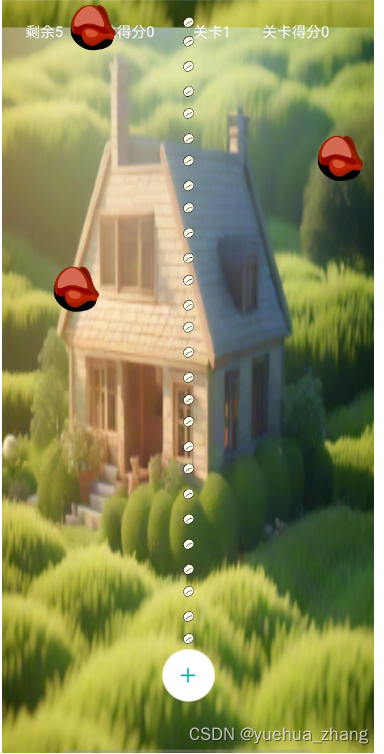
都给老婆和孩子写了 合十 钓鱼了,给自己写个打飞机吧。没找飞机怪兽的图片。就用馒头和肉肉代替了。有问题不要私信我。自己改哈
<template>
<view class="page_main">
<view class="contentone">
<canvas class="canvas_cla" style="z-index: 1;" canvas-id="myCanvas" id="myCanvas"></canvas>
</view>
<view class="contentone">
<canvas class="canvas_cla" style="z-index: 2;" canvas-id="myCanvasb" id="myCanvasb"></canvas>
</view>
<view class="contenttwo">
<canvas class="canvas_cla" style="z-index: 9;" canvas-id="myCanvasa" id="myCanvasa" @touchstart="touchstart"
@touchend="touchend" @touchmove="touchmove"></canvas>
</view>
<view class="zhezhao" v-if="isshowstart">
<view class="dialog_back">
<cover-view class="add_button_ef" style=" color: #07a5a6;" @tap.stop.prevent="start_zhezhao">
开始
</cover-view>
<cover-view class="add_button_ef" style="color: #07a5a6;" @tap.stop.prevent="back_zhezhao">
返回
</cover-view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
isshowstart: true,
canvaswidth: 0,
canvasheight: 0,
ctx: null, // canvas 上下文
ctxtwo: null, // canvas 上下文
ctxthree: null, // canvas 上下文
background: {
images: ['../static/fangzi1.png', '../static/fangzi1.png'], // 图片资源数组
speed: 2, // 滚动速度
position: 0, // 图片当前位置
},
zhujue: {
x: 0,
y: 0,
image: '../static/addpeople.png',
size: 50,
speed: 2,
ismoveing: false,
value: 200,
zdvalue: 20,
fstime: 120,
zdsize: 10,
lives: 5,
wdtime: 0,
isdie: false,
},
zhujpz: false,
zjzdlist: [],
gslist: [],
bosslist: [],
guankadefen: 0,
defen: 0,
guanka: 1,
isboos: false,
ytimerX: null, // requestAnimationFrame 的 ID
zjfszdtimer: '',
jspztimer: '',
};
},
onLoad() {
},
onReady() {
this.init()
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
this.game_stop()
},
methods: {
start_zhezhao: function() {
this.isshowstart = false
this.game_start(); // 开始滚动
},
back_zhezhao: function() {
uni.navigateBack({
delta: 1
})
},
init: function() {
this.ctx = uni.createCanvasContext('myCanvas');
this.ctxtwo = uni.createCanvasContext('myCanvasa');
this.ctxthree = uni.createCanvasContext('myCanvasb');
let canvas = uni.createSelectorQuery().select('#myCanvas');
canvas.boundingClientRect(rect => {
this.canvaswidth = rect.width
this.canvasheight = rect.height
this.zhujue.x = (rect.width - this.zhujue.size) / 2
this.zhujue.y = rect.height - this.zhujue.size - 50
this.drawzj()
}).exec();
this.drawbackg();
},
drawzj: function() {
if (this.zhujue.x < 0) {
this.zhujue.x = 0
}
if (this.zhujue.x > this.canvaswidth - this.zhujue.size) {
this.zhujue.x = this.canvaswidth - this.zhujue.size
}
if (this.zhujue.y < 0) {
this.zhujue.y = 0
}
if (this.zhujue.y > this.canvasheight - this.zhujue.size) {
this.zhujue.y = this.canvasheight - this.zhujue.size
}
if (this.zhujpz) {
this.ctxtwo.drawImage('../static/mantou.png', this.zhujue.x, this.zhujue.y - 30, this.zhujue.size -
20, this.zhujue.size - 20); // 绘制图片
this.zjdrawbaopo()
}
this.ctxtwo.drawImage(this.zhujue.image, this.zhujue.x, this.zhujue.y, this.zhujue.size, this.zhujue
.size); // 绘制图片
this.ctxtwo.draw();
},
drawzjzd: function() {
for (var i = 0; i < this.zjzdlist.length; i++) {
if (this.zjzdlist[i].isuse) {
this.zjzdlist.splice(i, 1)
i--
} else {
this.ctxthree.drawImage(this.zjzdlist[i].image, this.zjzdlist[i].x, this.zjzdlist[i].y,
this.zhujue.zdsize, this.zhujue.zdsize); // 绘制图片
}
}
if (this.isboos) {
this.drawboos()
} else {
this.drawgs()
}
this.ctxthree.draw();
},
zjfszd: function() {
this.zjfszdtimer = setInterval(() => {
var zd = {
x: this.zhujue.x + this.zhujue.size / 2 - this.zhujue.zdsize / 2,
y: this.zhujue.y,
image: '../static/mantou.png',
speed: 3,
isuse: false
}
this.zjzdlist.push(zd)
}, this.zhujue.fstime);
},
scgs: function() {
let gs = {
x: this.getRandomInt(50, this.canvaswidth - 50),
y: -45,
size: 20 + this.guanka * 3,
image: "../static/rou.png",
value: 100 * this.guanka * 0.8,
speed: 0.5 * this.guanka * 0.8,
isfszd: this.getRandomInt(0, 1),
isdj: this.getRandomInt(0, 2), // 怪兽携带道具 0 不带 1 子弹威力+0.1 2 发射速度-0.5
zdspeed: 5 * this.guanka * 0.5,
isover: false
}
this.gslist.push(gs)
},
drawgs: function() {
for (var i = 0; i < this.gslist.length; i++) {
if (this.gslist[i].isover) {
this.drawbaopo(this.gslist[i])
this.gslist.splice(i, 1)
i--
} else {
this.gslist[i].y += this.gslist[i].speed
this.ctxthree.drawImage(this.gslist[i].image, this.gslist[i].x, this.gslist[i].y, this
.gslist[i].size, this.gslist[i].size); // 绘制图片
}
}
},
drawboos: function() {
var that = this
// 计算物体A需要移动的距离和方向
const dx = that.bosslist[0].x + that.bosslist[0].size / 2 - that.bosslist[0].mbx; // 水平移动距离
const dy = that.bosslist[0].y + that.bosslist[0].size / 2 - that.bosslist[0]
.mby // 垂直移动距离为0,因为我们只想在水平方向上移动
if (dx > 10) {
that.bosslist[0].x = that.bosslist[0].x - that.bosslist[0].speed
} else if (dx < -10) {
that.bosslist[0].x = that.bosslist[0].x + that.bosslist[0].speed
}
if (dy > 10) {
that.bosslist[0].y = that.bosslist[0].y - that.bosslist[0].speed
} else if (dy < -10) {
that.bosslist[0].y = that.bosslist[0].y + that.bosslist[0].speed
}
that.ctxthree.drawImage(that.bosslist[0].image, that.bosslist[0].x, that.bosslist[0].y,
that.bosslist[0].size, that.bosslist[0].size); // 绘制图片
if (dy <= 10 && dy >= -10 && dx <= 10 && dx >= -10) {
if (!that.bosslist[0].isover) {
that.bosslist[0].mbx = that.getRandomInt(50, that.canvaswidth - 50)
that.bosslist[0].mby = that.getRandomInt(50, that.canvasheight - 50)
that.bosslist[0].speed = that.getRandomInt(1, 5)
}
}
},
drawbaopo: function(bean) {
var that = this
let counter = 0; // 计数器,记录执行次数
const intervalId = setInterval(function() {
// 这里是你的操作代码
that.ctxthree.drawImage("../static/mantou.png", bean.x, bean.y, bean.size, bean
.size); // 绘制图片
counter++; // 每次执行,计数器加1
// 检查是否达到了执行三次的条件
if (counter >= 10) {
clearInterval(intervalId); // 清除定时器
}
}, 100); // 每秒执行一次(1000毫秒)
},
zjdrawbaopo: function() {
var that = this
let counter = 0; // 计数器,记录执行次数
const intervalId = setInterval(function() {
// 这里是你的操作代码
counter++; // 每次执行,计数器加1
// 检查是否达到了执行三次的条件
if (counter >= 10) {
that.zhujpz = false
clearInterval(intervalId); // 清除定时器
}
}, 100); // 每秒执行一次(1000毫秒)
},
/**
* 触摸屏幕开始 记录开始坐标
*/
touchstart: function(e) {
let startx = e.touches[0].x
let starty = e.touches[0].y
if (startx > this.zhujue.x && startx < this.zhujue.x + this.zhujue.size && starty > this.zhujue.y &&
starty < this.zhujue.y + this.zhujue.size) {
this.zhujue.x = startx - this.zhujue.size / 2
this.zhujue.y = starty - this.zhujue.size / 2
this.zhujue.ismoveing = true
this.drawzj()
}
},
/**
* 触摸屏幕结束 计算
*/
touchend: function(e) {
let x = e.changedTouches[0].x
let y = e.changedTouches[0].y
this.zhujue.ismoveing = false
},
/**
* 触摸屏幕移动 画框
*/
touchmove: function(e) {
let x = e.touches[0].x
let y = e.touches[0].y
if (this.zhujue.ismoveing) {
this.zhujue.x = x - this.zhujue.size / 2
this.zhujue.y = y - this.zhujue.size / 2
this.drawzj()
}
},
drawbackg: function() {
this.background.position += this.background.speed; // 更新图片位置
if (this.background.position > this.canvasheight) { // 如果图片完全移出视口
this.background.position = 0; // 将图片重新放置在视口的另一端
}
this.ctx.clearRect(0, 0, this.canvaswidth, this.canvaswidth); // 清除画布
this.ctx.drawImage(this.background.images[0], 0, this.background.position, this.canvaswidth, this
.canvasheight); // 绘制图片
this.ctx.drawImage(this.background.images[1], 0, this.background.position - this.canvasheight, this
.canvaswidth, this
.canvasheight); // 绘制图片
this.ctx.setFontSize(14); // 设置字体大小
this.ctx.setFillStyle('white'); // 设置填充颜色为白色
this.ctx.setTextAlign('center'); // 设置文本水平对齐方式为居中
this.ctx.setTextBaseline('middle'); // 设置文本垂直对齐方式为中间
this.ctx.fillText('剩余' + this.zhujue.lives, 40, 30); // 在圆心位置绘制文本“按钮”
this.ctx.setFontSize(14); // 设置字体大小
this.ctx.setFillStyle('white'); // 设置填充颜色为白色
this.ctx.setTextAlign('center'); // 设置文本水平对齐方式为居中
this.ctx.setTextBaseline('middle'); // 设置文本垂直对齐方式为中间
this.ctx.fillText('总得分' + this.defen, 120, 30); // 在圆心位置绘制文本“按钮”
this.ctx.setFontSize(14); // 设置字体大小
this.ctx.setFillStyle('white'); // 设置填充颜色为白色
this.ctx.setTextAlign('center'); // 设置文本水平对齐方式为居中
this.ctx.setTextBaseline('middle'); // 设置文本垂直对齐方式为中间
this.ctx.fillText('关卡' + this.guanka, 200, 30); // 在圆心位置绘制文本“按钮”
this.ctx.setFontSize(14); // 设置字体大小
this.ctx.setFillStyle('white'); // 设置填充颜色为白色
this.ctx.setTextAlign('center'); // 设置文本水平对齐方式为居中
this.ctx.setTextBaseline('middle'); // 设置文本垂直对齐方式为中间
this.ctx.fillText('关卡得分' + this.guankadefen, 280, 30); // 在圆心位置绘制文本“按钮”
this.ctx.draw();
},
game_start: function() {
this.zjfszd()
this.jisuanpz()
this.ytimerX = setInterval(() => {
for (var i = 0; i < this.zjzdlist.length; i++) {
this.zjzdlist[i].y -= this.zjzdlist[i].speed
if (this.zjzdlist[i].y < 0) {
this.zjzdlist.splice(i, 1)
}
}
if (this.isboos) {
if (this.bosslist.length == 0) {
this.bosslist = [{
x: this.canvaswidth / 2,
y: 0,
size: 30 + this.guanka * 8,
image: "../static/rou.png",
value: 1000 * this.guanka * 0.8,
speed: this.getRandomInt(1, 5),
isfszd: this.getRandomInt(0, 1),
zdspeed: 5,
isover: false,
mbx: this.getRandomInt(50, this.canvaswidth - 50),
mby: this.getRandomInt(50, this.canvasheight - 50),
}]
}
} else {
if (this.gslist.length == 0) {
this.scgs()
}
for (var i = 0; i < this.gslist.length; i++) {
this.gslist[i].y += this.gslist[i].speed
if (this.gslist.length < 12 && this.gslist[this.gslist.length - 1].y > 80) {
this.scgs()
}
if (this.gslist[i].y > this.canvasheight) {
this.gslist[i].y = -45
}
}
}
this.drawbackg();
this.drawzjzd()
}, 16); // 每100毫秒更新一次位置
},
jisuanpz: function() {
this.jspztimer = setInterval(() => {
if (this.zhujue.wdtime > 0) {
this.zhujue.wdtime -= 1
}
this.isCollidingbyzjzdAndGS()
this.isCollidingbyzjAndGS()
}, 16); // 每100毫秒更新一次位置
},
game_stop: function() {
clearInterval(this.ytimerX); // 停止动画
clearInterval(this.zjfszdtimer);
clearInterval(this.jspztimer);
this.isshowstart = true
},
/**
* 生成min 到 max 的随机数
*/
getRandomInt: function(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
},
isCollidingbyzjzdAndGS: function() {
var arr
if (this.isboos) {
arr = this.bosslist
} else {
arr = this.gslist
}
for (var j = 0; j < arr.length; j++) {
let gsbean = arr[j]
if (!gsbean.isover && gsbean.y > 0) {
for (var i = 0; i < this.zjzdlist.length; i++) {
let zjzdbean = this.zjzdlist[i]
if (!zjzdbean.isuse) {
let zdx = zjzdbean.x + this.zhujue.zdsize / 2
let zdy = zjzdbean.y + this.zhujue.zdsize / 2
if (zdx > gsbean.x && zdx < gsbean.x + gsbean.size && zdy > gsbean.y && zdy < gsbean
.y + gsbean.size) {
this.zjzdlist[i].isuse = true
if (this.isboos) {
this.defen += 10
this.guankadefen += 10
gsbean.value = gsbean.value - this.zhujue.zdvalue
if (gsbean.value <= 0) {
//消灭怪兽
console.log(JSON.stringify(gsbean))
if (gsbean.isdj == 1) {
this.zhujue.zdvalue += 0.1
}
if (gsbean.isdj == 2) {
this.zhujue.fstime -= 0.5
}
this.bosslist[j].isover = true
this.defen += 100
this.bosslist = []
this.isboos = false
this.guanka += 1
this.guankadefen = 0
this.zhujue.zdvalue += 5
this.zhujue.fstime -= 1
if (this.guanka % 2 == 0) {
this.zhujue.lives += 1
}
}
} else {
//产生碰撞
this.defen += 5
this.guankadefen += 5
gsbean.value = gsbean.value - this.zhujue.zdvalue
if (gsbean.value <= 0) {
//消灭怪兽
console.log(JSON.stringify(gsbean))
if (gsbean.isdj == 1) {
this.zhujue.zdvalue += 0.1
}
if (gsbean.isdj == 2) {
this.zhujue.fstime -= 0.5
}
this.gslist[j].isover = true
this.defen += 5
this.guankadefen += 5
}
}
if (this.guankadefen >= 1000 * this.guanka * 1) {
this.isboos = true
this.gslist = []
}
}
}
}
}
}
},
isCollidingbyzjAndGS: function() {
let zjx = this.zhujue.x + this.zhujue.size / 2
let zjy = this.zhujue.y + this.zhujue.size / 2
var arr
if (this.isboos) {
arr = this.bosslist
} else {
arr = this.gslist
}
for (var j = 0; j < arr.length; j++) {
let gsbean = arr[j]
if (!gsbean.isover) {
let gsx = gsbean.x
let gsy = gsbean.y
let gssize = gsbean.size
if (zjx < gsx + gssize && zjx > gsx && zjy < gsy + gssize && zjy > gsy) {
console.log("11111")
console.log("主角发生碰撞", this.zhujue.wdtime)
if (this.zhujue.wdtime <= 0) {
if (this.isboos) {
this.zhujue.value -= gsbean.value
} else {
this.gslist[j].isover = true
this.zhujue.value -= gsbean.value
this.zhujpz = true
}
}
if (this.zhujue.value <= 0) {
console.log("主角死了。结束")
this.zhujue.lives -= 1
this.zhujue.wdtime = 300
if (this.zhujue.lives < 0) {
this.game_stop()
} else {
this.zhujue.value = 200
}
}
}
}
}
},
}
};
</script>
<style scoped>
.contentone {
width: 100vw;
height: 100vh;
position: absolute;
display: flex;
justify-content: center;
}
.contenttwo {
width: 100vw;
height: 100vh;
position: absolute;
display: flex;
justify-content: center;
}
.canvas_cla {
width: 100vw;
height: 100vh;
}
.top_linear {
display: flex;
flex-direction: row;
justify-content: space-between;
display: flex;
flex-direction: row;
height: 80rpx;
}
.top_mean_left {
margin-left: 32rpx;
}
.top_mean_right {
margin-right: 32rpx;
}
.top_mean_tv {
color: #07a5a6;
}
.page_main {
position: fixed;
overflow: hidden;
width: 100vw;
height: 100vh;
background-color: #efefef;
}
.zhezhao {
position: fixed;
top: 0;
bottom: 0;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(0, 0, 0, 0.4);
z-index: 9999;
}
.dialog_back {
position: fixed;
z-index: 12;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
justify-content: center;
align-items: center;
display: flex;
}
.add_button_ef {
margin-left: 32rpx;
margin-right: 32rpx;
padding-top: 30rpx;
padding-bottom: 30rpx;
width: 300rpx;
border: solid 2rpx #efefef;
color: #999;
background: #efefef;
font-size: 32rpx;
border-radius: 10rpx;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
vertical-align: center;
}
</style>