THREE.MeshLambertMaterial(网格 Lambert 材质)
该材质使用基于非物理的Lambertian模型来计算反射率。可以用来创建暗淡的并不光亮的表面,该材质非常易用,而且会与场景中的光源产生反应。
MeshLambertMaterial属性
# .color : Color
材质的颜色(Color),默认值为白色 (0xffffff)。
const material = new THREE.MeshLambertMaterial({
color: 0xffffff;
})# .alphaMap : Texture
alpha贴图是一种灰度纹理,用于控制整个表面的不透明度(黑色:完全透明;白色:完全不透明)。默认值为null。
// 1.创建透明度贴图-纹理对象
const alphaTexture = new THREE.TextureLoader().load('../image/opacity.jpg');
alphaTexture.colorSpace = THREE.SRGBColorSpace;
const material = new THREE.MeshLambertMaterial({
alphaMap: alphaTexture, //2.传入透明纹理对象
transparent: true, // 3. 开启透明材质
opacity: 0.2, // 透明度
})# .aoMap : Texture
该纹理的红色通道用作环境遮挡贴图。默认值为null。aoMap需要第二组UVs,因此将忽略repeat和offset纹理属性。
# .aoMapIntensity : Float
环境遮挡效果的强度。默认值为1。零是不遮挡效果
// 1. 环境遮挡贴图
const aoTexture = new THREE.TextureLoader().load('../image/ambientOcclusion.jpg');
aoTexture.colorSpace = THREE.SRGBColorSpace;
const material = new THREE.MeshLambertMaterial({
aoMap: aoTexture, // 2. 环境遮挡贴图
aoMapIntensity: 1, //( 0-1 )范围
})# .emissive : Color
材质的放射(光)颜色,基本上是不受其他光照影响的固有颜色。默认为黑色。
# .emissiveMap : Texture
设置放射(发光)贴图。默认值为null。放射贴图颜色由放射颜色和强度所调节。 如果你有一个放射贴图,请务必将放射颜色设置为黑色以外的其他颜色。
# .emissiveIntensity : Float
放射光强度。调节发光颜色。默认为1。
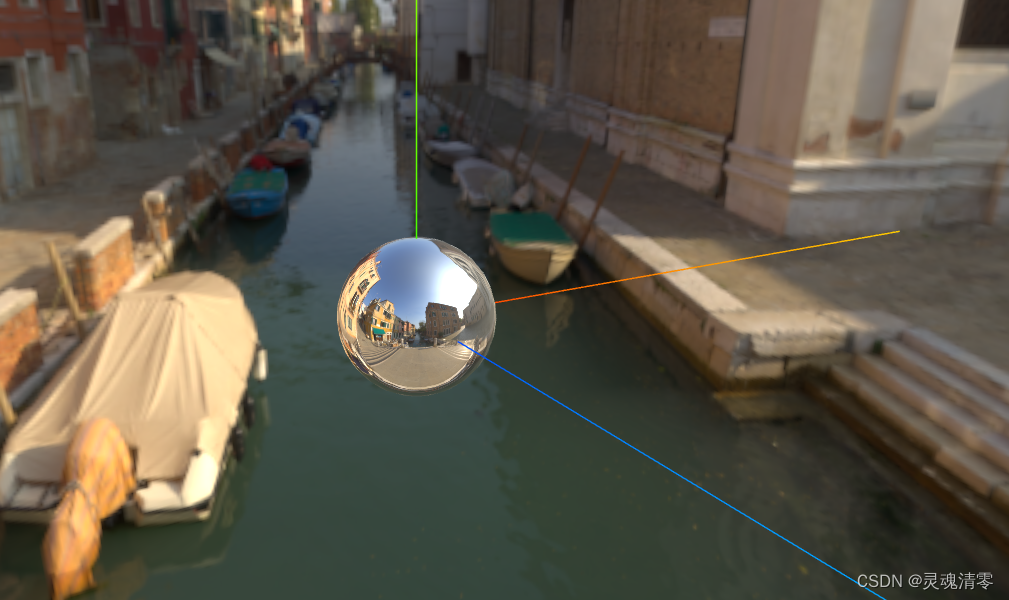
# .envMap : TextureCube
环境贴图。默认值为null。
// 1. 使用 CubeTextureLoader (立方体纹理加载器)- 6 个面的图片,得到纹理对象
const cubeTL = new THREE.CubeTextureLoader();
const cubeTexture = cubeTL.setPath("../image/sky/").load(['px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg']);
// 1. 替换网格材质的构造函数为 MeshStandardMaterial
const material = new THREE.MeshStandardMaterial({
// 2. 设置给物体的 envMap 环境贴图属性
envMap: cubeTexture,
roughness: 0, // 粗糙度设置(0 光滑, 1 粗糙)
metalness: 1, // 金属度(光反射的光泽程度,1 是最高)
})
// 把几何体和材质添加到网格中
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)# .isMeshLambertMaterial : Boolean
用于检查此类或派生类是否为Lambert网格材质。默认值为 true。
因为其通常用在内部优化,所以不应该更改该属性值。
# .lightMap : Texture
光照贴图。默认值为null。lightMap需要第二组UVs,因此将忽略repeat和offset纹理属性。
# .lightMapIntensity : Float
烘焙光的强度。默认值为1。
# .map : Texture
颜色贴图。默认为null。
// 图片转成纹理对象,设置给材质作为贴图
const mapTexture = new THREE.TextureLoader().load('../image/basecolor.jpg');
const material = new THREE.MeshLambertMaterial({
map: mapTexture, // 颜色贴图
})# .morphNormals : boolean
定义是否使用morphNormals。设置为true可将morphNormal属性从Geometry传递到shader。默认值为false。
# .morphTargets : Boolean
定义材质是否使用morphTargets。默认值为false。
# .reflectivity : Float
环境贴图对表面的影响程度; 见.combine。默认值为1,有效范围介于0(无反射)和1(完全反射)之间。
# .refractionRatio : Float
空气的折射率(IOR)(约为1)除以材质的折射率。它与环境映射模式THREE.CubeRefractionMapping 和THREE.EquirectangularRefractionMapping一起使用。 折射率不应超过1。默认值为0.98。
# .skinning : Boolean
材质是否使用蒙皮。默认值为false。
# .specularMap : Texture
材质使用的高光贴图。默认值为null。
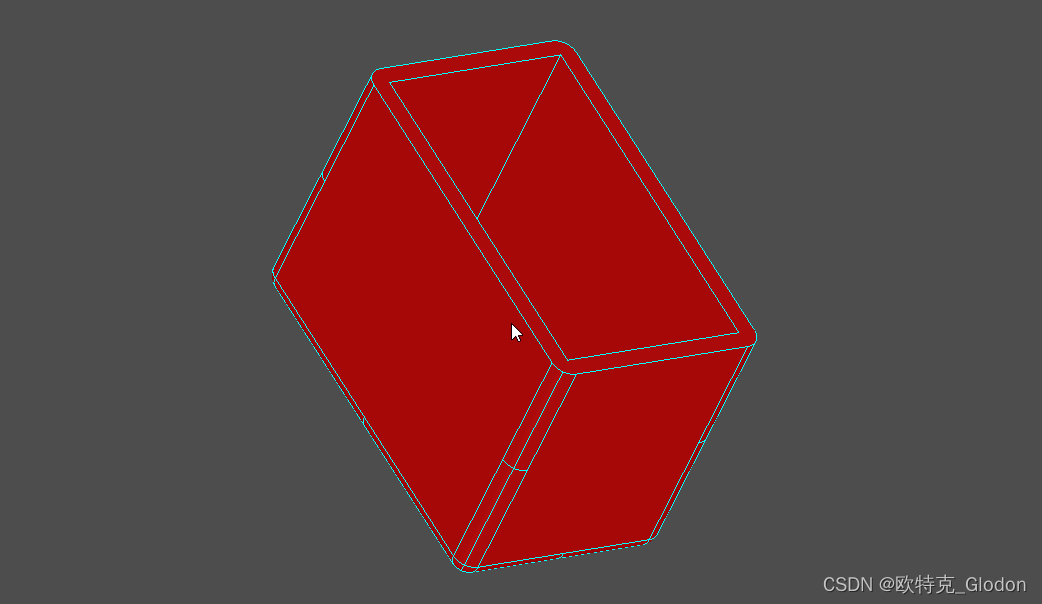
# .wireframe : Boolean
将几何体渲染为线框。默认值为false(即渲染为平面多边形)。
# .wireframeLinecap : String
定义线两端的外观。可选值为 'butt','round' 和 'square'。默认为'round'。
THREE.MeshPhongMaterial(网格 Phong 材质)
该材质使用非物理的Blinn-Phong模型来计算反射率。

MeshPhongMaterial属性
# .alphaMap : Texture
Talpha贴图是一种灰度纹理,用于控制整个表面的不透明度(黑色:完全透明;白色:完全不透明)。默认值为null。
// 1.创建透明度贴图-纹理对象
const alphaTexture = new THREE.TextureLoader().load('../image/opacity.jpg');
alphaTexture.colorSpace = THREE.SRGBColorSpace;
// 1. 替换网格材质的构造函数为 MeshPhongMaterial
const material = new THREE.MeshPhongMaterial({
alphaMap: alphaTexture, //2.传入透明纹理对象
transparent: true, // 3. 开启透明材质
opacity: 0.2, // 透明度
})# .aoMap : Texture
该纹理的红色通道用作环境遮挡贴图。默认值为null。aoMap需要第二组UVs,因此将忽略repeat和offset属性。
# .aoMapIntensity : Float
环境遮挡效果的强度。默认值为1。零是不遮挡效果。
// 1. 环境遮挡贴图
const aoTexture = new THREE.TextureLoader().load('../image/ambientOcclusion.jpg');
aoTexture.colorSpace = THREE.SRGBColorSpace;
const material = new THREE.MeshPhongMaterial({
aoMap: aoTexture, // 2. 环境遮挡贴图
aoMapIntensity: 1, //( 0-1 )范围
})# .bumpMap : Texture
用于创建凹凸贴图的纹理。黑色和白色值映射到与光照相关的感知深度。凹凸实际上不会影响对象的几何形状,只影响光照。如果定义了法线贴图,则将忽略该贴图。
# .bumpScale : Float
凹凸贴图会对材质产生多大影响。典型范围是0-1。默认值为1。
# .color : Color
材质的颜色(Color),默认值为白色 (0xffffff)。
# .combine : Integer
如何将表面颜色的结果与环境贴图(如果有)结合起来。
选项为THREE.Multiply(默认值),THREE.MixOperation, THREE.AddOperation。如果选择多个,则使用.reflectivity在两种颜色之间进行混合。
# .displacementMap : Texture
位移贴图会影响网格顶点的位置,与仅影响材质的光照和阴影的其他贴图不同,移位的顶点可以投射阴影,阻挡其他对象, 以及充当真实的几何体。
# .displacementScale : Float
位移贴图对网格的影响程度(黑色是无位移,白色是最大位移)。如果没有设置位移贴图,则不会应用此值。默认值为1。
# .displacementBias : Float
位移贴图在网格顶点上的偏移量。如果没有设置位移贴图,则不会应用此值。默认值为0。
// 创建位移贴图纹理对象
const displacementTexture = new THREE.TextureLoader().load('../image/displace_height.jpg')
displacementTexture.colorSpace = THREE.SRGBColorSpace
// 1. 替换网格材质的构造函数为 MeshPhongMaterial
const material = new THREE.MeshPhongMaterial({
displacementMap: displacementTexture, // 位移贴图
displacementScale: 1, // 位移范围(0-1)
})# .emissive : Color
材质的放射(光)颜色,基本上是不受其他光照影响的固有颜色。默认为黑色。
# .emissiveMap : Texture
设置放射(发光)贴图。默认值为null。放射贴图颜色由放射颜色和强度所调节。 如果你有一个放射贴图,请务必将放射颜色设置为黑色以外的其他颜色。
# .emissiveIntensity : Float
放射光强度。调节发光颜色。默认为1。
# .envMap : TextureCube
环境贴图。默认值为null。
# .isMeshPhongMaterial : Boolean
用于检查此类或派生类是否为Phong网格材质。默认值为 true。
因为其通常用在内部优化,所以不应该更改该属性值。
# .lightMap : Texture
光照贴图。默认值为null。lightMap需要第二组UVs,因此将忽略repeat和offset纹理属性。
# .lightMapIntensity : Float
烘焙光的强度。默认值为1。
# .map : Texture
颜色贴图。默认为null。纹理贴图颜色由漫反射颜色.color调节。
# .morphNormals : boolean
定义是否使用morphNormals。设置为true可将morphNormal属性从Geometry传递到shader。默认值为false。
# .morphTargets : Boolean
定义材质是否使用morphTargets。默认值为false。
# .normalMap : Texture
用于创建法线贴图的纹理。RGB值会影响每个像素片段的曲面法线,并更改颜色照亮的方式。法线贴图不会改变曲面的实际形状,只会改变光照。
# .normalMapType : Integer
法线贴图的类型。
选项为THREE.TangentSpaceNormalMap(默认)和THREE.ObjectSpaceNormalMap。
# .normalScale : Vector2
法线贴图对材质的影响程度。典型范围是0-1。默认值是Vector2设置为(1,1)。
// 加载法线贴图纹理对象
const normalTexture = new THREE.TextureLoader().load('../image/normal.jpg')
normalTexture.colorSpace = THREE.SRGBColorSpace
const material = new THREE.MeshPhongMaterial({
normalMap: normalTexture, // 设置材质的 normalMap 属性
})
# .reflectivity : Float
环境贴图对表面的影响程度; 见.combine。默认值为1,有效范围介于0(无反射)和1(完全反射)之间。
# .refractionRatio : Float
空气的折射率(IOR)(约为1)除以材质的折射率。它与环境映射模式THREE.CubeRefractionMapping 和THREE.EquirectangularRefractionMapping一起使用。 折射率不应超过1。默认值为0.98。
# .shininess : Float
.specular高亮的程度,越高的值越闪亮。默认值为 30。
# .skinning : Boolean
材质是否使用蒙皮。默认值为false。
# .specular : Color
材质的高光颜色。默认值为0x111111(深灰色)的颜色Color。
这定义了材质的光泽度和光泽的颜色。
# .specularMap : Texture
镜面反射贴图值会影响镜面高光以及环境贴图对表面的影响程度。默认值为null。
function initBase () {
//创建几何体
const geometry = new THREE.SphereGeometry(1,32,16);
// 图片转成纹理对象,设置给材质作为贴图
const mapTexture = new THREE.TextureLoader().load('../image/basecolor.jpg');
// 1.创建透明度贴图-纹理对象
const alphaTexture = new THREE.TextureLoader().load('../image/opacity.jpg');
alphaTexture.colorSpace = THREE.SRGBColorSpace;
// 1. 环境遮挡贴图
const aoTexture = new THREE.TextureLoader().load('../image/ambientOcclusion.jpg');
aoTexture.colorSpace = THREE.SRGBColorSpace;
// 1. 替换网格材质的构造函数为 MeshPhongMaterial
const material = new THREE.MeshPhongMaterial({
map: mapTexture, // 颜色贴图
aoMap: aoTexture, // 2. 环境遮挡贴图(把透明度注释掉,为了看到效果)
})
// 把几何体和材质添加到网格中
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
}
// 创建光源
function createLigit () {
const ambientLight = new THREE.AmbientLight(0xffffff, 1);
scene.add(ambientLight)
// 2. 添加平行光 DirectionalLight 照射物体(产生高光-光斑)
const direction = new THREE.DirectionalLight(0xff0000, 1);
direction.position.set(10,12,10);
scene.add(direction)
}标准网格材质(MeshStandardMaterial)
一种基于物理的标准材质,使用Metallic-Roughness工作流程

MeshStandardMaterial属性
# .alphaMap : Texture
alpha贴图是一种灰度纹理,用于控制整个表面的不透明度(黑色:完全透明;白色:完全不透明)。默认值为null。
# .aoMap : Texture
该纹理的红色通道用作环境遮挡贴图。默认值为null。aoMap需要第二组UVs,因此将忽略repeat和offset属性。
# .aoMapIntensity : Float
环境遮挡效果的强度。默认值为1。零是不遮挡效果。
# .bumpMap : Texture
用于创建凹凸贴图的纹理。黑色和白色值映射到与光照相关的感知深度。凹凸实际上不会影响对象的几何形状,只影响光照。如果定义了法线贴图,则将忽略该贴图。
# .bumpScale : Float
凹凸贴图会对材质产生多大影响。典型范围是0-1。默认值为1。
# .color : Color
材质的颜色(Color),默认值为白色 (0xffffff)。
# .defines : Object
如下形式的对象: { 'STANDARD': '' }; WebGLRenderer使用它来选择shaders。
# .displacementMap : Texture
位移贴图会影响网格顶点的位置,与仅影响材质的光照和阴影的其他贴图不同,移位的顶点可以投射阴影,阻挡其他对象, 以及充当真实的几何体。
# .displacementScale : Float
位移贴图对网格的影响程度(黑色是无位移,白色是最大位移)。如果没有设置位移贴图,则不会应用此值。默认值为1。
# .displacementBias : Float
位移贴图在网格顶点上的偏移量。如果没有设置位移贴图,则不会应用此值。默认值为0。
# .emissive : Color
材质的放射(光)颜色,基本上是不受其他光照影响的固有颜色。默认为黑色。
# .emissiveMap : Texture
设置放射(发光)贴图。默认值为null。
# .emissiveIntensity : Float
放射光强度。调节发光颜色。默认为1。
# .envMap : TextureCube
环境贴图。默认值为null。
# .envMapIntensity : Float
通过乘以环境贴图的颜色来缩放环境贴图的效果。
# .isMeshStandardMaterial : Boolean
用于检查此类或派生类是否为标准网格材质。默认值为 true。
因为其通常用在内部优化,所以不应该更改该属性值。
# .lightMap : Texture
光照贴图。默认值为null。lightMap需要第二组UVs,因此将忽略repeat和offset纹理属性。
# .lightMapIntensity : Float
烘焙光的强度。默认值为1。
# .map : Texture
颜色贴图。默认为null。纹理贴图颜色由漫反射颜色.color调节。
# .metalness : Float
材质与金属的相似度。非金属材质,如木材或石材,使用0.0,金属使用1.0,通常没有中间值。 默认值为0.5。0.0到1.0之间的值可用于生锈金属的外观。
# .metalnessMap : Texture
该纹理的蓝色通道用于改变材质的金属度。
# .morphNormals : boolean
定义是否使用morphNormals。设置为true可将morphNormal属性从Geometry传递到shader。默认值为false。
# .morphTargets : Boolean
定义材质是否使用morphTargets。默认值为false。
# .normalMap : Texture
用于创建法线贴图的纹理。RGB值会影响每个像素片段的曲面法线,并更改颜色照亮的方式。法线贴图不会改变曲面的实际形状,只会改变光照。
# .normalMapType : Integer
法线贴图的类型。
选项为THREE.TangentSpaceNormalMap(默认)和THREE.ObjectSpaceNormalMap。
# .normalScale : Vector2
法线贴图对材质的影响程度。典型范围是0-1。默认值是Vector2设置为(1,1)。
# .refractionRatio : Float
空气的折射率(IOR)(约为1)除以材质的折射率。它与环境映射模式THREE.CubeRefractionMapping 和THREE.EquirectangularRefractionMapping一起使用。 折射率不应超过1。默认值为0.98。
# .roughness : Float
材质的粗糙程度。0.0表示平滑的镜面反射,1.0表示完全漫反射。默认值为0.5。如果还提供roughnessMap,则两个值相乘。
# .roughnessMap : Texture
该纹理的绿色通道用于改变材质的粗糙度。
# .skinning : Boolean
材质是否使用蒙皮。默认值为false。
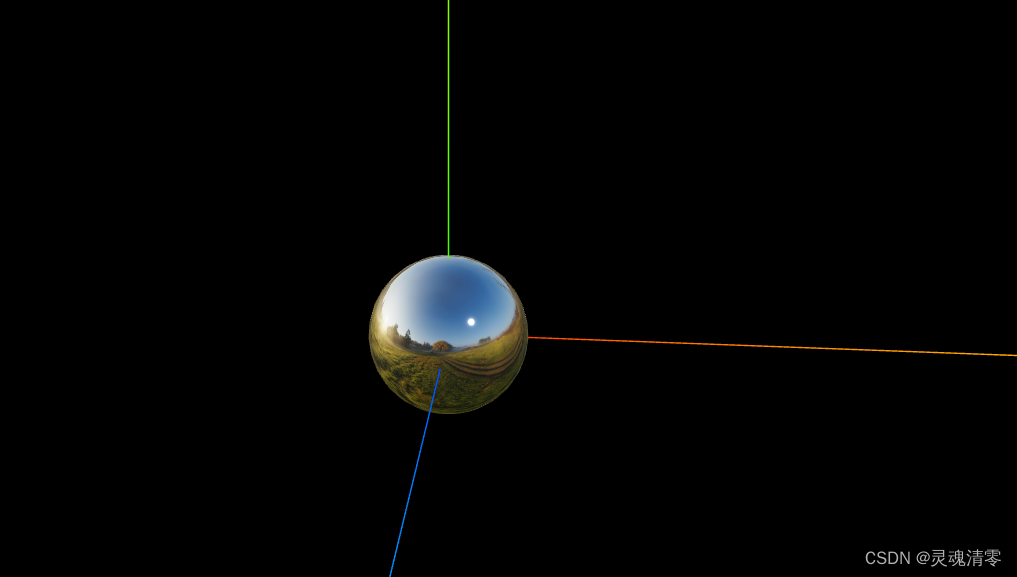
function initBase () {
const geometry = new THREE.SphereGeometry(1, 32, 16)
// 1. 使用 CubeTextureLoader (立方体纹理加载器)- 6 个面的图片,得到纹理对象
const cubeTL = new THREE.CubeTextureLoader();
const cubeTexture = cubeTL.setPath("../image/sky/").load(['px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg']);
// 1. 替换网格材质的构造函数为 MeshStandardMaterial
const material = new THREE.MeshStandardMaterial({
// 2. 设置给物体的 envMap 环境贴图属性
envMap: cubeTexture,
roughness: 0, // 粗糙度设置(0 光滑, 1 粗糙)
metalness: 1, // 金属度(光反射的光泽程度,1 是最高)
})
// 把几何体和材质添加到网格中
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
}
物理网格材质(MeshPhysicalMaterial)
用于定义材质外观的对象,具有一个或多个属性

MeshPhysicalMaterial属性
# .alphaMap : Texture
alpha贴图是一种灰度纹理,用于控制整个表面的不透明度(黑色:完全透明;白色:完全不透明)。默认值为null。
仅使用纹理的颜色,忽略alpha通道(如果存在)。对于RGB和RGBA纹理,WebGL渲染器在采样此纹理时将使用绿色通道, 因为在DXT压缩和未压缩RGB 565格式中为绿色提供了额外的精度。Luminance-only以及luminance/alpha纹理也仍然有效。
# .aoMap : Texture
该纹理的红色通道用作环境遮挡贴图。默认值为null。aoMap需要第二组UVs,因此将忽略repeat和offset属性。
# .aoMapIntensity : Float
环境遮挡效果的强度。默认值为1。零是不遮挡效果。
# .bumpMap : Texture
用于创建凹凸贴图的纹理。黑色和白色值映射到与光照相关的感知深度。凹凸实际上不会影响对象的几何形状,只影响光照。如果定义了法线贴图,则将忽略该贴图。
# .bumpScale : Float
凹凸贴图会对材质产生多大影响。典型范围是0-1。默认值为1。
# .color : Color
材质的颜色(Color),默认值为白色 (0xffffff)。
# .defines : Object
如下形式的对象: { 'STANDARD': '' }; WebGLRenderer使用它来选择shaders。
# .displacementMap : Texture
位移贴图会影响网格顶点的位置,与仅影响材质的光照和阴影的其他贴图不同,移位的顶点可以投射阴影,阻挡其他对象, 以及充当真实的几何体。位移纹理是指:网格的所有顶点被映射为图像中每个像素的值(白色是最高的),并且被重定位。
# .displacementScale : Float
位移贴图对网格的影响程度(黑色是无位移,白色是最大位移)。如果没有设置位移贴图,则不会应用此值。默认值为1。
# .displacementBias : Float
位移贴图在网格顶点上的偏移量。如果没有设置位移贴图,则不会应用此值。默认值为0。
# .emissive : Color
材质的放射(光)颜色,基本上是不受其他光照影响的固有颜色。默认为黑色。
# .emissiveMap : Texture
设置放射(发光)贴图。默认值为null。放射贴图颜色由放射颜色和强度所调节。 如果你有一个放射贴图,请务必将放射颜色设置为黑色以外的其他颜色。
# .emissiveIntensity : Float
放射光强度。调节发光颜色。默认为1。
# .envMap : TextureCube
环境贴图。默认值为null。
# .envMapIntensity : Float
通过乘以环境贴图的颜色来缩放环境贴图的效果。
# .isMeshStandardMaterial : Boolean
用于检查此类或派生类是否为标准网格材质。默认值为 true。
因为其通常用在内部优化,所以不应该更改该属性值。
# .lightMap : Texture
光照贴图。默认值为null。lightMap需要第二组UVs,因此将忽略repeat和offset纹理属性。
# .lightMapIntensity : Float
烘焙光的强度。默认值为1。
# .map : Texture
颜色贴图。默认为null。纹理贴图颜色由漫反射颜色.color调节。
# .metalness : Float
材质与金属的相似度。非金属材质,如木材或石材,使用0.0,金属使用1.0,通常没有中间值。 默认值为0.5。0.0到1.0之间的值可用于生锈金属的外观。如果还提供了metalnessMap,则两个值相乘。
# .metalnessMap : Texture
该纹理的蓝色通道用于改变材质的金属度。
# .morphNormals : boolean
定义是否使用morphNormals。设置为true可将morphNormal属性从Geometry传递到shader。默认值为false。
# .morphTargets : Boolean
定义材质是否使用morphTargets。默认值为false。
# .normalMap : Texture
用于创建法线贴图的纹理。RGB值会影响每个像素片段的曲面法线,并更改颜色照亮的方式。法线贴图不会改变曲面的实际形状,只会改变光照。
# .normalMapType : Integer
法线贴图的类型。
选项为THREE.TangentSpaceNormalMap(默认)和THREE.ObjectSpaceNormalMap。
# .normalScale : Vector2
法线贴图对材质的影响程度。典型范围是0-1。默认值是Vector2设置为(1,1)。
# .refractionRatio : Float
空气的折射率(IOR)(约为1)除以材质的折射率。它与环境映射模式THREE.CubeRefractionMapping 和THREE.EquirectangularRefractionMapping一起使用。 折射率不应超过1。默认值为0.98。
# .roughness : Float
材质的粗糙程度。0.0表示平滑的镜面反射,1.0表示完全漫反射。默认值为0.5。如果还提供roughnessMap,则两个值相乘。
# .roughnessMap : Texture
该纹理的绿色通道用于改变材质的粗糙度。
# .skinning : Boolean
材质是否使用蒙皮。默认值为false。
# .wireframe : Boolean
将几何体渲染为线框。默认值为false(即渲染为平面多边形)。
# .wireframeLinecap : String
定义线两端的外观。可选值为 'butt','round' 和 'square'。默认为'round'。
# .wireframeLinejoin : String
定义线连接节点的样式。可选值为 'round', 'bevel' 和 'miter'。默认值为 'round'。
# .wireframeLinewidth : Float
控制线框宽度。默认值为1。
// 目标:物理网格材质-清漆度
// 物理网格材质:在标准网格材质基础上,扩展了更高级的渲染属性
// 例如:清漆度(薄薄的膜,模拟雨水打湿表面的效果)
// 使用:
// 1. 设置清漆度
// 2. 设置清漆度的粗糙度
function initBase () {
const geometry = new THREE.SphereGeometry(1, 32, 16)
// 1. 使用 CubeTextureLoader (立方体纹理加载器)- 6 个面的图片,得到纹理对象
const cubeTL = new THREE.CubeTextureLoader();
const cubeTexture = cubeTL.setPath("../image/sky/").load(['px.jpg', 'nx.jpg', 'py.jpg', 'ny.jpg', 'pz.jpg', 'nz.jpg']);
// 1. 替换网格材质的构造函数为 MeshPhysicalMaterial
const material = new THREE.MeshPhysicalMaterial({
// 2. 设置给物体的 envMap 环境贴图属性
envMap: cubeTexture,
roughness: 0, // 粗糙度设置(0 光滑, 1 粗糙)
metalness: 1, // 金属度(光反射的光泽程度,1 是最高)
// 1. 设置清漆度(0 - 1)
clearcoat: 1,
// 2. 设置清漆度的粗糙度(0 - 1)
clearcoatRoughness: 0,
})
// 把几何体和材质添加到网格中
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
// 补充:使用 GUI 工具调整查看具体效果
const gui = new GUI();
gui.add(material, 'clearcoat', 0, 1, 0.1);
gui.add(material, 'clearcoatRoughness', 0, 1, 0.1);
scene.background = cubeTexture;
}