update 修改
使用腾讯云时更新方法必须搭配doc、where方法使用,db.collection(‘test’).update()会报如下错误:param should have required property ‘query’
collection.doc().update(Object data)
未使用set、remove更新操作符的情况下,此方法不会删除字段,仅将更新数据和已有数据合并。
其中,data参数是需要更新对象的属性对象,更新成功后返回更新成功条数,数据更新前后没变化时会返回0
准备环境
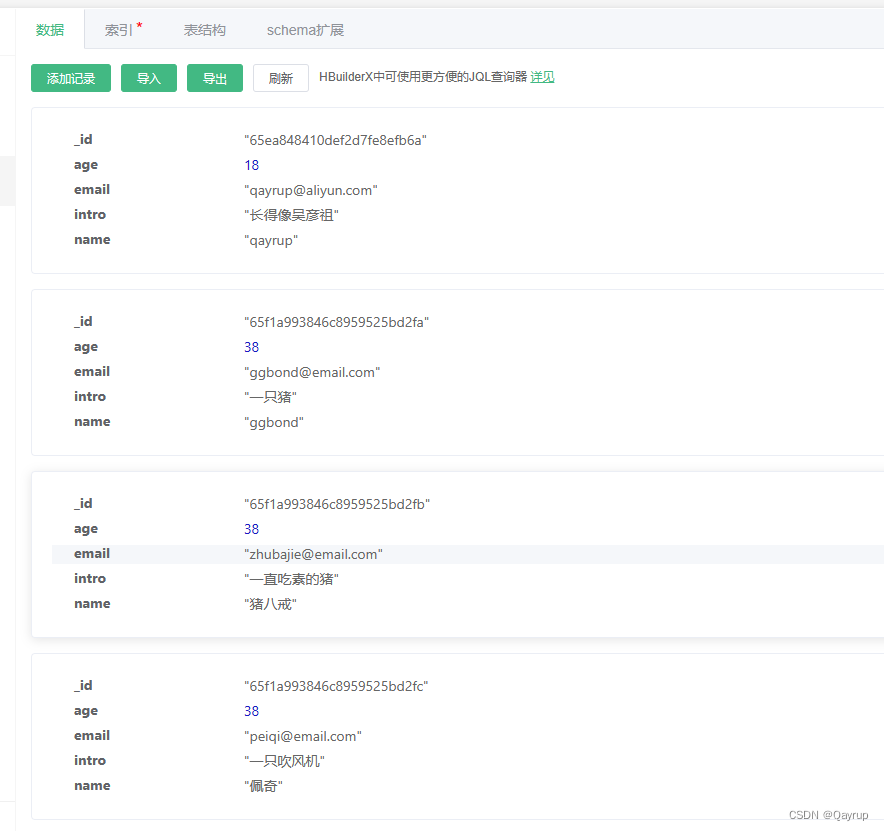
云数据库中users表内数据

新建cloudUpdate 云函数函数

update 简单示例
示例:将猪八戒的年龄改为两千岁

示例代码如下
云函数代码
'use strict';
const db =uniCloud.database()
exports.main = async (event, context) => {
//返回数据给客户端
return await db.collection('users').where({name:'猪八戒'}).update({age:2000})
};
js引用代码
const update = async _=>{
const result = await uniCloud.callFunction({name:'cloudUpdate'})
console.log(result)
}
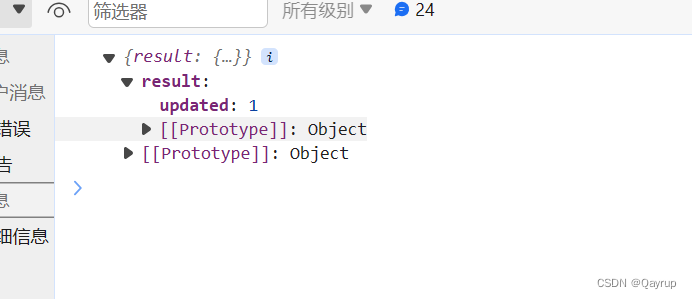
输出结果如下

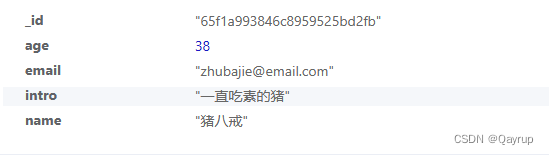
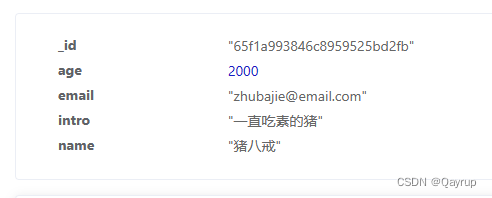
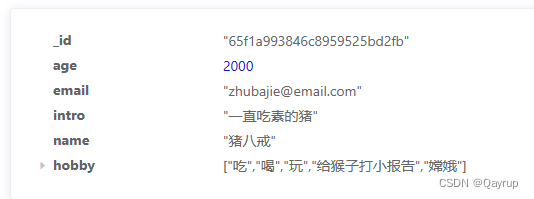
云数据库如下图
八戒变成了两千岁了

更新数组
示例:给猪八戒添加添加爱好[吃,喝,玩,乐,嫦娥]
示例代码如下
云函数代码
'use strict';
const db =uniCloud.database()
exports.main = async (event, context) => {
//返回数据给客户端
// return await db.collection('users').where({name:'猪八戒'}).update({age:2000})
return await db.collection('users').where({name:'猪八戒'}).update({hobby:['吃','喝','玩','乐','嫦娥']})
};
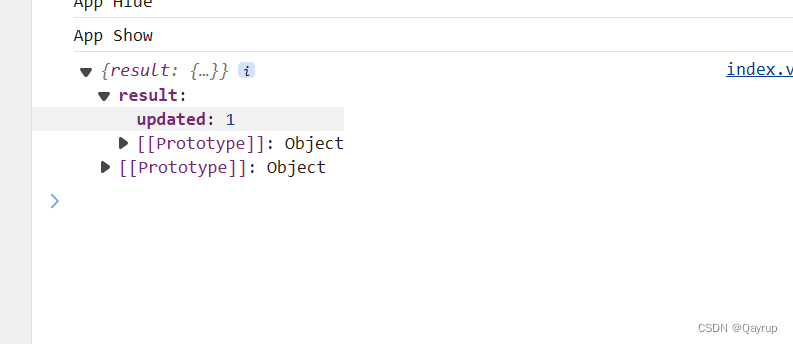
输出结果如下

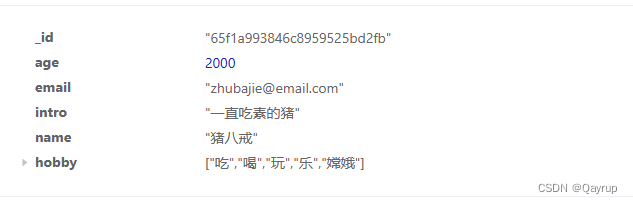
云数据修改结果如下

修改数组内一个值
tips
更新数组时,已数组下标作为key即可,比如以下示例将数组arr内下标为1的值修改为 uniCloud
示例要求:将猪八戒的乐改成给猴子打小报告
云函数示例代码如下
'use strict';
const db =uniCloud.database()
exports.main = async (event, context) => {
//返回数据给客户端
// return await db.collection('users').where({name:'猪八戒'}).update({age:2000})
// return await db.collection('users').where({name:'猪八戒'}).update({hobby:['吃','喝','玩','乐','嫦娥']})
return await db.collection('users').where({name:'猪八戒'}).update({hobby:{3:'给猴子打小报告'}})
};
输出结果如下

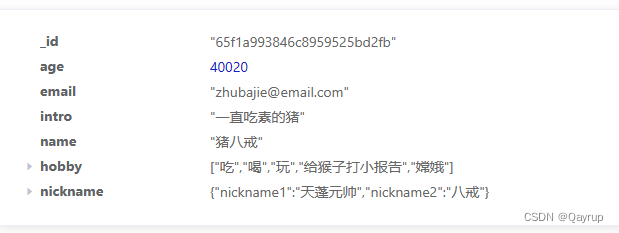
云数据库修改如下

使用set更新文档,如果不存在则创建
collection.doc().set()
示例 更新ggbond的爱好,将他的爱好设置为吃棒棒糖和上菲菲公主,但是要将描述删除(inter)

示例云函数代码如下
'use strict';
const db =uniCloud.database()
exports.main = async (event, context) => {
return await db.collection('users').where({name:'ggbond'}).set({
name:'ggbond',
age:38,
email:'ggbond@email.com',
hobby:['吃棒棒糖','菲菲公主']
})
};
输出如下

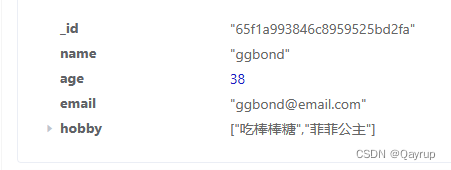
云数据库数据修改成如下
ps:可以看到使用set,设置数据后,没有写出的会被删除,

updateAndReturn 更新并返回更新后的数据
updateAndReturn接口仅会操作一条数据,有多条数据匹配的情况下会只更新匹配的第一条并返回
示例要求:给佩奇加个爱好,踩泥坑,并返回修改后的佩奇数据

示例代码如下
'use strict';
const db =uniCloud.database()
exports.main = async (event, context) => {
return await db.collection('users').where({name:'佩奇'}).updateAndReturn({
hobby:['踩泥坑']
})
};
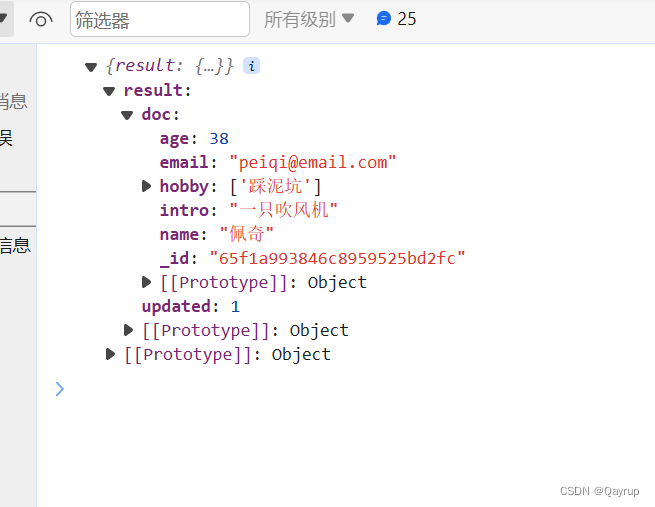
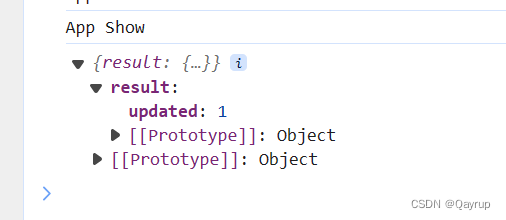
输出结果如下

tips :
- 使用updateAndReturn时,不可使用field方法
- 可以在事务中使用,可以使用transaction.where().updateAndReturn()以及transaction.doc().updateAndReturn()
- 不同于update接口,此接口返回的updated不表示数据真的进行了更新
- 腾讯云暂不支持doc().updateAndReturn()的写法可以使用where().updateAndReturn()替代
更新指令
set
更新指令。用于设定字段等于指定值。这种方法相比传入纯 JS 对象的好处是能够指定字段等于一个对象:
示例要求: 给猪八戒的添加外号
示例代码如下
'use strict';
const db =uniCloud.database()
const dbCmd = db.command
exports.main = async (event, context) => {
return await db.collection('users').where({name:'猪八戒'}).update({
nickname:dbCmd.set({
nickname1:'天蓬元帅',
nickname2:'八戒'
})
})
};
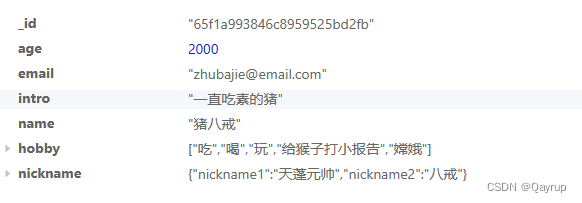
输出结果如下

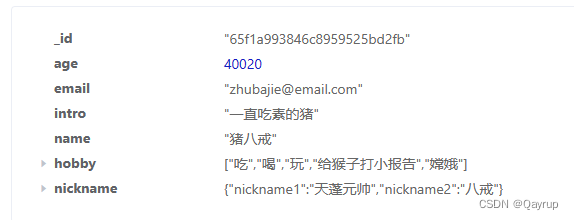
云数据库更新如下

inc
更新指令。用于指示字段自增某个值,这是个原子操作,使用这个操作指令而不是先读数据、再加、再写回的好处是:
原子性:多个用户同时写,对数据库来说都是将字段加一,不会有后来者覆写前者的情况
减少一次请求:不需先读再写
之后的 mul 指令同理。
在文章阅读数+1、收藏+1等很多场景会用到它。如给收藏的商品数量加一:
示例要求,给猪八戒年龄增加一岁
示例代码如下
'use strict';
const db =uniCloud.database()
const dbCmd = db.command
exports.main = async (event, context) => {
return await db.collection('users').where({name:'猪八戒'}).update({
age:dbCmd.inc(1)
})
};
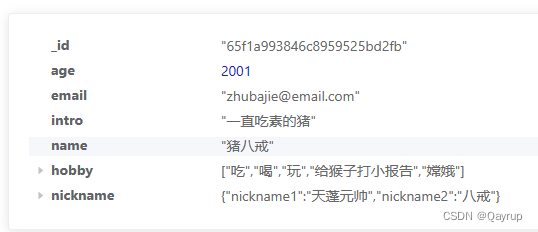
数据库修改结果如下

tips: 注意请官方没有直接提供减法操作符,如果要实现减法,仍通过inc实现,如果要实现-x操作,参数改为-x即可
mul
更新指令。用于指示字段自乘某个值。
示例如下,将猪八戒的年龄乘20
示例代码如下
'use strict';
const db =uniCloud.database()
const dbCmd = db.command
exports.main = async (event, context) => {
return await db.collection('users').where({name:'猪八戒'}).update({
age:dbCmd.mul(20)
})
};
数据库修改后如下

tips: 和加法一样,也是有乘法没有除法,除法就是乘法的百分之几
remove
更新指令。用于表示删除某个字段。如某人删除了自己一条商品评价中的评分:
示例要求 : 删除猪八戒的打小报告的爱好

示例代码如下
'use strict';
const db =uniCloud.database()
const dbCmd = db.command
exports.main = async (event, context) => {
return await db.collection('users').where({name:'猪八戒'}).update({
['hobby.'+3]:dbCmd.remove()
})
};
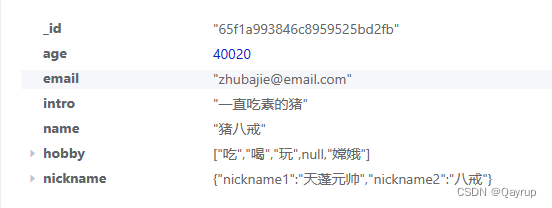
输出如下

push
向数组尾部追加元素,支持传入单个元素或数组
示例要求:给猪八戒添加上 打篮球,爱旅游的爱好,再加上身高一米八五
云函数代码
'use strict';
const db =uniCloud.database()
const dbCmd = db.command
exports.main = async (event, context) => {
return await db.collection('users').where({name:'猪八戒'}).update({
hobby:dbCmd.push(['打篮球','爱旅游','身高一米八五'])
})
};
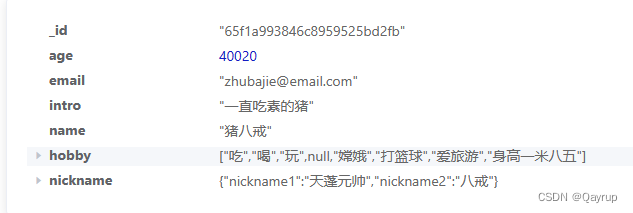
数据库更改结果如下

pop
删除数组尾部元素
示例要求:给猪八戒的身高一米八五删了
'use strict';
const db =uniCloud.database()
const dbCmd = db.command
exports.main = async (event, context) => {
return await db.collection('users').where({name:'猪八戒'}).update({
hobby:dbCmd.pop()
})
}
数据库更改如下

unshift
向数组头部添加元素,支持传入单个元素或数组。使用同push
shift
删除数组头部元素。使用同pop