上篇文章地址:微前端框架 qiankun 配置使用【基于 vue/react脚手架创建项目 】-CSDN博客
主应用:
src/main.js 配置:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import { registerMicroApps, start } from 'qiankun';
registerMicroApps([
{
name: 'react app', // app name registered
entry: 'http://localhost:3000/index.js',
container: '#react',
activeRule: '/react',
sandbox: {
strictStyleIsolation: true // 开启样式隔离
}
},
{
name: 'vue app',
entry: 'http://localhost:8888/',
container: '#vue',
activeRule: '/vue',
sandbox: {
strictStyleIsolation: true // 开启样式隔离
}
},
]);
start();
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
src/App.vue 配置:
<template>
<div>
qiankun
<router-link to="/vue">vue</router-link>
<router-link to="/react">react</router-link>
<router-view v-show="$route.name"></router-view>
<div id="vue"></div>
<div id="react"></div>
</div>
</template>
<style>
</style>vue微应用:
src/main.js 配置:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
let instance = null;
function render(props) {
console.log(props);
// props 组件通信
instance = new Vue({
render: h => h(App)
}).$mount('#app') // 这里是挂载到自己的HTML中,基座会拿到这个挂载后的HTML,将其插入进去
}
if (!window.__POWERED_BY_QIANKUN__) { // 如果是独立运行,则手动调用渲染
render();
}
if(window.__POWERED_BY_QIANKUN__){ // 如果是qiankun使用到了,则会动态注入路径
// __webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}
// 根据 qiankun 的协议需要导出 bootstrap/mount/unmount
export async function bootstrap(props) {
console.log(props);
}
export async function mount(props) {
render(props);
}
export async function unmount(props) {
console.log(props);
instance.$destroy();
}vue.config.js 配置:
module.exports = {
devServer: {
port: 8888,
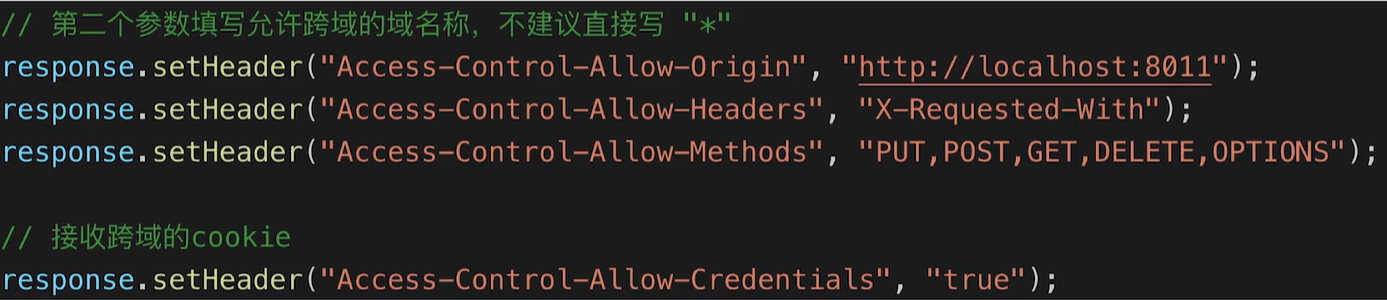
headers:{
'Access-Control-Allow-Origin': '*' // 允许跨域
}
},
configureWebpack: {
output: {
library: 'vue app',//这里的名称和主应用的name一致!!!
libraryTarget: 'umd'
}
}
};react微应用:
src/index.js 配置
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
function render(){
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
}
if(!window.__POWERED_BY_QIANKUN__){
render();
}
export async function bootstrap(){
}
export async function mount() {
render()
}
export async function unmount(){
ReactDOM.unmountComponentAtNode( document.getElementById('root'));
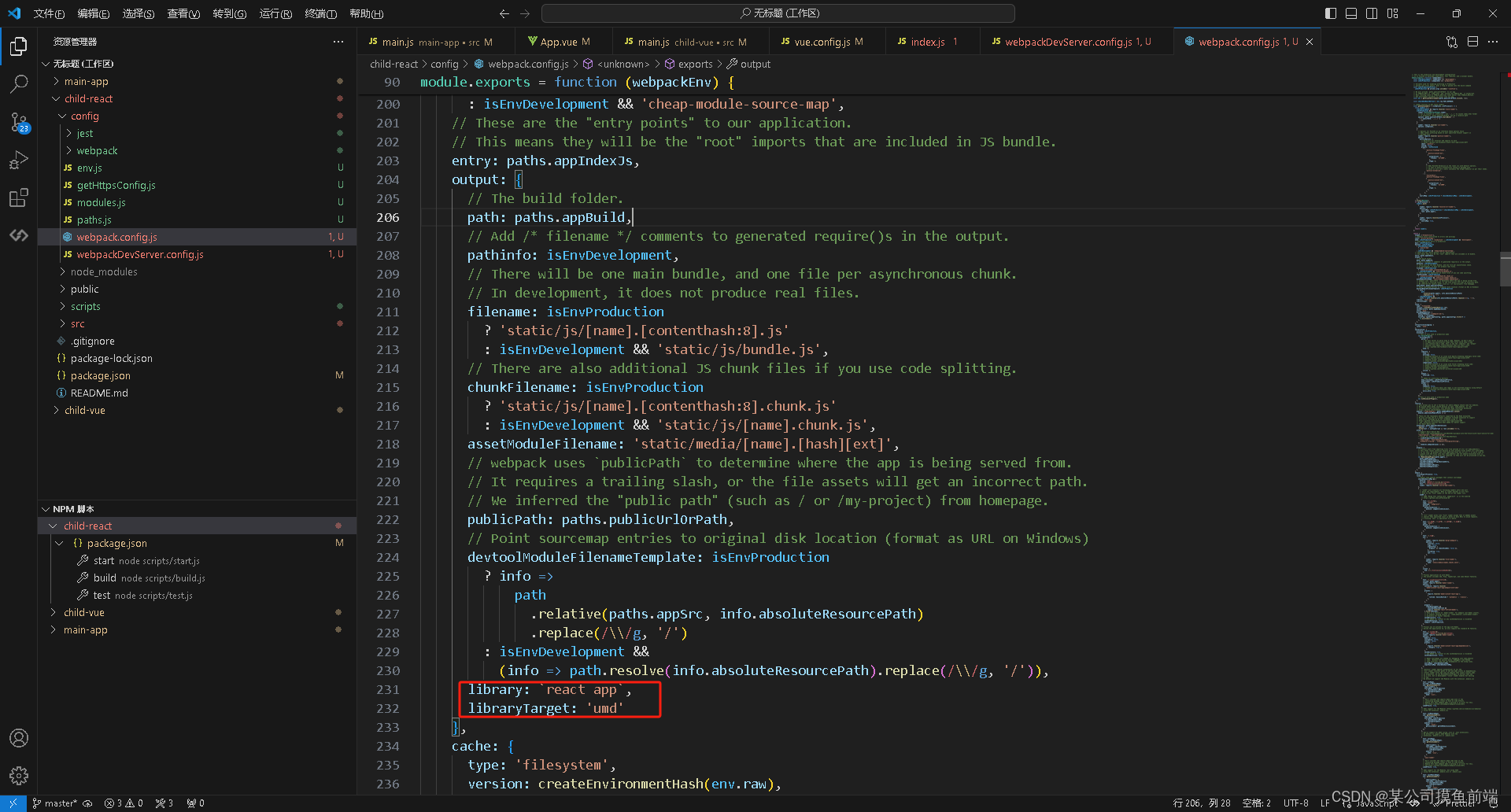
}config/webpack.config.js 配置
如果没有可以看看我的另一篇文章:react 项目如何暴露 webpack配置文件-CSDN博客
在output配置下加入:
library: `react app`,//和主应用配置的name一致
libraryTarget: 'umd'如图:

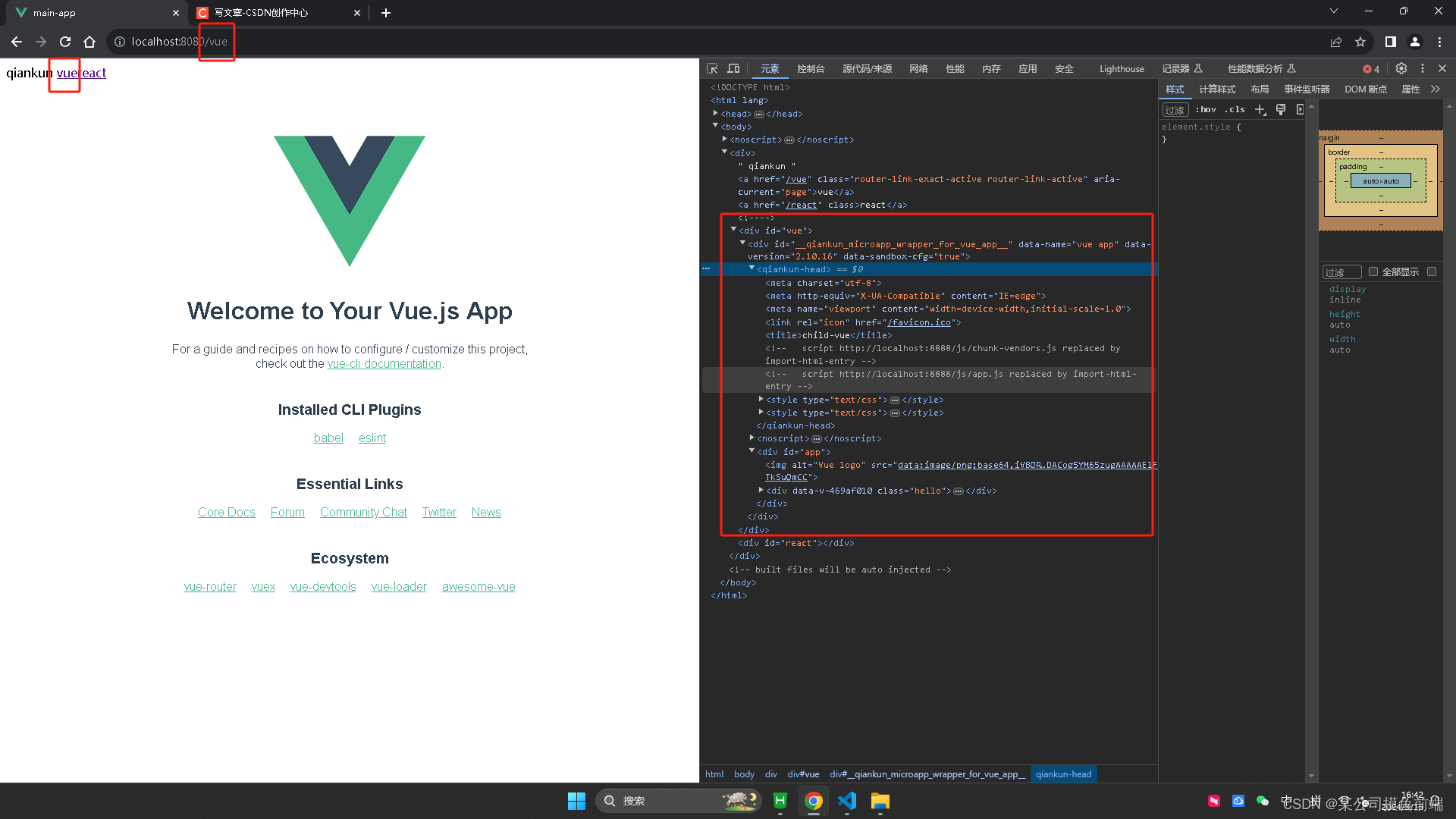
vue:
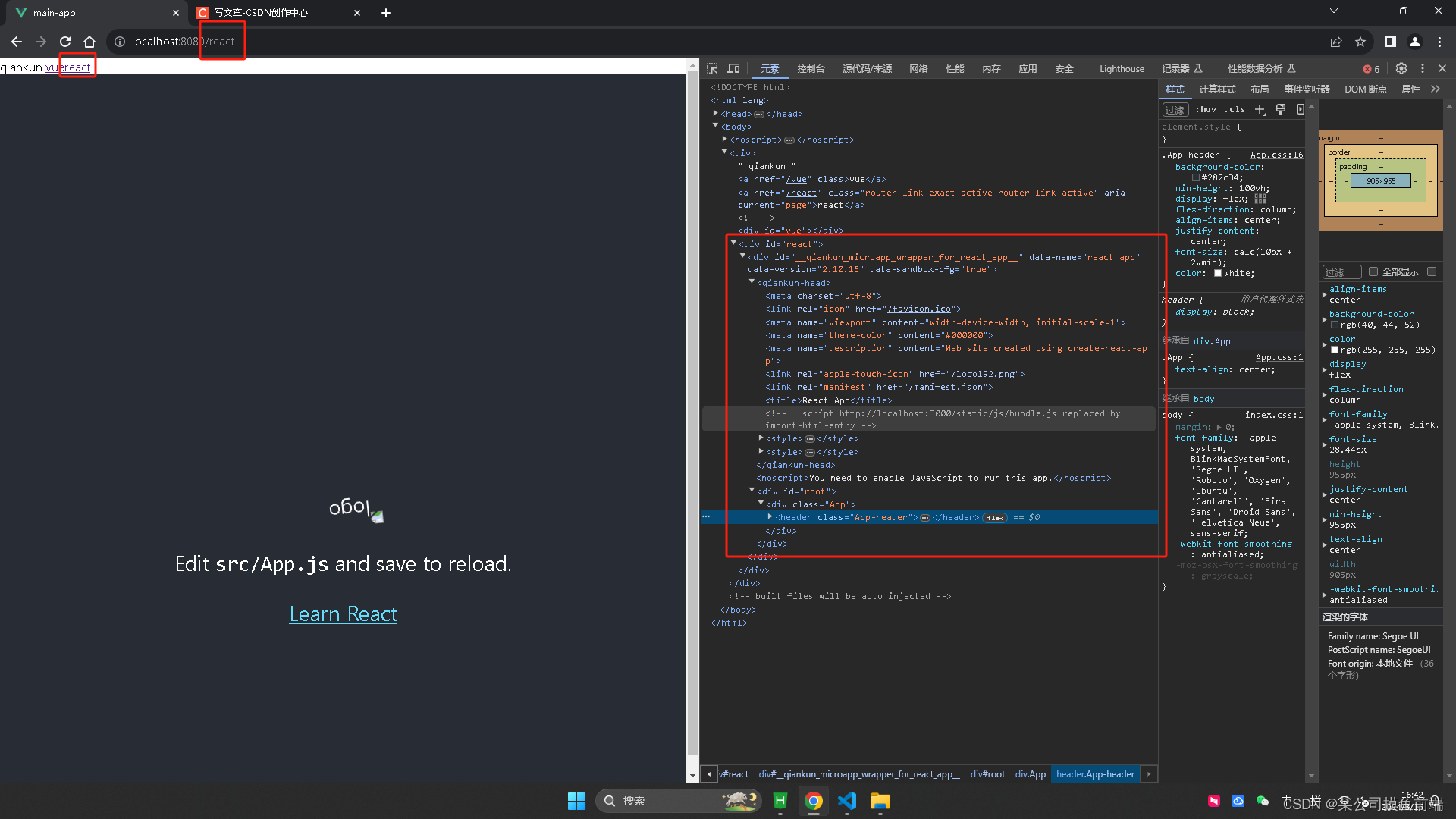
 react:
react: