文本将会带你使用html+css实现一个响应式的管理平台架构模板,目前来说市面上的管理平台架构模板大同小异,文本的知识点都会符合场景所需。
目录
1、管理平台的架构内容
2、顶部的布局
3、下半部分布局
4、左侧菜单区域实现
5、右侧主体区域实现
6、calc属性注意项
7、完整源代码
8、结语
1、管理平台的架构内容
管理平台的架构内容一般包含顶部,用来布局Logo,广告语,右侧用于布局登录信息,如头像,用户名等,可能还会有一个下拉小三角,用于展示用于的一些快捷入口;
然后是左侧,用于布局一级和二级菜单(有一部分平台会有三级菜单);
然后是右侧主体部分,在采用vue react技术栈之前,大家采用jquery技术栈比较多,那个时候左侧的菜单点击后,会触发所属链接,然后右侧的主体部分是一个隐藏边框的iframe。当点击左侧菜单,便把链接赋值给iframe容器,产生不同的页面;而现在使用了v / r 技术栈呢,左侧点击菜单,调用了不同的路由,而路由的指向就是当前所需展示的组件。
2、顶部的布局
顶部一般设置height为60px,设定一个蓝色背景,并且当网页滚动的时候,顶部是吸到浏览器顶部的,不会随着纵向滚动条而滚动,代码如下:
<div class="top">顶部区域</div>
.top {
position: fixed;
width: 100%;
height: 60px;
background: #0269b7;
}3、下半部分布局
下半部分的特点是距离顶部正好60px,但为了自适应,高度通过calc计算实现,当前浏览器高度减去顶部的60px高度,
为了满足左右布局的场景,之前是采用float布局方式,但容易造成的问题是,一旦右侧宽度超出,可能会使左右2个div纵向布局,不易管理;实现代码如下:
<div class="body-box"></div>
.body-box {
position: absolute;
margin-top: 60px;
width: 100%;
height: calc(100vh - 60px);
background: #AAA;
display: flex;
}4、左侧菜单区域实现
左侧菜单区域可以设定一个宽度200px,不过有些UI组件会使左侧可以拉伸,或者实现隐藏,而高度为了达到自适应目的,可以设定100%,满足body-box的高度填满,代码如下:
<div class="left-nav">菜单区域</div>
.left-nav {
width: 200px;
height: 100%;
background: yellow;
}5、右侧主体区域实现
右侧主体区域的实现特点是高度自适应父容器高度,宽度自适应与浏览器宽度减去200,再减去一个边距,并且管理系统,一定会遇到高度超出的情况,所以,给此区域设定overflow-y: auto的属性值,代码如下:
<div class="right-content">
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
区域</div>
.right-content {
width: calc(100vw - 200px - 20px);
height: 100%;
margin-left: 20px;
background: #FFF;
overflow-y: auto;
}6、calc属性注意项
calc是css的一项非常大的进步创新项,证明css已经可以做一些简单的计算了,而通过sass等css辅助,甚至可以在css中做一些稍微复杂的计算。我一直畅享某一天css能发ajax了,然后再通过一些DOM操作优化,妥妥的将什么V/R全部颠覆了。
而calc有个注意项,就是括号内的计算符号左右一定要有空格,不带空格就不起作用,例如 calc(x - y),而不是calc(x-y)
7、完整源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>管理平台架构</title>
<style>
html, body, * {
margin: 0;
padding: 0;
}
body {
overflow-y: hidden;
}
.top {
position: fixed;
width: 100%;
height: 60px;
background: #0269b7;
}
.body-box {
position: absolute;
margin-top: 60px;
width: 100%;
height: calc(100vh - 60px);
background: #AAA;
display: flex;
}
.left-nav {
width: 200px;
height: 100%;
background: yellow;
}
.right-content {
width: calc(100vw - 200px - 20px);
height: 100%;
margin-left: 20px;
background: #FFF;
overflow-y: auto;
}
</style>
</head>
<body>
<div class="top">顶部区域</div>
<div class="body-box">
<div class="left-nav">菜单区域</div>
<div class="right-content">
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
主体<br/>主体<br/>主体<br/>主体<br/>
区域</div>
</div>
</body>
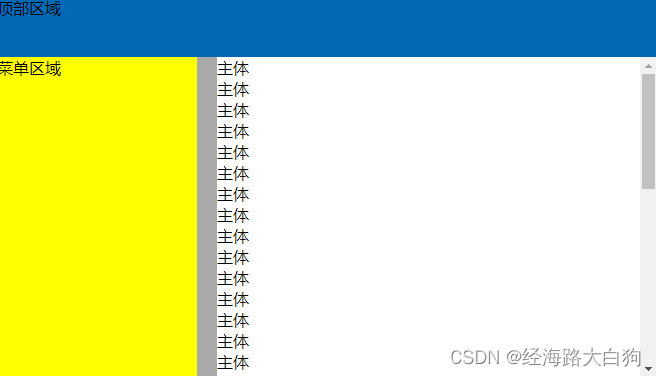
</html>实现结果如图:

8、结语
其实一套管理系统内部肯定内容很丰富,而很多同学的毕业设计可能就是一套什么什么管理系统,所以这只是一个开始,一个管理系统架构的开始。
例如顶部的用户信息交互,左侧的菜单级别如何展示,当前是某一个页面,如何使当前菜单处于高亮选中状态,菜单的权限问题;右侧的检索区域,表格区域,表单区域,等等,当然,为了快速产出项目,人们更习惯于引入成熟的组件库。
记得曾经2个同事在食堂吃饭,A问B,你用过elementui没,B说没用过。A说,连elementui都没用过,咋给了你一个高级,给了我一个中级呢。B说:那些组件我都是自己写的,不太喜欢用。