit().then(data => {
if (data.isSuccess) {
this.formatData(data.result);
} else {
this.$message.error("数据获取失败");
}
})
},
... 接下文 ...
...- 转换数据:将起飞地机场坐标加入地图geoCoorMap,将降落地机场坐标加入地图geoCoorMap。
...
... 接上文 ...
formatData(data) {
this.geoCoordMap={};
let flightData = [];
let tempIndex=0;//临时记录有数据的数组下标
for (let i = 0; i < data.length; i++) {
let temp = [];
let adepname=data[i].adepname;
let adesname=data[i].adesname
if(adepname==null){
tempIndex++;
continue;
}
if (adesname==null){
continue;
}
if (i == tempIndex) {
//将起飞地机场坐标加入geoCoorMap
this.geoCoordMap[adepname] = [data[i].adeplong, data[i].adeplat];
}
//将降落地机场坐标加入geoCoorMap
this.geoCoordMap[adesname] = [data[i].adeslong, data[i].adeslat];
temp.push({name: data[i].adepname});
temp.push({name: data[i].adesname, value: data[i].count});
flightData.push(temp);
}
// console.log(this.geoCoordMap);
this.initChart(flightData);
},
... 接下文 ...
...- 初始化地图和Echarts数据
基础数据设置,以及图表中所需动态数据存放。
...
... 接上文 ...
initChart(flightData) {
const BJData = flightData;
const color = ["#e0e203", "#ffa022", "#46bee9"];
const planePath =
"path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z";
const series = [];
[
["青岛", BJData]
].forEach((item, i) => {
series.push(
{
name: item[0] + " ",
type: "lines",
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: "#fff",
symbolSize: 3
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2
}
},
data: this.convertData(item[1])
},
{
//name: item[0] + "",
type: "lines",
zlevel: 2,
symbol: ["none", "arrow"],
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: this.convertDataAAA(item[1], i)
},
{
name: item[0],
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 2,
rippleEffect: {
brushType: "stroke"
},
label: {
normal: {
show: true,
position: "right",
formatter: "{b}"
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
}
},
data: item[1].map(dataItem => {
return {
name: dataItem[1].name,
value: this.geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
}
);
});
... 接下文 ...
...- ECharts表头、样式等配置,渲染图表:
...
... 接上文 ...
const option = {
title: {
text: "动态航线图",
subtext: "",
left: 79,
textStyle: {
color: "#000000"
},
top: 46
},
tooltip: {
trigger: "item",
backgroundColor:'#e0e203',
formatter: function (params) {
var tarName = params.data.toName;
var str = '<div class="tooltip"><div class="tooltip-content">\
<span class="tooltip-title-left">' + tarName + '</span> <sapn class="tooltip-title-right"> 条 </sapn>\
</div></div>';
return str;
}
},
geo: {
map: "china",
label: {
emphasis: {
show: false
}
},
roam: false ,//是否允许缩放和拖拽
itemStyle: {
normal: {
areaColor: "#084e8c",
borderColor: "#1376d4"
},
emphasis: {
areaColor: "#084e8c"
}
}
},
series: series
};
//渲染图表
this.chart = echarts.init(document.getElementById("map-chart"));
this.chart.setOption(option);
},
... 接下文 ...
...- ECharts中转换数据,转换成ECharts中可以使用的数据格式并赋值:
...
... 接上文 ...
convertDataAAA(data,jj){
const res = [];
for (let i = 0; i < data.length; i++) {
const dataItem = data[i];
const fromCoord = this.geoCoordMap[dataItem[0].name];
const toCoord = this.geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
toName: data[i][1]['value'],
coords: [fromCoord, toCoord]
});
}
}
return res;
},
convertData(data) {
const res = [];
for (let i = 0; i < data.length; i++) {
const dataItem = data[i];
const fromCoord = this.geoCoordMap[dataItem[0].name];
const toCoord = this.geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: 'aa',//dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord]
});
}
}
return res;
}
}
};
</script>
<style>
.home1 {
width: 100%;
height: 900px;
overflow: auto;
margin: 0 auto;
background-color: #ffffff;
border: 1px solid #ebedf2;
border-radius: 10px;
box-shadow: 3px 3px 3px 3px #ebedf2;
}
#map-chart {
height: 800px;
width: 100%;
margin: 0 auto;
}
.tooltip{
text-align: center;
color: #2d8db7;
width: 50px;
font-weight: bold;
}
</style>3、动态航线图后端开发
- 打开后端SpringBoot项目:BigData-KongGuan

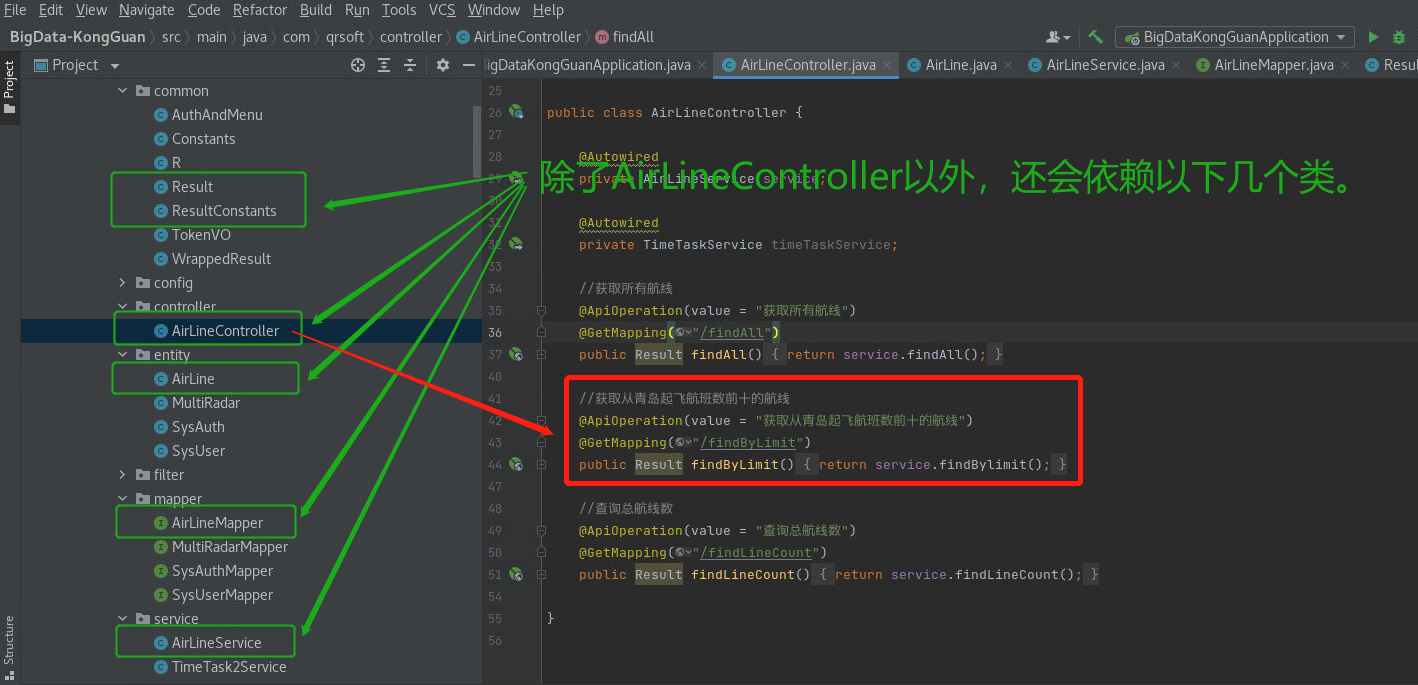
- 编写BigData-KongGuan/src/main/java/com/qrsoft/controller/AirLineController.java类处理页面请求,添加动态航线图的操作:

- 当前任务中会使用到其中findByLimit()方法:
//获取从青岛起飞航班数前十的航线
@ApiOperation(value = "获取从青岛起飞航班数前十的航线")
@GetMapping("/findByLimit")
public Result findByLimit(){
return service.findBylimit();
}- AirLineController.java类的内容如下:
package com.qrsoft.controller;
import com.qrsoft.common.Result;
import com.qrsoft.service.AirLineService;
import com.qrsoft.service.TimeTaskService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import javax.annotation.Resources;
@Api(tags = "航线操作类")
@RestController
@RequestMapping("/api/airLine")
public class AirLineController {
@Autowired
private AirLineService service;
@Autowired
private TimeTaskService timeTaskService;
//获取所有航线
@ApiOperation(value = "获取所有航线")
@GetMapping("/findAll")
public Result findAll(){
return service.findAll();
}
//获取从青岛起飞航班数前十的航线
@ApiOperation(value = "获取从青岛起飞航班数前十的航线")
@GetMapping("/findByLimit")
public Result findByLimit(){
return service.findBylimit();
}
//查询总航线数
@ApiOperation(value = "查询总航线数")
@GetMapping("/findLineCount")
public Result findLineCount(){
return service.findLineCount();
}
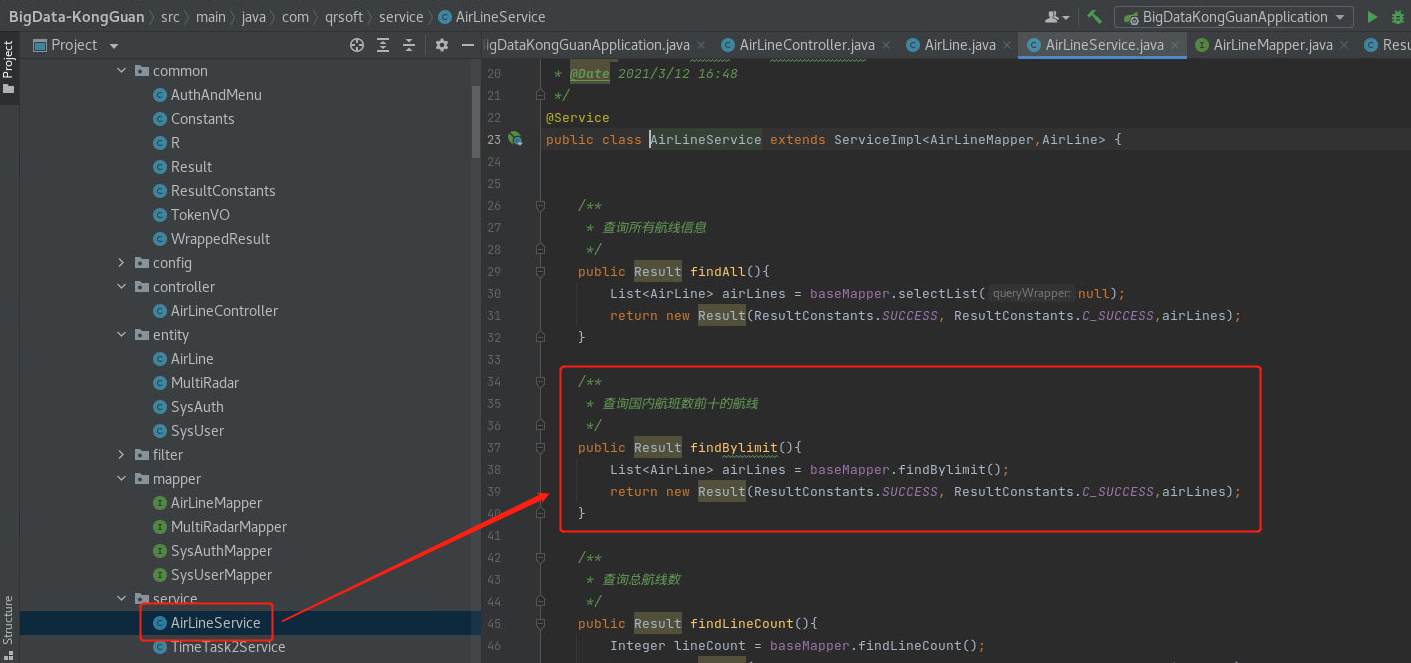
}- AirLineController中的findByLimit()会调用BigData-KongGuan/src/main/java/com/qrsoft/service/AirLineService.java中的findBylimit()方法:

- AirLineService.java类的内容如下
package com.qrsoft.service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.qrsoft.common.Result;
import com.qrsoft.common.ResultConstants;
import com.qrsoft.entity.AirLine;
import com.qrsoft.mapper.AirLineMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
@Service
public class AirLineService extends ServiceImpl<AirLineMapper,AirLine> {
/**
* 查询所有航线信息
*/
public Result findAll(){
List<AirLine> airLines = baseMapper.selectList(null);
return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS,airLines);
}
/**
* 查询国内航班数前十的航线
*/
public Result findBylimit(){
List<AirLine> airLines = baseMapper.findBylimit();
return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS,airLines);
}
/**
* 查询总航线数
*/
public Result findLineCount(){
Integer lineCount = baseMapper.findLineCount();
return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS,lineCount);
}
}- 这里会用到一个实体类(com.qrsoft.entity.AirLine),用来保存航线数据:
package com.qrsoft.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@AllArgsConstructor
@NoArgsConstructor
@TableName("airline_number")
public class AirLine implements Serializable {
@TableId(value = "id",type = IdType.AUTO)
private Integer id;
@TableField(value = "acid")
private String acid;
@TableField(value = "adepcode")
private String adepcode;
@TableField(value = "adescode")
private String adescode;
@TableField(value = "acids")
private String acids;
@TableField(value = "adepname")
private String adepname;
@TableField(value = "adesname")
private String adesname;
@TableField(value = "adeplong")
private String adeplong;
@TableField(value = "adeplat")
private String adeplat;
@TableField(value = "adeslong")
private String adeslong;
@TableField(value = "adeslat")
private String adeslat;
@TableField(value = "count")
private String count;
}- 这里还依赖两个通用类com.qrsoft.common.Result和com.qrsoft.common.ResultConstants
com.qrsoft.common.ResultConstants类是定义了查询结果常量的实体,主要包括一些状态码。
package com.qrsoft.common;
public class ResultConstants {
/** 处理结果:成功 */
public static final boolean SUCCESS = true;
/** 处理结果:失败 */
public static final boolean ERROR = false;
/****************** 响应编码 ****************************************************************************/
/** 响应成功 */
public static final int C_SUCCESS = 200;
/** 数据不存在 */
public static final int C_DATA_NOT_EXIST = 404;
/** 程序异常 */
public static final int C_SERVER_ERROR = 500;
/****************** 提示信息 ****************************************************************************/
}com.qrsoft.common.Result是封装了查询结果的实体类,包括:操作结果、信息、编码、返回结果等。
package com.qrsoft.common;
import java.io.Serializable;
public class Result<T> implements Serializable {
private static final long serialVersionUID = 7402793522023784869L;
/********************基本属性*********************************************************/
/**操作结果*/
private boolean isSuccess;
/**信息*/
private String msg;
/**编码*/
private Integer code;
/**返回的结果*/
private T result;
/********************构造函数*********************************************************/
public Result() {
}
/**
* 添加,修改,删除 成功时的构造函数
*/
public Result(boolean isSuccess,Integer code) {
this.isSuccess = isSuccess;
this.code = code;
this.msg = getMessage(code);
}
/**
* 查询成功时的构造函数
*/
public Result(boolean isSuccess,Integer code,T result) {
this.isSuccess = isSuccess;
this.code = code;
this.msg = getMessage(code);
this.result = result;
}
private String getMessage(Integer code){
String message = "";
switch (code) {
case ResultConstants.C_SUCCESS:
message = "响应成功";
break;
case ResultConstants.C_DATA_NOT_EXIST:
message = "数据不存在";
break;
case ResultConstants.C_SERVER_ERROR:
message = "程序异常";
break;
default:
break;
}
return message;
}
/********************封装方法*********************************************************/
public T getResult() {
return result;
}
public void setResult(T result) {
this.result = result;
}
public boolean getIsSuccess() {
return isSuccess;
}
public void setIsSuccess(boolean isSuccess) {
this.isSuccess = isSuccess;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
}- AirLineService中的findByLimit()会调用BigData-KongGuan/src/main/java/com/qrsoft/mapper/AirLineMapper.java中的findBylimit()方法:
findBylimit调用的是接口类AirLineMapper,这个是和数据库交互的,需要提前创建。在项目中使用了Mybatis-plus插件,Mybat-plus理解为Mybatis的加强,在Mybatis的基础上完成了一下封装,可以不需要配置mybatis 映射表的xml文件,写接口需要继承BaseMapper。通过使用标签@Select、@update等标签,在不同标签中执行增删改查的操作,直接写Sql语句。
package com.qrsoft.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.qrsoft.entity.AirLine;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
import java.util.Map;
@Mapper
public interface AirLineMapper extends BaseMapper<AirLine> {
@Select("SELECT adepname,adesname,adeplong,adeplat,adeslong,adeslat,COUNT(*) as count FROM airline_number WHERE adepcode = 'ZSQD' GROUP BY adesname ORDER BY COUNT(*) DESC LIMIT 10;")
List<AirLine> findBylimit();
@Select("SELECT COUNT(*) FROM (SELECT * FROM airline_number WHERE adepcode = 'ZSQD' GROUP BY adescode) line;")
Integer findLineCount();
}4、打开前端Vue项目kongguan_web,完成页面可视化展示
- src/views/Home/Index.vue页面中引入AirLine.vue组件
import AirLine from "../../components/AirLine"; //引入组件- 声明组件
components: {AirLine},- 使用组件
<el-row :gutter="30" v-show="isShow('/flight/airline')">
<el-col :span=24 align="center">
<AirLine/>
</el-col>
</el-row>注意:在上面代码中【 v-show="isShow('/flight/airline')" 】属性的作用是判断当前登录的用户是否有权限显示当前内容,如果当前登录的用户没有权限,则不会显示当前内容,新用户的权限需要到MySQL数据库中进行设置。
这里有两种方式,可以显示当前内容:
1)去掉【 v-show="isShow('/flight/airline')" 】属性,即不判断是否有权限显示。
2)需要使用有权限的用户登录才能显示,或到数据库中分配权限。
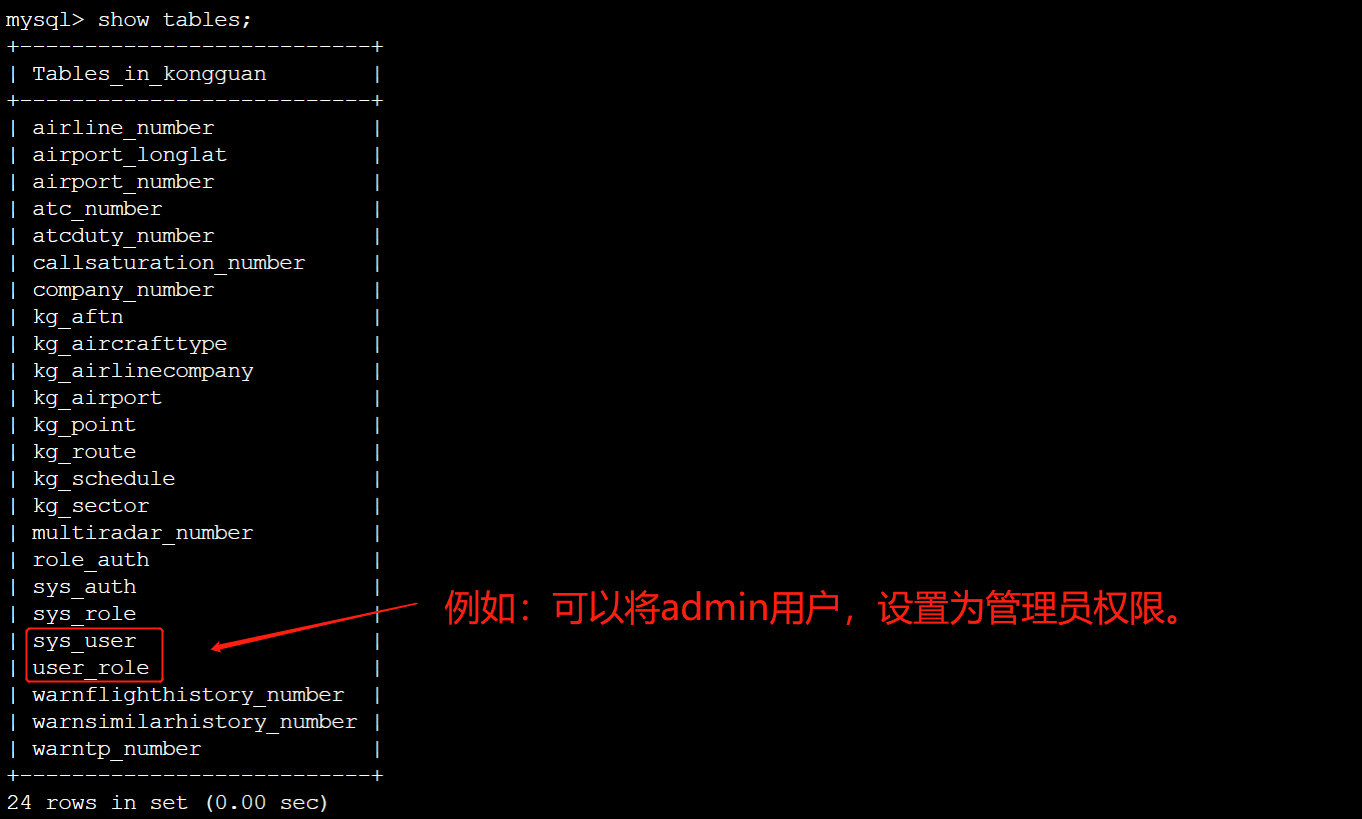
例如我们前面使用的用户admin,该用户没有权限显示,所以使用admin用户登录系统时是不会显示当前内容的,如果要进行权限设置,可以进入MySQL安装节点(node3节点),然后进入数据库,为admin用户授权。
[root@node3 ~]# mysql -uroot -p123456mysql> use kongguan;
mysql> show tables;
先查看角色表中,“管理员”的ID:
mysql> select * from sys_role;
再查看用户表中,“admin”用户的ID:
mysql> select * from sys_user;
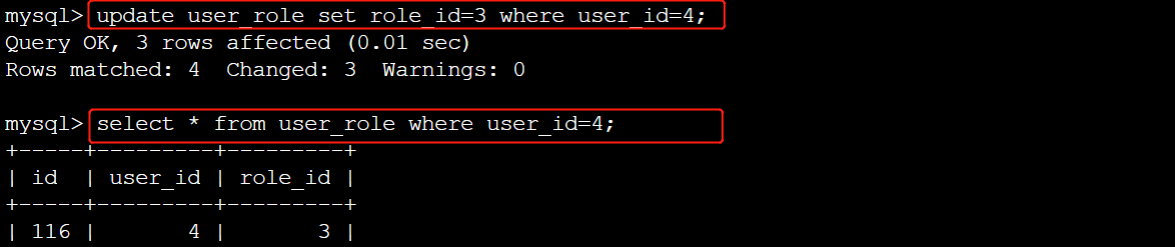
修改user_role表,将用户admin的角色改为管理员:
mysql> update user_role set role_id=3 where user_id=4;
mysql> select * from user_role where user_id=4;
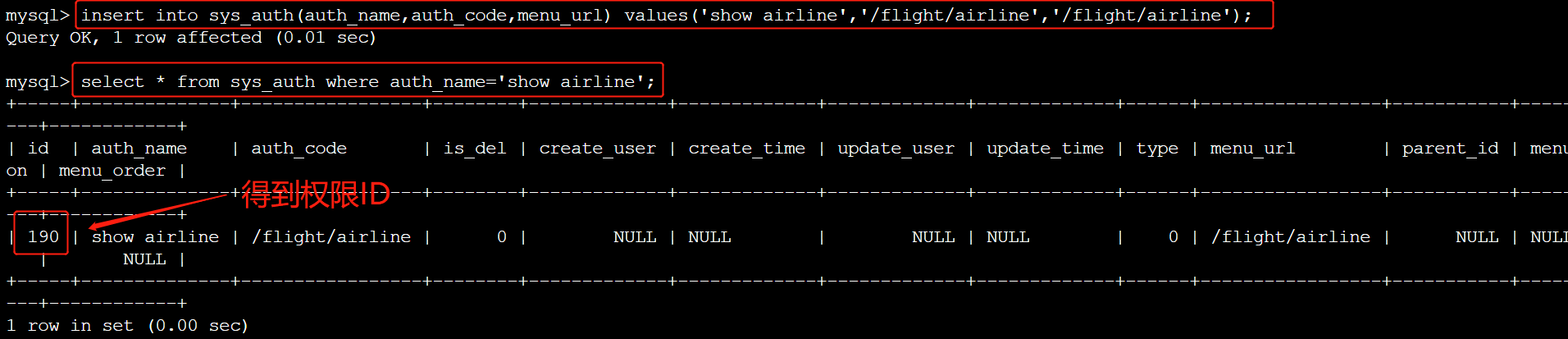
修改sys_auth表,添加一个【/flight/airline】权限:
mysql> insert into sys_auth(auth_name,auth_code,menu_url) values('show airline','/flight/airline','/flight/airline');
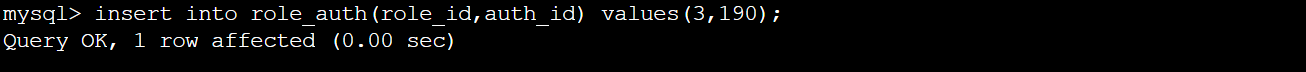
修改role_auth表,将权限授权给“管理员”角色:
mysql>insert into role_auth(role_id,auth_id) values(3,190);
- Index.vue的完整代码如下:
<template>
<div class="index">
<el-row :gutter="30" v-show="isShow('/flight/airline')">
<el-col :span=24 align="center">
<AirLine/>
</el-col>
</el-row>
</div>
</template>
<script>
import AirLine from "../../components/AirLine";
import {hasPermission} from "../../utils/permission";
export default {
data() {
return {
};
},
mounted() {
},
components: {AirLine},
methods: {
isShow(permission){
return hasPermission(permission);
}
}
};
</script>
<style scoped>
.index {
height: 100%;
overflow: auto;
padding-left: 44px;
padding-right: 44px
}
.index::-webkit-scrollbar {
display: none;
}
.caseClass {
background: url('../../assets/images/index-bg.png') no-repeat;
background-size: cover;
margin-top: 20px;
height: 284px;
}
.el-button {
background: transparent;
}
</style>- 修改src/main.js中的百度地图AK

- 在src/utils目录下创建permission.js文件,作用是权限判断,内容如下:
export function hasPermission(perms) {
let hasPermission = false;
// console.log(localStorage.getItem('userAuth'));
let permission = localStorage.getItem('userAuth');
// console.log(permission);
let index = permission.indexOf(perms);
// console.log(index);
if (index > 0 || index == 0) {
hasPermission = true;
}
return hasPermission;
}- 在src/views/Layout下面创建或修改Layout.vue和Header.vue等布局框架页面。

1)修改Layout.vue布局文件
<template>
<div class="main">
<Header></Header>
<div class="common-right">
<router-view/>
</div>
</div>
</template>
<script>
import Header from "@/views/Layout/Header";
export default {
components: {
Header
},
data() {
return {
levelList:[]
}
},
computed: {
isMenuCollapsed:function(){
return this.$store.getters['menu/isMenuCollapsed'];
}
},
created() {
},
mounted() {
},
methods: {
}
};
</script>
<style scoped>
.common-right{
/*background: url('../../assets/images/loginBg.png') no-repeat;*/
background-size: cover;
height: 100%;
width: 100%;
}
.content{
background: rgba(255, 255, 255, 0.7);
padding: 20px 35px;
border-radius: 10px;
}
.main{
height: 100%;
}
</style>2)修改Header.vue布局文件
<template>
<header class="common-head">
<div class="fl">
</div>
<div class="nav">
<el-menu router :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect"
background-color="#095392"
text-color="#fff"
active-text-color="#fff">
<el-menu-item index="/home">首页</el-menu-item>
<el-menu-item index="/map">航空实时监控</el-menu-item>
</el-menu>
</div>
<div class="fr" style="margin-top: 13px">
<el-dropdown @command="handleCommand">
<span style="color: #ffffff">
<i class="el-icon-user-solid"></i>
<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-close" command="LOGOUT">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</header>
</template>
<script>
export default {
name: "Header",
data() {
return {
userName: '',
activeIndex: '/home',
};
},
mounted() {
this.userName = localStorage.getItem('userName')
},
methods: {
//菜单=点击触发的方法
handleCommand: function (cmd) {
if (cmd == 'LOGOUT') {
this.removeStoryValue();
this.$router.push("/login");
} else if (cmd == 'HOME') {
this.$router.push("/");
} else {
console.log("to caseList");
this.$router.push("/caseList");
}
},
//移除认证信息
removeStoryValue() {
localStorage.removeItem('userName')
localStorage.removeItem('Authorization')
},
handleSelect(key, keyPath) {
this.activeIndex=key;
}
}
};
</script>
<style scoped>
.common-head {
height: 60px;
background: #095392;
background-size: cover;
left: 0px;
}
.nav {
width: 100%;
height: 60px;
position: fixed;
justify-content: center;
display: flex;
}
.el-menu-item.is-active {
background-color: #436c95 !important;
color: #fff;
}
</style>5、测试
- 启动BigData-KongGuan项目(如果没有启动)

- 启动KongGuan-Web前端项目
[root@client kongguan_web]# npm run dev
- 最终的展示效果: