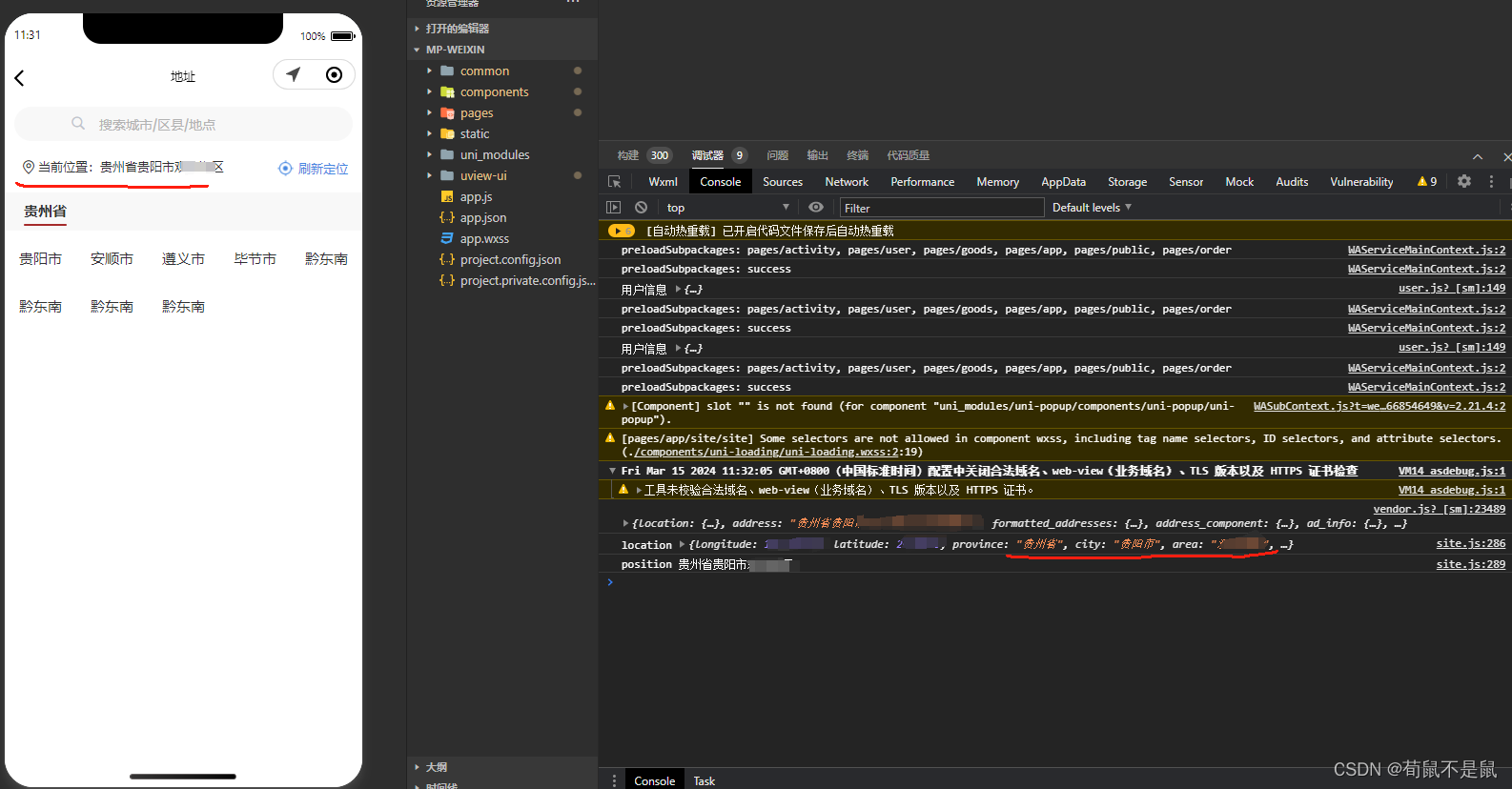
先看运行结果:

流程:
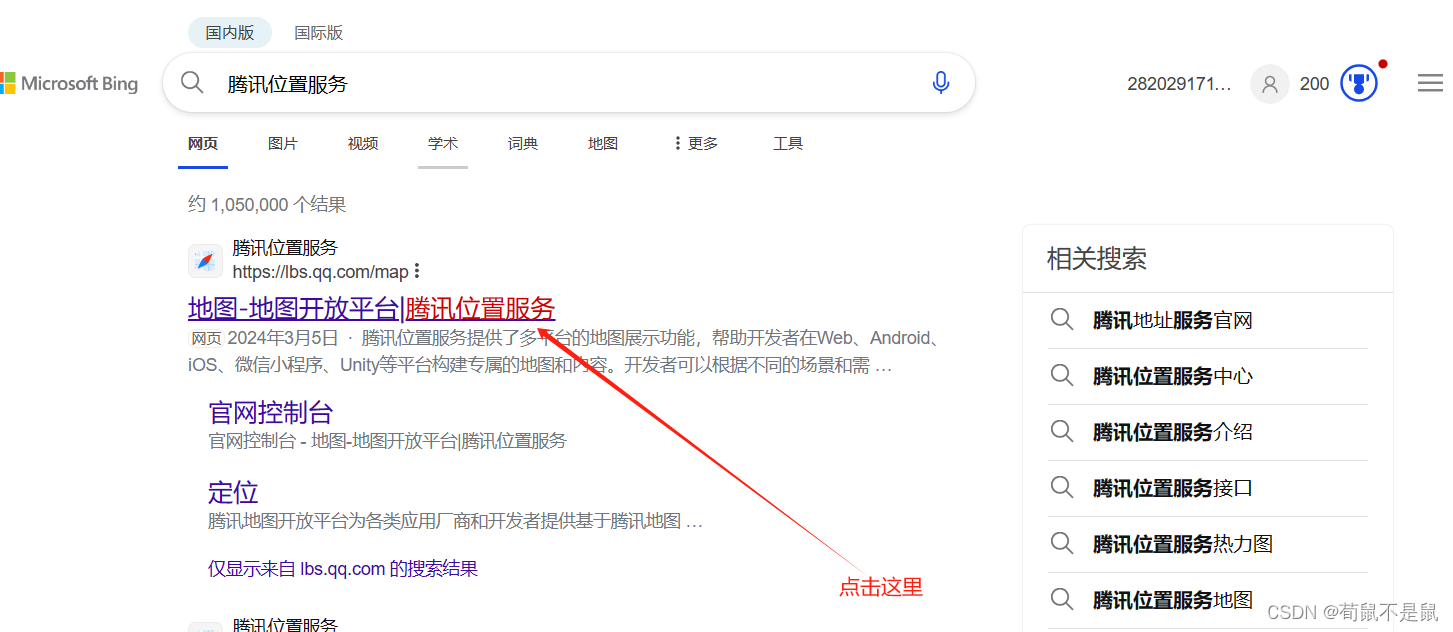
1、在edge网页搜索腾讯位置服务


搜索后点击这里

已经有账号的就进行登录,没有账号的进行注册即可

点击控制台:

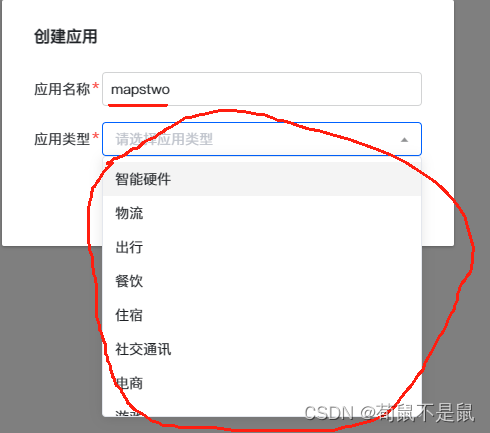
进去后点击成员管理---->我的应用---->创建应用

输入相应的参数应用名称(随便写)和应用类型更具你的项目类型进行选择我选择了出行

选择好后点击创建:

创建好后点击添加key:


打开微信小程序开发工具:


这样就获取到了key:

2、下载腾讯小程序JavaScriptJDK点击即可跳转
微信小程序JavaScript SDK | 腾讯位置服务 (qq.com)

下载其中一个都可以

解压后放在common目录下皆可,如果没有common路面自己生成即可。
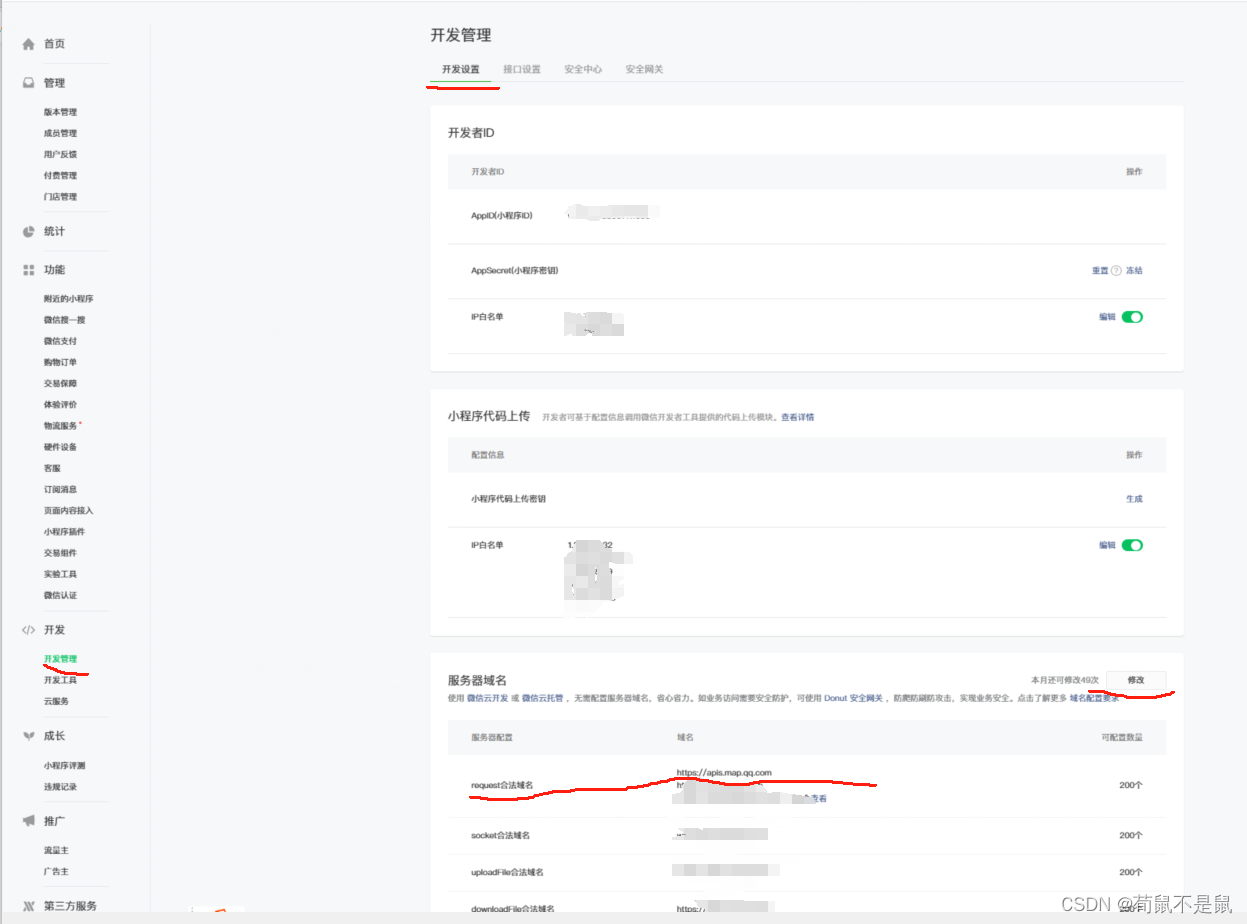
3、安全域名设计
在微信小程序后台小程序 (qq.com)

添加request合法域名,添加apis.map.qq.com
4、配置manifest.json文件


"permission" : {
"scope.userLocation" : {
"desc" : "为了您更好的体验,请确认获取您的位置"
}
},
"requiredPrivateInfos" : [ "getLocation", "chooseLocation", "chooseAddress" ]5、引用代码演示
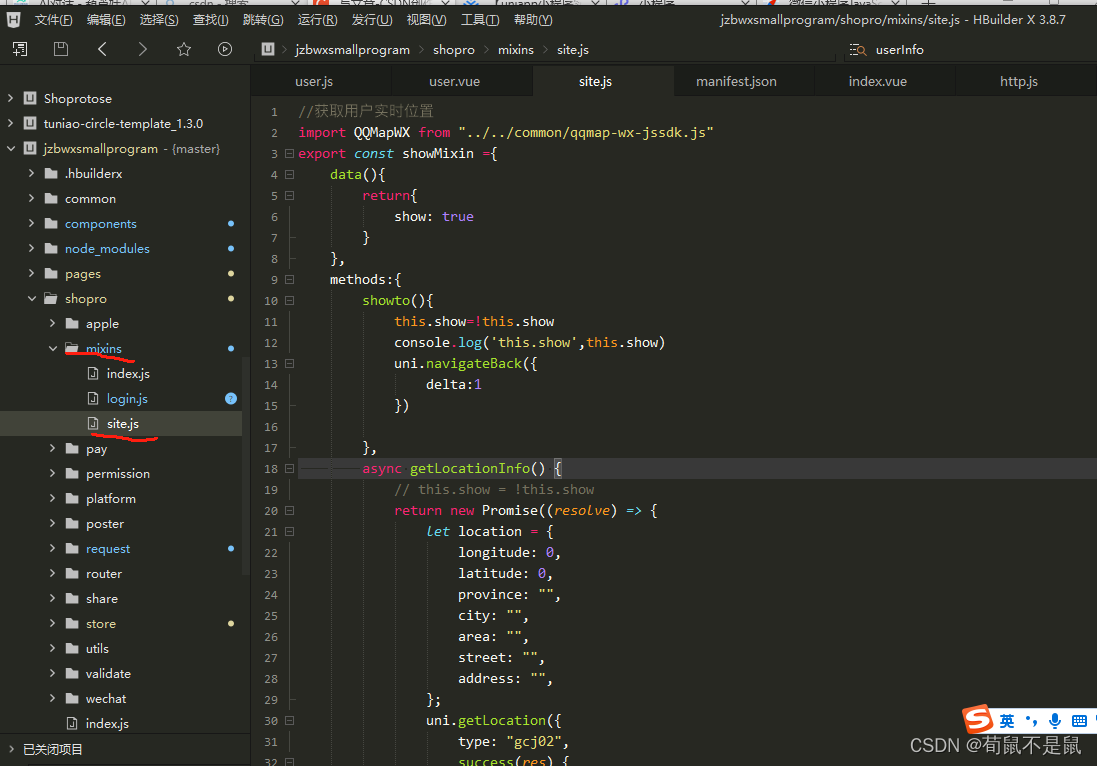
我这里吧方法引入到mixins中
//获取用户实时位置
import QQMapWX from "../../common/qqmap-wx-jssdk.js"
//获取用户实时位置
import QQMapWX from "../../common/qqmap-wx-jssdk.js"
export const showMixin ={
data(){
return{
show: true
}
},
methods:{
showto(){
this.show=!this.show
console.log('this.show',this.show)
uni.navigateBack({
delta:1
})
},
async getLocationInfo() {
// this.show = !this.show
return new Promise((resolve) => {
let location = {
longitude: 0,
latitude: 0,
province: "",
city: "",
area: "",
street: "",
address: "",
};
uni.getLocation({
type: "gcj02",
success(res) {
location.longitude = res.longitude;
location.latitude = res.latitude;
const qqmapsdk = new QQMapWX({
key: 'ANDBZ-VEM6T-IPIXG-VEWUH-XJYGS-N2BPT'
});
qqmapsdk.reverseGeocoder({
location,
success(response) {
let info = response.result;
console.log(info);
location.province = info.address_component.province;
location.city = info.address_component.city;
location.area = info.address_component.district;
location.street = info.address_component.street;
location.address = info.address;
resolve(location);
}
});
},
fail(err) {
console.log(err)
}
})
})
}
}
}显示:

引入:

生命周期调用:

代码直接使用即可:
<template>
<view class="site">
<view class="map">
<uni-search-bar class="uni-mt-10" radius="100" placeholder="搜索城市/区县/地点" clearButton="none"
cancelButton="none" @confirm="search" />
</view>
<view class="current">
<view style="display: flex; font-size: 28rpx; line-height: 44rpx;">
<uni-icons type="location" size="20"></uni-icons>
<txte v-if="position !== null">当前位置:{{position}}</txte>
</view>
<view style="display: flex; color: #4687e1; font-size: 28rpx;" @click="showto">
<image src="../../../static/images/tabbar/locations.png" mode="aspectFill"
style="width: 35rpx; height: 35rpx; margin-right: 10rpx;"></image>
<text>刷新定位</text>
</view>
</view>
<view class="chosen">
<view v-for="(item,index) in list" :key="index" class="box" @click="selects(index)"
:class="{'active': activeindex === index}">
{{item.name}}
<view class="line" v-if="activeindex === index"></view>
</view>
</view>
<view class="area">
<view class="area-box" v-for="(item,index) in box" :key="index" @click="city(index)"
:class="{'active': activeindexs === index}">
{{item.name}}
</view>
</view>
<view class="ess">
<view v-if="activeindexs !== -1" class="area-box" v-for="(item,index) in boxs" :key="index"
@click="citys(index)" :class="{'active': activeindextwo === index}">
{{item.name}}
</view>
</view>
<uni-popup ref="popup" background-color="#fff">
<view style="width: 300rpx; height: 300rpx;">
<uni-loading></uni-loading>
</view>
</uni-popup>
</view>
</template>
<script>
// import QQMapWX from "../../../common/qqmap-wx-jssdk.js"
import {
showMixin
} from '../../../shopro/mixins/site.js'
export default {
mixins: [showMixin],
data() {
return {
position: null,
activeindex: 0,
activeindexs: -1,
activeindextwo: -1,
list: [{
name: '贵州省'
}],
box: [{
name: '贵阳市'
},
{
name: '安顺市'
},
{
name: '遵义市'
},
{
name: '毕节市'
},
{
name: '黔东南'
},
{
name: '黔东南'
},
{
name: '黔东南'
},
{
name: '黔东南'
}
],
boxs: [{
name: '花溪区'
},
{
name: '观山湖区'
},
{
name: '南明区'
},
{
name: '云岩区'
},
{
name: '白云区'
},
{
name: '清镇'
}
],
}
},
async mounted() {
const location = await this.getLocationInfo();
console.log('location', location)
// that.position = location.province + location.city
let position = location.province + location.city + location.area
console.log('position', position)
this.position = position
},
methods: {
citys(index) {
this.activeindextwo = index
},
city(index) {
this.activeindexs = index
},
selects(index) {
this.activeindex = index
uni.showLoading({
title:'加载中',
mask: true
})
// this.$refs.popup.open('center')
}
},
// change(e){
// console.log('当前模式:' + e.type + ',状态:' + e.show);
// }
}
</script>
<style scoped>
.area-box {
width: 130rpx;
height: 80rpx;
background-color: #fff;
text-align: center;
line-height: 80rpx;
margin-top: 20rpx;
margin-right: 10rpx;
margin-left: 10rpx;
border-radius: 20rpx;
}
.ess {
width: 100vw;
height: 300rpx;
/* background-color: #c9c9c9; */
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-flow: row wrap;
align-content: flex-start;
overflow-y: scroll;
}
.area {
width: 100vw;
height: 300rpx;
/* background-color: aqua; */
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-flow: row wrap;
align-content: flex-start;
overflow-y: scroll;
}
.line {
position: absolute;
bottom: 10rpx;
width: 70%;
height: 5rpx;
background-color: brown;
border-radius: 50rpx;
left: 0;
right: 0;
margin: auto;
}
.box {
width: 130rpx;
height: 100%;
/* background-color: antiquewhite; */
text-align: center;
line-height: 80rpx;
}
.active {
font-weight: bold;
position: relative;
}
.chosen {
width: 100vw;
height: 80rpx;
padding: 0 20rpx;
background: #f8f8f8;
}
.current {
display: flex;
align-items: center;
justify-content: space-between;
width: 100vw;
height: 100rpx;
padding: 0 30rpx;
}
.map {
width: 100vw;
height: 100rpx;
}
.site {
width: 100vw;
height: 100vh;
background-color: #fff;
}
</style>运行结果: