SwiftUI组件-AsyncImage
import SwiftUI
struct AsyncImageBootcamp: View {
let url = URL(string: "https://picsum.photos/200")
var body: some View {
/// Mark - iOS15 以后才有的方法
ScrollView {
AsyncImage(url: url, content: { returnImage in
returnImage
.resizable()
.scaledToFit()
.frame(width: 100, height: 100)
.cornerRadius(10)
}, placeholder: {
ProgressView()
})
AsyncImage(url: url, scale: 1.0)
AsyncImage(url: url) { phase in
switch phase {
case .empty:
ProgressView()
case .success(let returnImage):
returnImage
.resizable()
.scaledToFit()
.frame(width: 100, height: 100)
.cornerRadius(10)
case .failure(let error):
Image(systemName: "questionmark")
@unknown default:
Image(systemName: "questionmark")
}
}
}
}
}
#Preview {
AsyncImageBootcamp()
}
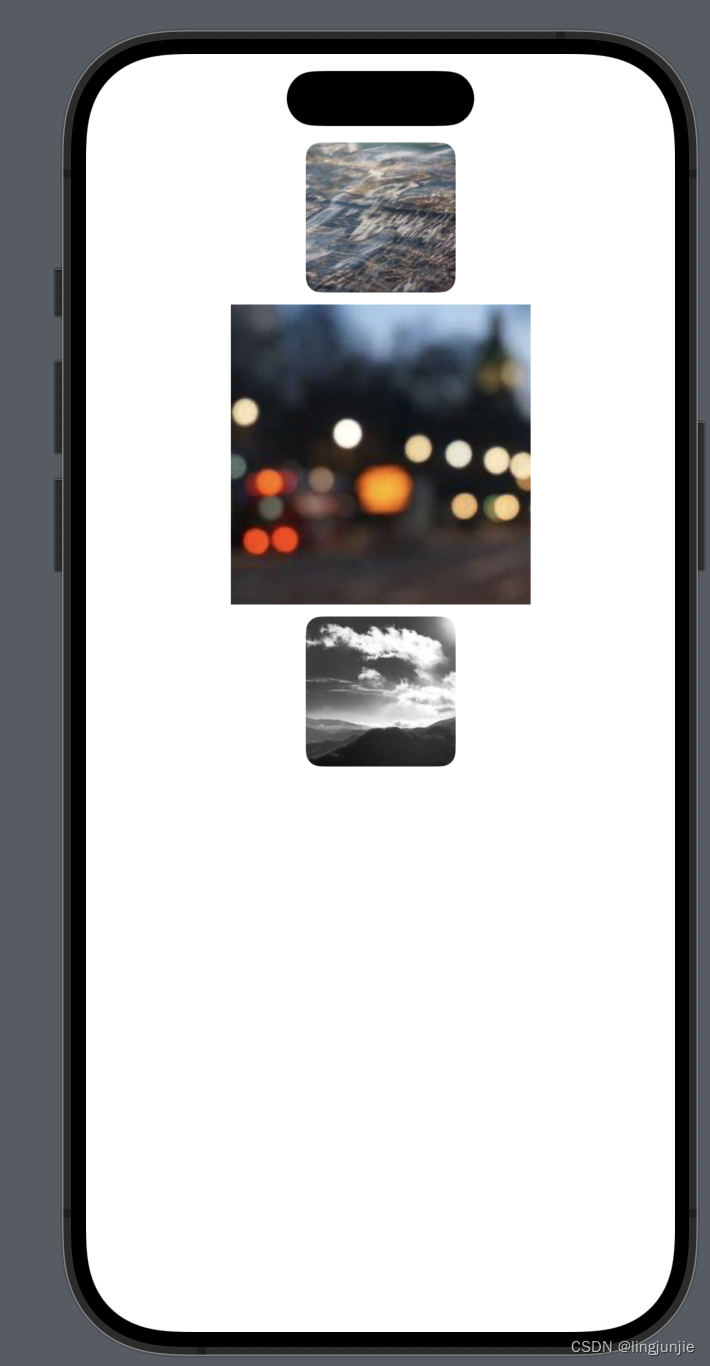
效果如下: