随着2024年的临近,我们满怀热情地为新的一年制定计划,探索未来一年可以学习或实现的目标。此时是探索未来一年值得学习的框架、理解其功能和特点的最佳时机。我们将以2023年JavaScript新星为指南,力求保持客观公正的态度。对于每个值得关注的框架,我们将突出其最大的优势,以便全面了解它们的优点,从而选择最适合自己的框架进行尝试。
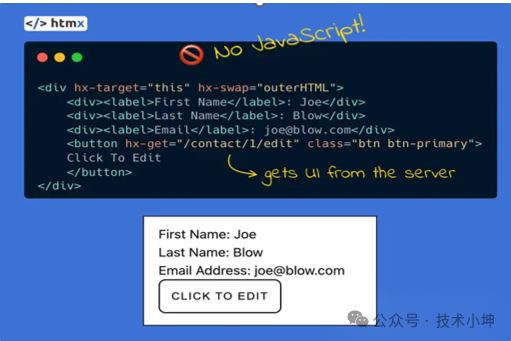
HTMX - 返璞归真

HTMX在2023年迅速崭露头角,一年之内在GitHub上获得了大量关注和星标。它并不是传统意义上的JS框架。使用HTMX,你会发现自己大多数时间沉浸在超媒体的世界里,这提供了一种与现代Web开发中常见的JS密集型方式截然不同的视角。HTMX采用了HATEOAS(超媒体作为应用程序状态的引擎)的理念,允许开发者直接从HTML中利用浏览器功能,而无需借助Javascript。
此外,HTMX还展示了如何通过创造引人注目的表情符号和依靠口碑进行营销来赢得人气和认可。甚至还有机会成为HTMX的CEO!这种方法吸引了众多开发者尝试新的网站构建方式,并促使他们重新考虑现有的开发实践。这一切都为2024年HTMX的未来发展带来了充满期待的可能性。
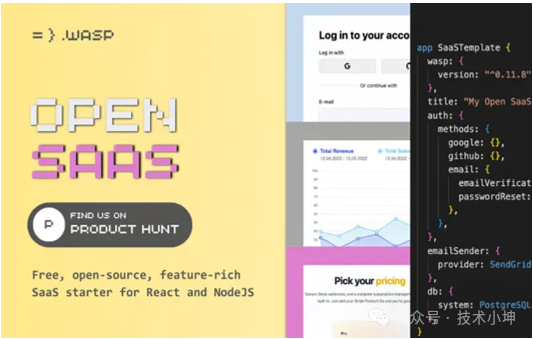
Wasp - 全栈,开箱即用

如果你正在寻找一个可以简化全栈开发过程的工具,那么Wasp绝对值得关注。Wasp是一个有见解的全栈框架,它通过其编译器以高效简洁的方式集成数据库、后端和前端的创建。该框架整合了React、Node.js和Prisma等全栈开发中广受欢迎的工具。
在Wasp的中心是main.wasp文件,它几乎可以满足你的所有开发需求。通过这个文件,你可以轻松定义以下内容:
-
全栈身份验证系统
-
数据库模式
-
异步任务,无需依赖其他基础设施
-
灵活的部署选项
-
端到端的类型安全
-
邮件发送功能(支持Sendgrid、MailGun、SMTP等)
最引人注目的是,经过编译后,Wasp项目将转化为包含React + Vite的前端、Node.js的后端以及PostgreSQL数据库的标准应用程序。此外,你可以通过简单的命令轻松地将应用部署到如Fly.io等平台上。
虽然有些人可能认为Wasp的有主见性可能是一个缺点,但实际上这正是它提供强大全栈功能的关键。对于个人开发者或小团队而言,Wasp使得启动和运行全栈项目变得更加便捷,特别是当利用现成的模板或以OpenSaaS为基础来构建SaaS解决方案时。由于Wasp的项目结构明确,开发者可以在短时间内启动并运行自己的全栈SaaS项目。
此外,Wasp使用的技术都是成熟的,这意味着Web开发者可以将他们对现有技术的知识直接应用于使用Wasp,这使得转换过程既自然又高效。
Solid.js - 一流的reactivity库

Solid.js是一个声明式的、高效的前端JavaScript框架,专注于构建高性能的可组合用户界面。它与React相似,采用组件化的开发模式,但它在响应式数据处理和更新方面采用了不同的方法,旨在提供更高的效率和速度。
Solid.js的主要特点:
-
反应性原理:Solid.js使用细粒度的响应性原理,这意味着它能够精确地知道组件何时需要更新,从而减少不必要的渲染。
-
编译时优化:Solid.js在编译时进行优化,将模板转换为高效的JavaScript代码,这有助于提高运行时性能。
-
无虚拟DOM:与依赖虚拟DOM的框架不同,Solid.js直接操作真实DOM,减少了额外的抽象层,从而提升性能。
-
简洁的API:虽然提供了强大的功能,但Solid.js的API相对简单直观,学习曲线不陡峭。
-
与现有生态兼容:Solid.js可以与许多现代JavaScript库和工具链无缝集成,提供了灵活的开发环境。
Solid.js因其高效的性能和简洁的设计而受到开发者的关注,适用于需要高性能响应式界面的应用程序开发。
Solid.js是一个高性能的Web框架,与React共享某些特性,比如使用JSX和基于函数的组件模式。不同于React的是,Solid.js避免使用虚拟DOM,而是将代码直接转换成纯JavaScript,实现更高效的更新机制。Solid.js的特点在于其细粒度的响应式系统,通过信号、备忘录和效果,实现了精确的状态管理和DOM更新。信号是Solid.js的核心概念,它们维护状态,并允许框架精确地在DOM中更新变化的部分,避免了React中整个组件的重渲染。
Solid.js不仅扩展了JSX的用法,还引入了如Show和For这样的组件,分别用于条件渲染和集合遍历,使得开发体验更加丰富和灵活。此外,Solid.js还有一个名为Solid Start的元框架(目前还在测试阶段),提供了文件系统路由、数据获取、API路由和中间件等功能,允许开发者以更灵活的方式构建和渲染应用程序。
Astro - 静态网站之王

Astro 是一个现代的静态网站生成器和Web框架,旨在提高网页的性能和开发体验。它允许开发者使用多种前端框架(如React、Vue、Svelte等)来构建组件,但在构建时将这些组件渲染成静态HTML,从而减少客户端的JavaScript负载。
Astro的主要特点:
-
部分混合渲染:Astro 允许开发者决定哪些组件应在服务器上渲染为静态HTML,哪些组件应在客户端作为动态JavaScript加载,从而实现更快的页面加载速度和更好的性能。
-
框架无关性:尽管你可以在Astro项目中使用React、Vue、Svelte等流行框架编写组件,但最终产物是静态的HTML,这意味着最终的网站可以不依赖特定的JavaScript框架。
-
优化的性能:Astro自动优化最终的网站,包括压缩HTML、CSS和JavaScript,以及只加载关键资源,从而提高加载速度和性能。
-
开箱即用的功能:Astro提供了许多开箱即用的功能,如路由、预渲染和图像优化等,简化了Web开发流程。
-
现代构建流程:Astro使用Vite和Snowpack等现代工具作为其构建和开发工具,提供了快速的热重载和构建体验。
Astro适合那些想要构建快速、高效且现代化网站的开发者,它通过静态渲染和按需加载JavaScript的方式,提升了网站的性能和用户体验。
如果对这篇文章感兴趣,欢迎关注下面的公众号!未来资讯更精彩!