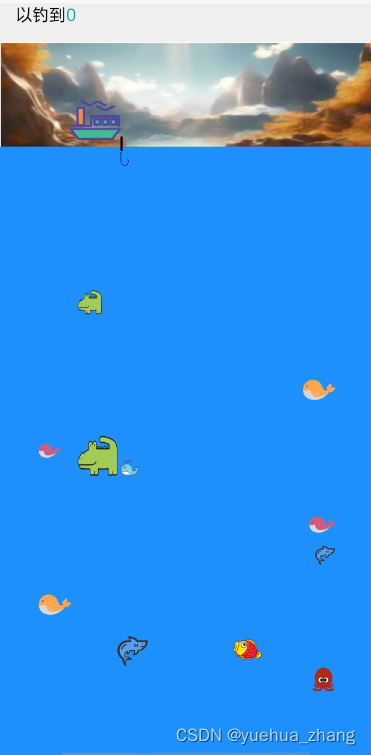
最近姑娘喜欢玩那个餐厅游戏里的钓鱼 ,经常让看广告,然后就点点点...
自己写个吧。小鱼的图片自己搞。 有问题自己改,不要私信我
<template>
<view class="page_main">
<view class="top_linear">
<view class="top_mean_left">
<text>以钓到 </text>
<text class="top_mean_tv">{{ydlist.length}} </text>
</view>
<view class="top_mean_center">
<text> </text>
<text class="top_mean_tv"></text>
</view>
<view class="top_mean_right">
<text> </text>
<text class="top_mean_tv"></text>
</view>
<view class="top_mean_right">
<text> </text>
<text class="top_mean_tv"> </text>
</view>
</view>
<view class="contentone">
<canvas class="canvas_cla" canvas-id="myCanvas" id="myCanvas"></canvas>
</view>
<view class="contenttwo">
<canvas class="canvas_cla" canvas-id="myCanvass" @touchstart="touchstart" @touchend="touchend"
id="myCanvass" @touchmove="touchmove"></canvas>
</view>
</view>
</template>
<script>
export default {
data() {
return {
canvasWidth: 0,
canvasHeight: 0,
shuishen: 0,
ydlist: [],
dyl: {
dylimg: '../static/ship.png',
dylx: 0,
dyly: 0,
dylsize: 50,
dqjl: 100,
speedx: 2,
yg: {
image: "../static/yg.png",
size: 15,
sxspeedy: 5
}
},
ydtimerX: '',
ytimerX: '',
ylist: [],
yimages: ['../static/yu1.png', '../static/yu2.png', '../static/yu3.png',
'../static/yu4.png', '../static/yu5.png', '../static/yu6.png',
'../static/yu7.png', '../static/yu8.png', '../static/yu9.png',
'../static/yu10.png', '../static/yu11.png', '../static/yu12.png', '../static/yu13.png',
'../static/yu14.png', '../static/yu15.png', '../static/yu16.png', '../static/yu17.png',
'../static/yu18.png'
],
ygy: 100,
istddyl: false,
isxg: false,
iswddl: false,
};
},
onLoad() {
this.dyl.yxstartx = this.dyl.dylx + this.dyl.dylsize
this.dyl.dyly = this.canvasHeight - this.shuishen - this.dyl.dylsize
this.dyl.yxstarty = this.dyl.dyly + this.dyl.dylsize - 10
console.log(JSON.stringify(this.ylist))
},
onReady() {
const ctx = uni.createCanvasContext('myCanvas');
const ctxtwo = uni.createCanvasContext('myCanvass');
this.ctx = ctx
this.ctxtwo = ctxtwo
const canvas = uni.createSelectorQuery().select('#myCanvas');
canvas.boundingClientRect(rect => {
this.canvasWidth = rect.width
this.canvasHeight = rect.height
this.shuishen = rect.height - 100
this.addy()
}).exec();
this.drawyu()
this.drawdyl()
this.yddyl()
this.ydy()
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
methods: {
/**
* 触摸屏幕开始 记录开始坐标
*/
touchstart: function(e) {
let startx = e.touches[0].x
let starty = e.touches[0].y
console.log(startx, starty)
if (starty < this.canvasHeight - this.shuishen) {
if (!this.isxg) {
console.log("拖动钓鱼老")
this.istddyl = true
clearInterval(this.ydtimerX);
this.dyl.dylx = startx
this.drawdyl();
}
} else {
if (!this.isxg) {
this.ygy = starty
this.isxg = true
this.dyl.dqjl = this.getRandomInt(40, 100)
}
}
},
/**
* 触摸屏幕结束 计算
*/
touchend: function(e) {
let x = e.changedTouches[0].x
let y = e.changedTouches[0].y
if (!this.isxg) {
if (this.istddyl) {
this.istddyl = false
this.yddyl()
}
} else {
}
},
/**
* 触摸屏幕移动 画框
*/
touchmove: function(e) {
let x = e.touches[0].x
let y = e.touches[0].y
if (!this.isxg) {
if (this.istddyl) {
this.dyl.dylx = x
this.drawdyl();
}
}
},
addy: function() {
console.log("添加" + this.ylist.length)
let count = 10 - this.ylist.length
console.log("添加" + count)
console.log(this.canvasHeight, this.shuishen, this.canvasHeight)
// console.log(this.canvasHeight - this.shuishen + 50, this.canvasHeight - 50)
for (var i = 0; i <= count; i++) {
let bean = {}
bean.size = this.getRandomInt(20, 40)
bean.x = [0, this.canvasWidth - bean.size][this.getRandomInt(0, 1)]
bean.y = this.getRandomInt(this.canvasHeight - this.shuishen + 50, this.canvasHeight - 80)
bean.image = this.yimages[this.getRandomInt(0, this.yimages.length - 1)]
bean.dqjl = this.getRandomInt(0, 100)
bean.speedx = this.getRandomInt(1, 3)
bean.isbdd = false
this.ylist.push(bean)
}
},
getRandomInt: function(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
},
drawdyl: function() {
this.ctxtwo.drawImage("../static/shanshui.png", 0,
0, this.canvasWidth, this.canvasHeight - this.shuishen);
var dyly = this.canvasHeight - this.shuishen - this.dyl.dylsize
this.ctxtwo.drawImage(this.dyl.dylimg, this.dyl.dylx, dyly, this
.dyl.dylsize, this.dyl.dylsize);
this.ctxtwo.draw(); // 绘制到 canvas 上
// 绘制鱼线(假设是简单的直线)
this.ctxtwo.beginPath();
this.ctxtwo.moveTo(this.dyl.dylx + this.dyl.dylsize, dyly + this.dyl.dylsize - 10); // 起点位置
this.ctxtwo.lineTo(this.dyl.dylx + this.dyl.dylsize, this.ygy); // 终点位置
this.ctxtwo.setStrokeStyle('#000000'); // 设置线条颜色
this.ctxtwo.setLineWidth(2); // 设置线条宽度
this.ctxtwo.stroke(); // 绘制线条
this.ctxtwo.drawImage(this.dyl.yg.image, this.dyl.dylx + this.dyl.dylsize - this.dyl.yg.size / 3,
this.ygy, this.dyl.yg.size,
this.dyl.yg.size);
// 将绘图上下文的内容绘制到 canvas 中
this.ctxtwo.draw(true);
},
drawyu: function() {
// 设置填充颜色
this.ctx.setFillStyle('#1E90FF');
// 绘制一个填充的长方形,参数分别为:x坐标,y坐标,宽度,高度
this.ctx.fillRect(0, this.canvasHeight - this.shuishen, this.canvasWidth, this.shuishen);
// 将绘制内容绘制到画布上
for (var i = 0; i < this.ylist.length; i++) {
var bean = this.ylist[i]
this.ctx.drawImage(bean.image, bean.x, bean.y, bean.size, bean.size);
}
this.ctx.draw(); // 绘制到 canvas 上
},
ydy: function() {
let that = this;
let pzcount = 0
// 在x轴上反弹
this.ytimerX = setInterval(() => {
for (var i = 0; i < this.ylist.length; i++) {
var bean = this.ylist[i]
if (bean.isbdd) {
if (bean.y > 100) {
bean.y = this.ygy - this.dyl.yg.sxspeedy
} else {
this.ydlist.push(JSON.parse(JSON.stringify(bean)))
console.log("收线完成", this.ydlist.length)
this.dyl.yg.sxspeedy = 5
this.iswddl = false
this.ylist.splice(i, 1)
this.addy()
}
} else {
bean.x = bean.x + bean.speedx
if (bean.x < 0 || bean.x + bean.size > that.canvasWidth) {
bean.speedx = -bean.speedx;
// bean.isReversed = !bean.isReversed
}
}
}
that.drawyu();
}, 100); // 每100毫秒更新一次位置
},
yddyl: function() {
let that = this;
let pzcount = 0
// 在x轴上反弹
this.ydtimerX = setInterval(() => {
if (!that.isxg) {
that.dyl.dylx = that.dyl.dylx + that.dyl.speedx;
if (that.dyl.dylx < 0 || that.dyl.dylx + that.dyl.dylsize > that.canvasWidth) {
that.dyl.speedx = -that.dyl.speedx;
}
} else {
if (that.ygy > 100) {
that.ygy = that.ygy - that.dyl.yg.sxspeedy
if (!that.iswddl) {
console.log("没调到")
that.iswddl = that.isColliding()
} else {
console.log("调到")
}
} else {
that.isxg = false
that.ygy = 100
that.iswddl = false
}
}
that.drawdyl();
}, 100); // 每100毫秒更新一次位置
},
isColliding: function() {
let ygx = this.dyl.dylx + this.dyl.dylsize
let ygy = this.ygy
let ygsize = this.dyl.yg.size
for (var i = 0; i < this.ylist.length; i++) {
let bean = this.ylist[i]
if (ygx < bean.x + bean.size && ygx + ygsize > bean.x && ygy < bean.y + bean
.size && ygy + ygsize > bean.y) {
if (this.dyl.dqjl + bean.dqjl >= 100) {
bean.isbdd = true
this.dyl.yg.sxspeedy = 45 - bean.size
return true
}
}
}
return false
},
}
};
</script>
<style scoped>
.contentone {
width: 100vw;
height: 100vh;
position: absolute;
top: 80rpx;
display: flex;
justify-content: center;
}
.contenttwo {
width: 100vw;
height: 100vh;
position: absolute;
top: 80rpx;
display: flex;
justify-content: center;
}
.canvas_cla {
width: 100vw;
height: 100vh;
}
.top_linear {
display: flex;
flex-direction: row;
justify-content: space-between;
display: flex;
flex-direction: row;
height: 80rpx;
}
.top_mean_left {
margin-left: 32rpx;
}
.top_mean_right {
margin-right: 32rpx;
}
.top_mean_tv {
color: #07a5a6;
}
.page_main {
width: 100vw;
height: 100vh;
background-color: #efefef;
}
</style>