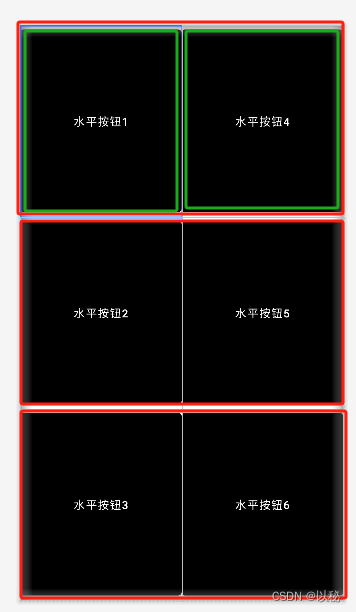
项目的需求是在一个页面内动态获取导航菜单,导航菜单切换的时候显示对应的路由页面,类似于tab切换的形式,切换的导航菜单和页面左侧导航菜单是同一个路由组件,只是放到了一个页面上,显示的个数不同,所有是动态获取的;效果如下图:

使用动态加载路由方式import('@/views/pmc/info/index')import里面的是固定值,不能是变量,写变量就会报错,但我的需求是需要动态获取,所以找到了一个可行的方法,具体代码示例如下:
<template>
<div class="app-container">
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane v-for="(item,index) in list" :key="index" :label="item.dictName" :name="item.signName"></el-tab-pane>
<!-- <el-tab-pane label="基本信息" name="second"></el-tab-pane>
<el-tab-pane label="历史沿革" name="third"></el-tab-pane>-->
</el-tabs>
<keep-alive>
<!-- <component :is="currentComponent"></component> -->
<component :is="asyncComponent" :mydeptId="deptId"></component>
</keep-alive>
</div>
</template>
<script>
import { menulist } from "@/api/pmc/MenuTab";
export default {
data() {
return {
activeName: 'second',//当前显示的tab的name
currentComponent:"",// 当前组件的名字
list:[],//菜单数组
curdizhi:"",//当前菜单的路径,例如:"pmc/DeptBaseInfo/index"
deptId:"",//公司的id,从路由地址传过来的
};
},
components: { },
computed: {
asyncComponent() {
// console.log("`@/views/${this.curdizhi}`--15:",`@/views/${this.curdizhi}`)
return () => require.ensure([], (require) => require(`@/views/${this.curdizhi}`))
}
},
created(){
this.deptId=this.$route.query.deptId
console.log("页面地址传来的参数:",this.deptId)
//获取菜单列表
this.getList();
// this.currentComponent= () => import('@/views/pmc/info/index'); //第一个的组件地址路径,这里为了测试,应该写到getList()
//方法的成功回调里面,当前组件currentComponent赋初值,还要给activeName赋初值
},
methods: {
/** 查询菜单列表 */
getList() {
this.loading = true;
menulist().then(response => {
this.loading = false;
console.log("菜单列表response3-13",response)
this.list = response.rows;
let oneobj=response.rows[0] //第一个路由对象
// let one='@/views/'+response.rows[0].dictPath;//第一个数组中的对象路径
// that.currentComponent= () => import(one); //第一个的组件地址路径,这样写报错,import里面不能写变量
this.activeName=oneobj.signName;//当前显示的标签的name赋值
this.curdizhi=oneobj.dictPath //当前的路由页面
});
},
//tab切换点击事件
handleClick(tab, event) {
// console.log("点击事件3-12:tab",tab);
// console.log("点击事件3-12:event",event);
console.log("点击的第几项index",tab.index)
let index=tab.index;//tab选项在数组中的下标值
let list=this.list;//菜单数组
let curobj=list[index];//当前点击的路由对象
let curdizhi=list[index].dictPath;//当前显示的菜单路由是点击的这条数据的路由地址
this.curdizhi=curdizhi;//当前路由地址赋初值
// if(index==0){
// this.currentComponent= () => import('@/views/pmc/info/index');
// }
}
}
};
</script>