安装与配置Web环境:
如下使用了VSC作为web的运行环境。
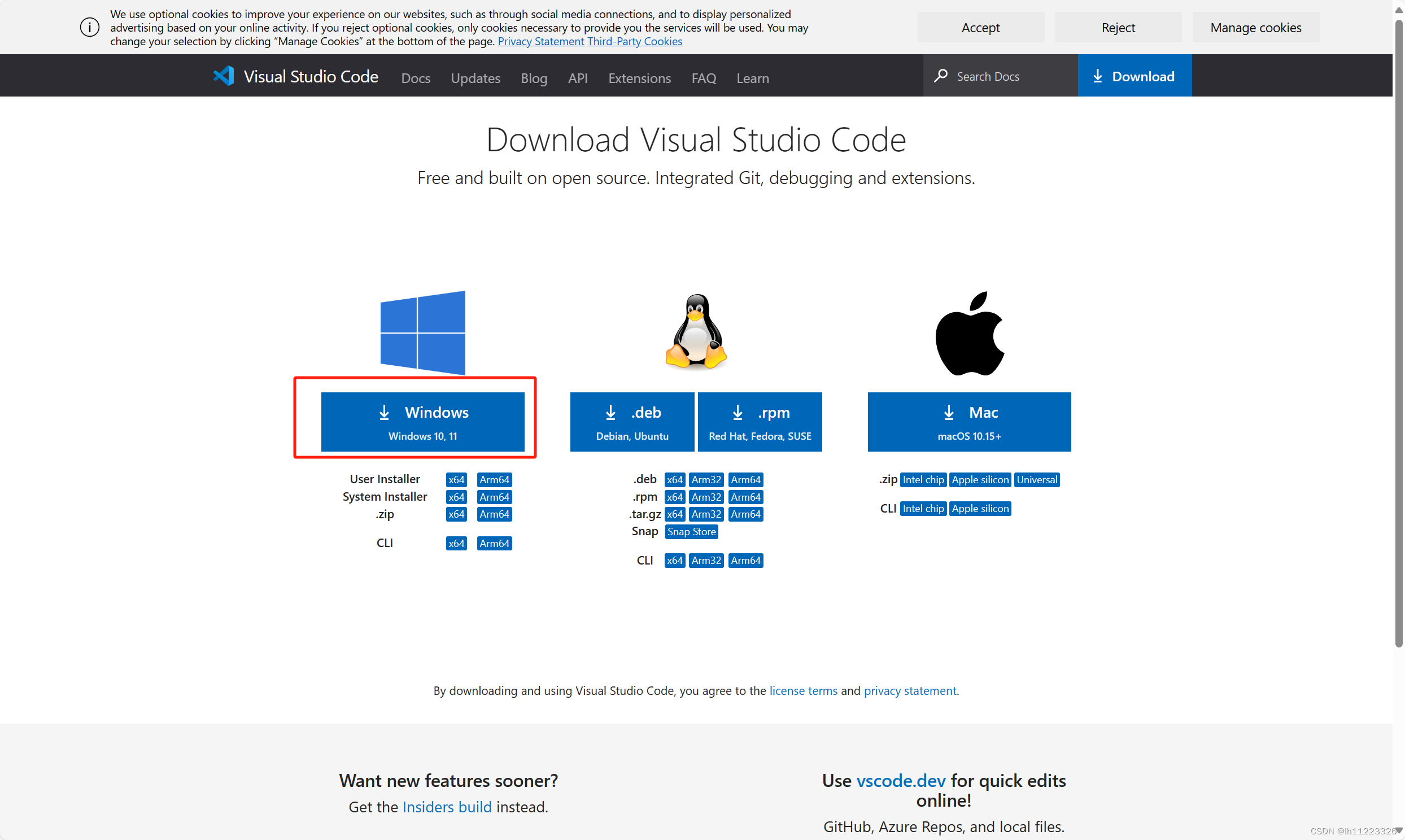
下面是VSC的官网:
Download Visual Studio Code - Mac, Linux, Windowshttps://code.visualstudio.com/download
进入官网后按照自己的系统下载,我下载的是Windows.
下载完之后双击打开。
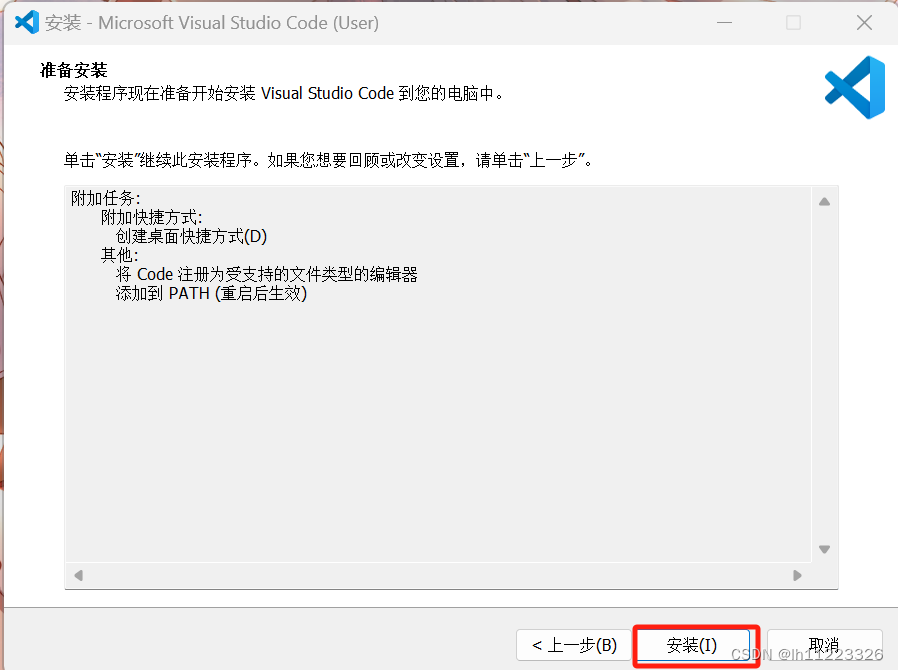
接下来就是安装:
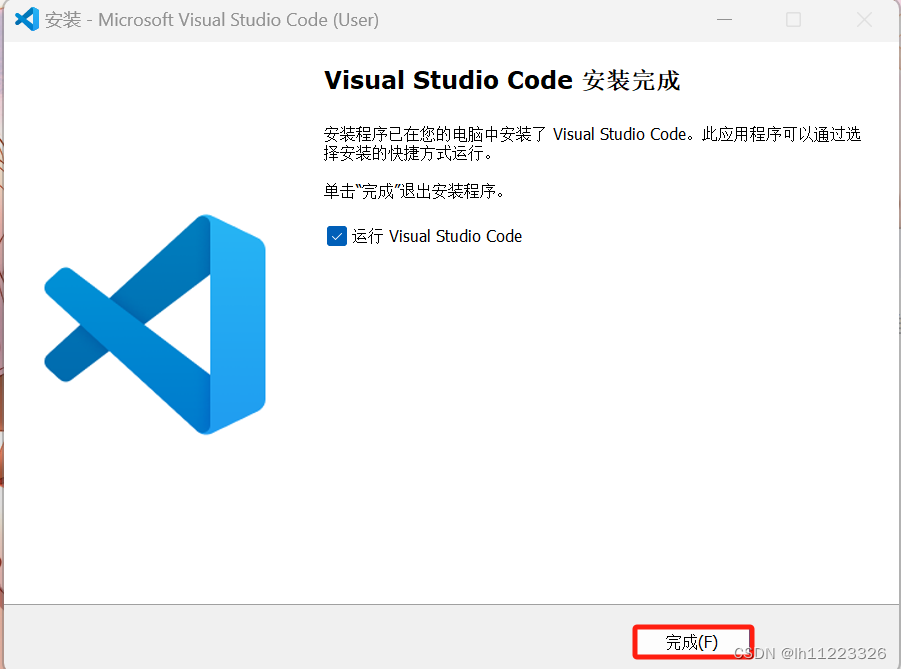
此时就下载完成了。
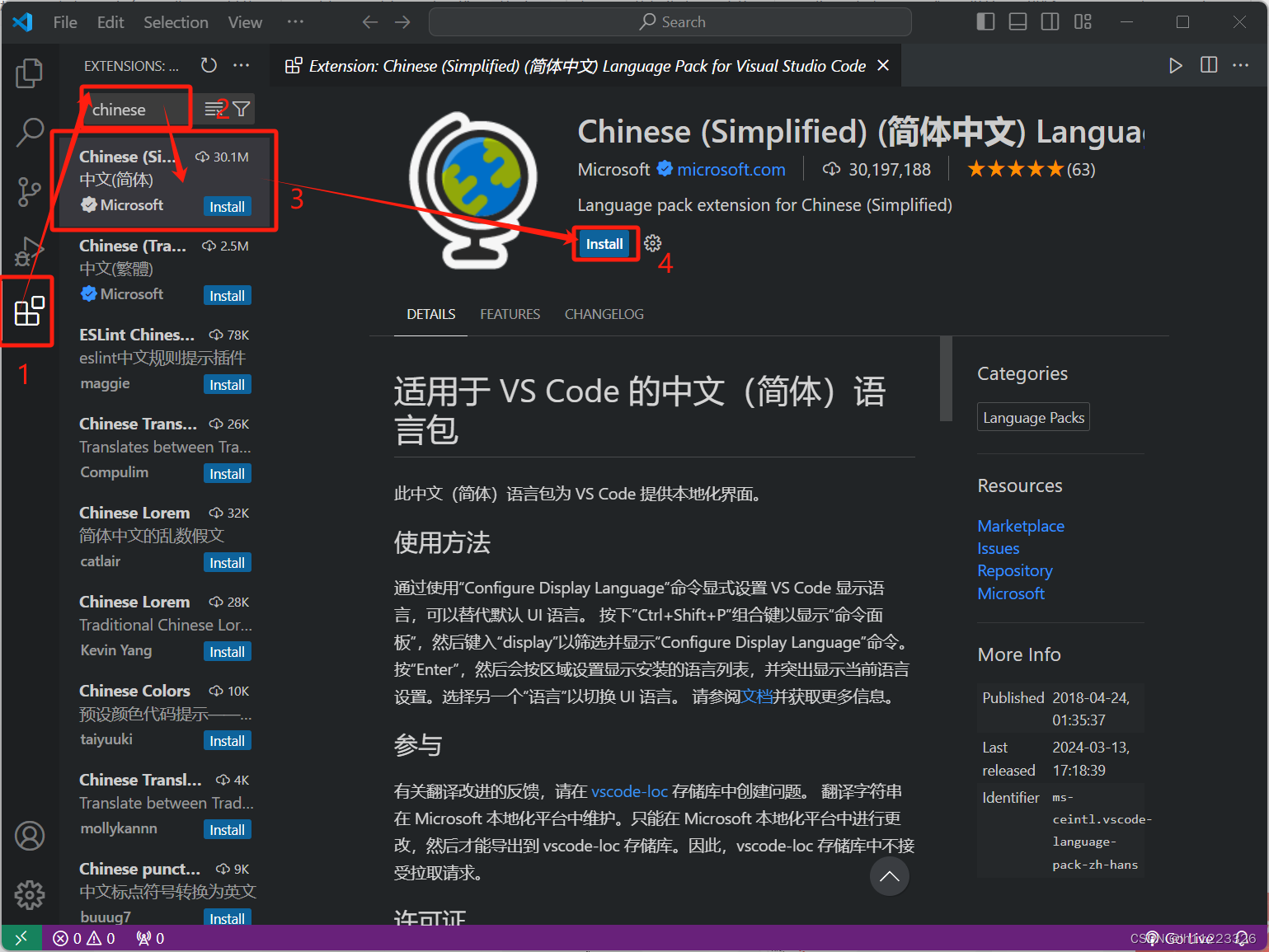
进入成功后可以看到全是英文,此时就需要下载一个中文插件来翻译。
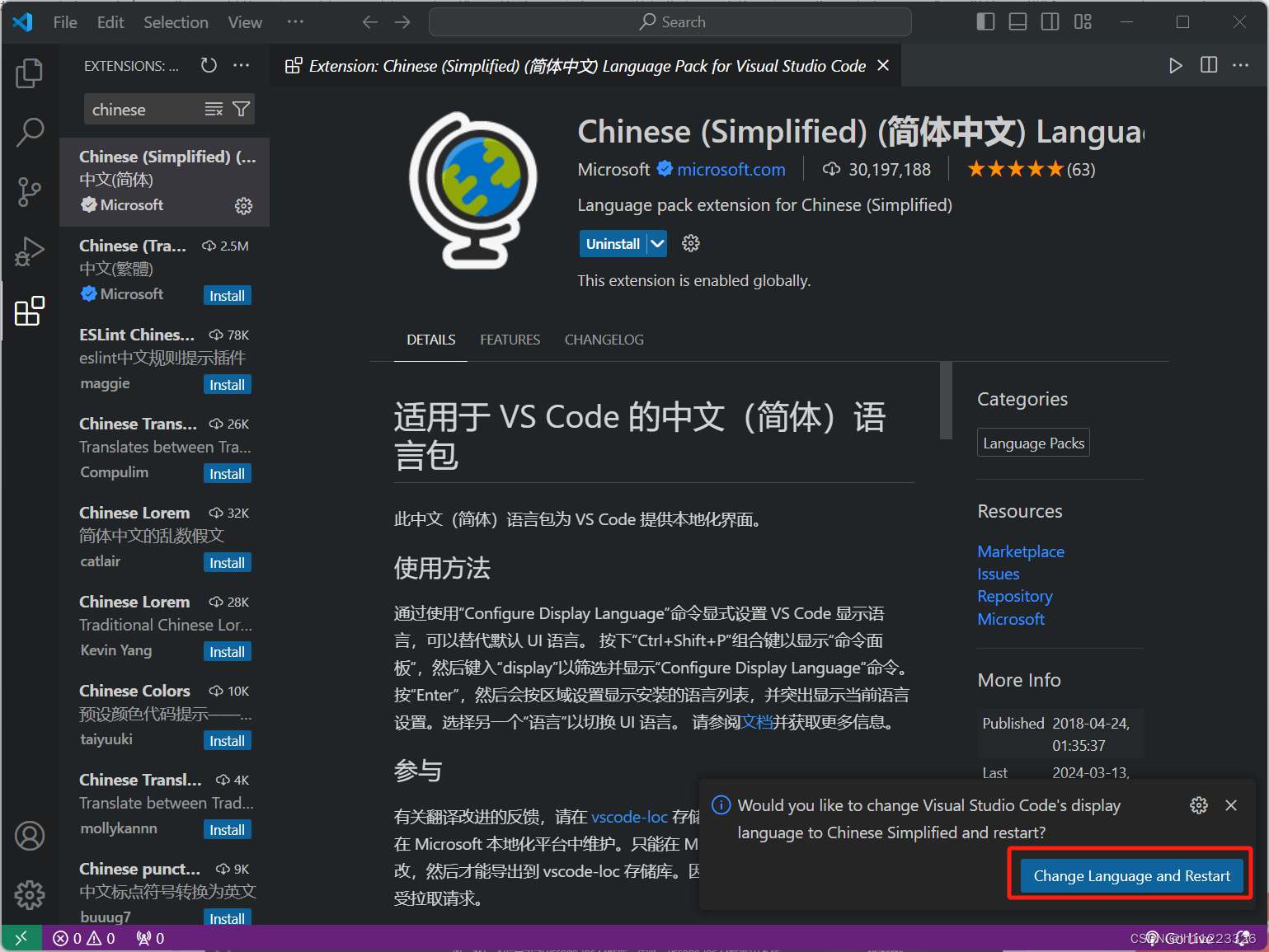
安装成功之后可以点Chage Language and Restart重启VSC
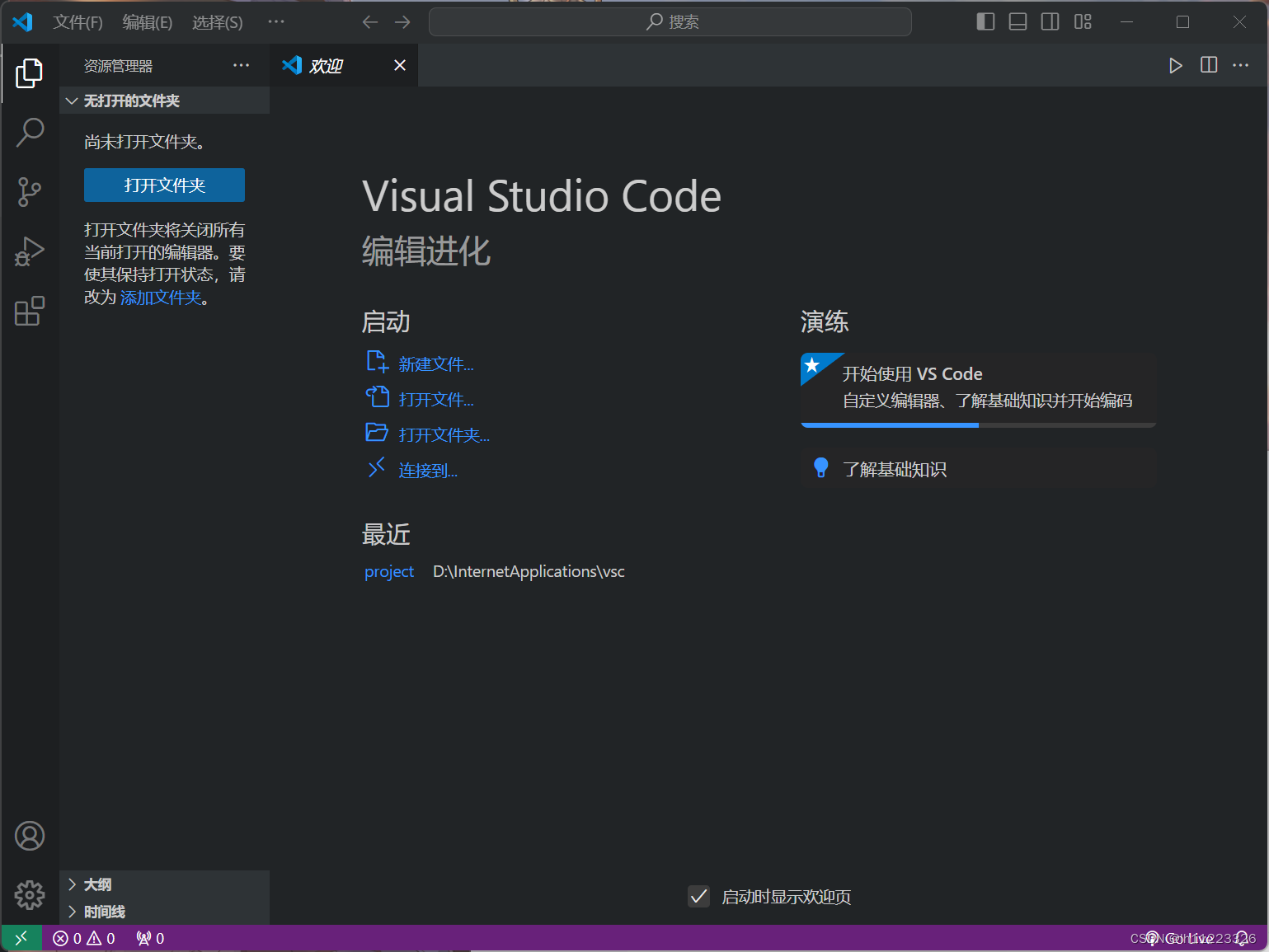
可以看到此时打开就变成了中文
如我们要配置web运行环境也是一样的安装插件,需要的插件如下:
第一个网页:
在这之前我们需要创建一个html后缀的文件用来写网页代码.
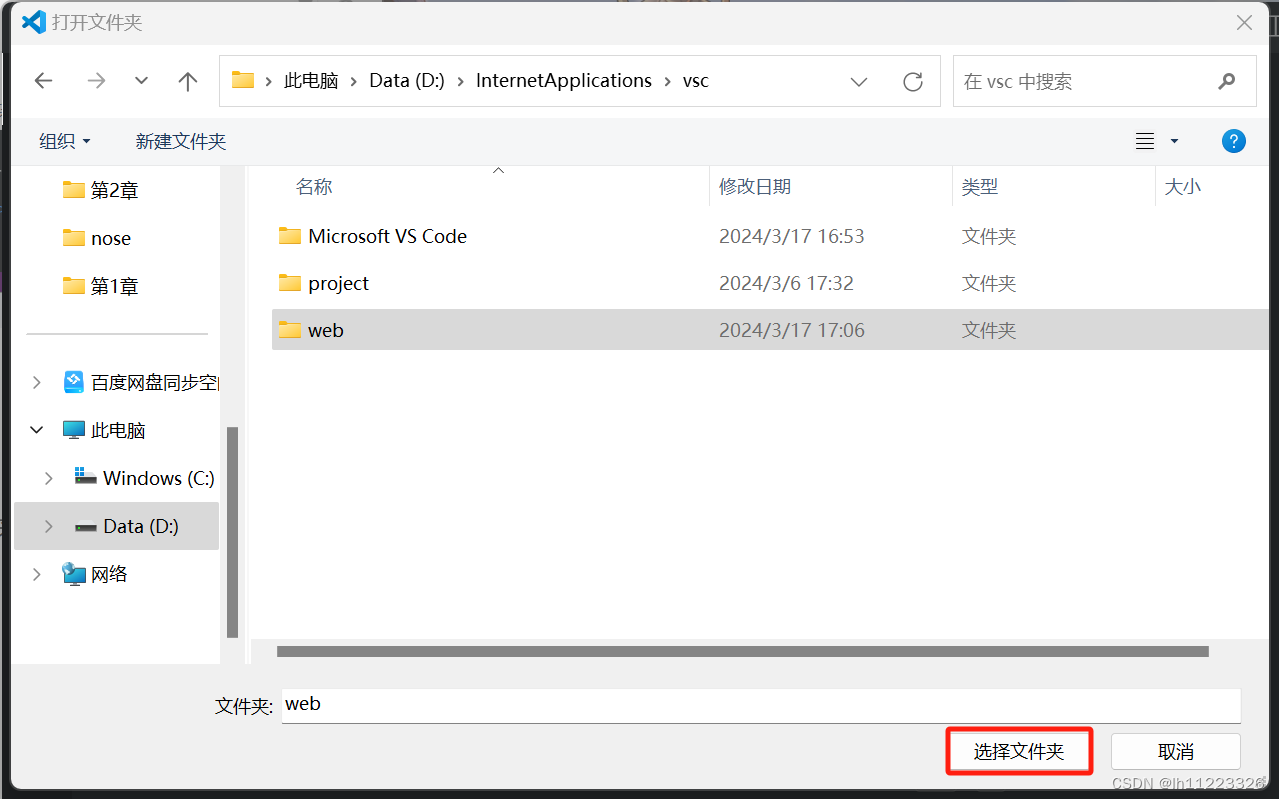
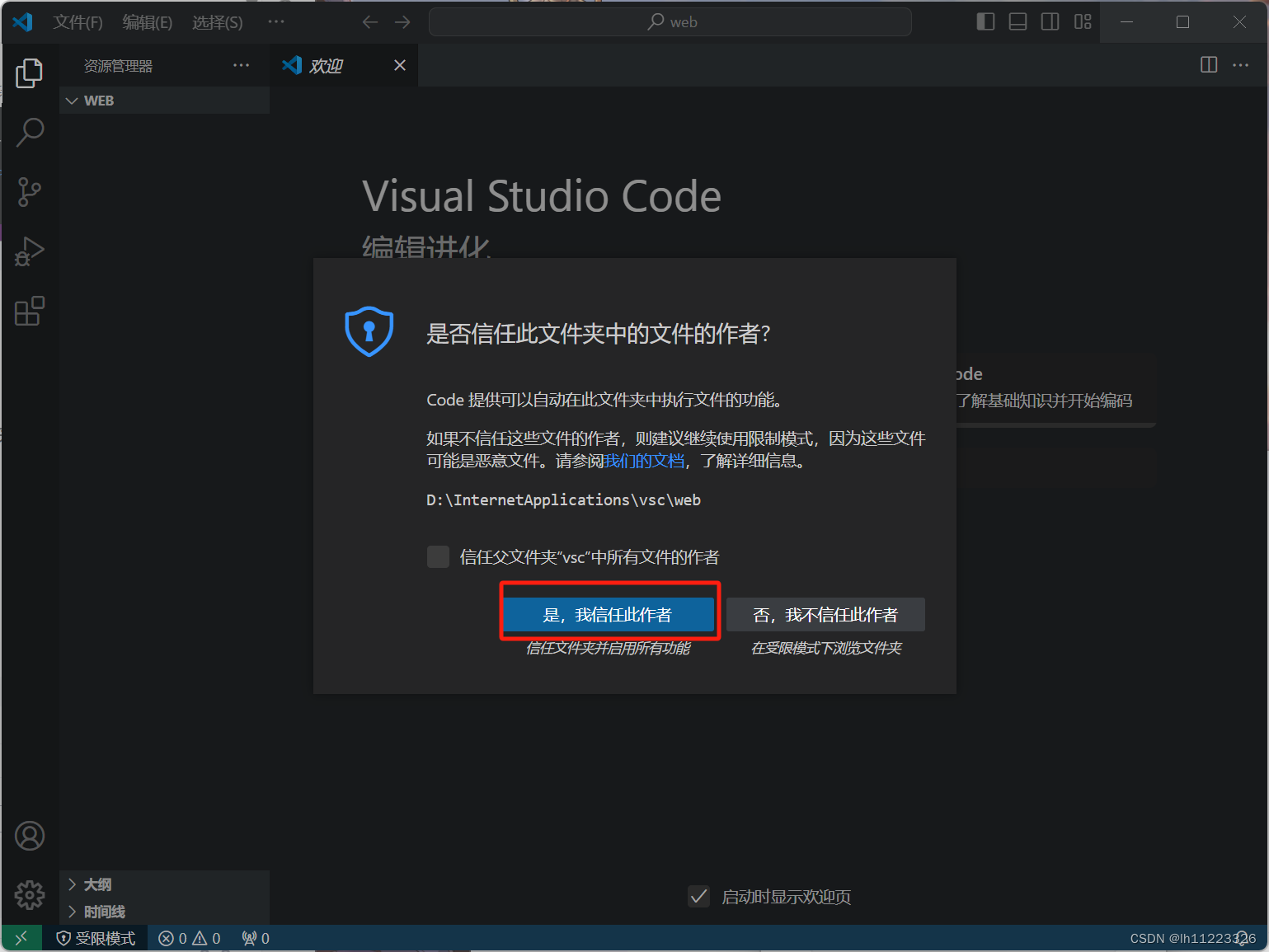
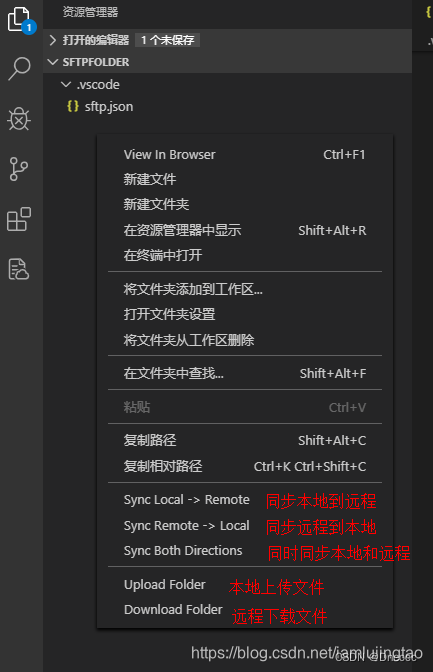
首先我们需要打开一个文件夹用来存放文件,过程如下:
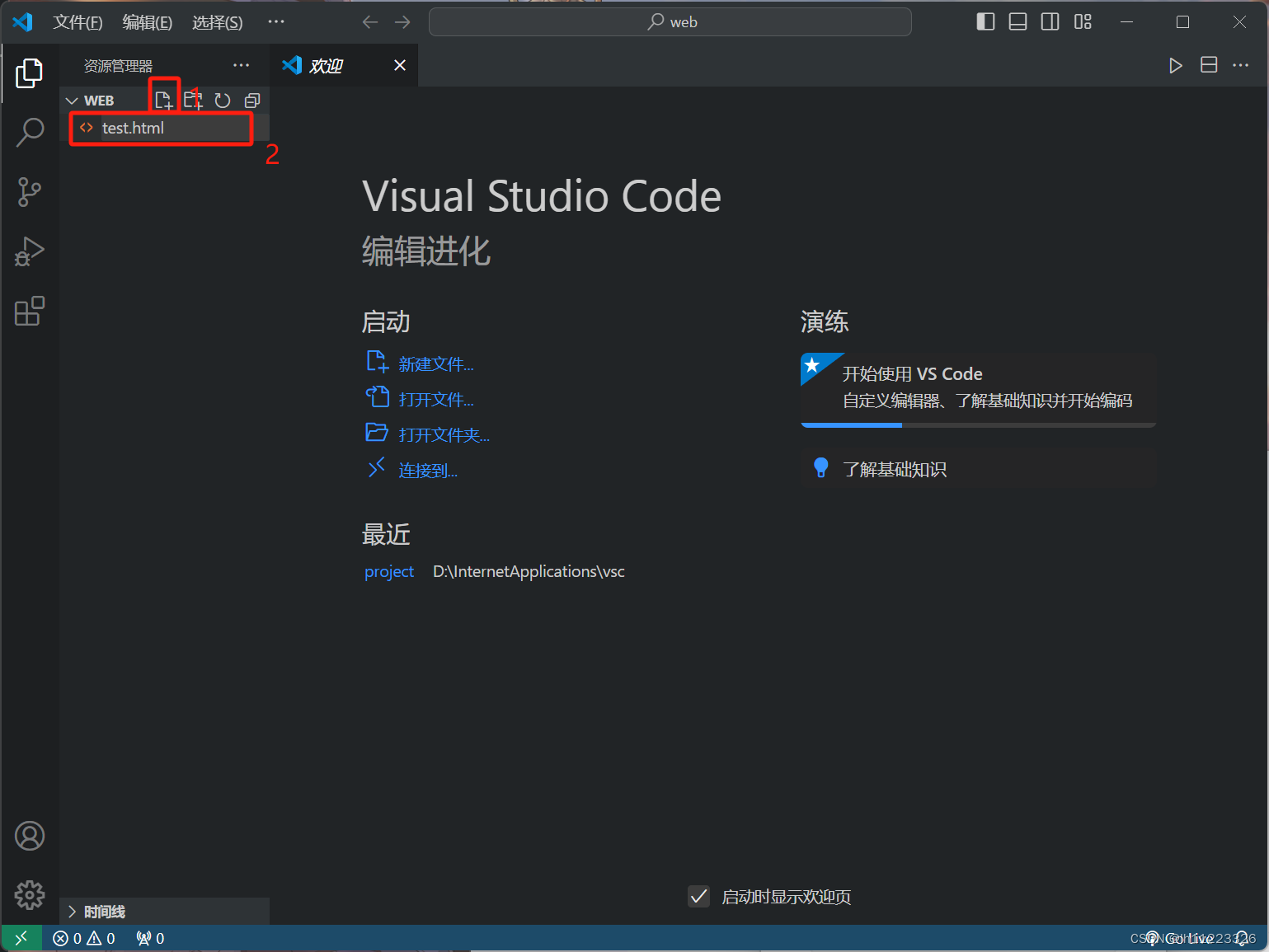
在打开文件之后就需要创建html文件,如下:
如下就创建好了一个html后缀的文件了
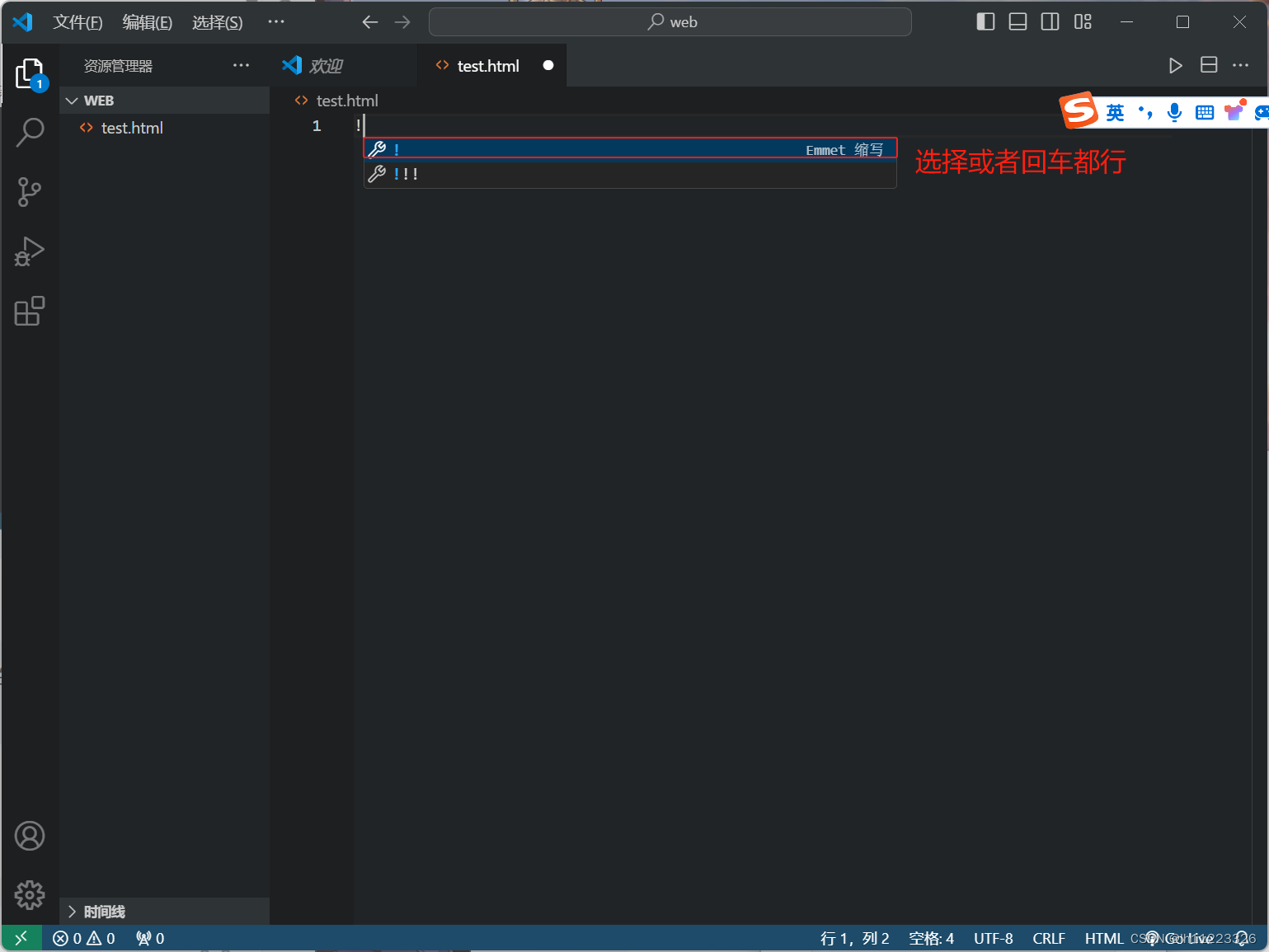
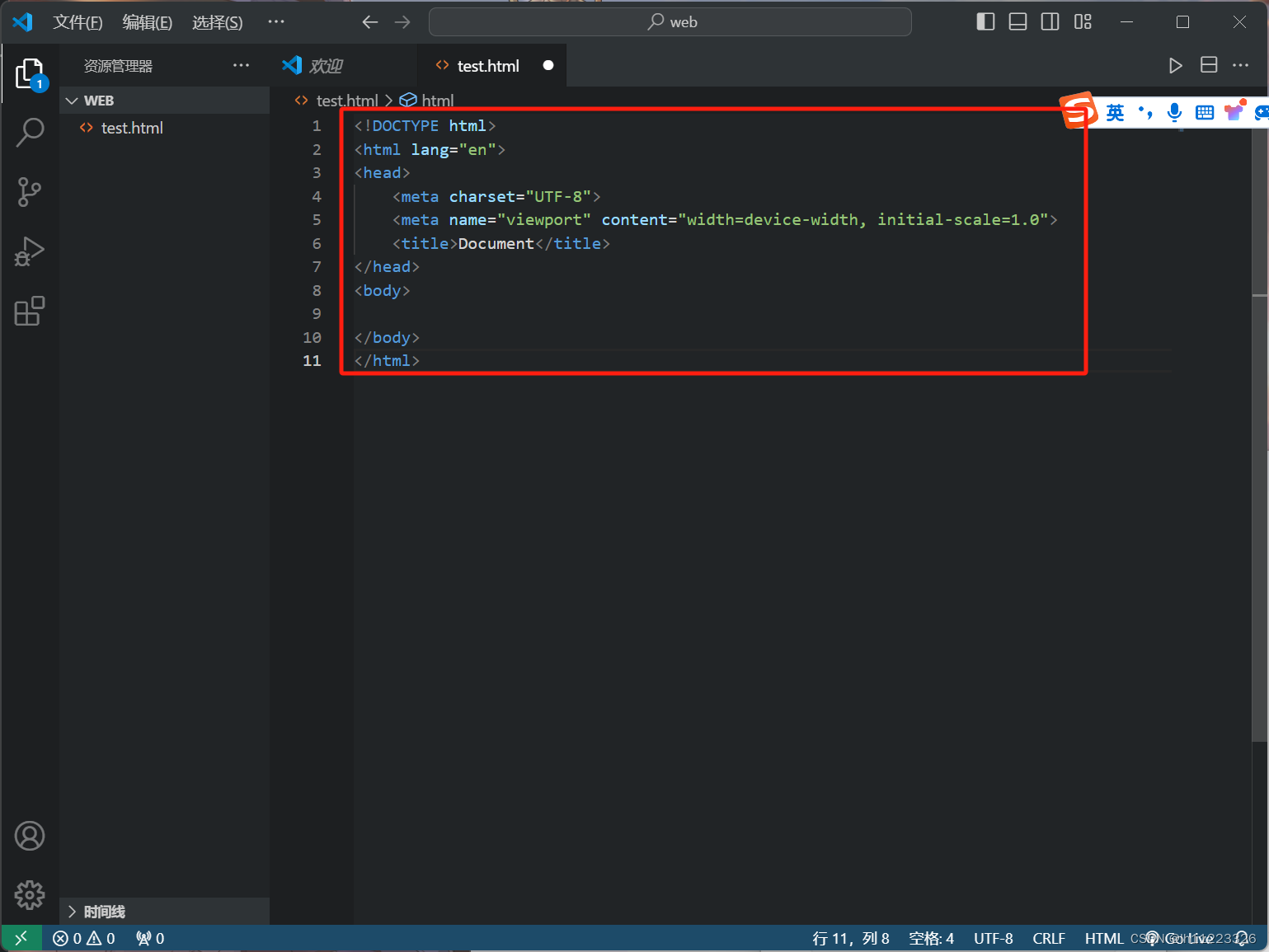
在VSC中可以使用!(英文的)然后回车就可以生成出一个网页的基本结构,步骤如下:
网页基本结构中:
!DOCTYPE是文件声明声明此网页为html。
html包含整个网页所有代码都需要写在html中。
head是网页头部用来定义一些信息。
meta charset="UTF-8"说明了网页使用的编码是UTF-8(全球通用编码格式)
title是网页的标题,标题会显示在浏览器的标题栏中。
body是书写我们可以在网页的所看到的内容的代码
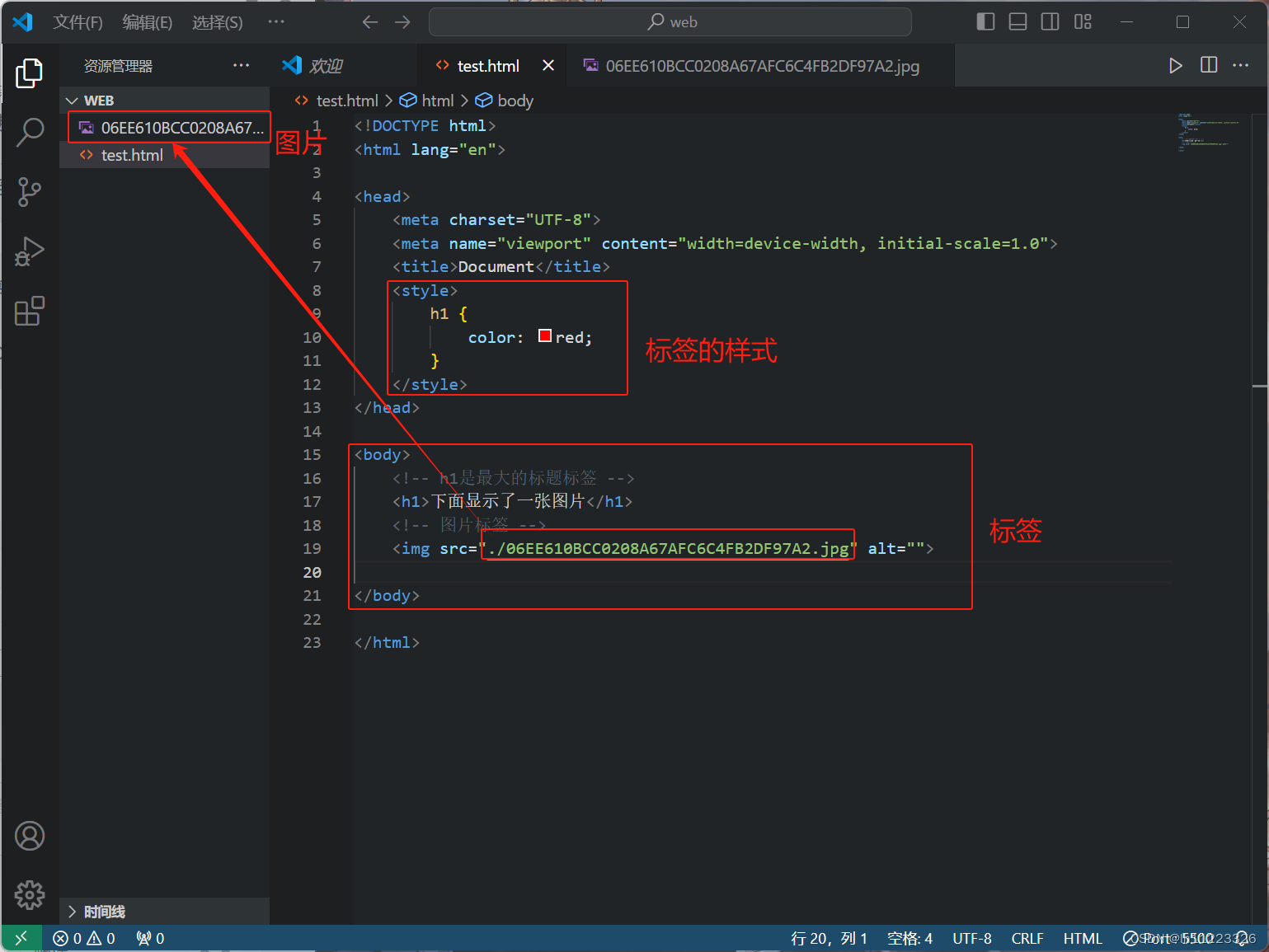
此时我们就可以在文件中写一些代码:
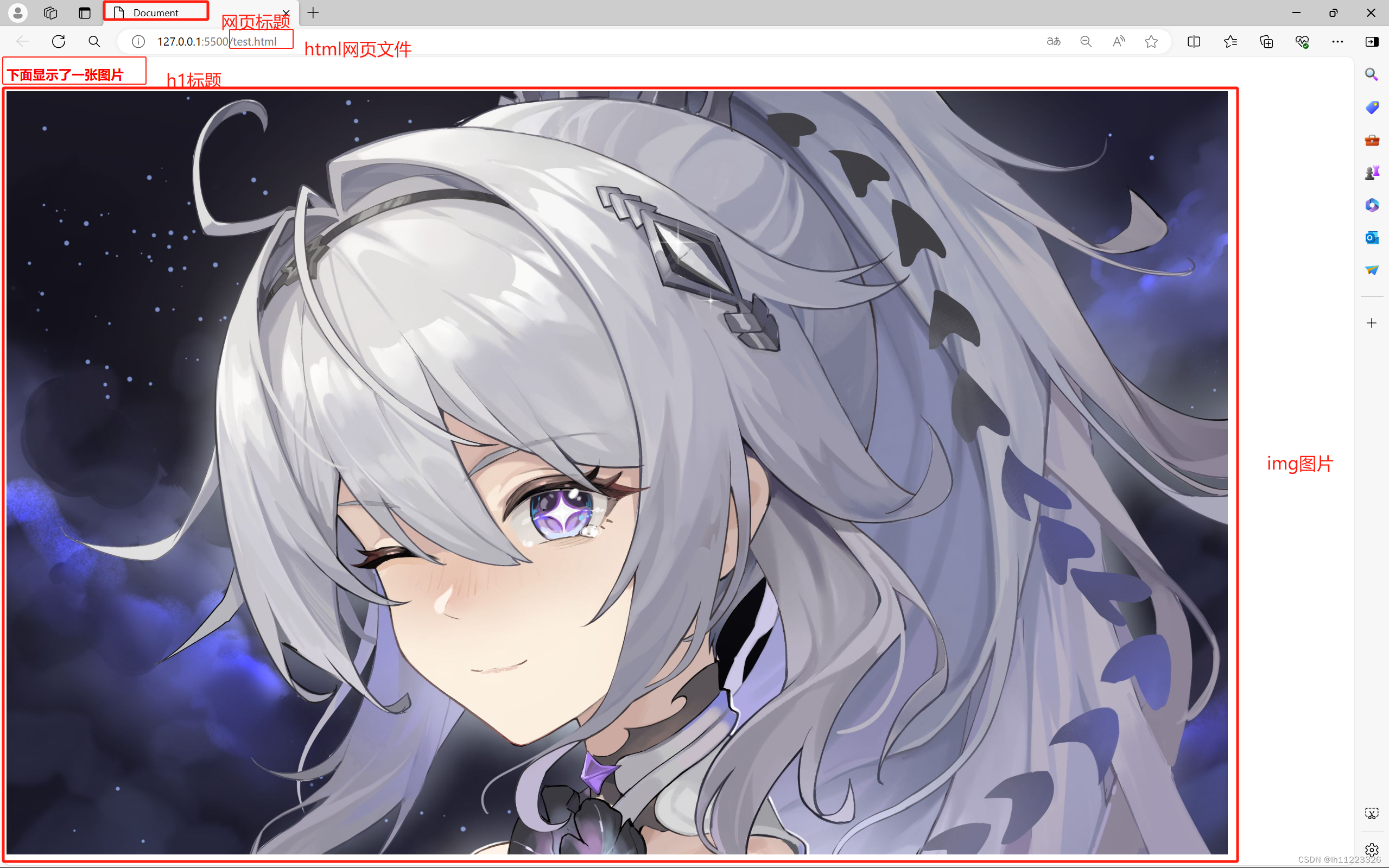
在写完代码之后可以右键然后点击Open with Live Server运行代码,如下是我的网页运行的结果:
到此就成功的配置和运行了一个网页程序。