1、设置显示模式
1.1 增加按钮添加消息响应函数

void COCCDemoDoc::OnButtonWireframemode()
{
const Handle(Prs3d_Drawer)& aDrawer = m_AISContext->DefaultDrawer();
aDrawer->SetFaceBoundaryDraw(false);
m_AISContext->SetDisplayMode(AIS_WireFrame, false);
m_AISContext->Redisplay(AIS_KOI_Shape, -1, true);
}
void COCCDemoDoc::OnButtonEntitemode()
{
const Handle(Prs3d_Drawer)& aDrawer = m_AISContext->DefaultDrawer();
aDrawer->SetFaceBoundaryDraw(false);
m_AISContext->SetDisplayMode(AIS_Shaded, false);
m_AISContext->Redisplay(AIS_KOI_Shape, -1, true);
}
void COCCDemoDoc::OnButtonEntitywire()
{
const Handle(Prs3d_Drawer)& aDrawer = m_AISContext->DefaultDrawer();
aDrawer->SetFaceBoundaryDraw(true);
m_AISContext->SetDisplayMode(AIS_Shaded, false);
m_AISContext->Redisplay(AIS_KOI_Shape,-1, true);
}
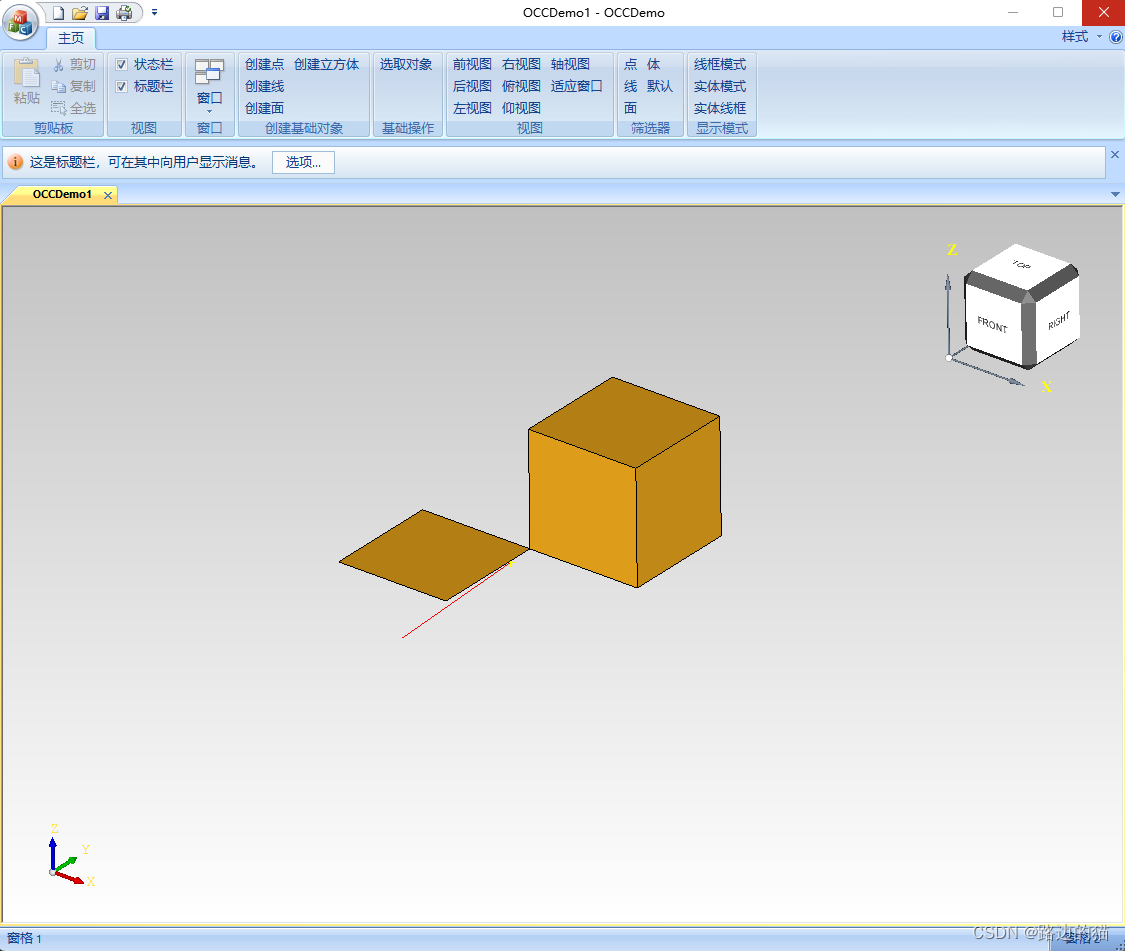
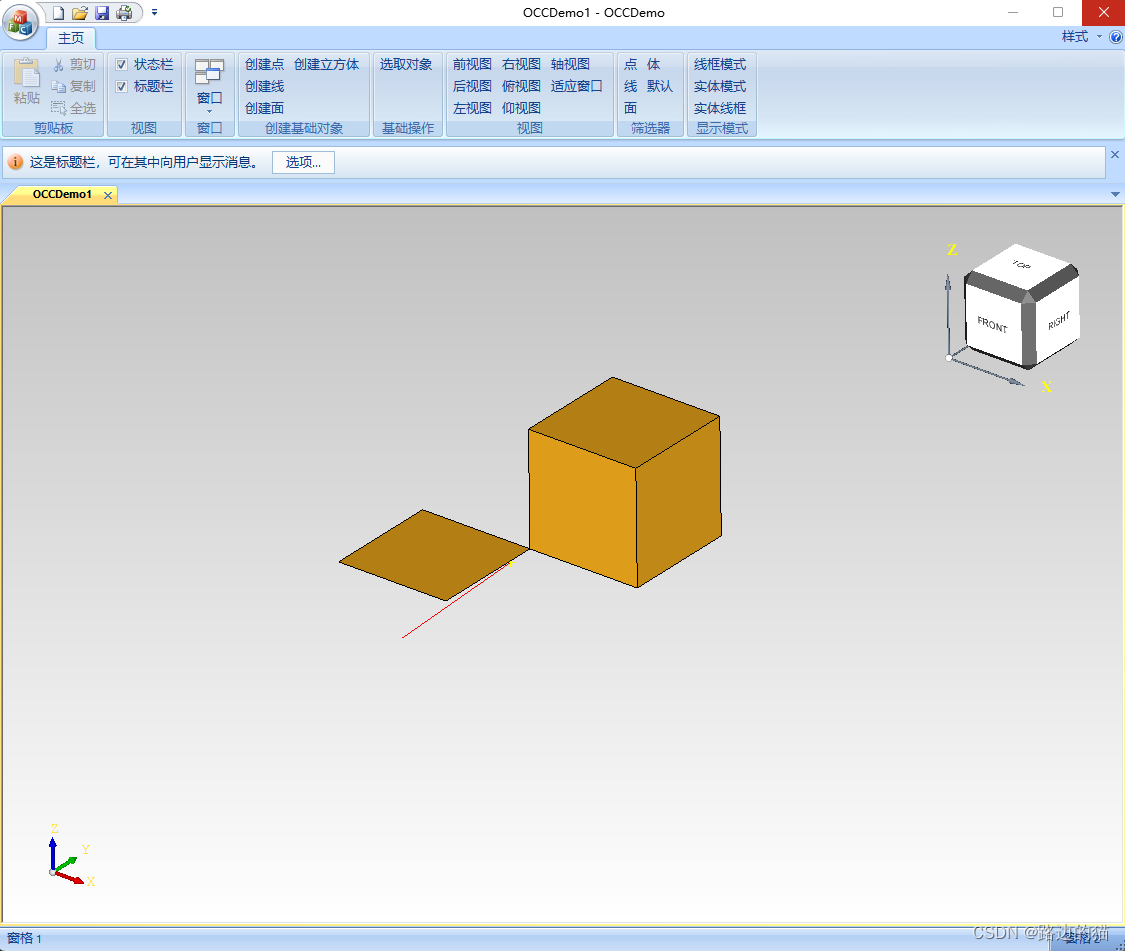
2、效果如图
2.1 线框模式

2.2 实体模式

2.2 实体线框























![[VulnHub靶机渗透] BNE0x03 Simple](https://img-blog.csdnimg.cn/direct/8c62878a23eb49798c29677da6b81981.png)